运营设计师要知道的移动UI知识(一)

扫一扫 
扫一扫 
扫一扫 
扫一扫
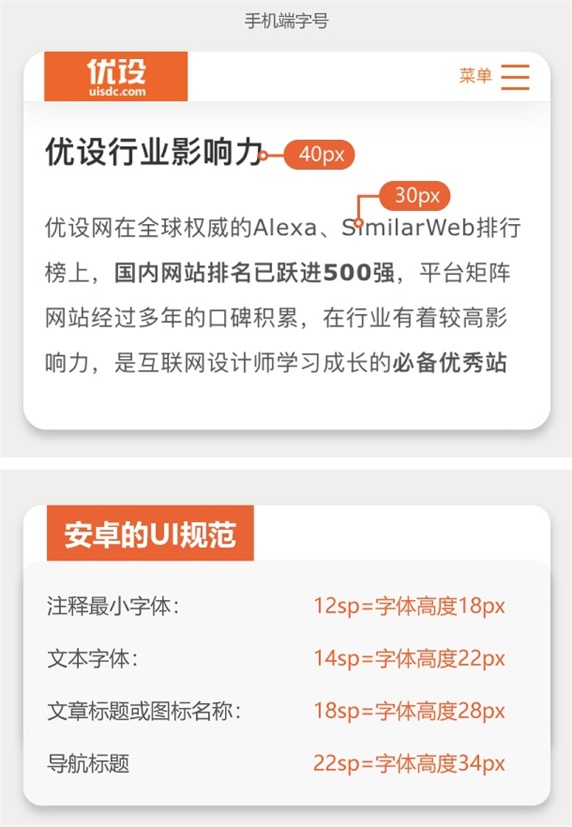
文章以小明的故事为例,来给大家分享关于从平面设计岗位转到运营设计的小伙伴们,在设计初期会在移动端常出现的问题。 小明的故事:小明是个平面设计师,后来换了公司去做了运营设计师,主要负责的是用户增长的需求设计。工作后发现对于图片输出,移动端页面展示把握的不是很准确,作品还留有平面设计的影子。 所以,我们要帮助小明,帮助类似很多从平面设计岗位转到运营设计的小伙伴,在他们设计初期提供一些移动端常出现的问题总结。 这些问题虽然很简单,但都是实际工作中会出现的,希望这些问题总结对大家有益。 一、字体大小与网页大小的区别1. web时代14px的字 在移动互联网前时代,也就是 web 时代。电脑的分辨率通常是72 ppi,所以字体在电脑上显示的不是很大。通常14号字是网页端的起始字体,大一点的正文会用16号字体。
2. iPhone时代的20+px 在移动互联网时代,屏幕分辨率越来越高。如果设计过程中不注意字号大小,在多平台上,移动端会出现文字和内容偏小的情况,所以画面模块不能简单的缩小来适配移动端。
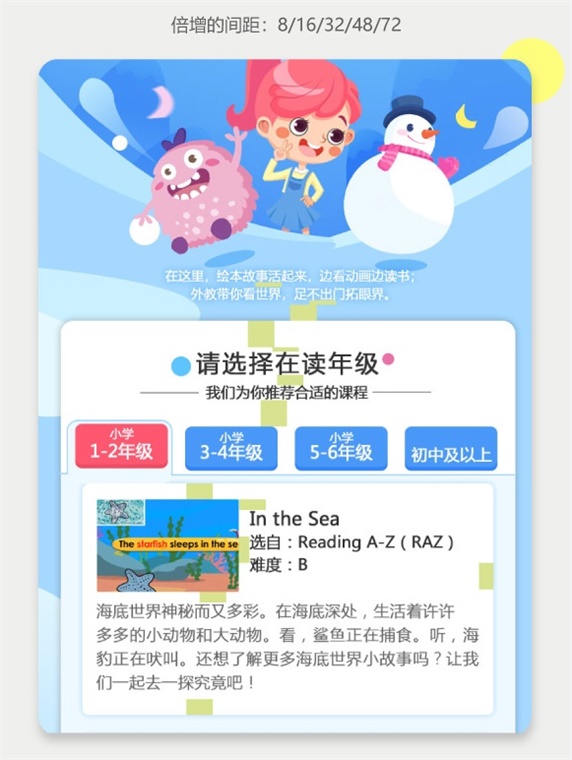
二、模块间距要有规律:48dp定律1. 稳准狠 - 元素间距不再随意调 品牌设计师或者运营设计师也会用到纵向网格系统,而到了移动端运营设计的时候,按钮大小、行间距、元素间距就更需要有恰当的规律和规范了。
