红袖读书做了一次全新的设计升级,数据上涨高达285%!

扫一扫 
扫一扫 
扫一扫 
扫一扫
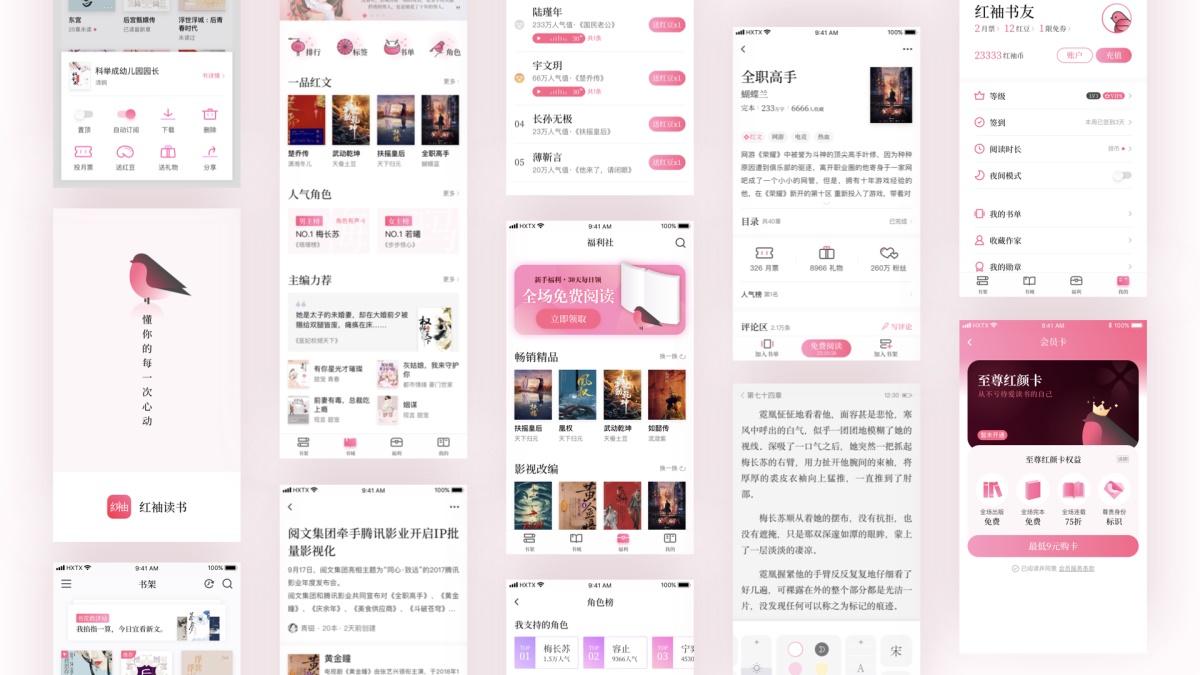
「红袖读书」2018年全新改版,打造更轻的阅读体验,更适合女性阅读的读书APP。 一、项目背景「红袖读书」APP 原名「红袖添香」,是阅文旗下一款以女性为主的阅读产品。作为一款自1999年开始运营至今的老牌女性小说阅读平台,在竞争日趋激烈的网文环境下,今年迎来一次全新的品牌升级。 二、产品现状「红袖读书」APP 目前版本存在的问题:
三、产品定位原有产品定位为「适合30岁以上的白领女性阅读的网文产品」,新产品定位更改为「适合以女性用户为主阅读群体的阅读产品」。为了迎合更广泛、更年轻用户群的审美,新产品需要更年轻的视觉表现。 四、品牌形象红袖读书的品牌形象从1999年创立以来一直没有升级过,现有的形象仅在 logo 上出现,未延伸到整个产品的 UI设计中。因图案过于抽象,对品牌形象进一步的延伸和 IP化都有一定的阻碍。 