让团队效率大幅提高!从零开始教你制作 UIKit!

扫一扫 
扫一扫 
扫一扫 
扫一扫
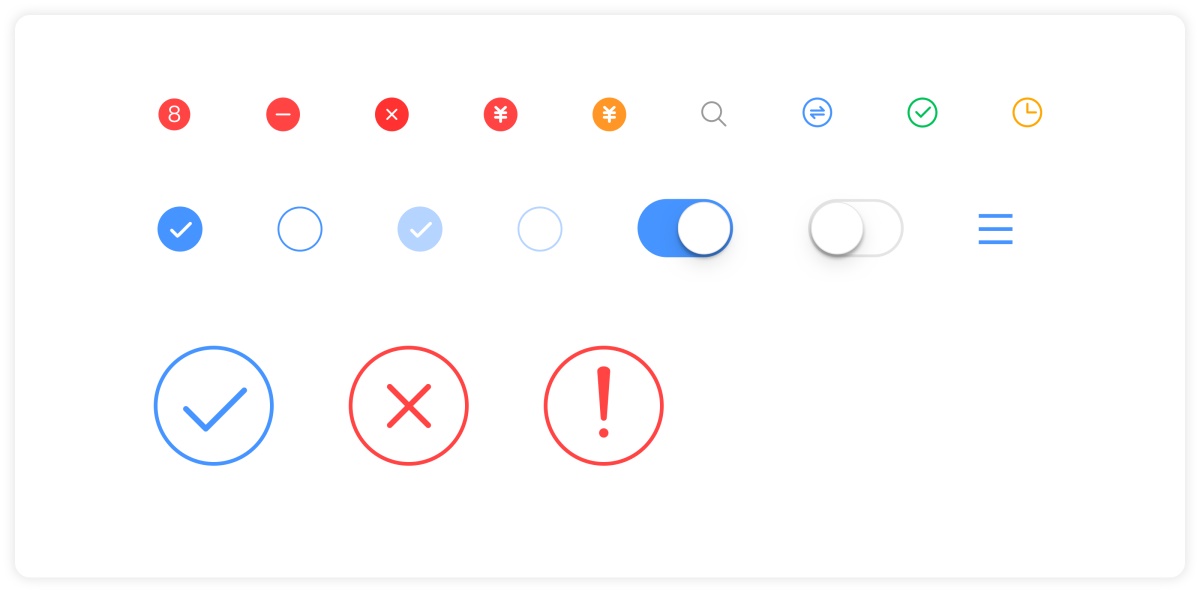
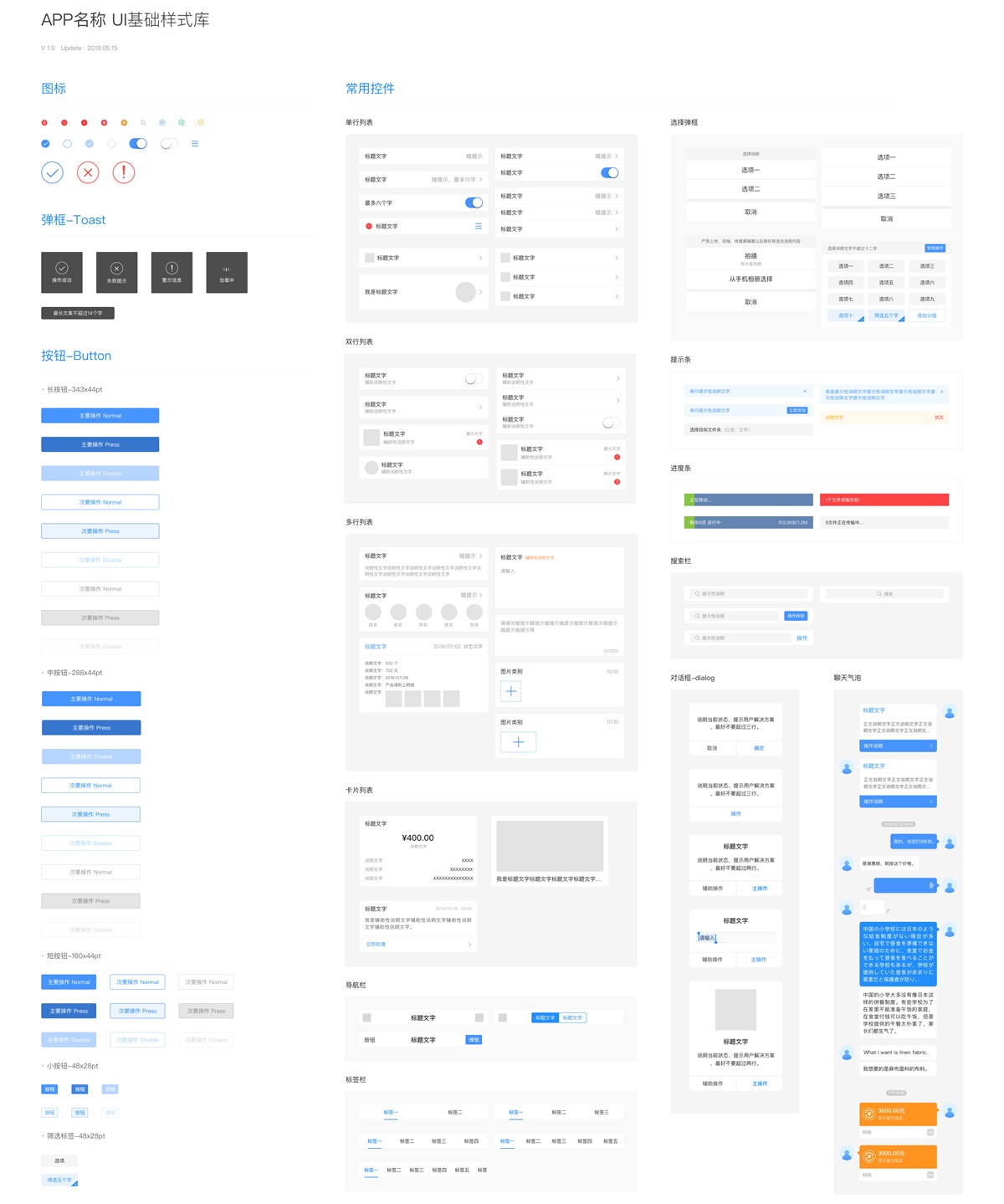
设计师常面临一个很现实的问题──提高效率。当项目比较紧急或者比较庞大时,我们通常会通过团队协作来完成。