可能是最详细的表格设计完全手册!

扫一扫 
扫一扫 
扫一扫 
扫一扫
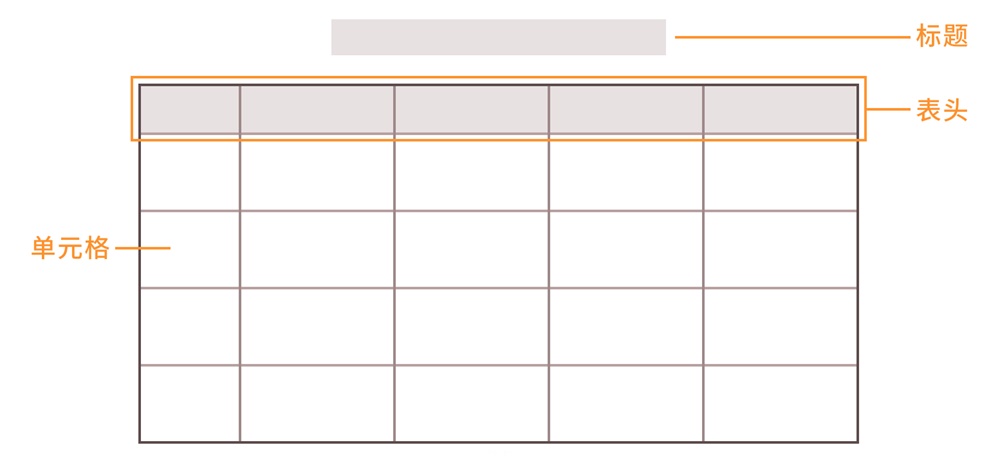
本文从表格的组成元素、优秀表格的设计技巧、表格的操作交互等,给你一份全面的设计指南。 一、表格应用表格,是一种常见的信息组织整理手段,常用于信息收集(展示)、数据分析、归纳整理等活动中,在互联网产品应用中,非常适合于: 1. 需要组织和展示大量信息数据 表格结构简单,分隔归纳明确,特别适合组织和展示大量的信息内容,且易于用户浏览和获取信息。 2. 当信息数据需要进行多种复杂操作时 需要对信息进行排序、搜索、筛选、分页、自定义选项等操作。 3. 信息上下间的对比 表格的归纳与分类,使信息之间易于对比,便于用户快速查询其中的差异与变化、关联和区别。 二、表格组成要素表格的基本组成:标题+表头+单元格。
