工作复盘:从四大角色带你了解H5制作流程

扫一扫 
扫一扫 
扫一扫 
扫一扫
近几年,H5 快速普及,应用于节日和一些品牌活动营销场景。为什么大家会选择使用 H5 作为营销传播方式呢?
如果你或你的公司也想做一个 H5,该如何下手呢? 今天九九将从角色分工的角度带你了解 H5 制作的制作流程。 在一个完整的H5制作项目中,主要包含以下4个角色: 项目经理、策划、设计、开发。
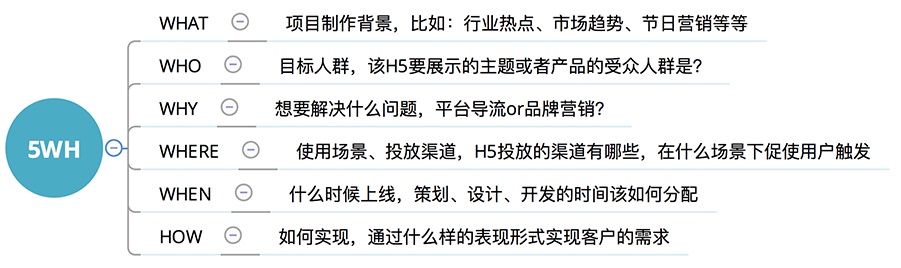
△ H5制作角色及分工 那么在实际项目中该如何扮演好这些角色呢? 一、项目经理1. 对接需求,把控项目进度项目经理是一个统筹全局的角色,当有制作需求时,项目经理会负责沟通对接。然后将需求传达给负责项目的成员,同时把控整体项目进度。首先从拆分需求讲起,我们可以从 5WH 的维度拆分需求:
△ 5WH拆分需求 2. 该维度同时适用于策划、设计、开发通过这6个维度,项目经理在此基础上了解到具体需求,同时规划好项目周期,安排好时间节点,对项目进行把控。在项目的过程中,项目经理应积极与策划、设计、开发沟通,协调好上下游,推动项目的进度、做好项目管理、完成项目目标。 二、策划1. 构思创意方案,产出交互原型项目经理沟通好需求后会传达给策划,策划即可根据需求,开始进行方案制作。常规项目中,策划可先提供几个方向供大家选择。选定一个方向后,策划再对方案进行细化。 2. 工具策划在制作的过程中,常使用下列工具:
△ H5策划常用工具 windows 最常用的演示软件,可利用矩形、线条等工具绘制基础原型。同时利用文本工具进行标注,超链接和动画进行动画演示。但是交互说明大多以文字的形式呈现,制作 H5 触发跳转动画不方便。 Keynote Mac 系统的演示软件,和 PPT 类似,但是兼容是鸡肋,仅支持 MAC 系统。 Axure 专业的原型绘制工具,可进行原型绘制,建立 H5 交互,同时可以共享演示。但是不便于其他成员批注及修改,对于新手有一定的学习成本。 墨刀 在线原型设计与协同工具,共享演示便利,同样和 axure 一样有一定的学习成本。 