万字干货!可能是最全面的UI 设计师文件命名规范(一)

扫一扫 
扫一扫 
扫一扫 
扫一扫
命名,是困扰很多 UI设计师的常见问题之一。从我们开始在软件中设计内容时,就要对图层、图层文件夹进行命名,到对接开发的时候,还要对切图进行命名,再到管理我们的版本,项目文件目录,命名技巧都是不容我们忽视的团队协作技能。 这类文章网上写了不少,但很多同学去查看以后还是觉得无法在实际项目中应用。这是因为,只学一些常用词汇或命名格式,只是聊胜于无,无法真正加快我们的效率。 尤其在今天,越来越多的互联网团队开始使用云服务同步项目文件,如 Dropbox、Google Driver、Synology、坚果云等等,这使得我们的项目文件还要暴露在所有团队成员的公共视线之中,命名已经不是设计师一个人的事,重要性越发凸显。 下面,我们来完整讨论讨论关于 UI 设计中文件命名的规范和要点。 一、文件的检索方式首先从文件的命名开始,前面提到的「适当」 一词,就是因为对 UI 文件进行命名是没有唯一标准的,如果只靠对命名的死记硬背,依旧会在项目中遭遇诸多阻力。 要知道,之所以需要命名,它的目的是为了方便我们——检索,让我们可以更高效的查找到指定的文件。 比如日常工作我们会发生如下的场景:
我们找到一个想要的文件,不是每次都在目录中进行遍历,也就是全都看一遍看到想要为止的笨方法。如果没有有效的检索方式,那么任何人都只能在计算机海量的文件里裸泳,溺亡是迟早的。 所以命名要先从检索文件的方式说起,主要包括以下几种:
