疯传谷歌走All-White风?假的!其实只是合作伙伴的重设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
和往年一样,今年 Google 依旧在 Material Design 上投注了不小的心力,来推动整个设计语言渗透到整个 Google 的产品体系当中。目前,Material Design 整个设计风格由 Google 内的独立部门来负责运作,并不依托于特定产品,并且和外部设计师有诸多合作。Material Design 已经不再是单纯意义上的一种设计语言或者美学规范,它拥有的维度很多,甚至延伸到了设计流程,并且拥有诸多独立的设计工具来协助设计师,帮助大家更好地完成设计。 不过最近,有一个全新的关于 Material Design 的视频在 Youtube 上疯传,视频中 Material Design 的风格得到了进一步的进化和重新的设计,非常有趣。而更有意思的地方在于,视频在不久之后又被下架了,令人琢磨不透又无比的好奇。 仔细了解了之后发现,该视频源自于设计师 Adam Grabowski 和 Nicolo Bianchino,这两位设计师虽然并非 Google 内部的人士,却是以往 Material Design 部门的外部合作设计师,他们曾经参与过相关的设计,并且协同制作过视频内容。
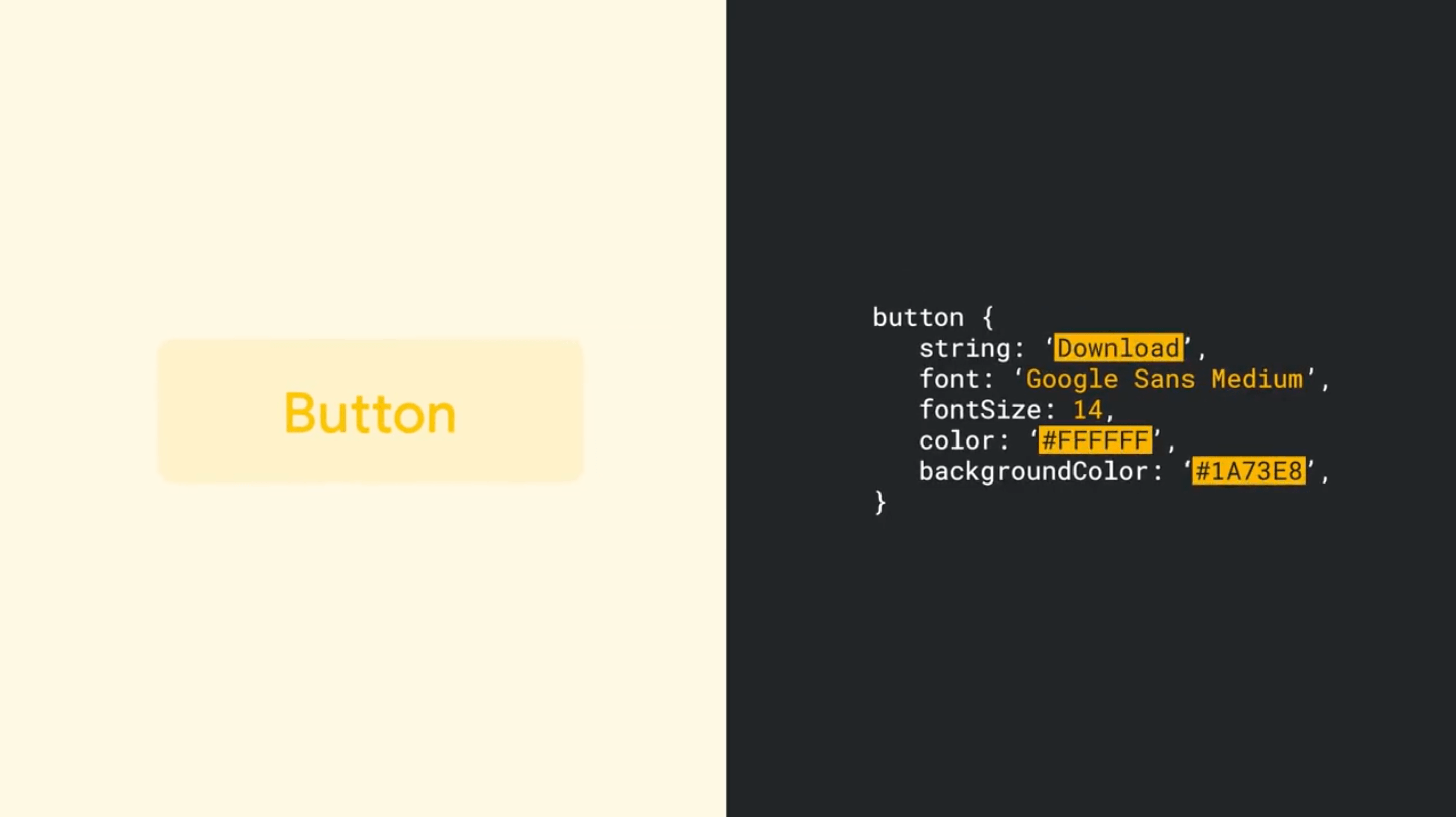