五、阅读体验原产品的阅读体验一直是软肋,一方面缺乏听书功能,流失了一部分有听书需求的老用户;一方面缺乏适合夜间看书的夜间模式,在现阶段越来越流行「全局夜间模式」的大环境下,没有夜间模式即失去了阅读产品的竞争力。 六、新版目标由此,我们确定了这次的改版目标:
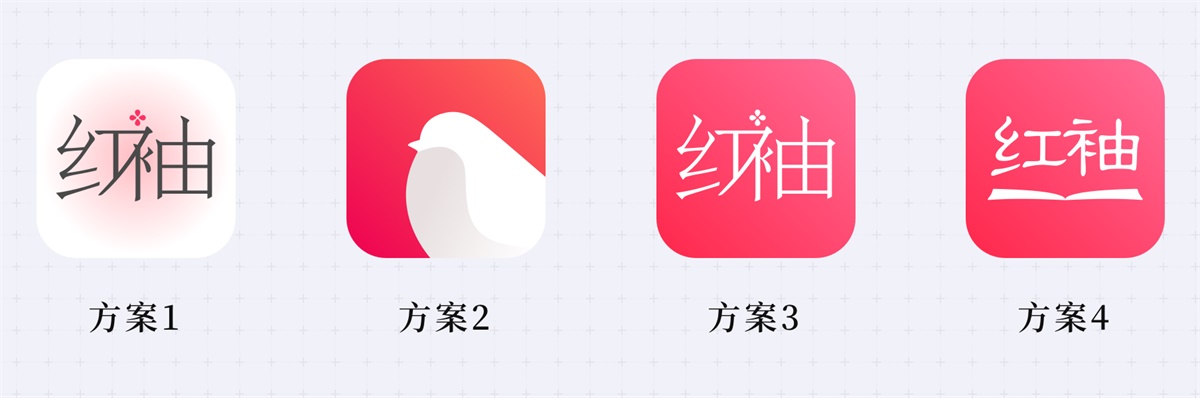
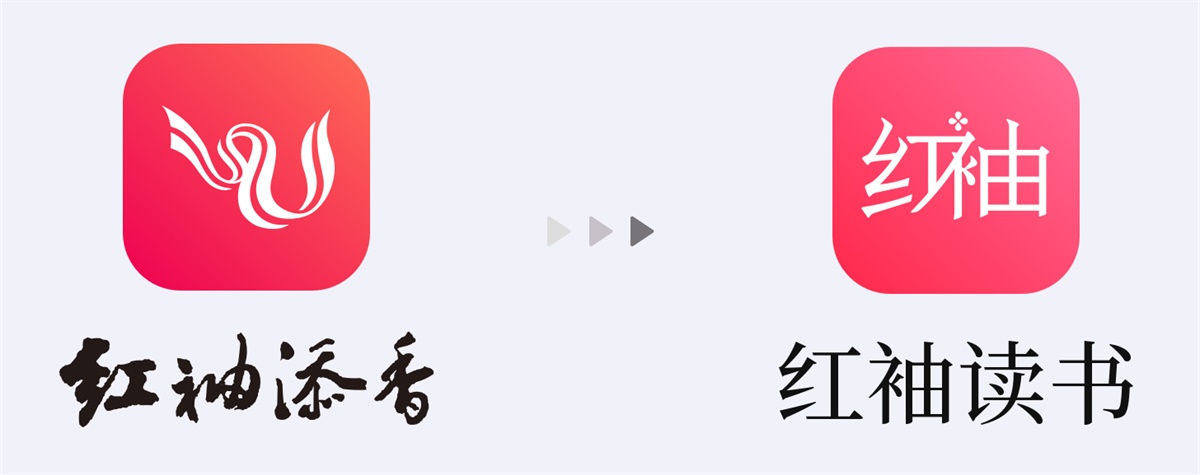
七、LOGO改版旧版app logo 沿用了 web版红袖添香的 logo,形象取自「袖」字,因年代久远,现在这个形象看来已经有些「过时」,也非为移动端的特性量身定做。 新版设计目标首先是符合移动端的设计标准,再做出具有更高延展性、可读性,更具象的 logo。 鉴于以上目标,我们一开始就敲定了用「文字」或「吉祥物」作为 logo 主体的方案。
方案1:以宋体字为基础的「红袖」字体变形,加入古代女子常绘于额头的花钿作为点睛之笔,延长「袖」字的笔画与「红」字相接,一是从视觉上表现「袖」的含义,二是使两个字连接形成一个整体的形状,合二为一成为一个完整的 logo。 问题:白色的底放在同类产品中不够突出,因字型较复杂,笔划又比较细,缩小后放在移动产品上有辨识度的问题。 