作为全球人气最高的开源社区,Github 的设计系统是如何进化的? ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
作为全球最受开发者欢迎的开源社区,Github 的设计团队是怎样构建自己的工作流程的呢?Github 设计系统的管理者 Diana Mounter 通过这篇文章讲述了 Github 设计系统的整个进化史。 设计系统现在已经成为我们整个设计构建流程的核心。从2011年起 Github 的设计师就已经抽象出一套 UI 模式和公共样式。2012年,所有这些公共样式和其它资源就被打包成了一个设计系统的雏形——Primer,并应用于 Github 所有的站点。Primer 在内部被使用了很多年,最终它有了一套完整的 CSS 和文档,并被开源出去。2016年设计系统团队成立并拥有了全职人员维护。这篇文章主要讲述这个团队及设计系统的演进历史,以及我们现在正在做的和将来要做的事情。 从0开始在 Github 我们的产品设计师和网页设计师是需要编写产品代码的,有时候还需要自己去实现自己的设计。可能有一些人会继续深入研究技术栈,但 CSS 是每个设计师都要掌握的。也就是说设计师是 Primer 的首批用户,并且他们能最先发现一些样式问题,或者是文档错误。
△ 2015年的 Primer 文档 当我2015年加入 GitHub 时,我注意到有很多设计模式在文档中是没有的,因此我需要自己去写很多的 CSS 来填补它们。同时,我发现我们没有一个底层的系统将这些设计模式联系起来。此时我便萌生了想要做一些事情的想法,我觉得我们可以做得更好,庆幸的是我发现不止我一个人有这个想法。