优设专访!火遍追波的设计工作室Zajno Crew是如何设计动效的? ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
@N可可洛N、@爆炒地瓜:设计工作室 Zajno Crew,拥有一支年轻的设计团队,他们创新、大胆,大刀阔斧的展开工作,创立三年时间就在美国和乌克兰先后创立分部,他们的设计作品在专业平台 Dribbble、Behance、CSS Design Awards 上备受好评,他们热爱分享,分享案例效果图的时候也能将设计背景、设计思路一一展示,强烈为大家推荐 Zajno Crew! Dribbble:https://dribbble.com/zajno
△ Zajno Crew Dribbble页面 优设: 能为我们介绍一下你们工作室么?您在 Zajno Crew 所扮演的角色。 Zajno Crew: Zajno 是一个以质量为导向、以设计为中心的国际设计工作室。我们是一个15人的小团队,我们喜欢称自己为队员,因为我们都是这里的朋友,喜欢一起工作、相处。
△ Call to Action: Save the Oceans 在 Zajno,我们通过利用解决问题的方法和精心设计的个性化体验来创造数字产品。我们以用户为中心的设计技术有助于生成结构良好且高度可用的设计和开发解决方案。
△ Merry Christmas 我们坚信未来是数字化的,并努力实现这一目标。我们帮助创业公司和老牌企业实现目标,并通过提供自由创意获得认可。我们的工作就是将这些想法变为现实──从研究和规划到定制设计和开发。
△ Zajno 数字产品已经可以做到这么多,但随着未来的到来,它们将会做得越来越多。因此,我们的目标是不断成长和不断创新,使互联网和这个世界变得更加美好。我们相信诚实、开放和热情。
△ Igor Pavlinski 我是 Zajno 的动画设计师,我很高兴做我喜欢做的事。我为网站或应用程序制作动画 logo,创建动画插图和各种内容,以及处理视频。因为动画不仅是我的工作,也是我的爱好,我在工作之余也花了很多时间来与「它」相处。 优设: 我们发现您为 Behance 做的动效图标非常有趣,能为我们讲解一下您做动效的思路么? Zajno Crew: 这个动效是 Zajno 在 Behance 上展示的动效 Logo 系列,我的任务是为 Behance 的 Logo 添加一些生命。
△ Animated Logo Collection 2017 on Behance 当我开始制作品牌 Logo 的动画时,我通常会做的第一件事是分析它的可塑性。通常,Logo 本身及其图形已经包含了角色、风格以及动画设计师需要提供适当动画所需的一切。这就是为什么这里最重要的任务是找到并感受角色并通过动画展示它。Logo 图形和 Logo 动画之间应该没有冲突,良好的 Logo 动画来自优美的 Logo 图形。
△ Logo Animation for a New Global Telecommunications Platform 当我创建 Logo 动画时,我通常不使用缩略图或故事板,它并不总是适合我。但是,如果你只是作为动画设计师开始并且您必须为 Logo 制作动画,则最好遵循所有规则而不是跳过任何阶段。
△ Zajno Logo Animation 之后,在获得足够的经验后,你可以直观地将所有缩略图保留在脑中。你可以放心地尝试这种方式,使用不同的形式展示,你最终会得到一些不同的版本,你会选择最好的。这就是它在这一点上的作用,这就是我创建你所指的 Logo 动画的方式。
△ Logo Animation 顺便说一下,找到合适的节奏也很重要,在动效设计中创造一个合适的节奏很重要。它本身可能会提供一种 Logo 动画的好方法。 最后,但并非最不重要,始终记得应用动画12原则。
