Airbnb前端工程师:如何在设计中选择正确的字体和版式?

扫一扫 
扫一扫 
扫一扫 
扫一扫
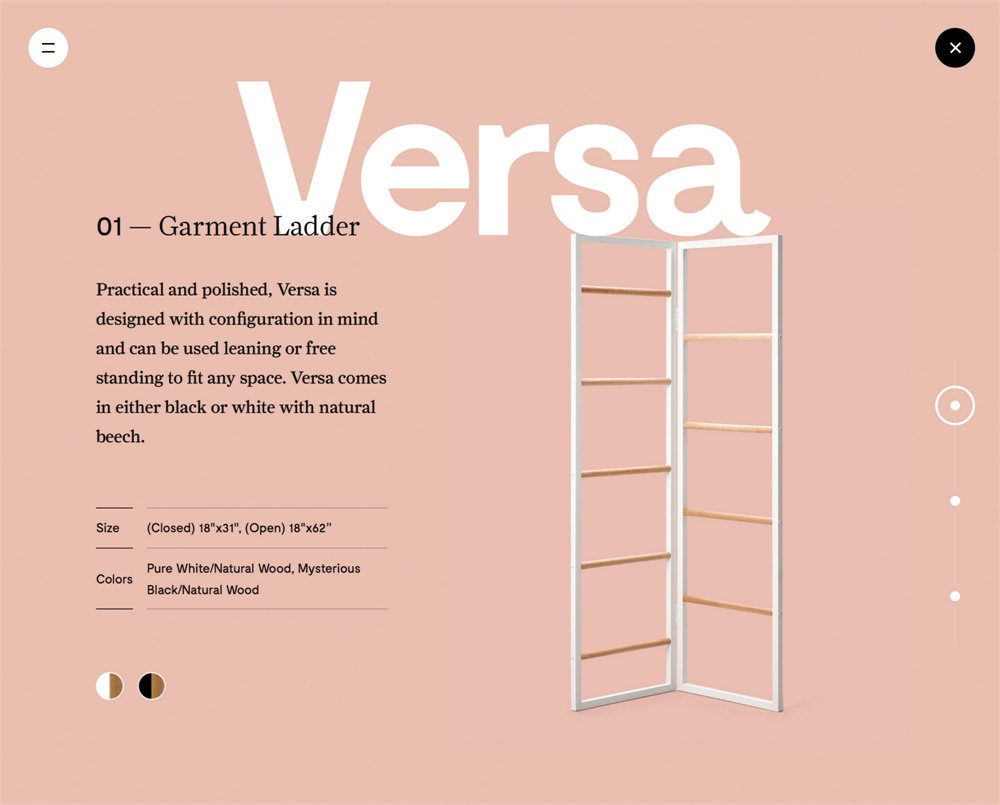
作为一名设计师,你需要学到的最重要的技能之一就是如何选择字体。这是因为文字内容是设计师与用户沟通的主要方式之一,版式可以决定设计的成败。 排版工作兼具美感和复杂性,有些人把自己整个职业生涯都献给了字体设计。幸运的是,他们的工作都以文档的形式,很好的记录了下来,让我们在设计时,有大量的资源可以学习。 本文旨在帮助你学习如何选择正确的字体类型。同时,也鼓励大家去探索那些你自己熟悉的字体组合。 一、确定目标在做任何事情之前,首先都需要确定设计的目标。你想传达的信息是什么?你设计的媒介又是什么? 好的设计,会利用好版式并与目标达成一致。这是因为版式在你的设计中是表达情绪、基调和风格的关键。 例如:如果你设计的贺卡是走很重的插画风,那么选择一款合适的插画风格字体就很关键。合适的字体风格要与整体的设计调性保持一致。
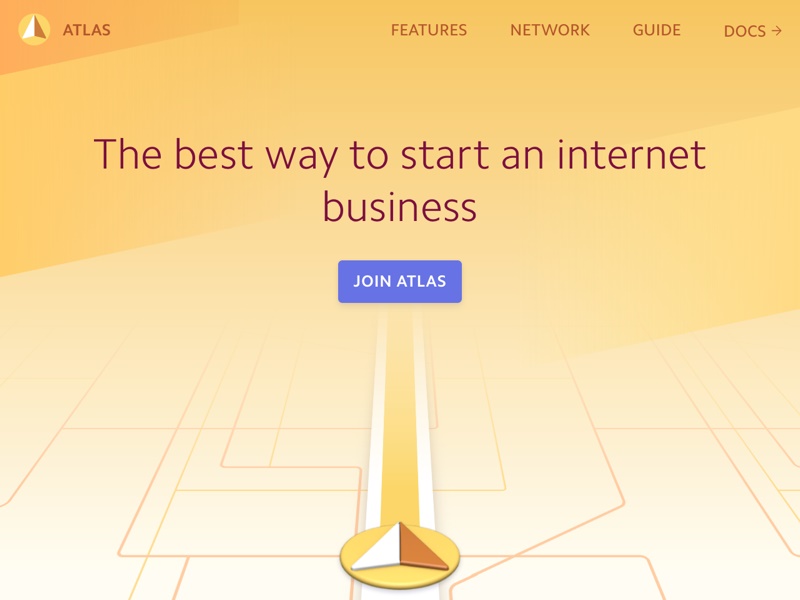
