赞不绝口的MIUI10,背后的设计故事揭秘

扫一扫 
扫一扫 
扫一扫 
扫一扫
@MIUI :在 MIUI 10 的内测反馈中,设计上的耳目一新是众口称赞的部分。近日,MIUI设计总监 Gary 和几位核心设计师一起接受了我们的采访,开诚布公地介绍了 MIUI10 设计背后的故事。 这次的采访我们聊得很细,细到某一个交互的设计思路的变迁,以及为什么最终是以那种方式呈现在 MIUI 10 之上。我相信,无论你是对设计还是对手机系统存在好奇,一定都可以从这次访谈里得到一些有益的启发。因为我们没聊虚的。
△ MIUI设计团队 一、彻底干掉虚拟键的全面屏手势是不是太激进了?
△ 虚拟键不该存在 是不是太激进我们还是根据用户反馈来判断,这套手势因为没有任何虚拟键的提示,刚开始确实需要一两分钟来学习,但大部分的用户反馈是:用了就回不去了。目前从客观上来讲,安卓手机里的全面屏手势,MIUI 确实是最好用的,不是我们自己说,而是从各种用户反馈,包括微博上很多专业数码博主的反馈得来的结论,很多人在主动地说这件事。 但是在手势的设计上,我们是踩过很多坑的。 我们尝试过很多版本的全面屏手势,最初还没有大胆到想干掉所有虚拟键,而是想在虚拟键上做文章。开始我们觉得那个区域很多时候3个 button 可能用不上,比如看书的时候,你可能只需要一个返回键,所以我们考虑的是在某些特定的应用场景里把一些用不到的虚拟键收起来,这是做减法,减法做完之后,原来虚拟键的位置就空出来了,我们觉得这个空间是浪费的,又在想应该怎么利用起来,这是早期一个很复杂的思路。
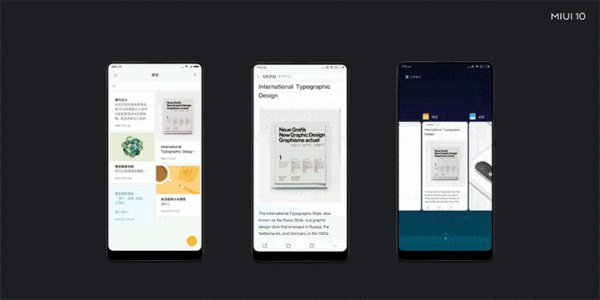
△ 早期带横杆的产品 后来我们又想是不是可以把3个键整合成一个虚拟键,当初做了一个 Demo,把3个键集合成一个横杆,那个时候还没有看到 iPhone 的模型,在 iOS 的全面屏手势出来之前,我们就做了一个横杆子,其实是受 Palm 的启发,这根杆子很早之前 Palm 就有了,苹果可能也是受 Palm 启发。我们设计的是在那个杆子上横滑返回,然后上滑回桌面,很接近苹果目前的处理方式。但最终还是把这个设计给放弃了,去掉的原因是:提示杆一开始是有比较好的引导操作作用,但一段时间后,用户就不需要了,另外就是视觉感官上横杆并不好看,工业设计上好不容易才能把手机下巴缩短几毫米,你一根横杆又全给它加回来了,这其实背离了「全面屏」的初衷,在设计上是一种不得已而为之的妥协。 否定横杆之后,我们才真正全心考虑干掉所有虚拟键的方案。但没有虚拟键,就对我们的交互设计提出了很高的要求,首先,这个手势的出发点一定得非常符合直觉,所以不管是返回上一级菜单也好,回到桌面也好,这必须是两个最基础的操作(横滑、上滑),在这两个基础操作上略做停顿,我们就可以进入应用间的快切和多任务管理,我们用一种非常轻的设计把它附着在两个基础交互上。彻底干掉虚拟键这件事最早我们没有太大的勇气去做,最后做出来反倒更贴近用户操作手机的直觉,有一种柳暗花明的感觉。
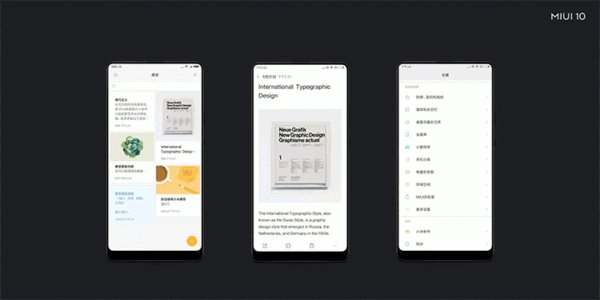
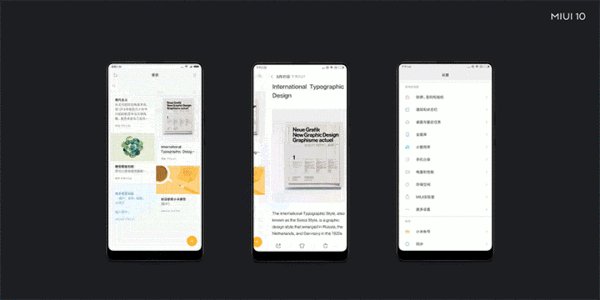
△ 简洁易用的MIUI全面屏手势 二、MIUI 10的整体视觉设计遵循了什么思路?
