这篇超详细的教程,帮你全面掌握 APP 中的投影设计!

扫一扫 
扫一扫 
扫一扫 
扫一扫
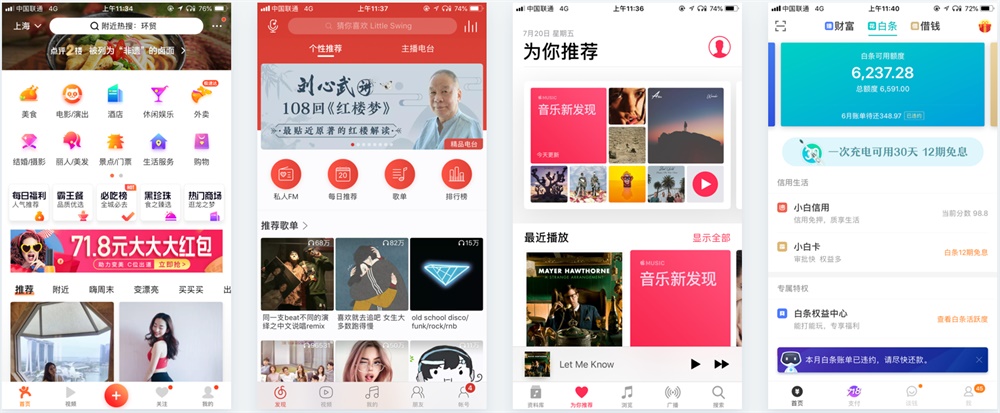
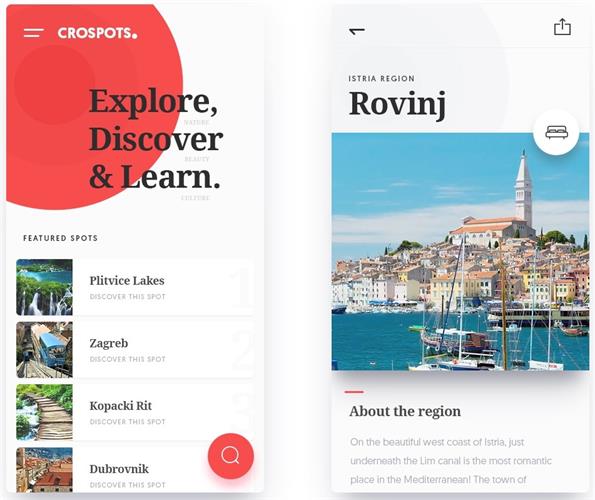
编者按:看似简单的投影,在高手眼里有千万种变化。不信看看今天这篇文章,让资深设计师教你做投影设计! 在今天的 UI设计中,投影使用的范围和频次越来越高。打开手机APP,或是看追波上的练习稿,都可以看见无数投影使用的案例。
掌握好投影的使用,是必备的 UI 视觉设计基础。投影远没有大家想象的那么简单,即使软件中可以设置的参数并不多,在我的教学过程中,很多学员始终没办法很好的应用投影来提升自己的设计质感。 所以,这篇文章就会详细讲解投影的正确设计方法。 一、投影的基本介绍在了解投影和设计的关系前,我们要先知道投影是什么。用专业点的方式解释,即:
有了光源,才有投影。光影是美术和摄影最核心的基础。那么投影有什么特征呢,先看看下面的这张静物摄影。
