将B端设计C化,组件库建立与通用样式

扫一扫 
扫一扫 
扫一扫 
扫一扫 B端设计的文章和资料参考,缺少系统性的说明,这是我总结第四篇。本文主要阐述——组件库建立、B端C化、通用样式!可交流查缺。
一、引言随着互联网的飞速发展,B端(Business to Business)设计在现代商业世界中扮演着愈发重要的角色。B端设计主要关注的是企业与企业之间的交互体验,以提升商业效率为核心目标。本文将深入探讨B端设计的基础理念,通用样式,并举例阐述B端C化(在常用组件库基础上进行多样化设计)。我将尽量详尽而精炼地进行阐述。希望可以帮助各位设计师更好的建立个人组件库,也作为我个人的总结学习。 再次:本文为样式篇的开端,所以会把组件库的概念和B端C化集合进本篇描述。可以理解为:组件库建立&B端C化——通用样式
二、B端设计的基础理念B端设计的基本理念主要包括以下几个方面: 以业务为中心:B端设计的核心是为企业提供解决方案,因此设计始终以业务需求和目标为出发点。设计师需要深入了解企业的业务流程和需求,并以此为基础进行设计。 用户体验与业务目标平衡:虽然B端设计以业务为中心,但用户体验同样重要。设计师需要在满足业务需求的同时,保证产品的易用性和用户满意度。良好的用户体验有助于提高用户的工作效率和满意度,从而促进业务目标的达成。 简洁高效:B端产品通常面向企业用户,他们对产品的效率和简洁性有更高的要求。因此,B端设计应注重简洁高效的界面设计,避免不必要的复杂度和冗余功能。 可定制性:每个企业的业务需求和流程都可能有所不同,因此B端设计需要具备一定的可定制性。设计师需要提供灵活的设计方案和组件,以满足不同企业的个性化需求。 数据驱动决策:B端设计需要注重数据的收集和分析,以数据为依据进行设计决策。通过数据分析,设计师可以了解用户的需求和行为,从而优化产品设计和用户体验。 安全性和稳定性:由于B端产品通常涉及到企业的核心数据和业务,因此安全性和稳定性是B端设计的关键要素。设计师需要在设计方案中充分考虑安全性和稳定性因素,确保产品能够在各种场景下稳定运行。 三、B端产品的设计过程初始化阶段:这个阶段主要是确定产品设计的目标和方向,包括了解市场需求、分析竞争对手、明确产品定位等。在这个阶段,设计师需要深入了解B端用户的需求和痛点,为后续的设计提供依据。 方案设计阶段:在这个阶段,设计师会根据初始化阶段的结果,进行产品方案的设计。这包括产品功能的规划、界面的设计、交互逻辑的制定等。设计师需要在这个阶段中,将用户需求转化为具体的产品设计方案。 原型验证阶段:在这个阶段,设计师会制作出产品原型,通过用户测试和反馈,验证产品设计的合理性和可行性。这个阶段的目的是发现问题并进行优化,确保产品设计能够满足用户的真实需求。 迭代优化阶段:在经过原型验证后,设计师会根据用户反馈和测试结果,对产品设计进行迭代优化。这个阶段是一个不断循环的过程,设计师需要持续改进产品设计,直到满足用户的期望和需求。 上线运营阶段:在这个阶段,产品设计已经基本完成,开始进入上线运营阶段。设计师需要在这个阶段中,持续跟踪产品的运营情况,发现问题并及时进行优化,确保产品能够顺利运营并满足用户需求。
