清晰明确的导航:告诉用户我在哪里

扫一扫 
扫一扫 
扫一扫 
扫一扫
图1 商场的商品分类和楼层排布指示牌 在我们逛商场的时候,往往是从一进门开始,就能看到脚下有清晰的地标,展柜上头有商品分类标识牌,楼梯口会有楼层商品类型索引,某些路口还会有微型地图指示牌。这些元素都是为了达到同一个目的,就是要告诉用户 “我在哪”。 标识引导经常会用在复杂的容易迷失的环境里,比如地下通道、机场、地铁、商场里,一方面告 诉了用户我在哪里,一方面告诉用户你将要去往的地方该怎么走。而在电脑上,用户更容易迷路,因为互联网没有一个空间和方位的概念。虽然我们是在一个真实的 屏幕前面,但是我们很容易就迷失在信息海洋中,迷失中一个链接跳转到另一个链接的过程中,为了解决这些问题,信息架构师前辈设计出了面包屑导航、标签栏、 商品分类列表等,但是能否很好的融会贯通,要看一个设计师的功力到底有多深。手机屏幕比电脑小很多,操作也往往是单线程的,迷失感更容易产生。我们需要通 过一个合理的方式,告诉用户:
1.合并的面包屑面包屑的传说,可能大家都不陌生,格林童话里的两个孩子,被父母抛弃在大森林里,然而聪明的他们一路上洒下面包屑,最后通过面包屑找到了回家的路。 面包屑逐渐成为web产品设计中的一种导航形式的代称,它让用户对他们所访问的网页处于什么样的层次结构一母了然,提供给用户返回之前任何一个页面的链 接,它们绝大部分看起来就像这样:首页>分类页次>级分类页,如我在卓越找一本叫《用户体验草图设计》的书,那么它的面包屑可能是主页 >图书 > 艺术 > 设计 > 产品设计与工业造型>用户体验草图设计。 手机由于屏幕受限,不能展示完整的面包屑,有些手机站点会把面包屑缩减层级,显示出来。比如论坛有多个版块和子版块的时候,手机访问,只显示论坛首 页>>子版块>>帖子,这样虽然解决了大部分需求,但是不够尽善尽美,那我们能否把导航都留着,放在一个按钮之后触发出来呢?如 图2:
图2 elya设想的有点山寨的聚合面包屑,根据具体产品来做判断,是否你的产品需要从子页面快速跳转到父级页面,且网站有多个父级页面
图3 Google手机版在搜索框旁边有个双括号样式的按钮,用来进行搜索类型切换和搜索结果筛选的。试想一下我们把它换成面包屑触发按钮会怎样,你可以同一个入口快速的展开你的面包屑并进行切换。 手机客户端往往把产品设计成树状结构,只在标题栏给一个后退按钮,回到上一级,通过若干次后退,可以回到主页,只要在主页,提供给用户各个模块的入口,就足以应付标识位置的需求了。 2.带有标识的导航设计导航的时候要明确这样两个前提”使用这个产品的用户他们想得到什么?””我们希望用户能够得到什么?”。一旦这两个问题有了答案,那么我们就应 该在设计产品的时候把用户需要的东西呈现在他们面前,或者通过引导让用户使用我们推送给他们的功能。如果你的产品分成几个平等基本的模块,那么全局导航是 一个不错的选择,一般在手机产品里,体现为标签栏的样式。在标签栏中并列出几个常用的模块,当前所在的模块用颜色或样式区隔开来。