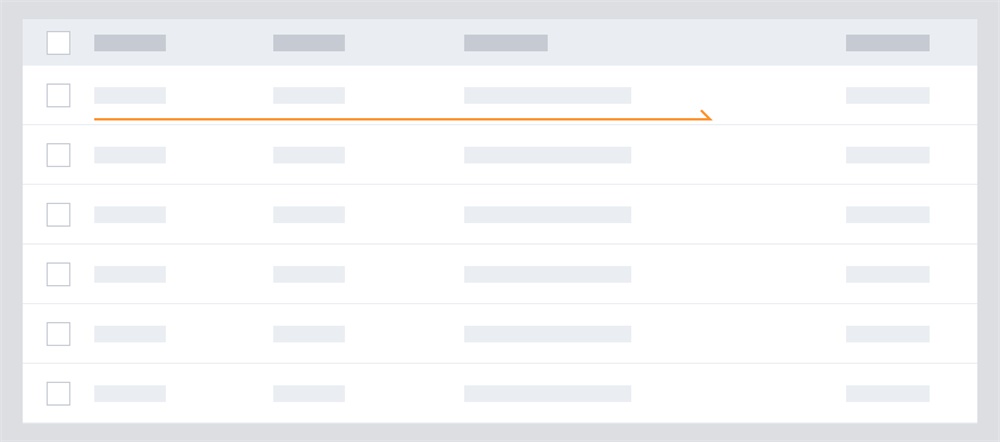
三、优秀表格设计技巧1. 行与列 表格的组成,就是行与列的组合,行与列的变化,赋予了表格多样性的特点。 行与列构成了单元格的长与高,不同的长高会有疏密之分,充实与透气之感。 根据目的及信息主体的不同,可通过行与列的显隐变化,来更好的满足信息的传达。 隐藏了纵向的线,更加强调行的特性,使横向信息更加连续通畅,则不强调纵向上下信息之间的对比;
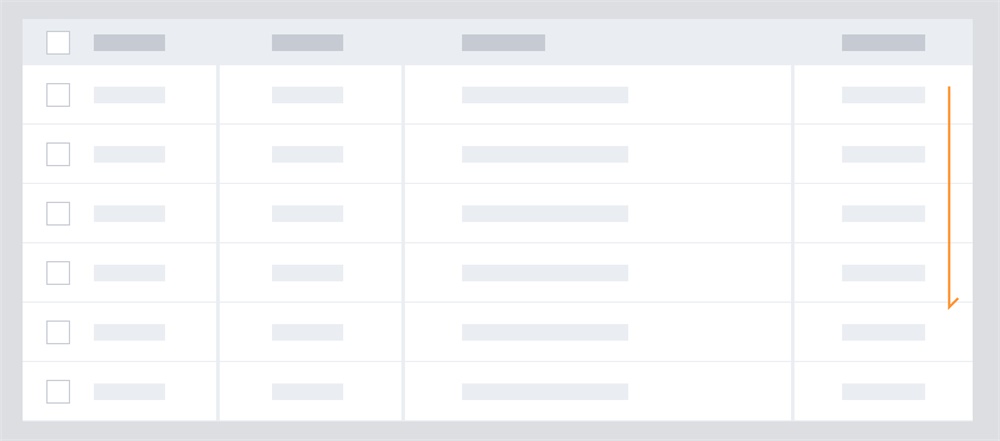
显现纵向的线,使上下行之间的信息增加了对比性。
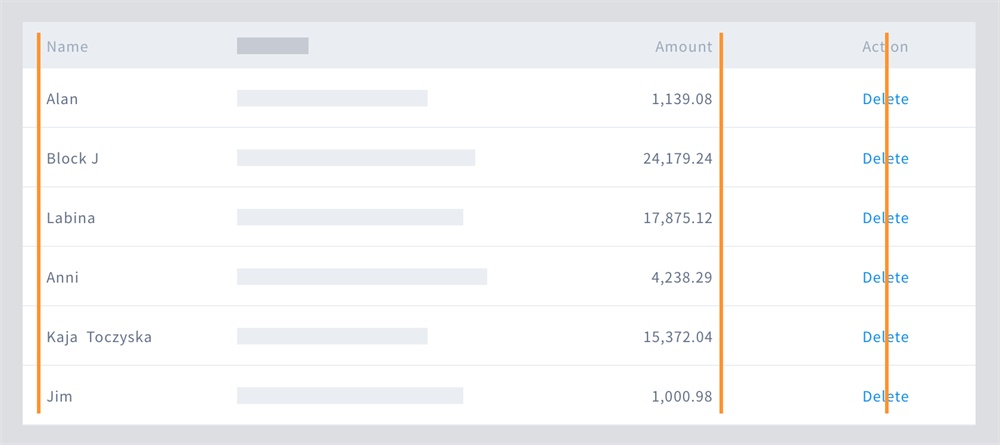
2. 对齐,高效的信息获取方式 表格内的信息通过对齐,会更加规范易理解,给用户视觉上的统一感,且视线流动顺畅,能够让人快速的捕捉到所要的内容。