我们其实有好几个人都在尝试让它变得更好,只是大家却没有朝着同一个方向前进。在当时设计负责人的协助下,我们成立了一个小组,定期碰面讨论如何优化它和我们的工作流程——这便是最早期的设计系统团队。
△ 2016年3月的一次设计会议,我们定制计划并进行头脑风暴。我们都是远程的,所以一般我们都是定期碰面。 显示出我们的价值我们首先解决那些影响最大的问题,以及在设计过程中给设计师带来最大痛点的问题。 我们添加了很多公共的样式,比如排版、颜色、间隔,以及一些可复用的组件,来避免其他人不断往里面添加新的可能重复的 CSS;我们把已有的设计模式也优化了一下,减少重复代码和无用的变化;我们还抽象提取了很多可以共用的东西,统一了命名规范,以保持一致性。 与此同时,我们还同步完善文档,将以前没有提及的设计模式添加进去,并编写了设计原则和可访问性指南。
△ 2016年的一个早期内部版本 按照既定日程不断解决一些痛点之后,我们给设计师和开发人员带来的价值开始凸显,这为我们后续提升识别性和设计系统的价值做了铺垫。2016年年底,整个文档几乎覆盖了所有的设计模式,在设计时我们不需要每次都写一堆 CSS。我们也有了第一个设计系统团队——虽然只有我和 Jon Rohan 俩人。 不断增长的痛点当设计系统开始被广泛使用时,我们面对的需求也逐渐增多,并且追踪管理这些需求也开始变得困难。在 Github,我们一般都是在 pull request「1」或者 issue「2」中提及(@)某个团队来寻求反馈,被提及的人或团队会收到站内通知或邮件。一段时间之后,我们就被淹没在提醒里面,反而导致我们会忘记一些事情,并不能很好地在内部推广我们的设计系统。