1. 层级检索 层级检索源自文件位置的层级结构,可以说是所有接触过计算机的人群里最朴素的文件收纳方式,比如在我们熟悉的 Windows 存放一张照片,那么路径大概是这样的: 选择硬盘 → 多媒体文件夹 → 照片文件夹 → 照片类型/日期文件夹
在 Windows 中,由于某些历史遗留问题,表现形式都在鼓励使用层级逻辑来存放文件。最显著的莫过于硬盘分区,C盘既然已经被默认分成了系统相关文件分区,那么 D、E、F 盘自然就应该是划分出游戏、学习、电影的分类。
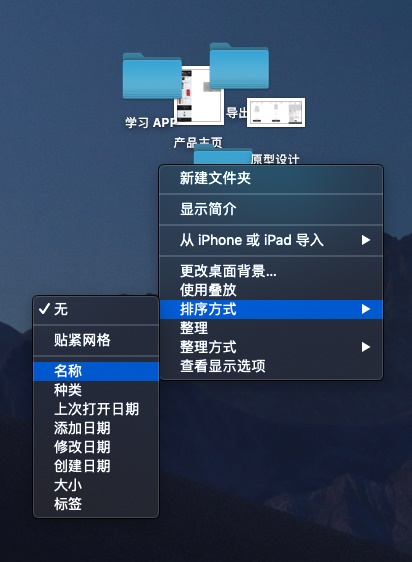
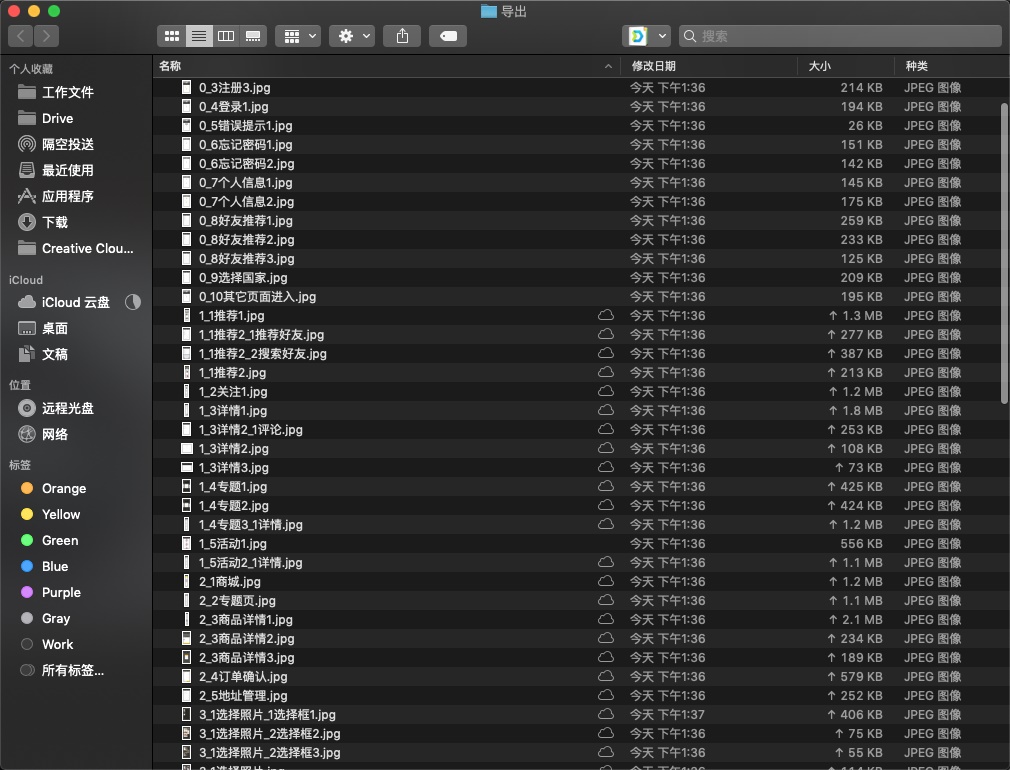
而 Mac 系统弱化了硬盘分区的概念,在 Finder 中更多突出了对文件进行标记,高效主动查找功能 Spotlight ,也就是暗示你文件存在什么地方都无所谓。这是很多 PC 用户刚刚切换到 Mac 不适应的原因之一。 2. 排序检索 排序就是计算机文件排列的方法,无论是 PC 还是 Mac,在文件夹空白区域点击右键,都可以看见排序方式的选项。有文件类型、名字首字母、创建日期、修改日期、大小等等。 在日常中我们使用这个排序功能最频繁的原因,应该是文件没有对齐网格,所以使用排序功能帮我们快速整理。
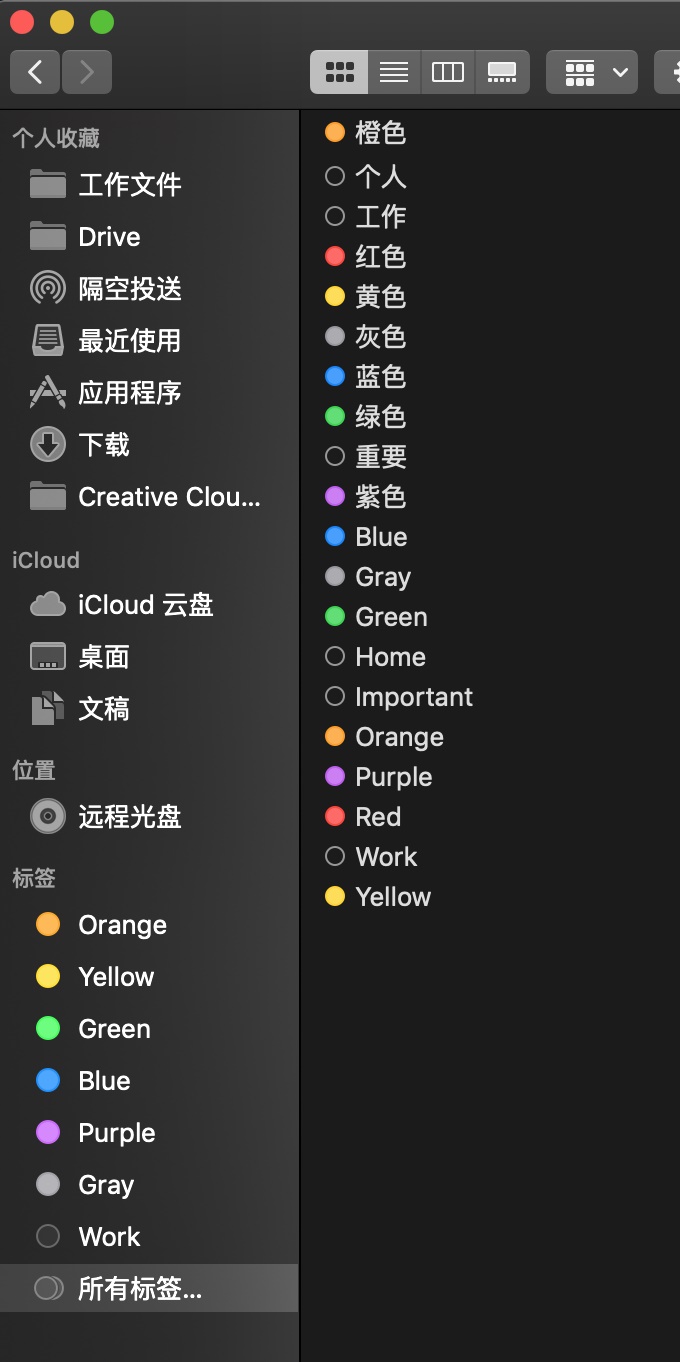
