上万字干货!超全面的网页设计规范:文字篇

扫一扫 
扫一扫 
扫一扫 
扫一扫
文字是界面设计中最基本的构成之一,如何定义网页设计中的文字系统?可大体分为三步:
注:网页设计规范色彩篇马上会发布在优设V+会员专栏,想获得整个网页设计规范系列干货的同学,请右戳 → https://www.uisdc.com/uisdc-vip 字符屏幕显示原理1. 字符字符是指计算机中使用的字母、数字、标点符号等等。
计算机最初发明出来是用来解决数字计算问题的。
后来发现,计算机还可以做更多的事,例如文本处理。其实计算机挺笨的,它读到的所有字符都是由1和0组成的字符串,因为计算机电路只有两种状态,「开」和「闭」,对应「1」和「0」。计算机也只可以直接存储和处理二进制数字。
2. 二进制「二进制」是数字世界里的基本规则。 下面这些不同格式的文件,在本质上都是一串由1和0组成的代码,要了解这些文件首先要了解二进制。人有十根手指头,但计算机电路只有「开」和「闭」两种状态,所以满十进一位的计数方式更适合人类计算,而满二进一的二进制更适合计算机。计算机只需要1和0这两个数字就可以传递一切信息。
△ MP4
△ MP3
△ JPG
△ TXT
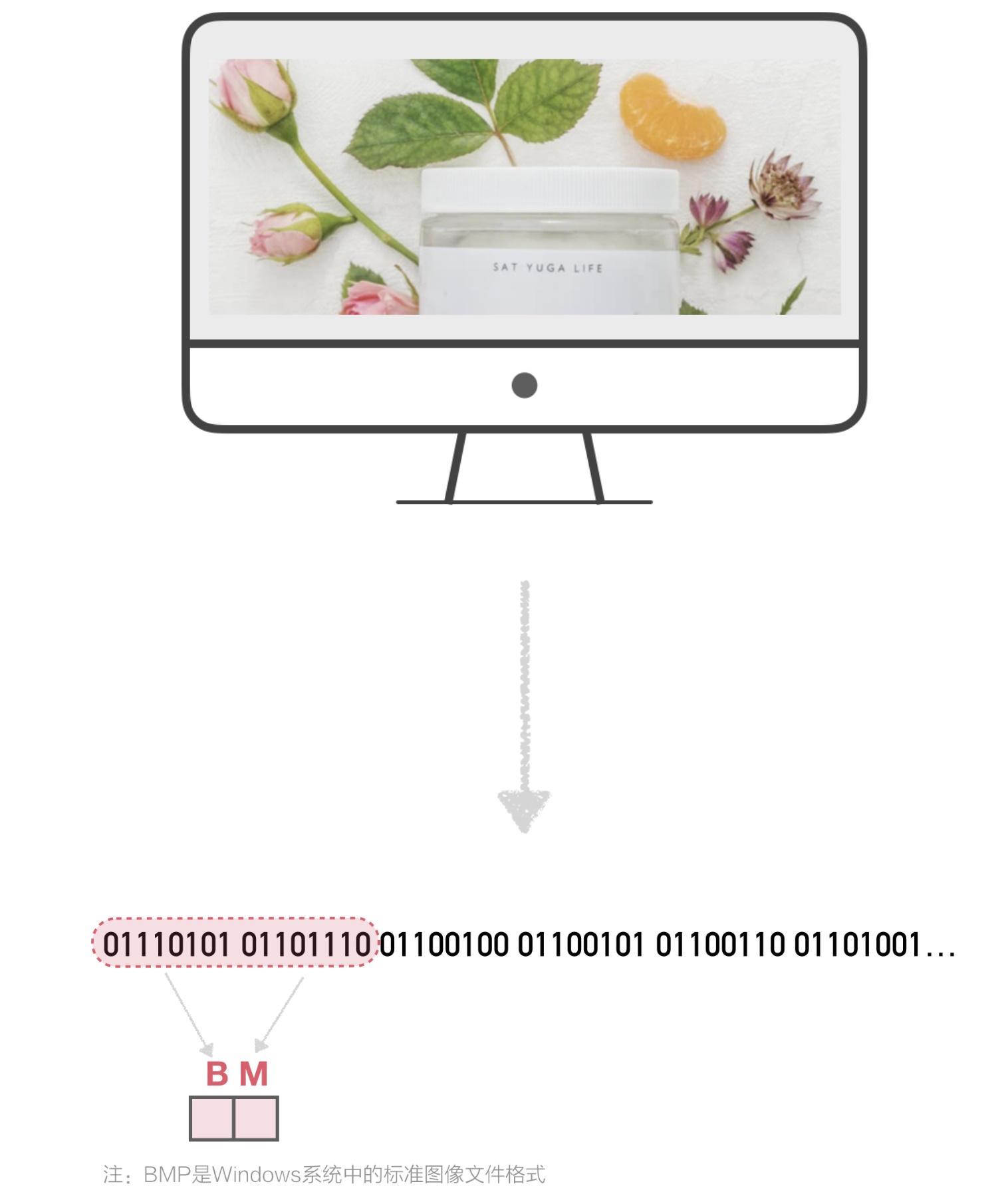
△ AVI 以图像为例,我们用电脑或手机看到的图像都是在某个角落里存储着下面这样的一串数据。开头的16位翻译过来就是 BMP文件开始的标识。
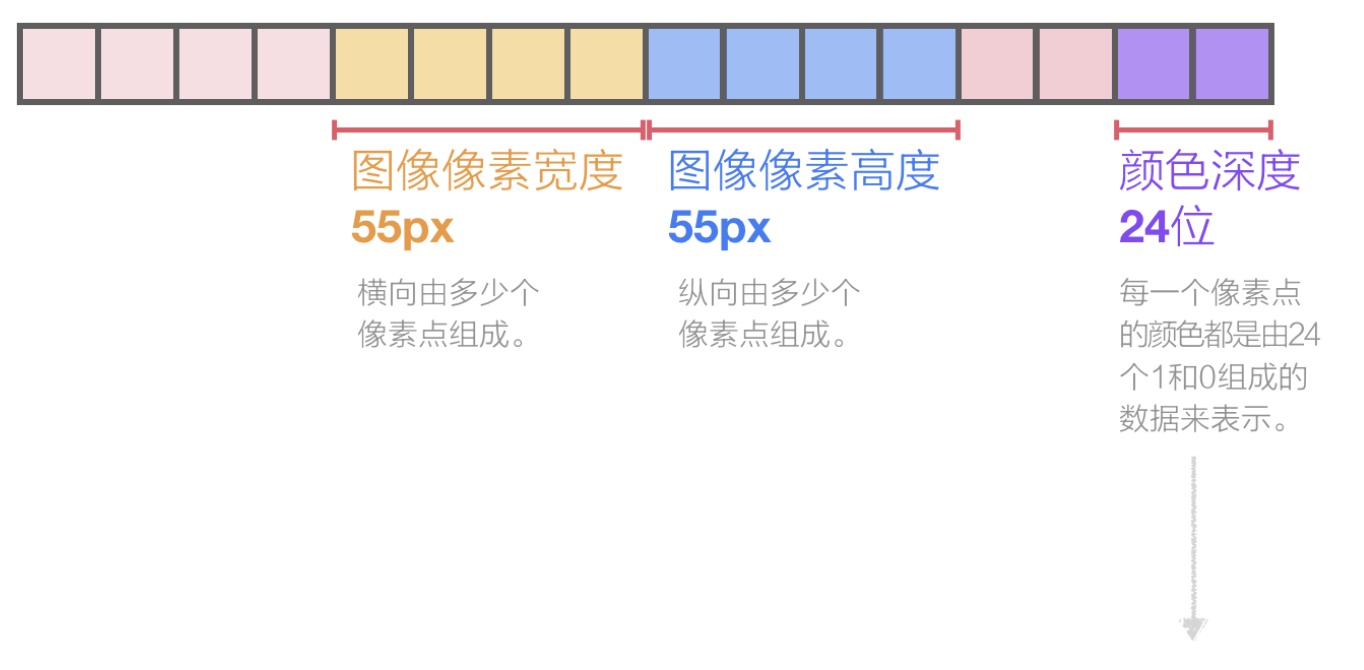
BMP文件标识后面的数字就是图像的各项基本信息。
△ 图像的各项基本信息
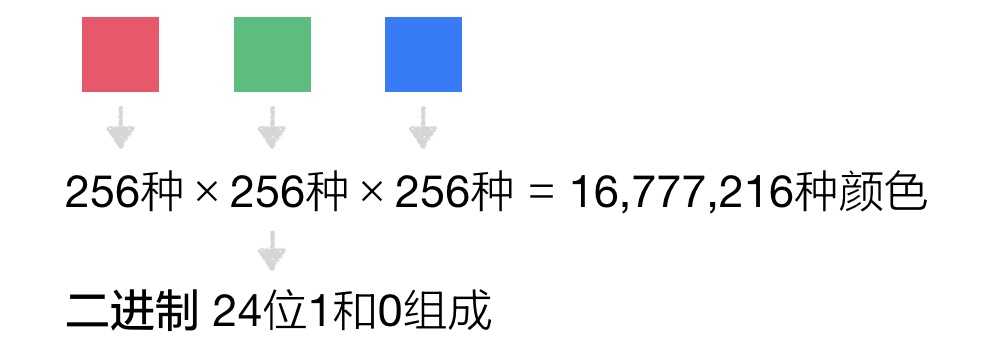
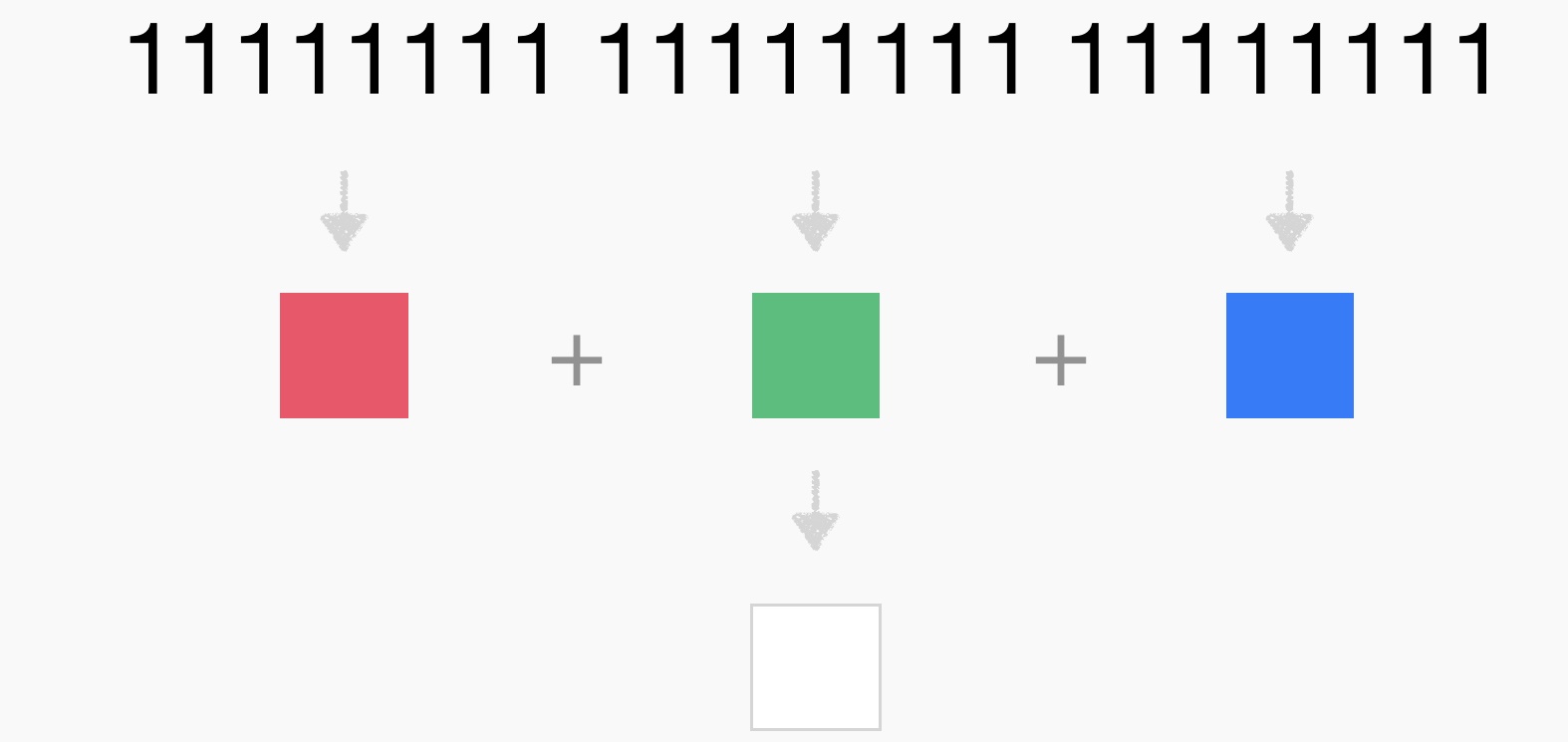
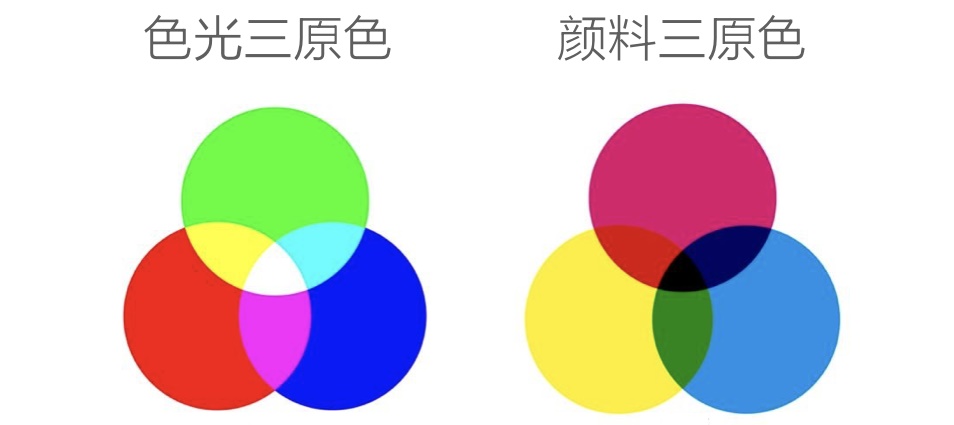
△ 颜色深度 最开始的24位,都是1,像素显示为红、绿、蓝三种颜色,相加后显示为白色。
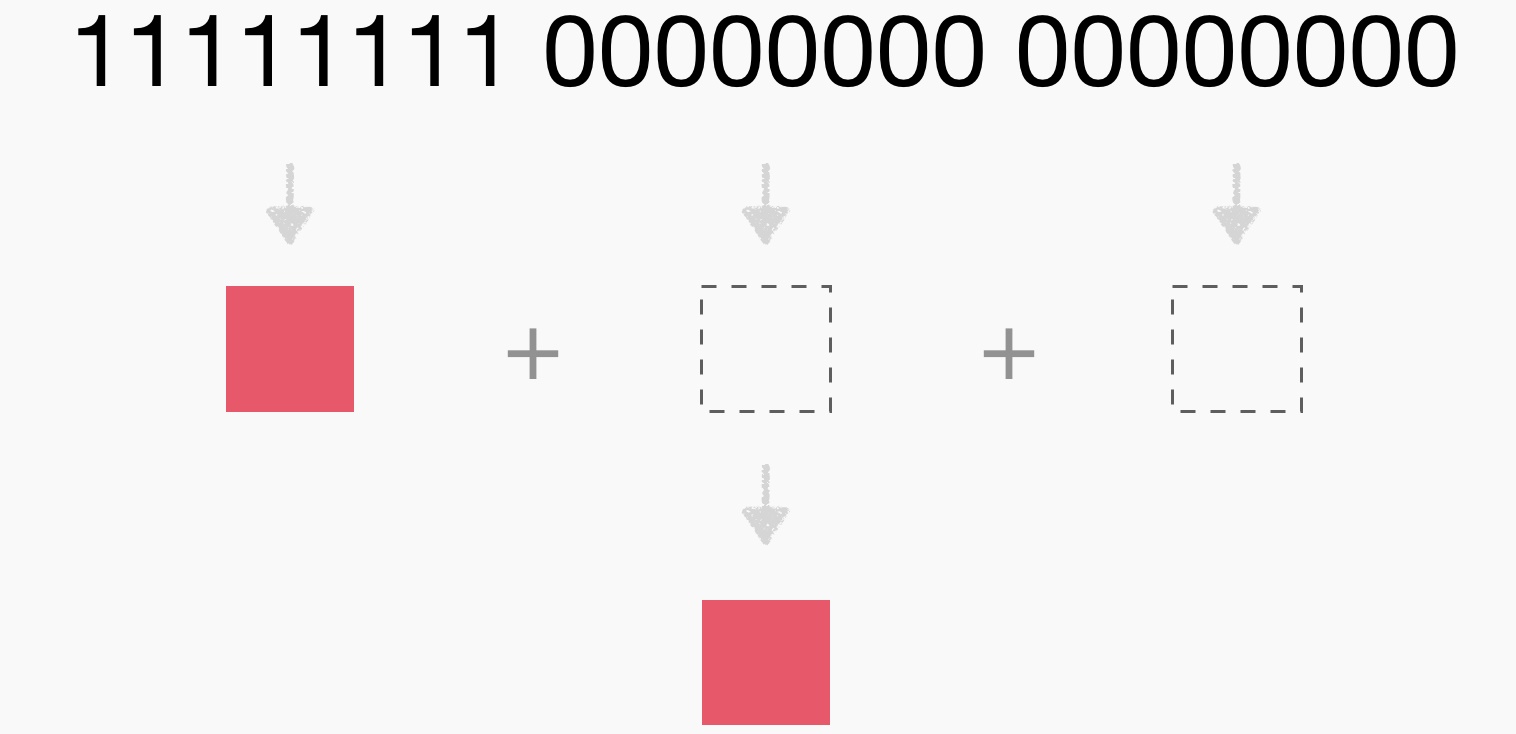
接下来的24位,前8位是1,后面都是0,像素显示为红色。
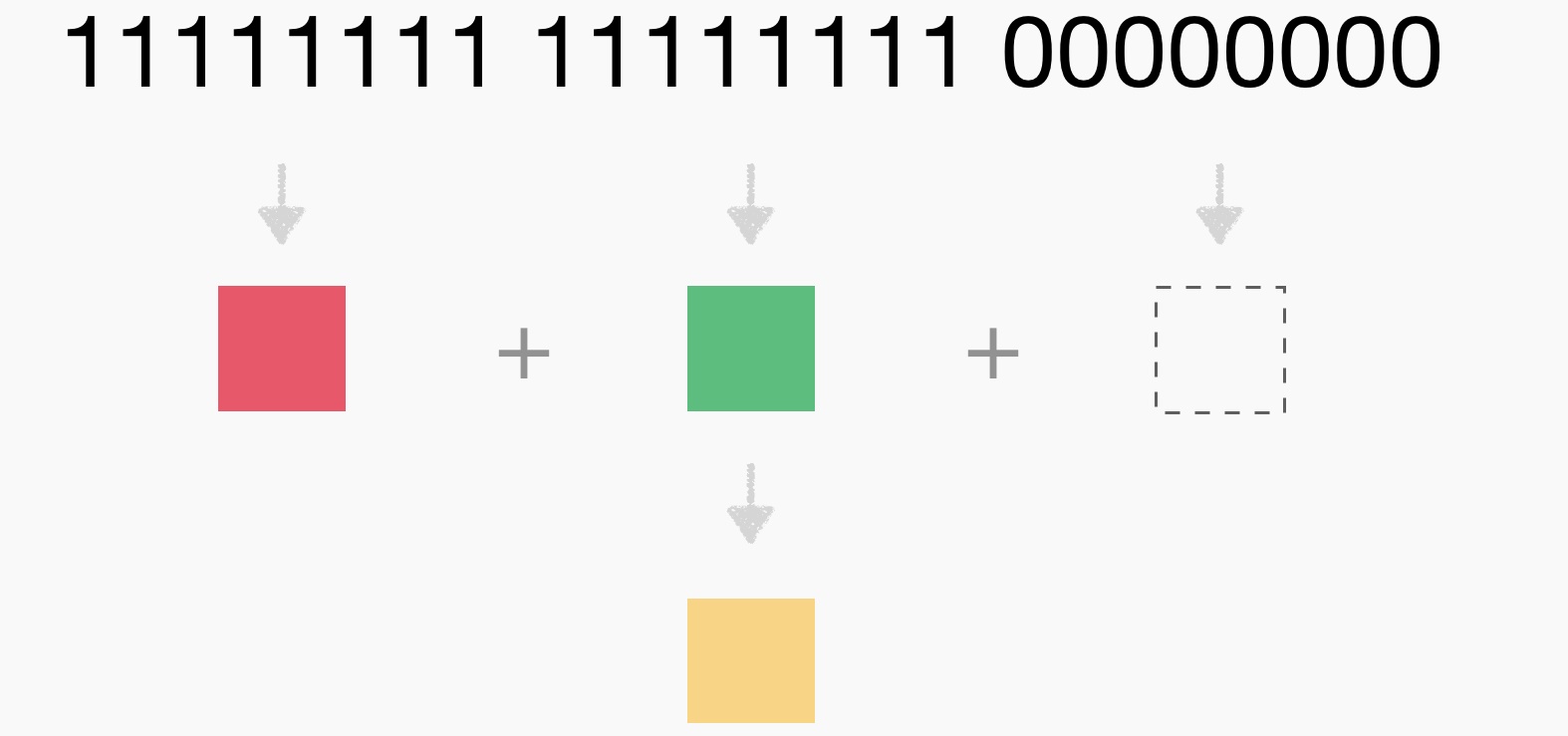
再后面24位的前16位都是1,最后8位为0,像素显示红、绿两色,相加后显示为黄色。
根据这样的规则整个55×55的格子铺满颜色就得到一张完整的图片。所以一个 BMP图像文件中的1和0就在逐个记录图像中每一个像素点的颜色。
△ 二进制图片生成方式