3. 减少视觉噪音,有效传达为本 信息内容的有效传达是表格的服务本质,就表格本身而言应该是隐形的,减少用户注意力,在保证整体结构的基础上,尽量减少或削弱所谓的视觉装饰。
4. 精简表头,专业术语给予解释 表头在能够概括的情况下,尽量简练、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。
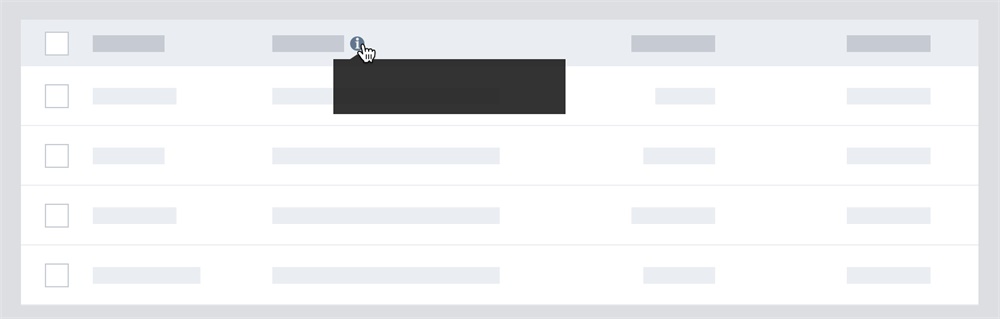
同样,对于专业术语或用户不常见的名词应给予一定的帮助说明。
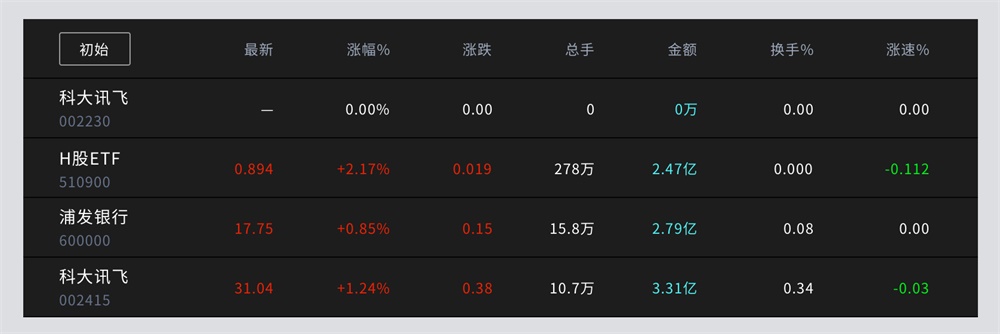
5. 减少计算,为用户多想一步 根据当前数据,并在历史数据的基础上给出差值、总计等处理性的结果,可以直达用户所需即获取信息的目标,从而减少用户心算或者线下处理的麻烦。一般在数据对比中较常用到,通过当前数据和历史数据进行比较,来获得更多的直观信息,例如股票的数据变化、音乐排行榜排名变化等。