而在一个文件非常多的目录中,我们就可以通过使用不同排序方式来快速找到我们想要的文件。 比如 Windows 经常会有「某.dll」引发错误的提示,我们要通过名字排序的方式在 win32文件夹下面找到这个字母开头的文件区域,再向下一个字母缩小搜索范围,然后很快就能清楚这个 .dll文件是否存在。或者,我们解压了某个游戏,它的根目录文件特别多,于是我们就会使用类型进行排序快速找到 .exe 结尾的几个启动图标。 3. 标签检索 在 Mac 中,标签功能是被重点突出的,可以很方便的创建、分配标签给文件。这样,我们就多了一个维度来查找文件。
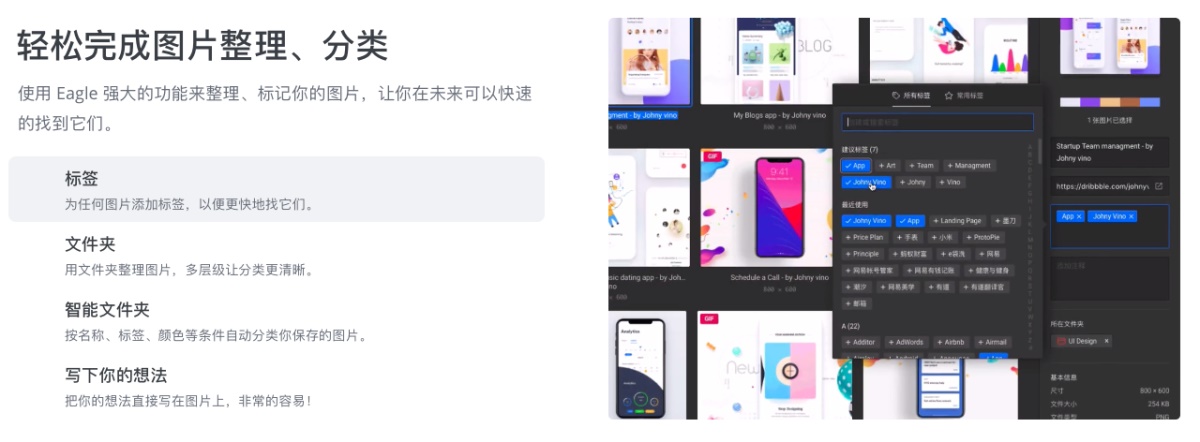
比如一个项目名为「超人的电话亭」的 Sketch 文件因为版本或者功能的原因,要分别存放到不同的文件夹内,没有刻意使用层级系统进行分类,那么如果有一天我需要找出并另外备份项目中所有的 Sketch 文件,那么就可以在一开始打上「超人的电话亭」标签,以后只要选中这个标签就可以立即筛选出这个项目的文件。 再到类似 Things、滴答、印象笔记、Bear、Eagle 等会包含大量目录文件的应用,都会提供标签这个检索维度。 关于Eagle 的详细介绍:《这款国人开发的Eagle,堪称收集和管理素材灵感的最佳利器!》
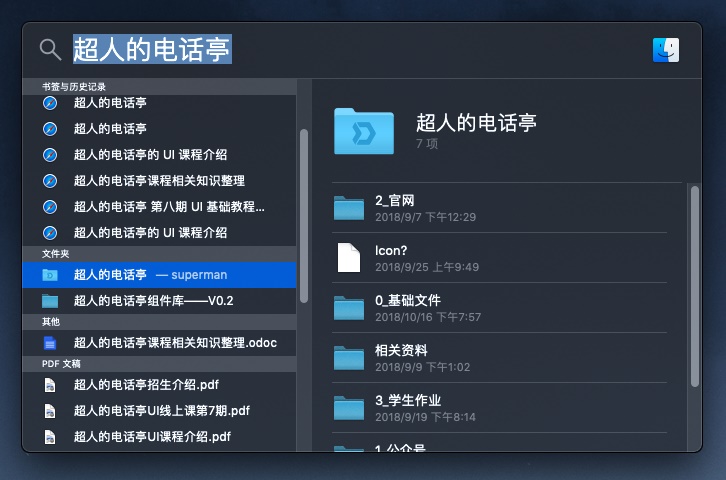
这个功能在 Windows 资源管理器中是可以忽略的…… 4. 主动检索 主动检索就是搜索,就是在输入框中键入文字内容,直接根据名称或者标签、类型来查找你想要的文件。