图中有很清晰的向右延伸的投影。距离主体越远的投影,也就越模糊,越淡。通过这样的投影我们还可以很轻易的分析出,光源在左侧,且物体是放置在地面上的。 投影可以带给我们非常多隐藏的信息,而这些往往被我们所忽略。再看看下方的案例,当背景无法直观的提供物体所处高度时,投影就能起到关键的作用。
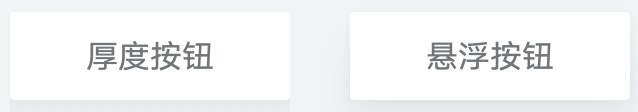
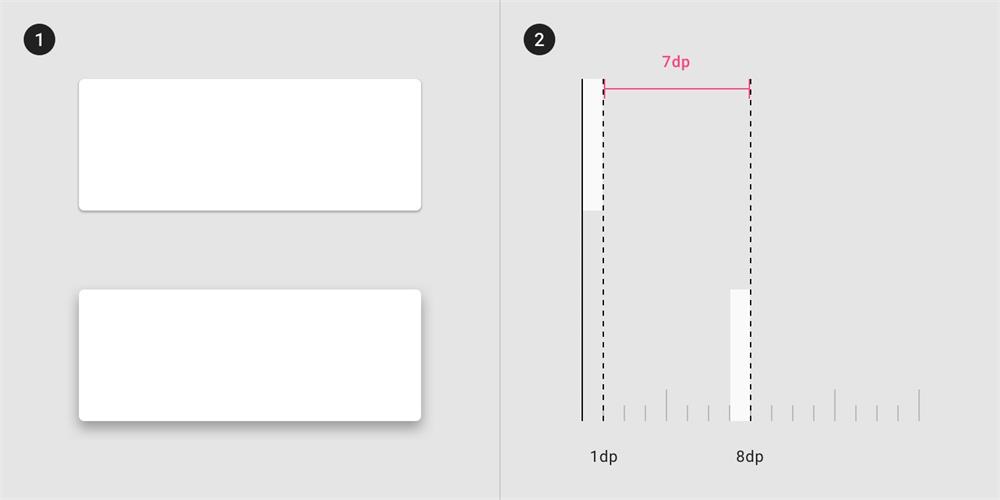
在平面画布中,投影的做法直接影响我们对元素的认识。 例如下图中,投影可以让我们了解按钮本身是有厚度(遮挡了光线)或是离开了水平面处于悬浮状态。
当然,投影除了对物理信息的暗示,还涉及到对视觉效果的表现。上面的白鞋投影很重,且轮廓清晰,这样能塑造更强烈的冲突,增加鞋子的立体感。但是不是所有摄影都需要有这样雕刻版的投影效果呢?答案是否定的,例如下面这张图片。
主体物和背景色彩能很好的结合,创造出有趣欢快的视觉氛围,所以只需要柔和的投影即可。在 UI 的设计中,对于阴投影参数的定义,也会直接影响我们画面的视觉效果。