△ 为全面屏而重新设计 在天气、日历、安全中心等等 MIUI 10 的各个角落里,其实都把原来分段式的画面结构做了一个全面屏化的设计,让页面不要有很强的割裂感。让内容直接浮在屏幕上,用户第一时间得到信息,去掉干扰元素。 在非全面屏时代,手机有上下两个比较大的黑色边框,在视觉上天然是分段式的,之前屏幕内的多色块设计其实是对应了手机外观的这种「分段」,它还是和谐的,但原样搬到全面屏手机上,就显得是把一整块完整的屏幕生生分割成了几段。 另外就是原来有一些插画类型的风格和表达手法,想让整个画面有一些亲和力。但是因为我们的用户覆盖面很大,两三亿用户,会有一些年龄层的用户觉得原先插画形式有些稚嫩感。所以我们觉得到10这一代,整个系统应该更成熟、更普适一些,我们更倾向于做一个对任何人来说都很舒服的视觉设计。 三、这次整体视觉风格有比较大的变动,有没有什么地方特别花费精力的?举个特别细节的例子。MIUI 10 的时钟,有一部分用户会有疑问:在 MIUI 10 里,可见的大多数页面是亮色,为什么进入时钟时却是黑色的?我们其实也在白色和黑色反复了很多次,调研也做了很多次。最终我们认为更重要的是时钟的使用场景问题,比如说你晚上在睡觉前拿起手机定个闹钟,在夜晚或者室内,从手机桌面进来打开时钟,如果进入一个很亮的页面,它即便是好看的,也可能会刺眼。所以我们还是选择了黑色,当然那个对比度到现在还在调整,我们想把视觉上的美观和使用的舒服统一进来。 四、MIUI 10的自然音效系统是发布会上的一个惊喜,你们为什么会想到去做音效?我明白你这个问题的意思,大部分人的手机是长期静音的,音效这个东西,好像已经被完全忽略了。但是我们觉得,哪怕只有1%的用户打开了手机铃声,他也应该感受到悦耳而不是打扰和腻烦。如果我没记错的话,我们是手机厂商里第一个针对音效做系统性设计和优化的,我们从「百听不厌」的自然系音效出发,和得过格莱美奖的顶尖音乐人合作,还针对手机音腔的特性对音效做了特别的优化。 发布会上洪锋把自然音效系统作为一个彩蛋来讲,这是我们送给小米手机用户的一个礼物,是让我们骄傲的产品。我不确定有多少用户会发现这个产品,有些人可能因为长期静音他没有机会接触到这个新设计,但它是一个能带给人惊喜和温暖的东西。 五、MIUI的设计理念是什么?有些人可能会觉得设计是一个偏感性的、依赖审美的东西,但是对于一个好的系统设计,我会从视觉、动效、交互、字体、音效,五个维度的去衡量它的完善程度。 我们用一个人来做类比。视觉,就是感官层面的,比如说你见到一个人会说:这个人很帅;第二就是交互层面的整体逻辑,就好比你跟他说话,发现他的脑子清楚;第三就是整个动效的层面,这个人的肢体语言很优雅;还有字体,我们是从 MIUI8 的时候就开始做了,为了让大家有更好的阅读体验,让人觉得你这个人很有涵养,这已经深入到非常细节的层面了;最后,我们加了一个声音的系统,就是你说话的时候,声音还要好听。MIUI 在设计上一直是往多个方面进化,我们并不满足于做出某个漂亮的页面或者交互,而是追求整个体验层面的饱满。 做设计过程中,我们可能会尝试各种各样的方案,也有灵光乍现的时刻,但我们会从多个维度完整地去考量这个设计成果,避免做出一些只是「看上去很美」的自嗨的东西。实际看起来、用起来、听起来怎么样,我们想从这几个大的感官维度上都能达到体验层面的满足。 举一个例子:比如说之前我们为了快去掉了一些解锁的动画,用户一按指纹解锁,直接进到桌面,这种确实是非常的快,但这种感觉就像什么呢?就像你一按电梯,门就消失了,你进了电梯,它咔一声又关上了,是很快,但是这种观感是不太好的。它没有一种欢迎的意识,就只是把东西呈现给你。这一次我们希望把这个东西改回来,当你进入手机桌面的时候,图标应该有个简短的优雅的动态,有一个进场亮相的过程。
△ MIUI动态图标 MIUI 其实已经非常流畅了,在这种地方去掉应有的动画,是可以快100毫秒,但这种快是没有意义的。让用户舒服的看到这个东西,这才是整个体验的核心。所以我们这次就定下一个目标,和工程团队一起,把这种为快而快的东西给它削弱,用户要的是更优雅的体验,而不是那种无感知的快100毫秒。 这个事情说起来不大,但其实是一种理念层面的进步,大家已经从那种无意义的纯数据比拼里解脱出来,更注意到整个体验层面。我们这次会把上面说的进场动画加进来,能让用户点亮屏幕的时候感觉到更加的舒服,能够感觉整个系统的「肢体语言」更加优雅。 六、对于MIUI 11的展望?之前的非全面屏时代,手机屏幕在16:9的形态下,UX设计上其实已经极度成熟。手机的很多功能和设计的出新,很大程度上都是在迎合一些小众的需求,可能一部分人觉得很喜欢这个设计,但它并不普适。 全面屏手机的出现又将设计师的注意力从这些小众需求拉回到了一个大众需求:怎么在全面屏手机上做出更好的体验。因为智能手机用户迟早会将手中的设备换成全面屏设备,手机厂商如果只是简单地把原来16:9的画面改成18:9,而不根据硬件特点做真正的深度定制,那就会离用户体验越来越远。 手机系统的未来我们认为也会是这样的趋势,软硬件的结合会更加的紧密。在这一点上,MIUI 有这个意识,也有行动,目前是走在比较前面的。 MIUI10 落版后,我们也在考虑往这个方向去深化。我们不会特意去考虑11跟10之间非得做出什么大的区别来,相比这个,我们更关心的问题是:什么是用户真正需要的设计。 欢迎关注MIUI的微信公众号:「MIUIROM」
「设计背后的故事」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论