在一次「黑客周」的大会上,我们决定优先解决这个事情。 我们制定了一些新的流程: 使用团队发布来更广泛地发布设计系统更新:在 GitHub 内部我们还有一个工具叫做 Team,一般是用来发布重大更新,新特性上线,或者是新的职位空缺。我们开始使用 Team 的发布功能在重大更新之前来通知所有人 Primer 和设计规范更新,同时分享更多相关信息。 让更新的状态更加明显:因为我们的更新频率很快,所以我们需要更加明显的标志,来告知所有人哪些组件是可以安全使用的。我们创建了一个更新日志来同步更新,并在文档上标明每个模块的状态。和 Lightning 设计系统的状态差不多,我们的是包含稳定版、新发布、评审中、实验特性和已废弃这几种。 实行「随叫随到」轮岗制度:Github 的每个团队都在实行「随叫随到」轮岗制度,不过我们叫做「第一响应人」。这个人轮岗时要去处理一些事项,及时响应别人的帮助请求或代码评审。这样,该团队其他人就可以专注于自己更加深入的工作。
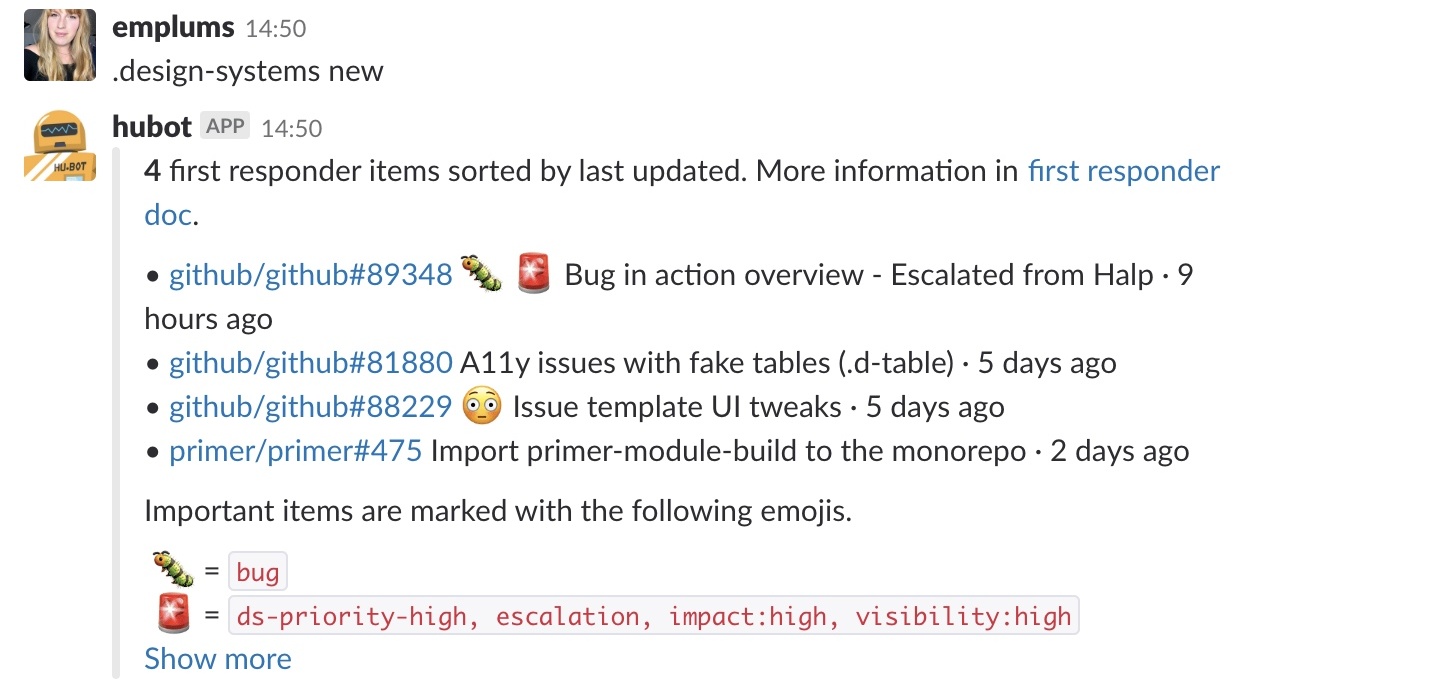
△ 在 Slack 中使用一个手撸的 Hubot 脚本帮我们查看「第一响应人」需要注意的工作 扩大我们的影响力当 Primer 开始在 Github 中被更加广泛地使用时,我们就需要规模化我们的流程,以保证它可以更加高效,我们也更有信心使用它。 1. 优化发布流程 我们自己的工作流程中最大的痛点就是 Primer 每次的新发布。因为每个模块都是单独存放在自己的仓库「3」维护的,这就使得整个系统的更新变得无比困难。每次我们都得小心翼翼,以免使用时遇到问题。