视频在社交媒体上被广泛的传播,并且在 Twitter 上许多 Google 的内部员工也参与了视频转发,就这一点来看,可见视频本身并非偷跑的内容,但是也非官方的发布,真的要界定的话,应该算是资深硬核 Material Design 风格爱好者在自己理解基础上的二次创作。 在视频的结尾,设计师并没有采用 Material Design 的字样,而是使用了 Google Material ,一方面应该是为了区别于当前的 Material Design 的设计风格,另一方面应该也是为了规避相应的版权和法律的问题。 加上留出的其他的界面设计的细节,视频中所呈现出来的设计风格明显延续了当前 Material Design 设计的主要精神,包括「纸」的隐喻,不过主要体现在元素阴影中,卡片元素和大色块的使用比例明显降低了,借助留白和排版技巧,搭配更加清爽的白色背景和线性图标,创造出更加现代、简约的 UI设计。 一、字体排版字体的整体设计延续了之前现代而富有几何轮廓的特征,但是字体笔画宽度被适当地调细了,整体的视觉体验显得更加摩登。
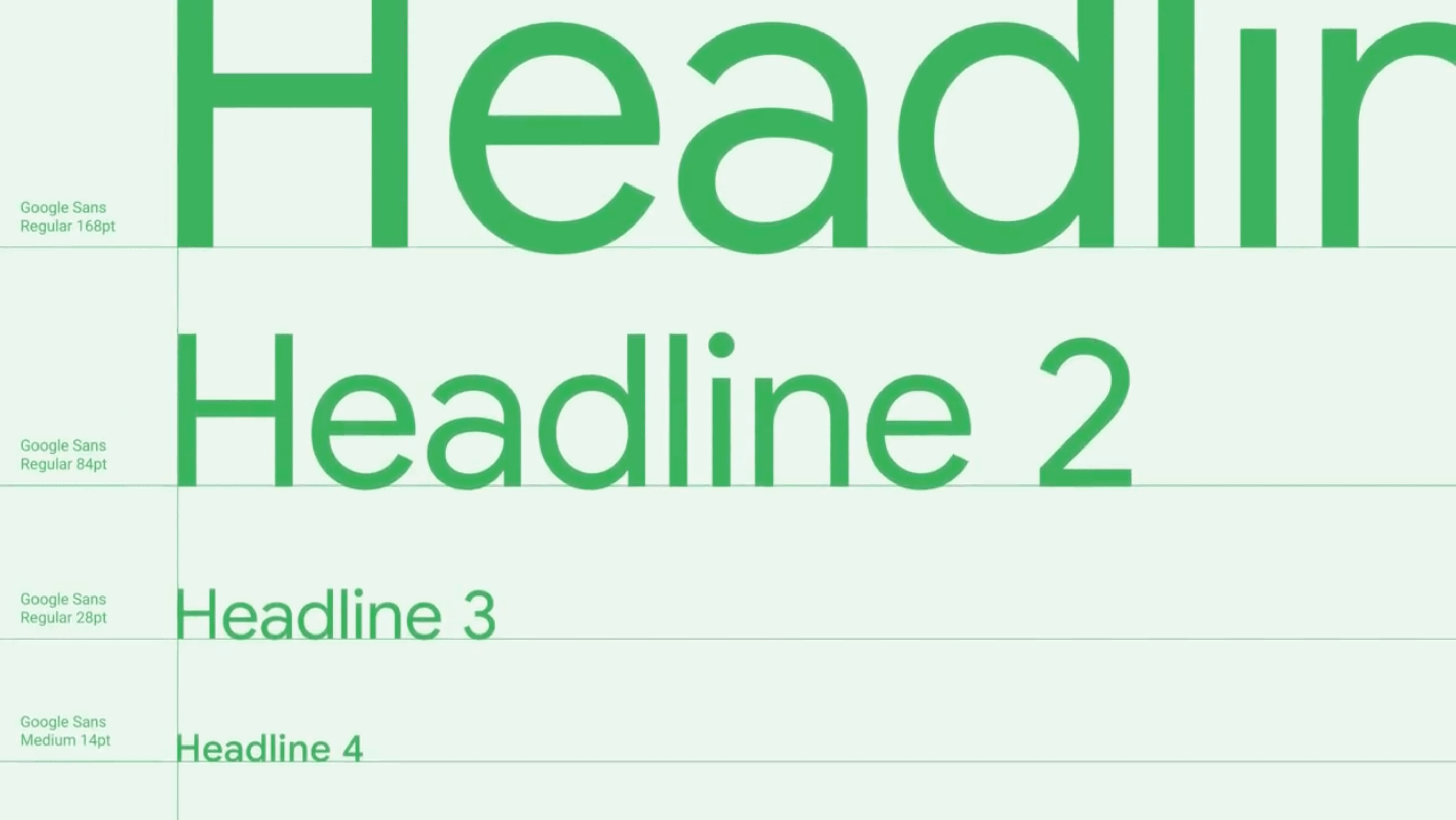
在排版布局上,通过不同尺寸粗细的强烈对比,来构建整体的层次感。
二、配色目前在演示配色的时候,采用的是 Google 品牌的四种经典色彩,这一点和 Material Design 中所采用的扁平化配色是一致的。
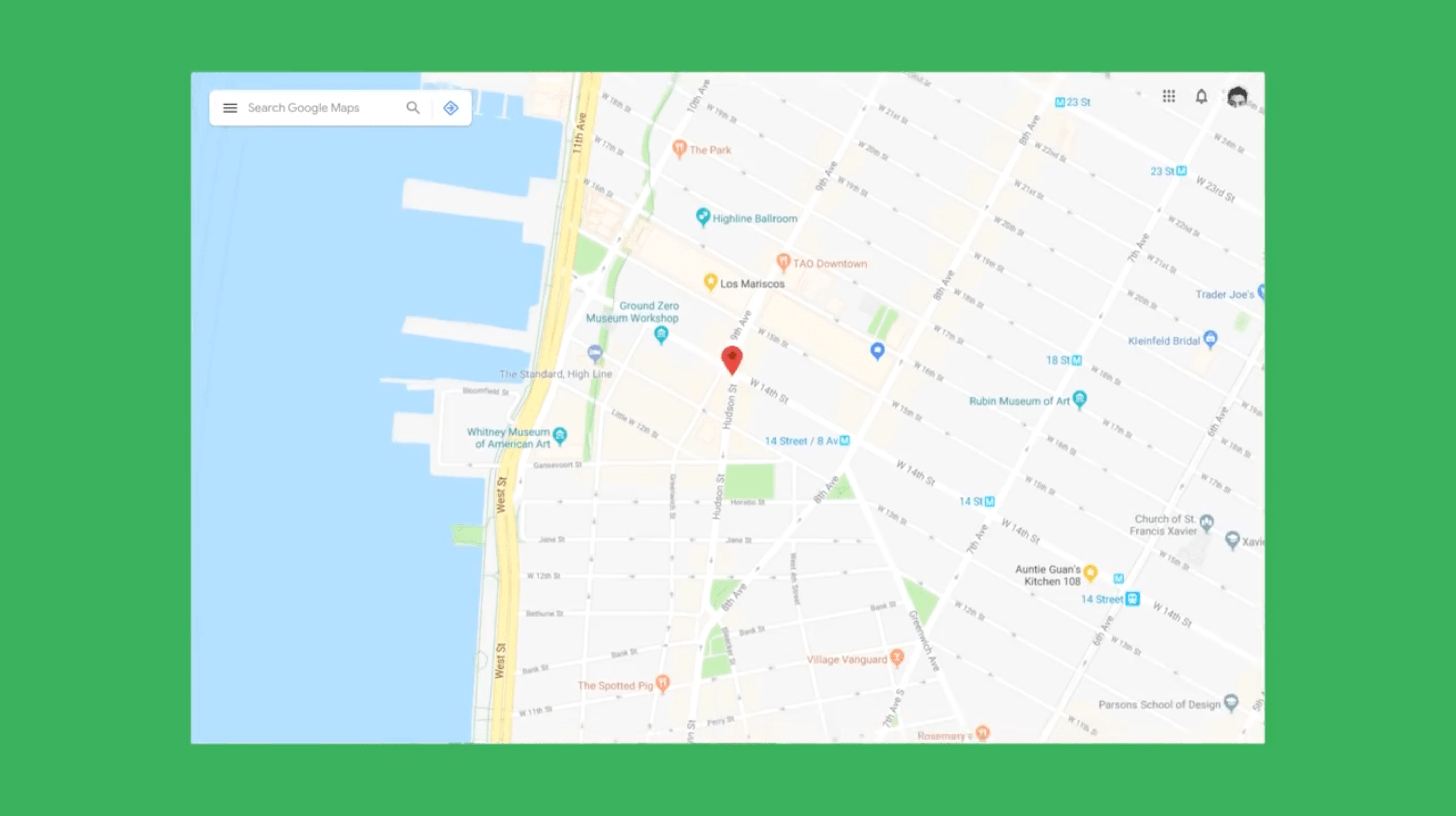
不过在演示过程中,也并非所有的背景演示都采用的是之前所说的白色。