四、B端C化的必要性B端产品界面设计多样化且样式更加偏向于C端产品的必要性主要体现在以下几个方面: 提升用户体验:B端产品的用户通常是企业或组织,与C端产品的用户相比,他们对产品的使用频率和依赖性可能更高。因此,B端产品的界面设计多样化且样式更加偏向于C端产品,可以提升用户体验,增加用户对产品的好感度和黏性,从而提高用户的工作效率和满意度。 适应市场需求:随着企业级市场的竞争加剧,B端产品也需要不断适应市场需求的变化。界面设计多样化且样式更加偏向于C端产品,可以使B端产品更加符合现代审美和流行趋势,从而吸引更多的用户和市场份额。促进品牌认知度:B端产品的品牌认知度对于企业级市场的竞争至关重要。通过界面设计多样化且样式更加偏向于C端产品,可以使B端产品的品牌形象更加鲜明、个性化,从而增强品牌认知度和竞争力。 增加产品差异性:在B端市场中,产品同质化现象比较严重,很多产品的功能和性能都相似。通过界面设计多样化且样式更加偏向于C端产品,可以增加产品的差异性,使产品在市场中脱颖而出,从而吸引更多的用户。 总之,B端产品界面设计多样化且样式更加偏向于C端产品,可以提升用户体验、适应市场需求、促进品牌认知度和增加产品差异性,对于B端产品的市场竞争力和成功至关重要。
五、B端C化的过程B端C化的过程主要包括以下几个步骤: 用户体验研究:在B端C化的过程中,用户体验是至关重要的。因此,需要进行用户体验研究,了解目标用户的需求、习惯和痛点。这可以通过用户访谈、问卷调查、用户观察等方法来实现。 产品设计:基于需求分析和用户体验研究的结果,开始进行产品设计。这包括确定产品的功能、界面、交互等。在设计过程中,需要将C端的设计理念融入到B端产品中,使其更加符合目标用户的需求和期望。 技术开发:根据产品设计,进行技术开发。这包括前端和后端的开发,以及与其他系统的集成。在开发过程中,需要注重产品的性能、稳定性和安全性。 测试与优化:完成开发后,进行产品的测试。这包括功能测试、性能测试、安全测试等。根据测试结果,对产品进行优化和改进,确保其满足需求和用户体验。 上线与推广:经过测试和优化后,产品可以上线。在上线后,需要进行推广,吸引目标用户。这可以通过线上广告、社交媒体、合作伙伴等渠道来实现。 持续迭代:随着市场和用户需求的变化,产品需要持续迭代。这包括收集用户反馈、分析数据、优化产品等。通过持续迭代,确保产品始终保持竞争力和吸引力。