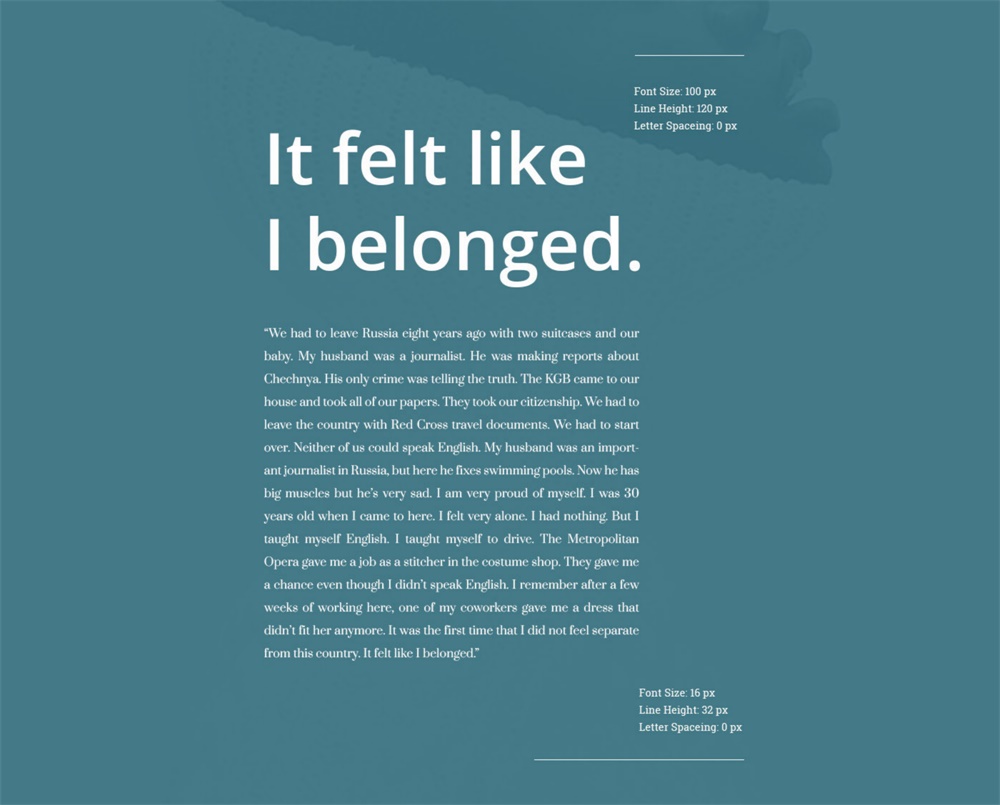
△ 选择合适的插图风格字体 如果你正在设计一个以图片为核心的登录页面,选择一个不喧宾夺主的简单字体就很关键。使用字体作为一种强化信息传达的方式。
如果图片是设计的重点,那么选择简单的字体,图片就会更加突出。 二、确定受众在确定设计目标之后,接着需要确定目标用户。这一步很关键,因为有关用户的信息,如:年龄、兴趣和文化素养,会直接影响到字体的选择。 例如:有些字体更适合给儿童设计时使用。在阅读时,孩子们需要字迹清晰,字型大方的字体。Sassoon Primary 就是一个不错的例子,Sassoon Primary 是由 Rosemary Sassoon 开发的,正是基于她对儿童容易阅读字体的研究。
△ Rosemary Sassoon开发了Sassoon Primary字体 有些字体更适合老人,Senior-friendly 字体有更加易读的尺寸,对比度也足够高,同时也避免了复杂的装饰性笔迹。 在选择字体时,要考虑到你的读者和他们的需求。简单来说,需要与你的用户共情。 三、寻找灵感多看看其他设计师的优秀作品,试着去理解他们是如何选择字体的。 