设计师应该知道的 iOS 设备常见差异化设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
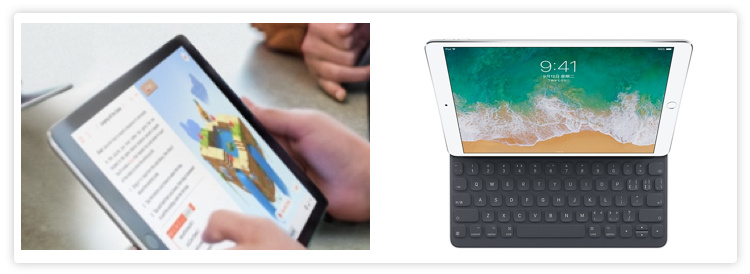
最近入手了一台二手 iPad mini 2,体验了一些比较热门的 iOS 应用在 iPad 端的交互设计,发现一些应用为了保证 iPad 端的用户体验,在应用框架层的设计上与 iPhone 端存在一定的差异化。 首先,手持式设备的导航及页面布局设计除了要实现产品目标之外,还需要考虑用户的使用场景和最舒适的握持方式。与 iPhone 不同的是,由于屏幕和设备尺寸较大,iPad 会有3种握持方式:双手、单手、工具握持(比如支架),考虑到设备重量和使用场景,其中最为常见的是双手握持和工具(支架)握持。因此,iPad 的最佳操作舒适区和热区也会因为握持方式的不同而不同,双手握持的最佳操作舒适区在屏幕左右两侧;支架握持时则是全屏幕,这与 iPhone 是有差别的。
比较之后发现,同一个应用在 iPad 和 iPhone 两种设备上的常见的差异化设计主要表现在4个方面:导航栏、标签栏、窗口、视图布局。当然,两种设备使用一套 UI 的 APP 除外。 一、 导航栏控件的差异化
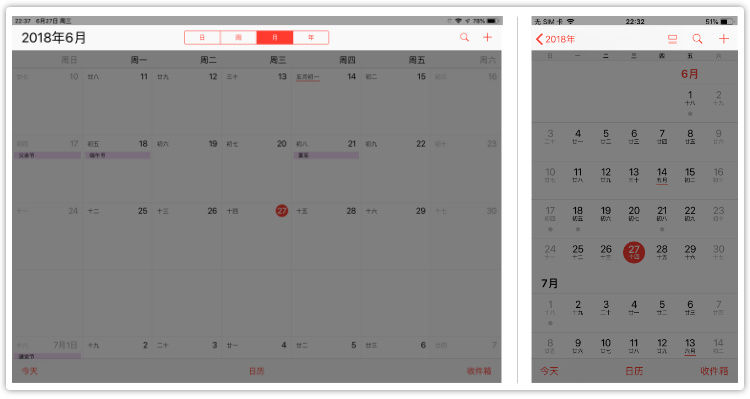
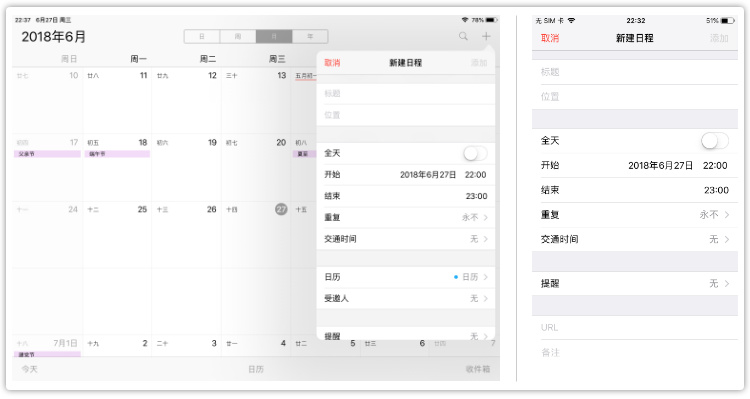
