遵守这8个原则,帮你创建用户友好型表单

扫一扫 
扫一扫 
扫一扫 
扫一扫
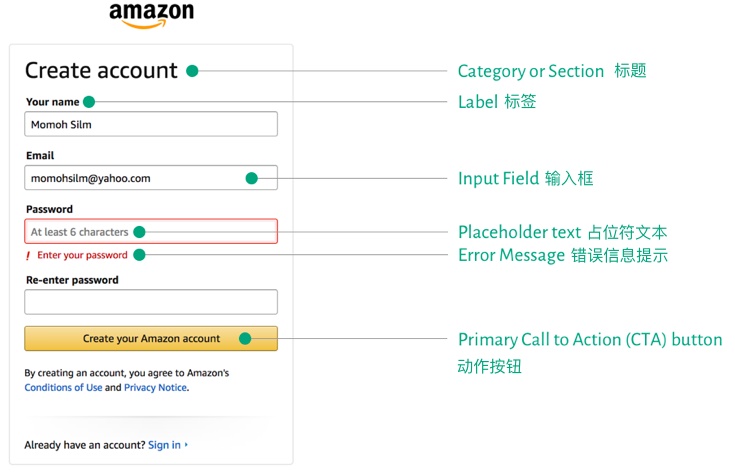
表单对于企业和个人同样至关重要,当涉及到数据收集时,我们大多数情况下会采用表单(或许是因为在互联网繁荣之前我们就已经在线下使用了很久的表单)。因此建立一个用户友好的表单是增加填写完成率的关键。 一、表单解析表单的目的、内容、大小长度等虽然各不相同,但基本元素比较固定;合理组织这些元素有助于用户轻松完成表单填写。
△ Amazon创建账户表单解析
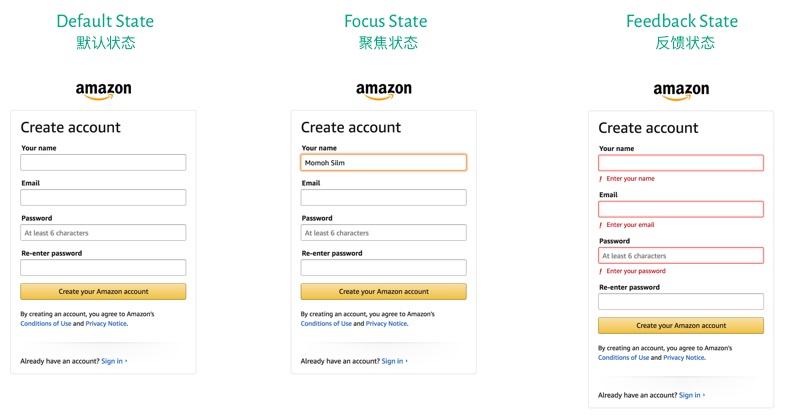
二、表单状态基本上,表单在用户的交互过程中需要经历三个阶段。
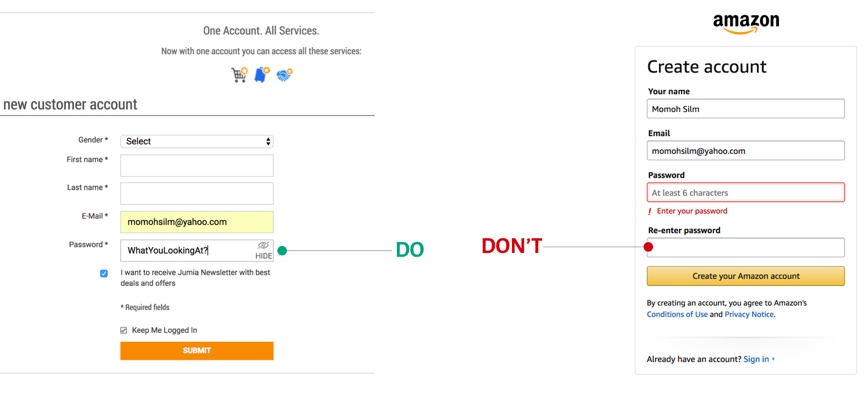
△ Amazon创建账户表单的「默认、聚焦、反馈」页面状态 三、最佳实践1. 保持简洁 让你的表单保持简短精炼,只保留最有必要的数据,避免以验证的名义让用户重复输入,例如不要重复密码字段,取而代之的是要让用户直接看到他们输入的密码。
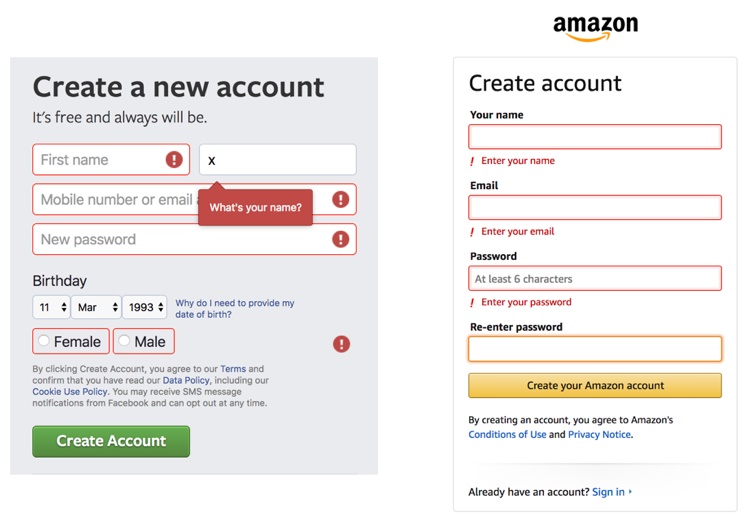
2. 使用及时验证 当给予用户输入进行报错时,最好将反馈定位到具体位置。
△ Facebook和Amazon采用了两种不同的验证反馈方式 3. 将相近的字段打组 将相关信息进行分组并按照常见规则排序很重要。这样的话可以帮助用户减少认知负荷和注意力消耗。