△ 色光三原色和颜料三原色区别 下面所有文件的显示都和图像显示例子一样,文件中的1和0按照人们事先设计好的规则排列好,只需要找到正确的打开方式按照特定的规则来解读这些数据,我们就可以获得其中的信息。我们怎么才能知道某一个文件的1和0究竟是按什么规则排列的?我们又要用怎样的方式来解读?这就用到了扩展名,在文件的名字后面加几个特定的字符,就可以帮助系统辨别出文件的类型,从而提示电脑去按照某种特定的规则来正确解读其中的信息。
△ MP4格式扩展名
△ MP3格式扩展名
△ JPG格式扩展名
△ TXT格式扩展名
△ AVI格式扩展名 更多其他文件拓展名:
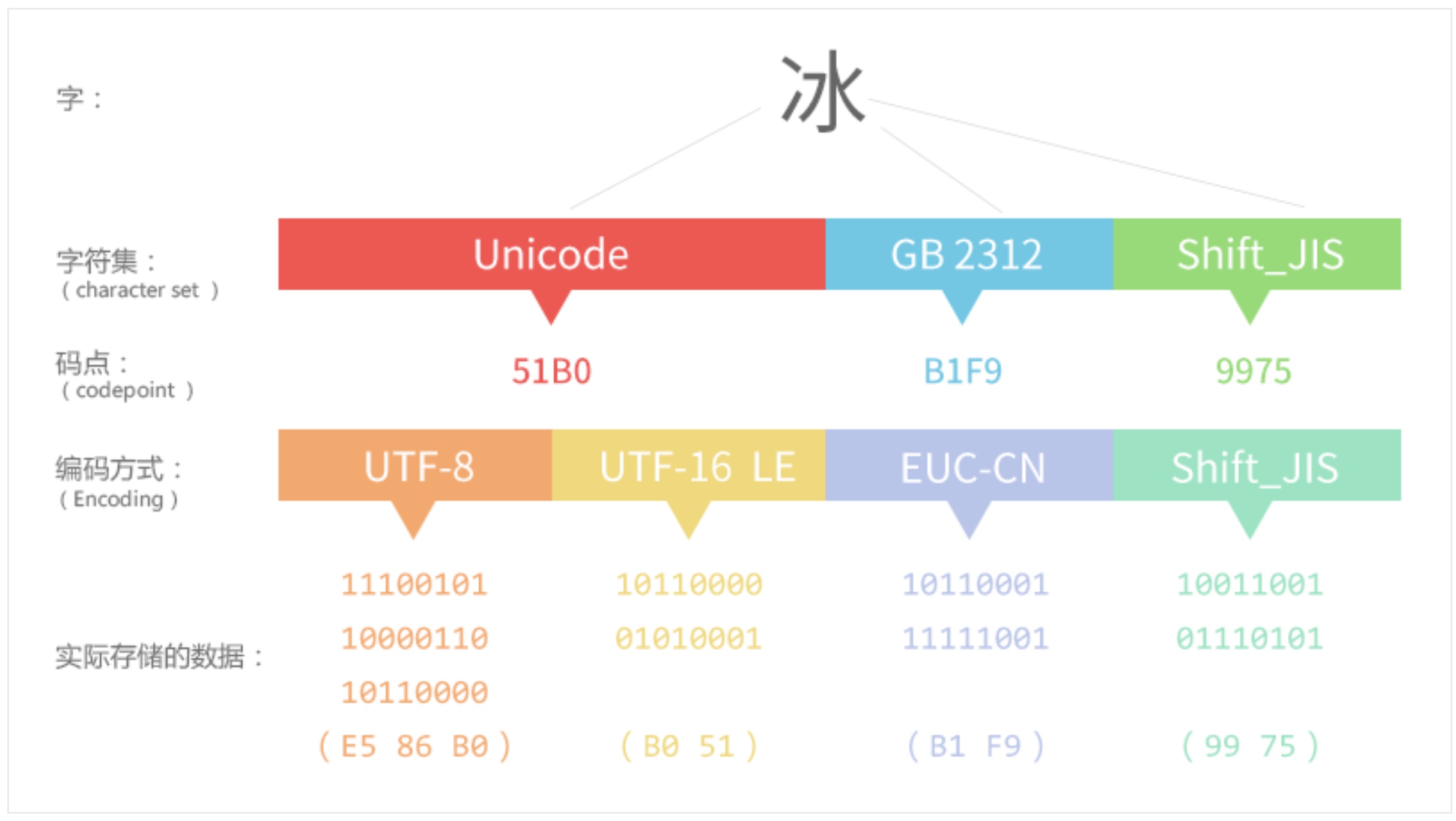
3. 字符编码为了在计算机上显示字符,必须将字符转换成二进制数字。所以就有了统一、标准字符转换规则,即字符编码。字符编码是给所有的汉字定一个独一无二的数字编号,并用1和0来表示这个数字编号。 文字的一个字符对应一个编码(码点),而编码对应字符集里的一个「字」,字符通过字符集与「字」相连。像图中所示Unicode、GB 2312、Shift_JIS 都是字符集,其主要作用是为每一个「字」分配一个编码。
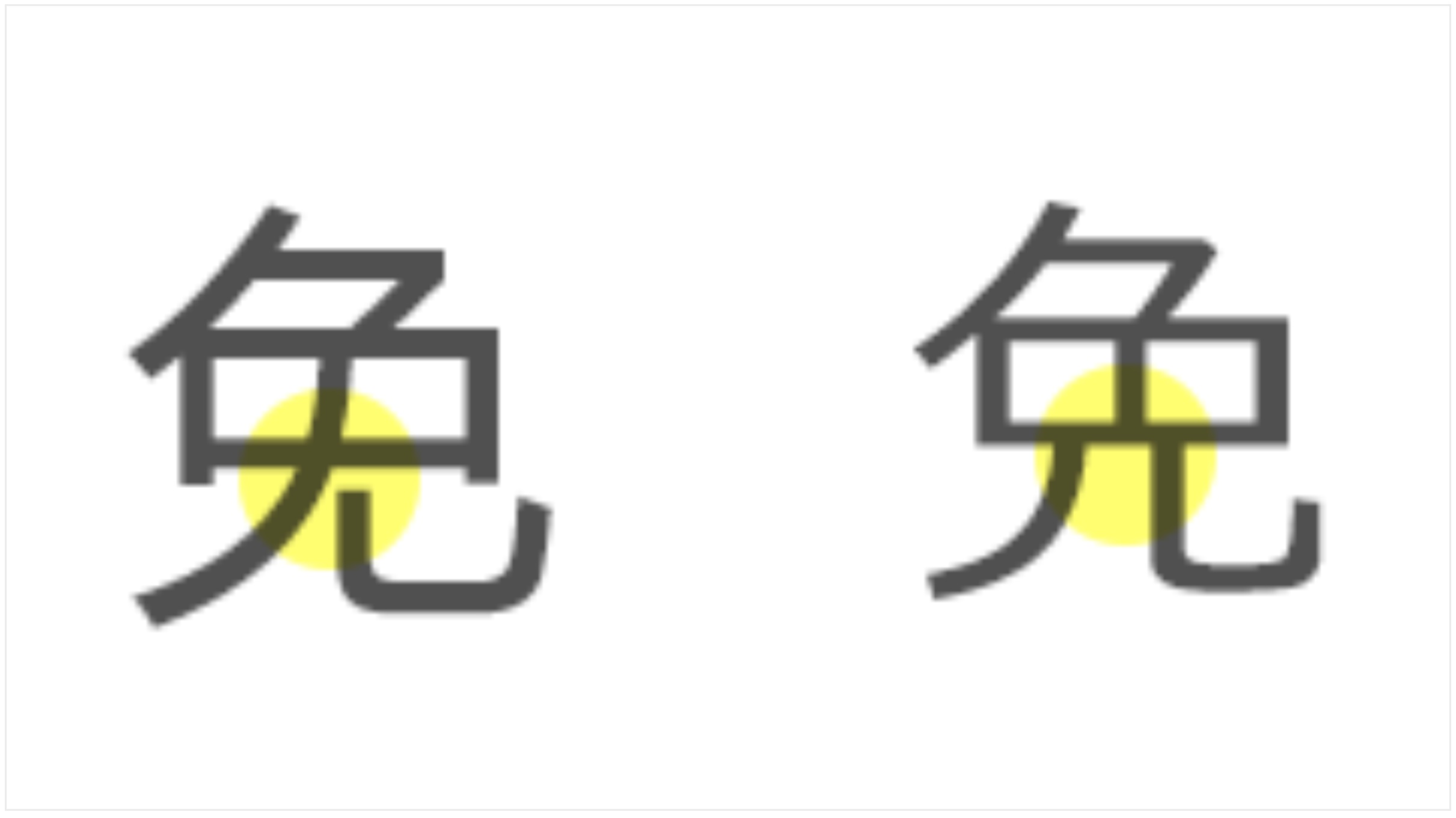
△ 文本编码流程 字符集里的每一个编码对应的是一个「字」而不是「字形」,也就是一个「字」在不同的地区或标准中可能有不同的「字形」,但字符集中只能对其分配一个编码(除非相差过大,比如简化字),要显示其不同的「字形」要通过使用为不同地区或标准设计的字体来实现。
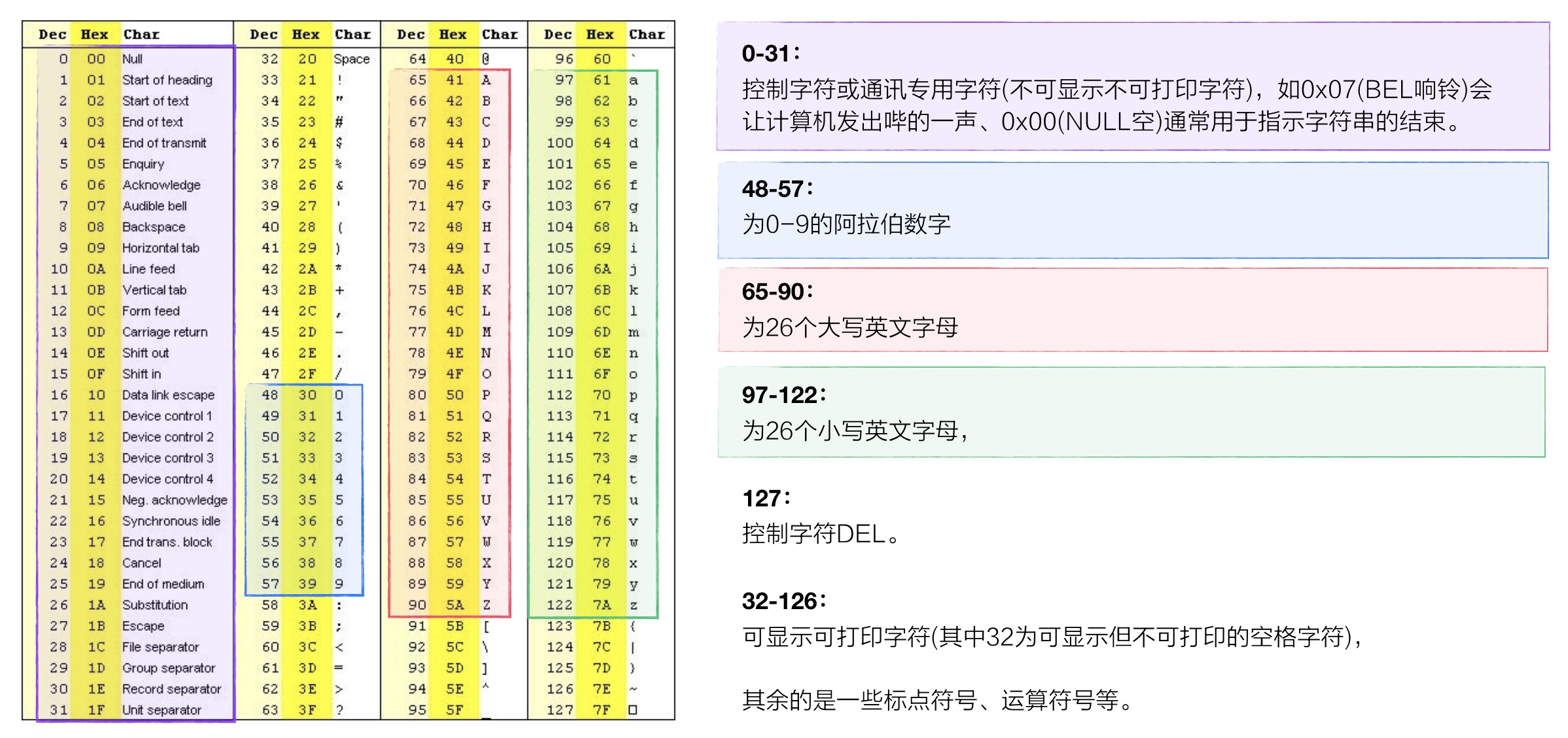
△ 字异形(左简体中文,右日文) 4. 编码发展史ASCII ASCII(American Standard Code for Information Interchange,美国信息交换标准代码)出现在上个世纪60年代的美国,ASCII 一共定义了128个字符,包括英文字母 A-Z,a-z,0-9,一些标点符号和控制符号。ASCII 采用的编码模型是简单字符集,在英语系国家里 ASCII 标准很完美。但是世界上有好几千种语言,其他语言系的国家想使用计算机,ASCII 就远远不够了。所以编码进入了混乱的时代。
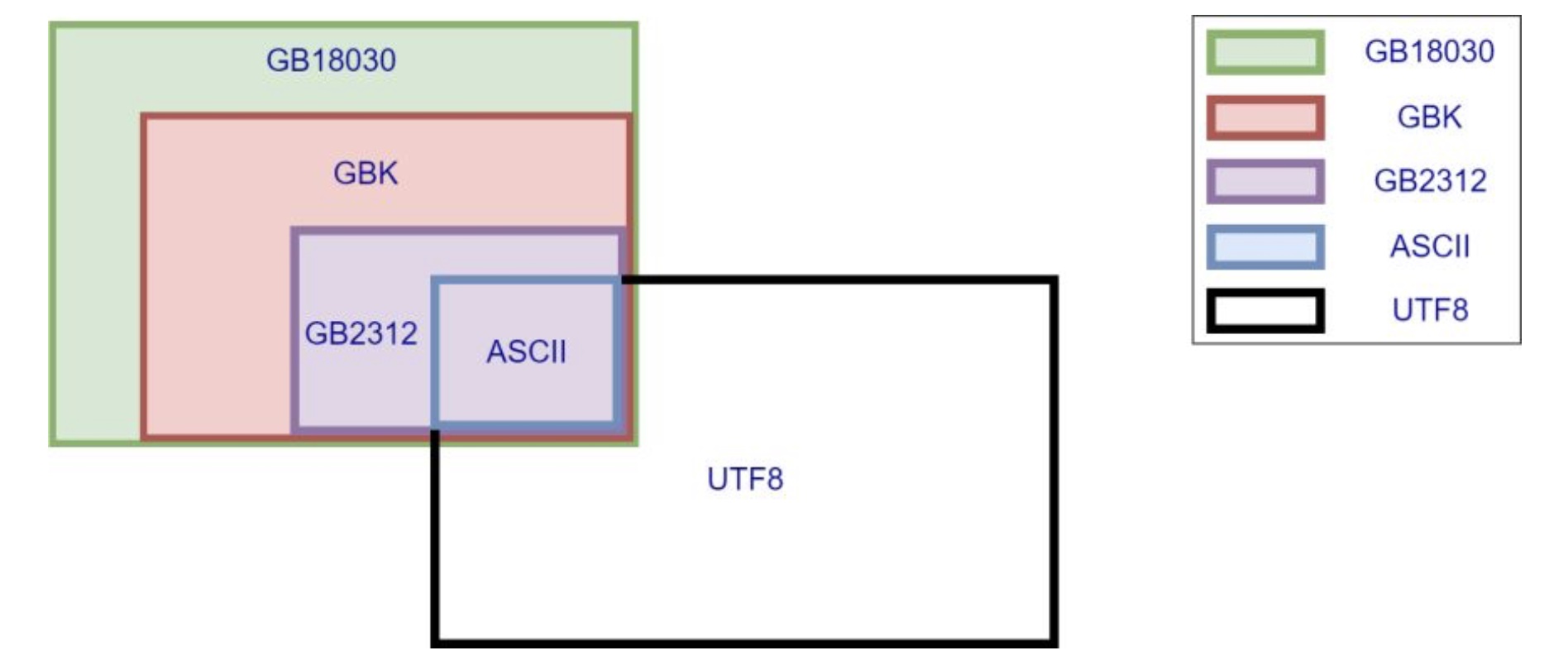
△ ASCII编码 混乱时代 计算机的一个字节是8位,可以表示256个字符。ASCII 使用了7位,所以人们决定把剩余的1位也利用起来。人们对于 ASCII 已规定好的128个字符没有异议,但是不同语系的人对于其他字符的需求不一样,所以对于剩下的128个字符的扩展千奇百怪。而且在亚洲语言系统中有更多的字符。于是就又产生了各种多字节表示一个字符的方法,每个语系都有自己特定的编码页(code pages),这就使整个局面更加混乱不堪。这时 Unicode 出现了。 Unicode Unicode 就是给计算机中所有的字符各自分配一个代号。