我们经常会填写一个重复的版本号,或者忘记更新某一个模块,或者不知道这次更新会给在线产品带来的隐患。我们急需一个更加强健的流程来更好地检查每次的更新。 我们的解决办法是将所有模块集中管理,并使用 Lerna「4」来帮助我们管理版本和发布新版。更新几次之后,我们开始使用 Travis CI「5」来自动构建发布预初版本。也就是说,每当有人提交新的 pull request 时,系统就会自动构建一个版本,他就可以下载这个版本在自己的项目中进行测试。这对于正式发布前测试改动很有帮助。
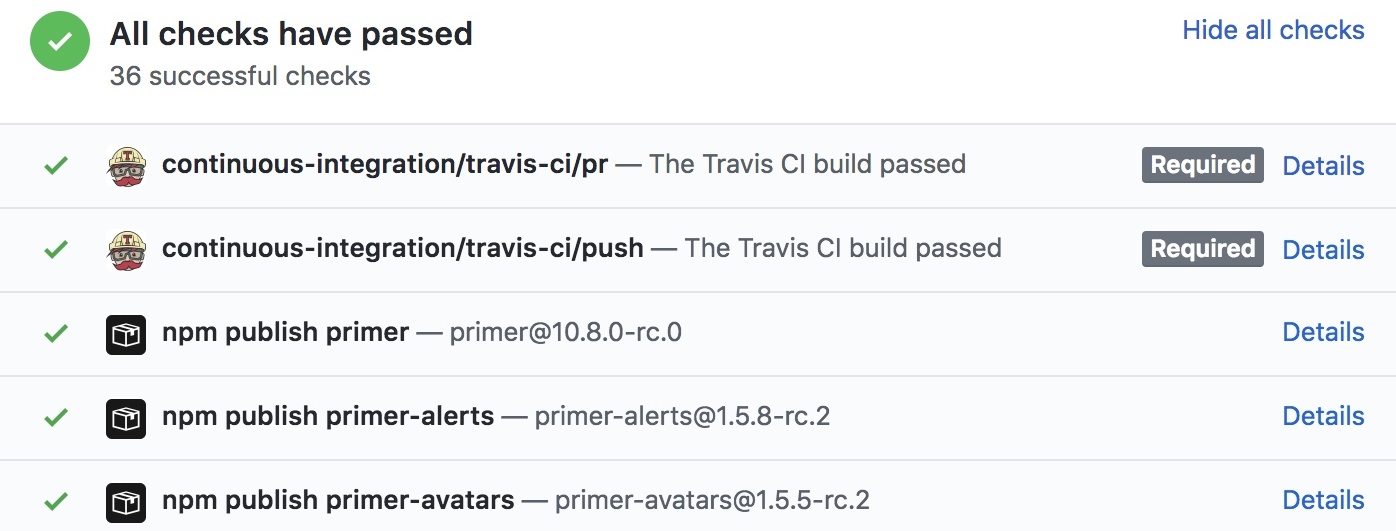
△ 使用 Travis CI,当有人提交 pull request 时会自动构建并发布至 npm 2. 让机器人来做这件事 随着时间往后推移,我们发现经常需要重复地给出一些反馈,比如说「尽量使用已有的公共样式」这种。为此,我们写了一个机器人脚本来自动做这件事。这个机器人会在有新的 pull request 时自动评论,告诉作者哪些地方需要修改一下,并且提供相关的文档链接。这给我们节约了很多时间,并让更多人不知不觉中学习了我们的设计系统规范。
△ Servbot 在一个 pull request 下方评论 我们继续去发现重复的工作项,并尝试通过自动化的方式提升它。今年我们使用我们自己开源的 Probot 机器人、Figma 接口和 Travis CI 来自动化我们的图标库 Octicons 的发布流程。 3. 例行办公时间 除了「第一响应人」制度,我们每周还有三天的例行办公时间留给其他人问问题。一般这个时间我们会进行结对编程、讨论需要我们帮助的产品发布,以及解答一些通用问题。
