可能是最全面的表单设计完全手册!

扫一扫 
扫一扫 
扫一扫 
扫一扫
表单设计可以说是设计界一个老生常谈的话题,针对它的重要性自不必多言。本文结合自身经验和所看所学所得总结,希望能帮助到大家。 从「因子(构成要件)」的角度,将表单逐一拆分,从而能够全面的看待。 如下,大卸八块,一一道来:
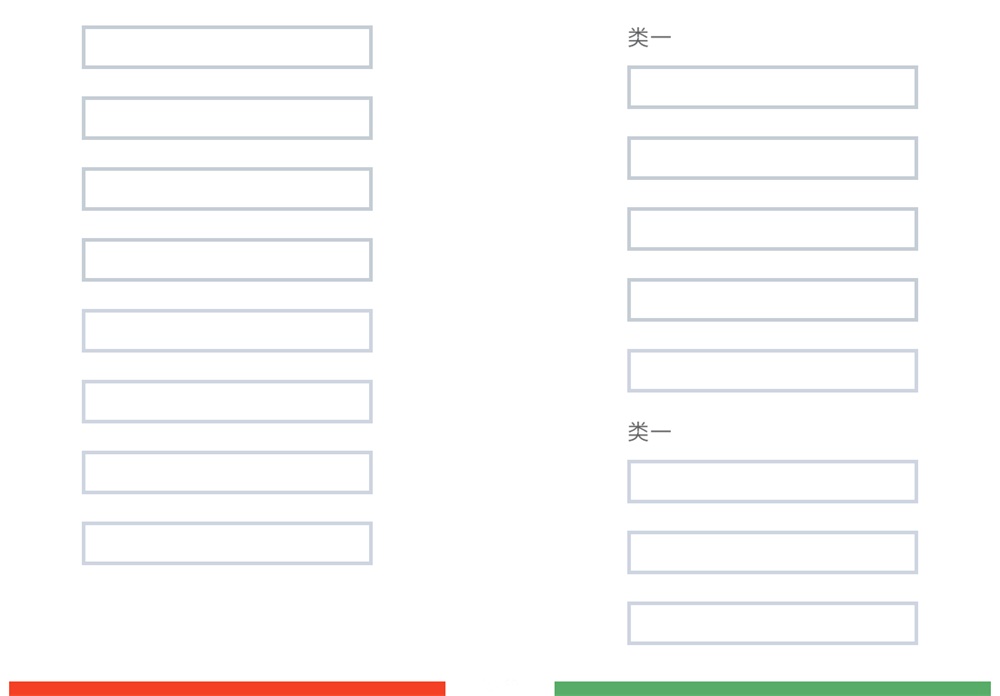
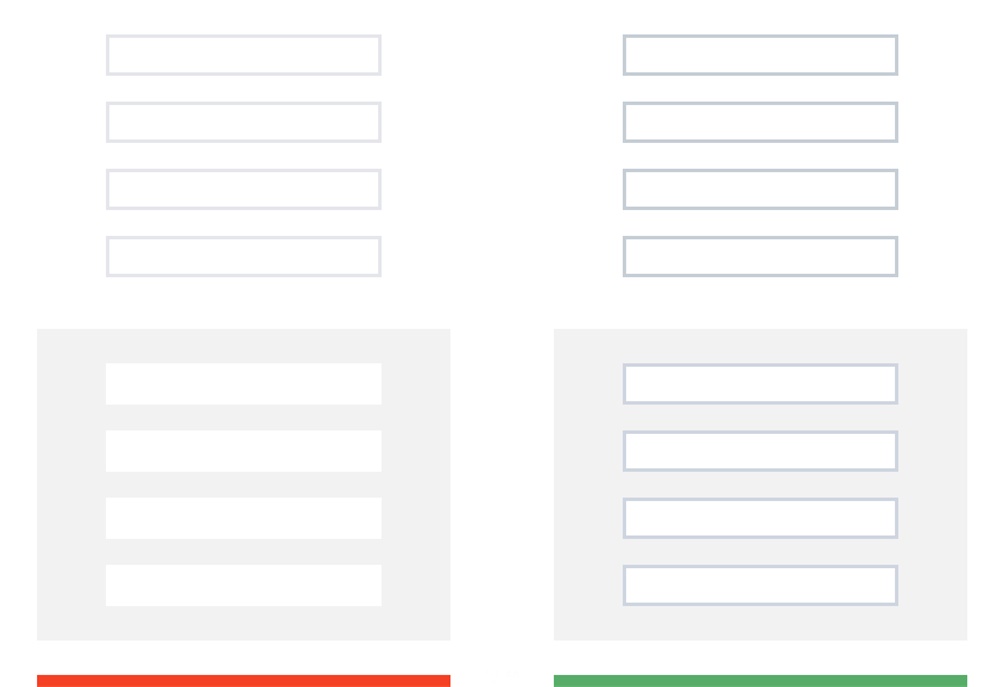
一、结构 Structure字段的顺序、节奏、外观和组织。 1. 只问所需 必要而不是全部,简化表单,或许是优化表单的最大建议。简化的办法之一就是追溯每个字段为什么需要,是否是当前最相关的信息,如果它是可选的,最好不要显示。 2. 有理排序 先问什么,再问什么,前后字段根据相关性循循渐进。 3. 从易到难 从用户相对无抵触的信息开始逐渐到隐私的信息,而不是一开始就让用户萌生退意。 4. 组织相关 在繁多字段的情况下,将相关字段按照顺序进行分类组合,并通过增加一些额外的空间或者主标题将它们分成语义组,增加了页面呼吸和节奏感,从而帮助用户更加轻松完成表单。
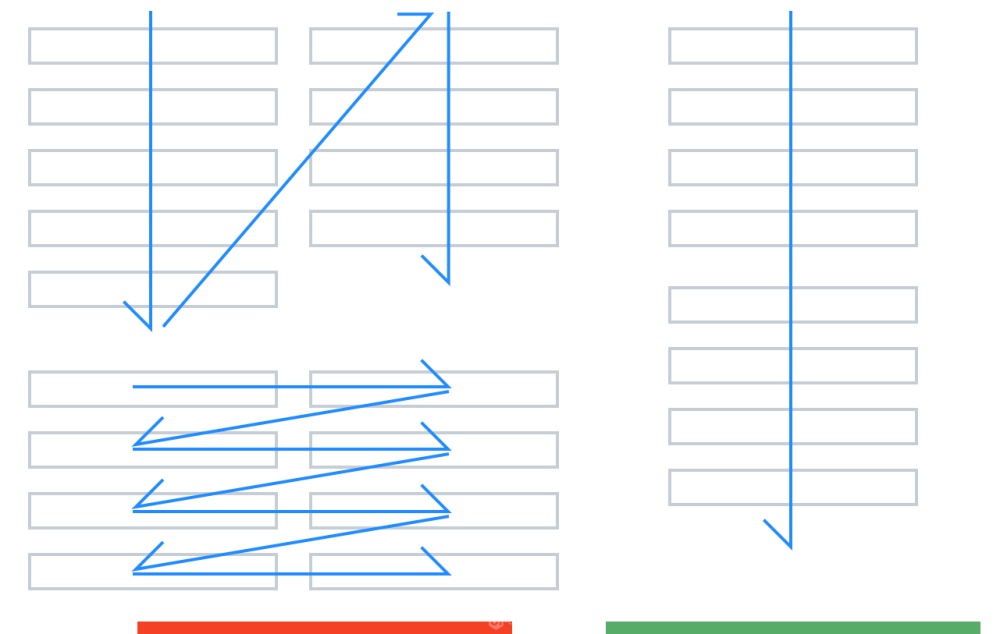
5. 单列呈现 单列,只需眼睛沿着自然的方向从上至下,便于用户理解操作。多列,眼睛需要按照「之」形进行浏览,从而增加浏览和理解认知的时间。 当然单列呈现还是多列,并非绝对,需根据页面空间,表单内容及性质共同决定。