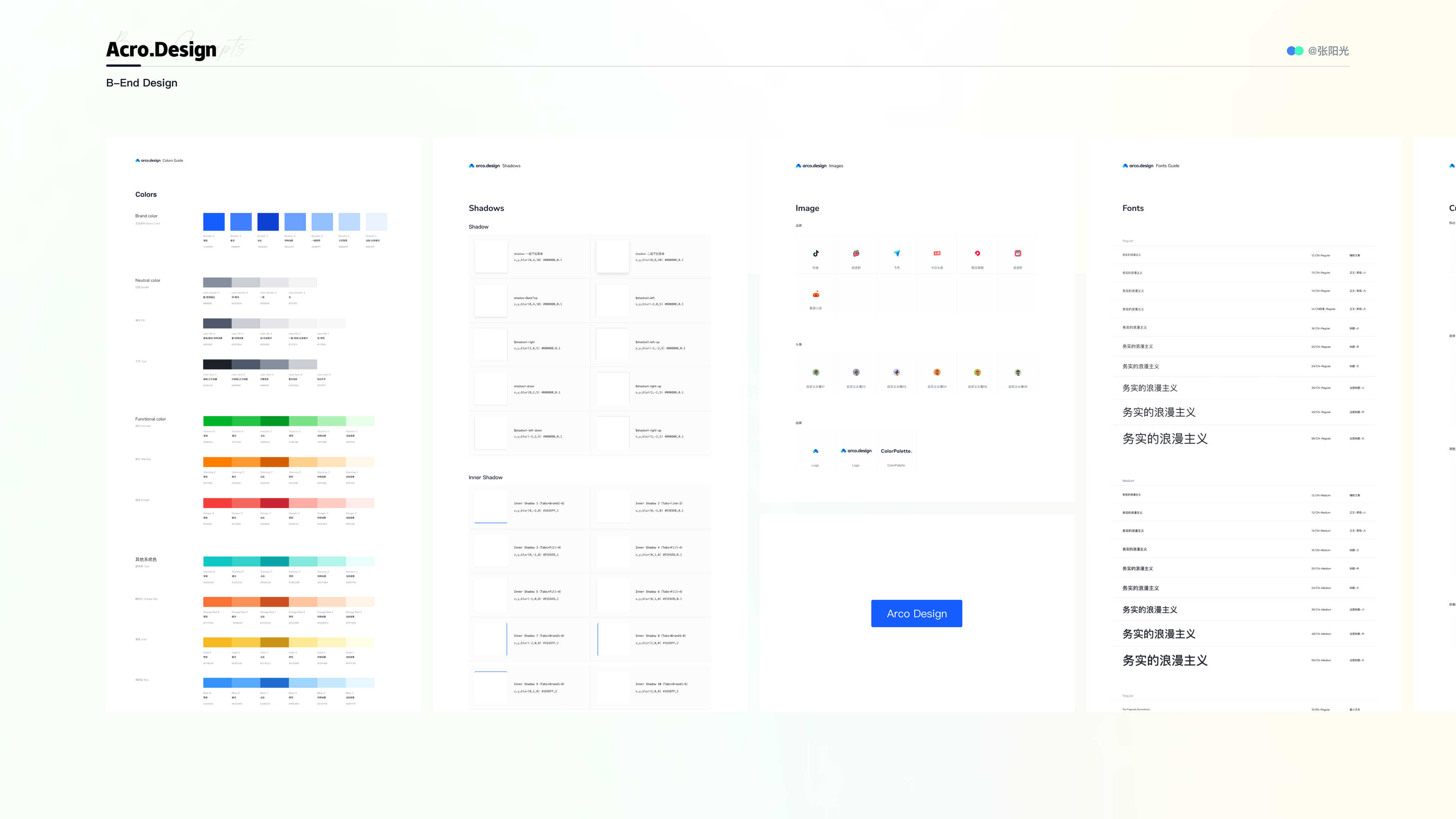
六、常用组件库分析6.1Arco.Design 组件库
1.设计语言与风格 现代化:Acro.Design遵循现代设计原则,注重简洁、清晰的设计风格,为用户提供直观的操作体验。 一致性:Acro.Design也强调设计的一致性,通过统一的设计语言,确保界面的一致性和连贯性。 2. 组件种类与特性 丰富且实用:Acro.Design提供60+以上的高质量组件,涵盖了基础布局、数据展示、表单、导航等多个方面,满足开发者多样化的需求。 灵活配置:组件提供了灵活的配置选项,可以根据项目需求进行个性化设置,实现组件的多样化展示和交互。 3. 技术特性 跨框架支持:Acro.Design不仅支持React,还提供了Vue等主流框架的支持,让更多开发者能够方便地使用该组件库。 性能优化:组件库注重性能优化,通过合理的代码组织和加载策略,确保组件加载迅速,不对应用性能造成负担。 4. 定制与扩展性 样式定制:Acro.Design允许开发者自定义组件的样式,可以通过覆盖默认样式或添加自定义样式,实现组件的视觉定制。 组件扩展:组件库提供了扩展机制,开发者可以基于现有组件进行二次开发,扩展组件功能,满足特定业务需求。 5. 社区支持与生态 活跃社区:Acro.Design也拥有一个活跃的开发者社区,开发者可以在社区中交流经验、解决问题,并共同推动组件库的发展。 持续更新:组件库保持持续的更新和迭代,不断引入新的组件和特性,与时俱进地满足开发者的需求。 6. 国际化与可访问性 国际化支持:Acro.Design也提供了国际化支持,可以帮助开发者轻松实现多语言界面的开发。 可访问性考虑:在组件设计中,Acro.Design同样注重可访问性,采用合适的颜色对比和无障碍交互设计,确保所有用户都能够顺畅使用产品。 总结
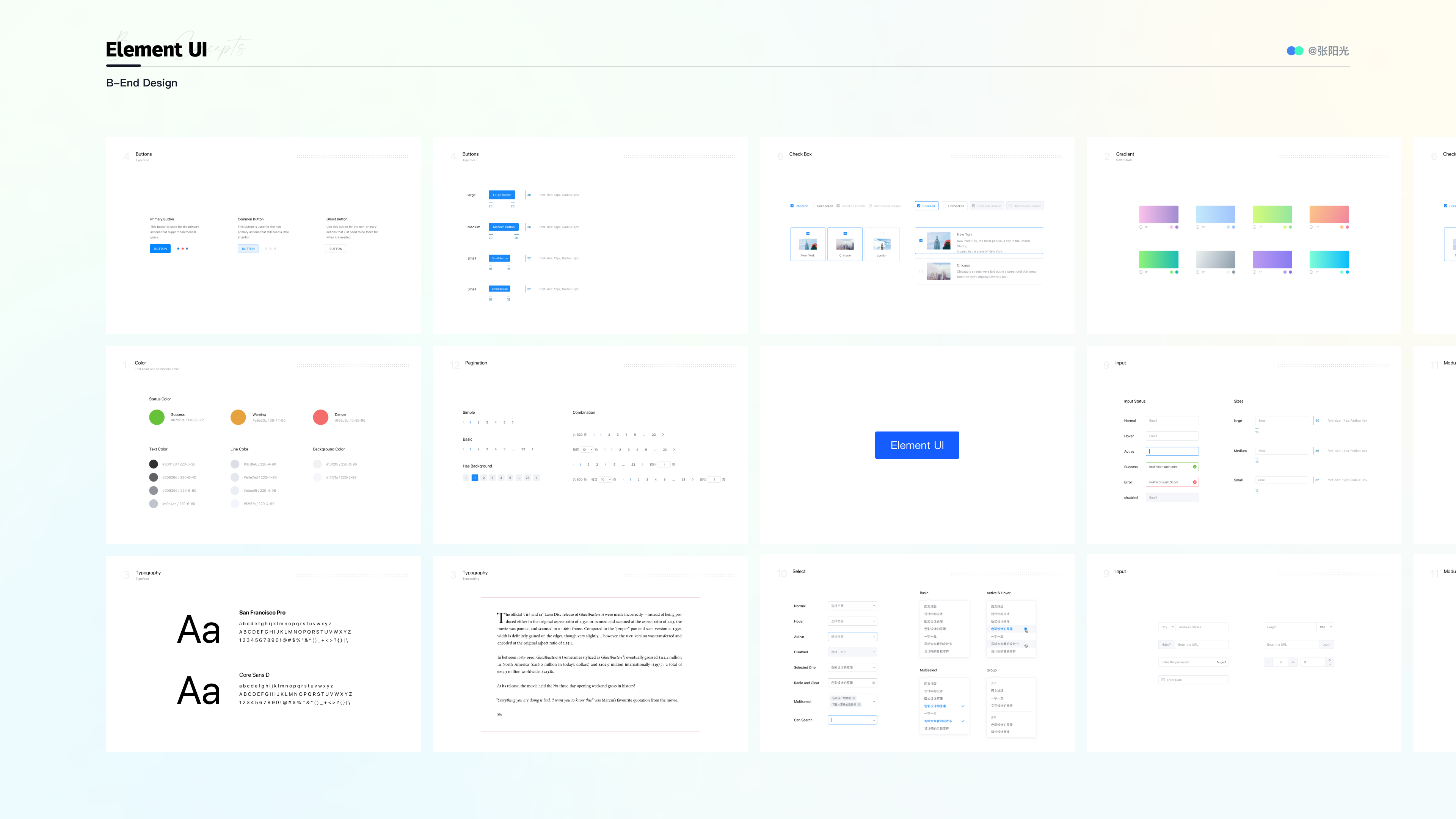
6.2Element UI 组件库
Element UI组件库是一套基于Vue.js框架的组件库 1. 组件丰富度 Element UI 提供了非常丰富的组件,包括布局、导航、数据录入、数据展示等多方面的组件。这些组件可以满足大部分Web应用的开发需求。 2. 设计风格 Element UI的设计风格偏向简洁大气,注重用户体验。色彩运用得当,使界面看起来清晰明了,提升了用户的使用体验。 3. 易用性 Element UI的组件都是基于Vue.js开发的,与Vue.js的集成非常好,开发者可以很容易地在Vue.js项目中使用Element UI。同时,Element UI的API设计简洁明了,易于理解和学习。 4. 定制性 Element UI支持一定程度的定制,开发者可以通过修改样式、配置参数等方式来定制组件的外观和行为,使其更符合项目的需求。 