△ 我们在 Slack 内进行例行办公,这样所有人都能知道,并且我们忘记时机器人会提醒我们 扩大团队凸显设计系统价值这件事使得我可以让团队成长。作为团队负责人,我经常要给新人们讲解案例,使他们明白设计系统带来的积极影响,比如说它让我们在发布新特性时更加高效,工程师们可以在不需要设计师协助的情况下提前做更多事情。我一般更倾向于向新人讲述我们正在做的很厉害的事情,以及未来可能会帮助更多人的事情,而不告诉他们我们不能做什么。 2017年我们团队来了一个新的设计系统设计师,Shawn。Shawn 来自于美国 Web 标准,之前有过设计或设计系统相关的工作经验,他善于从设计角度去做一些开发上的决定。 今年(2018)我们招了第一个全职的工程师,Emily。她之前在 Buffer 做前端工程师,开发维护他们的组件库。Emily 具有 React.js 和可访问性的经验,这对于我们当前的团队或工作是很重要的。
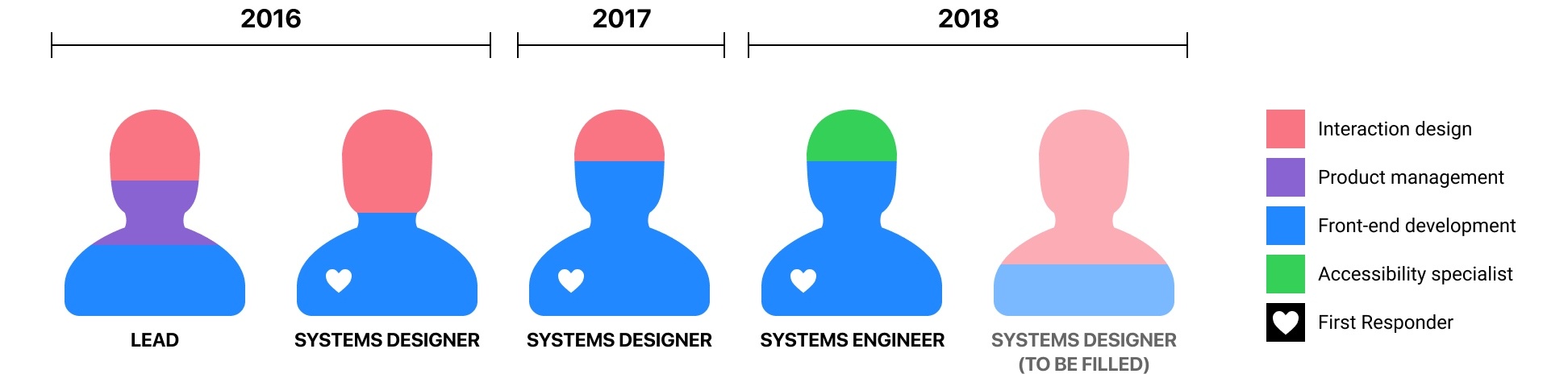
△ 不同时间我们需要不同类型的人 无论我们招的是设计师还是工程师,我们都要求一些通用技能。我们要求开发者具有设计敏锐度,这样能做出更好的决定来构建设计系统,使其可以更好地服务于设计。我们也会要求设计师具有基本的代码读写能力,能够从开发的角度思考,并根据开发的经验进行设计。这很重要,因为设计系统融合了设计和开发,我们需要给设计和开发提供一致的设计语言。 扩展我自己作为团队负责人和管理者,我也要提升自己的影响力。相比于一年前,我现在带了更多的人,往后我还要管理更多人员,以及开始构建我们的设计运维事务。