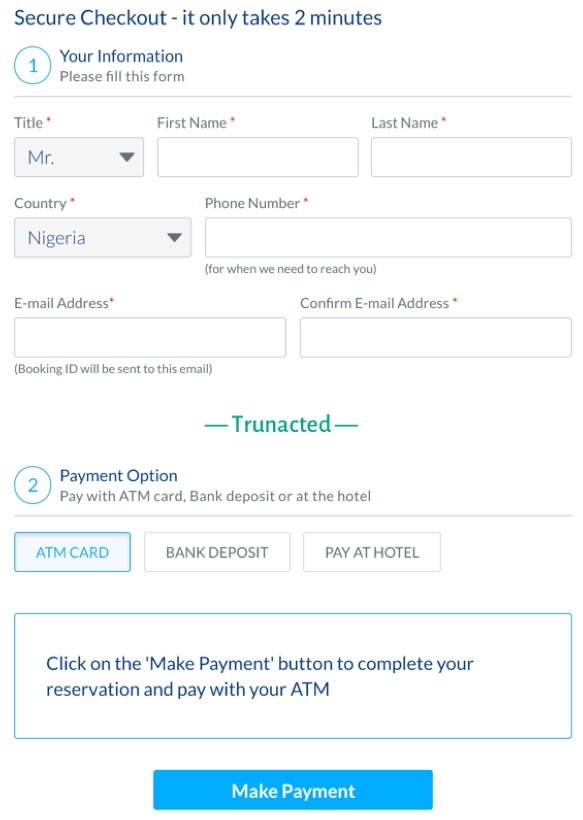
△ 付款页面相近的功能区域被适当地分组 4. 将标签左对齐 要将标签放置到输入框上面(像上面所解析的 Amazon 的表单一样)。不要把占位符文字作为输入框的标签,那样的话用户输入完成后将看不到标签,用户将很难对已输入的内容做最终的核对,会让他们思考很多。 始终将标签放置在输入框上面并左对齐,这是高效率的做法。 5. 输入区域与内容类型或尺寸相匹配 简单地说,要保证输入字段的长度与预期的输入类型相匹配,例如:地址就要比邮政编码长。
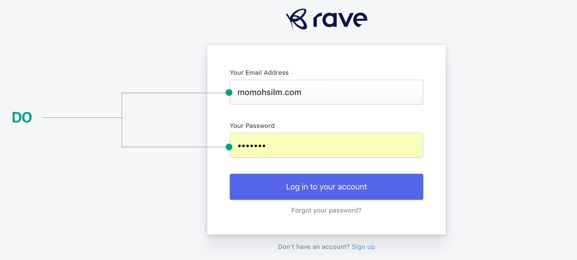
△ Flutterwave’s Rave的登录页面,输入区域的尺寸与预期的输入字段的长度比例一致
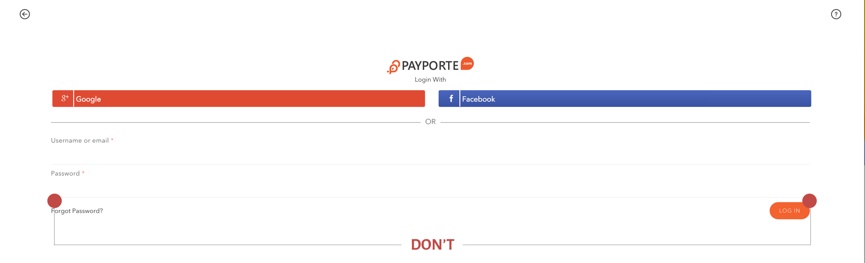
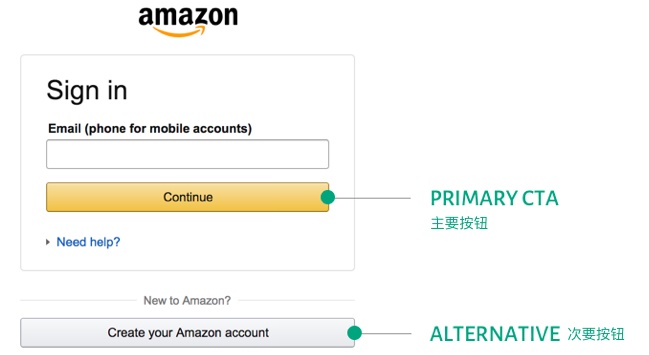
△ payporte的输入区域与预期的输入字段的长度比例不匹配 6. CTA(call to action)按钮 在表单的末尾通常会有个确认按钮或者下一步按钮,在有些场景下,必须有一个以上的按钮。要强调主要的按钮,弱化次要按钮。
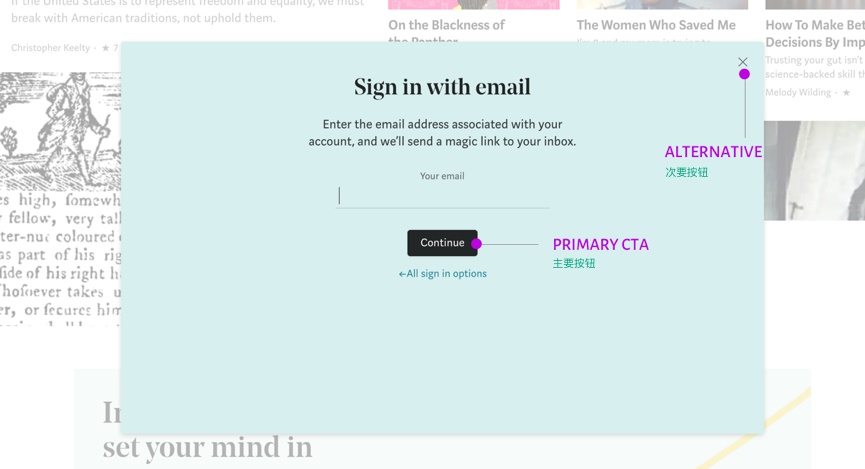