今天就为大家推荐一个让团队协作事半功倍的方法──建立 UIKit ,另外还有两个提高效率的小技巧。 UIKit 是控件样式的组合,设计师在工作中只需要复制和拖动,不必重复绘制和单独设计,节省了大家的时间。需要说明的是,它不是设计规范,设计规范文档是最全的文档,它阐述设计规则、基础规范以及控件规范和使用规则。主要给设计师阅读和理解的,而 UIKit 是给设计师直接使用的。 通用图标整理项目中可复用的图标,如提示性的小红点、删除图标、搜索图标、复选图标、开关控件、排序图标、成功图标、失败图标、警示图标等等。按照一定的规则进行命名,以便于后期查找和使用。 如命名规则:小图标/数字小红点、小图标/多选/可操作、小图标/多选/不可操作、大图标/成功、大图标/失败等等。大家可根据自己的实际需求决定如何命名。
弹框-Toast加载成功、失败、正在加载等的 Toast 小提示。比如「验证码失败」的小提示,都是可复用的控件。
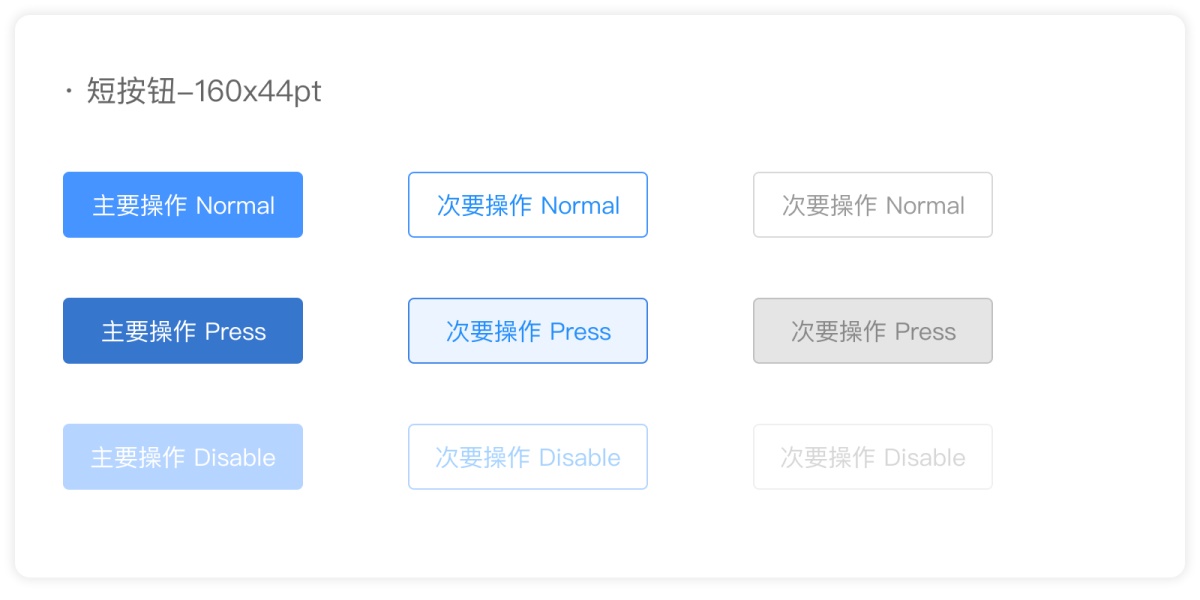
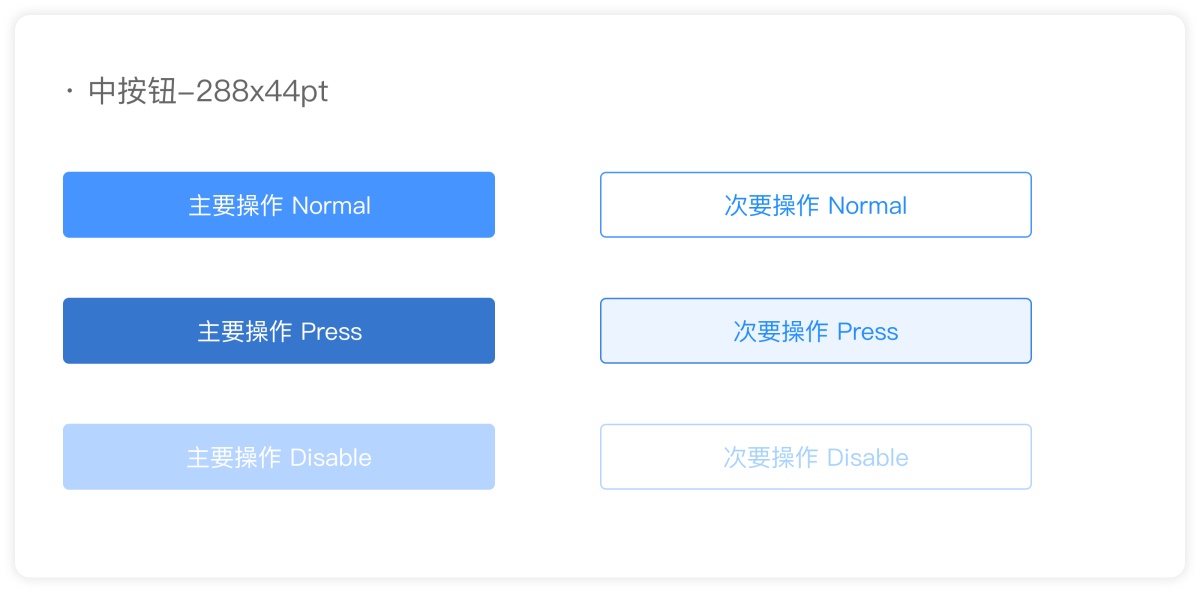
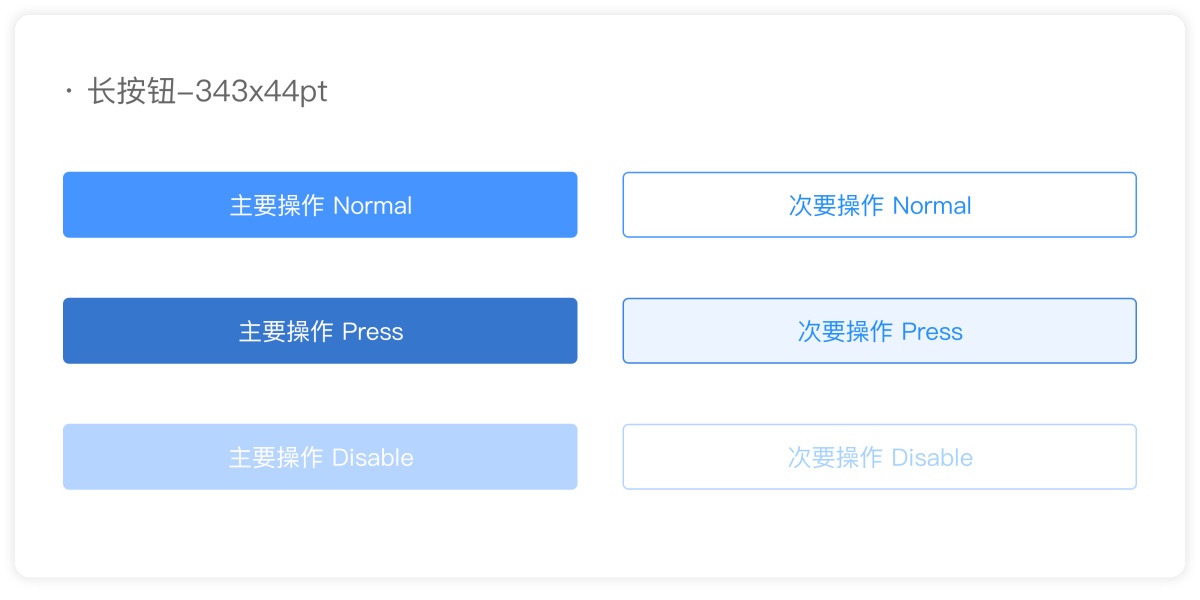
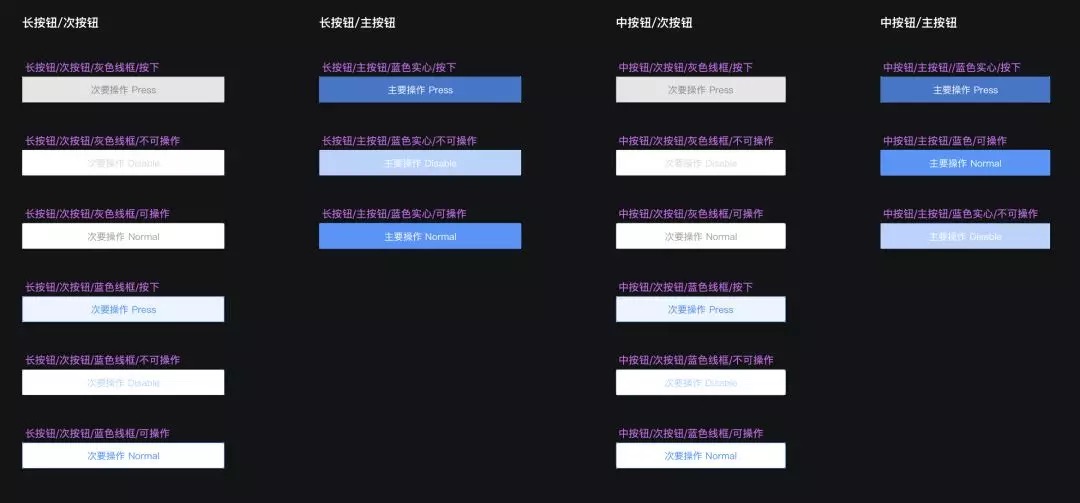