成熟的摄影作品,会根据对投影的需要再去调节打光的方式,这是个非常复杂而且繁琐的过程,需要经年累月的学习。而在设计的过程中,创造投影却非常容易,所以我们更该重视的是,如何正确的设计投影。
二、UI设计中的投影在进入了扁平化的设计环境后,投影有很长一段时间被抹除,因为大家认为那是拟物的遗毒,就怕设计里用到拟物元素显得不够时髦。 到了 Material Design 发布以后,谷歌在规范中增加了 Z 轴的概念,也就是为平面预设了立体的空间,设计元素可以定义与空间中水平面的距离。
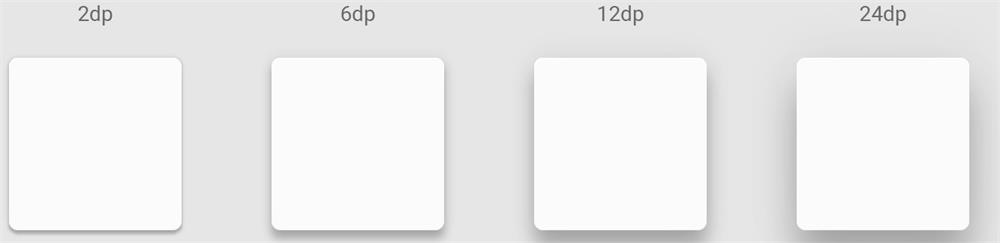
下图中,Z 轴数字越大,代表和水平面的距离越远,上升得越多。而带给我们这种感受的原因,就是投影的暗示,元素本身的坐标并没有任何改变。
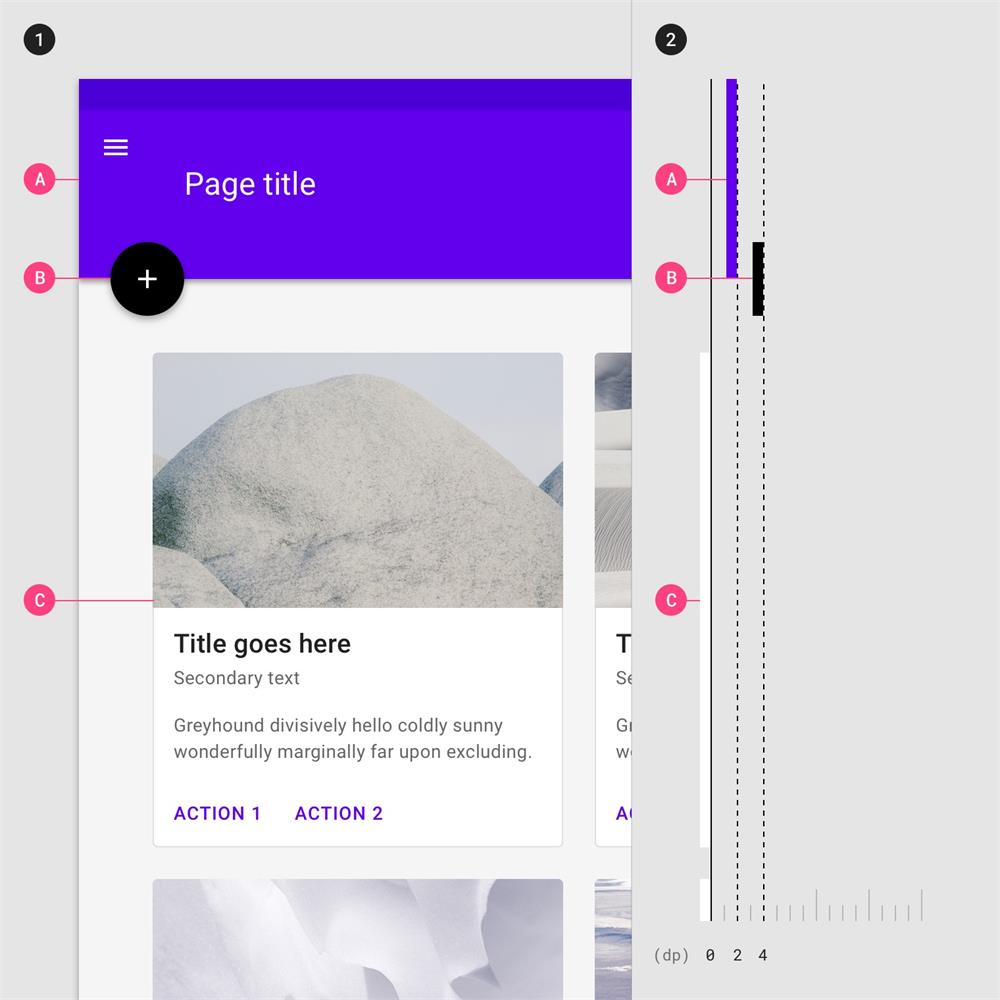
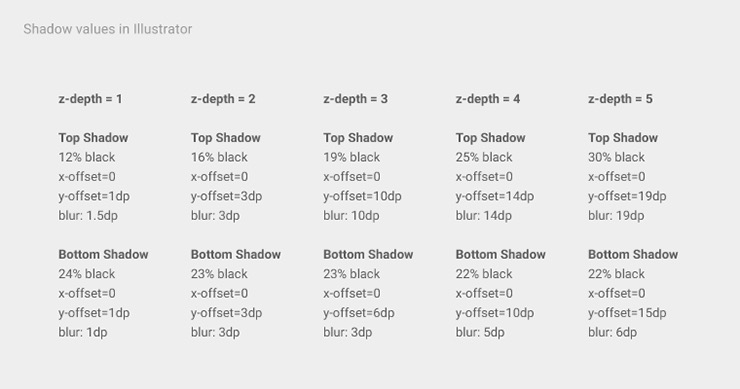
