发UI作品前,你会包装你的效果图吗?

扫一扫 
扫一扫 
扫一扫 
扫一扫 现在UI设计行业的需求已经饱和,找到一份称心的UI设计工作并不容易,若想打动教官,一份美丽的作品集是必不可少的,今天和大家分享一下效果图的包装方式,让作品更加突出、精致,更能打动人。
下面我们从6个方面,说说一些设计图的包装方式:
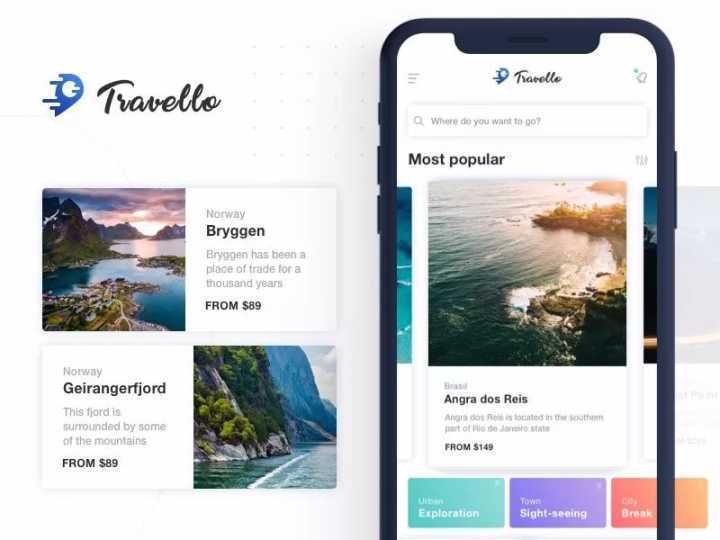
1. 斜放界面斜放界面设计非常活泼,整个界面有律动感,不会呆板,并且还会给人一种无线延伸的感觉。
图1
图2 但因为是斜放的界面,所以不可避免的会让部分界面设计挡在版面之外,比如像图2的左下角的界面,只露出了非常少的一部分设计,其他部分都看不清楚,这个是斜放界面的一个缺点。大家在使用该方式表现效果时,布图需要谨慎一些,尽量把最重要的界面放到中间部分,其他界面再排到周围,会比较合适。
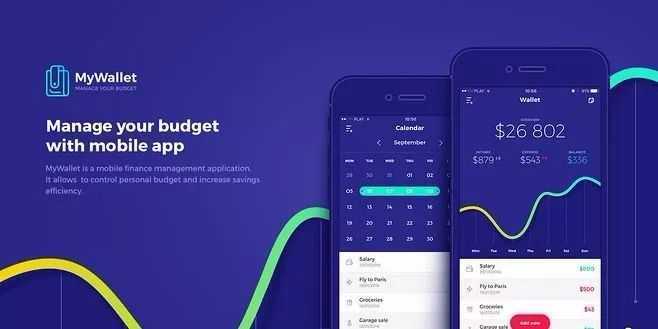
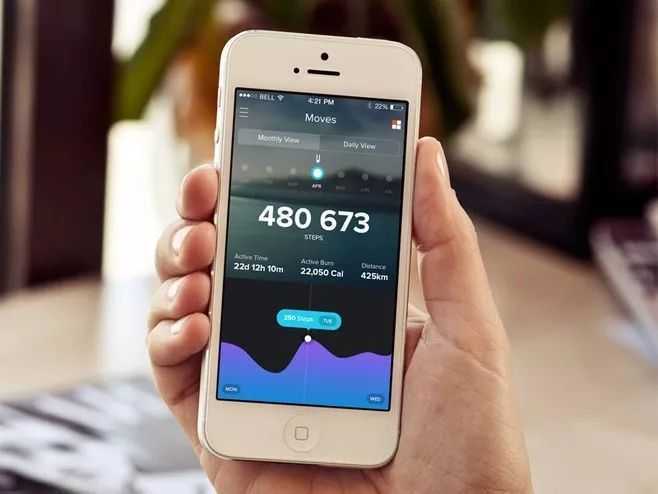
图3 2. 产品和界面结合为了可以直观的看出设计在手机、Pad或者电脑上的界面效果,很多交互设计师会把实体的载体和界面结合展示,图4、图5和图6都是一些优秀的案例。 图4在展示时,把效果图和产品的简单介绍结合在了一起,感觉非常专业,是一种很好的效果图表现方法。
图4 另外,如果界面的设计质量非常好的话,只要干干净净的把载体和界面摆在一起也是可以的,这样的方式会让读者更集中于具体的界面设计。比如图5中载体的颜色(手机的颜色)跟背景的颜色的统一,显得整个画面更加干净利索。
图5 图6是网页设计最终效果图的表现案例,非常有创意性,所有的界面飘在空中,形式非常自由。
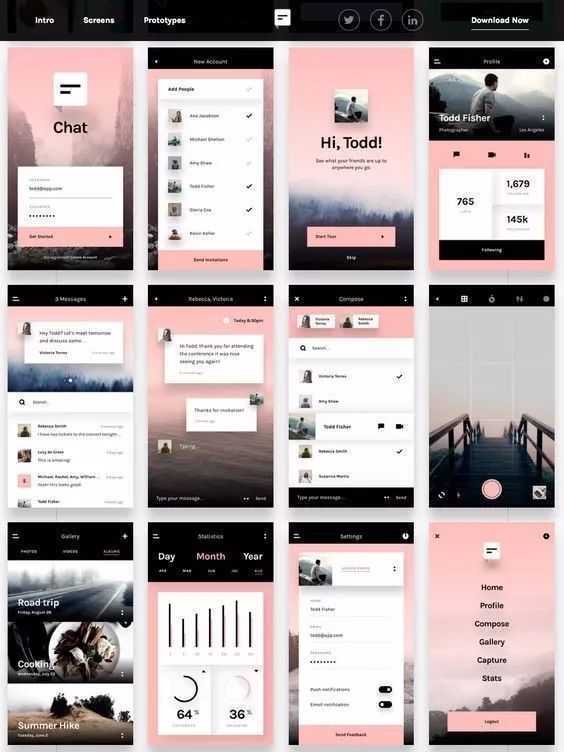
图6 但有一点需要留意的是,像图6这样排列时,大家一定要掌握好其透视关系,以及把控好布图的自由程度是。上图中画面虽然是随意漂浮的表现形式,但是整体的界面摆放的方向都是统一的,这样利于查看界面里的内容,同时除了界面和产品之外没有其他杂七杂八的设计,不然会让画面显得“乱”过头。 3. 平铺界面平铺界面是大家常使用的方法,也是最简单,也最有效的表达方法。像图7这样的干干净净的对齐,能让考官一眼看出其关系,设计要素在设计中的应用,配色方案以及标识设计。