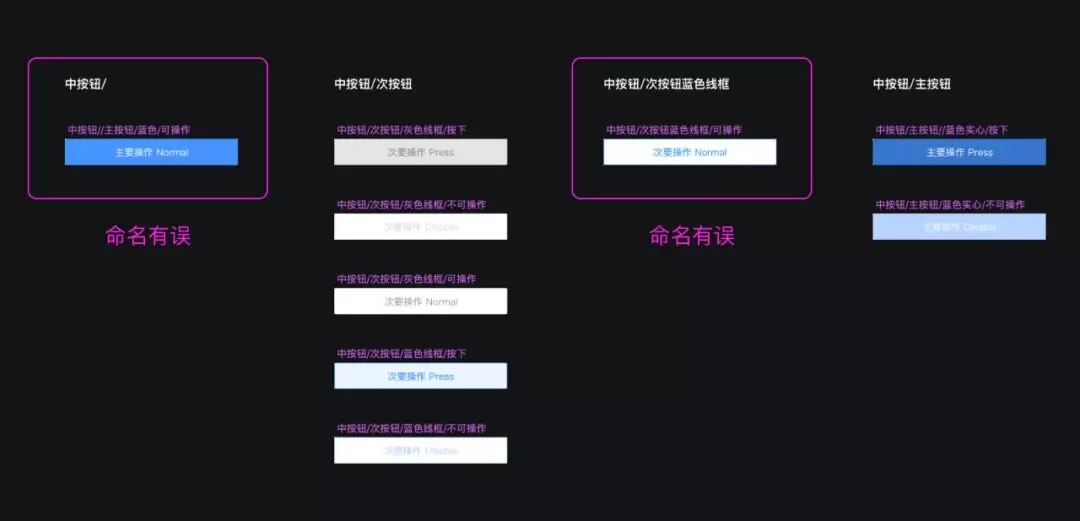
按钮-Butten按钮是 APP 中最常见的控件了,所以一定是可复用的。我们可以按照长度和不同的操作状态进行分类,如下:
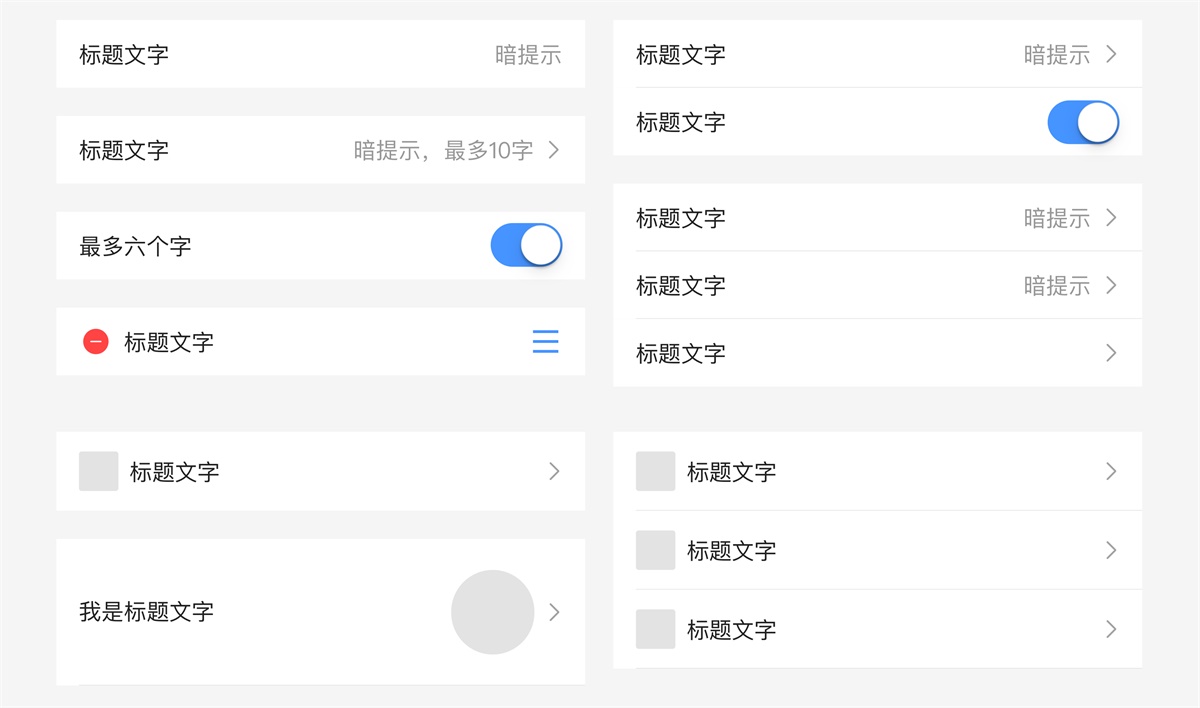
列表列表在 APP 中的使用频率非常高,我们可以按行数将他们划分制成复用控件。 1. 单行列表