5. 文档和社区支持 Element UI有完善的文档和活跃的社区,为开发者提供了良好的学习资源和支持。无论是新手还是老手,都可以从Element UI的文档和社区中获得帮助。 6. 性能 Element UI注重性能优化,其组件在保证功能丰富和易用性的同时,也具有良好的性能表现。即使在复杂的应用场景中,也能保持流畅的用户体验。 7. 国际化 Element UI支持国际化,可以为不同语言环境的用户提供相应的界面展示,满足全球化的需求。 总结
6.3Ant Desigan 组件库
1. 设计语言与风格 统一性:Ant Design基于阿里巴巴的设计语言,确保了设计的统一性和一致性。这种一致性有助于团队协作,并减少设计师和开发者之间的沟通成本。 简洁与直观:该设计语言注重简洁性和直观性,确保用户能够迅速理解界面,高效地完成操作。 2. 组件种类与功能 丰富性:Ant Design提供了大量的组件,包括基础布局、表单、数据展示、导航等,几乎覆盖了所有常见的UI需求。 高度可配置:这些组件都是高度可配置的,开发者可以根据具体需求调整颜色、大小、行为等,确保组件与业务场景完美匹配。 3. 技术特性 基于React:Ant Design是基于React开发的,这意味着它充分利用了React的生态系统和特性,如组件化、状态管理等。 TypeScript支持:Ant Design使用TypeScript开发,为开发者提供了强大的类型检查和自动补全功能,提高了开发效率和代码质量。 4. 定制与扩展 主题定制:Ant Design允许开发者进行深入的主题定制,从色彩到边距,每一个细节都可以根据品牌需求进行调整。 组件扩展:除了提供的默认组件,Ant Design还提供了一套清晰的扩展机制,开发者可以基于现有组件创建自己的组件,满足特定需求。 5. 社区与生态 活跃的社区:Ant Design背后有一个庞大的开发者社区,这意味着无论遇到任何问题,都能快速找到解决方案或得到社区的支持。 丰富的插件与扩展:社区中还有大量的第三方插件和扩展,进一步丰富了Ant Design的功能和应用范围。 6. 国际化与可访问性 多语言支持:Ant Design内置了多语言支持,可以轻松实现产品的国际化。 可访问性:在组件设计中,Ant Design也考虑到了可访问性,确保产品对所有用户都是友好的。 总结
6.4如何选用适合自己产品的组件库?首先需要对对B端组件库“Ant Design组件库”、“acro.Design组件库”和“Element UI组件库”进行对比分析