6. 空白数据,由「-」填充 表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗?明智的做法,是用「-」来填充显示。
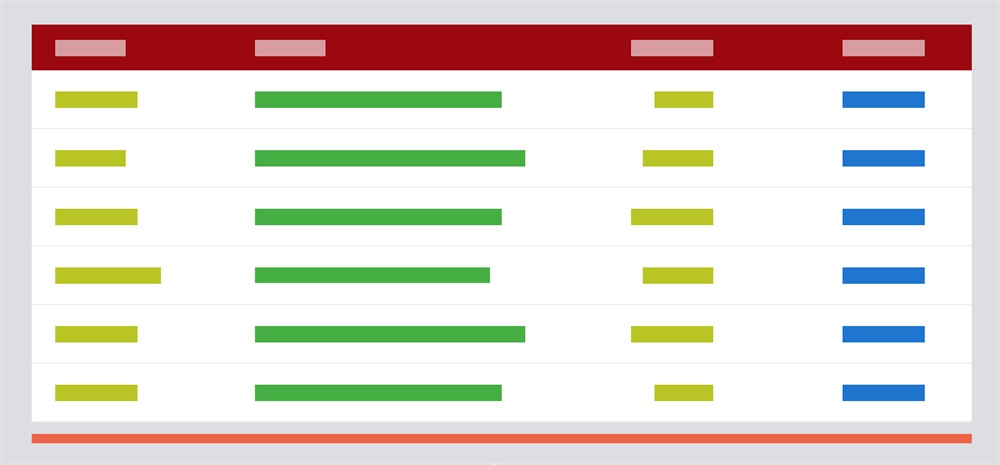
7. 视觉层级 可通过背景、放大、颜色等处理,icon图标的应用,可使重要信息突出,不同功能模块区分(例如:表头与信息内容)、活跃表格氛围,增加视觉层次感等效果。
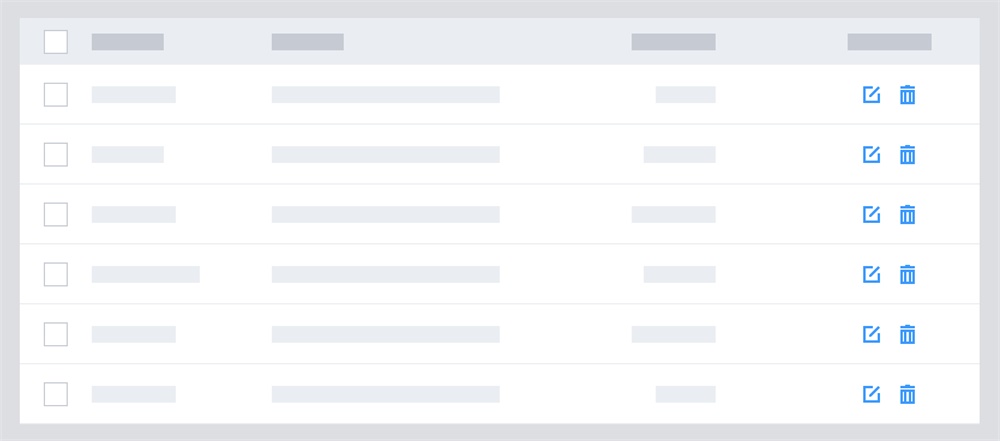
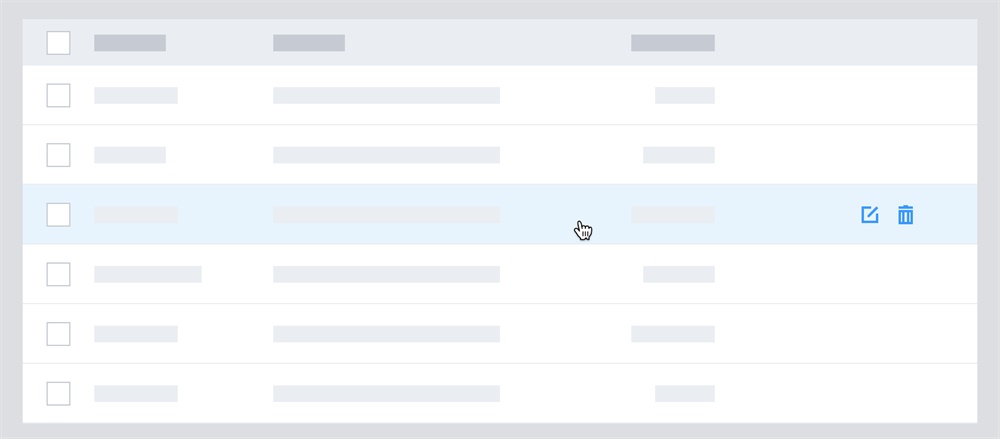
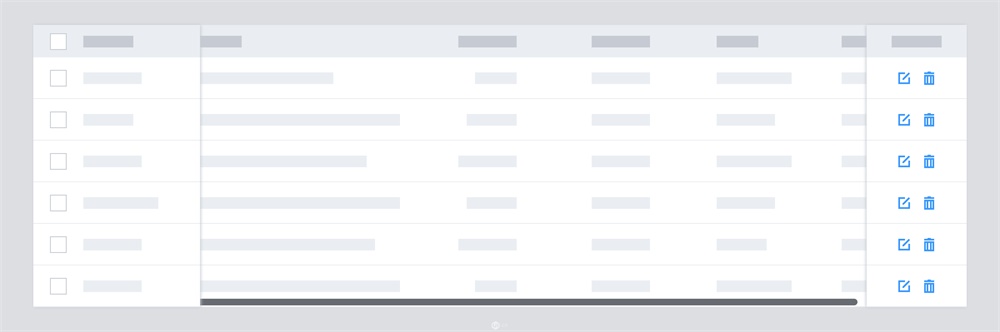