Unicode 可以认为是字符的编号,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,Unicode 字符集和编码方式解决了跨语言、跨平台的交流问题。但在 Unicode 里每一个字符都是用4个字节来编码,原本英文字母仅需1个字节编码,中文需2~3个字节编码即可,这对于存储或传输资源而言是很不划算的。 UTF-8 UTF-8 基于 Unicode 编码的一种节约字节的编码,是一种可变长度字符编码方式。在UTF-8编码中,英文字母是一个字节,中文(非生僻字)是2~3个字节。可以认为, UTF-8 是对 Unicode 的一种压缩算法。UTF-8 等编码方式有效的节约了存储空间和传输带宽,因而受到了极大的推广应用。并且 UTF-8 兼容 ASCII 字符集。 UTF:Unicode Transformation Format 5. 中文编码类型
△ 中文编码类型 文字基础知识1. 文字「文字」是信息交流的工具,可读性、易读性至关重要。在网页设计中文字使用需要考虑几个要素:首先考虑字体,其次是字重、字号、行高、字间距、行间距、段间距等。
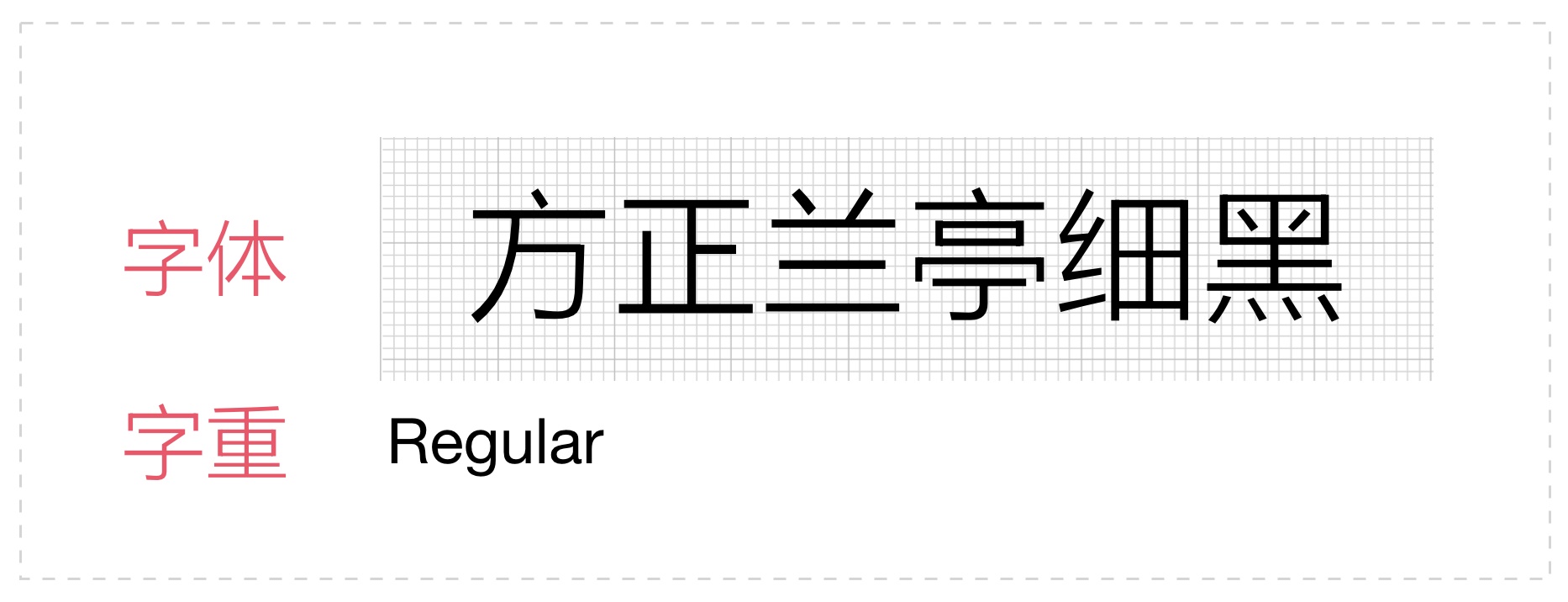
△ 字体、字重
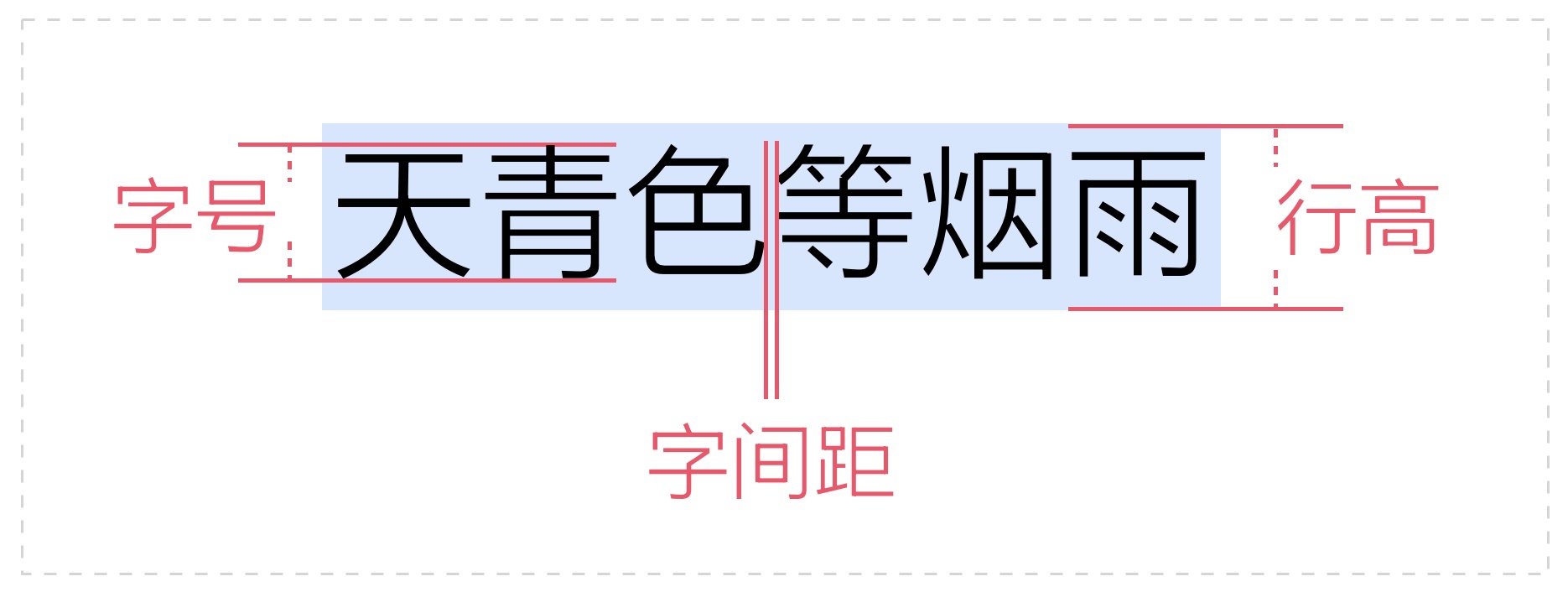
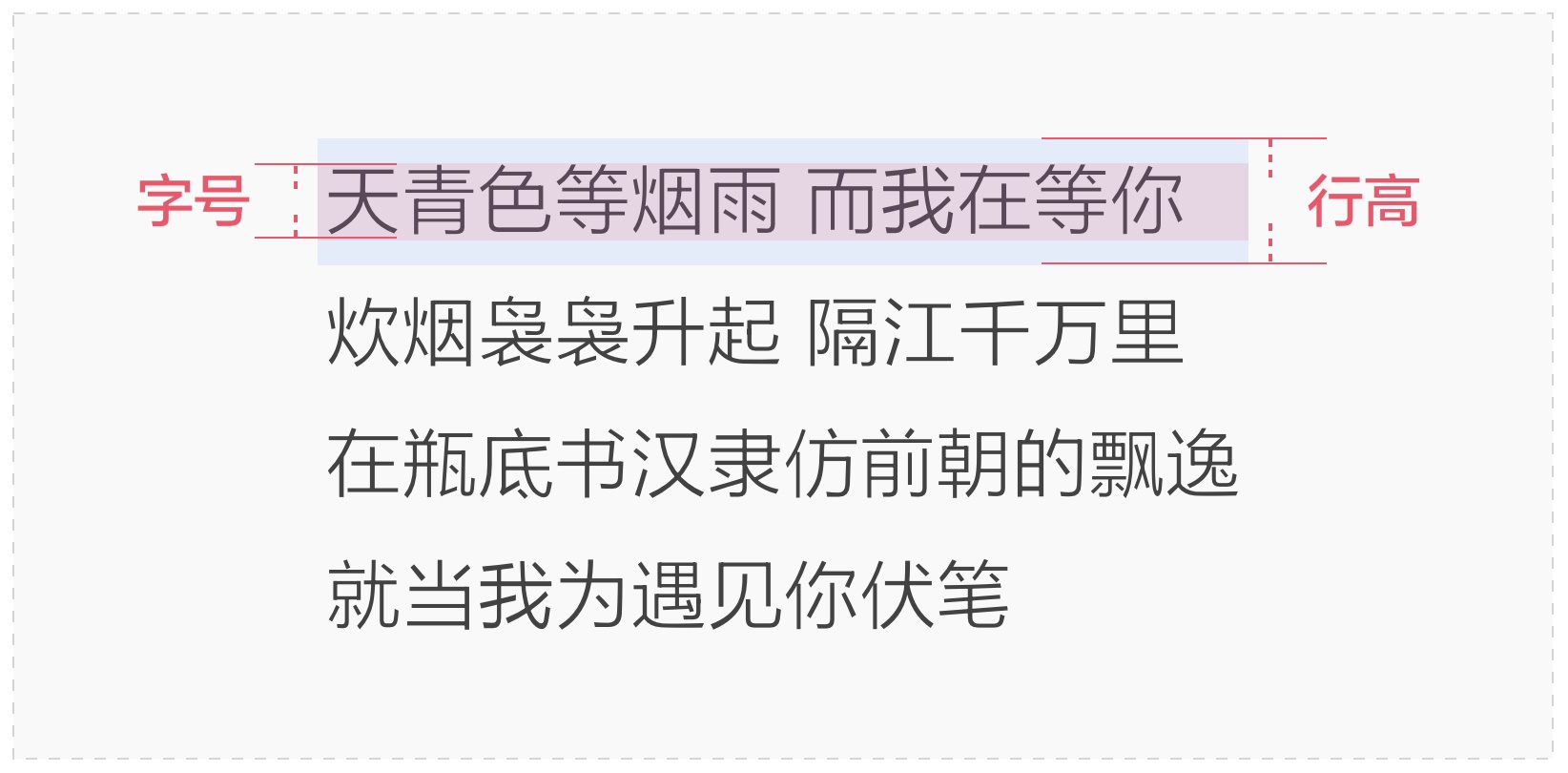
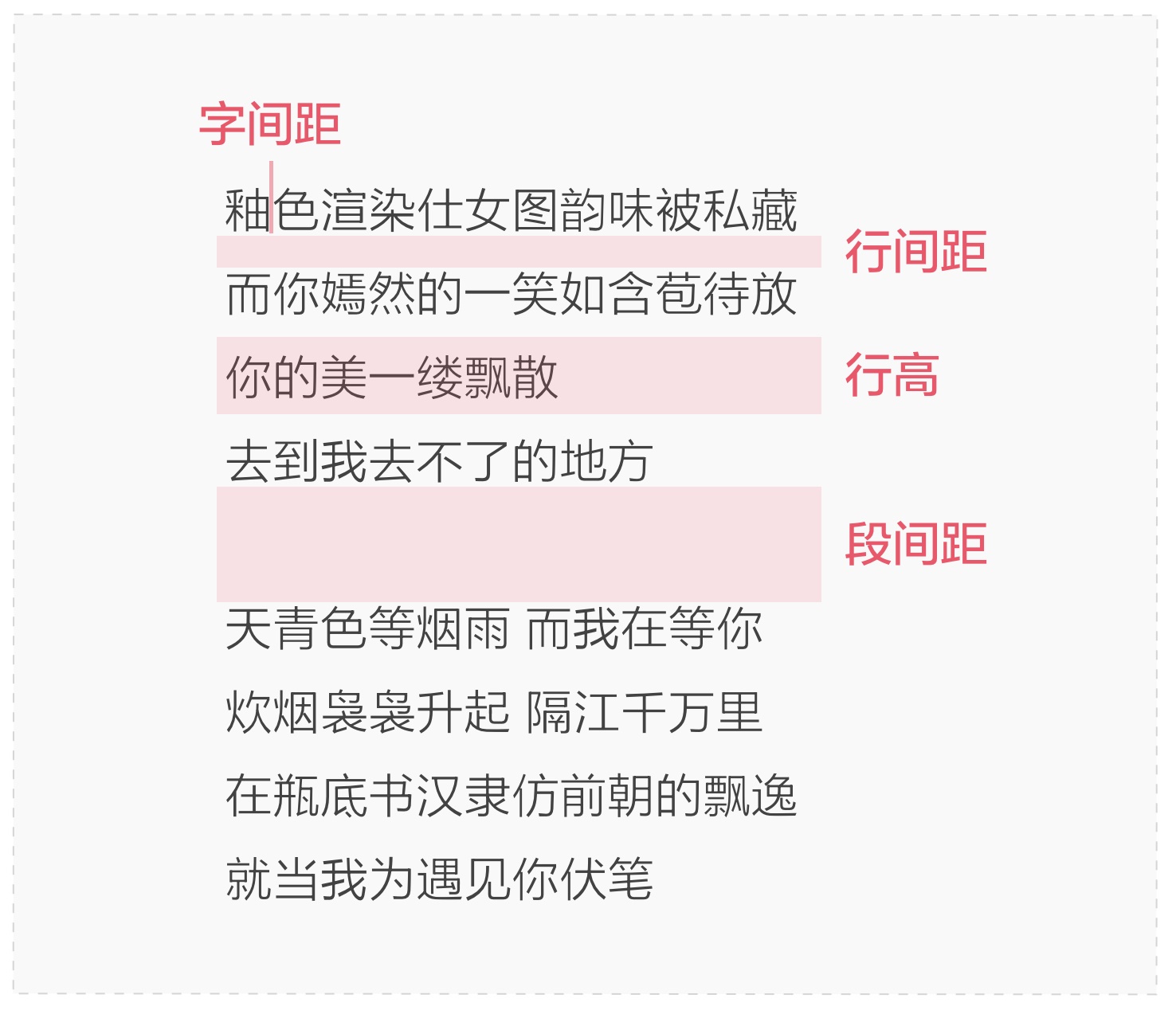
△ 字间距、字号、行高
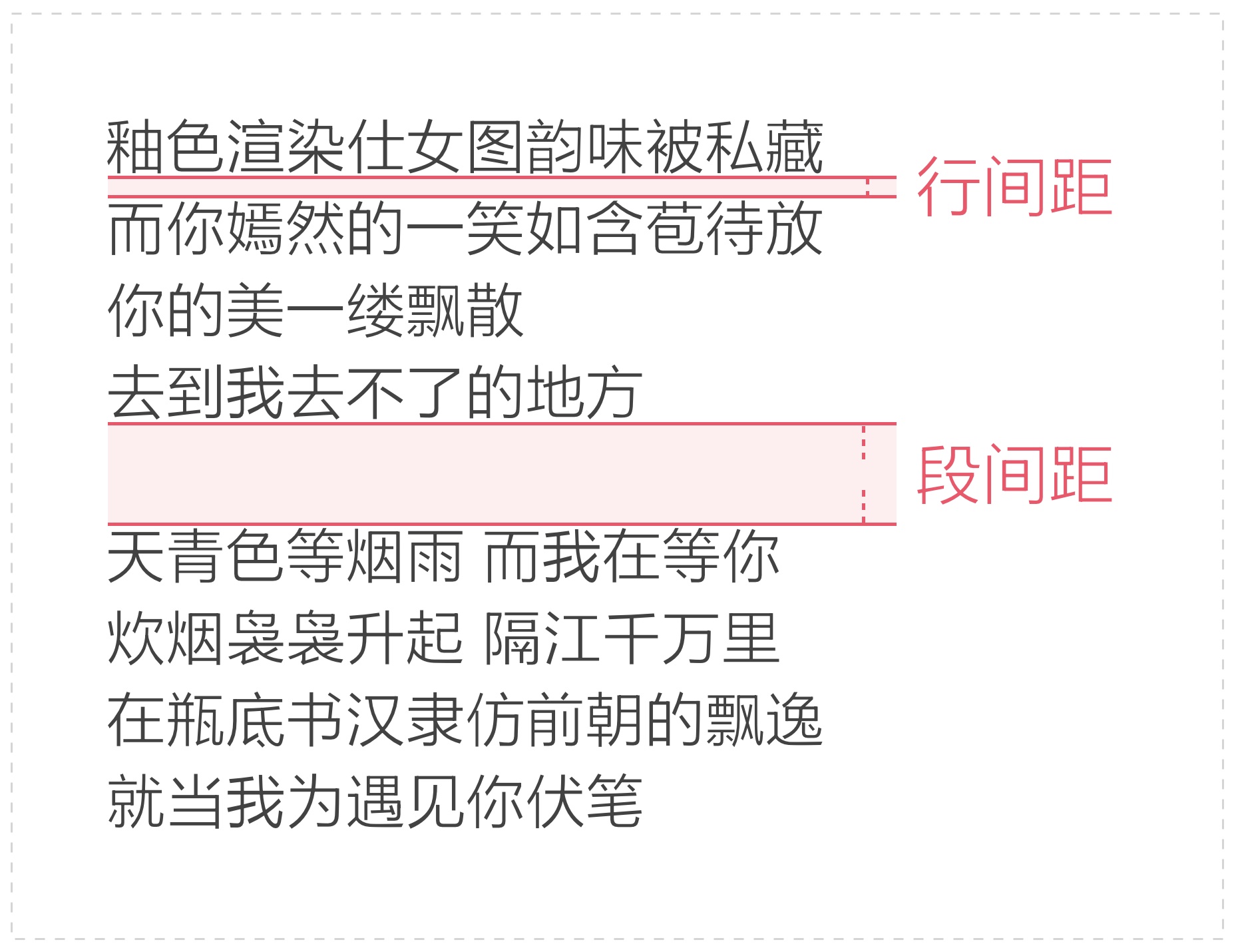
△ 行间距、段间距 2. 字体「字体」是文字的外在形式特征,不同的字体有不同的性格。
字体种类 综合中文、英文都适用的广义分类。
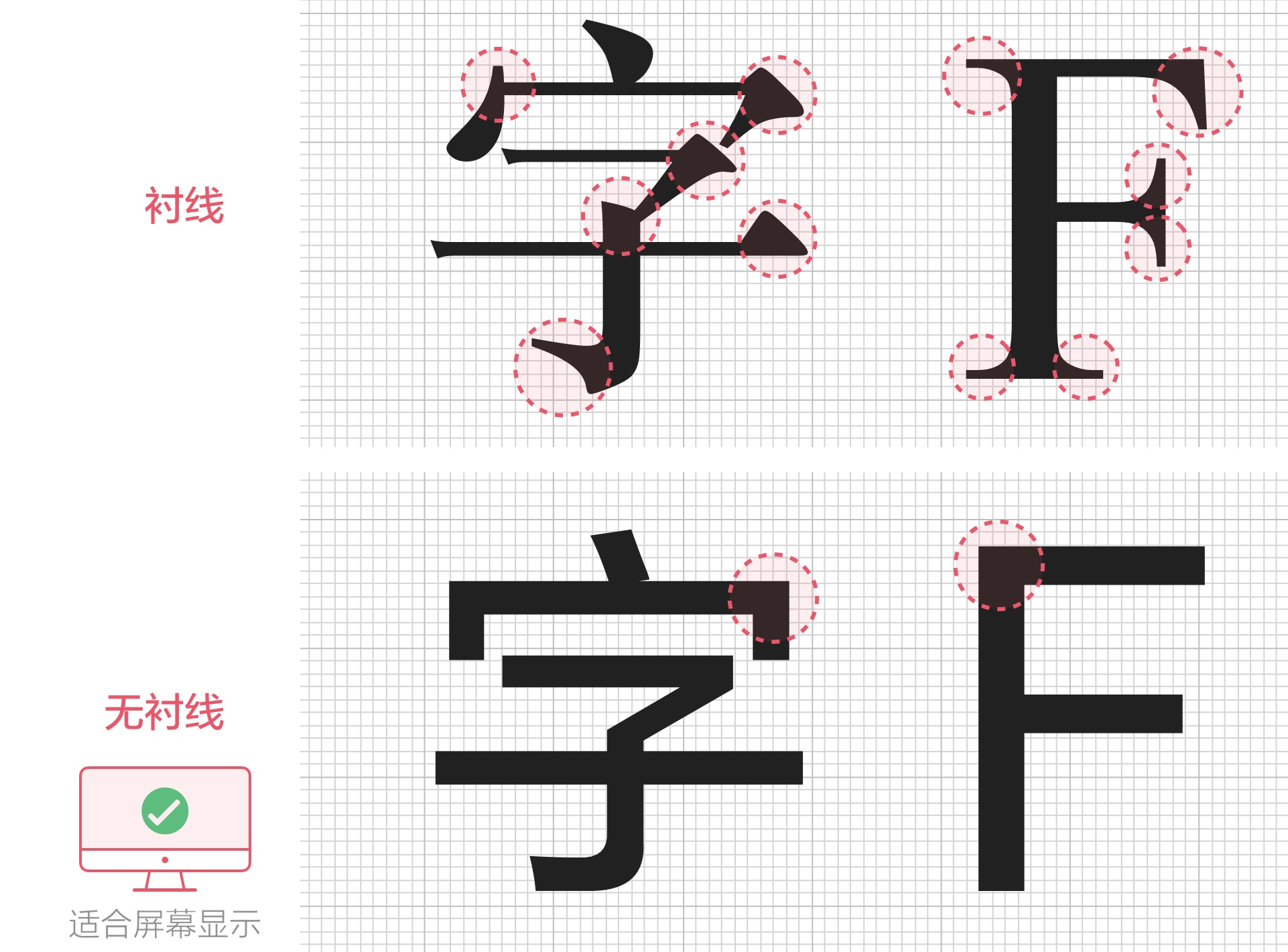
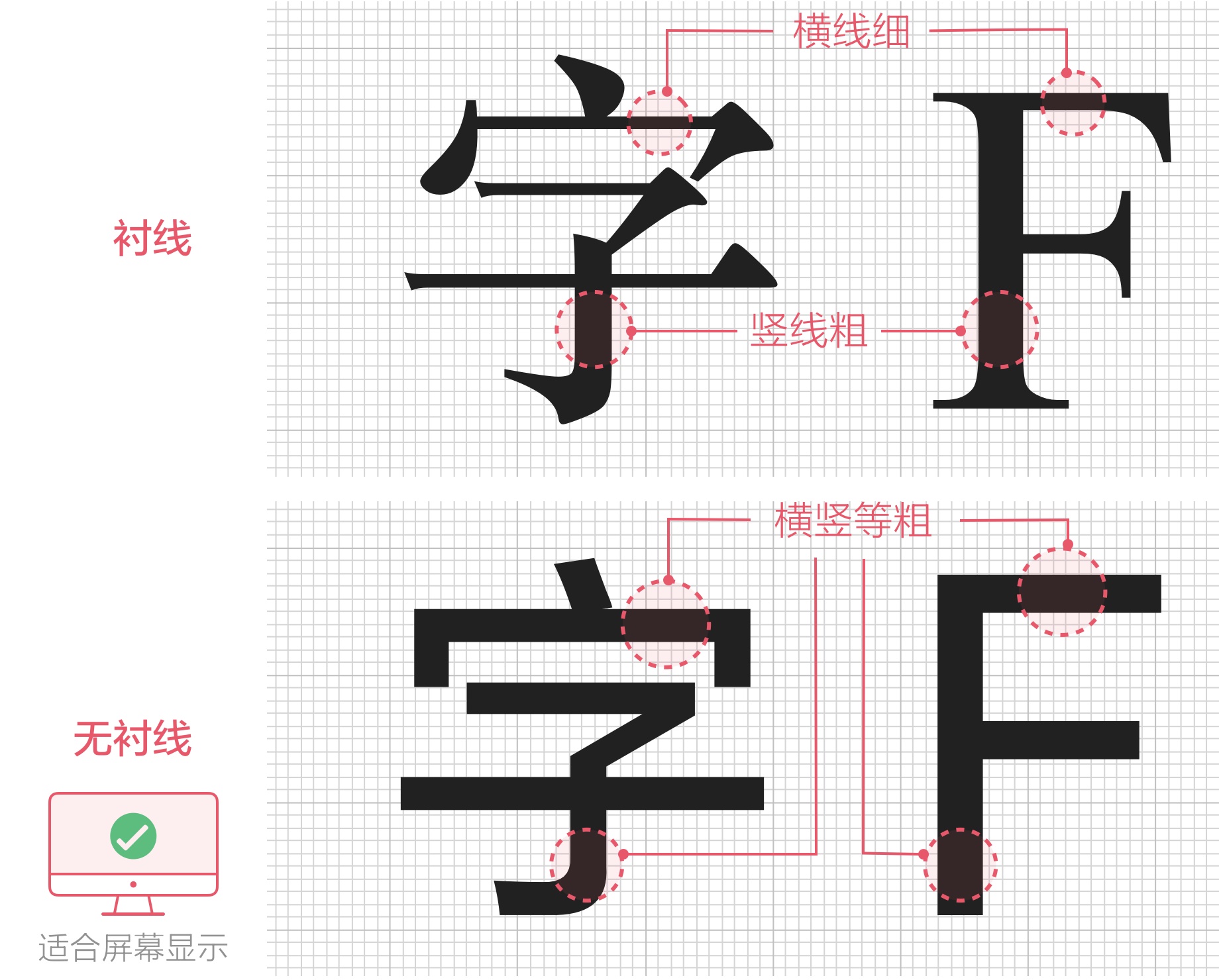
衬线、无衬线
△ 衬线和无衬线差异1
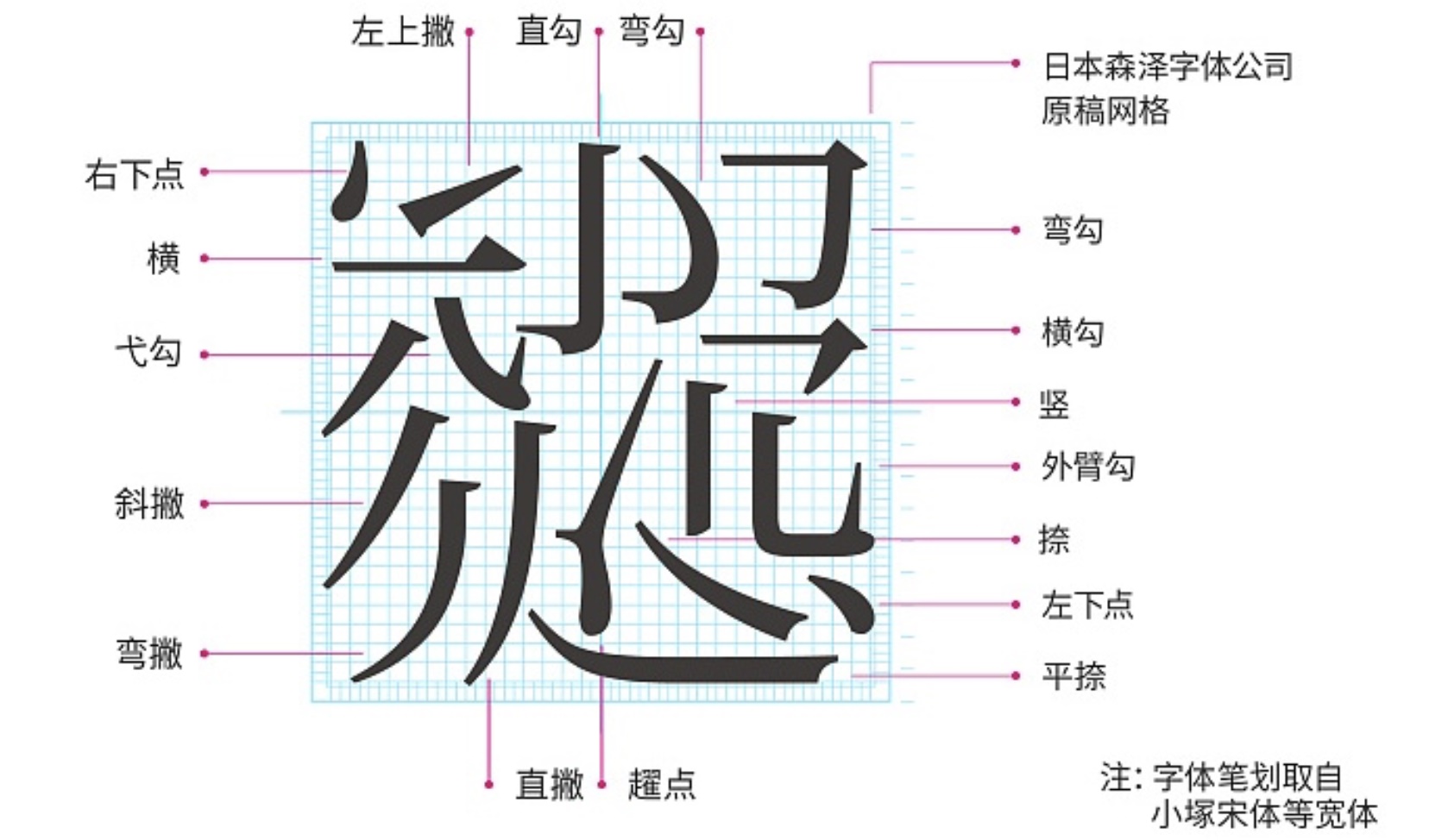
△ 衬线和无衬线差异2 字体 - 中文 字体构成:
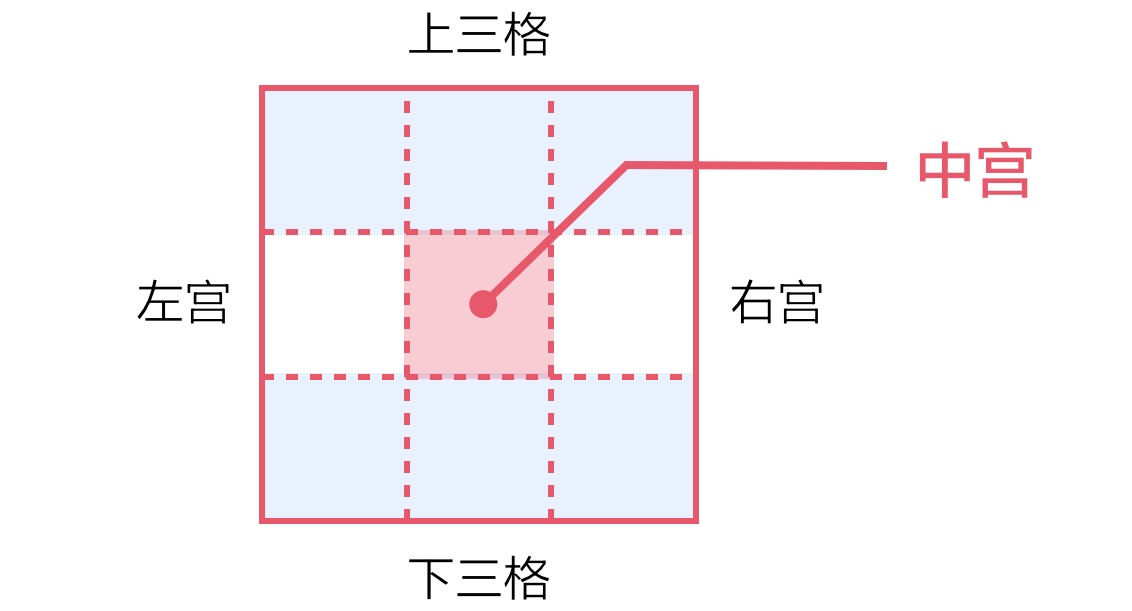
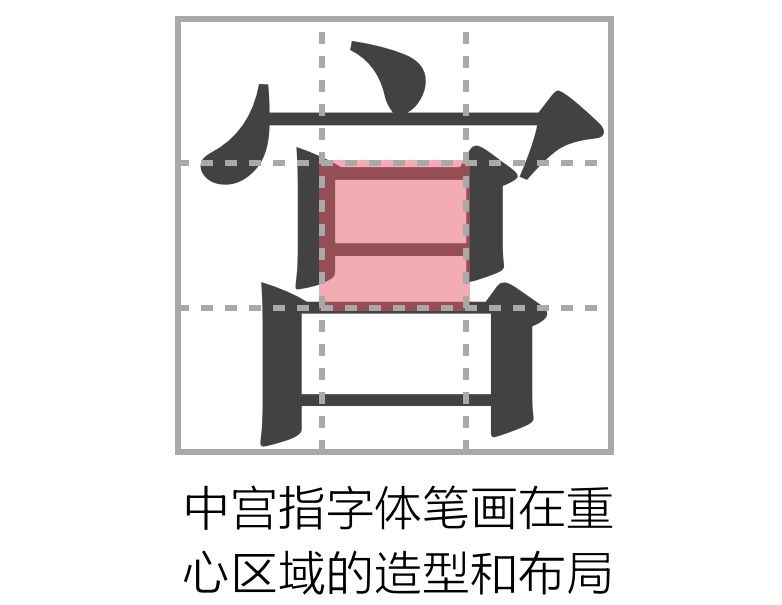
△ 笔画 中宫,是指等分成九个小方格最中间的那一格。
△ 中宫
△ 中宫和字体关系
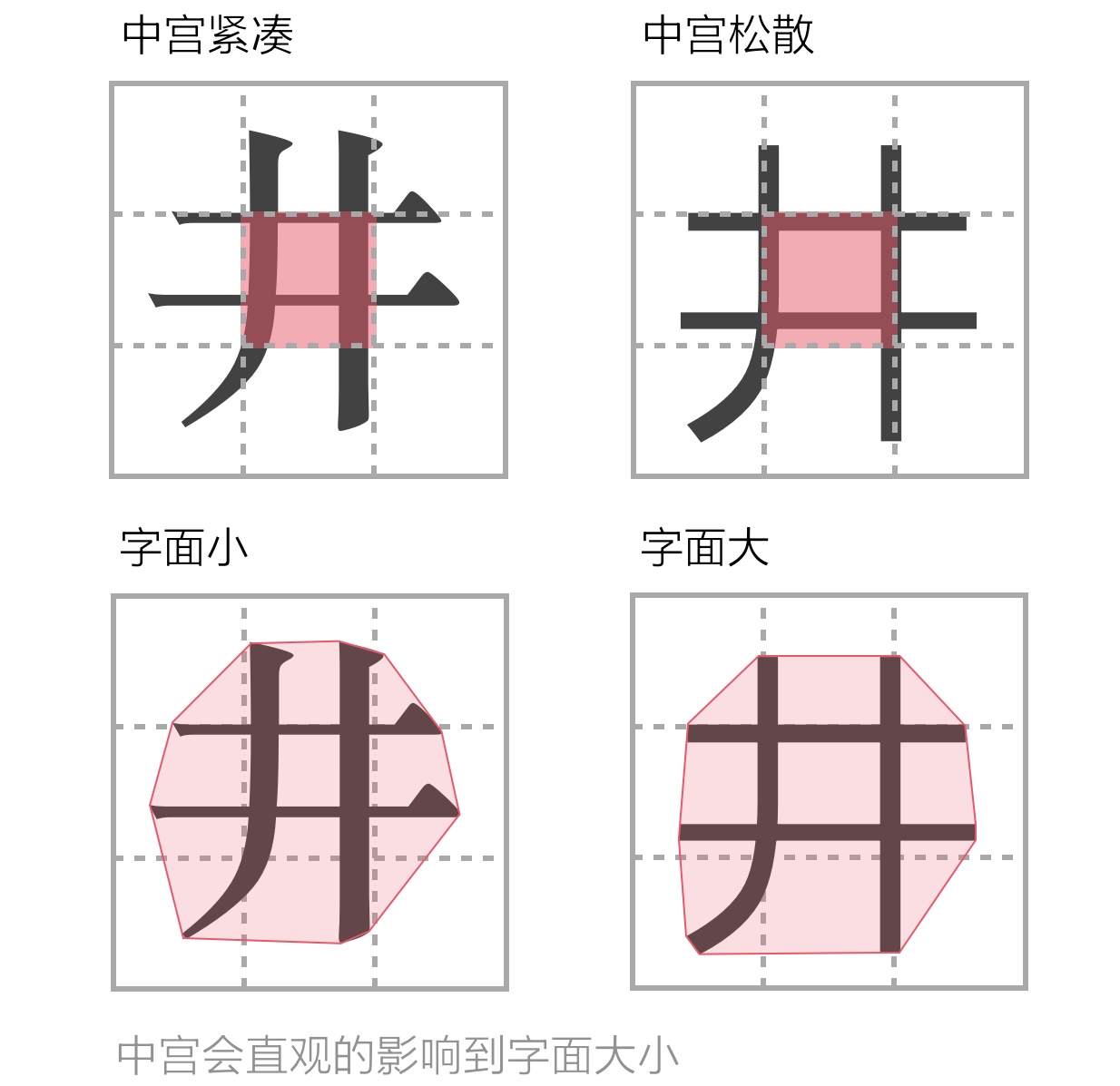
△ 中宫紧凑、中宫松散 间架结构,汉字种类众多,笔划不等,空间排布极为重要。字体的间架结构可分为两类:单体字、合体字。
△ 单体字 间架结构
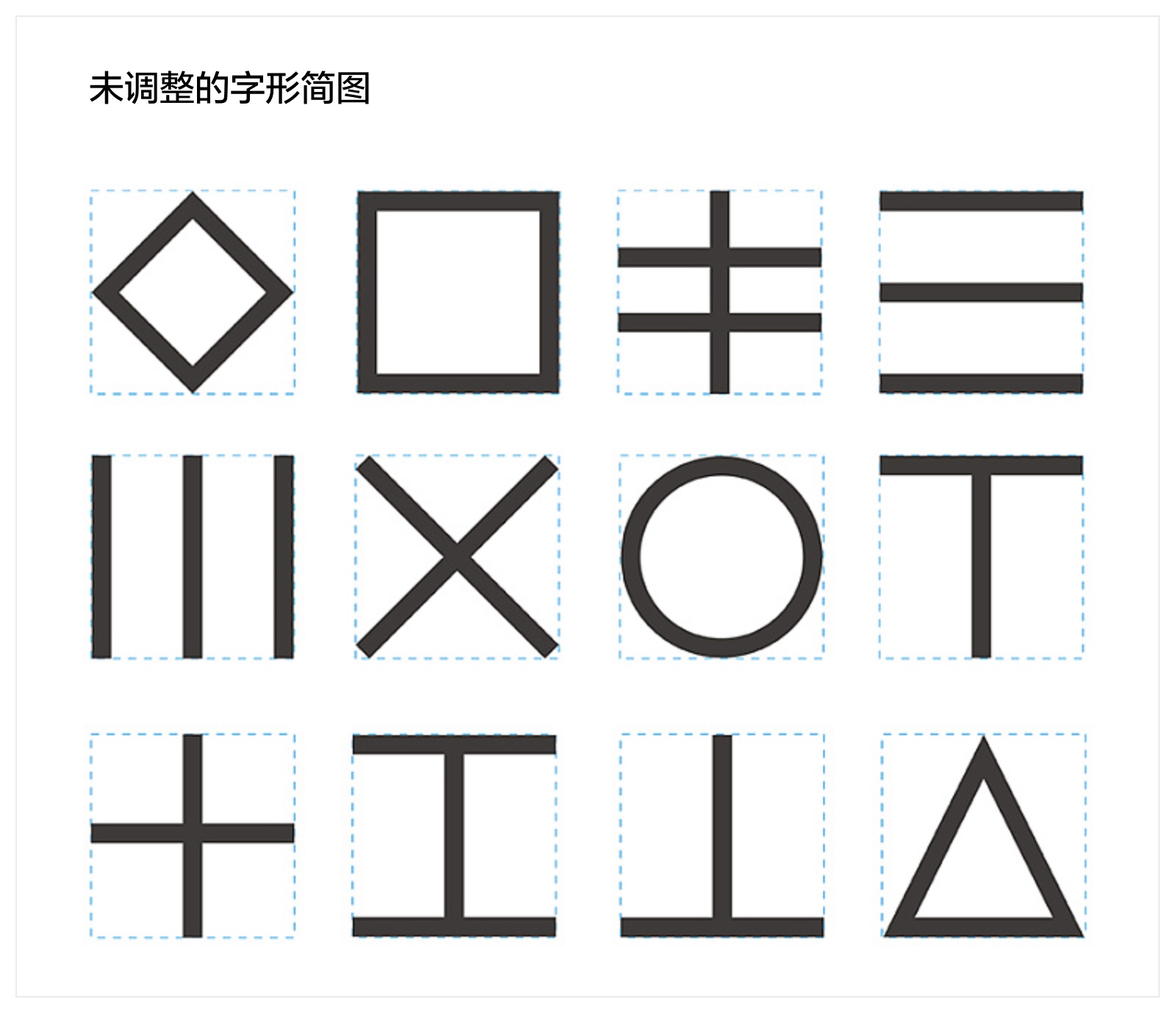