Word 可绘制原型,无法做链接跳转,大多展示以文字为主。 在常规的制作中,H5 策划更多的是以 PPT 作为工具进行绘制原型,因为 H5 对原型图的需求并不高,而 PPT 上手简单、便于演示和修改。但是当 H5 设计逻辑较为复杂对原型图要求较高时,可优先考虑使用 axure、墨刀进行绘制,方便与设计及开发演示沟通。还有一些 H5 是纯动画展示,就需要策划出分镜脚本,这时候就需要和设计配合输出方案,不过如果要求不高,也可以找一些相关的图进行替代,重要还是阐述清楚想表达的思路。策划在创意输出的时候,需要和设计、开发积极沟通,比如场景如何构思展示,技术上是否能够实现,这样才能够确保后续方案的落地。
△ 利用PPT进行原型图绘制 三、设计1. 根据方案,进行视觉实现当方案确认后,就是设计开始执行。一般 H5 设计根据需求来大致分为插画、真人合成、视频、3D 四个方向(个人分类,仅供参考)。但是很多人接到需求就不知道如何下手了,那么你需要先做2点:
在做的过程中一定不要盲目做也不要一次性做完全部的页面,正确的做法是先沟通确认需求,然后出 demo 确认风格再进行下一步,这样可提高整体的工作效率。demo 可以选择首页或较为重要的页面优先进行视觉设计。设计风格上要契合产品调性和受众喜好,同时也需要考虑公司品牌文化展示的一些需求。 除了视觉的展示,一个优秀的 H5 还包含动效和音乐。动效部分如果非视频植入,建议绘制逐帧给到开发实现,绘制也需和开发提前沟通实现效果。如果页面动画的呈现是由设计师自己把控,那么在设计结束后,建议撰写动画页面展示效果说明,一起交给开发,避免反复的沟通。 同时很多同学对 H5 设计尺寸还抱有疑惑,首先给大家看看这一年多我自己作图尺寸的变化。
最开始我的制作尺寸是640*1008PX,后来为了适应全面屏设计尺寸改为640*1240PX,安全高度为1040PX,安全高度之外的画仅为主体画面的延伸。很多人会想问 UI 一般不是按照iPhone6设计尺寸(750*1334PX)来进行设计吗?是的,你也可以使用该尺寸。其实对于尺寸没有定论,很多公司也用 iPhone6 或 X 的尺寸进行设计,这些可以和开发沟通根据实际情况进行设计。 随着科技不断发展,智能设备不断更新,设计尺寸还是会变的,所以需要与时俱进。 四、开发、测试、上线、数据监控反馈设计稿确认后就需要交付给技术进行开发,开发过程这里不作过多描述。当制作完成,大家可以一起进行测试。测试维度主要是以下三个方面:
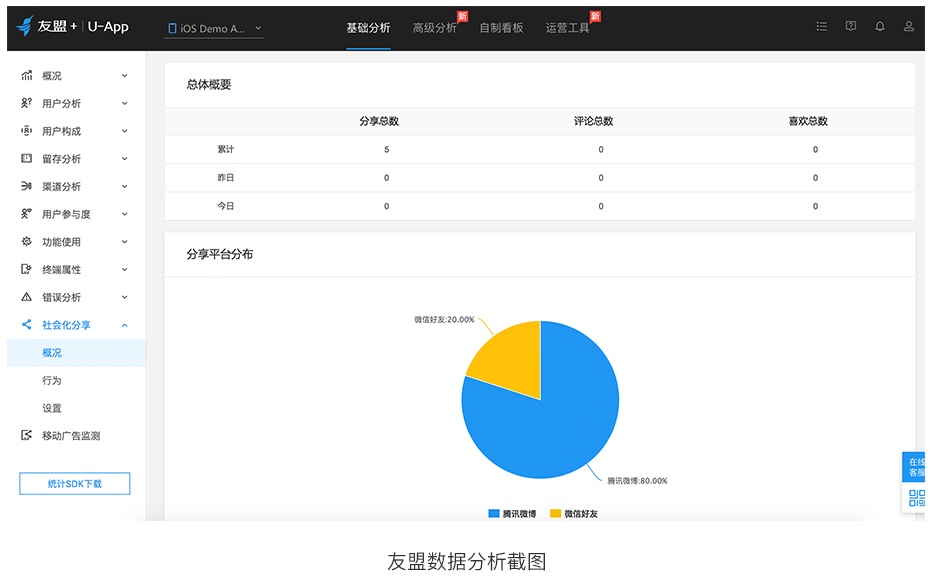
这是一个反复确认的过程,当一切准备完毕,H5 就完成了,就可以静静等待上线。 不过,上线了就结束了吗? 当然不是,费了这么大力气做的 H5 上线就是结束,那岂不是太可惜。这个时候就要回到我之前提到的 5WH 中的 WHY:想要解决什么问题,平台导流或品牌营销? 所以上线后还需要对 H5 数据监测,了解该 H5 的打开率、转换率等,对用户的行为数据进行一个分析。 在开发时需要对 H5 埋点,一般可以选择 CNZZ友盟、神策等在线工具。当整个活动结束后,可对数据进行分析复盘是否达到最开始我们提到的 why,是否达到最开始策划的预期。
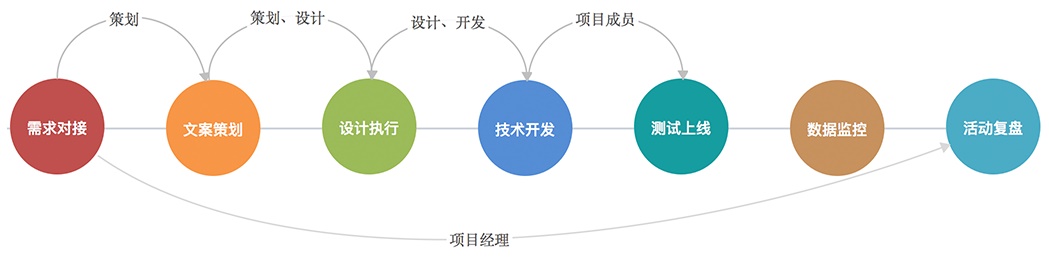
△ 友盟平台数据分析截图 通过对项目经理、策划、设计、开发四个角色进行分析,我们可以得到下列图表:
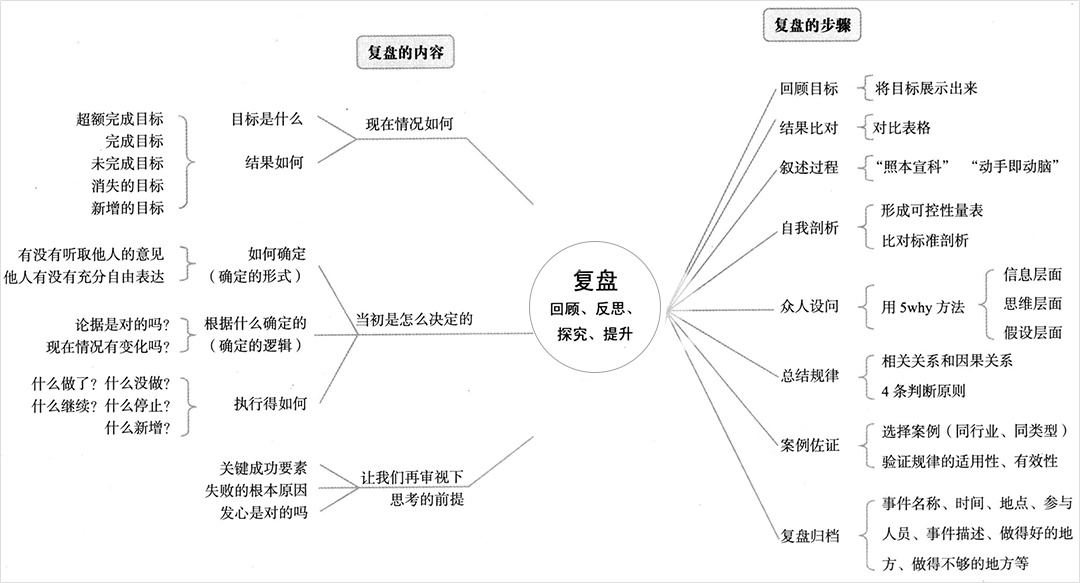
△ H5制作工作流程 看到这里,相信你对 H5 的制作流程已经有一定的了解,具体的工作流程和职能划分也可结合自己的实际情况进行调整。但是万变不离其宗,做任何项目都需要理清制作需求、把控好项目进度、积极沟通反馈,更要学会总结复盘,对项目进行回顾反思,总结经验。
△ 摘自陈中《复盘》 一个 H5 完整的制作流程讲到这里就结束了,希望你看后能够有所收获。如果你是负责自家的产品,则需要在一开始就策划好整个推广流程。比如是单独推 H5 还是结合活动进行推广、什么时间推、推广渠道等等,这些就需要更加详细的策划方案。而今天九九讲述的只是针对在 H5 制作这个部分的流程,希望你看后能够有所收获。 「H5设计好文」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论