以下是对这三个B端组件库的对比分析,从设计、功能、易用性、定制性、社区支持等角度进行评估。 1. 设计 Ant Design组件库:基于阿里巴巴的设计语言,注重统一性和高质量的设计规范。设计风格偏向成熟、大气。 arco.Design组件库:追求现代化设计,注重简洁、清晰的设计风格,强调设计的一致性和连贯性。 Element UI组件库:设计风格简洁大气,色彩运用得当,注重用户体验。 2. 功能 Ant Design组件库:提供丰富的组件,覆盖各种复杂场景的需求,成熟且广泛应用。 arco.Design组件库:提供60+以上的高质量组件,满足多样化的需求,同时保持组件的轻量级。 Element UI组件库:也提供丰富的组件供开发者使用,满足大部分Web应用的开发需求。 3. 易用性 Ant Design组件库:虽然提供了丰富的组件和文档,但对于初学者来说,仍存在一定的学习曲线。 arco.Design组件库:API设计简洁明了,易于理解和学习,开发者可以更容易地上手。 Element UI组件库:与Vue.js集成良好,API设计简洁,易于在Vue.js项目中使用。 4. 定制性 Ant Design组件库:允许深入的定制,可以根据企业需求进行个性化定制。 arco.Design组件库:也支持定制,开发者可以自定义组件的样式,并基于现有组件进行二次开发。 Element UI组件库:支持一定程度的定制,开发者可以通过修改样式、配置参数等方式来定制组件。 5. 社区支持 Ant Design组件库:拥有庞大的开发者社区,提供丰富的插件和扩展,遇到问题时容易得到社区的支持。 arco.Design组件库:也有活跃的社区,但相对于Ant Design来说,规模稍小。 Element UI组件库:同样有完善的文档和活跃的社区,为开发者提供良好的学习资源和支持。 总结
例:公司新平台的设计我会在acro.design组件库的基础上去搭建,然后进行扩展完善组件。但公司另外一款B端产品由于开发团队使用技术以及平台用户、诞生时长等会去使用Element UI组件库。 6.5如何使用UI设计师使用组件库一般包括以下步骤: 1.了解组件库:首先,UI设计师需要了解组件库中包含哪些组件,以及每个组件的功能和特性。这可以帮助设计师更好地应用组件库中的组件,提高工作效率。 2.选择合适的组件:在设计过程中,UI设计师需要根据设计需求,从组件库中选择合适的组件。例如,如果需要设计一个按钮,设计师可以从组件库中选择相应的按钮组件。 3.定制化设计:虽然组件库中的组件具有一定的通用性,但在实际设计中,设计师可能需要对组件进行一定的定制化设计,以满足具体的设计需求。例如,调整组件的颜色、大小、样式等。 4.组合使用组件:在设计复杂的界面时,UI设计师可能需要组合使用多个组件。设计师需要了解组件之间的搭配关系,确保组件的组合能够呈现出和谐、统一的设计风格。 5.更新和维护组件库:随着设计的不断迭代和进步,UI设计师可能需要对组件库进行更新和维护。例如,添加新的组件、优化现有组件的功能和性能等。这有助于保持组件库的活力和可持续性。