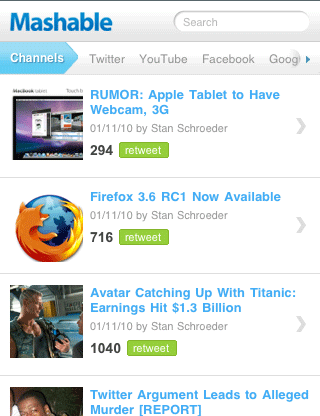
图4 Mashable会用蓝色背景色区隔出当前所在标签页
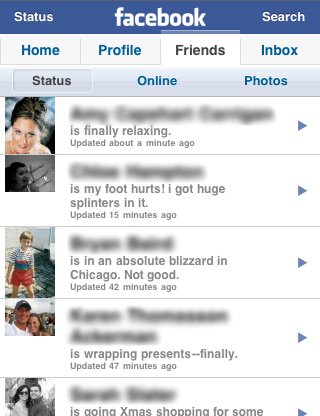
图5 Facebook用一个扩大了的透明框区隔出当前标签页,前一幅图处于Home>News feed,后一幅图处于Friends>Status,这样能打开其他标签页,找到你感兴趣的其他部分 3.清晰的标题当前页面的标题一定要清晰明了、一目了然,这样才能让访问者知道位置。这一点上,iPhone和Android各有优缺。
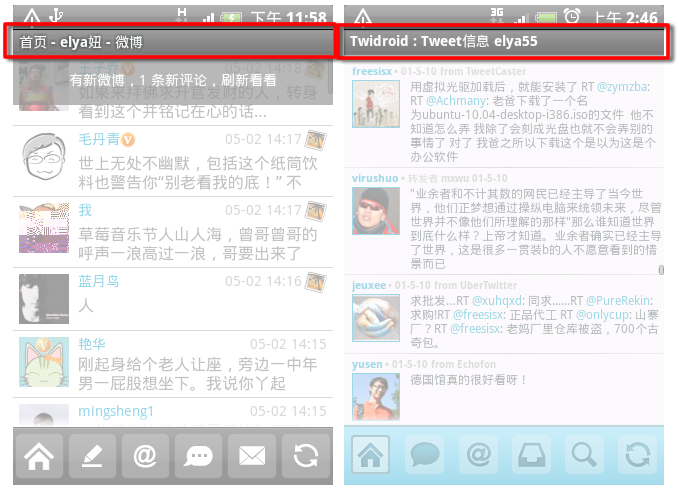
图6 iphone客户端的标题区 iPhone 优:标题栏高度适宜,标题文字可以用大字号 缺:由于标题栏同时还会放置一些操作按钮,导致标题常常放不下,需要缩略
图7 Android客户端的标题区 Android 优:标题栏窄,相对于iPhone可以放更多的文字 缺:因为标题文字小,而导致看不清楚 注意规避:
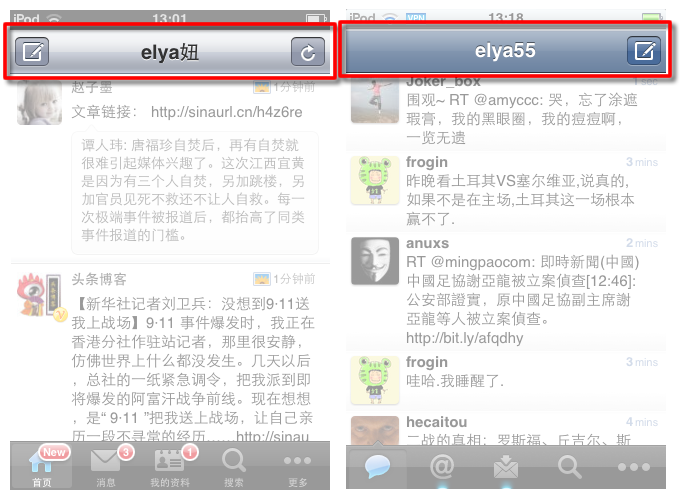
4.logo图标用来告诉访问者我在使用什么产品。当然,前提是你的产品LOGO已经有了很好的品牌识别度,如开心网Android版的logo一直出现在通知区, 告诉你开心网在线,挺明确的。新浪微博的logo,既有新浪的品牌特色,又能区分出是微博独有的,也不错。掌上百度则采用百度熊掌logo的变形,在 S60版内容页的title区,会一直有这样一个熊掌logo,一方面起到告知你什么产品的作用,一方面使整个死板的内容页都生动了。 5.记住访问轨迹在浏览器里通常提供前进、后退两个按钮,可是很多时候我们执行了后退之后,那个页面上并没有记录我们的访问轨迹,这就好比你从商场的某个门进去了, 发现了一个专柜非常不错,你出来了之后,吃了个饭,然后再想找那个专柜,已经不记得自己是从哪个门进去的,这时候你怎么找到你感兴趣的那个专柜呢?前进、 后退键是个不错的办法,它记住了你的访问轨迹,让你可以原路返回,再原路进去。可是互联网不同于现实世界,它没有空间感方位感,除了在后台记录轨迹之外, 界面上也应该体现出来。互联网产品常见的处理方法是已读的链接色改变,手机产品也可以沿用。另外,很多阅读类软件会把未读的条目项目标号处打点,已读的条 目项目标号虚化,且文字调灰。小说类的客户端会把已读章节做个已读样式图标。
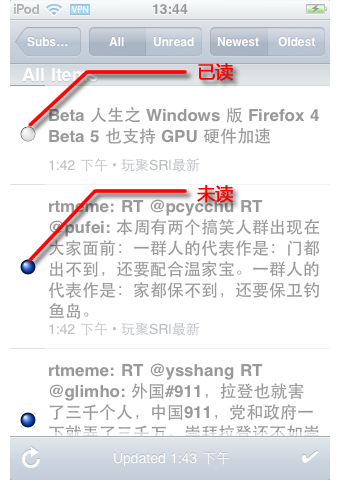