导航栏除了后退、标题、操作这3个常见元素之外,还可以存在「分段控件」,这时候标题元素就不会存在。 iPad 设备中的系统日历,在导航栏里通过分段控件,实现日、周、月、年4种视图的快速切换;而在 iPhone 设备中,则是通过导航栏左侧的返回按钮,实现不同视图的切换。
二、标签栏位置的差异化
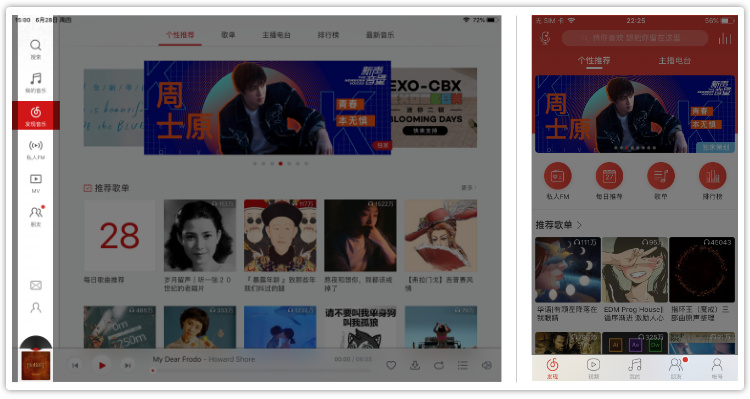
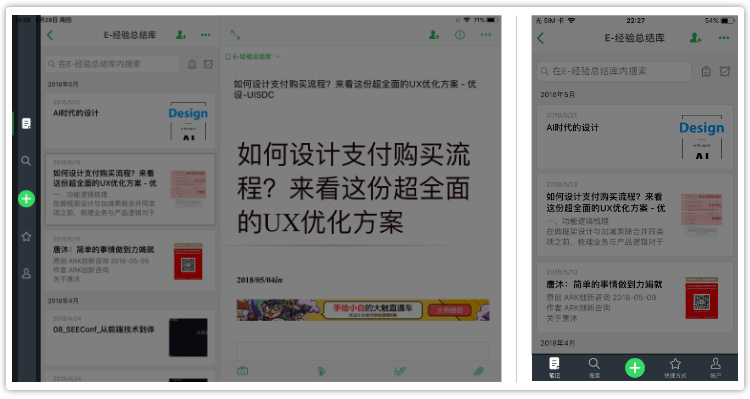
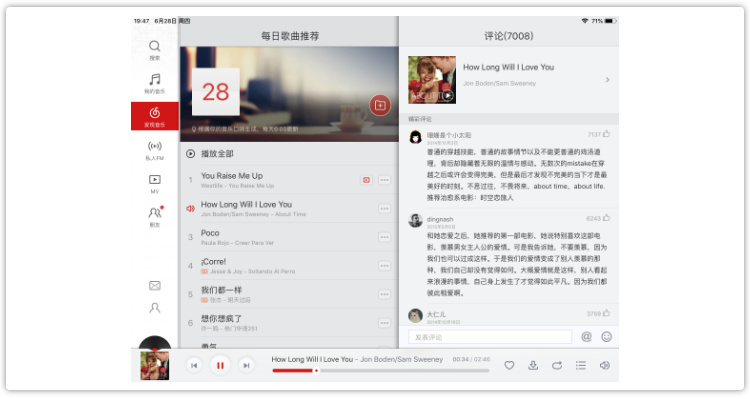
对于 iOS 主流手持式设备 iPhone 来说,屏幕底部的标签栏是最为常见的功能切换方式。那么为了保证用户对系统的主要功能的认知一致性,个人认为:iPad 在设计导航时,首先要尽量保证标签栏内容和功能的一致性,其次需要考虑握持方式和屏幕尺寸等因素,对标签栏位置、大小、视觉效果进行优化和调整。 iPad 设备中的网易云音乐HD 和印象笔记应用,将标签栏放在了屏幕的左侧,适应了 iPad 设备的最佳握持手势,方便点击切换;而 iPhone 设备中的标签栏按照《iOS人机界面指南》放在了屏幕底部,同时这也符合 iPhone 的握持手势和点击舒适区域。
三、 窗口形式的差异化1. Popovers 由于 iPad 设备屏幕较大,有着天生的空间优势,以至于在 iPad 设备上经常会出现「Popovers 」形式的弹出式窗口。如果 Popovers 运用得当,可以极大地提升用户任务流的操作效率,因为它没有遮挡当前场景下的背景内容,让用户感觉到他们并没有离开这个「空间」。