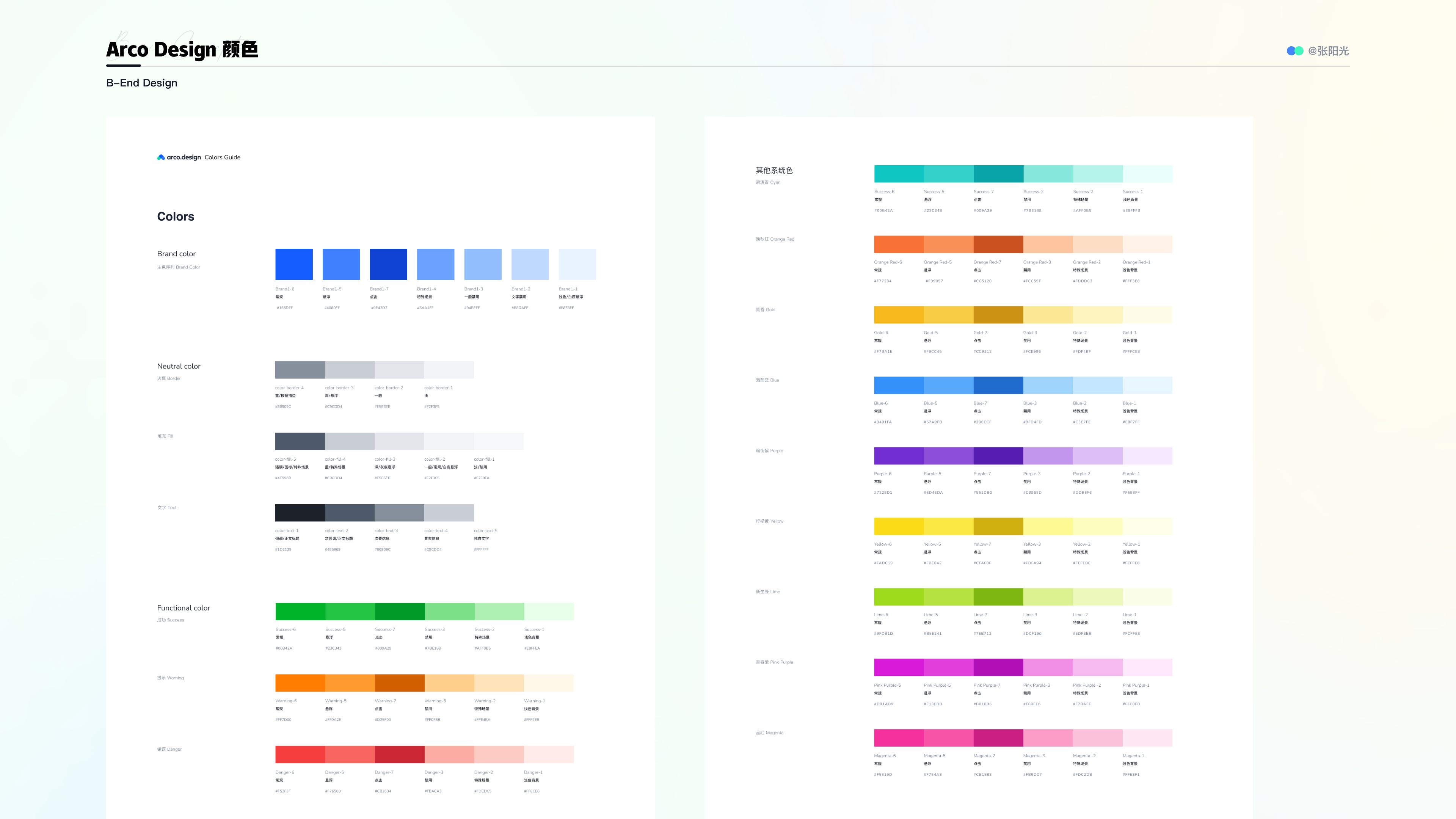
6.6组件库地址arcoo.Design组件库 🔗https://arco.design/react/components/button Ant Design组件库 🔗https://ant-design.antgroup.com/components/button-cn Element UI组件库 🔗https://element.eleme.cn/#/zh-CN 七、B端设计组件库中的基础样式有哪些?如何进行设计呢?7.1B端设计组件库中的基础样式(以Arco.design为例)1.颜色 在B端组件库中,颜色是传达品牌信息、引导用户注意力和提升界面美观度的关键元素。基础颜色样式通常包括主色调、辅助色调和中性色调。主色调通常代表品牌的核心识别,辅助色调用于强调和区分,而中性色调则用于提供背景和平衡。好的颜色设计能在视觉上提供愉悦的体验,同时也能加强品牌识别和用户操作引导。
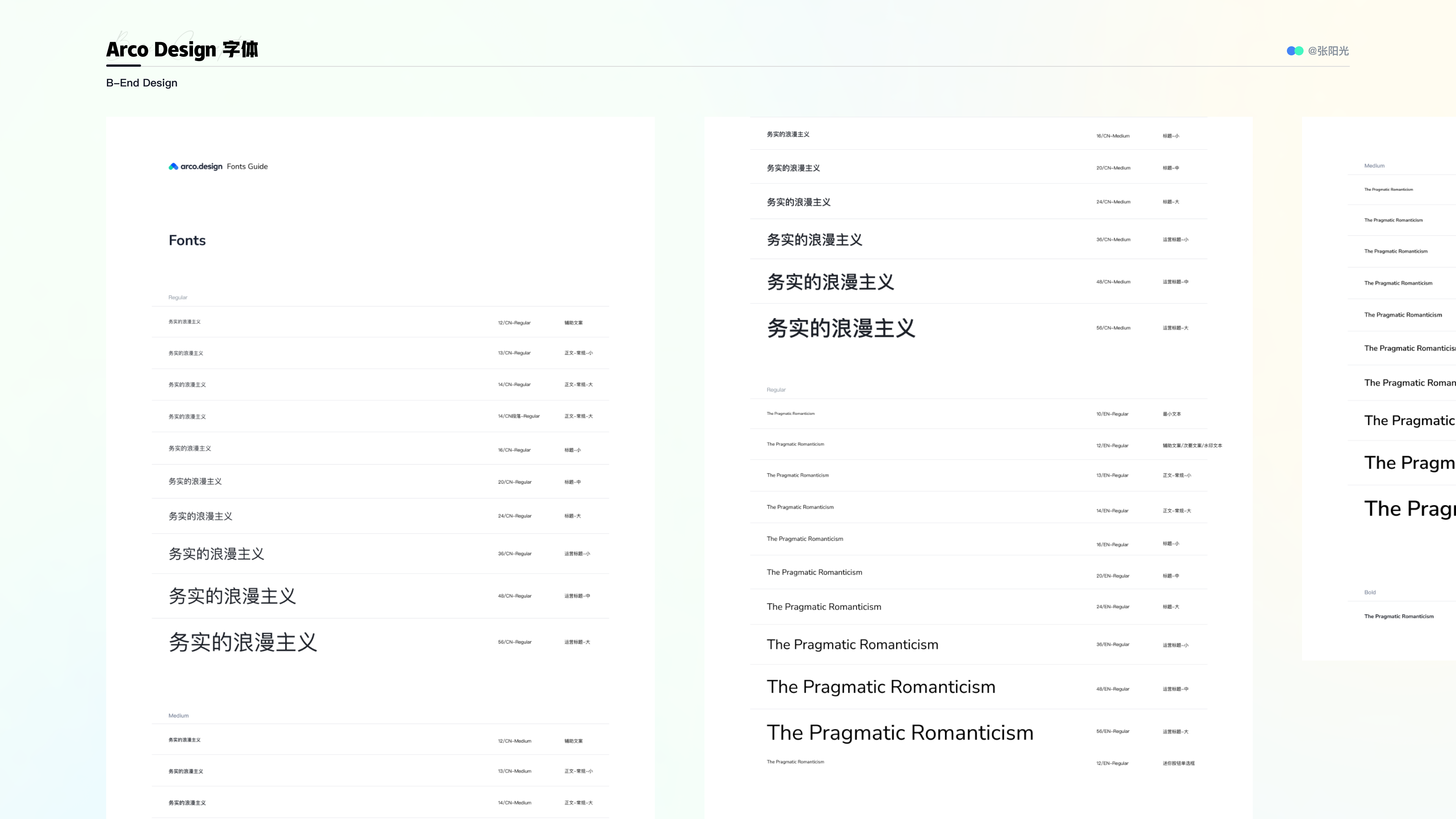
2.字体 字体在B端组件库中扮演着传递信息和增强品牌气质的角色。基础字体样式通常包括标题字体和正文字体,以及不同的字体大小和粗细。字体的选择应注重易读性和辨识度,确保在各种设备和屏幕尺寸下都能清晰展示。同时,字体的风格和气质应与品牌形象相符合,无论是现代、简约还是专业、严肃,都应通过字体得到体现。
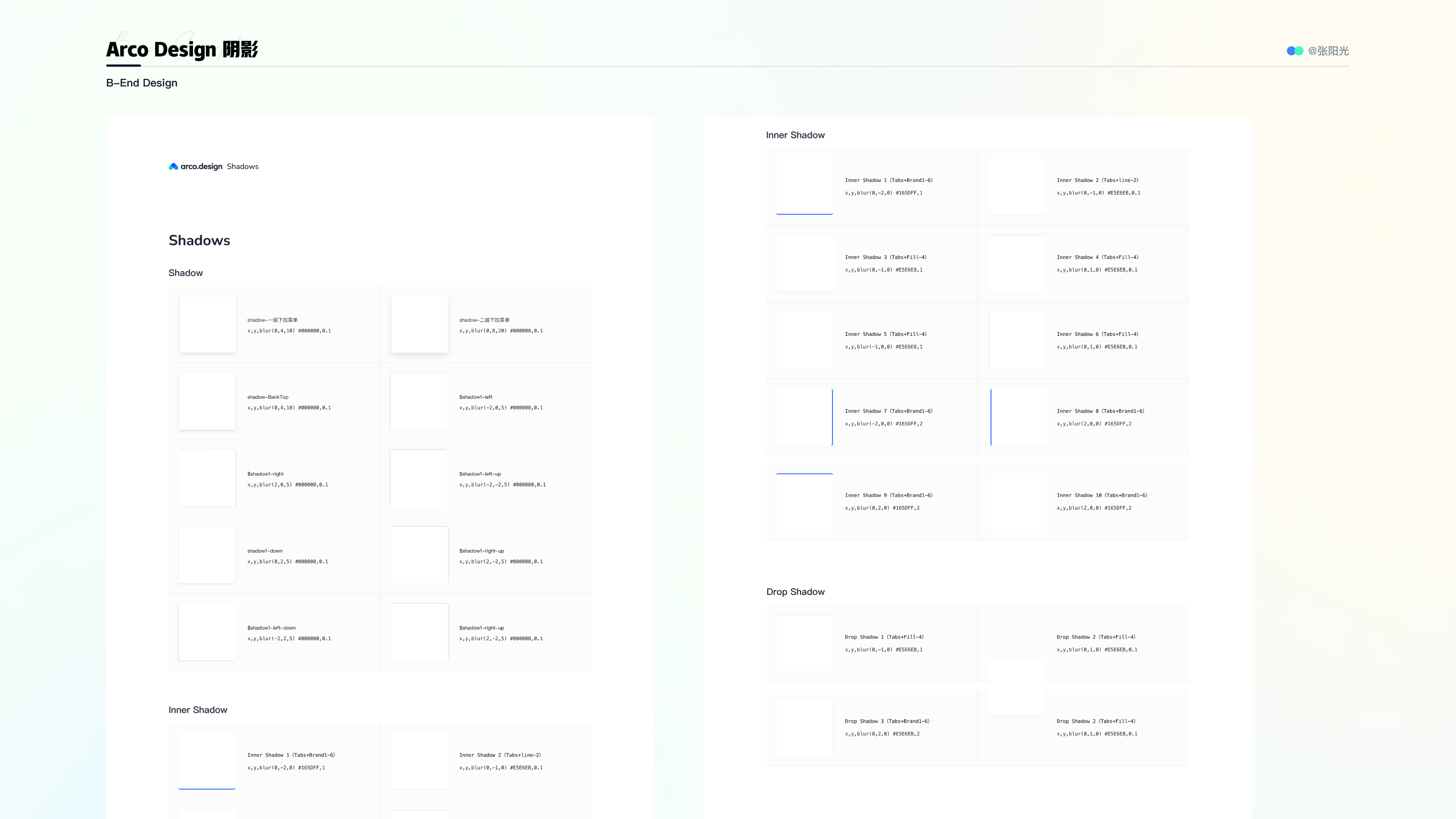
3.阴影 阴影在B端组件库中是用来表现界面元素层次感和立体感的重要手段。基础阴影样式通常包括不同类型的阴影效果,如下拉阴影、浮起阴影等。通过巧妙运用阴影,可以清晰地展示出界面元素的层级关系,引导用户的视觉焦点,并增强界面的立体感和深度。但需要注意的是,阴影的使用应当适度,过多的阴影效果可能会导致界面显得混乱。
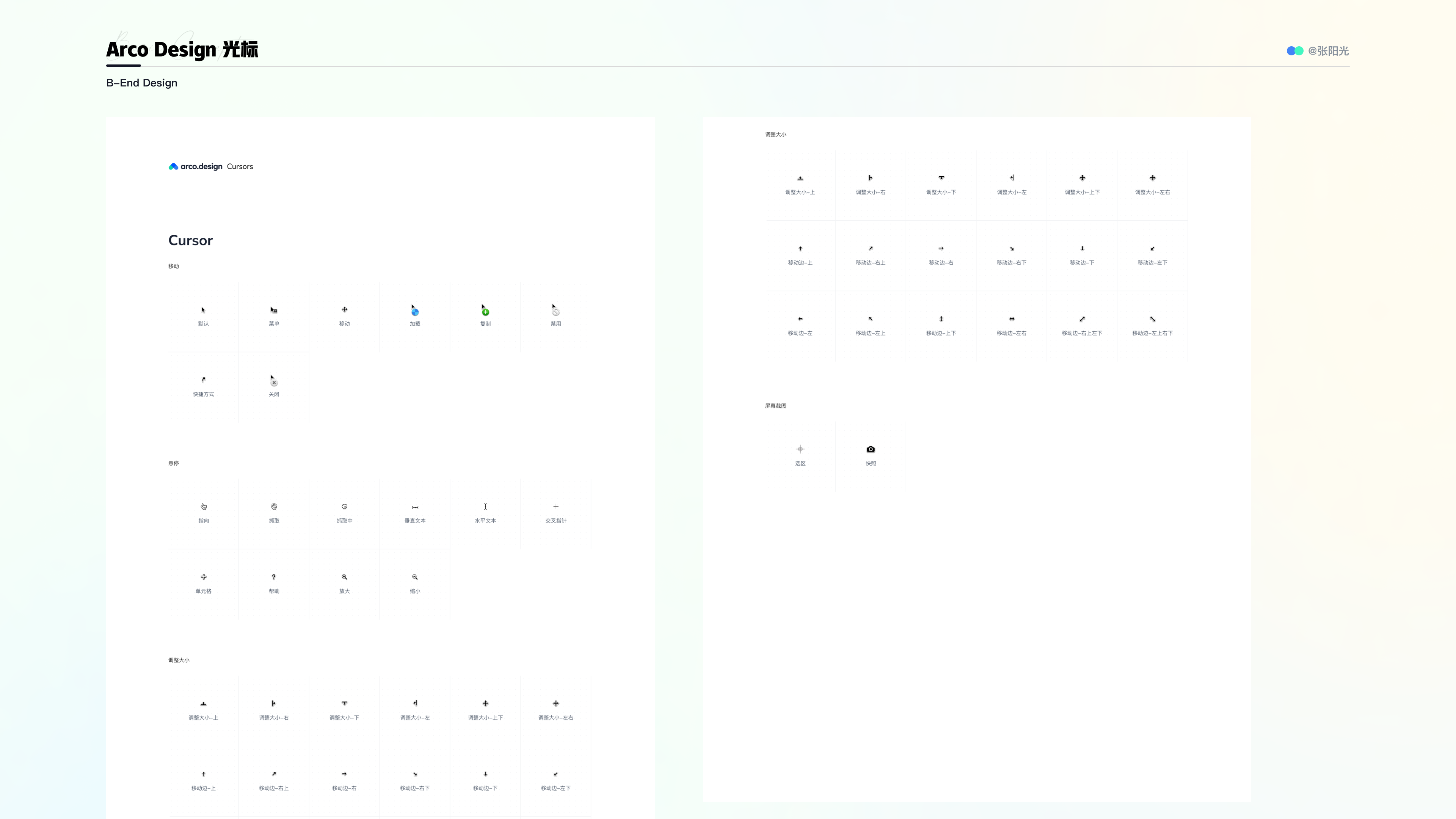
4.光标 光标在B端组件库中是用户与界面交互的关键指示器。基础光标样式通常包括默认光标、指向光标和点击光标等。光标的设计应注重可见性和直观性,以便用户能准确理解其指向和操作对象。例如,指向光标通常用于提示用户可点击的元素,而点击光标则用于确认用户的点击操作。通过优化光标设计,可以有效提升用户界面的交互体验。