1. 字体灵感 对于字体设计的灵感,CreativeBloq 的《75种最好的免费字体》就是一篇非常棒的文章,可以让你正确地选择字体。在那篇文章中,CreativeBloq 解释了每种字体背后的玄机。 另一个有用的资源是 Awwwards 在2015年发布的《100个最全的免费字体合集》。Invision 也编制了一个版式字体合集,你也可以在那里找到很多灵感资源。
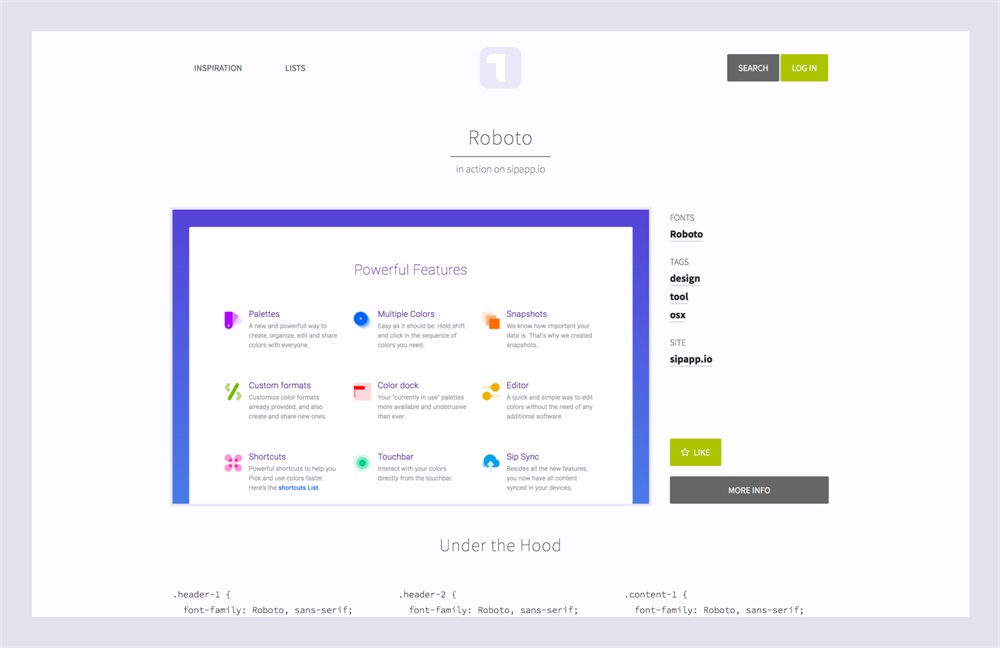
△ Typ.io 收录了大量已上线的字体案例资源 想从实际线上网站获得灵感,type.io 这个网站会非常适合。这个网站从网上收集到了大量的字体设计案例,另外,网站中还在每个案例底部提供了css 的字体样式。 除了寻找专门的字体网站,也可以去查看你最喜欢的网站,看看他们是如何使用好字体的。「WhatTheFont」是一个很好的工具,它是一个 Chrome 扩展插件,只需要悬停在网页中你希望了解的字体上,就能准确知道它的字体属性了。 (译者注:亲自试验了,能很方便的查字体了,有个地方要注意的是,必须等网站加载完成了,点击那个插件图标才有效果哦。) 2. 搭配灵感 除了单个字体,还要看看字体搭配的灵感。合适的字体组合和字体本身一样重要,良好的字体组合有助于建立视觉层级,提高设计的可读性。