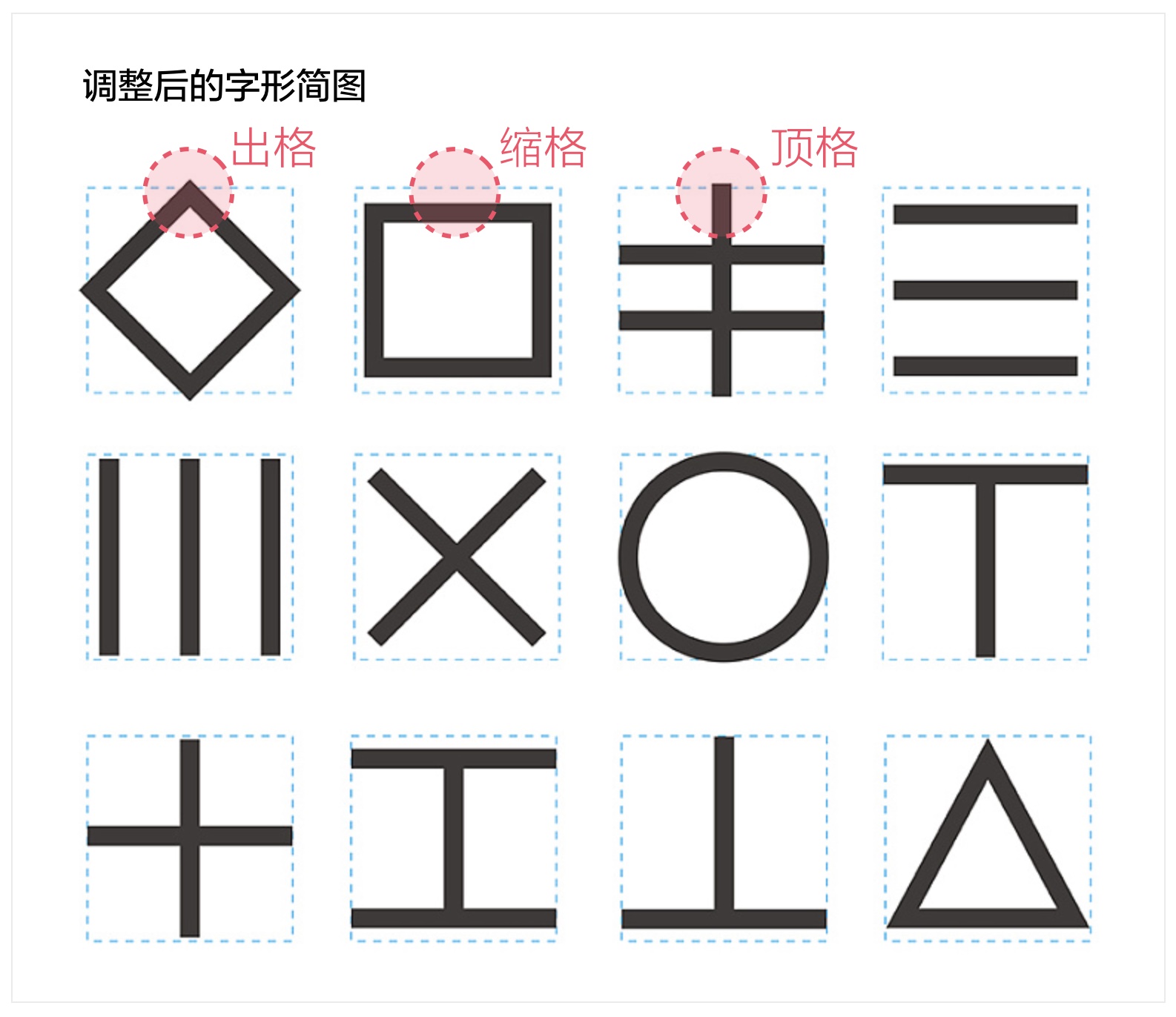
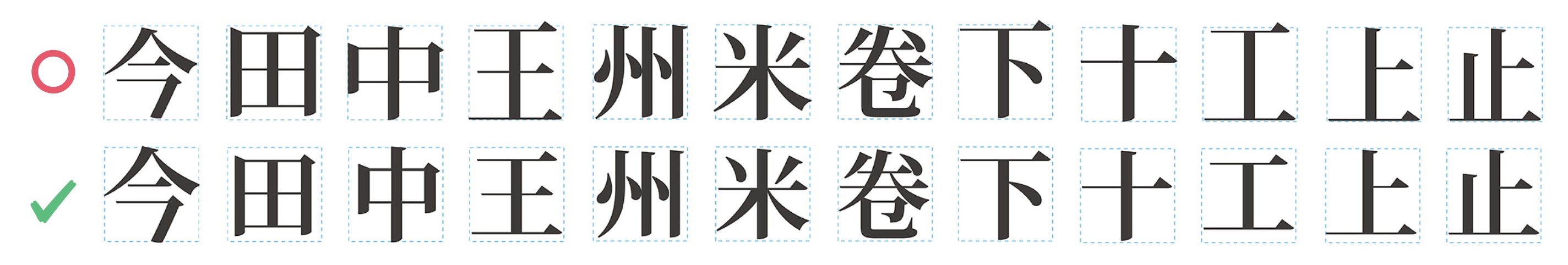
△ 合体字 间架结构 汉字字形众多,有些字形会产生视觉大小变化,顶格、缩格、出格就是针对不同结构的字体笔画特征进行微调,让他们看起来更加均衡、等大、视觉更完整。
△ 调整前
△ 调整后 字形调整实例:
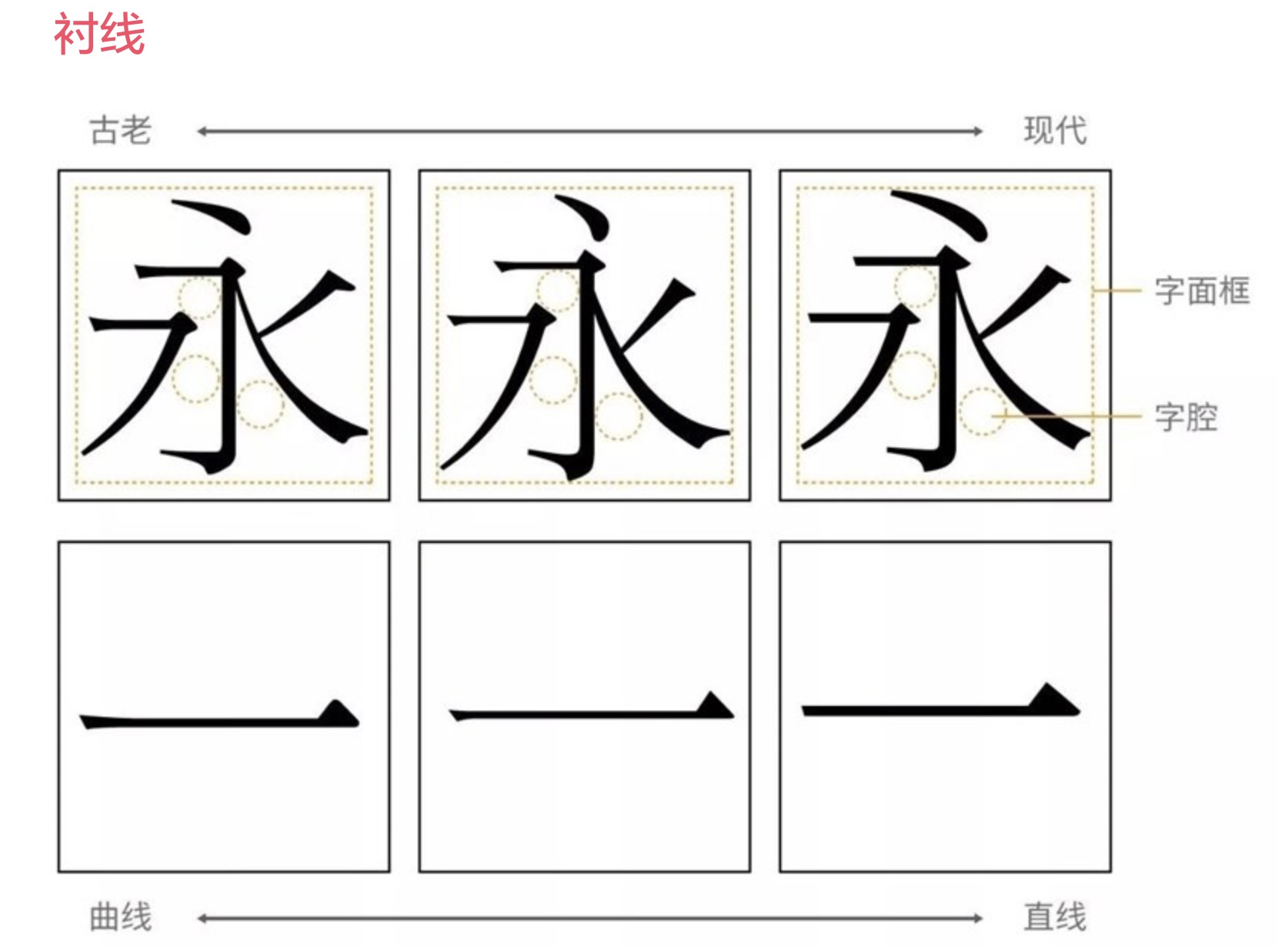
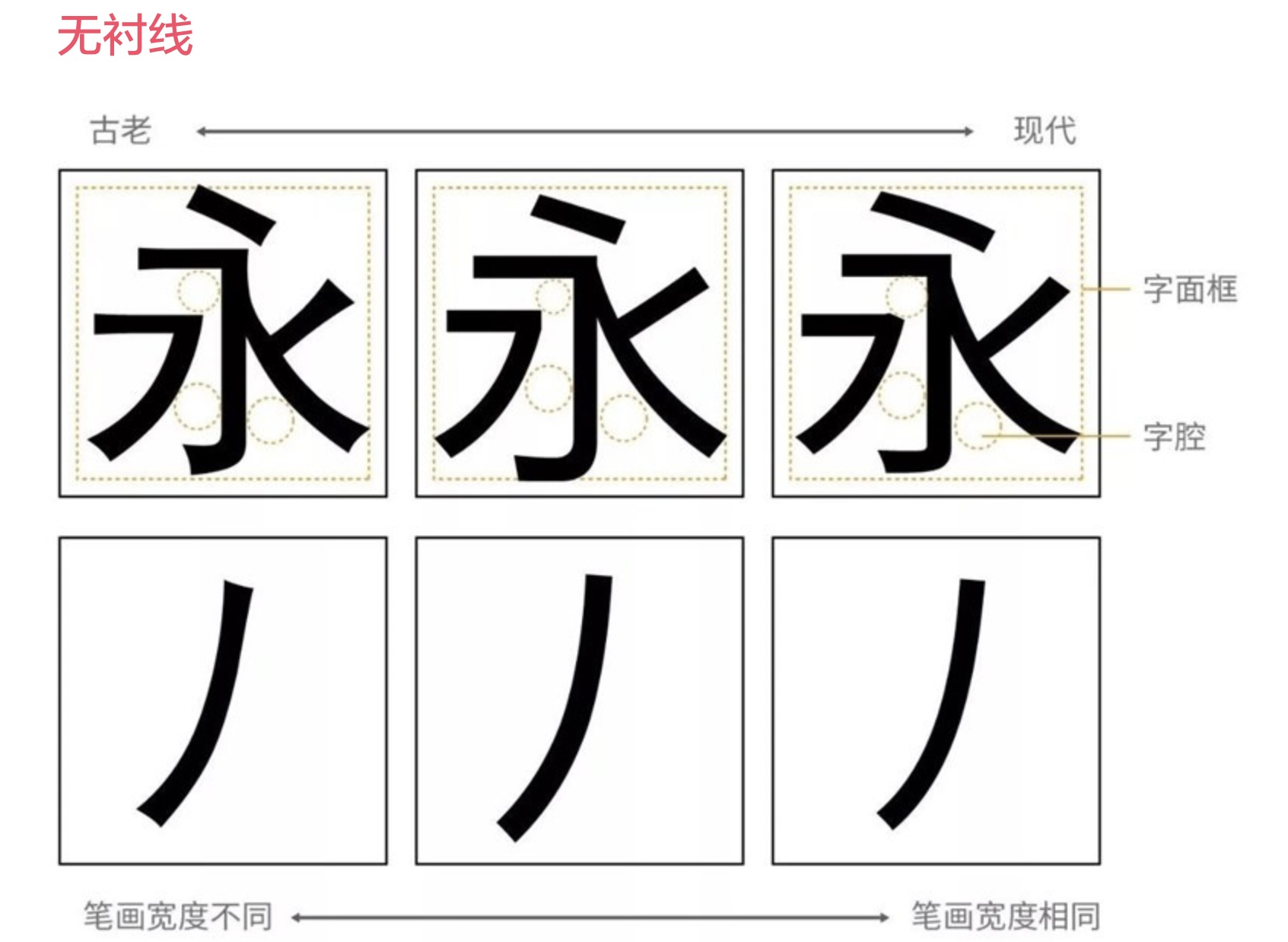
衬线、无衬线字形演变:
△ 衬线 字形演变
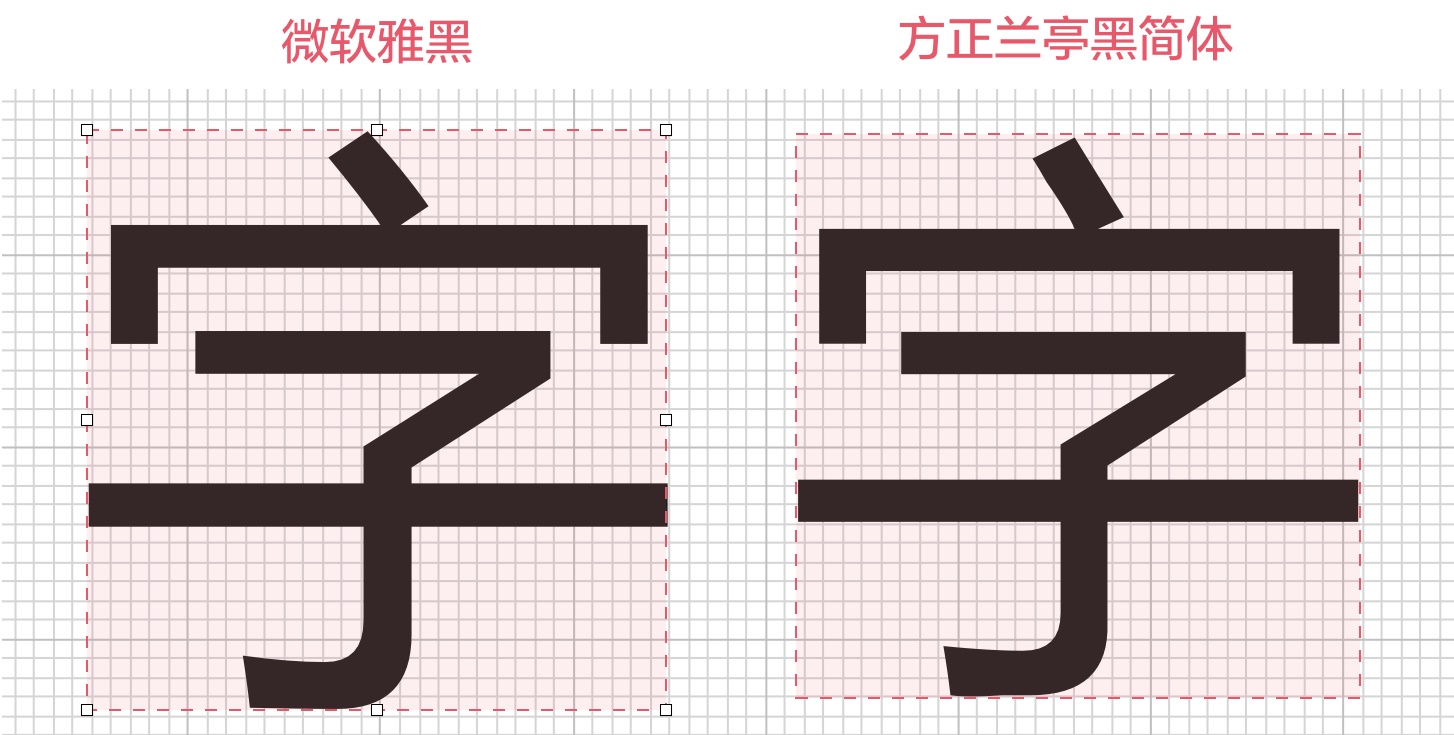
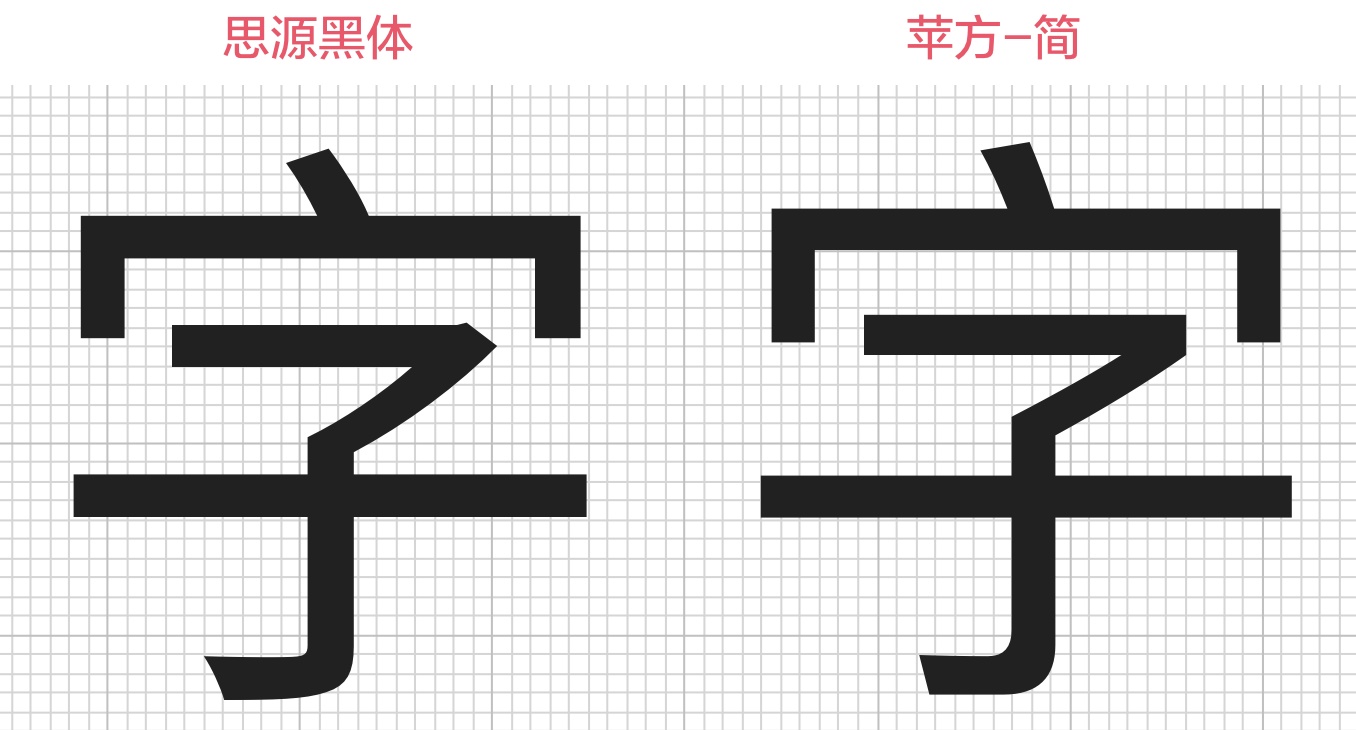
△ 无衬线 字形演变 字体对比: 微软雅黑、方正兰亭黑简体、思源黑体、苹方-简,笔画宽度均匀,横平竖直。同一字号,微软雅黑最粗,小字号时阅读会较为吃力。方正兰亭黑从微软雅黑派衍生出来,可以更好地适应其他应用场合。
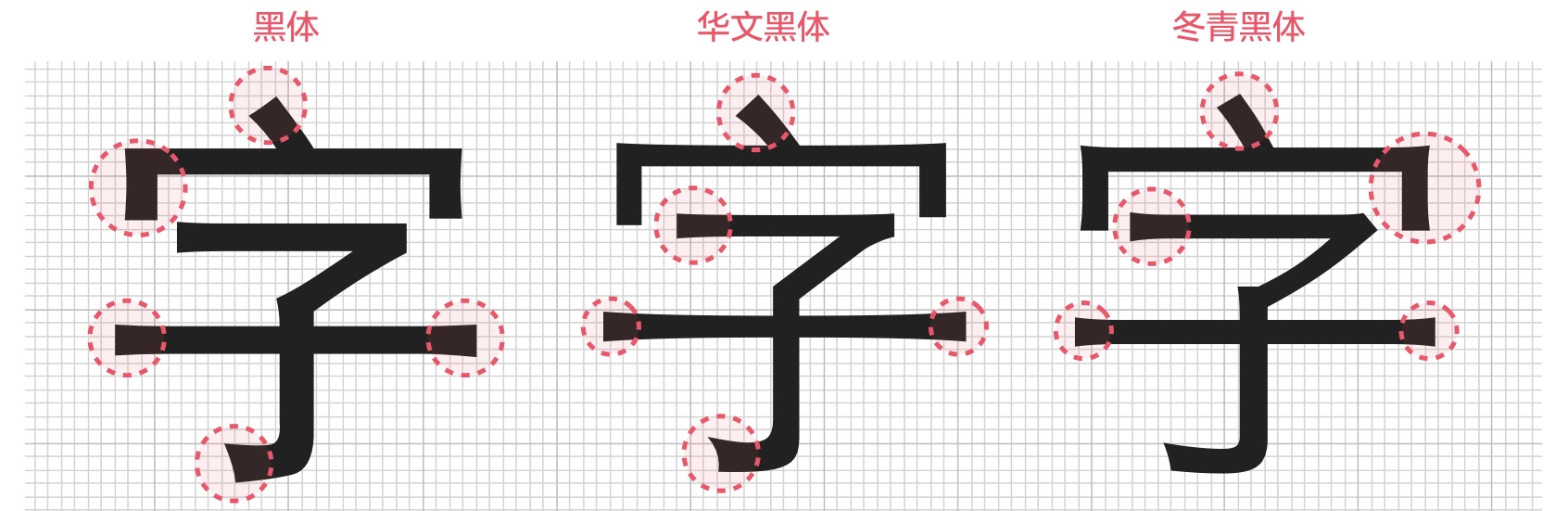
黑体、华文黑体、冬青黑体笔画末端宽度不同。
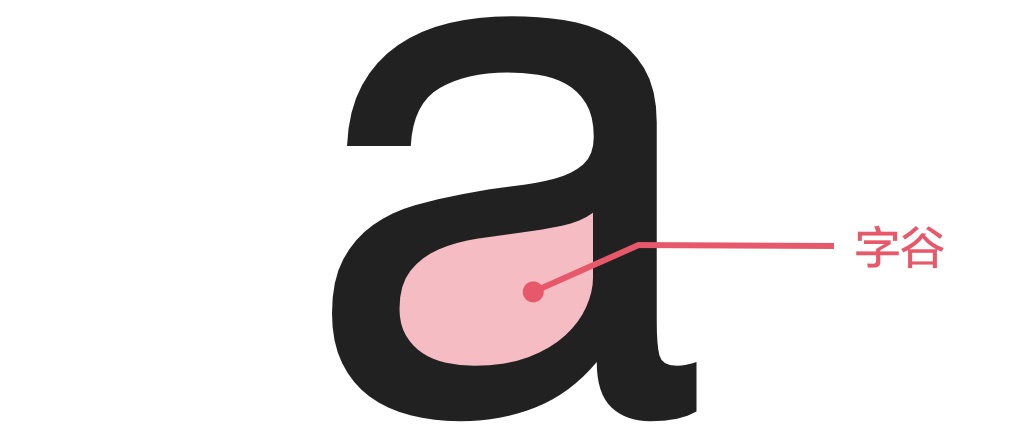
字体 - 英文 「字谷」概念来自西文字母设计,字谷指字母中部分或完全封闭的空间,即字母当中留白部分。
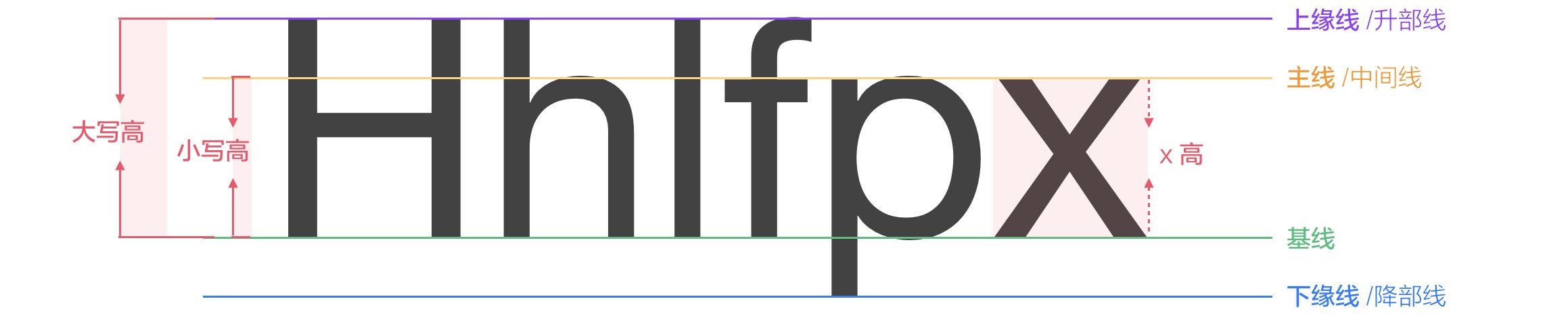
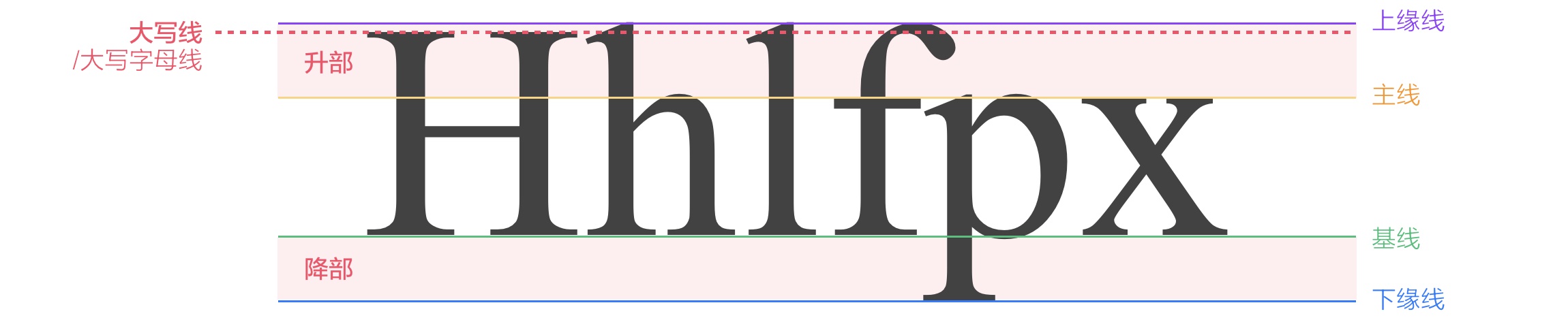
英文的字体结构是由4条平行线组成,有时候是5条,但是一般大写线会忽略。「基线」在西文中是标准,单个字母的所有立脚点都是在这条线上(除了 g、j、p、y)。英文文字结构多种多样,4条平行线的位置也会发生改变。
升部:上缘线和主线之间的内容。 降部:下缘线和基线之间的内容。
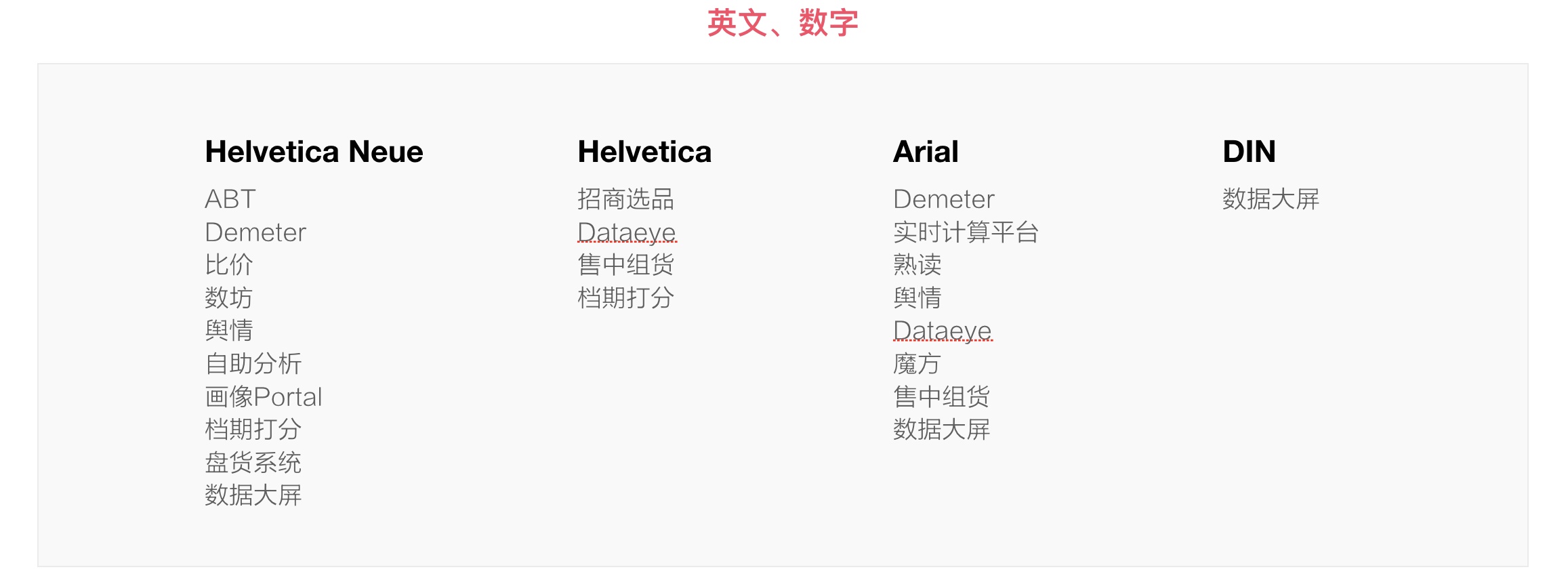
字体对比:Helvetica Neue、Arial、DIN Helvetica Neue:中性,无衬线,现代主义风格字体。字体末端严格保持横平竖直,性格严谨、保守,没有任何的修饰,适合不同分辨率的显示器。该字体是 Helvetica 字体的升级版本,拥有更多的字重,更易于不同场合的应用。字形则相对偏胖,笔画更清晰,而且小字号的情况下可读性也很高。
Arial:Arial 是一套随同多套微软应用软件所分发,无衬线。该字体比例及字重和 Helvetica 极相似,其实是 Monotype Grotesque 系列的衍变。在字体及字距上都做了一些细微的调整和变动,以增加它在电脑屏幕的不同分辨率的可读性。