四、表格的操作交互1. 操作 对表格操作大体可分为显性操作和隐形操作。显性操作,指操作选项显示在行内,明显直观;
隐性操作,当鼠标悬停时或勾选才显示操作选项,使界面简洁明快,可减轻空间压力,减少干扰。
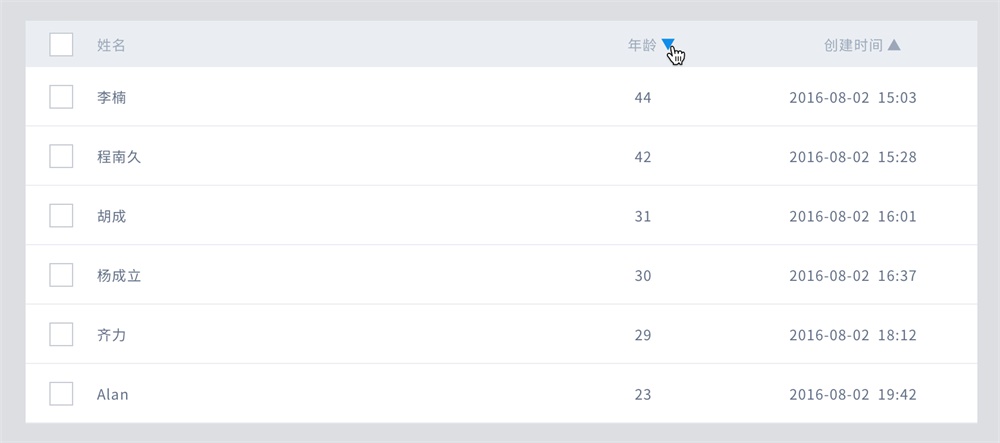
2. 排序,让信息有序起来 可以让无序信息内容进行有序排列,排序分为升序和降序,一般用在数据、时间、数量上。
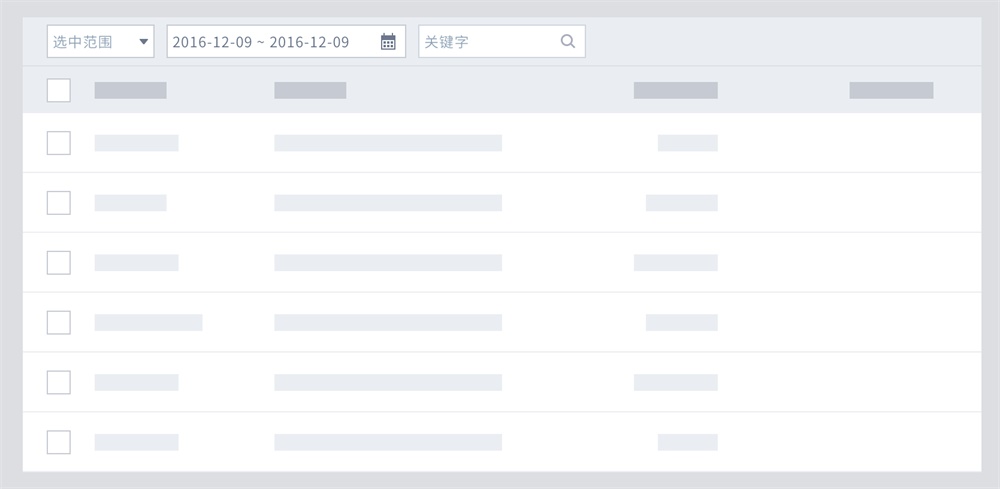
3. 搜索和筛选,查找更方便 在大量的表格信息中,一一查找犹如大海捞针,但通过关键字搜索和条件筛选能够帮助用户快速的找到所需要的信息内容。
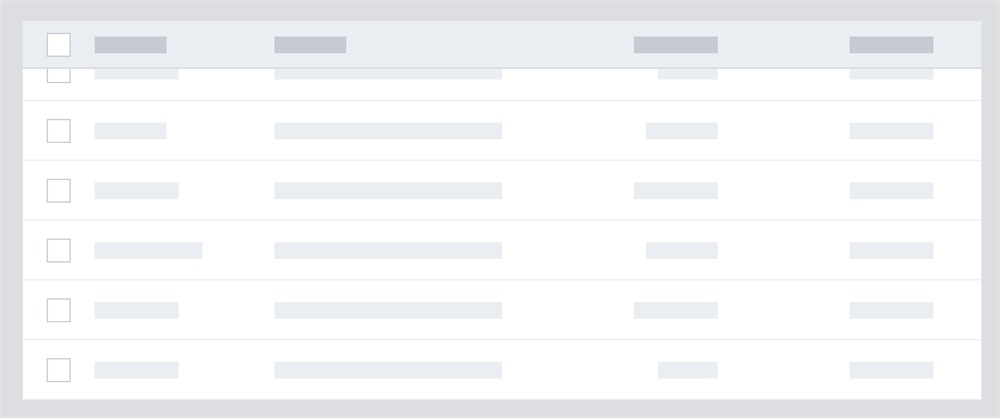