方案2:以中国画中常表现的「花、鸟、山、水」中的「鸟」作为吉祥物,应用在 logo 上。不以传统的水墨形式展现,而使用简单的剪影和渐变来表现,符合当下移动端 logo 的流行趋势。 问题:用吉祥物来表现的这种形式有些过于年轻,而且是四个方案中与主题相距最远的。 方案3:在方案1基础上修改的方案。做方案1的时候就考虑过这样的改变是否与之前的 logo「差别过大」,而导致上线后用户的强烈反弹。所以在适当调整了文字与画面的比例之后,保留原 logo 的红底方案,形成了这一稿。 问题:为了保留原始 logo 的形式,失去了一部分古典韵味。 方案4:以隶书为基础的「红袖」字体变形,这个方案的意图是运用更多的字型来表现「红袖」二字,此方案并未过多的加工字体,而是在文字下面增加了书本的剪影达到点题效果,是4个方案中最直白的表现方式。 问题:展现方式过于直白,隶书字型宽扁,与下面书的形状组合在一起显得有些散,不够整体。 讨论后首先淘汰掉了「吉祥物」的方案,在确定使用「文字」的方案后,对比了几个方案的优缺点,最终在方案3的基础上调整了字重,形成了最终方案:
八、视觉规范1. 字体 新版本在较多位置使用了思源宋体。这款开源字体在字型设计上的出色表现力已经在业内获得了广泛认可,在对比了不同公司出品的几款宋体后,思源宋体的表现力也依然不输给这些收费字体公司。因此在字型没有太大问题的前提下再从使用成本上考量,最终选择了思源宋体。 汉仪旗黑是一款制作非常完善的 GBK 字库,与 iOS 的苹方相比,字型偏扁,但拥有丰富的自重,我们选择其中50s的自重作为 app 全局字体使用。
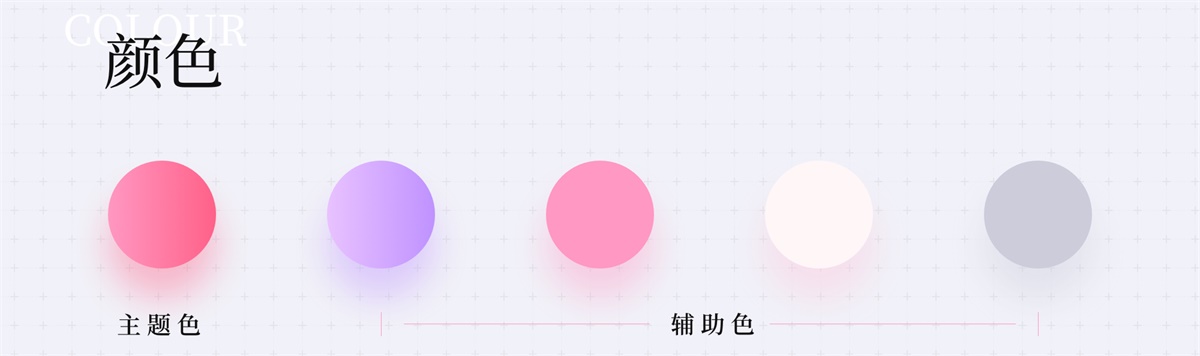
2. 颜色 旧版本使用的主题色红色饱和度非常高,虽然很抓人眼球,但在需要大面积使用主题色的场景下有一定的局限性,因为阅读类产品以文字为主,图片很少,并非像电商类产品一样需要用强烈色彩对比的图片吸引用户点击,在大部分场景都是文字的页面上,少量的高亮色即可吸引用户的注意,而一旦出现需要大面积使用主题色的情况,高饱和度的颜色缺少衬托主体,便会非常刺眼。 考虑到以上因素,我们对颜色做出以下优化:
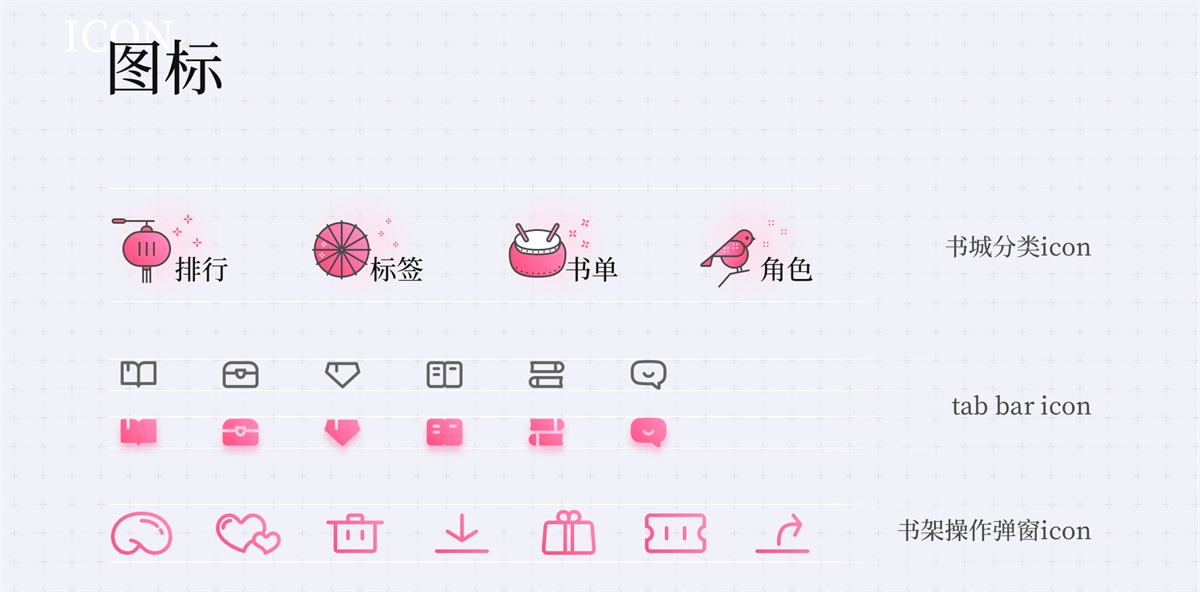