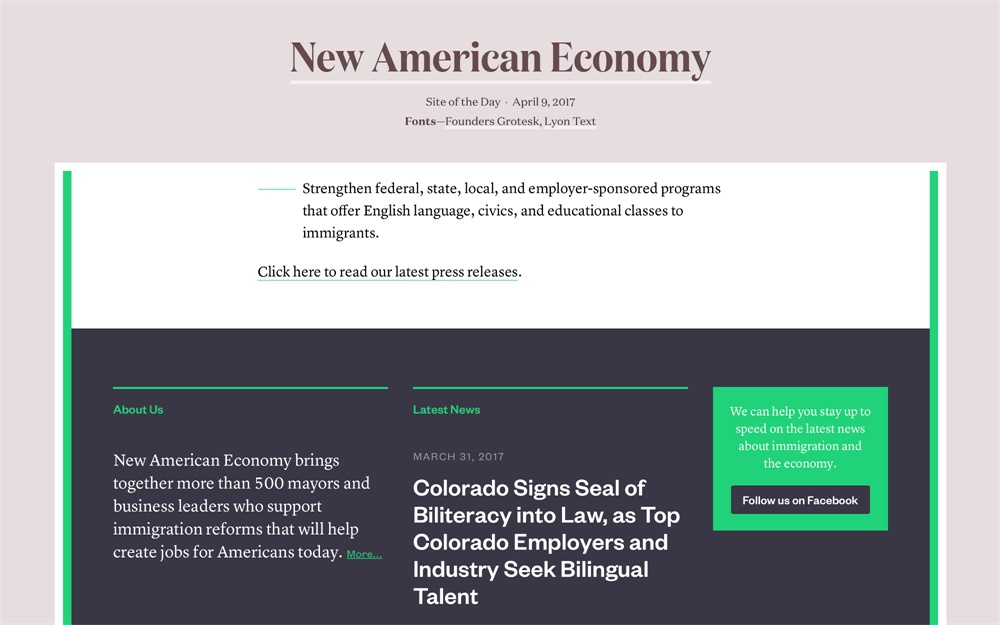
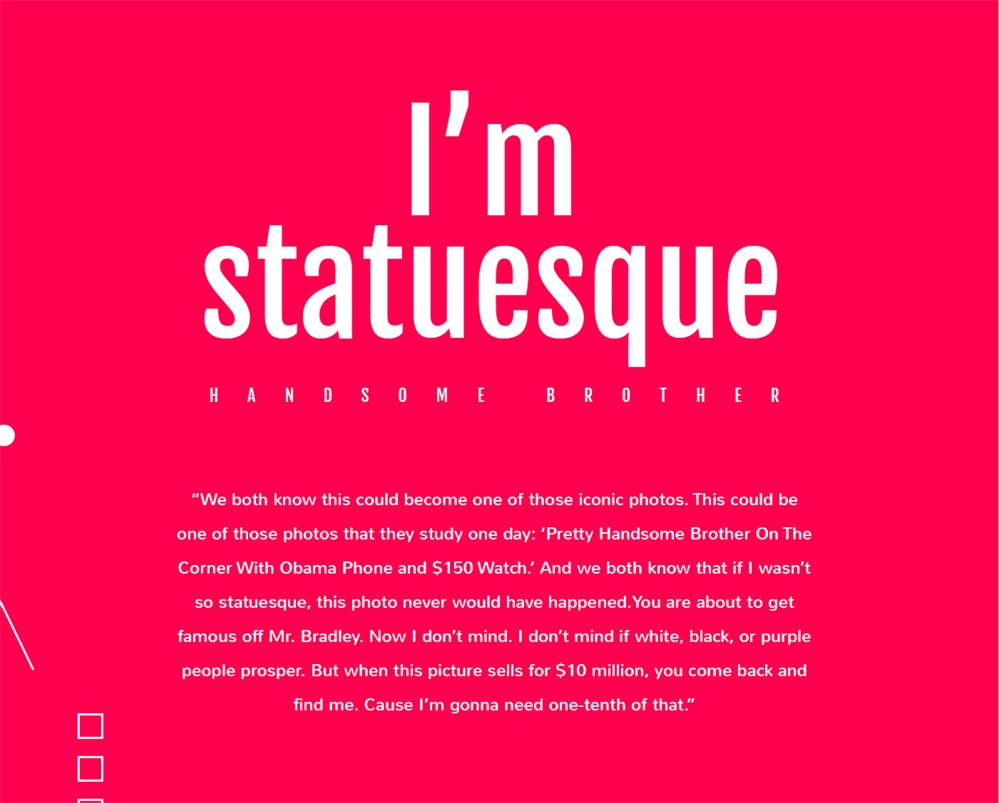
△ 字体组合和字体本身一样重要 要获得灵感,可以从 Typewolf 开始。Typewolf 收录了大量来自不同网站的字体组合灵感。除此之外,他们还有字体推荐和高级排版指导,简直就是版式创作者们的宝库。 FontPair 还专门为谷歌字体设计了字体搭配灵感。你可以按字体类型组合进行排序,例如:无衬线字体和衬线字体或者衬线字体和衬线字体。
最后,在网上可以找到大量由设计师设计的字体组合。例如:《 Typography: Google Fonts Combinations 》和《Typography: Google Fonts Combinations – Volume 2》,只需要在 Dribbble 和 Behance 上搜索「font pairing」即可找到。 四、选择字体有了前面的研究和灵感,你就可以选择自己喜欢的字体了。在选择字体时,有三个原则需要记住:可读性、易读性和目标。