既然增加了投影,那么谷歌的专业设计团队,肯定不会很随意的制定其参数。当我们打开谷歌的官方 UI KITS 源文件进行查看时,就能发现其中的不同。
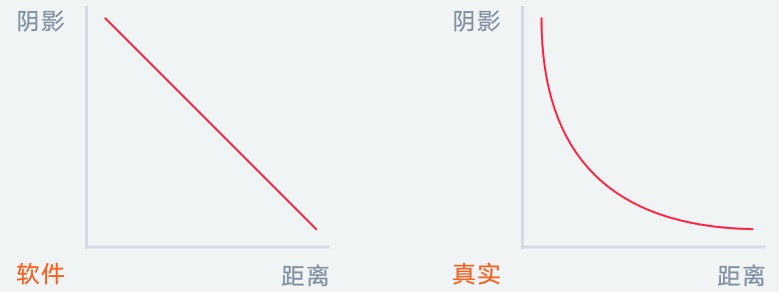
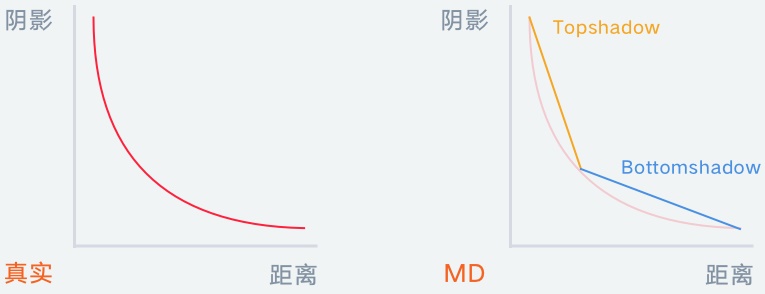
可以看见,元素叠加了多层的投影,这是违反新手对于投影定义的直觉的。原因在与,一般软件中定义的投影,其深浅与元素的距离是线性等比的,而现实世界中,深浅与距离是非线性的函数关系。
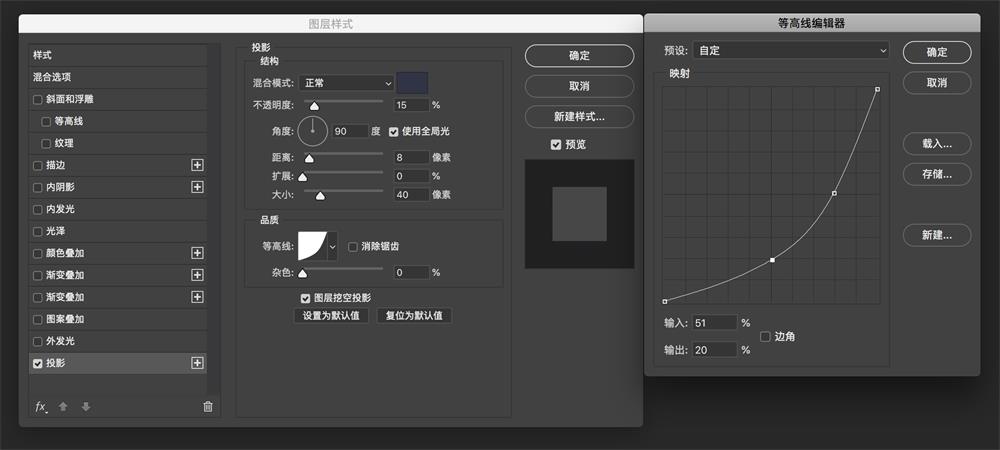
在 UI设计师接触的平面类软件中,只有 PS 具备完美复现这种投影的能力,即控制投影的等高线。
而 Sketch、XD 这些软件都不具备这样的功能,且手机系统的投影渲染机制也是线性的,所以谷歌就通过使用 TopShadow、BottomShadow 叠加的方式,去模拟真实的投影效果,让它们看起来更和谐自然,这就是多层投影的奥秘。