7.2基础样式设计要点1.一致性: 在B端产品设计中,保持一致性至关重要。对于基础样式,设计理念首先强调的是在整个产品中保持统一。例如,颜色的选择应在整个产品中保持一致,字体的选择也应统一,以确保用户在使用产品时能获得一致的体验。 2.可读性和易用性: 字体和颜色的选择应确保文本的可读性,无论是在明亮的阳光下还是在昏暗的环境中,都应保证用户可以轻松地阅读文本。此外,光标和阴影的设计也应考虑到易用性,例如,光标的设计应明显可见,阴影的应用可以帮助用户更好地理解界面元素的层次。 3.情感与品牌识别: 颜色和字体的选择也应反映出品牌的形象和情感。例如,一些颜色可以传达出积极、活力的感觉,而另一些颜色可能传达出专业、稳重的感觉。字体也有类似的情感属性。因此,这些基础样式的设计应选择符合品牌形象和情感的元素。 4.可用性和可访问性: 这些基础样式的设计还需要考虑到可用性和可访问性。例如,对于色盲用户,颜色的选择应考虑到他们的视觉需求。字体的大小和间距也应考虑到视障用户的需求。光标和阴影的设计可以帮助用户更好地理解和操作界面。 5.简洁与高效: 在设计中,简洁是高效的关键。过于复杂的颜色、字体、阴影和光标设计可能会分散用户的注意力,影响用户体验。因此,设计理念强调简洁、高效的设计,以最直观、最简洁的方式传达信息和引导用户操作。 总结
7.3如何进行B端基础样式的设计?1.颜色设计 确定主色调和辅助色调:选择与品牌形象相符的主色调,并为其配以一到两种辅助色调,用于突出重点或区分元素。 考虑对比与可读性:确保前景色与背景色有足够的对比度,以保证文本和图像在所有情境下都易于阅读。 使用色彩心理学:了解不同颜色所传达的情感和氛围,并据此进行选择。例如,蓝色通常代表专业和信任,而绿色可能代表环保或健康 2.字体设计 选择易读字体:优先选择清晰、简洁且易于阅读的字体,尤其是用于正文的字体。 设定层次结构:通过字体大小、粗细和颜色来设定信息的层次结构,使用户能快速了解内容的重要性。 保持一致性:在整套设计中,尽量保持字体种类和样式的统一,以避免界面显得混乱。 3.阴影设计 确定阴影方向:决定阴影的方向和强度,通常阴影应与光源方向一致。 适度运用:避免过度使用阴影,以免界面显得混乱。阴影主要应用于提升元素的立体感和层次感。 考虑性能:复杂的阴影效果可能会影响应用的性能,因此在设计时要权衡美观与性能。 4.光标设计 明确指示:光标应明确指示可操作元素,如链接、按钮等,使用户知道哪里可以点击或交互。 动画与反馈:加入合适的动画和反馈,如点击效果或悬停状态,以增强用户交互体验。 考虑不同设备:对于不同的输入设备(如鼠标、触控屏等),光标的设计应有所调整,以确保在各种情境下都能良好运作。
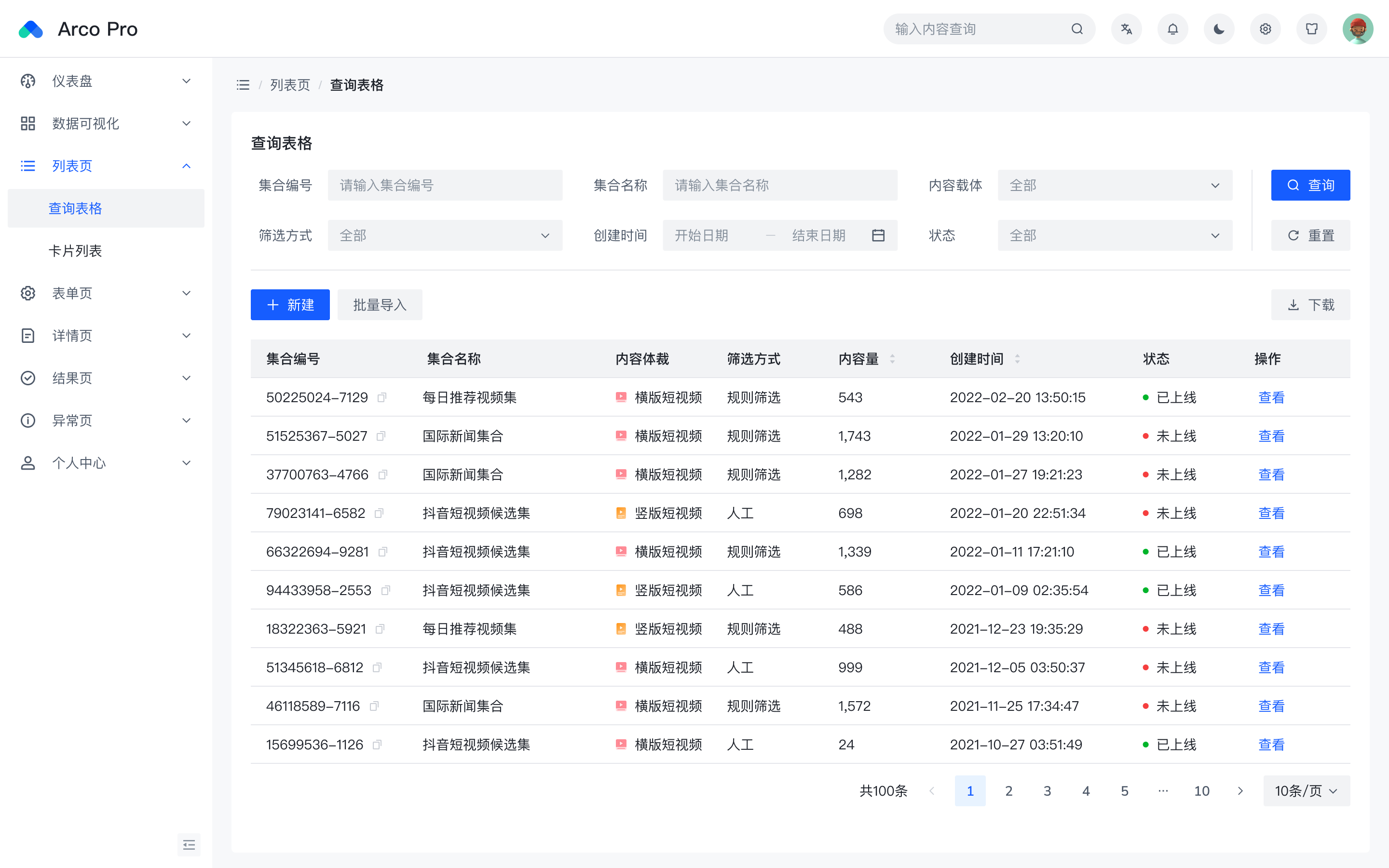