从动画演变而来的动效设计12原则,也值得一看 → 《12 条提高产品可用性的动效设计原理(附案例)》
△ Google Brand System - Adam Grabovski
△ 「Logitech」- Nikita Melnikov 至于灵感,迪士尼卡通片,从最低做起到成功的动画设计师,都能够激发我的灵感。我也是传统手绘动画的忠实粉丝,我甚至在案例中适当应用了一些这样的技巧。我也会从其他动画设计师的作品中汲取灵感,例如,在创建 Behance Logo 动画之前,我受到了 Adam Grabovski 的Google Logo 动画和 Nikita Melnikov 的 Logitech 标志动画的启发。 优设: 您的动效非常流畅,能为我们展示您任何一个作品的软件制作视频么? Zajno Crew: 这是我们为 RocketSource 所做的设计,我同时使用了 JS/CSS 进行交互动效设计:
△ Hero Section Interactive JS/CSS Animation
△ Hero Section Interactive JS/CSS Animation 这是另一个例子:它是一个专业文案公司网站的插图。 我使用了 Anime.js 来实现的动画:
△ SVG Illustration Animated with Anime.js
△ SVG Illustration Animated with Anime.js 这是我们为 fintech 初创公司 bZx 创建的网站。bZx 是一家专注于分散保证金交易的创业公司,它想要展示公司的故事性、互动性和趣味性,完成了研究和原型设计后,我们开始尝试设计,尝试不同的解决方案,直到我们找到满足所有要求的解决方案。 设计准备就绪,开发阶段就开始了,这更具挑战性。我们在页面中只是用了 SVG 和编程动画,舍弃了 gif/png 的图片格式。还尝试首次应用响应式布局,我们对呈现的效果非常满意。我们最终得到了一个真正讲故事的网站,由一个主题联合起来,用动画讲述引人入胜的视觉故事。整个网站是由我们团队的 Sofy Dubinska 绘制了一个巨大的动画插图,由我制作并由我们的开发团队开发实现。
△ A New Website for FinTech Startup 优设: 你觉得动画制作什么是最重要的?或者说该注意哪些内容? Zajno Crew: 我是老迪斯尼动画片的忠实粉丝,我一直想知道如何使用这种魔法。甚至想自己学会做。所以几年前我对传统的手绘动画产生了兴趣,一个想法打动了我,所以我只是打开 Photoshop 并开始直接绘制。 我当时并不知道关键帧是什么?通道,那些是什么?我只想坐下来做这件事。对我来说唯一可靠的是缓入、缓出。好吧,既然我当时已经有过动画设计方面的经验,那么不知道轻松进出就有点奇怪。总而言之,我花了大约3个星期的时间来创建一个26秒的视频。很长,是吧?嗯,我是一个新手,我对最终的结果一无所知,也不知道我会用什么颜色。换句话说,我犯了创建动画时应该避免的所有错误。然而,考虑到这是我的第一次尝试,它最终并没有那么糟糕。我尽我所能,掌握了那时的技能和知识。顺便说一下,结果如下: 第一次尝试,最好的事情是让我意识到我所处的位置。这次经历之后我开始寻找一种方法来磨练我的技能。 今天我主要关注的是学习人物设计,因为它仍然是我想要发展的技能之一。我从各种来源学到了很多技巧和窍门,我想和你分享一些。
△ S-curves or Line of Action S 曲线或行动线。这个原则不仅用于人物设计,也适用于摄影,它有助于使人物的姿势看起来更加自然。曲线穿过人物的身体,引导它的每一个动作。没有这个曲线,人物的动作会像机器人那样突兀而抽搐。众所周知,人物应该从一个姿势自然的到另一个姿势,这样移动看起来很紧凑。