DIN:字形瘦长,无衬线,适合显示比较长的数字,但是小字号的情况下识别度较低。DIN 字体在德国有着悠久历史,是交通标志、路牌、门牌和车牌的标准字体。虽然曾经是德国纳粹使用的字体,但是经过设计和重新升级。DIN 在杂志、海报以及其他各种设计领域都被广泛地使用。
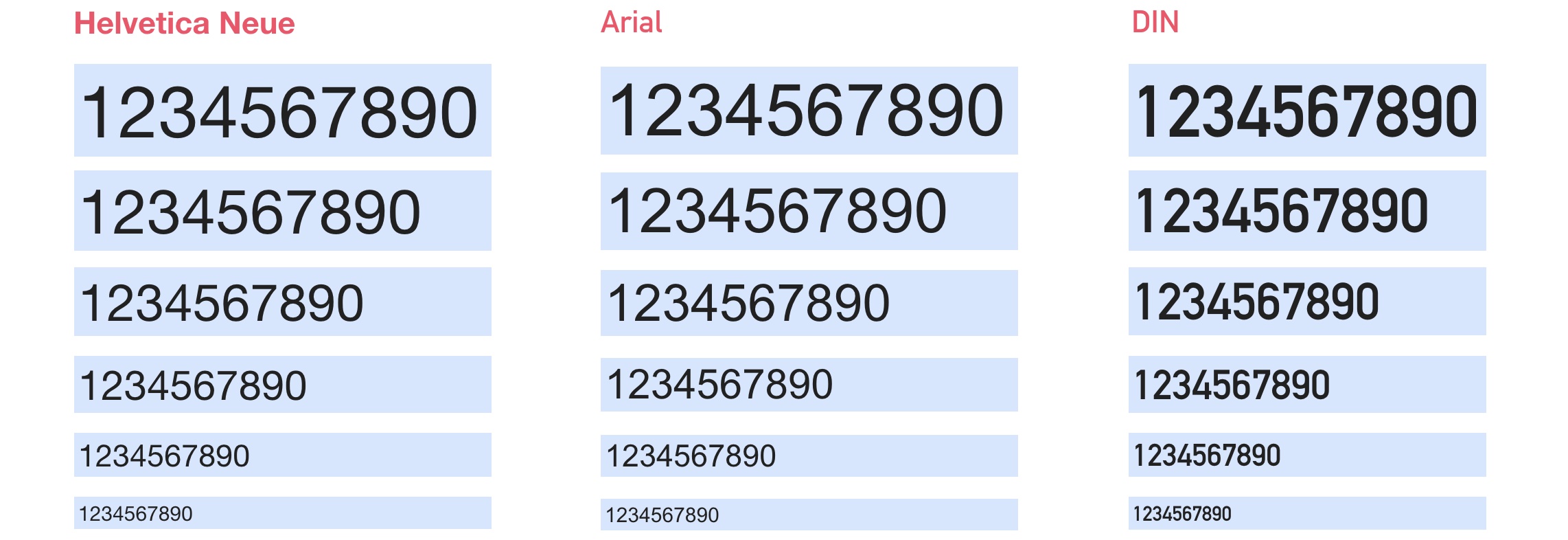
Helvetica Neue、Arial、DIN 数字对比:
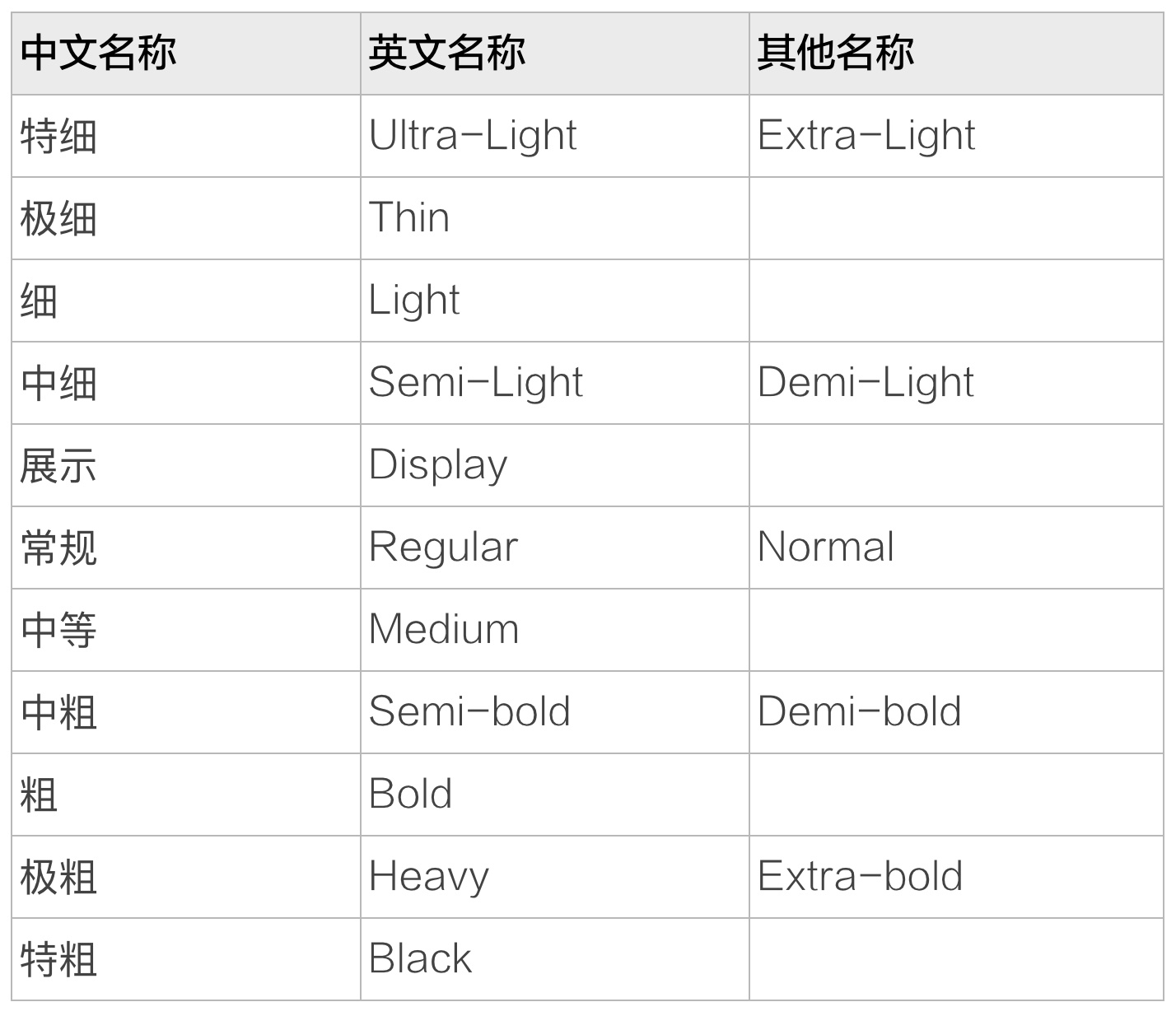
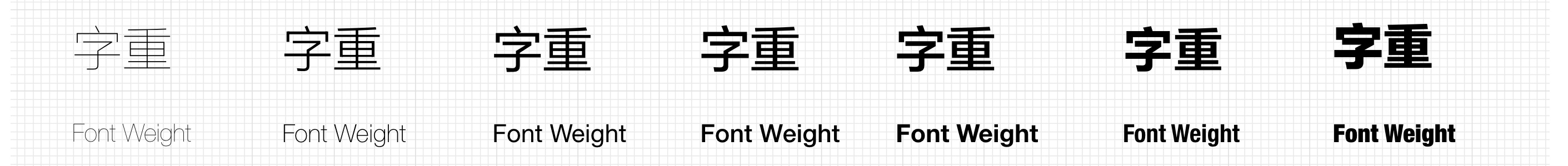
3. 字重「字重」是同一种字体的不同字形粗细,即字体重量。字重的划分根据不同字体厂商各有不同,不同的字重称呼也可以不一样,常见的划分如下:
在排版中,一种字体会在标题、正文、说明注释等不同内容下使用,单一的字重不能很好适应排版需求,于是衍生出了同一个字体的不同字重。
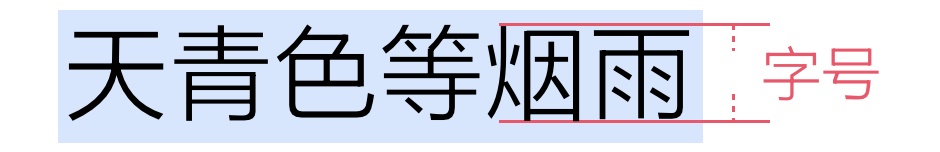
4. 字号「字号」是字体的高度,不同平台字号规范不同。
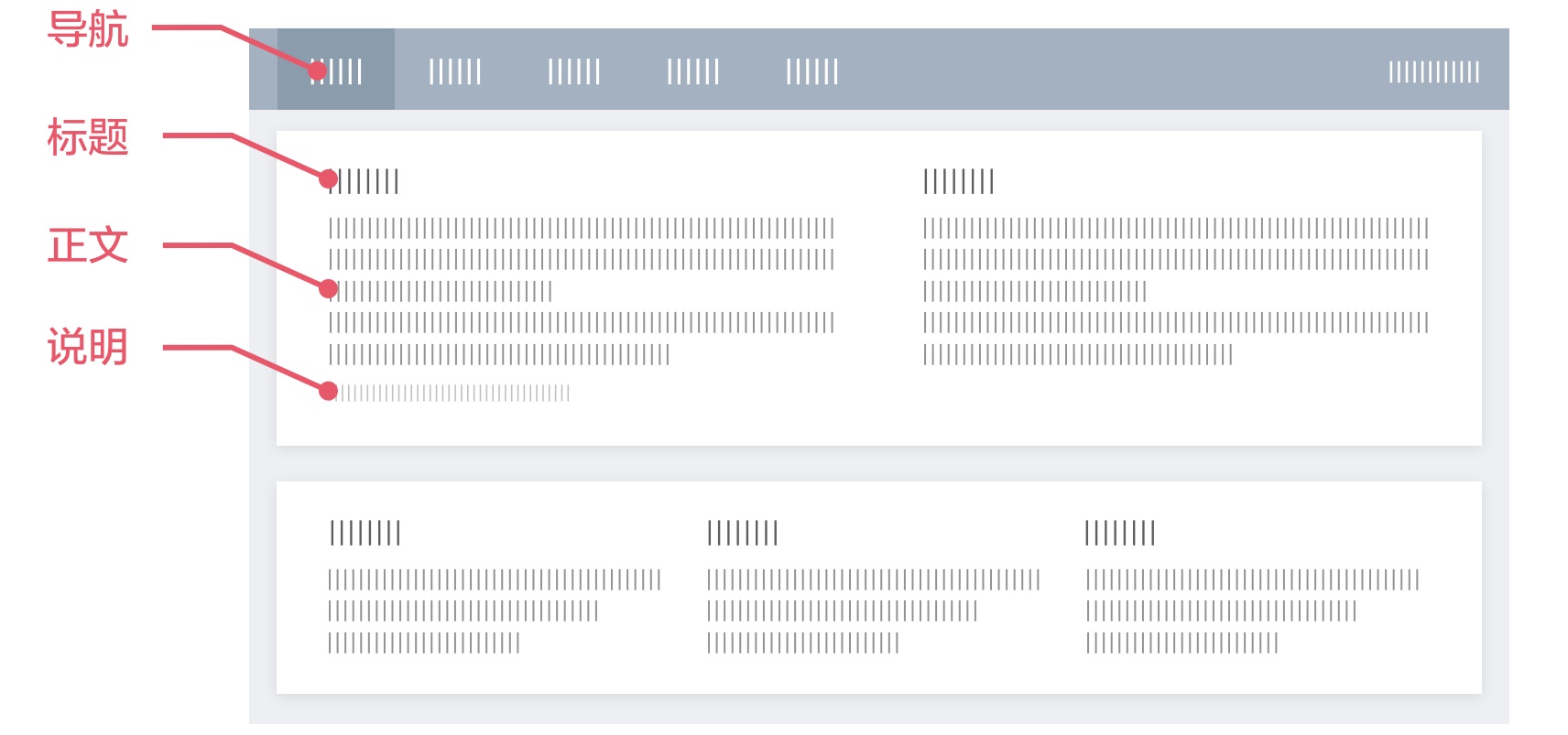
在界面设计中,文字字号决定了信息层次和权重。首先要设定基准字号(最小字号),然后可依据一定规律设定导航、标题等稍大字号。一般网页基准字号有12px、14px、16px等。
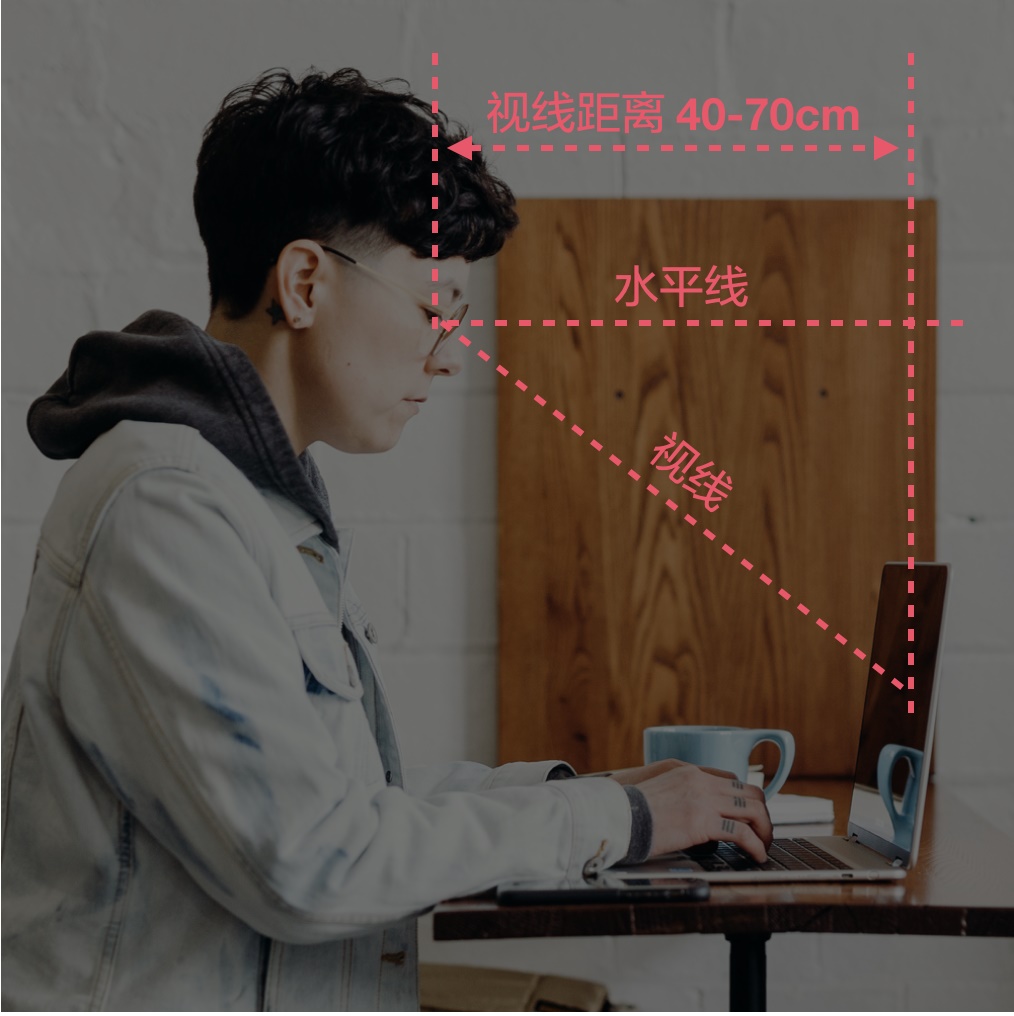
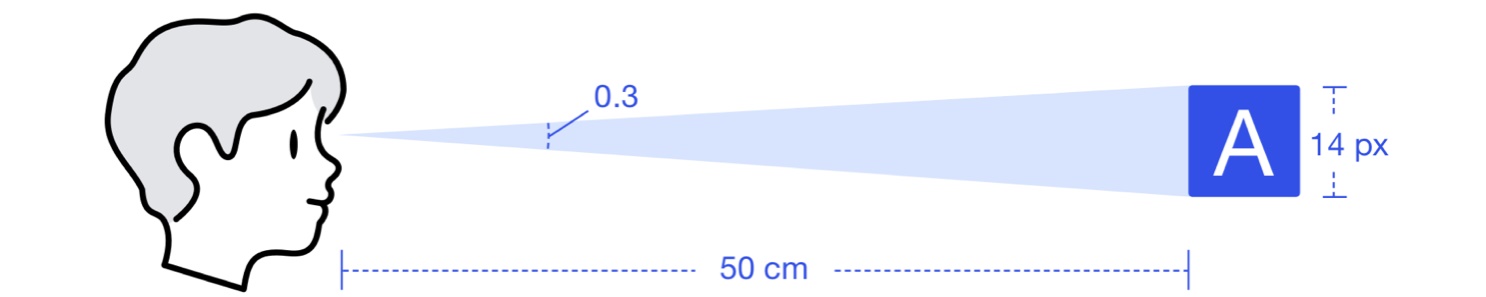
字号也受阅读距离影响,眼睛到屏幕距离40~70cm,为较适合的阅读距离。
Ant Design 定义的电脑显示器阅读距离(50 cm)从原先的12上升至14,以保证在多数常用显示器上的用户阅读效率最佳。
5. 行高「行高」可以理解为一个包裹在字体外面的无形的盒子。字号和行高决定着一套字体系统的动态与秩序之美。 西文:西文基本行高是字号的1.2倍左右,字体有上伸部(ascender)和下延部(descender)可来创造行间空隙。 中文:中文因为字符密实且高度一致,所以一般行高需要更大,根据不同人群的特点(儿童、年轻人、老年人)以及使用环境,可达到1.5~2倍甚至更大。
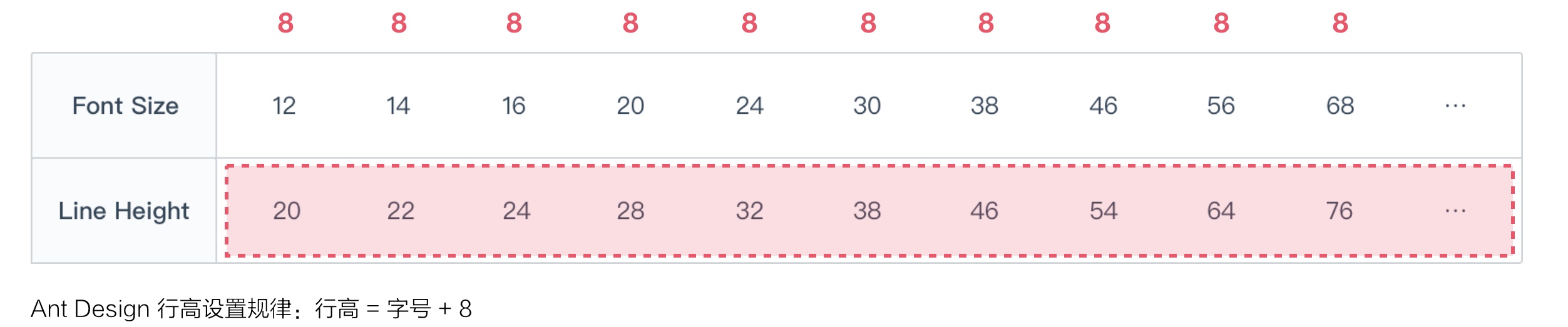
Ant Design 受到5音阶以及自然律的启发定义了10个不同字号以及与之相对应的行高。
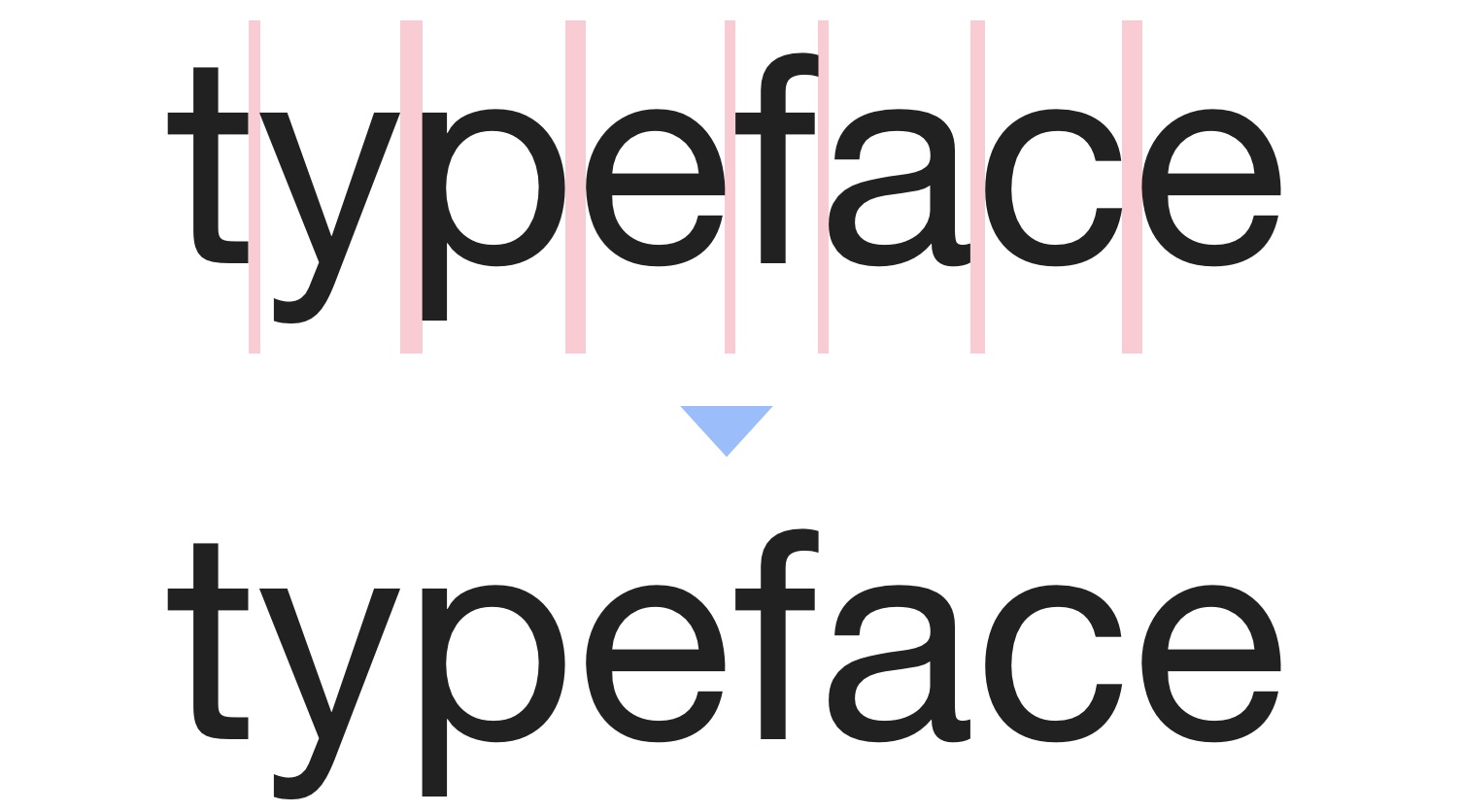
6. 字间距「字间距」是指一组字母之间相互间隔的距离,受字偶距和字体影响。
字偶距:是指两个字母(或其他字符,比如数字,标点符号等)之间的空白。不同的字母有不同的外形,所以字体使用相等的字间距是不协调的。所以需要调整字偶距来提升可读性。