这意味着我不能作为一个普通的工作者,不问世事。今年早些时候,我发现我遇到了自己的瓶颈——我更像是一个设计系统的编辑者,而不是作者。 过去我给这个设计系统贡献了很多视觉设计的工作,并且作为最主要的决定者。现在我正在学习如何将这些工作分摊一部分给其他成员,如果他们有不懂的,我会教他们。 扩展我们的构建方式我们最有趣的会议(是的,会议也可以很有趣)是每周组件评审。此时每位提交了新组件的成员会带着我们过一遍他们的代码,给我们展示如何使用,效果是怎样的,并征求一些意见反馈。这保证我们创造出一个体验一致的设计系统。
△ 当猫和会跳舞的同事加入时会议会变得更有趣 下一步每年我们都会设定目标,下面这几项虽然没有覆盖所有,但是一直是我们2018年所专注的。 1. 更现代化的前端技术栈 Github.com 的前端技术栈分散而老旧,我们在构建 UI 时需要考虑的事情特别多。 与其分心于各种不同的编程语言(比如 HTML、CSS 和 JavaScript),我们不如专注于组件层面。为了达到这个目标,我们今年主要的任务就是构建一个基于 React.js 的组件库。现在我们已经开始去做了,等这个组件库达到第一个稳定版本我们就会开源它。有一些团队已经开始使用 React.js 了,我们希望能够尽快让他们使用到我们的组件库。我们的应用系统团队已经帮我们做了一些事情,帮助我们更容易地将设计系统接入,我们需要紧密合作。
