PS制作心跳二维码动画 学会后能增加粉丝关注率哦

扫一扫 
扫一扫 
扫一扫 
扫一扫 现在二维码到处都是,若想用户关注到你的二维码,必须搞点新花样才行哦,早期我们分享过「设计灵感:二维码也玩创意」一文,里面有很多不错的设计创意,然而有没有想过自己他创建一个可以长按识别并且是动态的二维码呢?来,今天达人制作了一个心跳动画效果的二维码PS教程,保证让你的粉丝关注量快速增加哦!
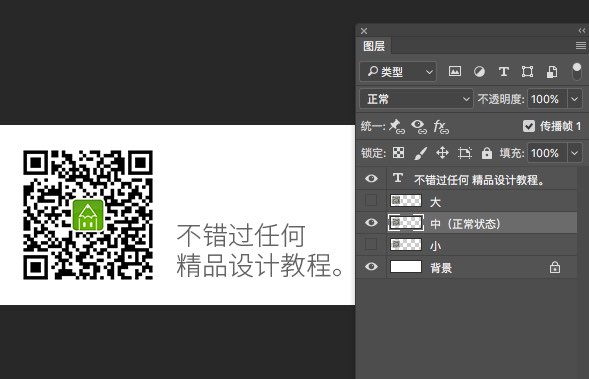
这个Photoshop教程你学可学习到什么?1. 学会使用PS做简单的GIF动画图片; 2. 学会制作一个能增加关注量的动态微信二维码。 使用工具:Photoshop CC 教程难度:初中级 Step 1 排版在做创意二维码前,要先想好文案、排版设计,等最终效果图出来的才能开始创作动画,否则后期修改比较麻烦。 因为是突出二维码心跳感,排版不用花哨,一句文案足已。
Step 2 创建二维码动画图层(图层顺序随意)首先我们要知道这个心跳动画的原理,它的效果是从原此大小从小突然快速变大再变小,明白原理后,就可以开始制作动画了。 图层1:二维码尺寸为150PX,全命为「中(正常状态)」 图层2:二维码尺寸为160PX,全名为「大」 图层3:二维码尺寸为140PX,全名为「小」