6. 提高对比度 提高颜色的对比度,你的用户群体可不是高清屏,飞行员。
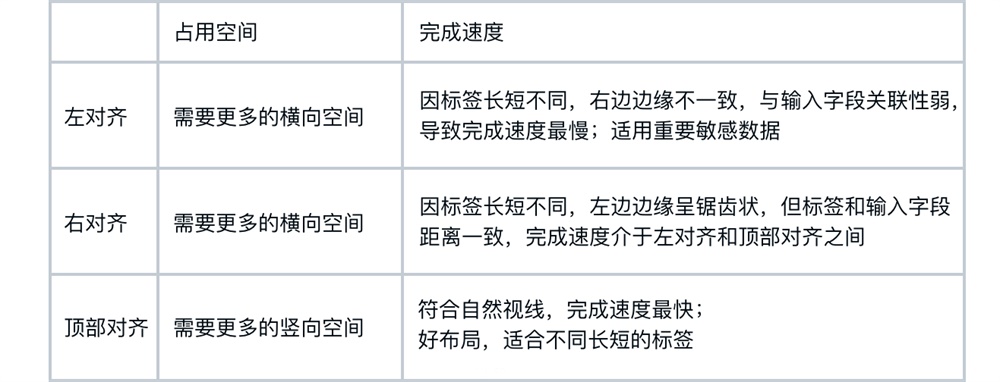
二、标签 label标签告诉用户需要输入什么。 1. 名词标签 名词具有很好的描述性且简洁明了。常用的字段可以使用大家熟悉的图标代替文本。 2. 标签位置 左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。
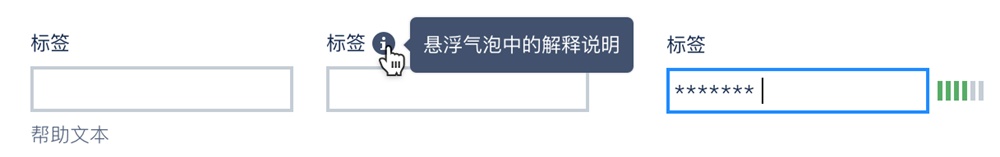
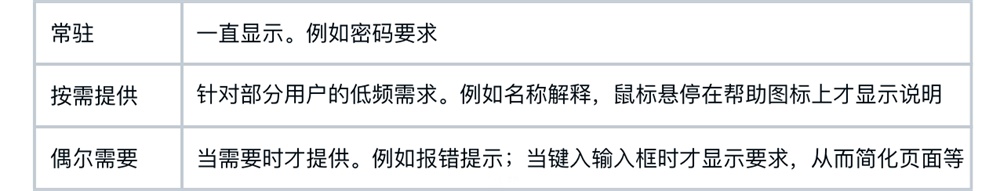
多数情况下,谨慎使用内联标签,在用户输入后,内联标签会消失,用户无法判断输入的内容是否符合,当然在用户熟悉且简单的字段下可采用(例如登录中只有账号和密码)。针对以上问题,你可以采用内联浮动标签解决内联标签在输入后标签消失的弊端。 三、输入字段 Input承载用户输入的区域。 1. 自动对焦(PC端) 进行表单页面,自动对焦第一个输入字段可以引导用户开始进行输入。 2. 提供默认值 可根据已知信息,帮助用户预判内容。例如可以通过 IP 检测出用户的地理位置。 3. 保存输入的数据 记住用户已经填写的内容,以防万一(例如页面刷新),从而避免用户需要再次输入而放弃。 4. 