Popovers 非常适合在大屏幕设备上使用,它可以包含各种元素,包括导航栏、工具栏、选项卡栏、表、集合、图像、地图和自定义视图。当弹出窗口可见时,通常会禁用与其他视图的交互,直到弹出窗口被解除。 2. Modality 相比而言,iPhone 的屏幕空间较小,因此在 iPhone 应用中,通常会在全屏模式 Modality 窗口中呈现相关信息而不是在弹出窗口中占用较小的屏幕空间。
iPad 的系统日历APP,新建日程采用的是 Popovers 弹出式窗口,充分利用了屏幕的空间优势;iPhone 的新建日程,考虑到屏幕空间因素,则是从屏幕底部滑出一个全屏式 Modality 窗口。
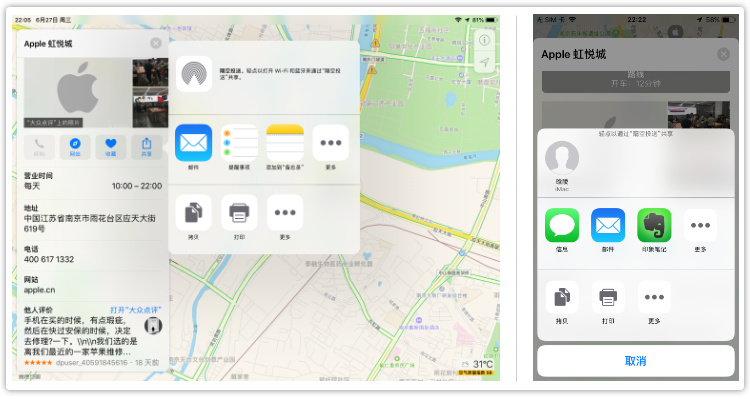
iPad 的系统地图应用,共享窗口也是在按钮附近显示 Popovers;iPhone 设备里则是从底部划出 Modality 窗口。
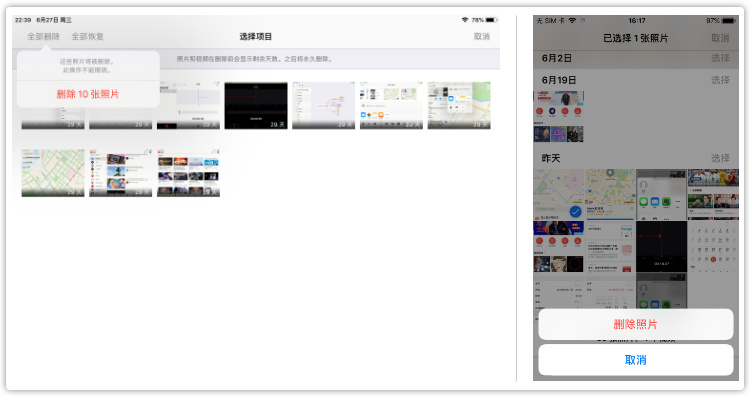
照片应用中,确认删除照片的窗口也存在差异性。
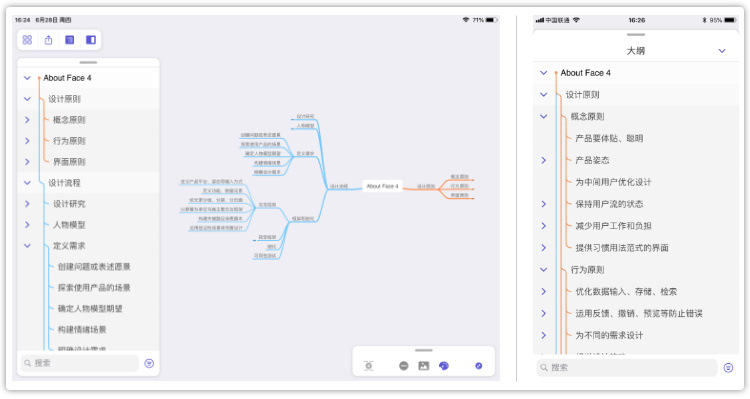
iPad 的 Mindnode 应用,大纲窗口是 Popovers 弹出式窗口,可以显示/隐藏,以及调整窗口的高度;iPhone 里,大纲是 Modality 窗口,用户需要关闭或收起这个窗口才可以进行其他操作。
四、视图布局的差异化在 iPhone(除 Plus)设备中,由于屏幕尺寸较小,因此系统和应用基本上只提供了小屏幕下的竖屏交互体验,而对于较大屏幕的 iPad 来说,考虑到屏幕空间的优势以及最佳握持手势这两个重要因素,对应用的试图布局进行差异化设计是非常有必要的。