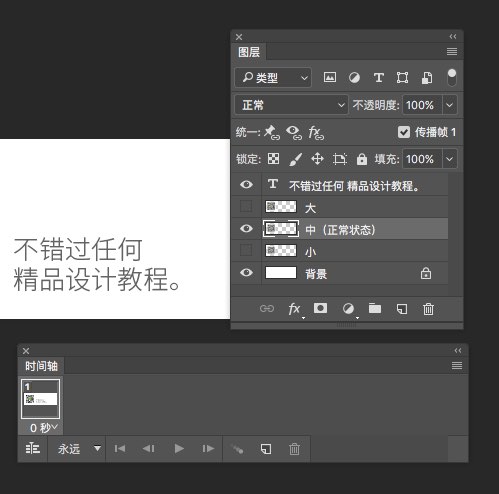
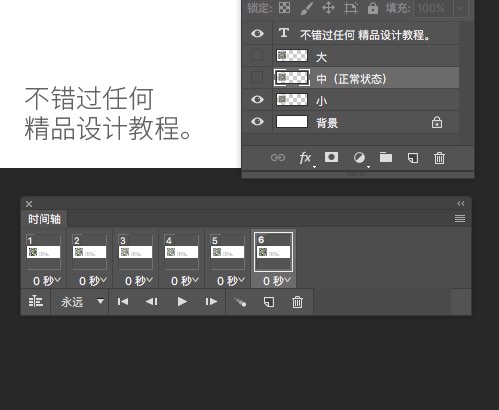
Step 3 动画制作打开菜单「容器 – 时间轴」面板,开始创建动画。第一帧隐藏「大、小」这两个图层,时间为0秒,如下图:
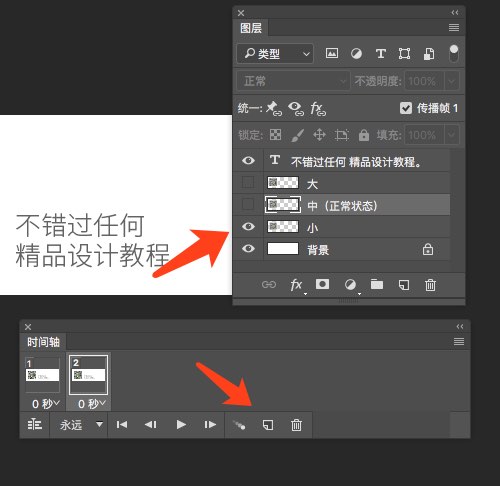
Step 4 心跳变小的过渡动画4.1 新建第2帧,隐藏「大、中」图层
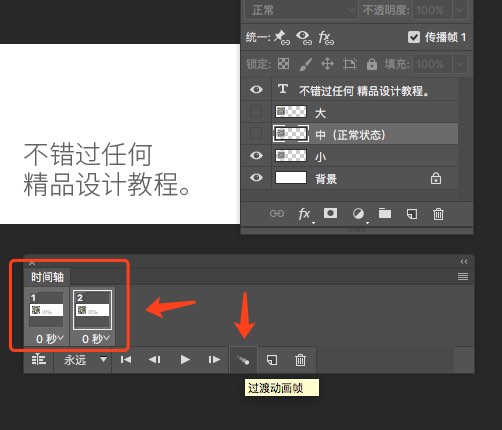
4.2 选择1,2帧,并点击「过渡动画」图标。
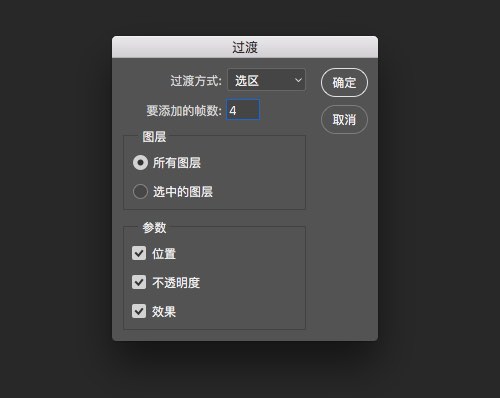
4.3 设置要添加帧数为 4,然后点确定。如下图:
确定后,此时时间轴应该有6帧了:
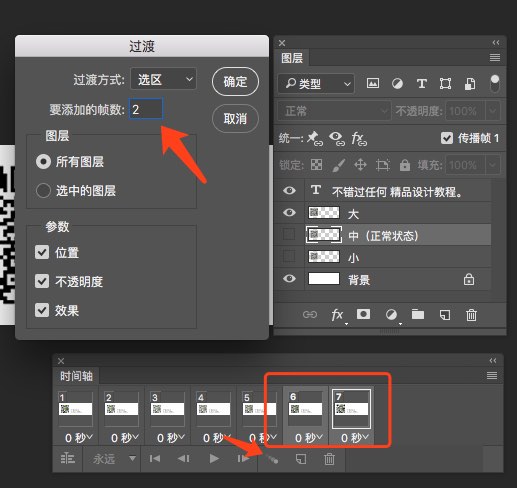
Step 5 心跳变大动画新建第7帧,此时要显示「大」图层的二维码,隐藏「中、小」图层,如下图:
然后用4.2步骤方法去创建6、7帧的过渡动画,注意「要添加帧数」数值为:2。
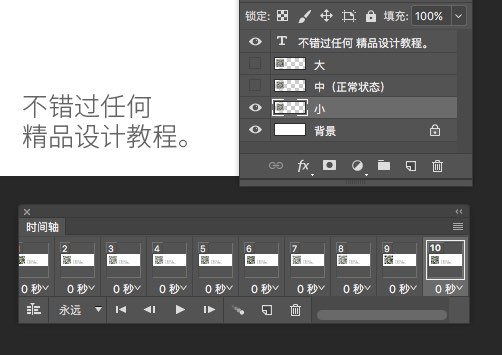