字段约束 为有要求的字段设置限制。例如,最大字符数,电话中数字、字母符号等要求,从而有效的避免脏数据。 5. 格式化(掩码)输入 提供输入格式,帮助用户理解所填内容且减少错误发生。常用于手机号码、日期、银行卡和邮编等。 6. 匹配键盘(移动端) 提供合适的键盘,帮助用户快速完成。 7. 区分可填 如上所述,尽量避免可填字段。如果不可避免,应该做明确区分。根据经验,可填和必填的数量少的做标记说明。 常规做法:必填,使用「*」星号符;可填,使用「(选填)」。 四、占位符 Placeholder标签的额外描述,帮助用户了解可输入的数据类型和格式提示。 1. 颜色区分 它是内容提示,而不是内容。 2. 不是所有输入框都需要占位符 占位符是对输入内容有特殊要求的提示或提醒,也可理解为对标签的补充,并不是所有的输入框都需要占位符。 3. 输入后消失 不要在鼠标键入后消失,而是在输入内容后消失,这样可以在用户还未输入的时候,依然帮助到用户。 如果提示特别复杂或者重要,请使用帮助,它会一直显示在那里。 五、帮助提示 Tips说明要求,解释原因,甚至帮助回忆。 1. 三种方式 常驻、按需提供、偶尔需要。
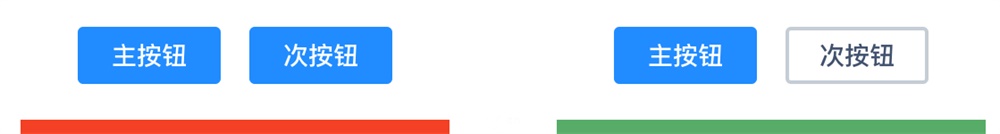
2. 给予解释 当前需要用户填写相对隐私的信息时,请给予解释这么做的原因及目的。 六、操作 Submit对当前用户输入数据的提交等动作。 1. 区分主次 主操作,是我们期望用户的使用途径,应该在视觉上与次操作做出明显的区分,以突显号召用户点击。