图8 FeeddlerRSS客户端已读条目和未读条目做项目符号区隔处理 6.横向扩展的分类列表一些购物网站的商品分类非常多,每个分类下边又有多个自分类,在互联网上往往是在页面左面有个索引区,比如卓越网的商品分类列表,如图9。
图9 卓越的商品分类放在页面左上角,一级分类直接显示,二级分类鼠标划过的时候才显示,醒目而且清晰 那么手机上分类列表如何去走呢?如果只有4~6类,当然可以采用标签栏的形式,如果像卓越一样多怎么办呢?横向扩展的双层标签页是个解决办法,但是个人更喜欢韩国互联网公司Naver的解决办法,如图10。
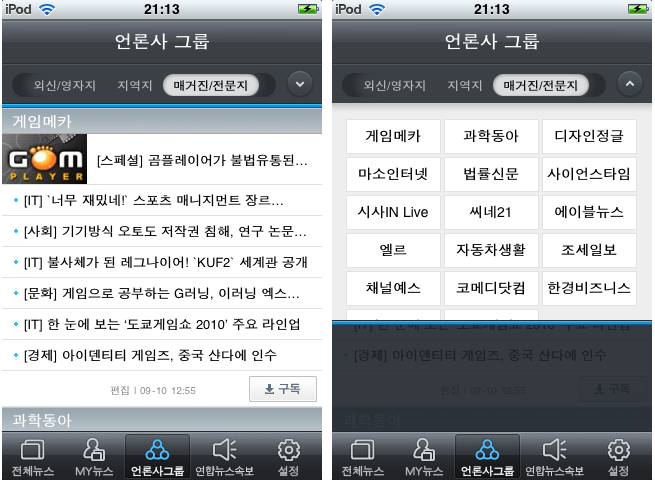
图10 Naver的News客户端,把新闻的一级分类做了横向滚动的tab列表,二级分类放在一个按钮后面,触发之后弹层选择子分类,也是清晰而简洁的办法 7.躲在按钮后面的菜单如果是从互联网到手机端的迁移,可以把网站的首页做成一个页面,分类页面放在一个Menu按钮后面,如图11。
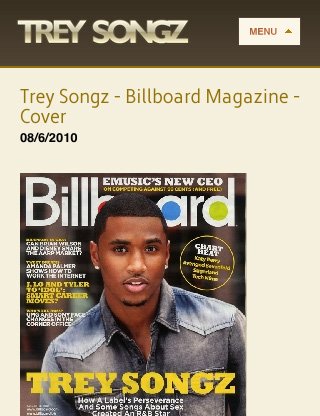
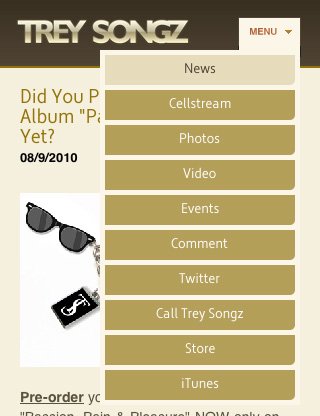
图11 Trey Songz 点击menu后出现手机站点其他模块得入口 这么做的好处显而易见,保证首页的简洁,入口的统一。但是最好进入二级页面之后采用标签页的处理方法,或者二级页面也有一个全局Menu按钮。 8.统一的入口为了不迷路,还有一个比较好的办法就是保证入口的统计,产品首页提供各个子模块的统一入口,到了子模块后可以通过返回按钮回到首页,再从首页进入另外一个模块。这种设计一般用在产品的模块比较独立的情况种,常见两种设计方式:
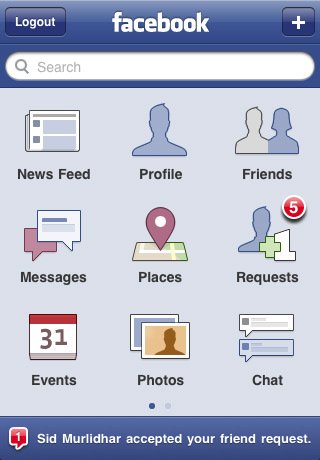
图11 Facebook的首页采用九宫格式设计,把News Feed、Friends、Places等模块做成九个入口,保证了进入子模块后的架构简单,进入子模快后可以返回到首页,切换其他模块
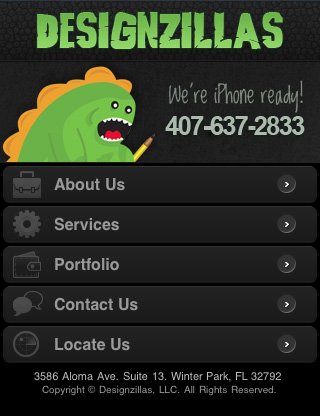
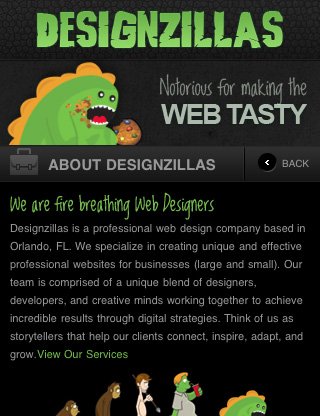
图12 Designzilla采用抽屉式设计,首页提供六个入口,用户通过这些入口进入任何一个子产品之后,同可以通过返回按钮返回到首页,再进入其他入口。 手机产品的目的,不外乎是引导引用完成任务,这个过程中的种种交互都不是漫无目的的,而是有强烈引导性的,最终到达的那个页面,才是我们要的结果。帮助用户找到位置,知道接下去该做什么,是一个优秀的产品所必备的素质。 来源: http://elya.cc/mobile/722.html 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论