设计水平没有大的进步,原来是这9个方面做得不好...
摘要: 让设计细节更高级的9个实用小技巧。 一、大小区分 通过调整文字和数字的大小关系,可以改变用户接收的信息,使得重点信息更加容易传达。 二、文字间距 文字之间的间距设置同样具有重要的意义,当你想要营造紧张感时 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
让设计细节更高级的9个实用小技巧。 一、大小区分通过调整文字和数字的大小关系,可以改变用户接收的信息,使得重点信息更加容易传达。
二、文字间距文字之间的间距设置同样具有重要的意义,当你想要营造紧张感时,需要缩小文字的间距,反之,想要体现轻松和舒适感,需要适当地拉大文字间距。
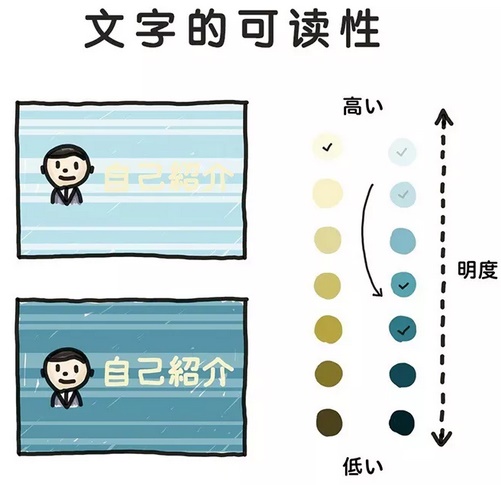
三、文字的可读性在设计过程中,我们首先需要保证文字的可读性,最常见的方法就是通过营造明度差来保证文字的可识别性。
四、描边当你想利用照片来充当背景时,文字经常会被淹没,造成识别困难,在这种情况下,我们可以通过添加轮廓描边来提升差异。
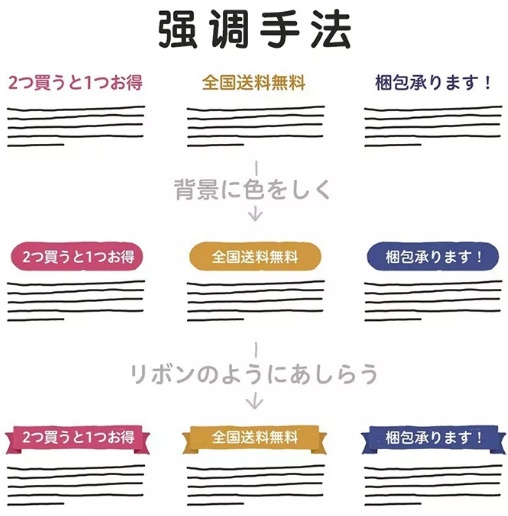
五、强调手法小标题需要与文字内容形成适当的对比,方便观者快速定位。我们可以利用颜色、粗体、背景和缎带来达到目的。
六、文字的流动性在制作标题的时候,我们可以根据画面的属性来设计一种流动性的布局方式,这样可以更好地传达主题信息。
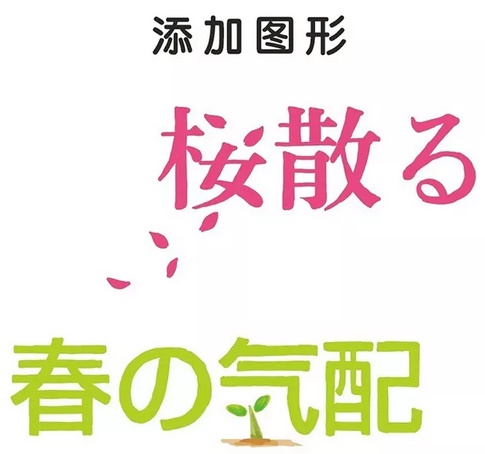
七、添加图形文字设计是重要的沟通手段,通过添加一些精心设计的装饰图形,可以提高视觉度,提升传达效果。
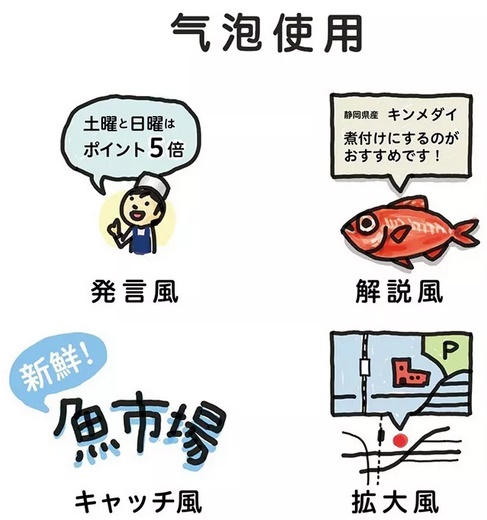
八、气泡使用气泡在各种情况下都可以轻松使用,通过气泡来添加信息,可以减轻视觉压力,易于传达信息。
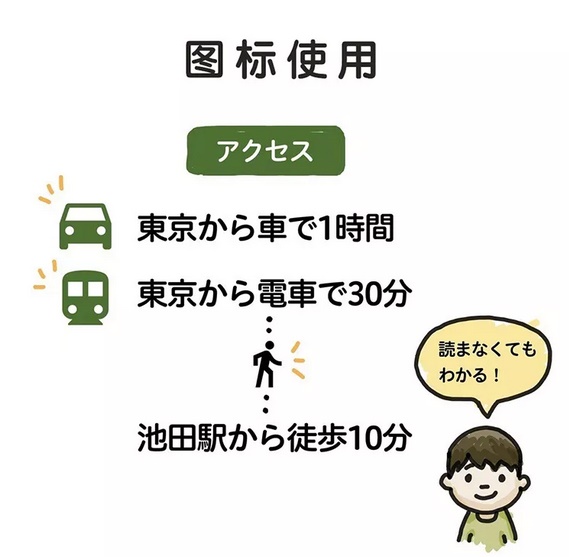
九、图标使用简单适当的图标可以作为句子和信息的补充,可以更加直观地方便观者理解信息。
欢迎关注「优秀网页设计」公众号:
图片素材作者:Hurca 「让作品更精致的细节设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论