按字间距可分类为:比例字体(Proportional)和等宽字体(Monospaced)。 比例字体:根据字符外形特点设置不同字距的字体,这种字体外形协调,可读性好。 等宽字体:每个字符设置相同字距的字体,其优点是可以很好的控制排版对齐。
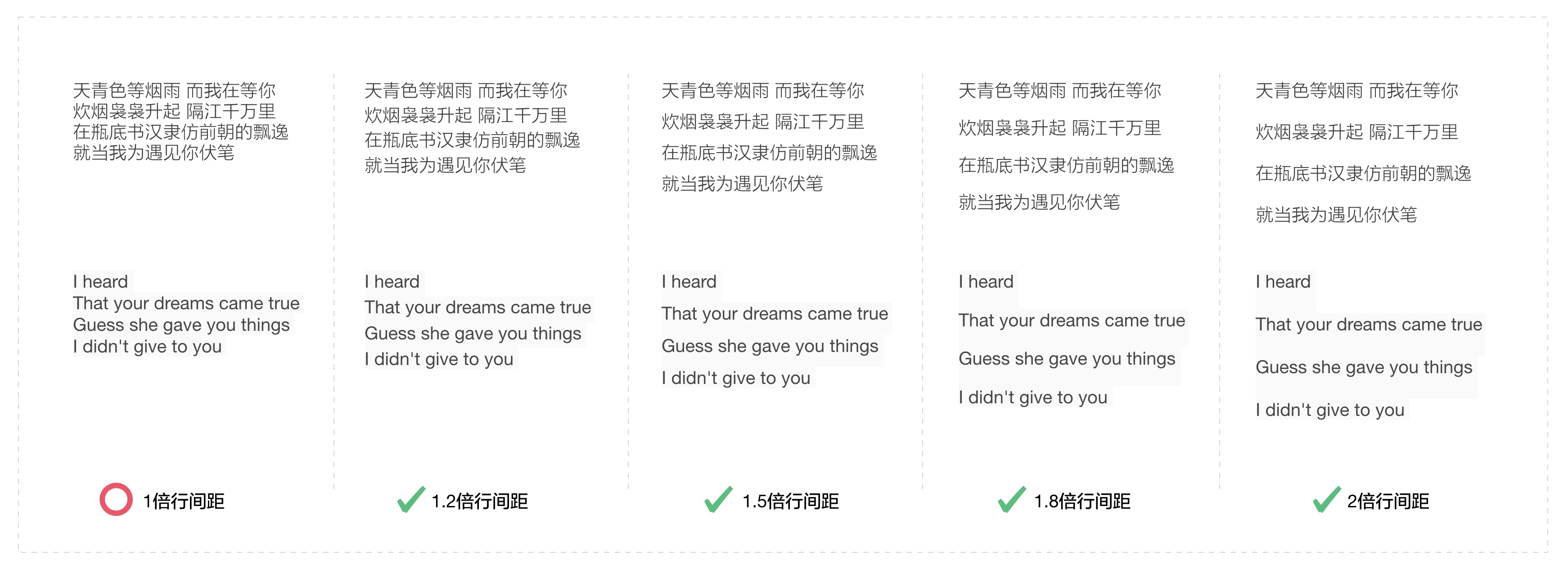
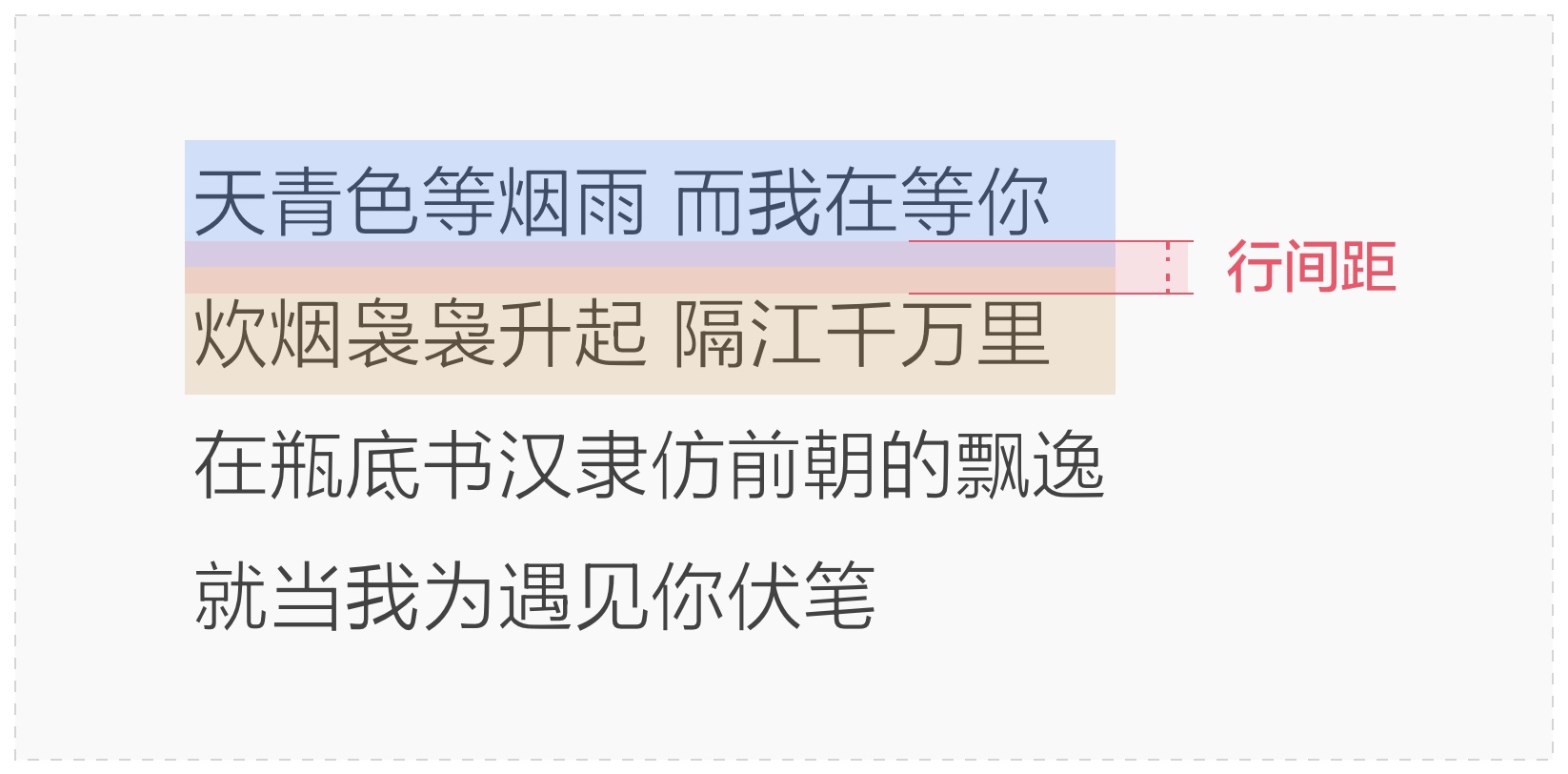
7. 行间距行间距(line spacing / leading):行与行之间的距离,作为一段文本中的留白,行间距让字与字之间有了可呼吸的空间,行间距对文章的易读性有很大影响。
排版推荐使用行间距1.2~2倍。
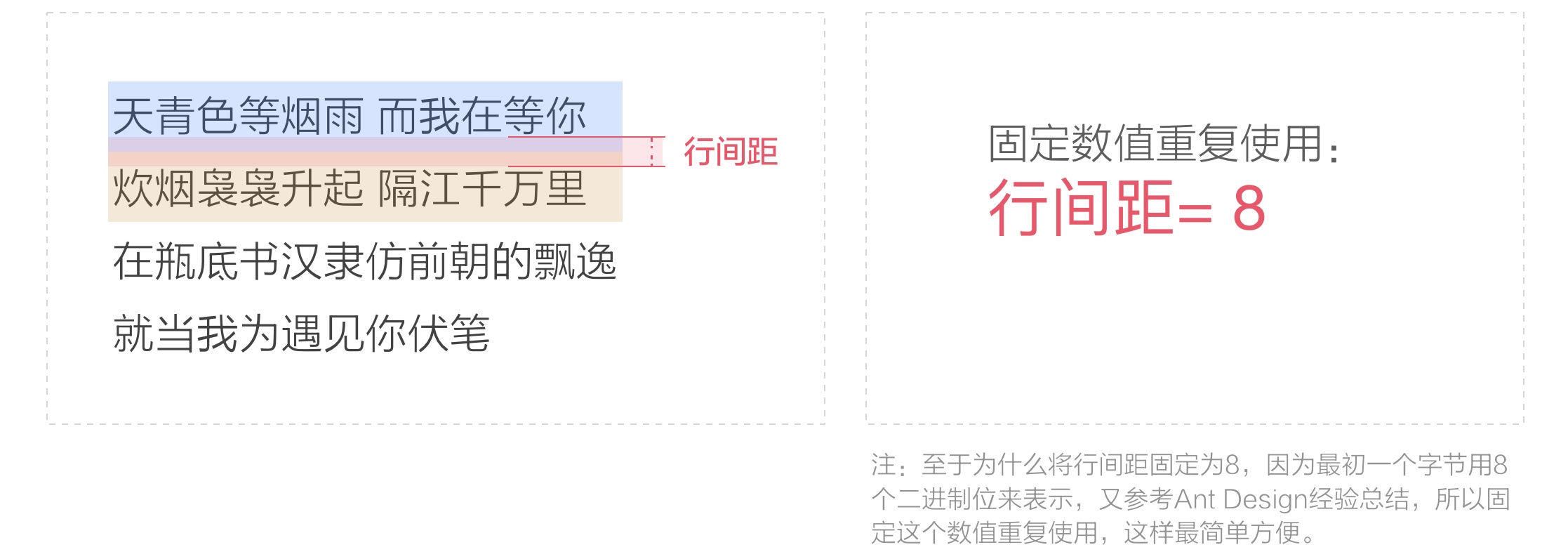
如何设定行间距,如何规范行间距 行间距由行高决定,为了确保可读性增加行间距,就需要增加行高。举个例子:字号12,行高设定20,那么行间距=「(行高-字号)÷2」×2,除2又乘2,我就简单的简化成行间距 = 行高 - 字号,那么行间距就是20-12=8,并且可以将这个数值固定下来,重复使用。
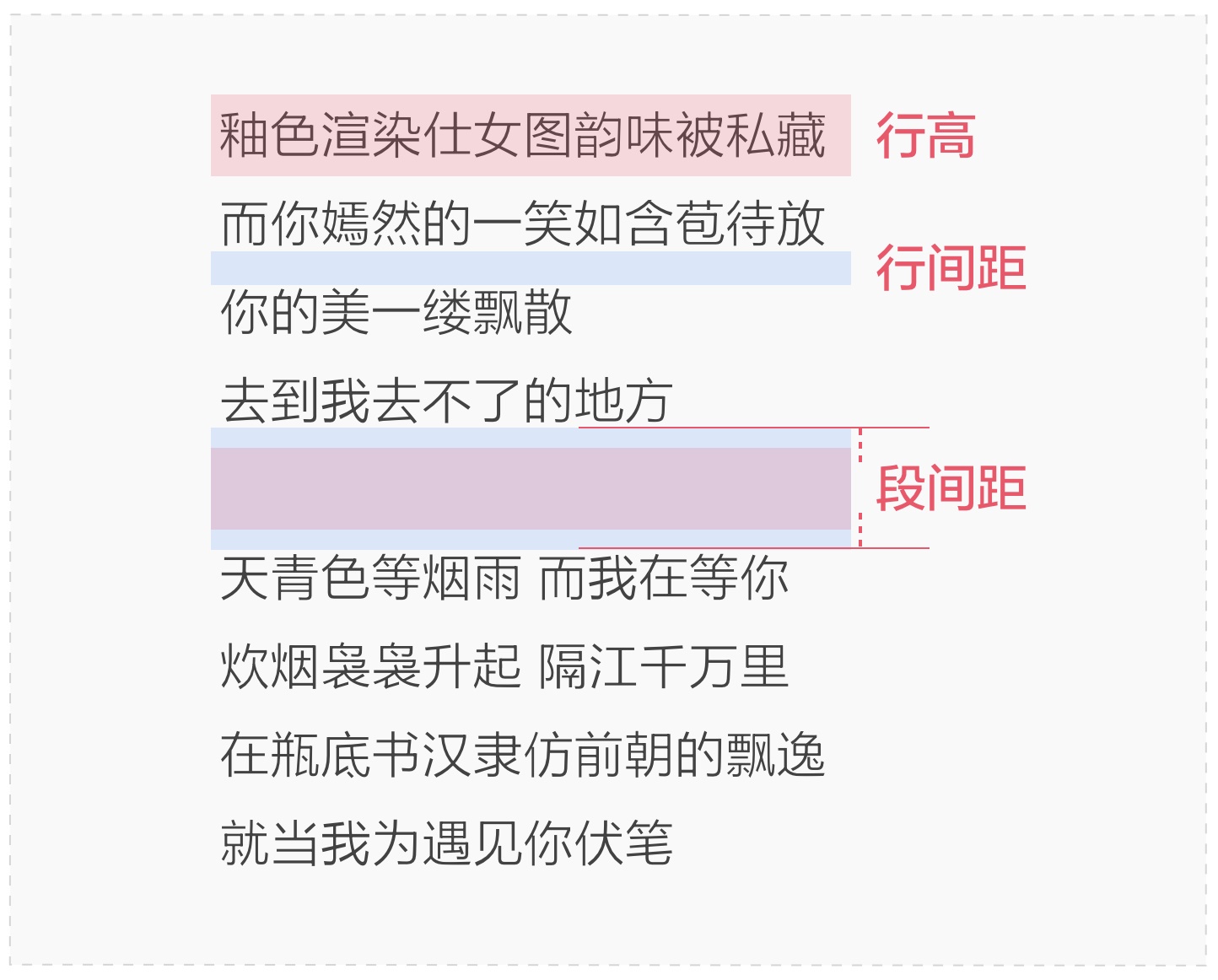
注:至于为什么是20,因为最初一个字节用8个二进制位来表示,所以现在的很多网页设计中常用到8。12+8=20,参考 Ant Design,网上有很多设计师总结的行间距计算方法,对于一个数学不好的我来说,参考已有总结和经验得出的数值,固定这个数值重复使用,这样最简单。 8. 段间距段间距(paragraphs spacing):段落与段落之间的距离,可保持页面节奏,与字体、行高相互关联。为保证文章易读性,正文段间距,可以简单地取一个空行(也就是一个行高),这是比较常规也比较合适的做法。举个例子:字号12,行高设定20,段间距 = 行高 + 行间距。
小结要设置「有节奏感的文本内容」就要遵循这些规则:段间距大于行高,行高大于行间距,行间距大于字间距。
字体选用基础原则1. 网页文字显示方式网页设计内容一般都是通过电脑各种浏览器来承载显示的,浏览器显示字体是直接读取用户操作系统里的字体。
2. 字体选用原则字体是界面设计中最基本的构成之一,科学的字体系统:始终保证信息具有优秀的易读可读性,提升用户的阅读体验及工作效率。
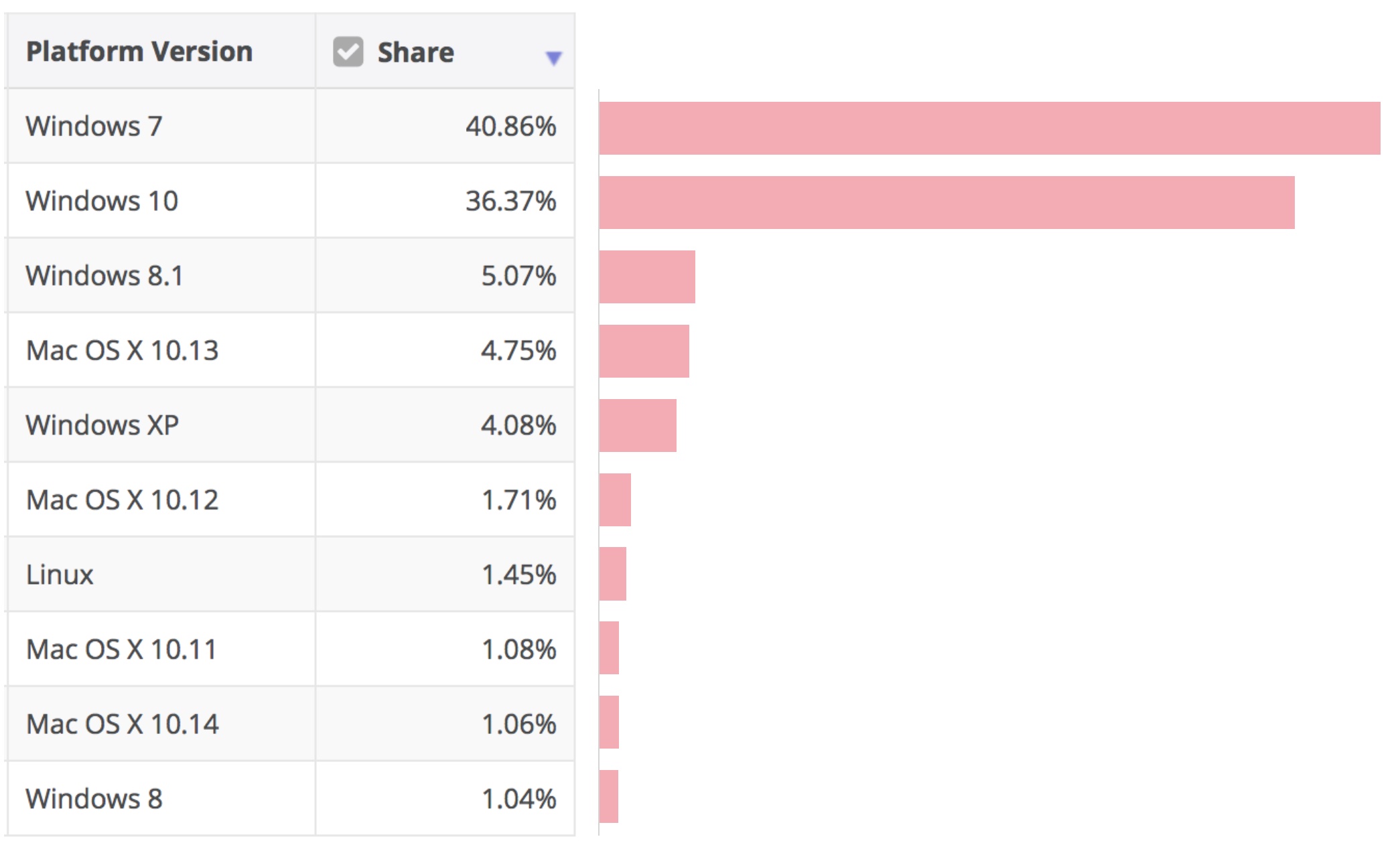
3. 操作系统下图数据来源:世界互联网市场份额统计网站 Net MarketShare。
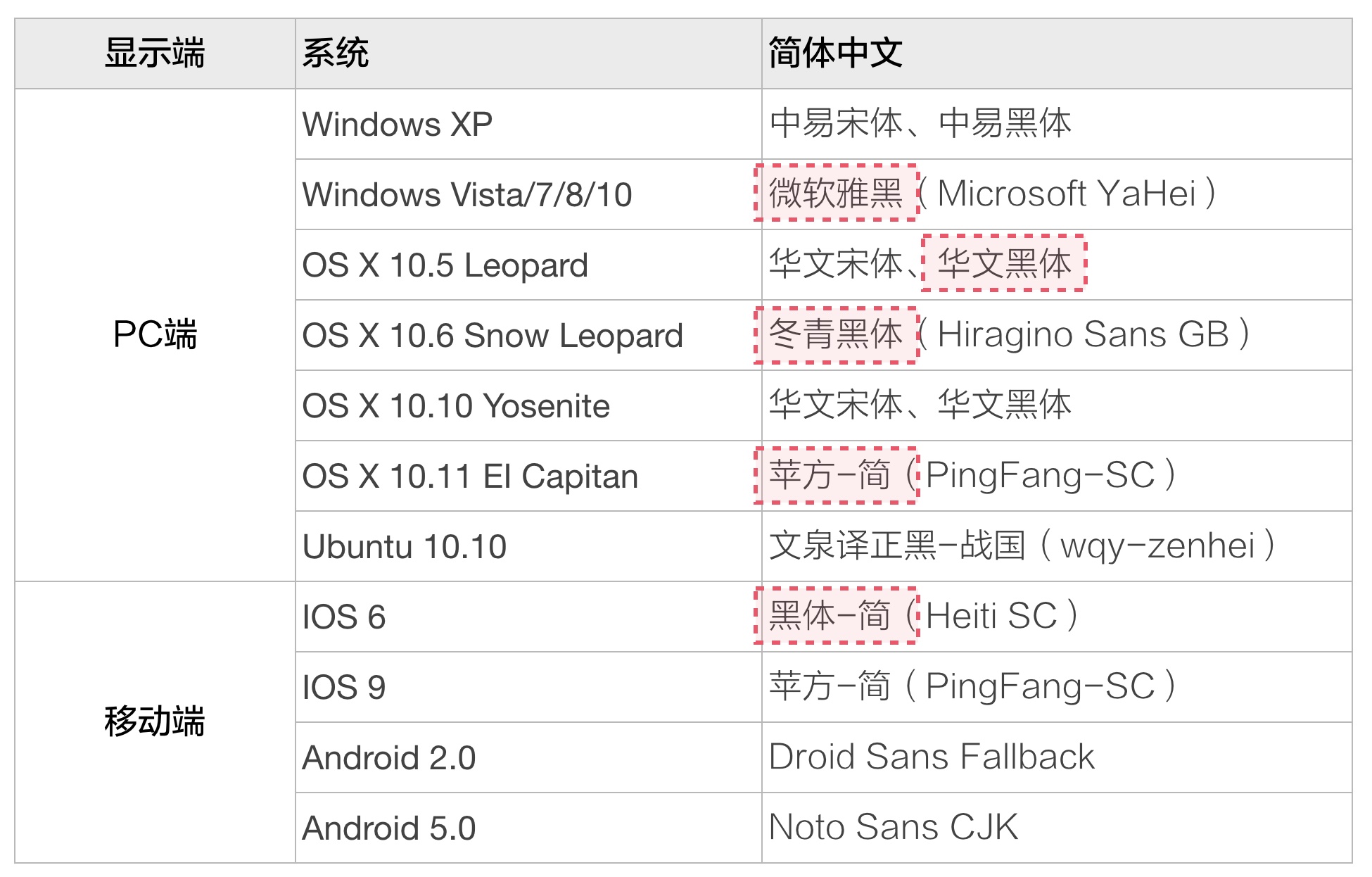
△ 操作系统市场占有率 TOP10 各操作系统默认字体:
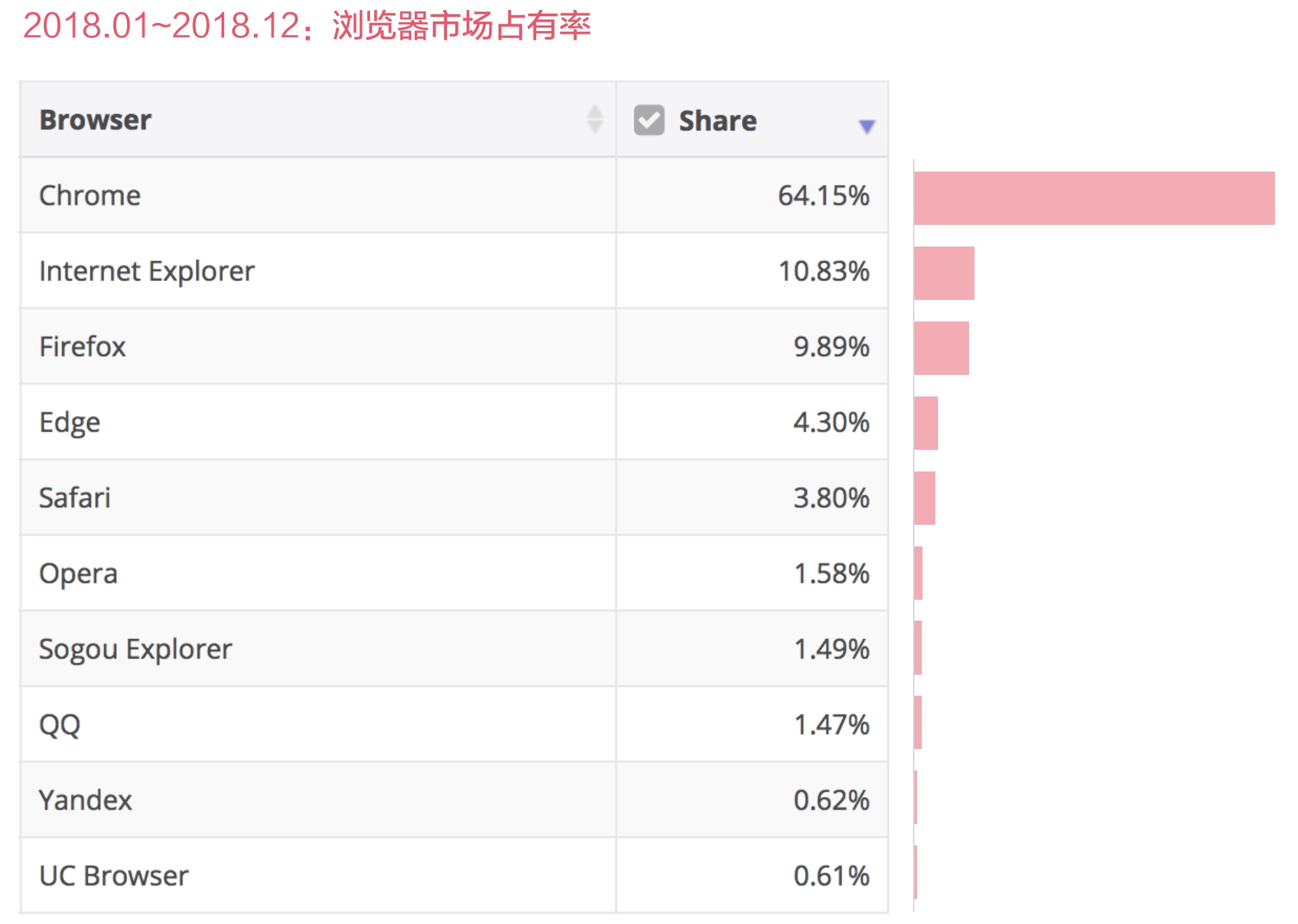