确定后,目前就会有9帧动画了 Step 6 心跳从大变小动画6.1 新建第10帧,隐藏「大、中」图层,显示「小」图层。
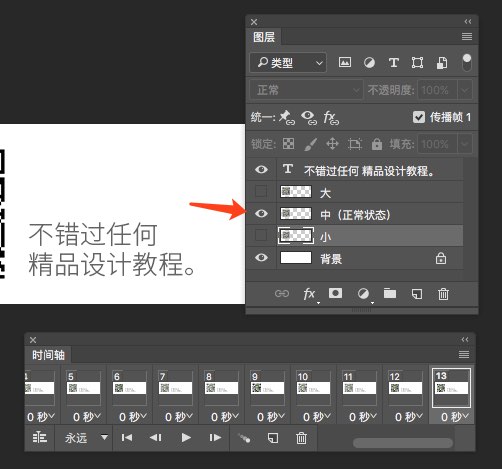
6.2 过渡动画:然后选中第9和10帧,做过渡动画,「要添加帧数」数值为:2,设置后目前一共有12帧了。 Step 7 心跳从小变到「中 – 正常状态」动画7.1 新建第13帧,隐藏「大、小」图层,显示「中(正常状态)」图层。
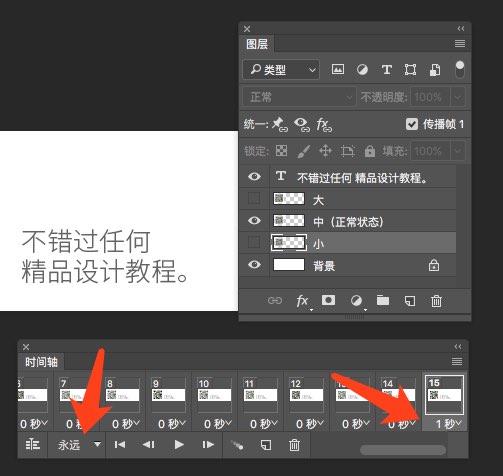
7.2 过渡动画:选中第12和13帧,做过渡动画,「要添加帧数」数值为:2,设置后目前一共有15帧了。 7.3 将第15帧时间改为 1 秒,让心跳有点停顿效果,不然不停的快速跳动,会XX的……
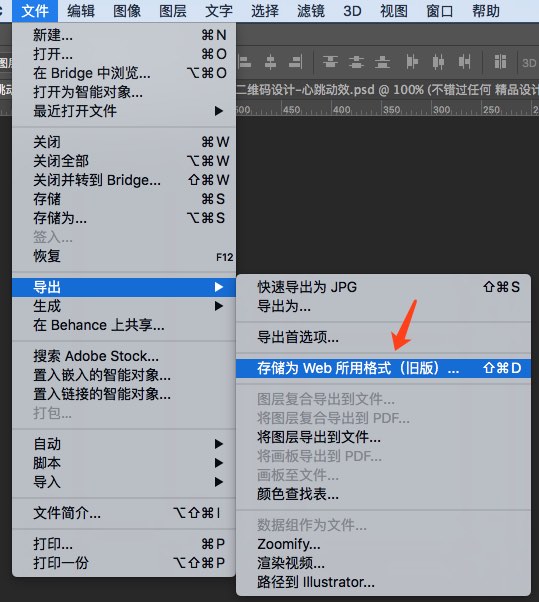
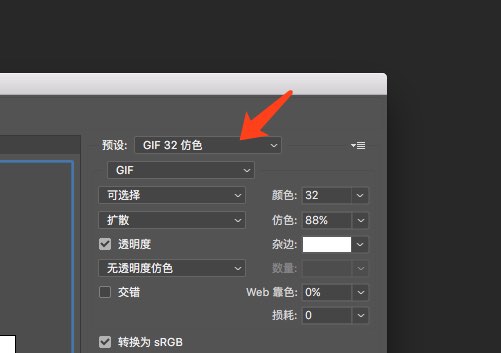
Step 8 输出GIF菜单「文件 – 存储为Web所用格式…」,把「预设」选项改为 「GIF 32 仿色」,再点储存即可转出GIF动画了。
最终效果好了,快做一个还动画效果的心跳二维码,让你的粉丝爆增吧!
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论