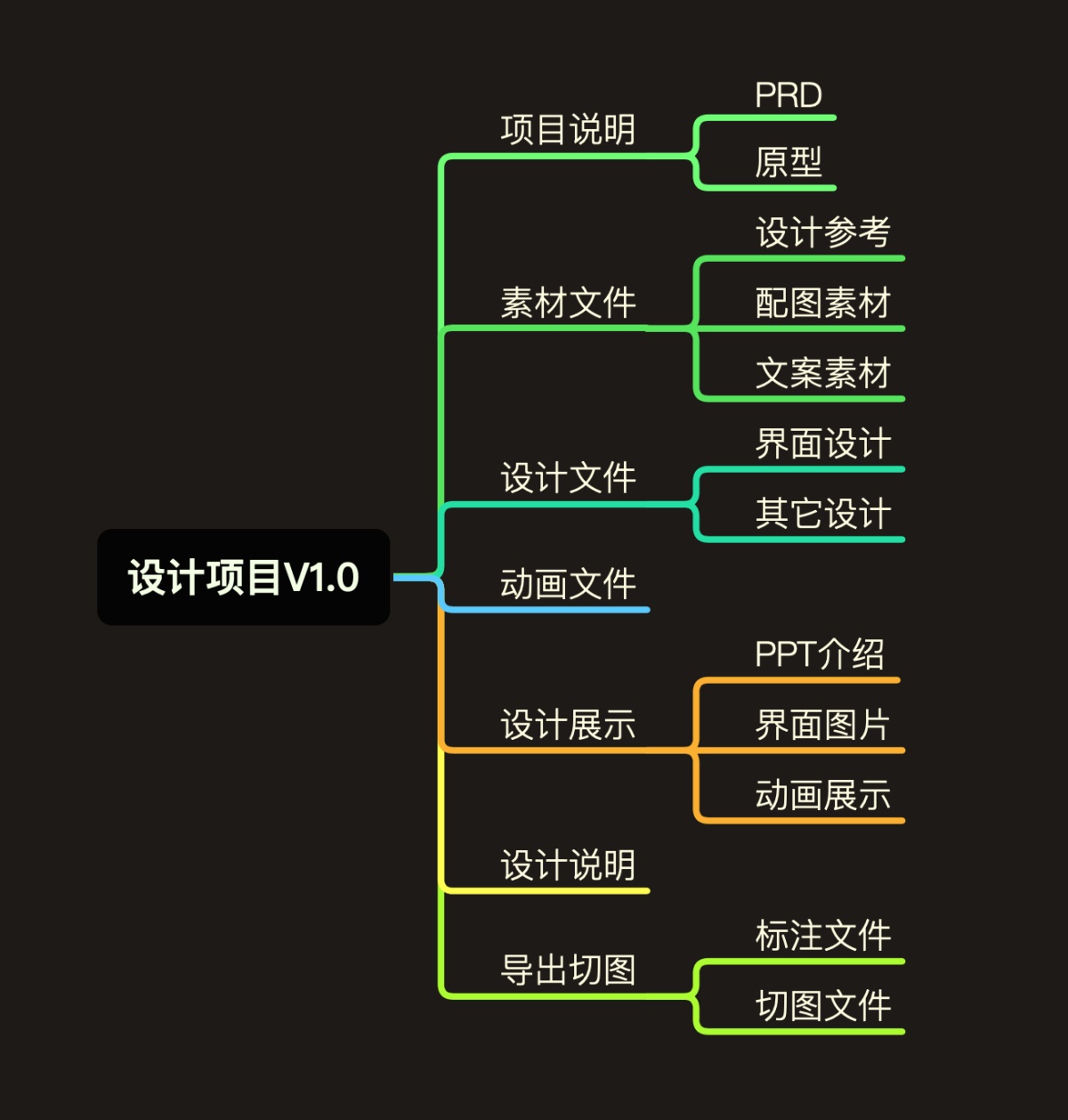
这建立在我们对文件名称已有一定了解的基础上。例如想要快速找到之前切图中的登录按钮,你可能就会直接输入「登录」或者「按钮」这些关键信息。 而如果文件名本身没有和内容有任何关联,或者这种关联是混乱的,那么搜索自然无从谈起。 5. 文件命名总结 项目的文件命名,说到底叫什么、用什么英文简写、大小写和符号都是次要的,我们是要通过命名这个步骤,加快前面4种检索行为的效率,而不是为命名而命名。 并且,在一个团队中,大家使用的电脑系统不一定一致,开发使用 PC,那么你就不能强调文件中的标签。而如果使用公共网盘,那么不同网盘对排序的细节是有一定的区别的,都要经过测试再做决定。 二、文件的命名系统在我给大家提供的思路中,只以两种检索模式作为出发点,即层级和文字排序,因为我认为它们具有最广泛的适用性。 并且,好的命名系统一定是紧密结合项目文件管理方法的,它能帮助我们有强迫性的对文件进行分类和删除冗余的部分。即使任何一个人打开我们的项目,也能轻易找到目标,才是我们追求的方向。 1. 文件层级 项目开始时,要先规划清楚,会出现哪些类型的文件,做出层级的划分。 例如,在我过去的某个项目中,第一个版本文件包含的分类有 PRD文档、Sketch原型文件、Sketch设计文件、其它设计文件、动画源文件、参考图片、应用素材、导出展示图、导出交互动画、设计说明、切图等等。 那么我们将他们分门别类,就可以得到下面这个树状图:
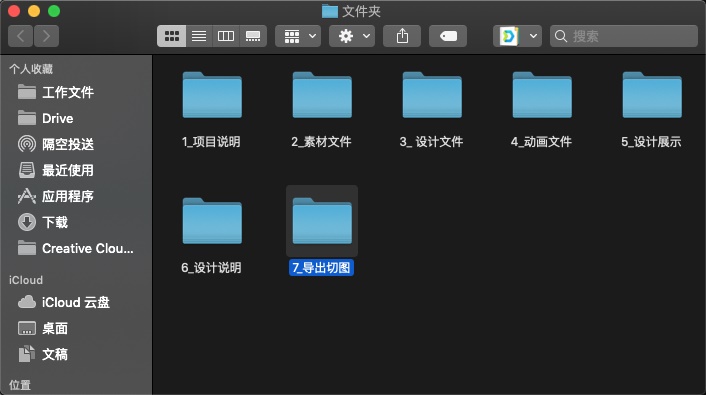
那么,我们就可以以此在名称为 V1.0 文件夹下方创建各级子文件夹了,之后将对应的文件置入到指定层级文件夹中,就完成了我们初步的文件整理方式。 当然,不同项目性质和流程可能会有增减,最终确定的层级是需要自己整理的。即使一开始定义的不够完整,那么随着项目的深入,你可以直接在同级中插入新的文件夹即可。 而我们的命名系统,从这里就开始了! 2. 文件夹命名 我习惯使用数字作为同一个目录文件排序的方式,因为数字最容易被我们记忆,并且可以营造秩序感,减轻我们打开文件夹的焦躁。
上面是一般我会使用的文件夹命名方式,即使用—— NO._文件夹名称。 因为默认排序方式「按名称」会自动根据数字递增,那么文件的序列就能保持不变,使用几天以后,这种数字序列就可以被我们有效的记忆。即使几天后增加一个新的文件夹——「8_活动文件」,也不会影响到前面已经沉淀下来的习惯。 试想在你的手机上的微信启动图标,用的次数足够多时,我们其实记忆的就是它是第几行第几列,而不是根据图标样式和应用名一个个看过去。同时,这样划分的文件夹,任何项目相关的人员都会很清楚应该如何查找自己需要的内容。 3. 画布命名 在文件夹内的文件,是否一样需要有效的序列,也要根据文件的具体属性来确定。如素材图,有没有特意命名都不是太重要,因为它们没有记忆和反复提取的必要,保存下来只是做备份而已。 而界面展示图,意义就不一样了。多的有几百个界面,少的也有二三十个,如果我们没有任何命名和排序模式,那么看起来会非常累,找一个指定的页面也非常累。