上面出现的投影都是黑白灰,但在现在流行的设计作品中,最常见的是应用了彩色的投影,摄影中也经常会应用彩色的投影渲染氛围。
但是,投影中的这些彩色区域,并不完全都是投影,还包含了折射和漫反射的原理等。为了简化,我们可以认为是光线穿透物体从而投射出带有物体本身颜色的投影。就像撑起一把绿色的阳伞,伞下的人头顶也会弥漫着草原的芬芳…… 三、投影设计演示在开始展示具体的设计案例前,我们要先明确一个原则,即:
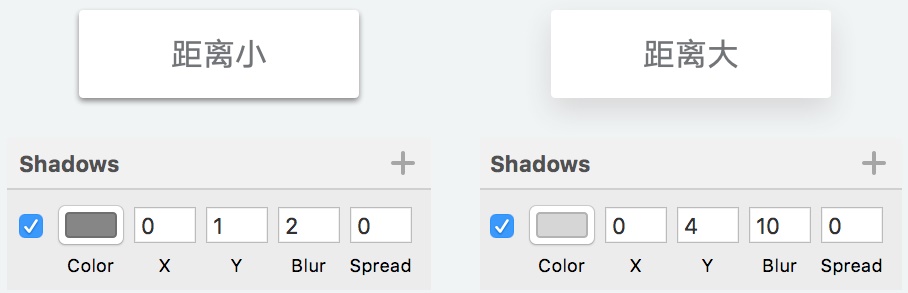
一般的设计软件中,元素的阴影即是在元素的背后添加了一个相同轮廓的纯色矢量图形,我们可以通过 XY 轴移动它的位置,并使用模糊的参数来设置它的模糊度。 当元素的距离水平面越近,阴影距离元素也就越近,即 XY 轴越小,模糊也越小,如果离得远则相反。
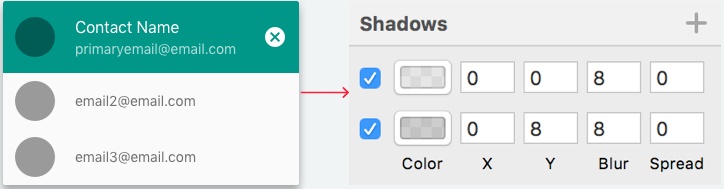
1. 常规投影类型 第一种投影的类型,即光源从元素的上方投射下来,可以参考谷歌提供的投影方案叠加两层投影。第一层是 XY 轴坐标为0,只添加模糊的参数,透明度较低。第二层阴影使用相同的模糊参数,增加 Y 轴坐标,透明度较高。