△ 在选择字体之前,先研究一下产品目标 选择常规且易于阅读的字体,要尽量避免一些装饰性的字体。同时,还要注意到字体的用途。比如:一些字体更适合作为标题而不是正文。 因此,在选择字体之前,先研究一下它的预期使用目标。
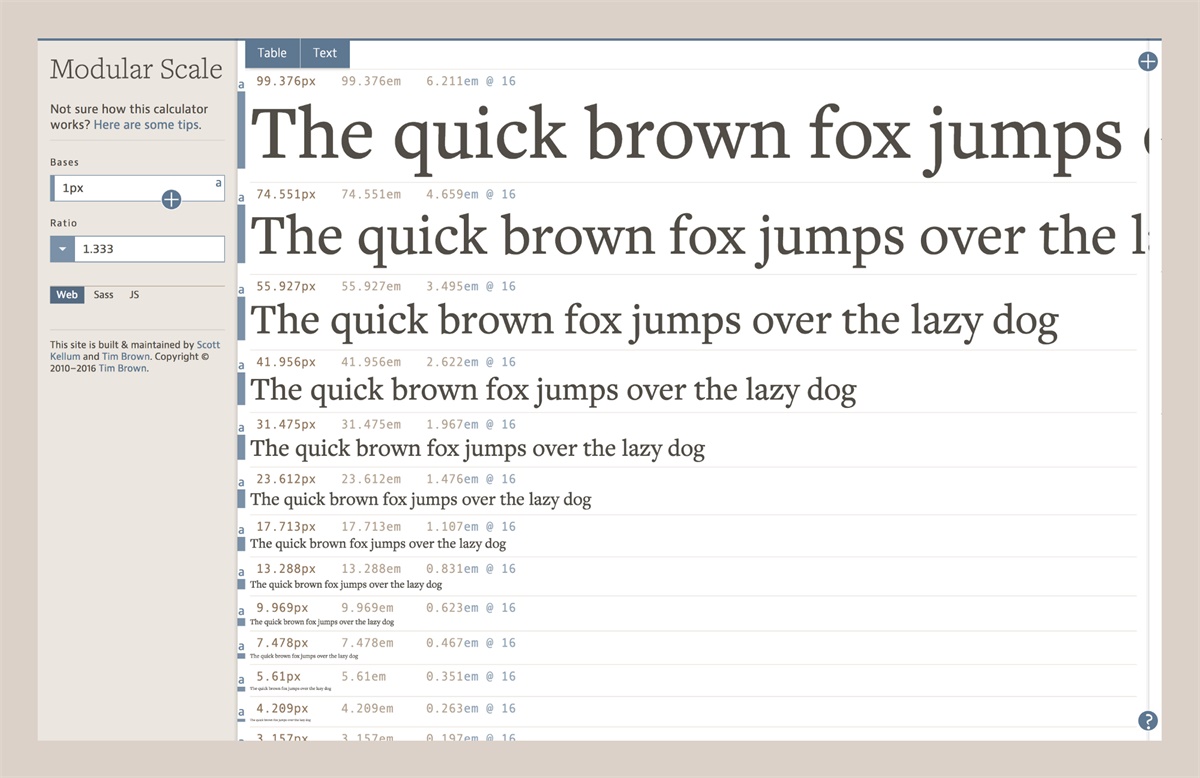
△ 搭配对比更大的字体 在字体组合方面,保持简单原则,在一个页面中最多使用三种不同的字体。此外,字体的组合需要有明确的对比,这样会有助于引导读者的眼睛,首先应该是标题然后才是正文。同时,你还可以使用不同的字体大小,颜色和字重来完善视觉对比。 对于web字体来说,你可以去使用谷歌字体、Typekit 和 Font Squirrel。谷歌字体是免费的,而Typekit 和 Font Squirrel 提供了免费和付费的字体。 五、确定字体大小确定字体组合后的下一步是确定字体大小。这方面有一个很好的工具,是由 adobe版式主管 Tim Brown 设计的模块化缩放工具。模块化比例是一种用来识别过往令人满意的搭配比例,以确定字体大小组合的系统。