所以该如何做出有效命名,就要从设计界面时的目标开始说起了。一般分为两种情景,一种是比较大的工程,涉及到非常多的界面和模块。另一种是以完整业务流程为准的设计项目,那么它们的排序上就会有一定的差异,大致如下方所示。 模块_子模块_类型_状态,演示:
流程名_流程步骤页_状态,演示:
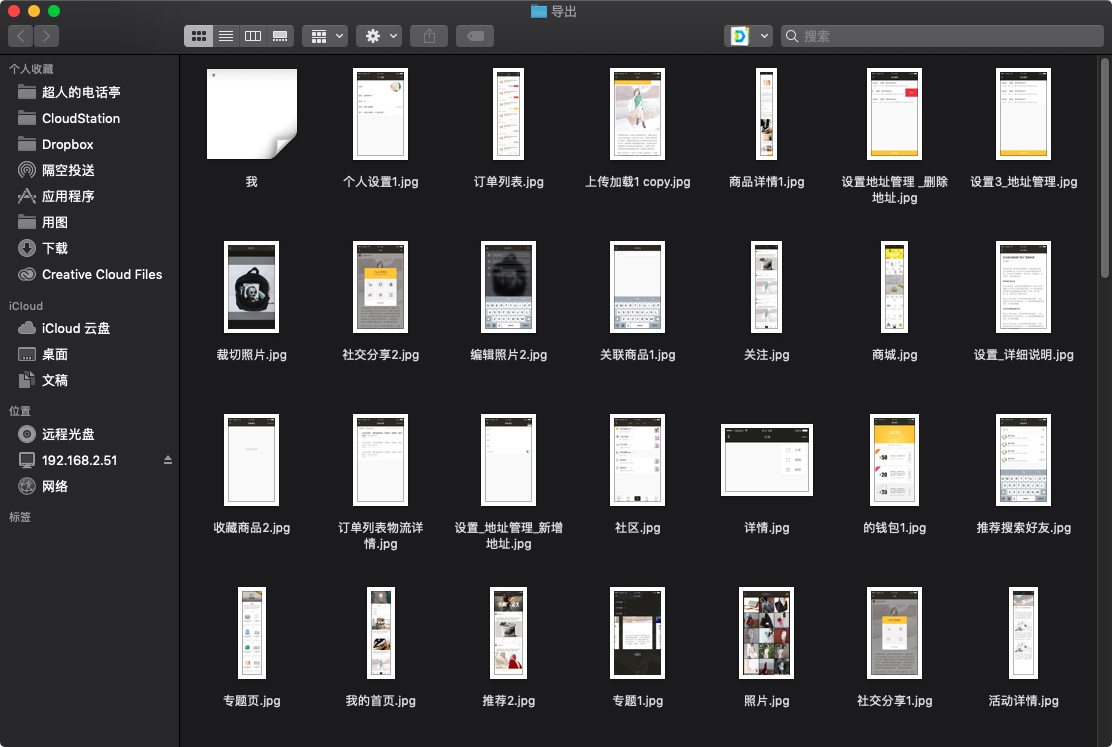
基本的文件命名,都会根据层级从上到下通过下划线分割。之所以需要这样的层级划分,是因为我们可以用来命名页面的词汇是有限的,如果一个应用中出现了很多都要称呼为设置的下级页面,那么最好要清楚它的从属关系,是哪个页面跳转进来的。 导出的界面图片命名,实际上就是画布的命名,以 Sketch 为例,设计还未导出的阶段就要做出整理。Sketch 中有个关键功能是左上角的 Page 列表,我们可以通过创建不同的 Page 将整个 APP 的页面进行分类。例如下面的案例:
我将整个 APP 划分成了8个大模块,每个模块前面都增加了一个序号,并且这个序号对应我们的正常浏览和权重的顺序,之后再对每个画布进行命名,这样不会轻易搞混。 而在画布的命名上,除了前面提到的下划线层级以外,数字的排序依旧是要使用的。因为当我们导出了大量的页面以后,查看的习惯就是放大一张一张向后切换,而这个向后切换的过程是需要有明确排序的,不能看了第一页是购买成功,切换下一页就是启动页。 所以我导出的页面命名画风是这样的:
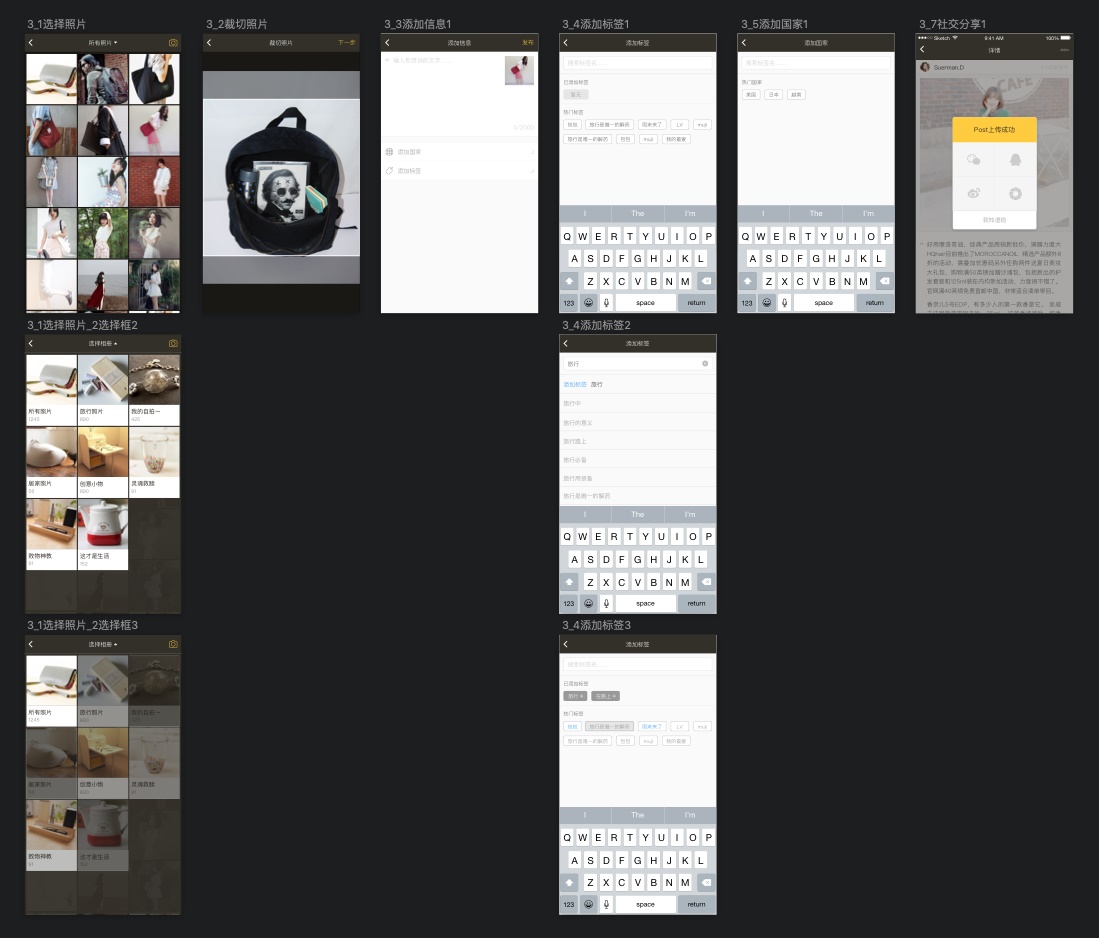
第一个数字是模块序号,不仅快速表明所属模块,同时等于将所有页面做出了分类。而在第二级开始对页面做出命名,根据操作顺序和权重,在页面名字前面再增加一个序号。 比如社交模块下的详情页,就可以这么表达:1_2详情页。 但详情页不会只有一个状态,可能涉及到带有评论的,不带评论的。或者详情页下属所有独立的评论页面。那么我们就要再增加一个层级,正常情况导出去,文件的排序会受到文字首字母的干扰,m>p>y,于是实际排列就会是这样的:
如果评论只有一个状态,但是包含下级页面,那么可能命名后实际的排序就会变成下面这种情况,下级页面排到前面:
所以,为了解决这些混乱, 我会在详情页后面和下一级标题前面都增加序号。比如:
命名最多只需要保留4层即可,再长下去已经会很明显的干扰我们查看,并且中文实际应用起来是比英文高效的,因为英文字符占位大多不如中文精简。 虽然这么看起来命名似乎非常复杂,但只要适应一下很快就能习惯并应用自如。因为这种命名的方法除了在导出后可以按顺序查找,还会强迫我们思考页面的关系,并会根据这种关系来排列 Page 中的 Artbord,我的习惯是独立页面横向排列,不同的状态就纵向排列。
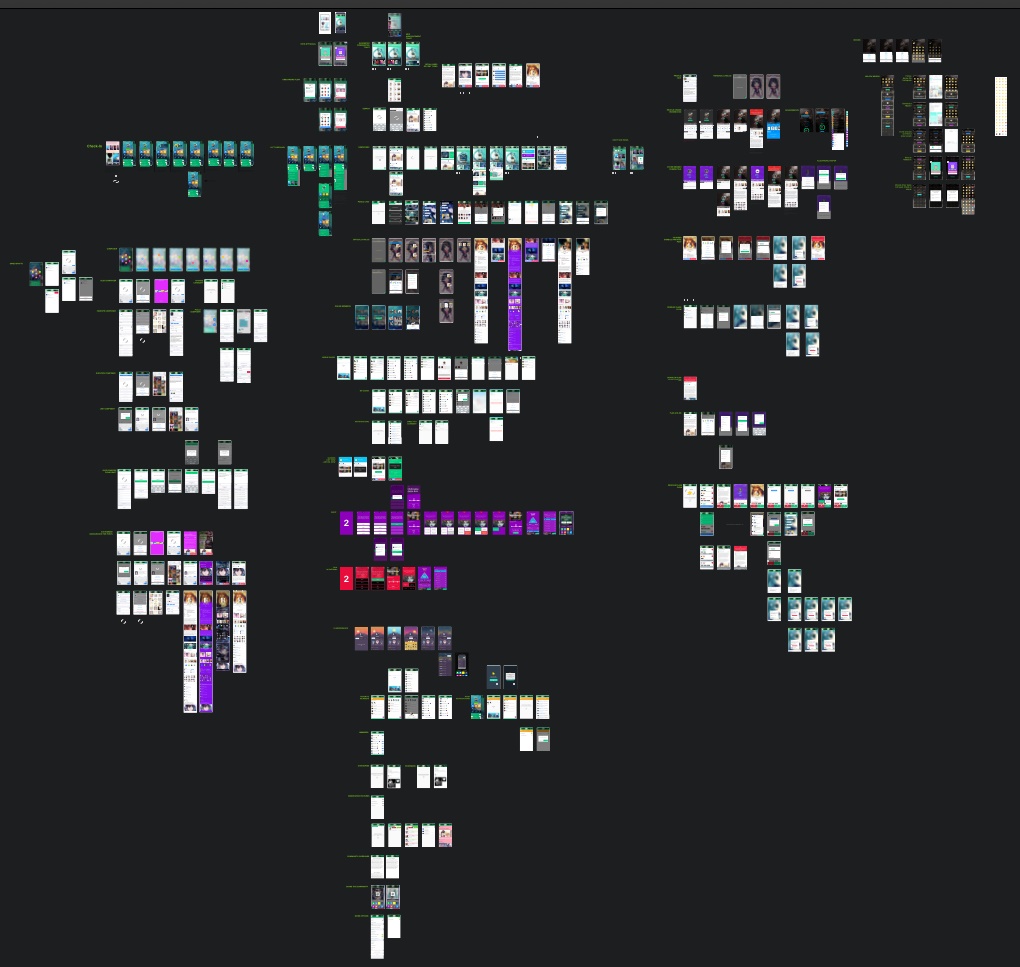