4. 固定表头,一目了然 当阅读丰富且繁多的表格时,由于屏幕有限,用户不得不拖动横向或纵向滚动条来阅读信息,固定表头,能够让用户明白当前单元格内信息的属性而不至于不知道该信息的意思,固定表头,也是一种界面友好性的体现。
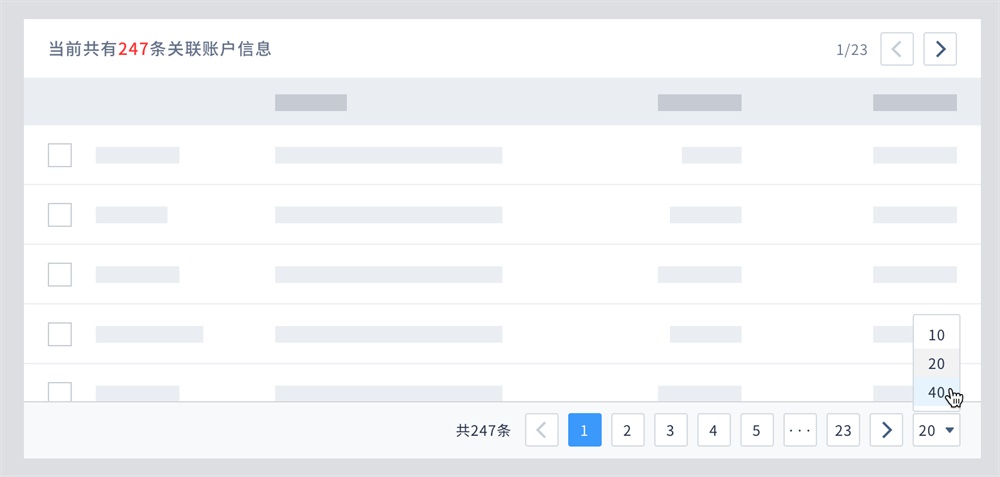
5. 分页固定 若表格是分页处理的,分页会放在上部、下部或上下部均有,分页固定省去了用户需要翻到顶部或底部进行操作的麻烦。
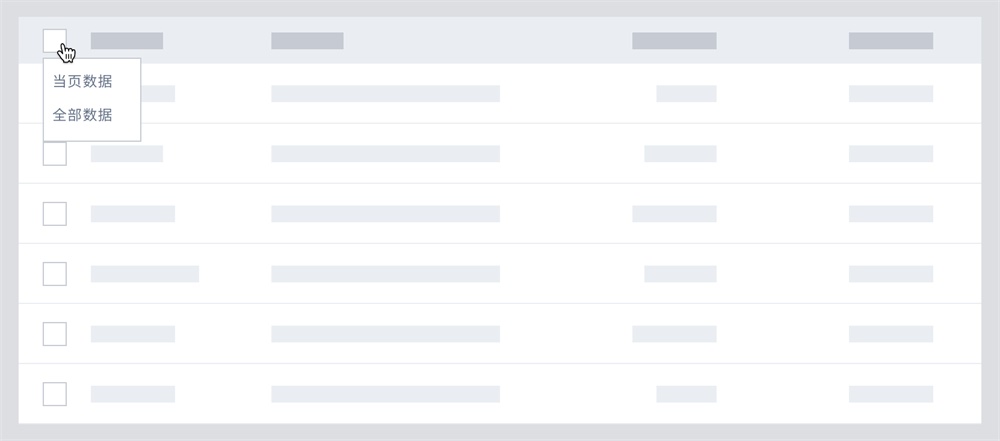
6. 全选操作,效率加倍 若表格是分页,在某些情况下全选则需要考虑分为单页全选和整表全选,瀑布流式的加载就不需要做区分了。
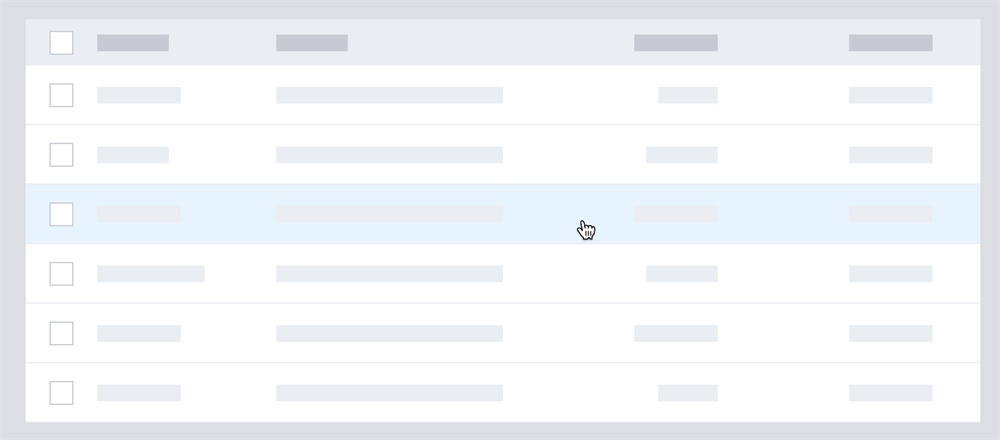
7. 操作即反馈 当鼠标指针悬停在表格列或行时,给予变化提示,特别在信息列数较多的情况下更为重要,能够让人捕捉到所在的位置,而不至于视觉上的错行,能够降低人的心理压力和增加掌控感。