△ Amazon的主要次要按钮处理的很好 当运用模态弹窗进行信息收集时(表单在模态弹窗上),那么次要按钮有时候就是关闭按钮,另一种弱化它的方法就是使用 X icon 代替关闭按钮,如下所示。
△ Medium的登录模态弹窗使用X icon 来代表关闭按钮 7. 搜索区域 不要隐藏你的搜索框,特别是你的网站内有大量内容时,搜索或许是最好的选择。
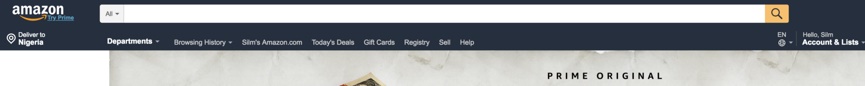
△ Amazon的搜索框特别的显眼 当用户执行了搜索操作后并显示了搜索结果,不要立即清除搜索框内的内容,以便可以让用户很容易地去回顾他起初所搜索的内容。
△ Medium没有清除搜索后的输入内容 8. 清晰 给用户传达清楚的信息,给予他们所预期的,不要模棱两可。没有人喜欢填写表单,没有人愿意填写两遍。
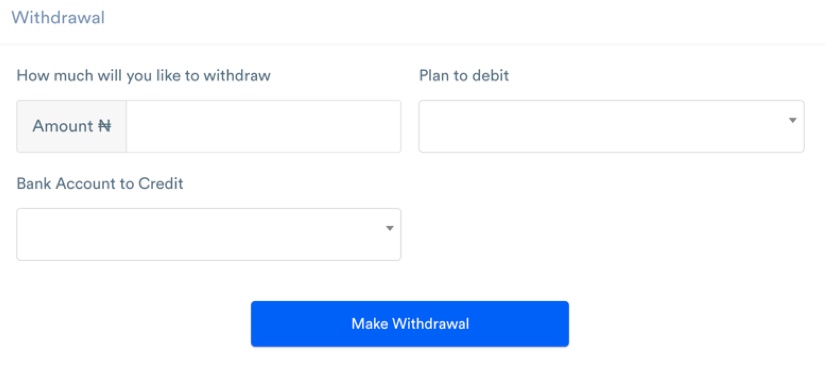
△ Cowrywise的标签内容非常的清晰,甚至按钮的文字都描述得很好 原文链接:《Creating User-friendly Forms》 Momoh Silm 欢迎关注点融设计中心DDC微信公众号:「ID:DR_DDC」
图片素材作者:asifzuo 「表单设计一网打尽」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论