八、B端组件库进行扩展和定制的方法1.了解组件库的扩展机制:首先,需要深入了解所选组件库的扩展机制。不同的组件库可能有不同的扩展方式,因此要先熟悉组件库提供的扩展接口和规范。 2.定制样式:组件库的样式通常是可以通过覆盖默认样式来进行定制的。你可以根据自己的品牌规范和设计要求,调整组件的颜色、字体、边框等样式。 3.扩展组件功能:如果组件库提供的组件无法满足特定需求,你可以通过编程方式扩展组件的功能。可以通过添加自定义属性、事件或行为,来扩展组件的交互和逻辑。 4.自定义组件:除了扩展现有组件,你还可以创建自定义组件。根据组件库的规范和API,可以编写符合自己业务需求的自定义组件,并将其集成到组件库中。 5.使用组件库的插件系统:一些组件库提供了插件系统,可以通过编写插件来扩展组件库的功能。插件通常可以用来添加全局功能、修改组件行为或集成第三方库。 6.贡献给社区:如果你进行的定制和扩展是通用的,并且对其他开发者也有价值,可以考虑将其贡献给组件库的社区。这样可以促进组件库的发展,并造福更多开发者。 这是一个常见的表单类型的页面。
一个组件往往可以扩展出来很多,我们可以在日常工作中不断的去补充调整
九、建立属于自己产品的组件库1.明确需求和目标:首先,明确你建立组件库的需求和目标。考虑你的产品特点、设计风格、开发技术栈等因素,确保组件库能够满足你的产品需求。 2.设计规范和原则:制定组件库的设计规范和原则,以确保组件的一致性和统一性。包括颜色、字体、布局、间距等方面的规范,以及组件的行为和交互原则。 3.组件规划和分类:根据产品的需求和常用场景,规划并分类组件。例如,导航、表单、数据展示、布局等常见组件,并确保它们能够覆盖你的产品的大部分需求。 4.设计和开发组件:按照规范和原则,设计和开发每个组件。设计师可以提供组件的视觉设计和交互原型,开发人员则实现组件的代码和功能。确保组件的可复用性、可定制性和可扩展性。 5.文档和示例:为每个组件提供清晰的文档和示例。文档应该包括组件的使用方法、属性配置、事件处理等信息,示例则展示组件的实际效果和用法。 6.测试和优化:在组件开发完成后,进行全面的测试,包括功能测试、兼容性测试、性能测试等。根据测试结果,优化和改进组件,确保它们的质量和稳定性。 7.反馈和持续改进:建立反馈机制,收集使用组件的开发人员和设计人员的反馈意见。根据反馈,持续改进和优化组件库,以满足不断变化的需求和技术发展。 8.版本管理和发布:使用版本管理工具,管理组件库的版本更新和发布。清晰记录每个版本的变更和改进,以便开发人员根据需要选择合适的版本。
十、结论B端设计是现代商业世界不可或缺的一部分。通过理解B端设计的基础理念,通用样式,以及C化的重要性和应用,我们可以更好地设计和使用B端产品,提高企业的工作效率和竞争力。虽然B端设计的C化带来了一些挑战,但只要我们采取正确的解决方案,就能克服这些挑战,为企业提供更优秀、更贴合需求的B端产品。 作者:张阳光 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论