在非 MD 设计中,它浓郁的投影参数会让整个界面变「脏」,变拥挤。我们要做的是要降低投影的透明度,这样才能让投影的表现更自然舒适。要牢记的是,当使用纯黑色做阴影时,透明度无论如何都不应该高于 20%,正常区间在 5%-15%。
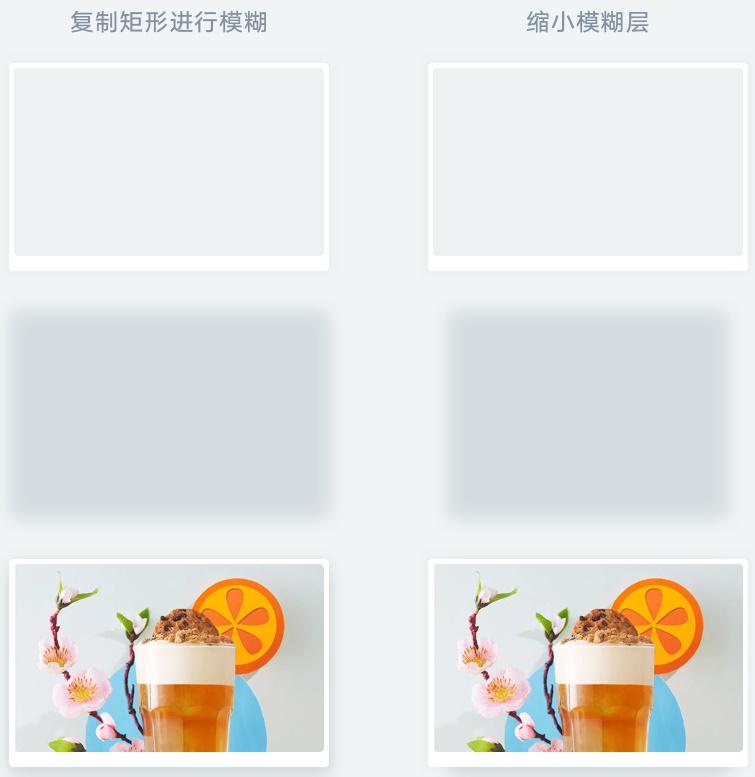
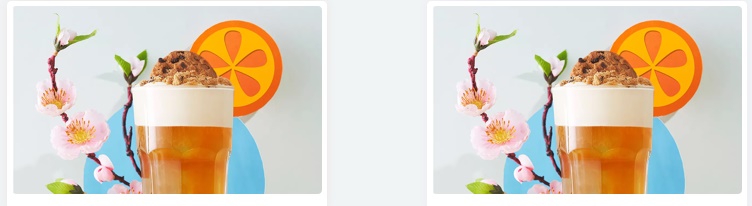
既然知道阴影属性的规律,我们还可以复制个矢量图层做模糊效果也可以得到一样的效果,这种方法可以支持我们设计出更真实的投影。即将 BottomShadow 独立出来,缩小并向下移动。
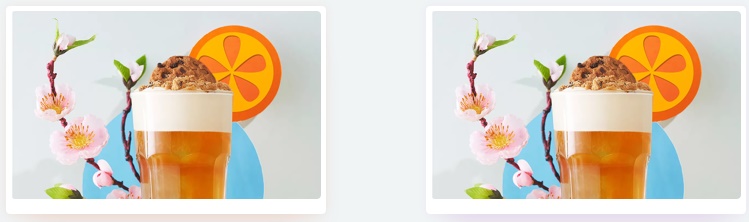
如果想要得到彩色的投影,那么只要切换投影的色彩即可。值得注意的是,不同色彩的刺激程度不同,我们要凭感觉去调整它们的透明度。
如果感觉不得劲,阴影太少了,那么我们就让元素的 Z 轴上升。