三、图标由于这套重设计在调性上,更加简约、更加现代,所以在图标等元素的使用上,大多使用的单色的线性图标,这一点在 UI界面中也有所体现。
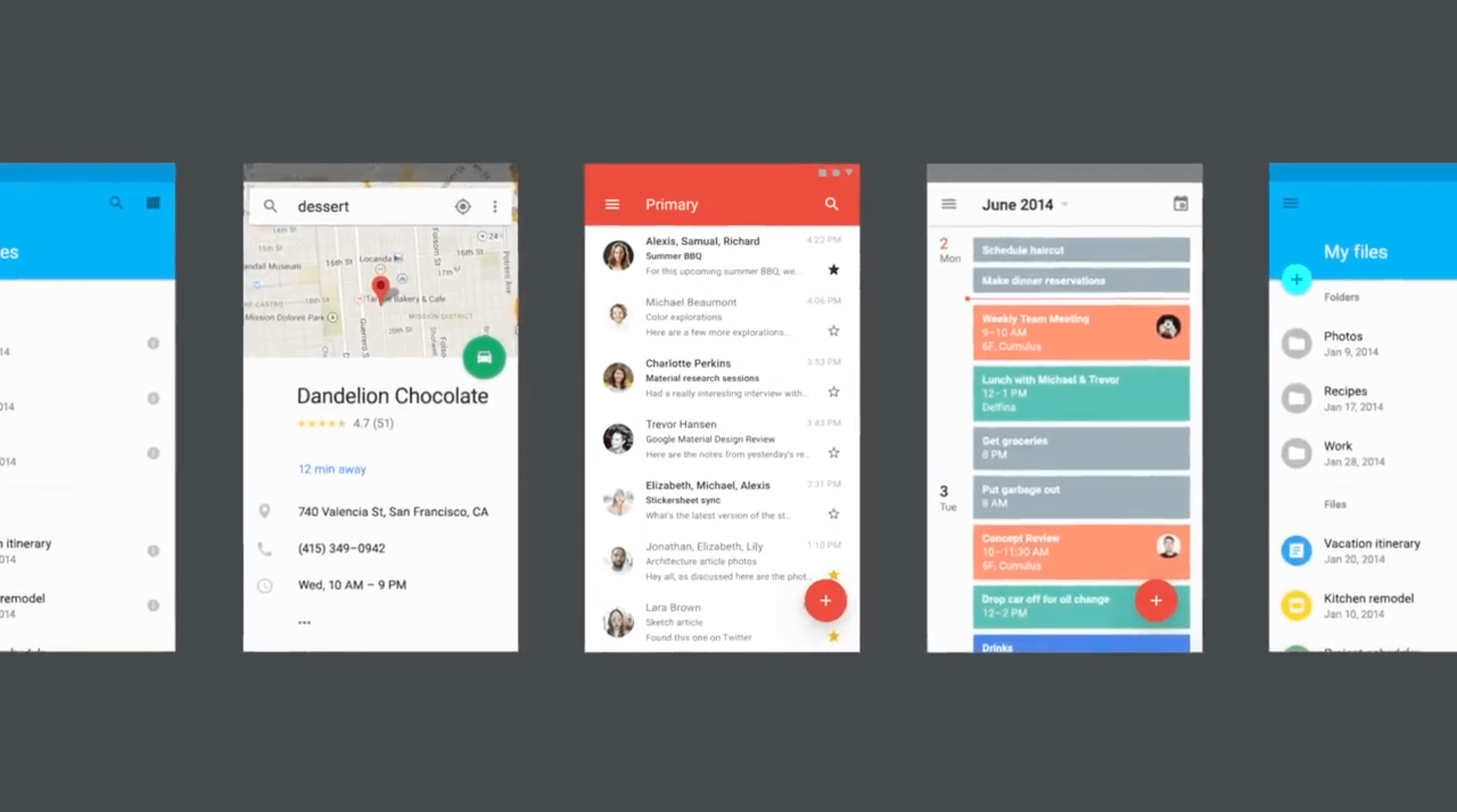
四、UI设计先看看之前的 Material Design 的设计风格吧,典型的卡片式设计,大色块和带有非常显著的阴影。在整个布局当中,带有色彩的 UI 控件是非常典型的 CTA 元素,在层级上也是最为靠前的。
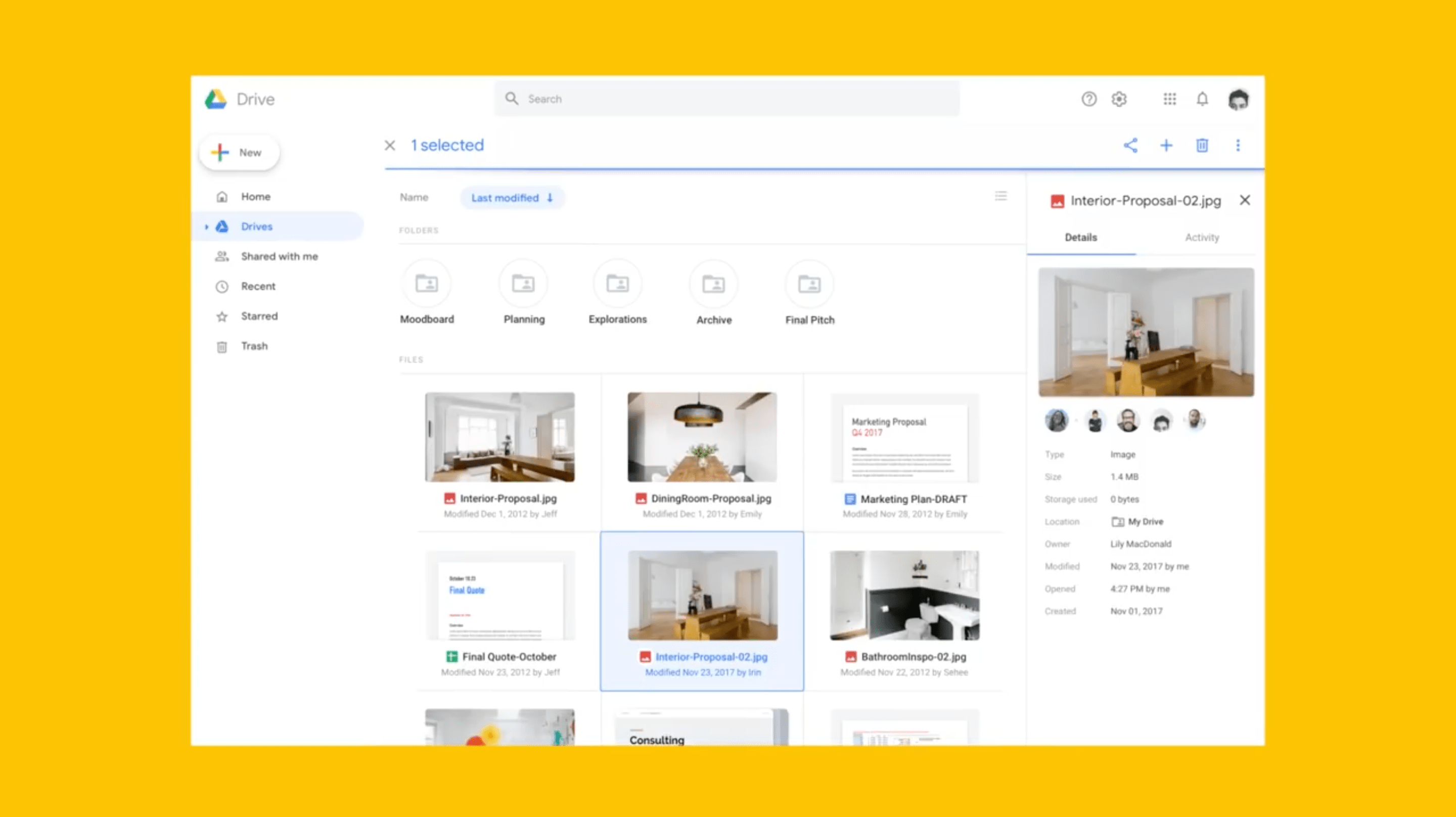
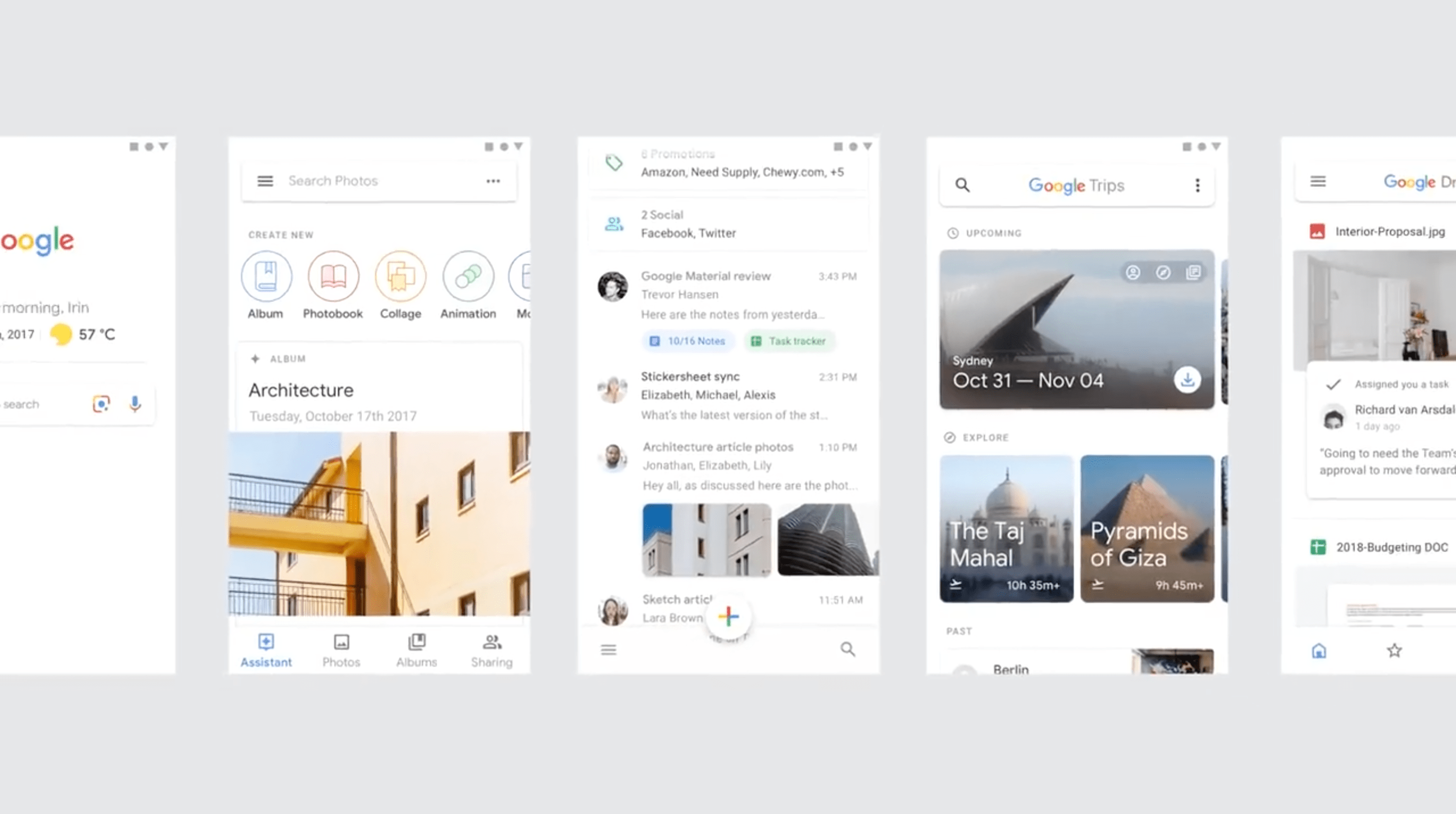