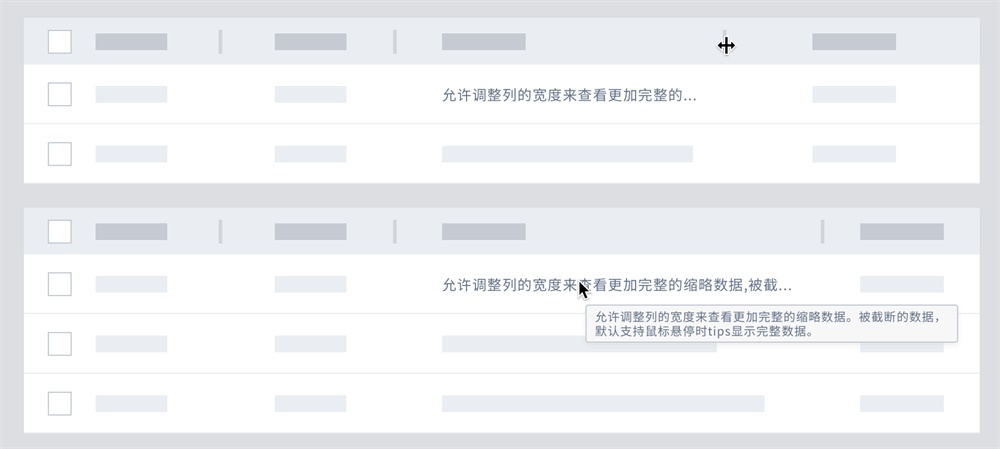
8. 调整列宽度,查看完整数据 允许调整列的宽度来查看更加完整的缩略数据。被截断的数据,默认支持鼠标悬停时 tips 显示完整数据。
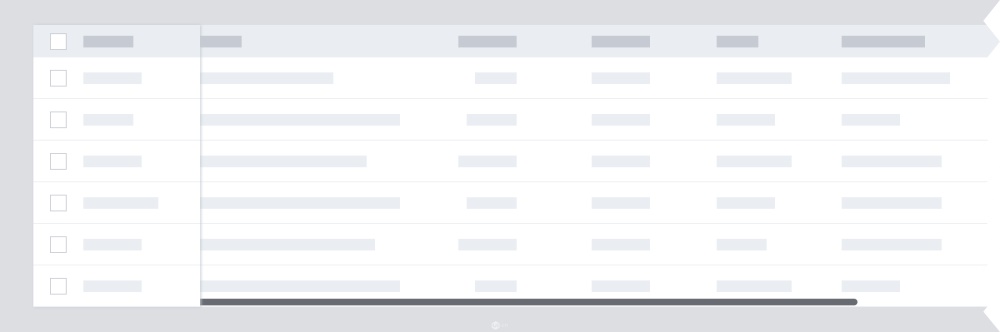
9. 水平滚动,固定首尾列 呈现大型数据集时,水平滚动是不可避免的,通过横向滚动查看其它数据。将首列进行固定(若包含勾选操作,则一起固定),以便用户将数据与对象进行对应。
若尾列包含列表操作,也将其进行固定,方便用户直接操作。
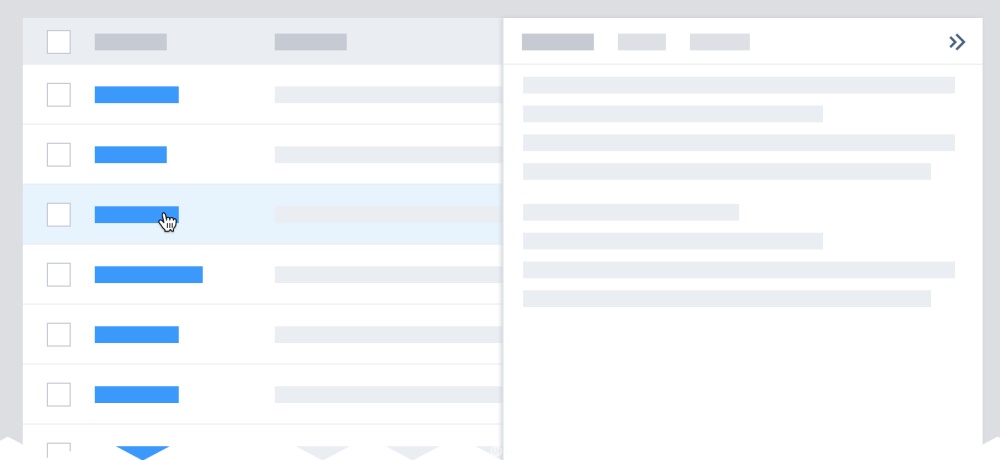
10. 右侧抽屉,更多详情 单击行链接,右侧弹出抽屉显示其他详细信息。
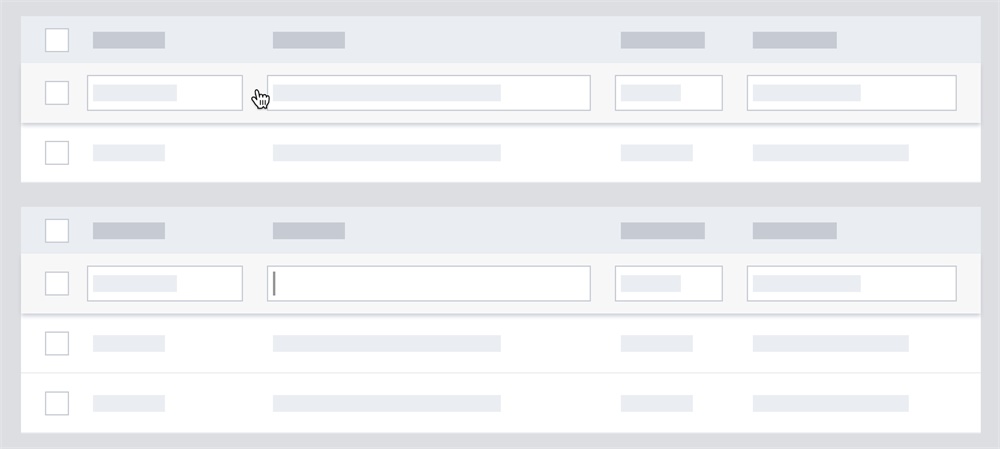