3. 图标 「红袖读书」这个名字原本取自于诗句「红袖添香夜读书」,在很大程度上,这个名字赋予了整个产品历史的厚重感,虽然是现代网文阅读平台却也有古风的感觉。 因此在设计新版图标时,也希望可以加入一些中国传统元素,以此来「点题」。但如果全局都向古风靠拢的话又会显得太过于个性,不符合产品需要面向各个阶段不同年龄层的女性用户的初衷,所以最后仅在书城首屏关键位置保留了四个这样的 icon。
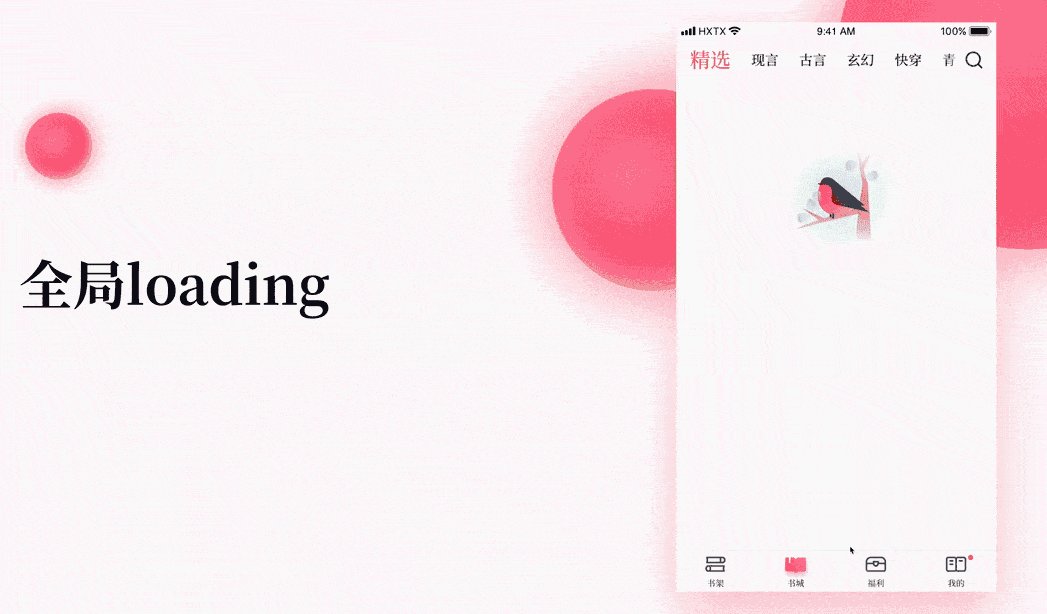
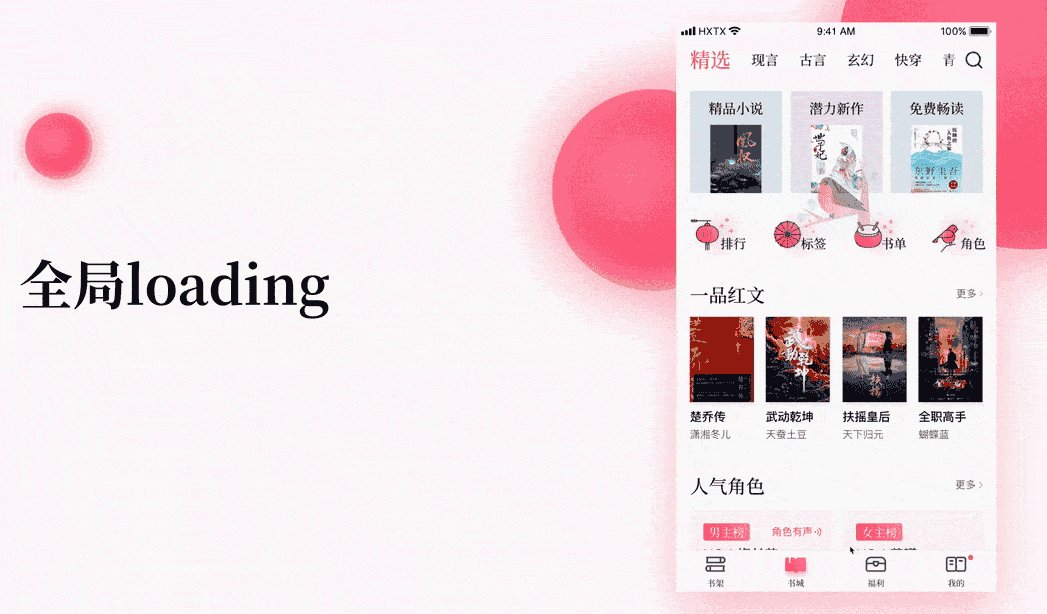
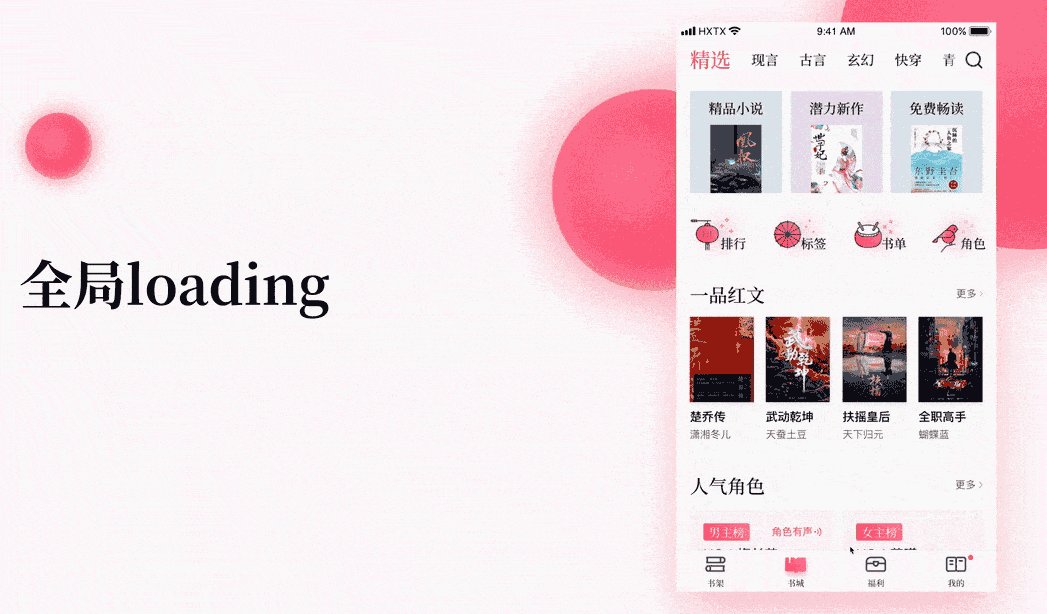
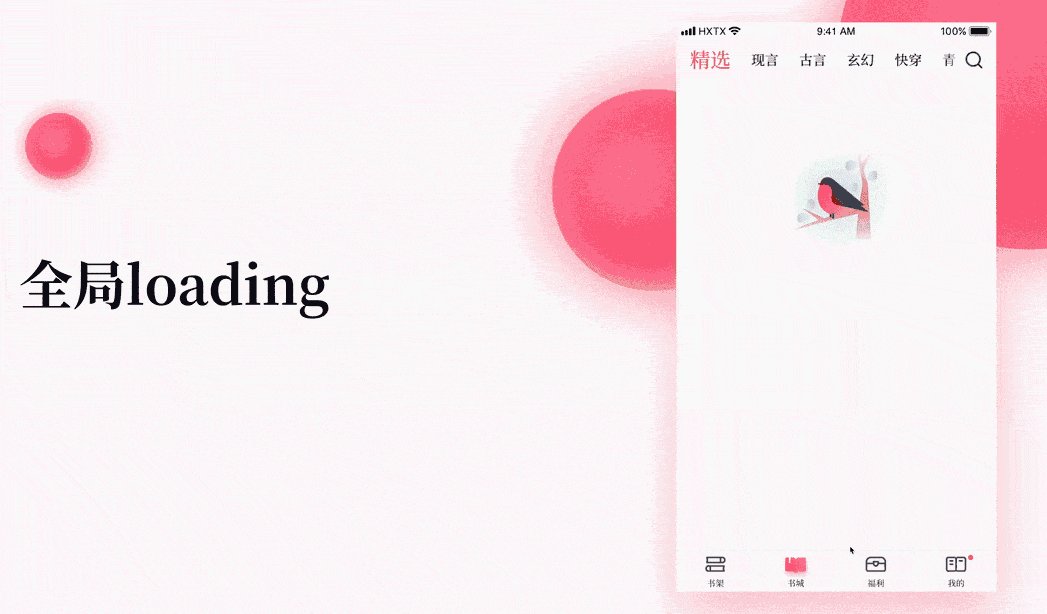
九、体验优化1. 统一 App Loading 样式 书城顶部导航采用风推的设计样式,旨在露出更多内容,更有效的命中目标用户。为了更流畅的展示每个版块,在各个栏目间切换时增加整屏 loading。这个 loading 样式也同时应用于书籍加载等需要较长时间加载的页面中。
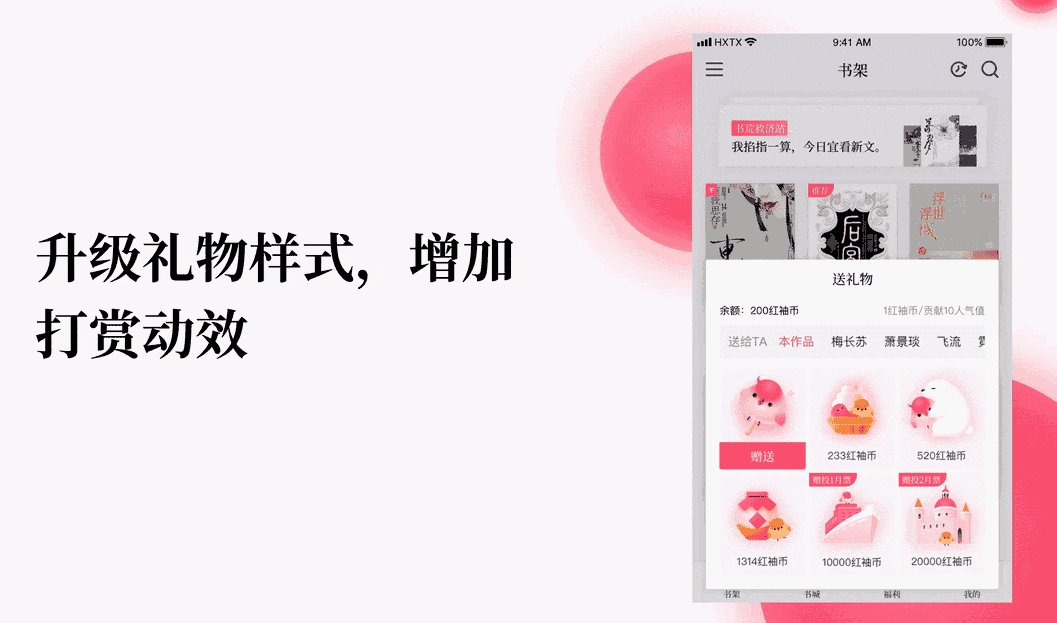