模块化比例是一个系统,用来识别历史上令人满意的比例,以创建规范来确定字体大小(https://www.modularscale.com/)。比如:你可以使用基于黄金分割的比例。 以下就是按比例算的前5个字体大小:
到后面,你可能会遇到一个问题就是基于黄金分割的比例有点太大了。
如你所见,数字之间的间隔变得太大了。对于大多数的界面来说,需要更小的间隔。值得庆幸的是,模块化比例有多种基于几何,自然和音乐的比例。
因此,如果不能使用黄金分割比例,也可以使用一个间隔更小的比例,比如:完美的「第四比例」。
一旦确定了比例,就可以从列表中选择字体大小,四舍五入到最近的整数大小。
模块化比例的方式是利用了数学知识来精确生成字体大小。然后,这只能是作为一个参考,用这个方法作为起点,最终还是需要以你的眼睛来做适当的调整。 六、创建一套字体规范最后一步是为版式创建一套字体规范,用来对整体设计进行标准化。
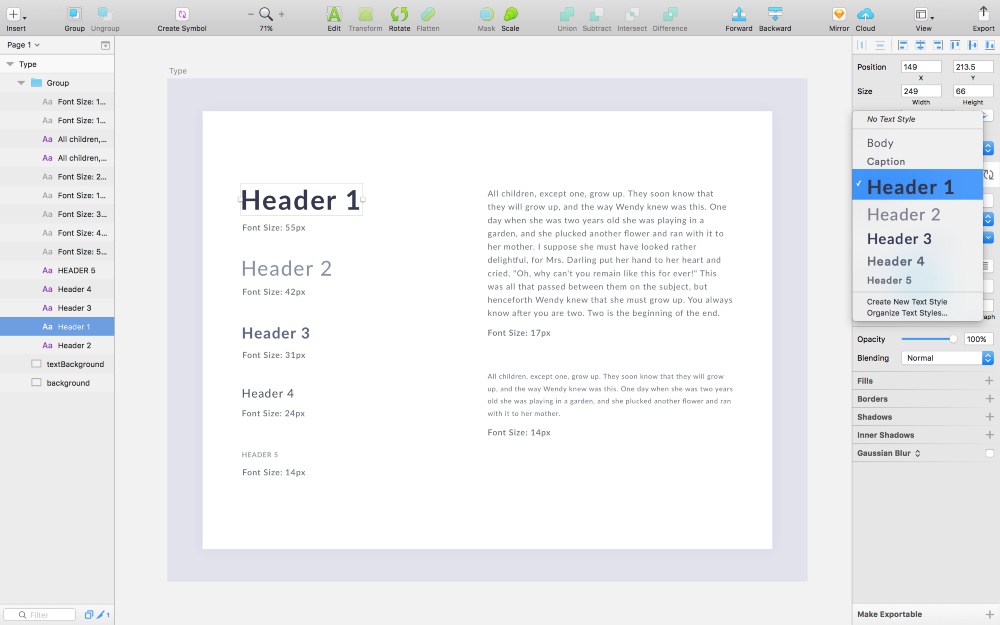