△ 我们的 primer-react 组件库演示沙箱 2. 创造一个更好的协作模式 我们想要看到更多团队参与进设计系统的构建,不只是我们团队。我们想要人们在使用 Primer 时感觉更简单,也更容易学习。因此,我们花了很多时间去研究设计工具、实践教程、开发工具,以及简化参与流程。 今年我们将设计组件转移到了 Figma,并使用 Figma 来进行可交互原型设计。Figma 是基于 Web 的,这意味着我们可以整合进设计系统工作流中的其它工具,而且不用局限于 macOS。Figma 的公共样式特性可以帮助我们提取出注入颜色、排版等样式,和我们在代码中的实现方式类似。Figma 还提供对外接口,可以帮我们很容易地接入其它自动化流程,比如说根据我们代码中的组件来检查 Figma 中的组件是否符合规范。
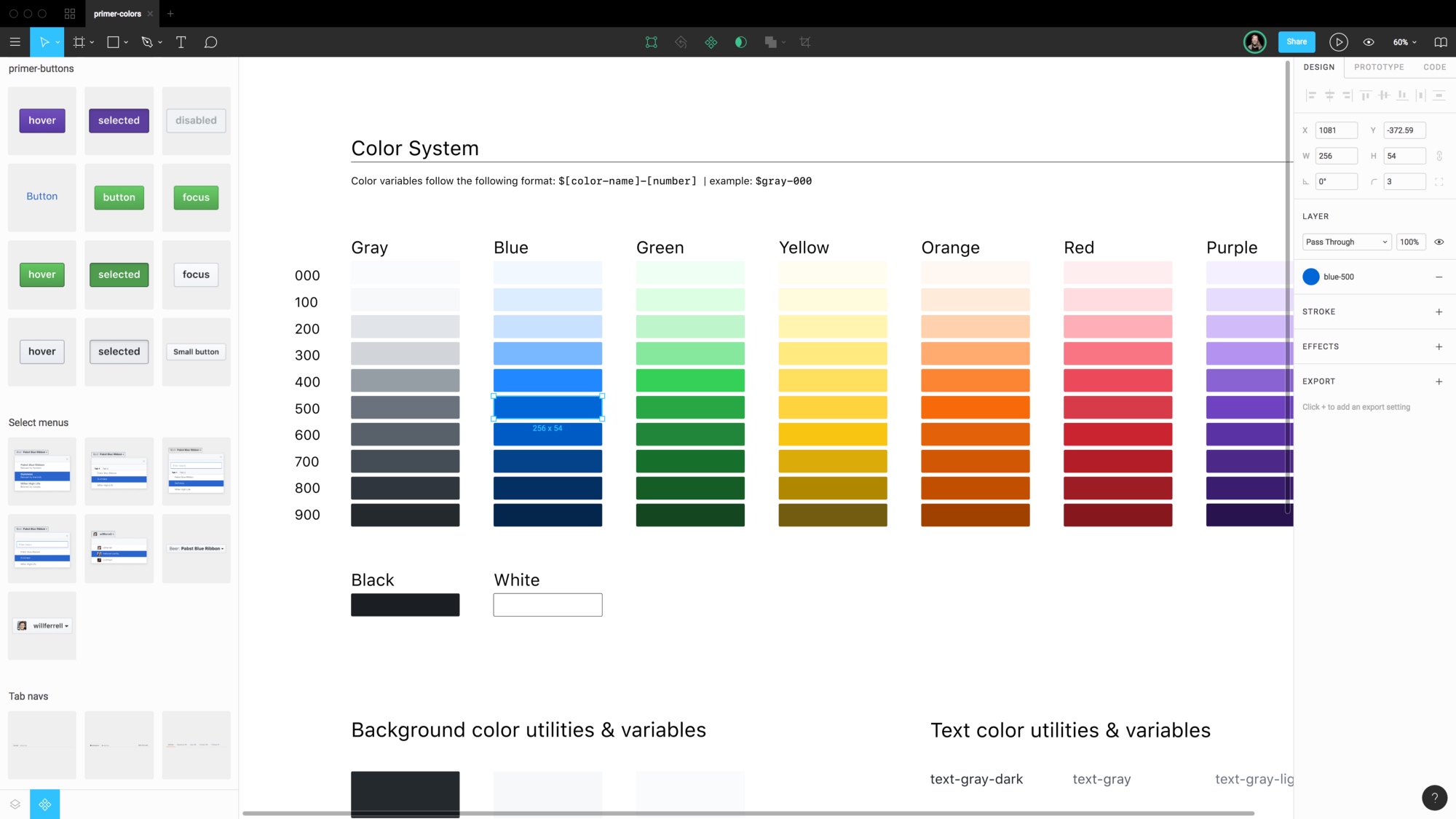
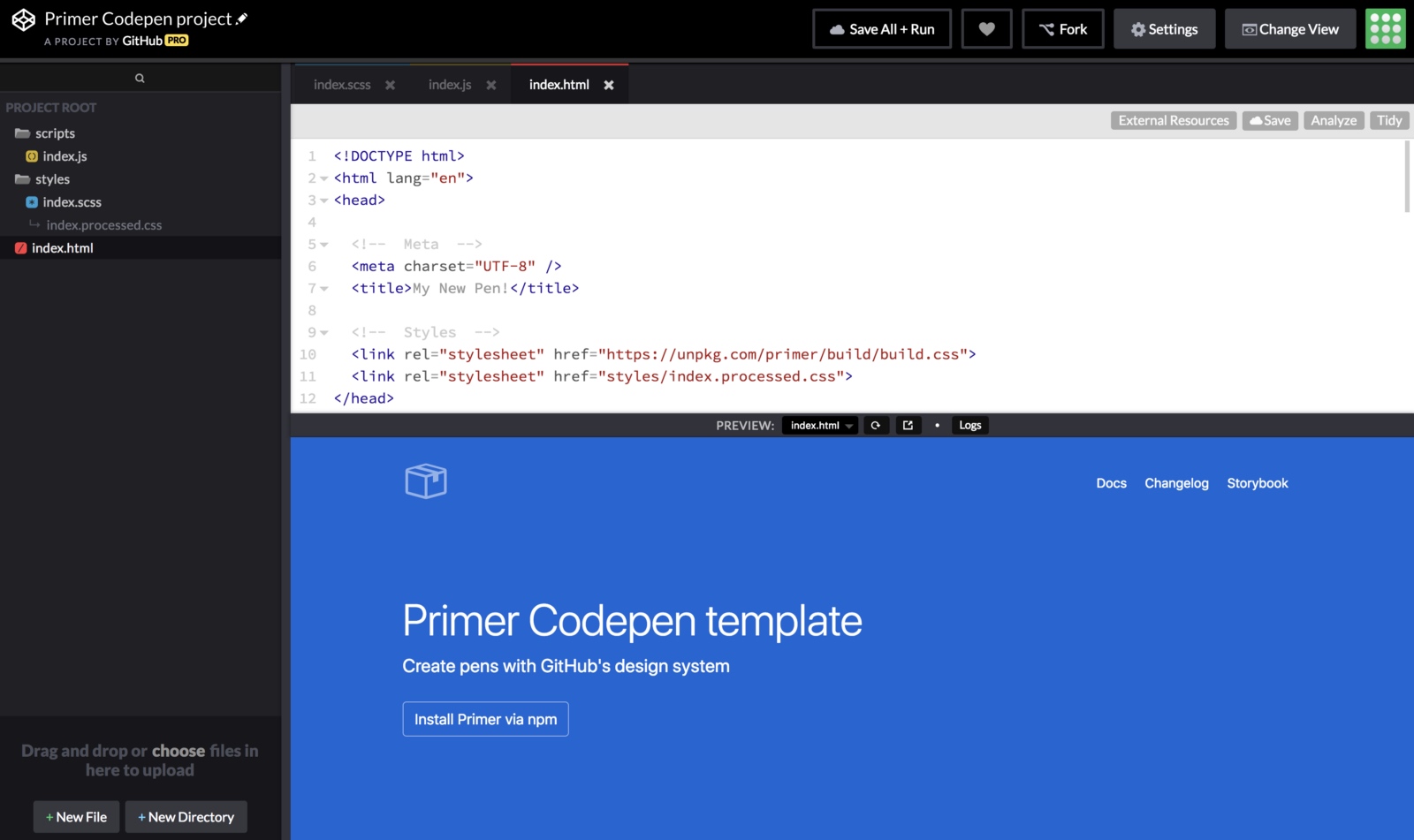
△ Figma 中的 Primer 颜色样式 今年晚些时候,我们将会去探索代码原型工具。在设计流程确定的阶段我们使用图形化的设计工具是很好的,但有时候我们需要做更进一步的探索。在 Github 很多设计师都是直接撸产品级的代码,但这样也不好,因为每次都需要进行一些前期的基础搭建。还有一些设计师会在 Codepen「6」中使用我们之前的一些模板。
△ Primer 在 Codepen 中的项目 我们知道这两种方式其实都不是很完美。设计师需要经常做一些页面原型或流程,他们需要能够快速调整设计效果,就像在图形化设计工具中一样。这在产品级代码中很难做到,而使用 Codepen 中的模板意味着他们在专注于业务之前需要写很多代码。理想的情况是设计师们需要能够快速开始,使用真实或接近真实的产品数据来构建页面。