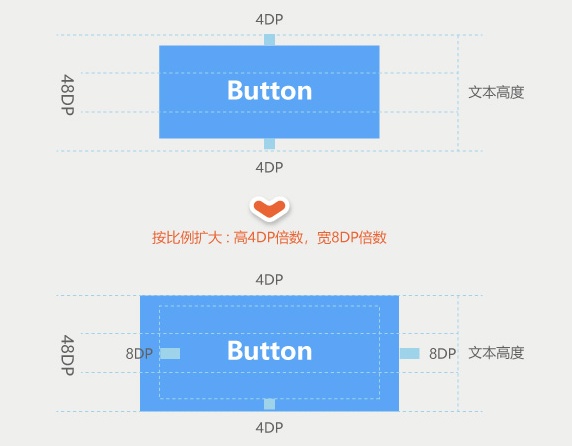
2. 稳准狠 - 按钮大下不再随意调 按钮在屏幕的物理尺寸下大于一定面积,防止误触的发生,48像素是个安全的界限。按钮的大小也可以设定一定的规律,为以后的设计做复用准备。
三、控制首屏内容,露出完整的关键信息1. 拉新类专题 在设计移动端的专题页面时,一定要注意首屏线的设置,如果交互设计没有给到位,需要和对方进行沟通,控制第一屏内容的露出位置。 首屏线虽然不是评判交互好坏的标准,但在一定的场景下,都应该具备视觉引导或是交互引导——引导用户有兴趣向下滑动。
用户增长的设计中,页面每个模块放什么内容都是有数据支撑、交互原理、业务需求在里面的,不仅仅是简单的视觉设计。理解业务上游如何思考,做全链路设计师,是完成业务目标重要的一点。
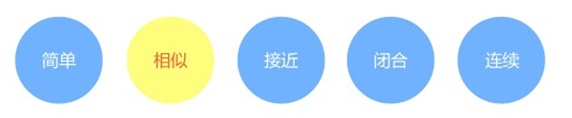
四、格式塔原理:相似和接近1. 相似原理:避免和功能按钮相似的设计 人们在感知复杂对象的时候,会有意识或者无意识地将它们纳入到一个有组织的系统当中。这点在 UI设计中运用非常多,可以利用相似原则组织好界面中的信息和层级关系,也可以利用相似性原理来规避一些设计错误。
下图中按钮和获得奖金的数字用了同样的圆角矩形,这样原本的功能按钮和数字在视觉上产生了相似,破坏了按钮的功能性。
2. 接近原理:运用接近原理的反面,通过留白来代替线框 排列在彼此之间的邻近元素被认为比那些放置得更远的元素更相关,这样,不同的元素主要被看作是一个组,而不是单个的元素。那在设计中,我们也要不被潮流所淘汰。通过无边化设计,留白设计,来突出信息内容和模块间的区别。