iPad 存在竖屏和横屏两种屏幕方向,而分割视图是一种很灵活的视图布局设计方式,能够很好的应对 iPad 屏幕方向的切换。 通常情况下,分割视图将屏幕的三分之一给到主窗格,三分之二给到次窗格。
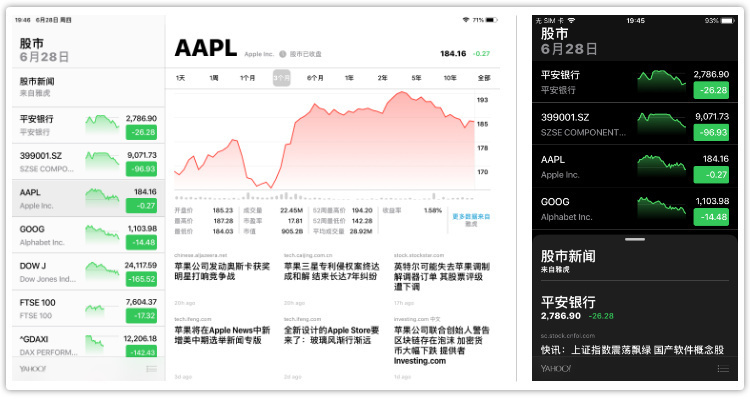
△ iOS12的系统股市应用
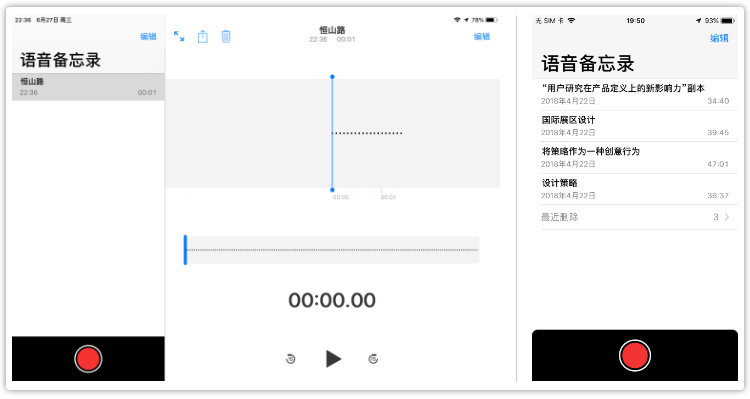
△ iOS12的系统语音备忘录
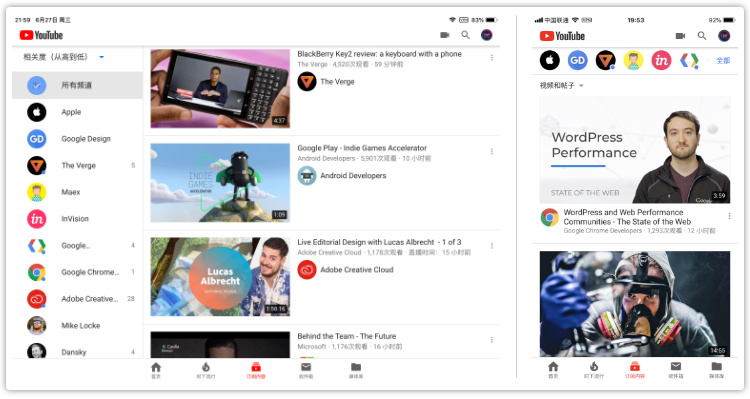
△ Youtube
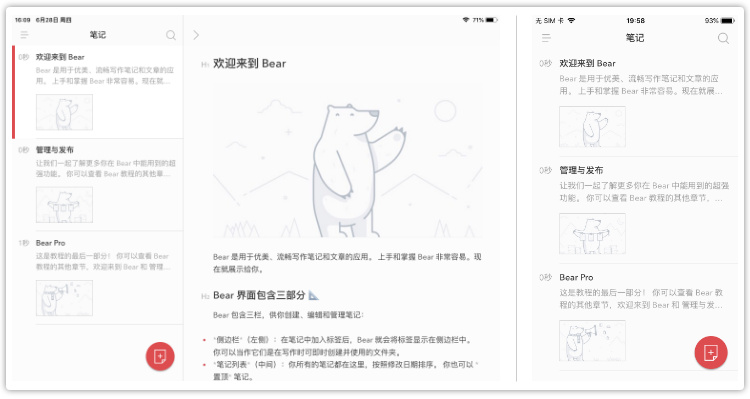
△ Bear iPad 的网易云音乐HD应用,当用户在歌单列表点击某一个首歌的评论按钮时,评论列表会从屏幕右侧滑入,并将歌单列表向左推移。通过分割视图很好地表现了父子视图的关系。
总结在为 iPad 和 iPhone 这两类 iOS 设备设计信息架构框架时,首先要保证用户对系统/产品功能的认知一致性,其次需要基于用户场景和最佳握持手势,对导航栏、标签栏、窗口以及视图布局进行必要的差异化设计。我想,这4个常见的差异化设计同时也是符合 iOS 人机界面指南所描述的界面设计三大要点的:导航、视图、控件。 欢迎关注作者的微信公众号:「设计意志」
图片素材作者:Virgil Pana 「做好用户体验要知道的差异化设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论