既然前面提到彩色投影是由于光线穿透了元素,那么当使用了渐变色或者是图片的投影,我们在上一步复制出的那层投影,就可以不使用填充色,而是直接用渐变或者是原图进行模糊和透明度调整。
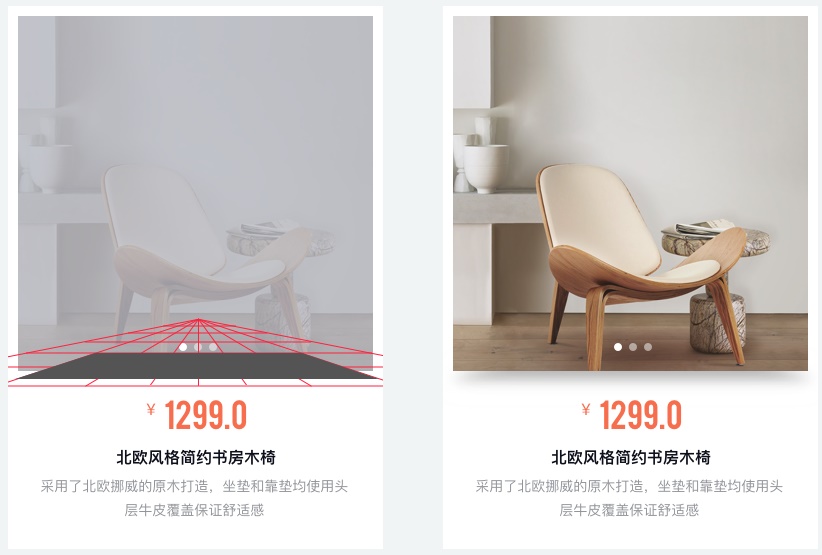
2. 非常规投影类型 光有垂直于平面的关系,那么发挥想象力,我们还可以更改光与面的位置,如下图所示。
在这个场景中,投影就作用在图片下方的地面,只有地面处于透视状态时,才能可以看见它的投影,所以,我们就可以得到下方的效果。
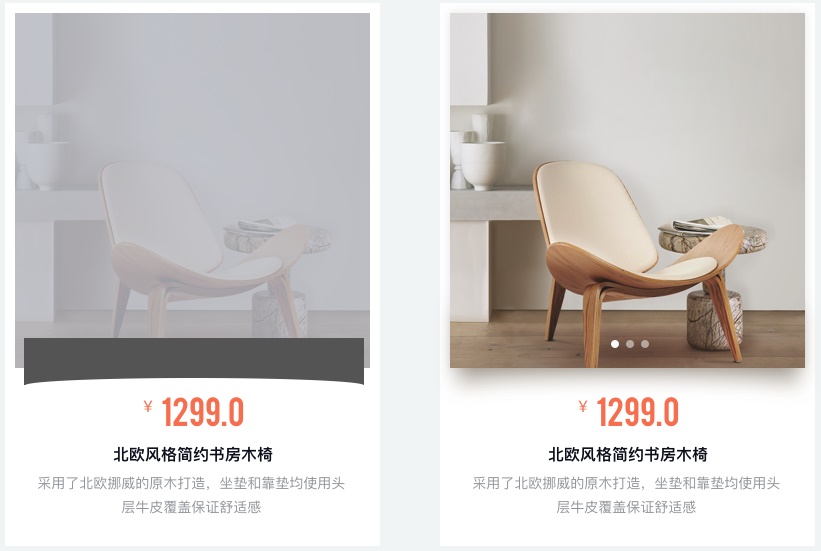
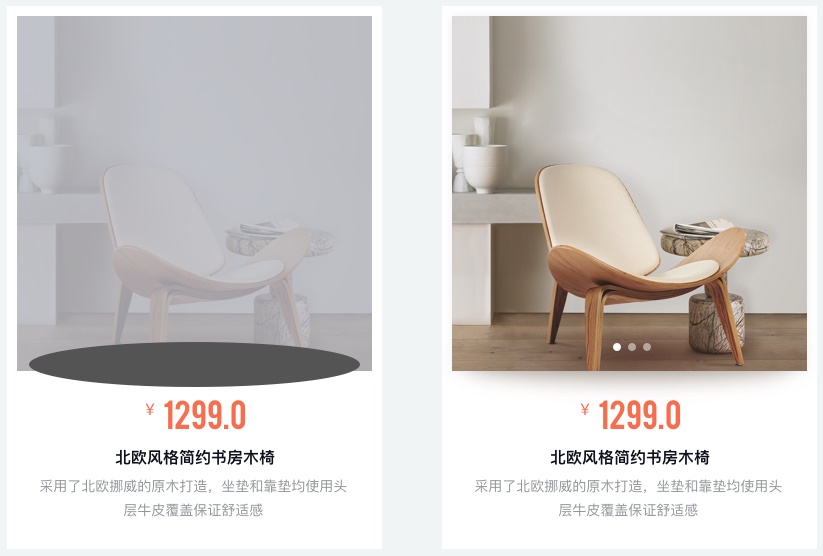
当然,我们还可以结合光源的类型,比如使用聚光灯等,那么阴影的轮廓就会发生变化。
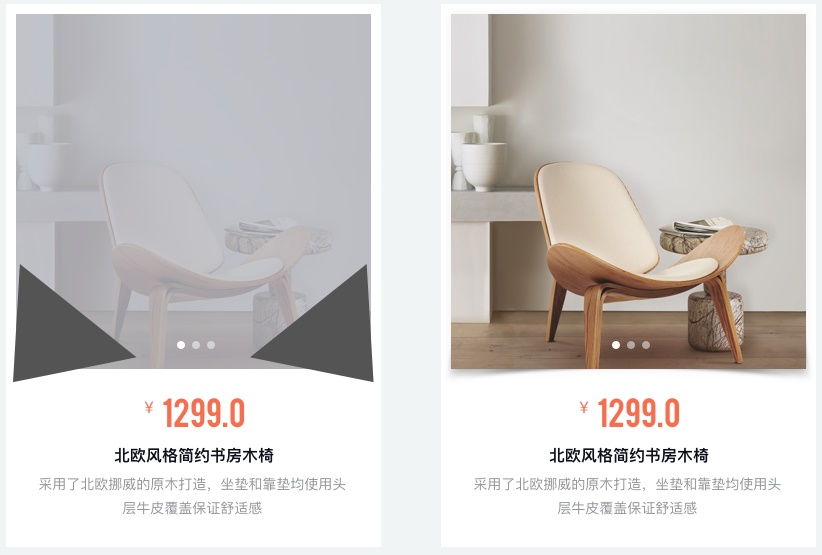
我们甚至可以预设元素本身产生有一定的变形,如边缘翘起,那么就会产生独特的阴影类型。