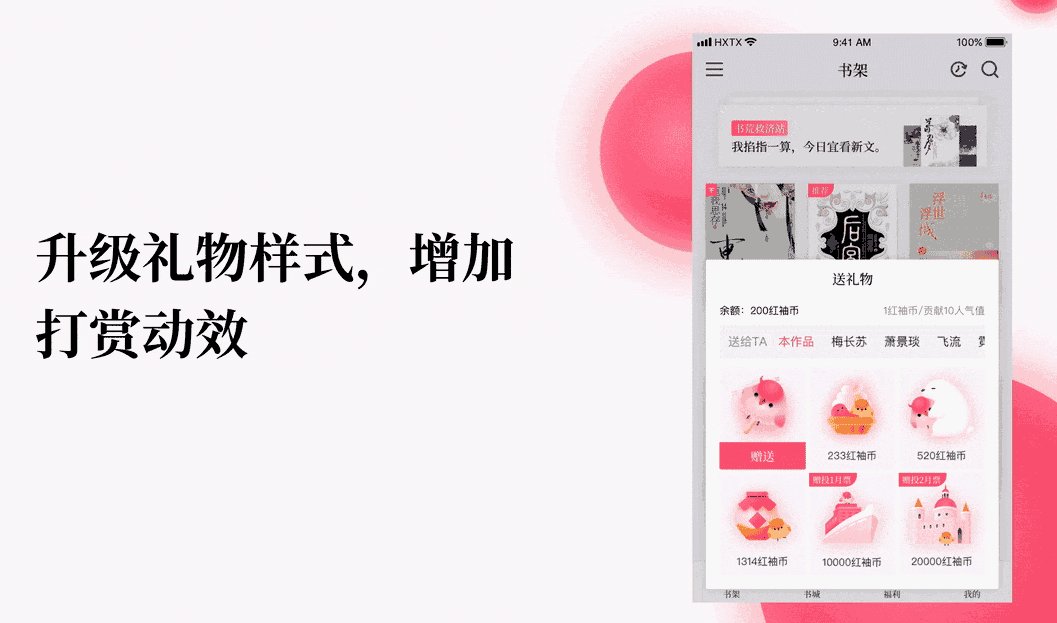
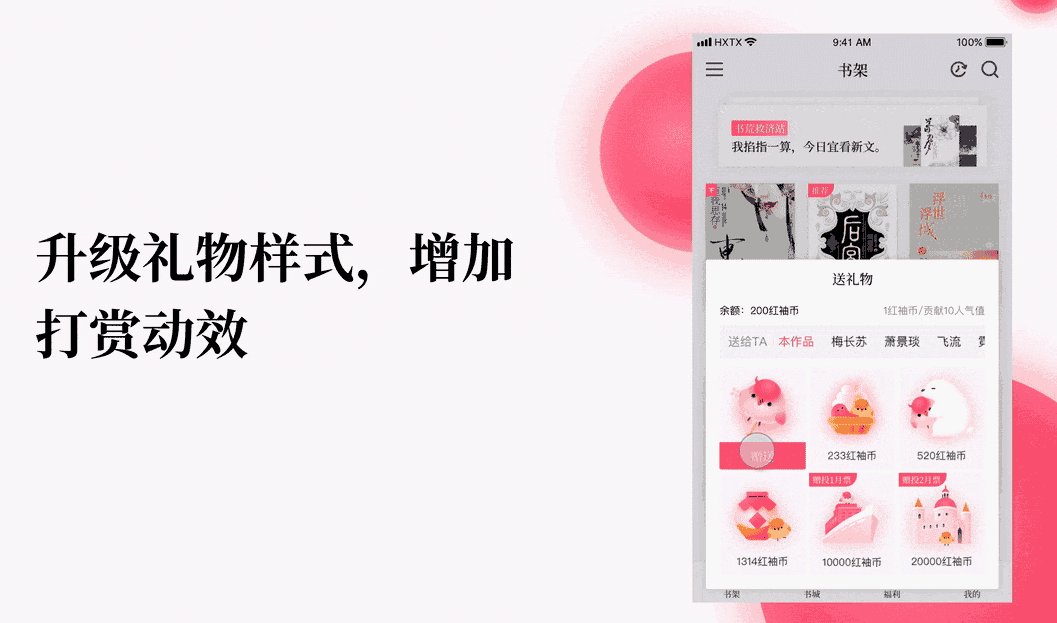
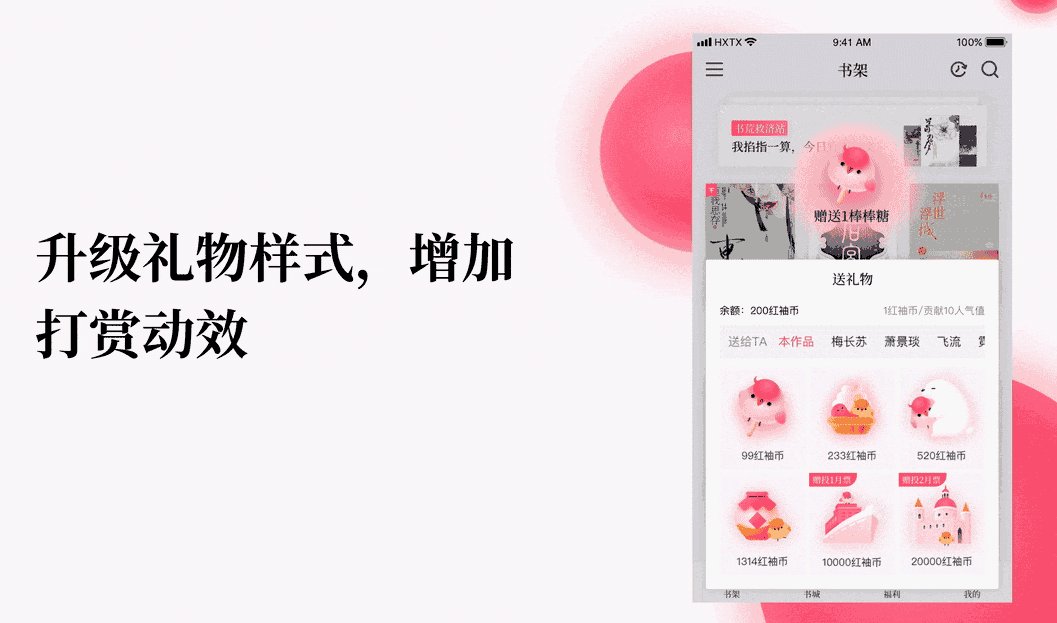
2. 赠送礼物 目前的版本中存在一些表意不太恰当的礼物,如「刀片」。改版时去掉了这些表意不好的礼物,同时升级礼物样式,增加质感,提升品质。在用户打赏过程中适当加入动效,更有趣味性以及消费成就感。
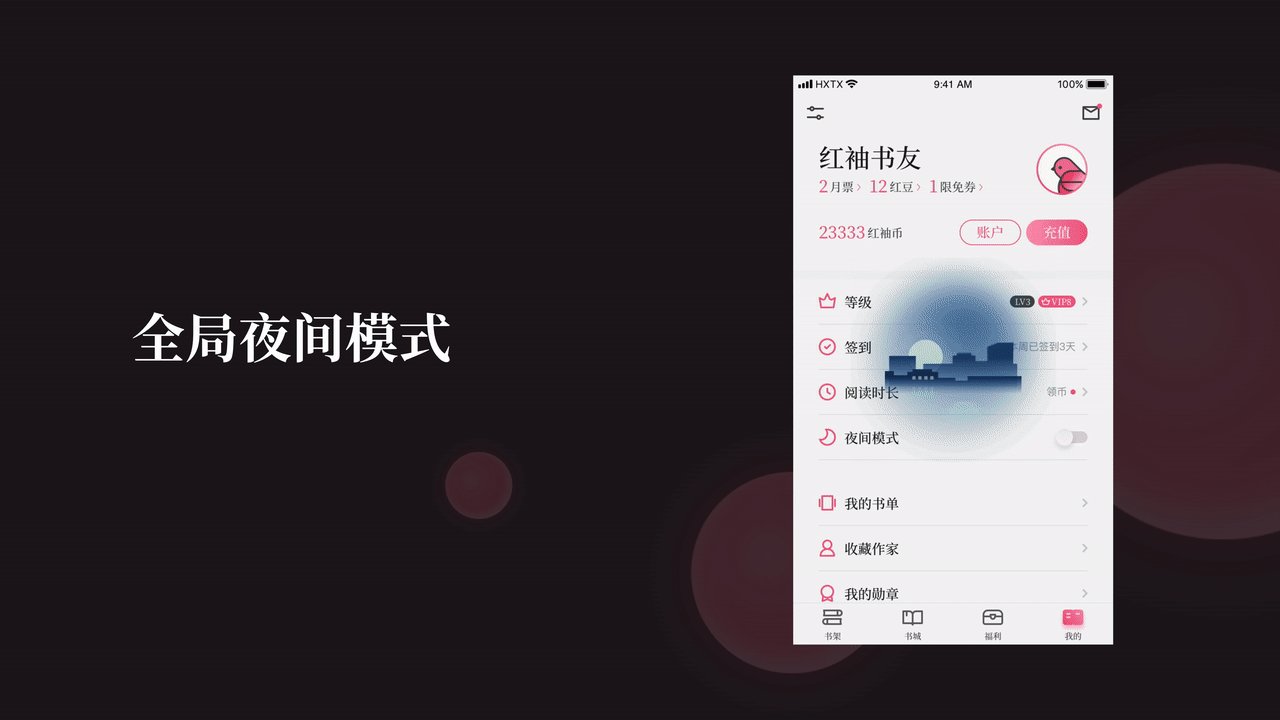
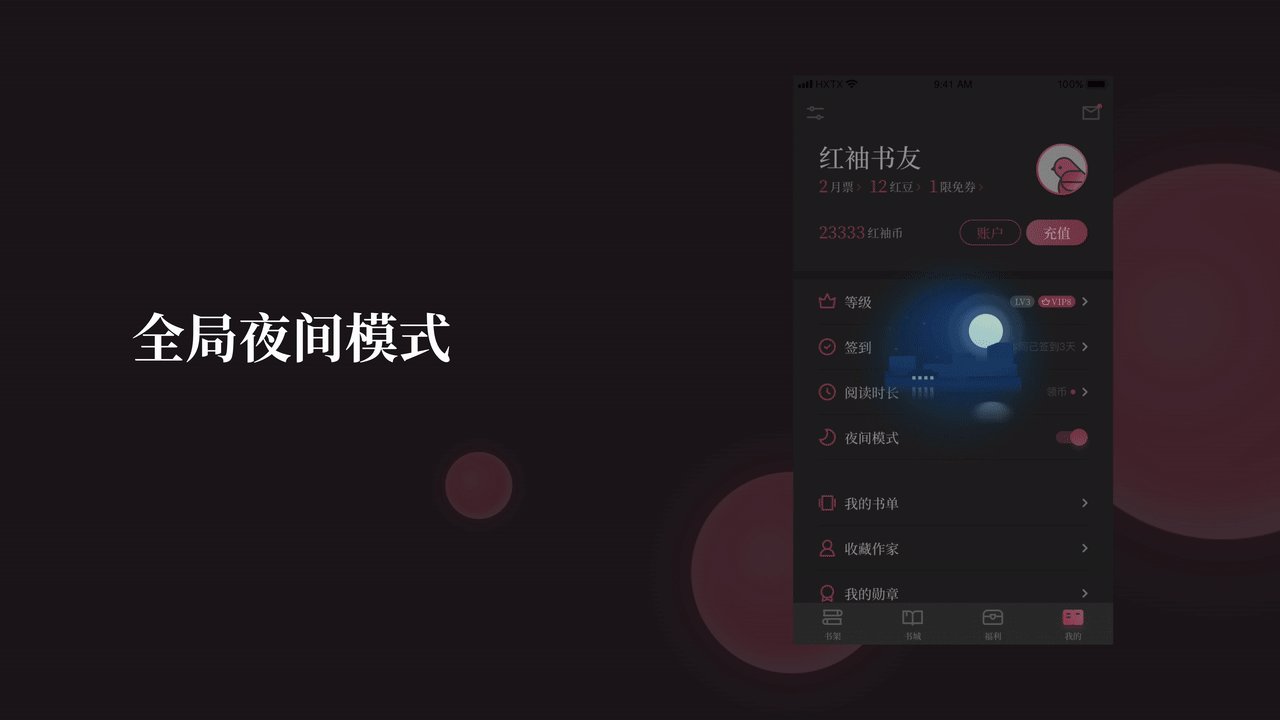
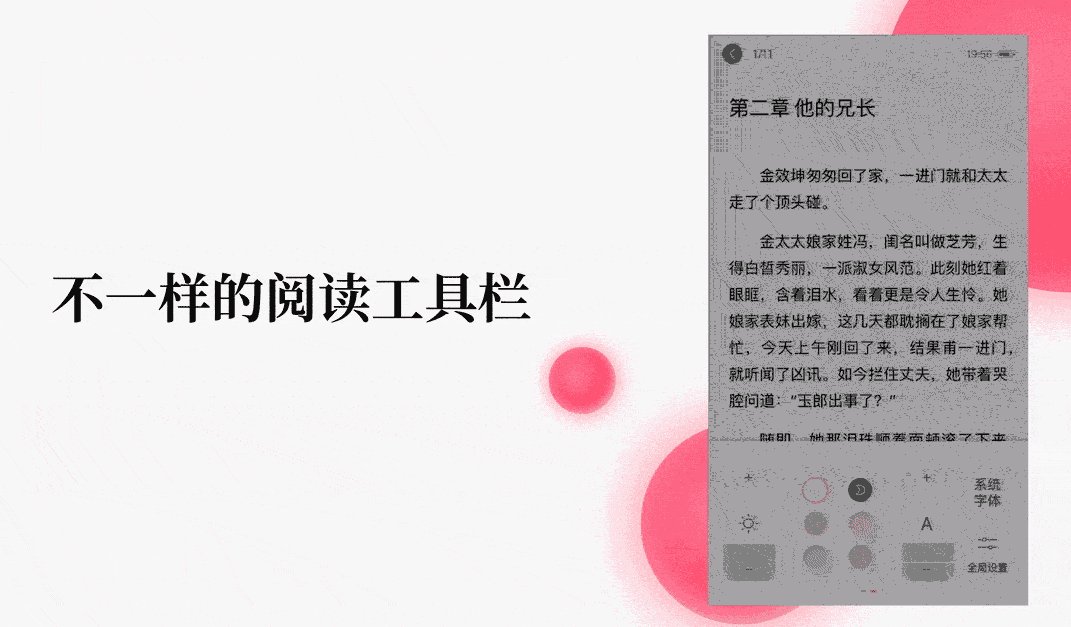
3. 一键切换,全局夜间模式 不仅是在阅读页,为了更好的提升夜间阅读体验,本次版本升级加入了全局夜间模式,从此再也不用担心夜间阅读「亮瞎眼」。
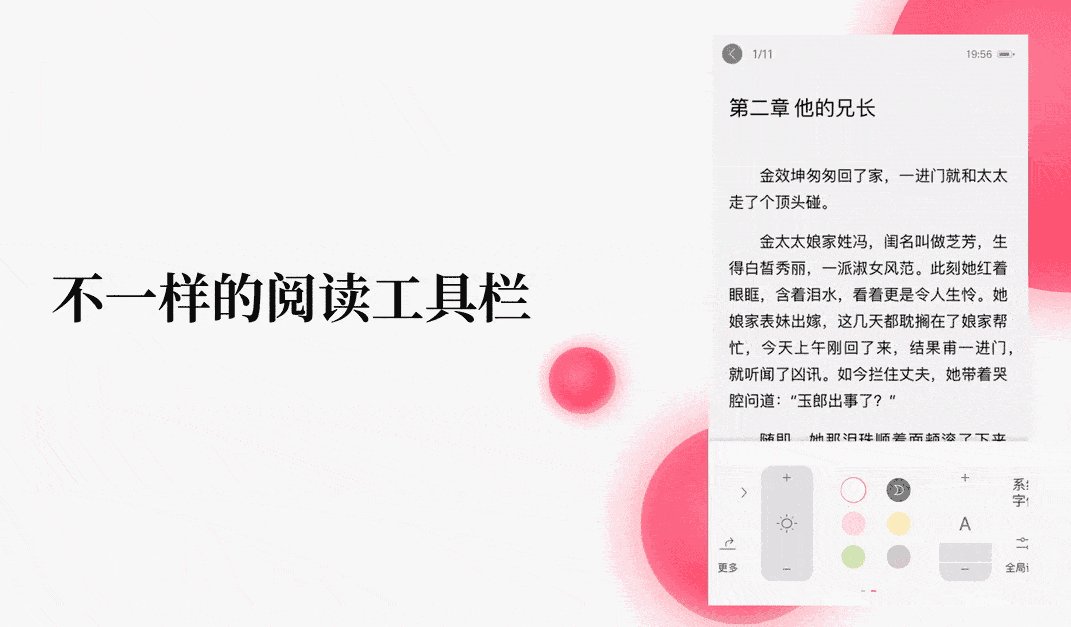
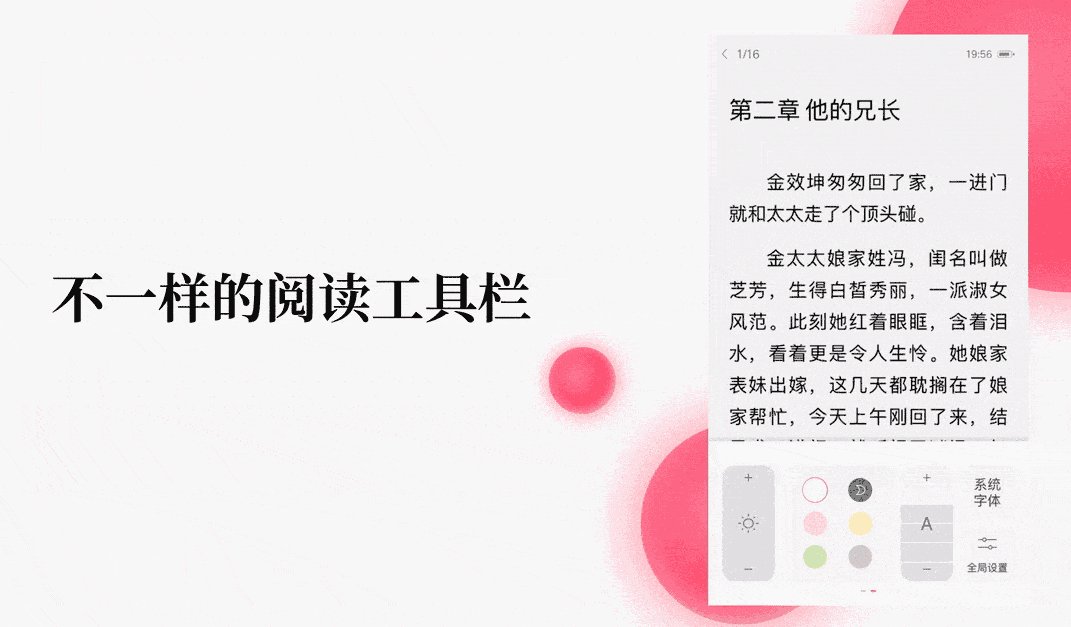