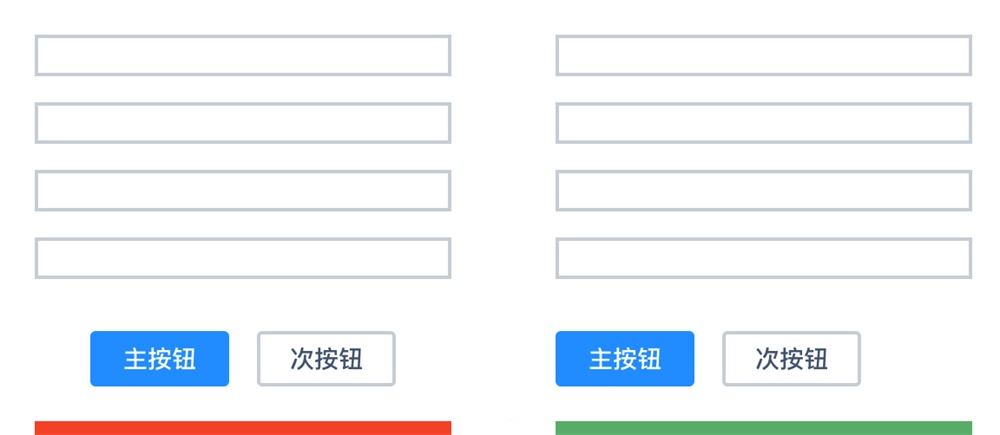
2. 合理放置 合理放置操作的位置,可根据表单的排列方式合理摆放,避免居中。例如表单采用的是顶部对齐,你可以将操作与输入字段左对齐,这样用户在完成输入的时候,轻松地看到操作按钮。
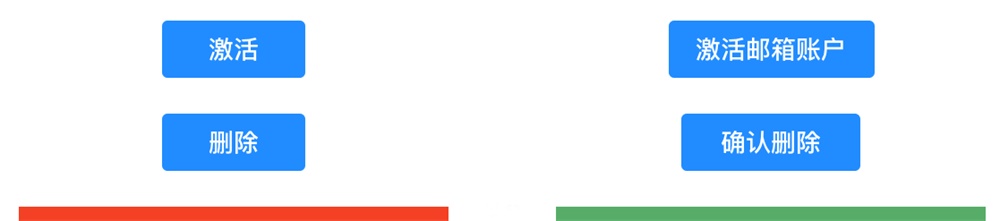
3. 准确命名 清晰可预测。应该准确地描述用户点击按钮后会发生什么。
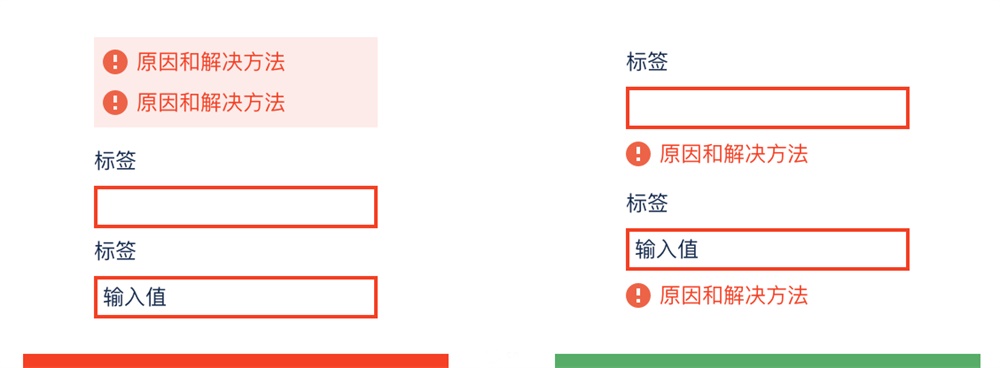
4. 行动号召 按钮应始终带有强烈的动词,鼓励用户行动。 为了给用户提供足够的上下文,在按钮上使用「动词」 +「名词」格式,除了保存,关闭,取消或确定等常用操作。 5. 禁用操作 在未完成必填字段,禁用操作按钮,通过直观的视觉上告诉用户是否完成了要求,并在恰当的时刻(表单填写完成,按钮被激活)将用户的视线吸引到按钮上。 七、验证 Required对用户输入数据的验证反馈。 1. 前端验证和后端验证 前端验证不需要服务器上传验证的数据,就可以判断,例如手机格式等;但是要记住在用户输入后才进行验证,为空不验证; 后端验证,例如手机注册输入效验码,通过后才注册成功,需要通过服务器判断,才知道用户输入的是否正确。 2. 错在哪里,显示在哪里 就近原则,方便用户发现并修改操作。