我们知道这对于很多公司都是一个挑战,希望我们能够找到一个解决办法。 3. 保持开放 我们希望 Github 是人们在谈论设计系统时首先想到的公司之一。许多公司开始构建自己的设计系统,这是一个不断发展的领域。我们将会不断分享这个过程中的一些想法,以期帮助到你们。 今年早些时候我们公开了新版的样式指南——我在一次设计系统的活动中曾分享过,同时我也谈论到人们关于自己公司的设计系统和其他公司设计系统相比较的问题。其实比较是没有意义的,我们应该专注于去创造自己的度量标准,因为别人的并不一定适用于你。即使是我们的设计系统,也有很多 bug 和可提升的空间。所以我觉得我要分享我们的设计系统,包括缺点。
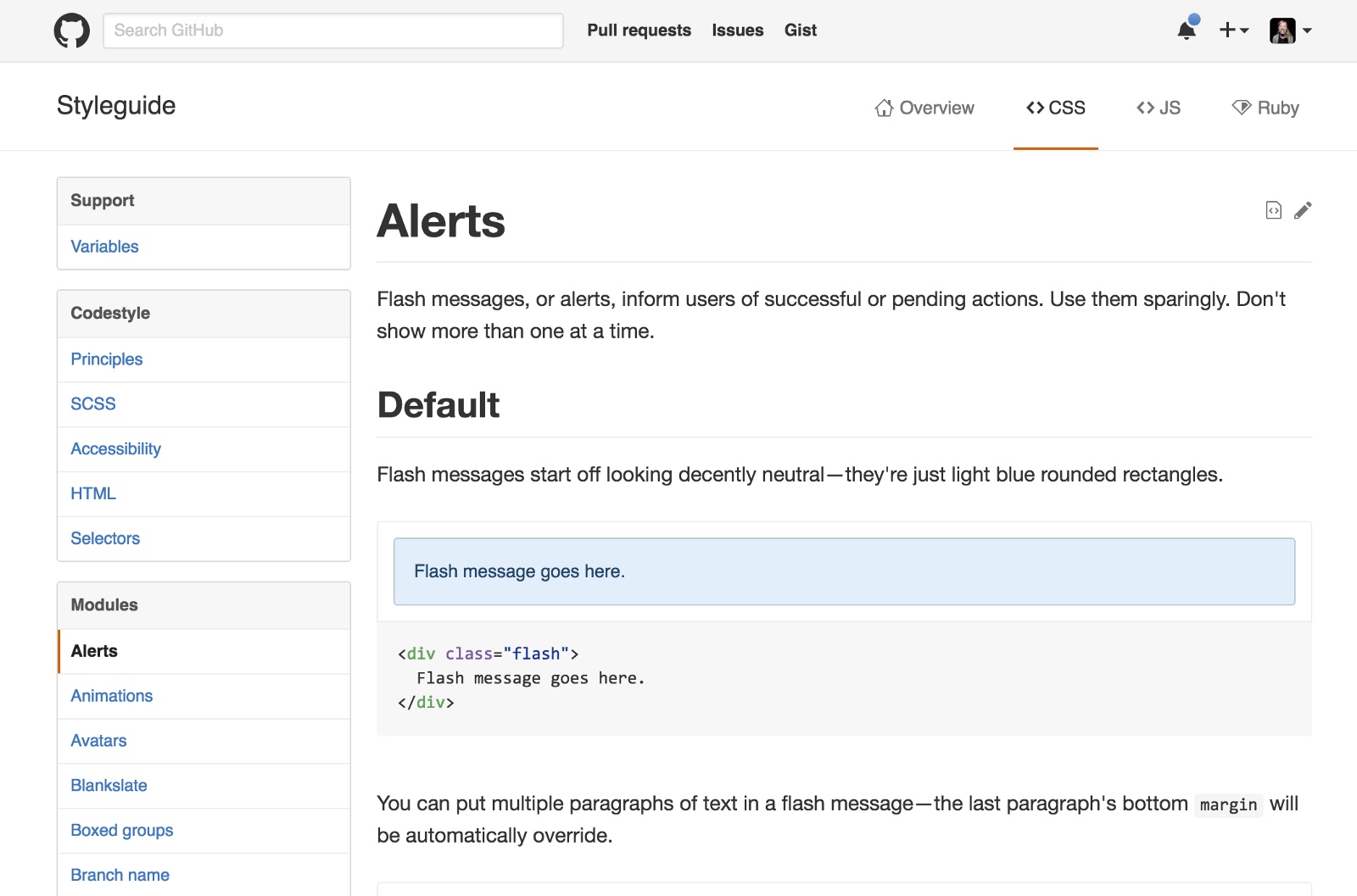
△ 我们的样式规范文档 我们一直在开放地工作,在我们的公开仓库中不断发布着新计划。我们将继续分享一些新项目,也许它可以直接被用到其他人的设计系统,或者能够启示人们如何去做。我们也会写更多的文章,去做一些分享,或参与到社区活动中。 如果你有什么想要知道的可以在这里(Primer 仓库)开 issue 来告诉我们。
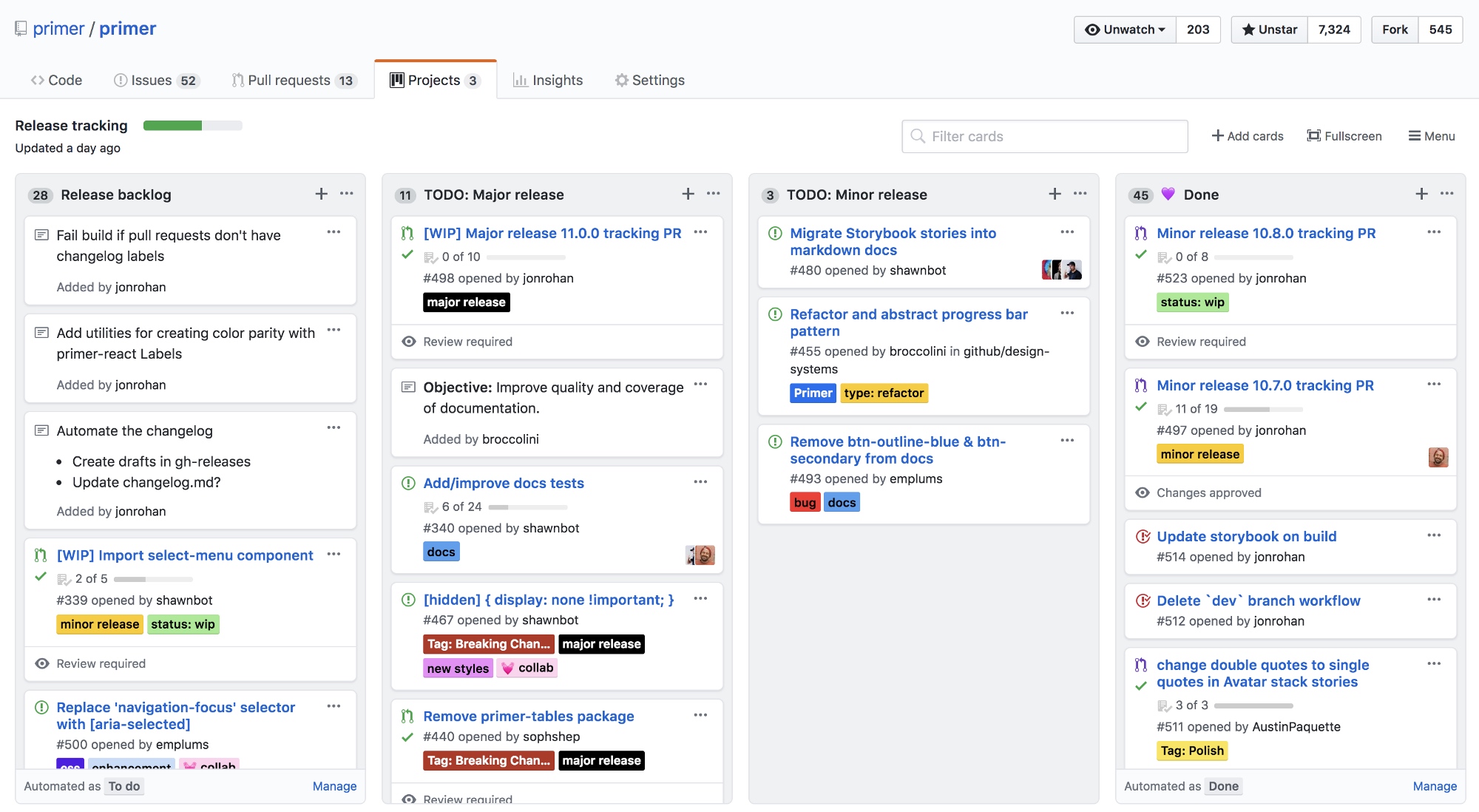
△ Primer 的项目看板 GitHub 将持续投入到设计系统中,我们也将持续努力做到最好,分享我们成功或失败的经验。如果你也想参与到我们的设计系统中,为开发者创造更好用的产品,可以加入我们。 相关链接及注释:
欢迎关注作者的微信公众号:「codesigner」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论