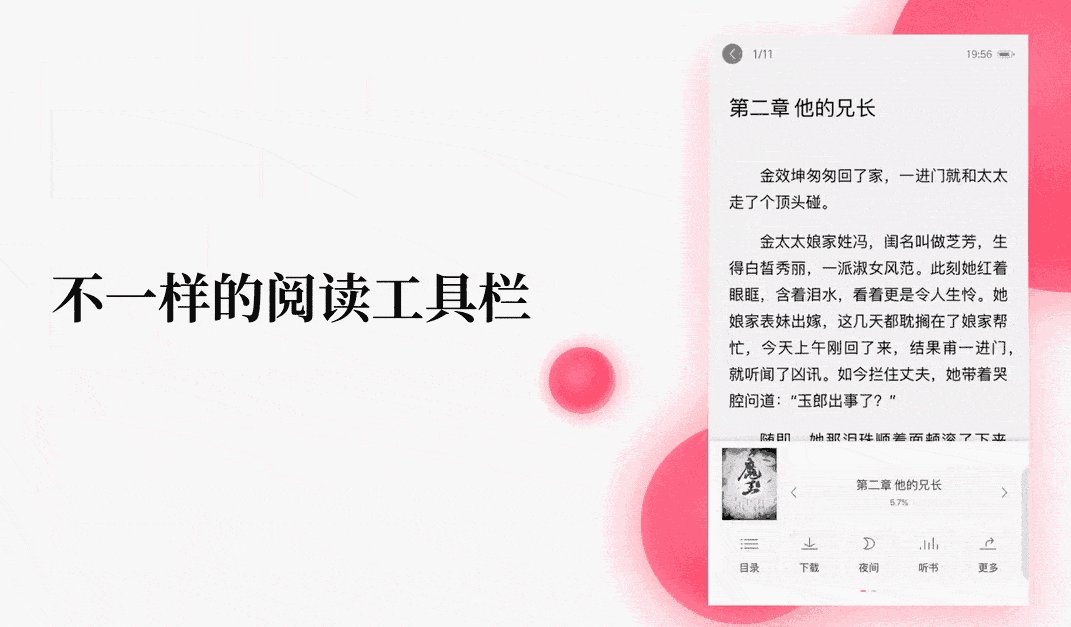
4. 不一样的阅读工具栏 把所有操作集中在页面底部的阅读工具栏,更适用于现在越来越大的屏幕操作习惯;功能按钮按照使用频率从高到低排列,低频使用的功能向二三级页面依次排列。
5. 如同音乐播放器一般的TTS听书体验 可以自由跳进跳出的听书页面,在听书的同时还可以浏览其他页面;听书过程中自由调节章节进度,一秒跳过不喜欢或已经听过的章节。
十、品牌形象的延伸为了使整体品牌形象更具象化,新版本首次加入了吉祥物「鸟」。
鸟在中国传统文化中,经常被运用到诗词歌赋及绘画的创作中。在二次元风靡互联网的当下,依然有它的一席之地,而且换了一个更加萌萌哒的名字——「肥啾」。 「肥啾」其实指代的是鸟类中一种叫做「银喉长尾山雀」的品种,由于其外型蠢萌深受二次元创作者的喜爱。本次改版的目标之一是「更加年轻的用户群」,而当下也有越来越多的二次元创作者加入同人或原创小说的创作行列,因此在品牌中加入含有「二次元」标签的形象「肥啾」我们认为是十分恰当的。
从 IP 化的角度考虑,未来「肥啾」的形象也可以朝拟人化方向发展,形成一套既包含动物形象又有普通和 Q版人物形象的品牌。 1. 更多页面展示
2. 上线后用户反馈 改版对于设计师来说既是机遇又是挑战。新的设计方案可能会让用户眼前一亮,但也可能让部分老用户感到不适,甚至出现抵触心理。在新版本上线之前我们已经有了这样的心理预期,因此在新版本上线之后,看到有来自老用户的吐槽,我们主要是以安抚情绪为主,针对老用户赠送一些礼物作为补偿,在产品上没有急于去修改,结合设计目标做全局判断,有影响到用户体验的地方我们及时迭代优化。 随着时间推移,新用户持续不断上涨,我们收到了更多来自新用户的满意评价,虽然产品依然存在一些问题,但对视觉上的评价已经开始向正面发展,最近已经不再会收到来自用户关于视觉上的负面反馈了,原本预计会持续不断收到负面评价的结果并未真的发生。从长期发展来看,这次的改版给产品带来了远高于预期的增值。 新版本上线后从9月份至11月份的数据涨幅: DAU 上涨率75.3%,Android 上涨率36%,iOS 上涨率285%。 3. 部分用户反馈
欢迎关注「阅文体验设计YUX」公众号:
「读书APP的细节设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论