4. 浏览器电脑浏览器直接读取用户操作系统里的字体,不同浏览器对文字的渲染方式不同,因此了解市场浏览器使用情况很有必要。 下图数据来源:世界互联网市场份额统计网站 Net MarketShare
5. 字体版权除了操作系统默认字体,其次需要优先选择使用的就是已购版权字体,如果没有已购买的字体,可考虑一些免费字体,非免费字体使用时需谨慎。
△ 公司常购版权字体 文字规范1. 字体规范字体使用三原则 体系化:在同一个系统UI设计中先建立体系化的设计思路,对主、次、辅助、标题、展示等类别的字体做统一的规划,再落地到具体场景中进行微调。建立体系化的设计思路有助于强化横向字体落地的一致性,提高字体应用的性价比,减少不必要的样式浪费。 重复:重复设计中出现的一个或多个内容。任何事情都可以重复。字体、字重字号、颜色、一条线、各种形状(如圆形、正方形或三角形)等。字体使用最好不要超过3种,一般同一个系统UI设计内容的字体数量建议2种即可,中文一种、英文数字一种。且字体样式上也遵循重复原则,避免毫无意义的使用大量字号、颜色、字重、行高等。 韵律:在需要拉开差距的时候可以尝试选择对比大的字体字号,令字号之间产生一种微妙的韵律感。为保证良好的阅读体验,每行保持适当的字符数量。每行上拥有适当的字符数量是文本可读性的关键。如果每行文字太短,视线必须反复折回来,打破读者的节奏。如果一行文字太长,用户的眼睛将很难专注于文本。英文无特殊要求避免使用全大写字符,因为会大大延缓用户扫描和阅读的速度。 现有产品字体统计
字体规范 综合考虑不同操作系统选用最佳字体体验。
代码声明:
2. 字重规范一般情况下会选用「一粗一细」两种字重。 粗体:在视觉面积上较重,笔画加粗,字腔(笔画间空间)小,突出显示,产生强调作用。常用于标题和标语。
细体:在视觉面积上较轻,笔画轻细,字腔(笔画间空间)大,结构疏朗清透,阅读时不会让读者产生压迫感。常用于正文和说明。
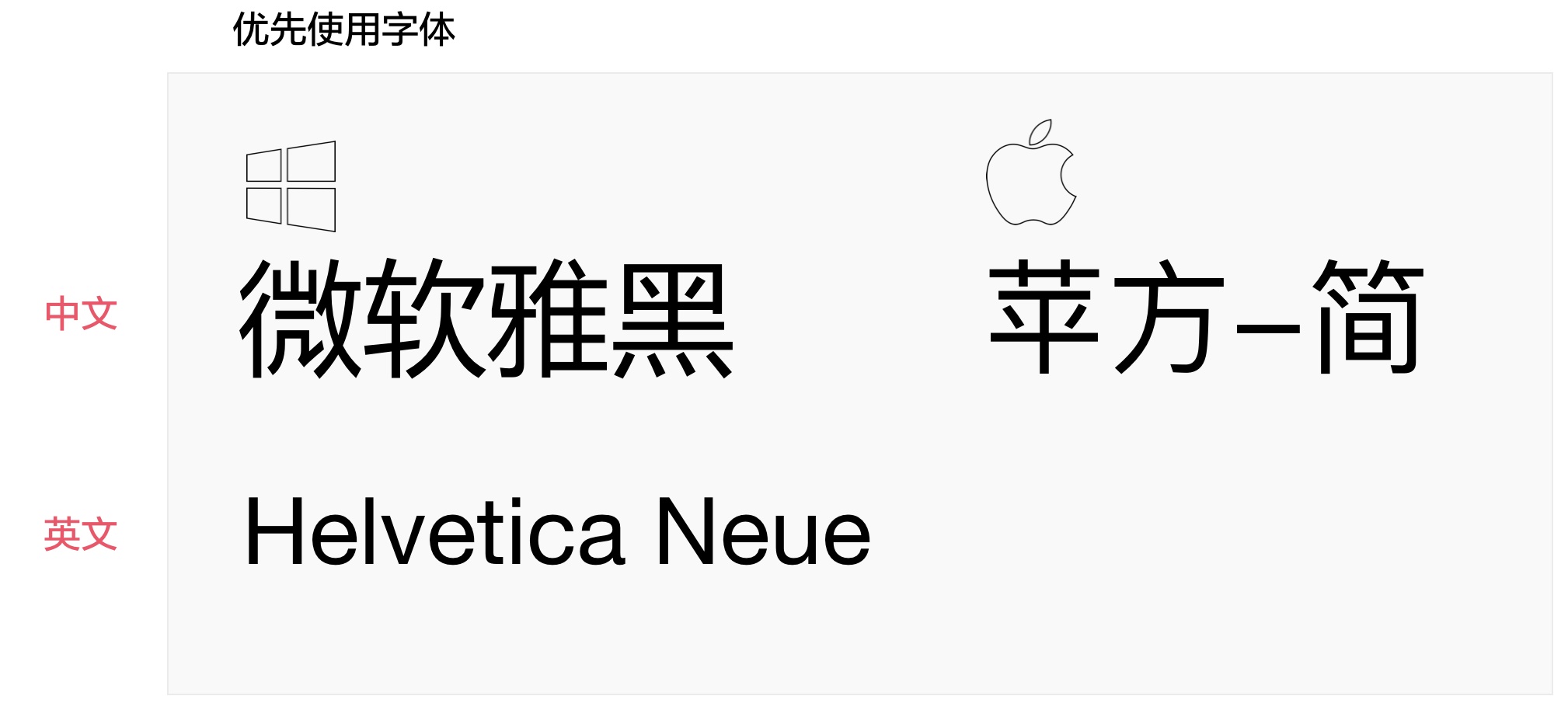
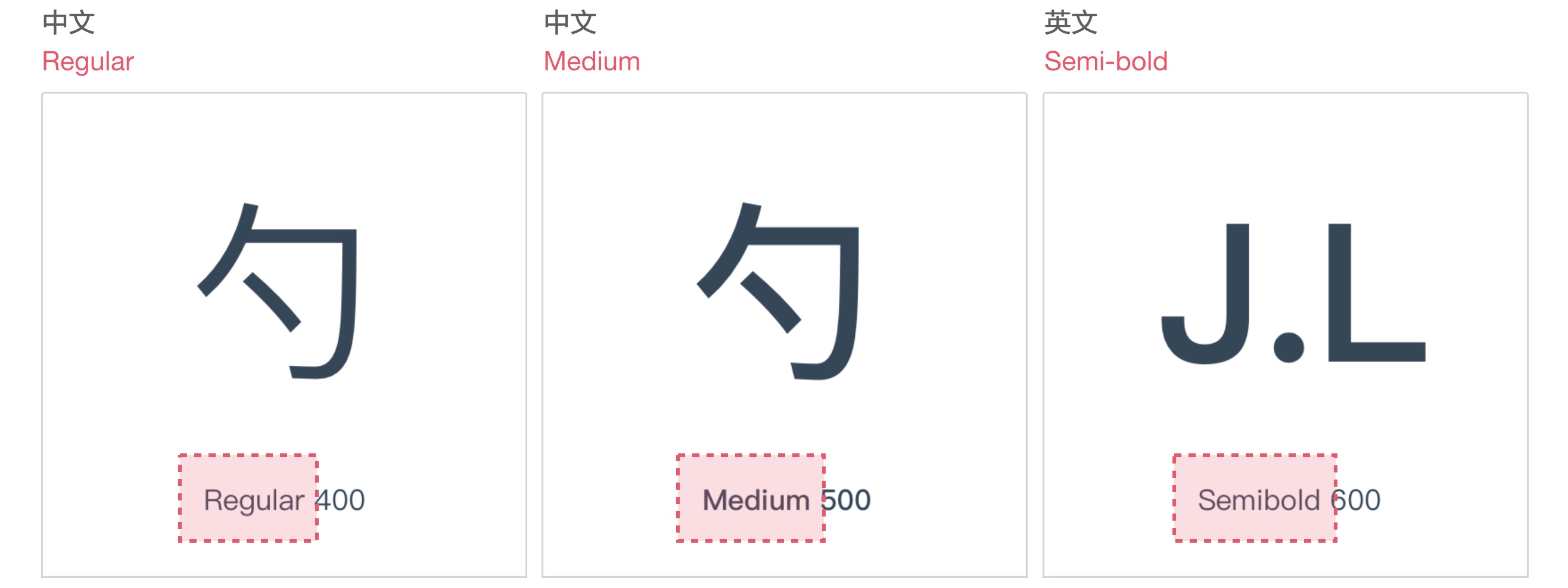
中文、英文推荐使用字重:
3. 字号规范现有产品字号统计
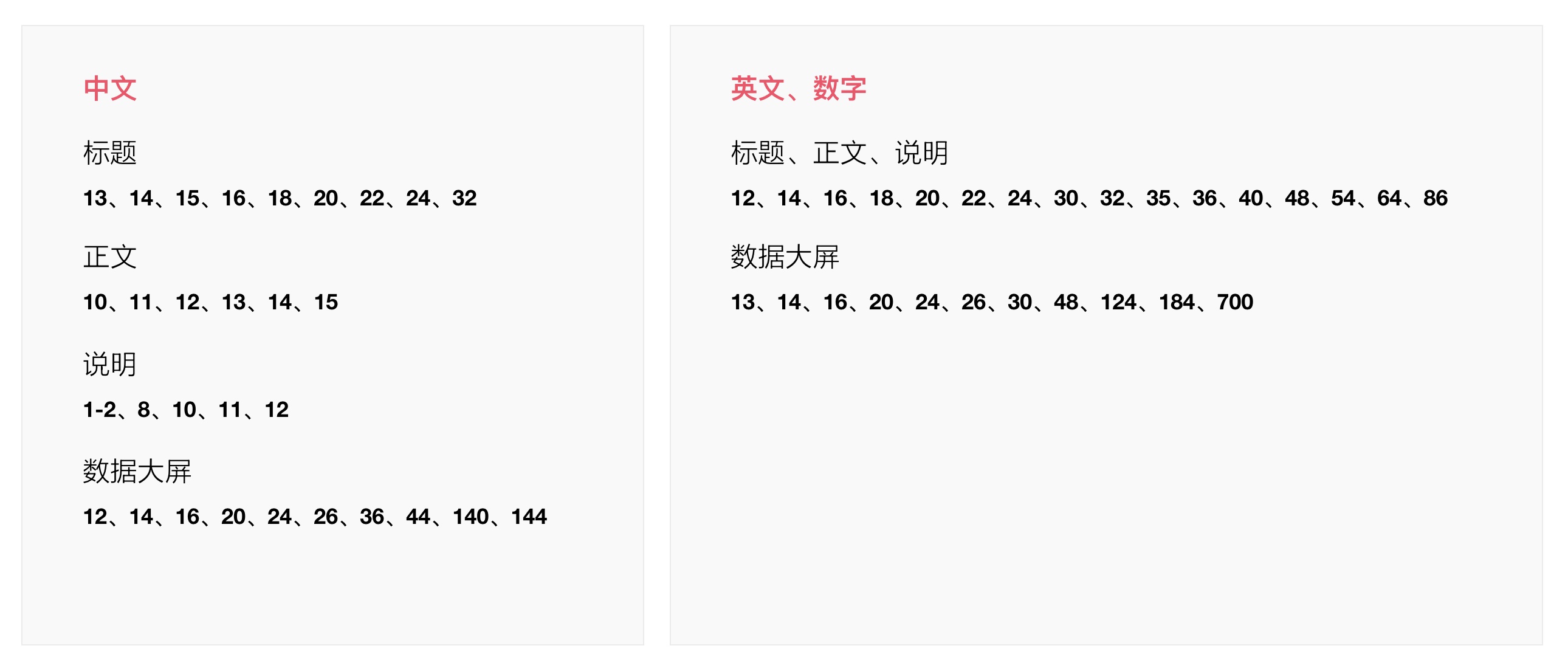
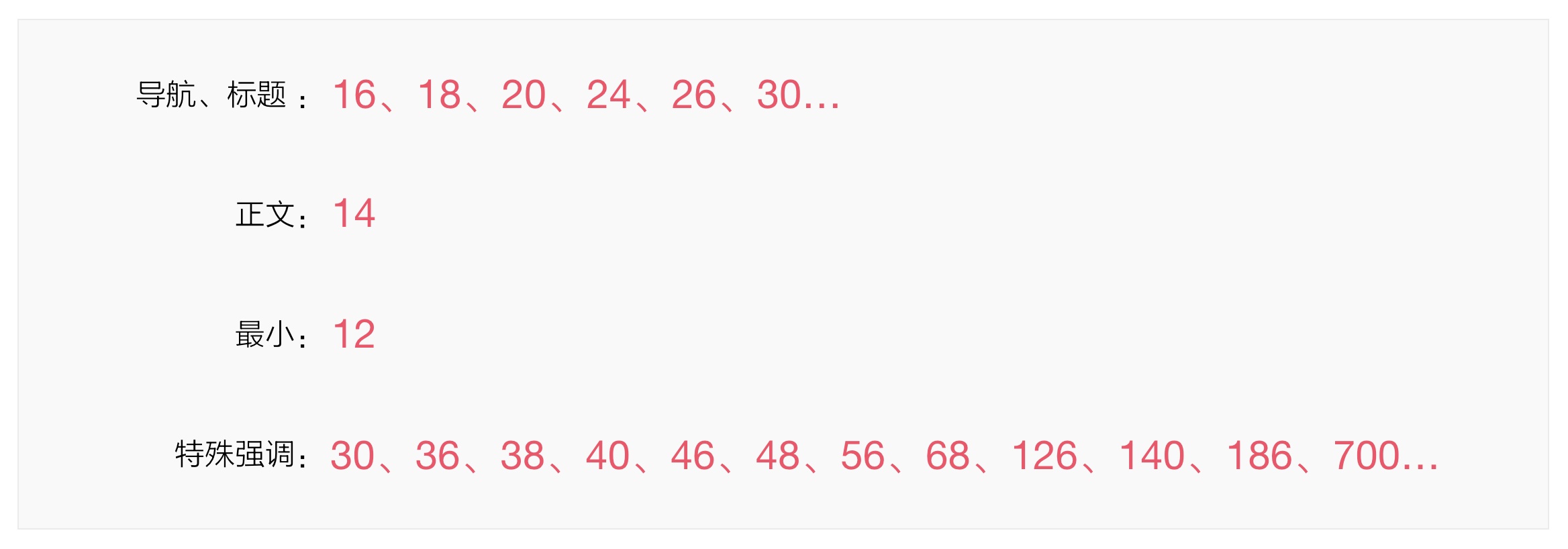
字号规范
4. 行高规范参考:Ant Design 受到5音阶以及自然规律启发定义了10个不同字号以及与之相对应的行高。
5. 字间距规范使用比例字体,根据字符外形特点设置不同字距的字体,这种字体外形协调,可读性好。
6. 行间距规范
颜色规范1. Ant Design 两大色彩体系Ant Design 两大色彩体系:系统级、产品级。 系统级色彩体系 系统级色彩体系主要定义了蚂蚁中台设计中的基础色板、中性色板和数据可视化色板。