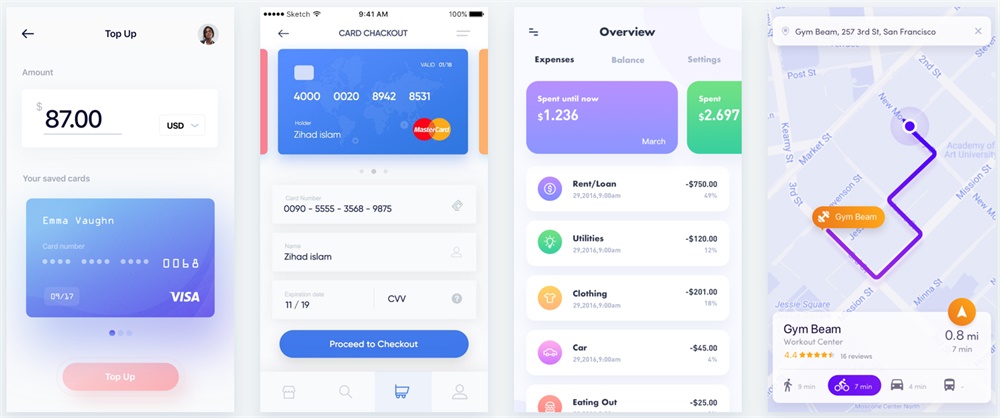
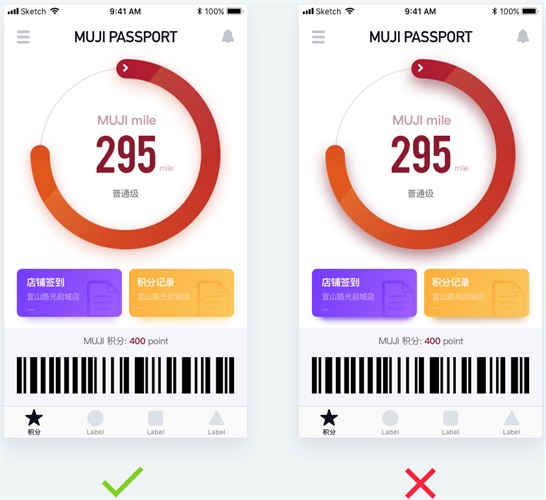
我们可以从日常生活中的观察将各种不同的投影形式引用进我们的设计中,让我们的设计视觉更丰富有趣。 总结学会正确的投影设计方式,并不是仅仅让我们局限在对 UI 元素的设计上。它还能给我们带来很多意想不到的帮助,例如做设计的包装。
通过前面讲解的知识点,上方展示案例中应用的阴影方式相信你们已经可以看出端倪了,如果使用基础的阴影设置去创建展示的阴影,就会发现效果远远不如案例的高级,自然也难以带给别人良好的视觉体验。 最后,在项目中,想要将设计出来的阴影交付给开发,真正落地实现出来,无论安卓或是 iOS ,阴影的渲染和设计软件的参数是不一致的,这就需要大家自己钻研了。 欢迎关注作者的微信公众号:「超人的电话亭」
图片素材作者:Anton Mikhaltsov 「如何做出超火的弥散阴影?」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论