△ 在sketch中设置字体共享样式 在像 sketch 这样的软件中,可以创建共享样式文本用来快速标准化的使用字体。在这个过程中,你还可以调整和确定文本的属性,比如颜色,字重和大小。在选择字体颜色时,需要记住一句话:字体颜色与标准色需要协调一致。
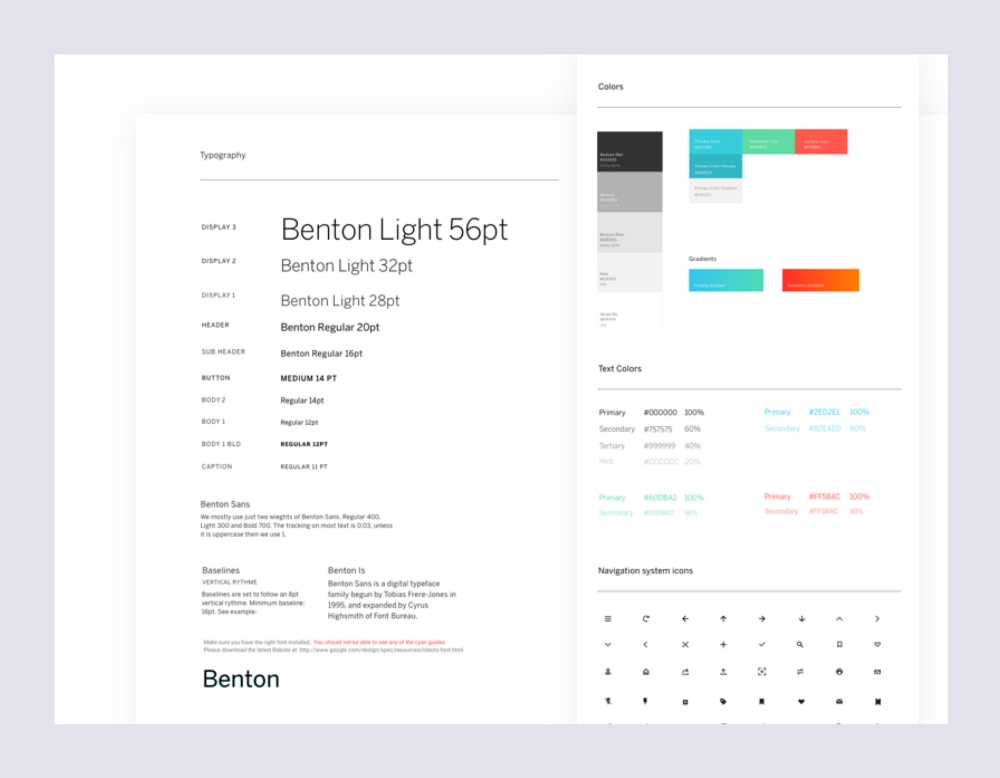
△ 使用规范来保证设计的一致性 在设计规范中,确保至少要包括以下几个内容:字体定义、字体大小、字体颜色和示例用法。 谷歌的字体规范(https://material.io/guidelines/style/typography.html)是一个很好的例子。 版式设计是需要亲自实践才能很好掌握的,它是一门科学,也是一门艺术。 我期待你去打破你的舒适区,去探索属于你自己的字体设计经验。 原文链接:《Typography can make or break your design: a process for choosing type》 Jonathan Z. White 欢迎关注译者的微信公众号:「 彩云译设计」
「一网打尽!快速上手字体设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论