11. 内联操作 允许用户在表格中直接修改数据,而无需到单独的编辑页面。
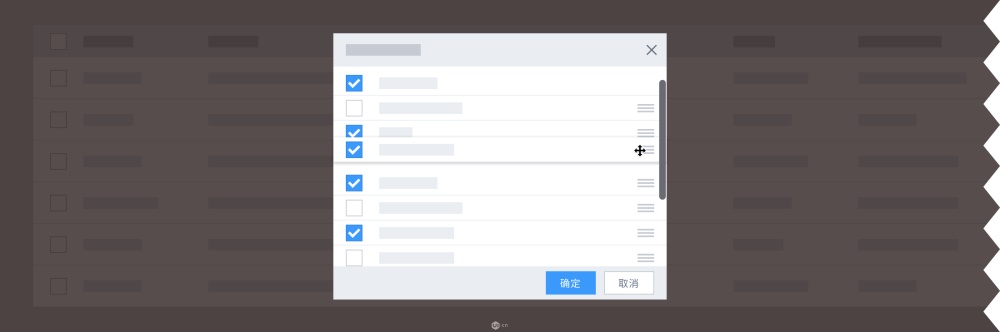
12. 根据所需提供相应的自定义和设置 服务于企业应用的数据表格,本身信息项目繁多,且需要满足不同行业不同角色的需求,默认表格一般会提供通用的字段指标,然后用户可根据自身所需添加或调整系统所提供的其它字段指标或进行自定义操作,让表格具有了弹性化的特征,以满足个性需求。
总结任何优秀的表格,本质上都是以用户所需的角度去设计服务,并有效的传达信息内容。 良好的数据表格允许用户对信息进行扫描、分析、比较、过滤、排序和操作,以获取洞察。 欢迎关注作者的微信公众号:「int-PD」
「实战案例,教你做表格设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论