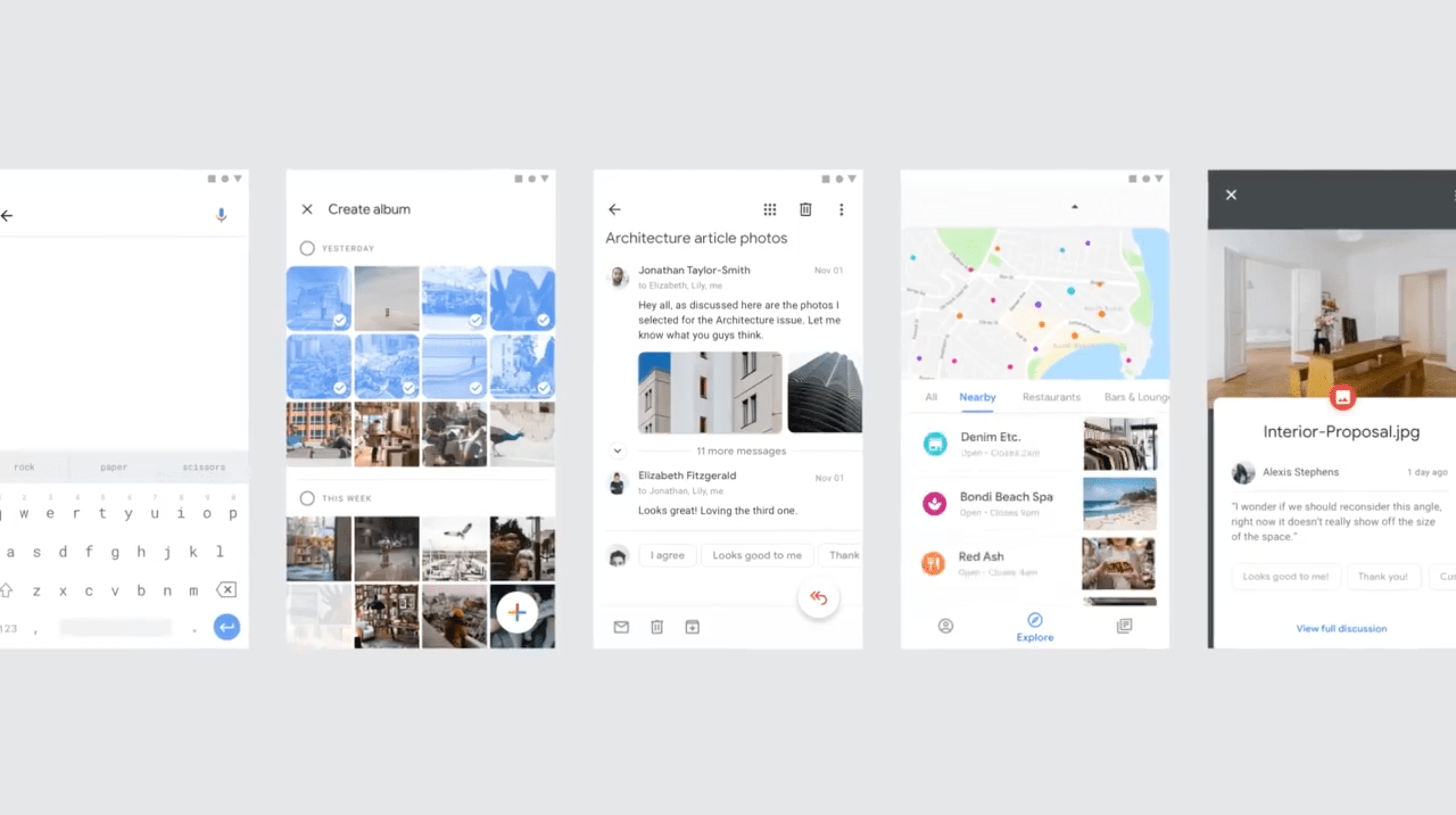
相比之下,在这个重设计方案中,阴影虽然得到保留,但是总体上适当地淡化了,显得更加微妙,而抓人眼球的圆形按钮也更多地被白色的按钮+彩色图标的方案所替代。
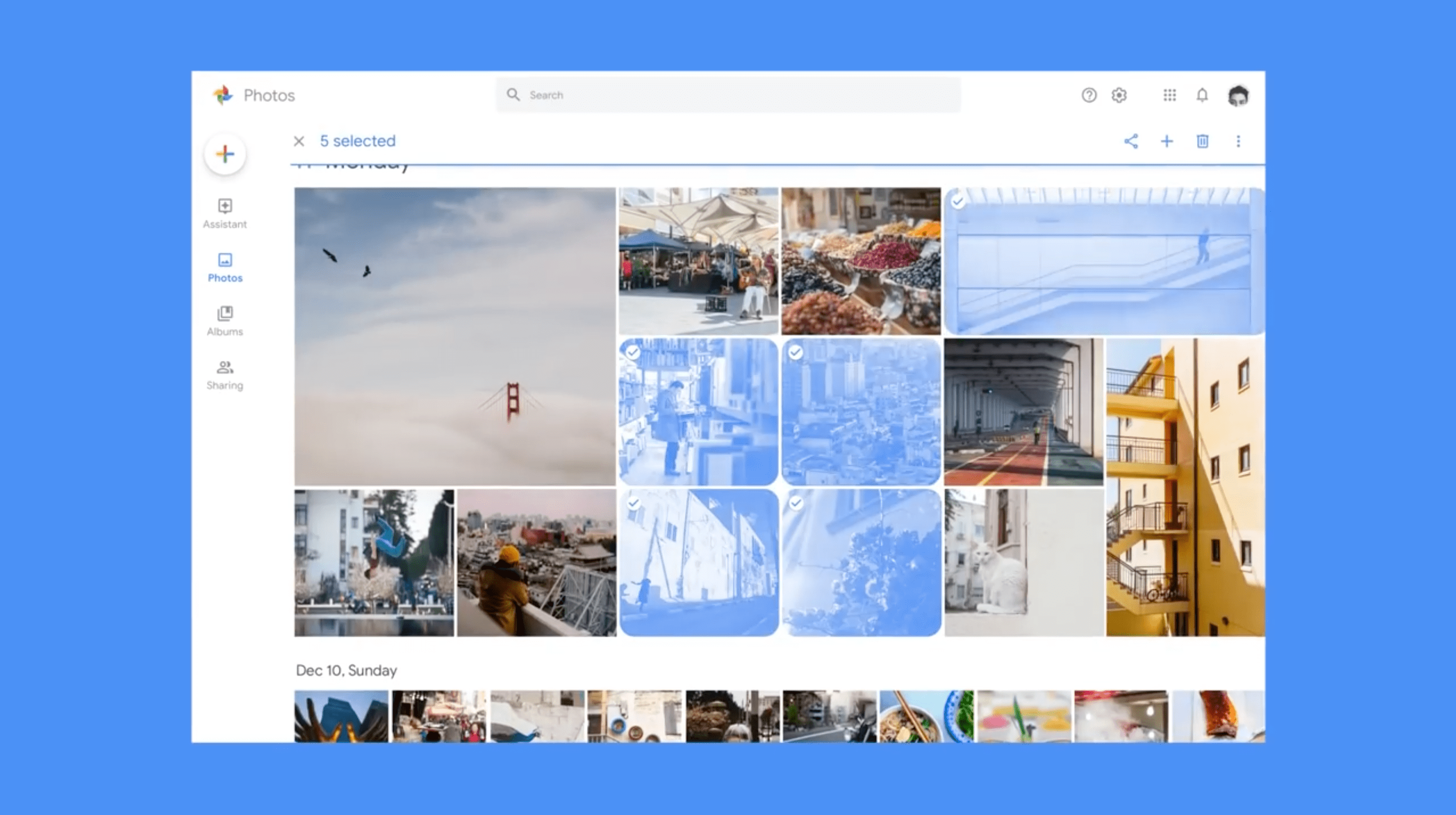
另一方面,被选中的条目也采用了非常浅的色彩来进行标识,这也将这一版「微妙」的色彩使用体现得淋漓尽致。
UI 布局的层次感不再使用色块和卡片来进行显著的区分,而是更多借助留白和远近距离控制,来赋予整个 UI 以层次感。诸如被选中的元素,也叠加上了和当前界面配色一致的浅色,这种设计让整个 UI设计更加具备一致性和统一性。这些设计手法通常会认为更加「现代」,也更加符合极简主义的精神,也更加贴合目前的设计趋势。