而不具备这种规律的复杂设计文件,会出现什么情况,借用上家公司拿到手的主要页面源文件举例(实际页面数大概是这些的10倍)。虽然模块有一定的分类,但是层级太碎片没有逻辑,所以这些模块的位置很难记忆,我们每次都要先花很多时间去定位到模块位置,再浏览页面内容来找到想要的内容。
再加上其中每个模块,实际上都有一个独立的 Sketch 存放更完整的设计文件,那么当每次我们要查找、修改、覆盖对应的设计文件时,都需要消耗大量的精力。 产品、设计、前后端程序员都需要不定时查看源文件,如果为了这种缺乏体系的命名规则降低效率,长此以往,那造成的经济损失远超大家的想象。 画布命名的规则,之所以要有逻辑和严谨,就是为了在任何情况下,我们都可以快速定位到源文件,对它们进行说明或者修改。无论是给自己、其他设计、其他同事查看我们的内容时,都可以很快摸清楚门路,不会像无头苍蝇一样只能挨个查看。 结语好了上半部分就写到这里,命名的系统不是只为了命名而命名,而是结合我们文件管理的逻辑定义的一套检索体系,所以,在死记硬背任何固定的命名模式前,你们先要多思考在一个项目中,文件、界面的层级关系。 下部分我们会再讲关于切图、图层的命名,以及给大家一张完整的文件命名系统思维导图做参考。 欢迎关注作者的微信公众号:「超人的电话亭」
图片素材作者:Evgeniy Dolgov 「高效整理文件」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论