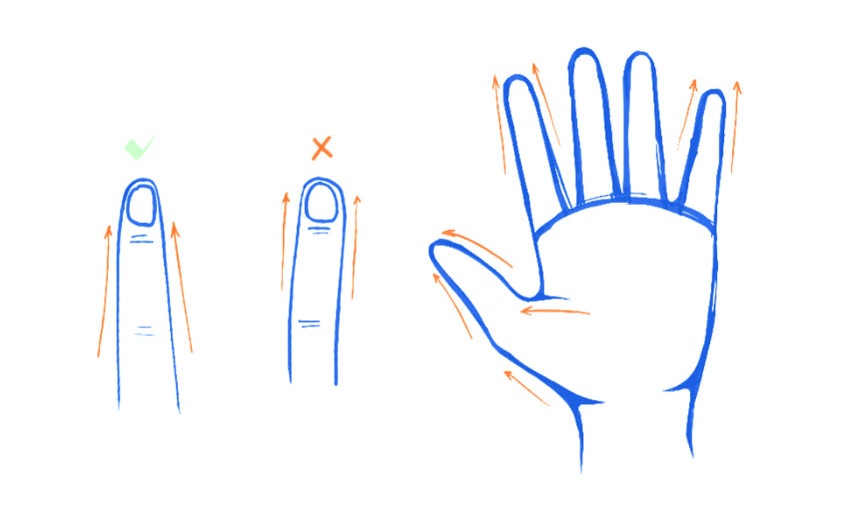
△ No Parallel Lines 没有平行线。人体没有平行的东西。几乎所有部位都从狭窄变宽,反之亦然,就像前臂或腿一样,臀部较宽,然后朝向脚踝缩小。棕榈树也是如此。它也适用于动物,以及其他生物。
△ Asymmetry 非对称。创建人物时应避免对称。老迪士尼大师过去常常检查对方的角色是否对称。因为有时很难看出自己的错误。姿势中不应存在对称的手臂/腿/手指位置。因为这会产生不自然的外观。这样的角色没有三维感觉,它是平的,似乎它可以在任何一秒落下,就像纸板人一样。
△ Silhouette 剪影。轮廓必须「可读」。只有轮廓清晰,我们的眼睛才更容易捕捉到动作。剪影必须也是可识别的。例如,有人向你展示了米老鼠的轮廓,你会在第一次尝试时猜到它,这个角色就不会有误解。 整体性。角色必须是整体的,它不应该过分关注的细节,保持设计和视觉上的平衡。每个形状应平滑地融入另一个形状,创造一个完整、灵活的形象,应始终牢记这些。即使我们没有看到人物的肩膀,我们也必须在草图中绘制它以确保手臂「从正确的位置生长」。以下是绘制和使用 S 曲线的一个很好的例子: 优设: 什么时候最高效? Zajno Crew: 对我来说,下午1点到5点我觉得最高效! 优设: 您的典型一天是怎样的? Zajno Crew: 一般早晨6点半到7点起床,吃完早餐会去健身(一周三次)或者学外语(一周两次)。上午11点开始工作到下午7点。
△ Product Page Animation for a Global Telecommunications Website 回家之后我一般还会做些动画联系或者玩会 PlayStation、读书,有时候会和家人一起看 Netflix。 优设: 有计划开设线上课程么? Zajno Crew: 有的,我正在考虑开设个人课程的想法。 但是,我决定暂时不会开设,因为它与其他许多人没什么不同,现在有很多相当不错的线上课程。
△ Social Network Feed App Experiment Animation 因此,在我拥有与世界分享真正有价值和独特的东西之前,不会花费太多的时间来做。只有我达到这一点,我将很乐意分享我的知识。 优设: 有什么建议可以给正在新手设计师,或者有什么书籍、 网站推荐么? Zajno Crew: 就个人而言,我建议阅读理查德·威廉姆斯写的《动画师生存手册》和弗兰克·托马斯 / 奥利·约翰斯顿《生命的幻象:迪斯尼动画造型设计》。
△ Illustration for Make Good Project 至于教程,Mt.Mograph 和ECAbrams 是我的最爱。 优设: 我们非常感兴趣您的办公环境,能否为我们展示一下您的工作环境么? Zajno Crew: 我们坚持办公室里的极简主义,它宽敞而清晰,我觉得是这样:清晰的空间 - 清晰的头脑,凌乱的空间 - 混乱的头脑,与此同时,我们的办公室非常绿色和舒适,因为每个人都有自己的一部分。我附上了我的工作场所,Zajno 团队和我的一些照片。
△ Zajno Crew 福利:Zajno 内部的灵感网站https://grid.zajno.com,欢迎来挖宝! 非常感谢 Igor Pavlinski 给优设小伙伴们带来的这次精彩分享,喜欢他们的小伙伴可以通过以下链接获得更多作品哦!
「设计师专访,了解大牛都是如何开展设计的」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论