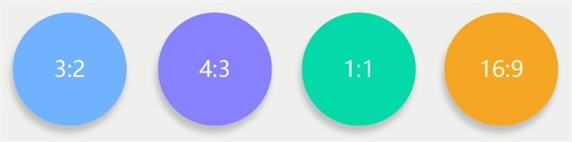
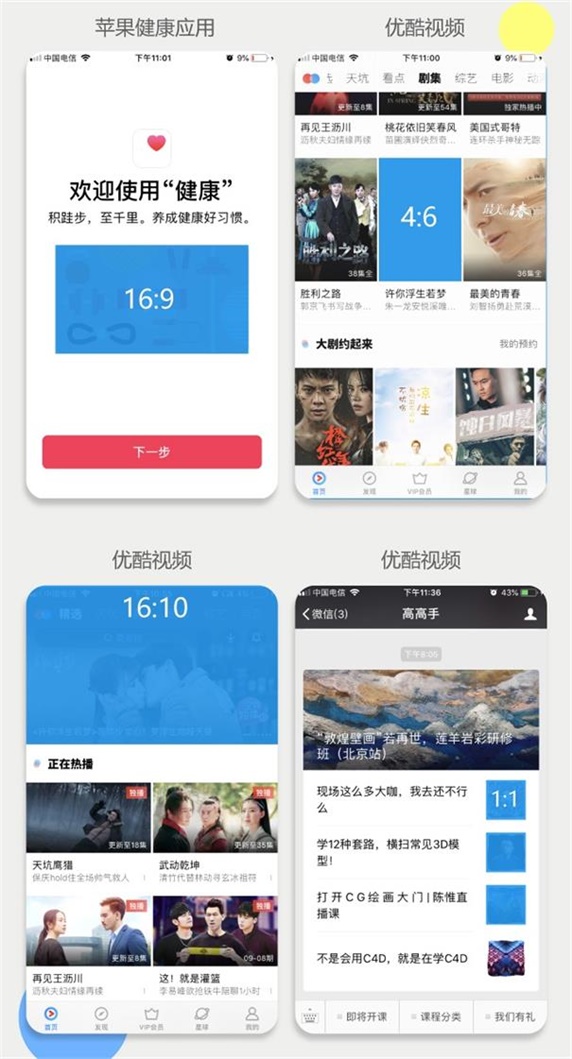
五、建立规范:图片要有比例,方便维护1. 比例意味着可量化、可追查、可维护 我们在做运营长页的时候,为了保证长期项目中图片的一致性和可维护性:我们选取的图片最好有一定的比例。 比较常用的图片比例,如:1:1、4:3、16:9、16:10等等,也可以根据实际情况打破常规比例,结合自身产品的特点,在自己的设计中合理的加以运用。
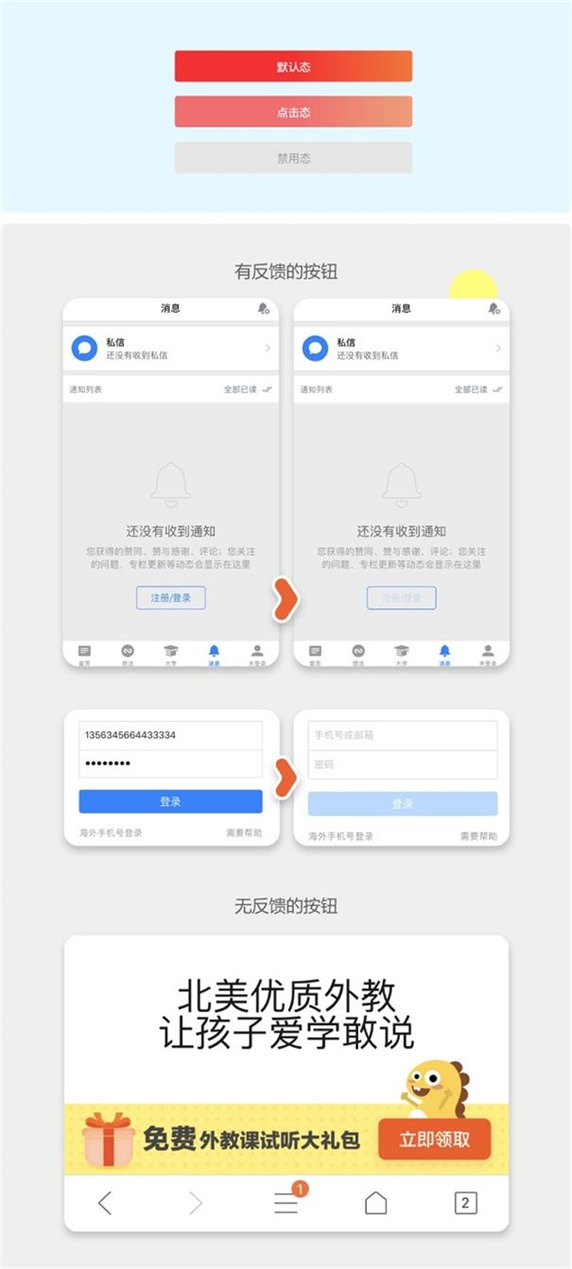
六、交互思维:按钮状态,操作反馈1. 按钮的状态要牢记 按钮是用于启动特定应用程序的组件。按钮作为页面中的主要行动点,引导用户进行响应操纵,应该有吸引用户的冲动。 按钮状态:默认、点击、禁用。有状态会更好的给用户回馈。
结尾小明来到业务完整的大公司后,发现整个工作方式发生了变化,视觉知识已经远远不能满足其成长了,那么相对完善的大公司的设计工作流程和公司架构,是怎么样的呢?需要运营设计师具备哪些知识呢?设计师如何通过公司职能设置来判断要不要入职呢?我们下期见。 图片素材作者:zara magumyan 「提升转化率的运营设计技巧」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论