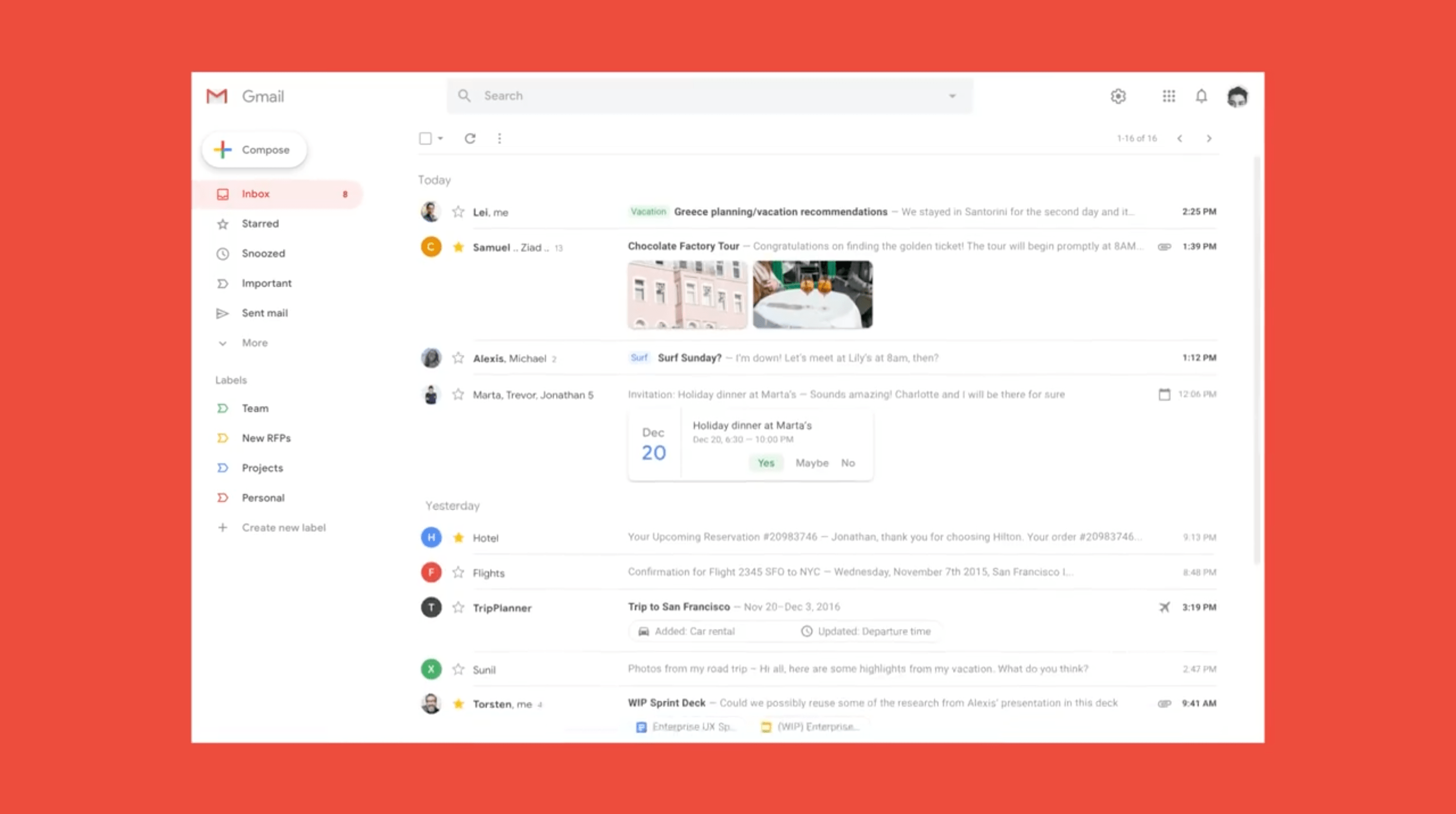
五、APP设计下面是 Google 旗下 APP 当前的 UI设计,可以说是非常标准的 Material Design 了。
相比之下,重新设计的 APP 的 UI界面非常符合大家所描述的「All-White」的特征,大面积的色块都已经被移除,大面积的白色背景营造出足够现代简约的感觉。为了贯彻这种体验,彩色的图标也大都被带有阴影的白色按钮和彩色的线性图标所替代。
随着 UI 控件在优先级上的淡化和降低,文本、图片这样的内容在整个布局中,信息层级得到了提升,用户会更容易注意到文本和图片内容。
结语虽然这套重设计不是出自 Google 官方之手,但是也和 Google 的 Material Design 团队有着一定的联系。既然可以放出来分享,自然也不是战略性的重要设计素材。但是这套设计非常符合时下的设计趋势,在设计思想上,和 Google 的设计思想有着相契合的地方,不然也不会得到如此之多的 Google 内部员工的认可。 也许在未来的 Material Design 当中,我们能够看到和这套设计共通的地方。谁知道呢。 关于极简主义设计,你可以拿这篇文章帮你印证一下:
今年 Google I/O大会之后,目前 Material Design 的状况:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论