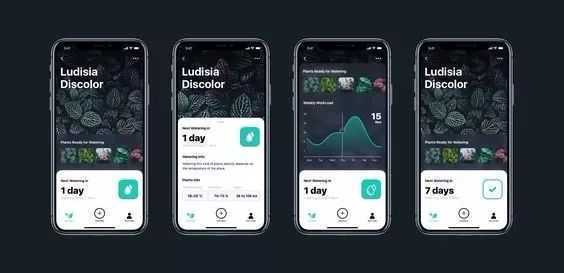
图7 但平铺界面,建议大家在内容设计和界面设计的质量都非常好的情况下使用,如果设计的界面内容非常多,且无法全部展示的话,大家可以挑选比较关键的Key Screens进行展示,如图8。
图8 4. 摊开界面摊开界面形式,一般应用于滑动的界面之间是连在一起的情况。制作的方法是要用载体(手机、Pad、电脑等)来卡住需要显示的关键界面部分,其他没能进入到平面里的内容可以铺在载体周围,示意除了关键界面部分以外还有更多的隐藏内容。
图9
图10 5. 背景图设计背景图的设计可以跟交互产品本身的设计结合,背景和界面融合在一起,可以让版面更加自然。 比如说像图11,把界面的某个复杂的图案放大,将其当作是整个效果图的表现背景,可以避免画面太单调。
图11 而图12则是从设计的要素中提取了颜色和形状,将这两者结合作为背景图,整体感非常强。
图12 另外,虚化也是很多交互设计师爱用的命令之一,虚化背景可以衬托主题,让读者更加集中于界面的设计,读者明白是其设计灵感是从何而来的,同时会给人一种优雅的朦胧美。大家可以在制作效果图时,将其合理加入自己的设计中,可以起到很好的突出作用。
图13 6. 用户+载体+使用场景的结合表现场景的结合表现是一种还原使用场景的方法,这样的效果图最明显的特征便是更真实。
图14 一般来说,场景结合表现的手法多用在AR项目最终效果图中。因为AR本身需要采集真实场景的数据,并且要把虚拟的设计放到真实世界,让真实环境和虚拟信息在同一个画面或空间显示。像图15和图16都是很好的例子,这样的效果图放到作品集中,考官很容易就可以明白信息和环境之间的关系。
图16
图17 Final:以上只是几种效果图的表现方式,大家在做效果图时,更为重要的是,要考虑清楚自己设计中要凸显某几个界面,还是全部要展示出来,是要干净简洁的效果,还是要用炫酷动感的设计等问题,只有对自己的设计有了一定的把控后,才能更好的与这些效果表现形式相契合,从而实现最好的界面效果。 作者:康石石 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论