产品级色彩体系 产品级色彩体系则是在具体设计过程中,基于系统色彩进一步定义符合产品调性以及功能诉求的颜色。
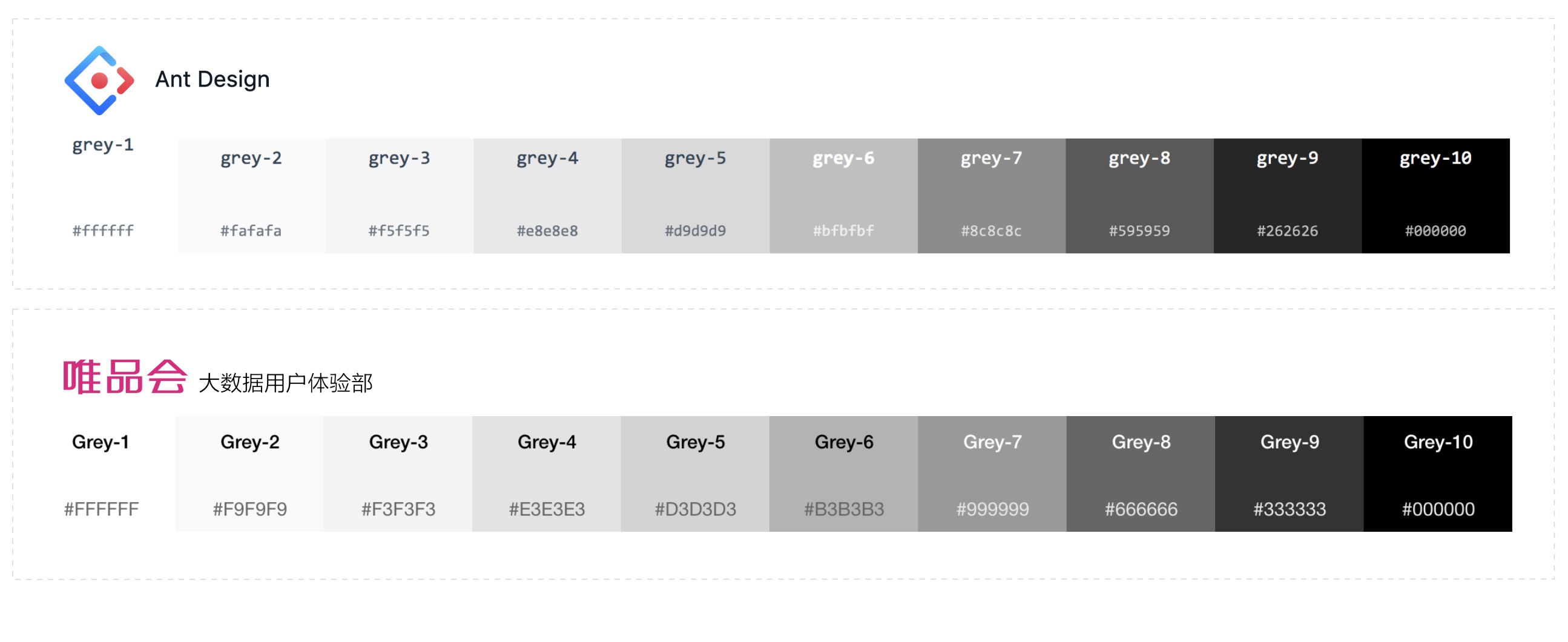
2. 系统级 中性色中性色包含了黑、白、灰。在网页设计中被大量使用,合理的选择中性色能够令页面信息具备良好的主次关系,助力阅读体验。中性色板一共包含了从白到黑的10个颜色。
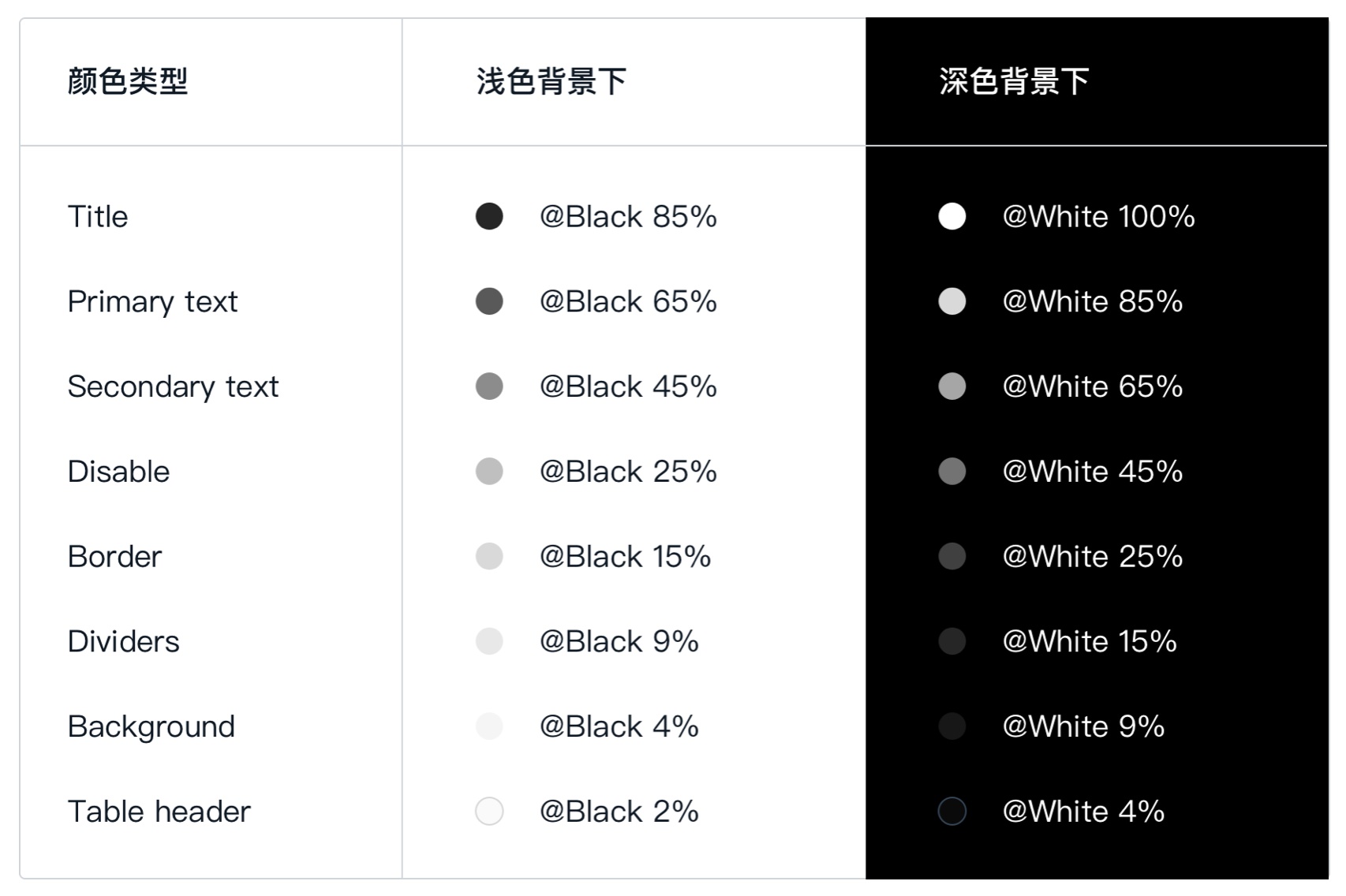
3. 产品级 中性色Ant Design 的中性色主要应用在文字、背景、边框、分割线等场景中。产品中性色的定义需要考虑深色浅色背景的差异,同时结合 WCAG 2.0标准。中性色在落地的时候是按照「透明度」的方式实现。
VIP大数据用户体验部 的中性色也是主要应用在界面的文字、背景、边框、分割线等场景中。考虑到深浅色背景的差异,中性色根据设计需求在落地的时候可按照色值和透明度两种方式实现,两种方式优先使用色值方式,尽量避免两者混搭使用。
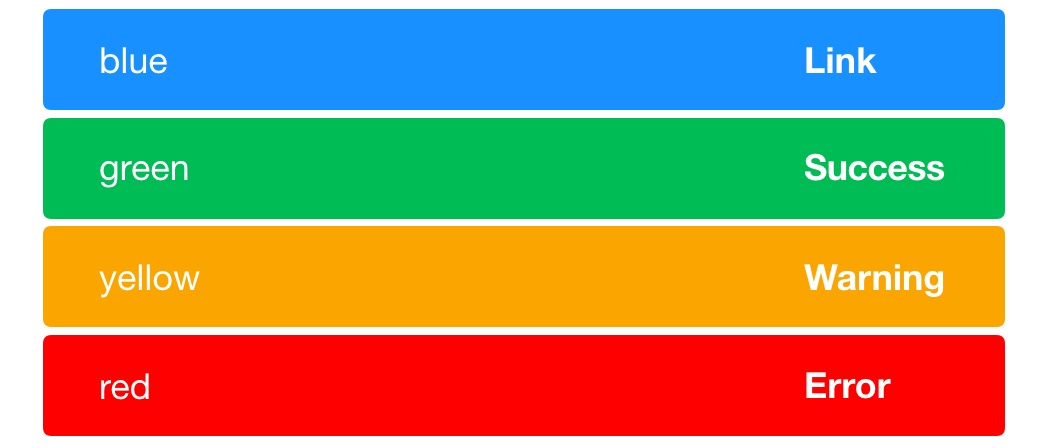
4. 产品级 功能色功能色代表了明确的信息以及状态,比如成功、警告、失败、提醒、链接等。 功能色的选取需要遵守用户对色彩的基本认知。在一套产品体系下,功能色尽量保持一致,不要有过多的自定义干扰用户的认知体验。
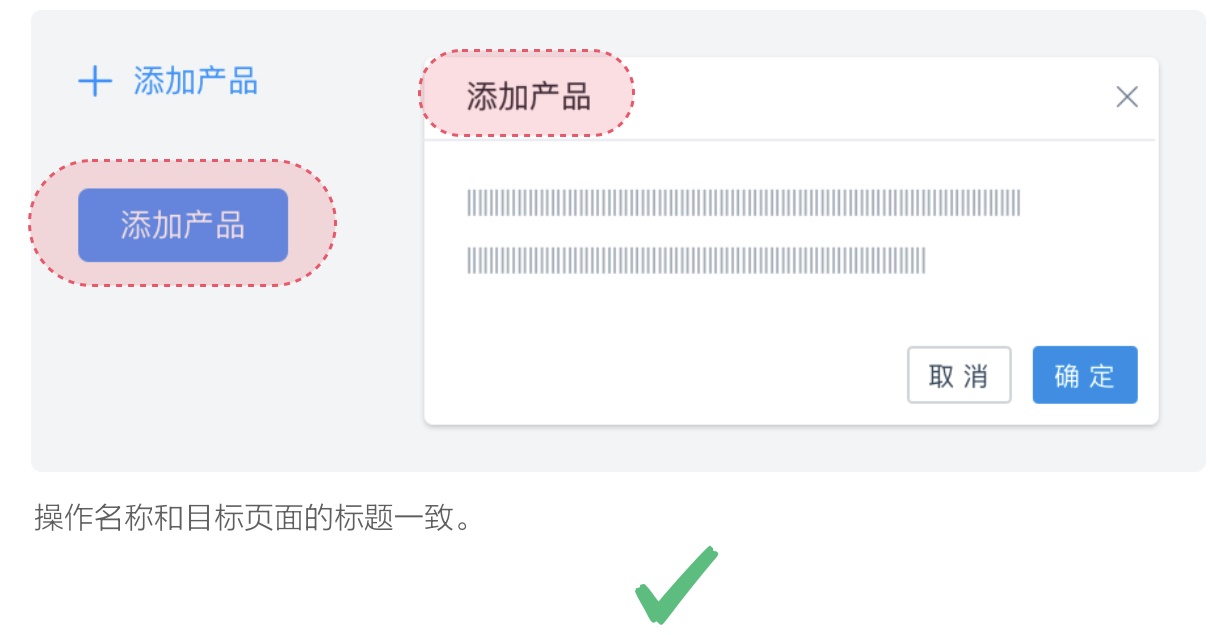
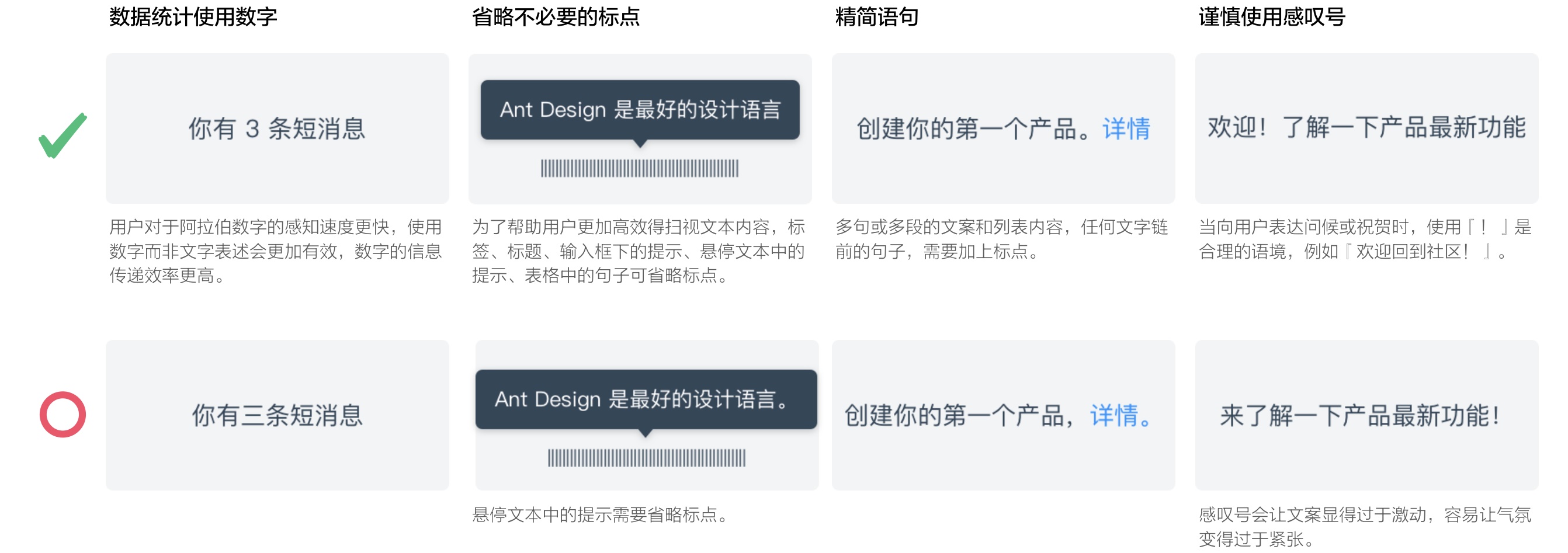
文案文案内容来源于 Ant Design,一文一字之间可研究琢磨的空间还很大。 分享一个感触很深的例子,里面有一个专业用语「阈yù值」和「阀fá值」,这两个字一开始我看了很久才看出来区别,查资料了解到,其实「阀fá值」在专业行业里是一个错别字,是一个错误的用词,其正确用法是「阈值」是所属行业认可通用词。「阈yù值」又叫临界值,是指一个效应能够产生的最低值或最高值。 所以精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感。因此在界面设计时,在使用和定义文案时要注意以下几点:
在有限的空间内将重要的信息放在最前面,让用户第一眼看到最重要的内容。(或通过高亮、留白等方式突出重要信息)。
结语因为硬件软件一直在变化,设计规范和内容也要定时更新,规范是为了在繁多复杂业务中寻求一种平衡,帮助各团队更高效的完成任务,有些内容适合强制规定,有些内容适合规范一个范围,有些内容适合制定一种规律方法......当出现特殊情况时需要重新审视和不断完善灵活使用。 欢迎关注作者的微信公众号:「蜗牛启奏」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论