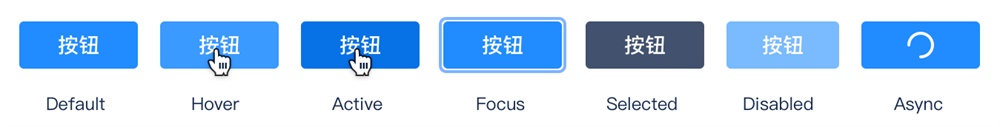
3. 结合颜色、图标和文字 我们不仅仅需要视觉上的区别(请考虑色盲用户),还需要文字说明并告知原因和解决办法,而不是简单的「输入错误」。 4. 请勿清除 错误的字段,请勿在键入后直接清除,请给用户在此基础上修改的机会,记住用户才是决定者。 八、反馈 Feedback对用户行为的反馈,告知当前状态。 1. 操作前:光标状态 鼠标在屏幕上的映射,我们称之为光标(指针),它会随着操作对象及系统状态而呈现出不同形状,让用户对操作的行为及结果有预先的心理感知。 2. 操作中:操作反馈 如 default,disabled,hover,fouce,pressed,active,error,success 等。例如输入框的悬停和键入的视觉反馈,从而帮助用户聚焦。
3. 操作后:按钮加载 呈现按钮的加载过程,而不是禁止不动,用户会以为系统没有执行操作,从而进行多次点击,呈现加载并禁止用户的后续点击操作。 总结以上便是对表单设计的一些总结,更多的是提供一种分析问题的框架,从结构化的思维分析设计问题,从而能够全面的认识一个事物并进行了解掌握,愿对你有所帮助。 欢迎关注作者的微信公众号:「int-PD」
「表单设计一网打尽」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论