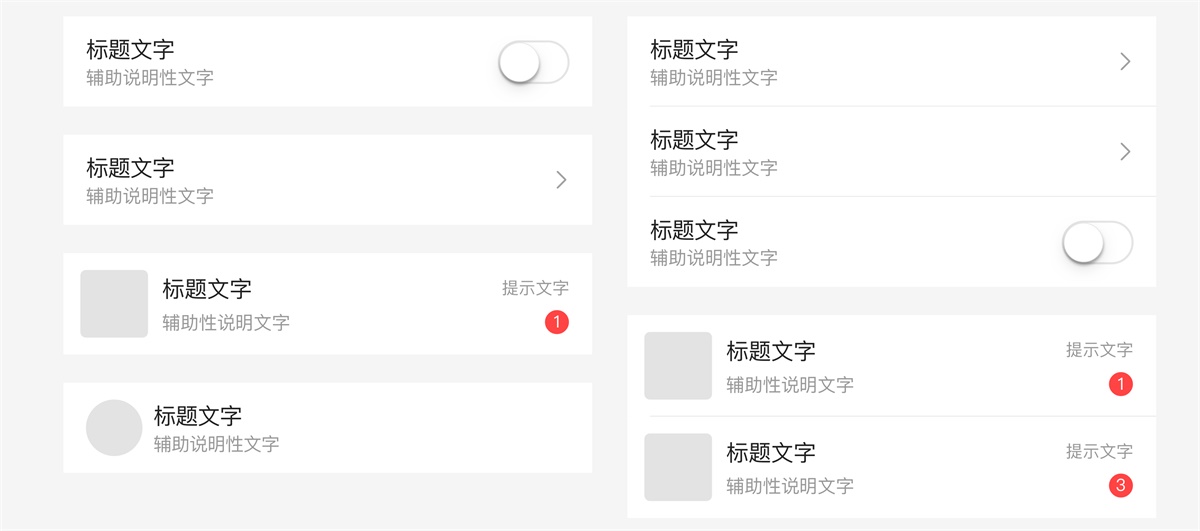
2. 双行列表
3. 多行列表
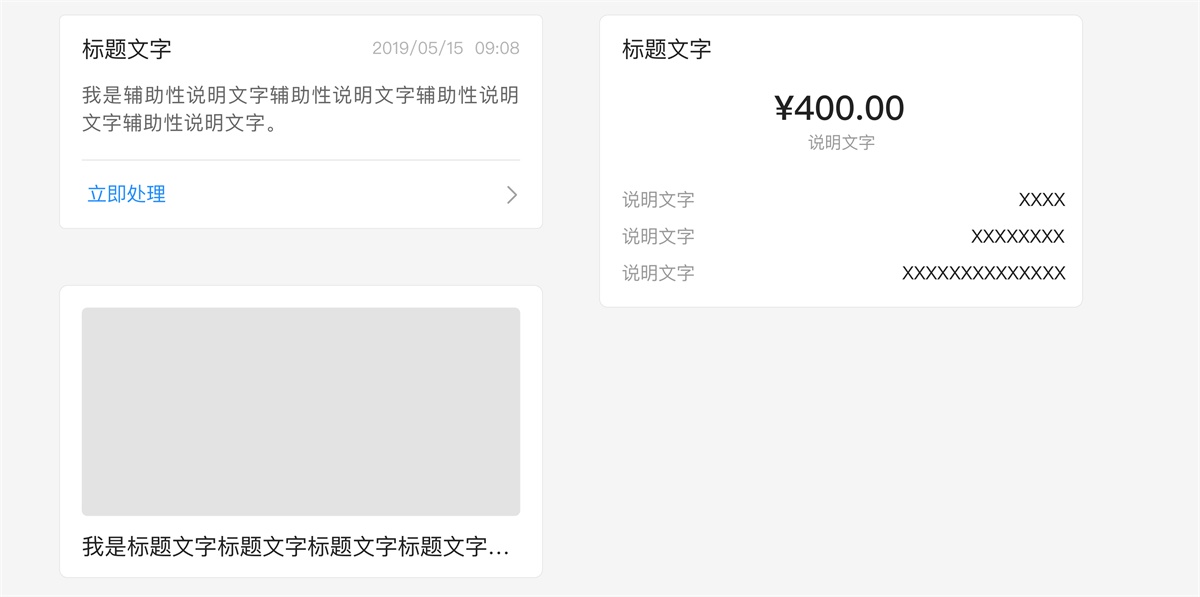
4. 卡片列表
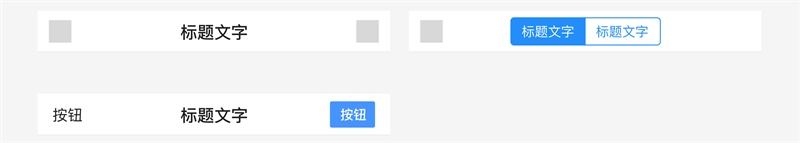
导航栏通常一个产品会有多种导航栏样式。
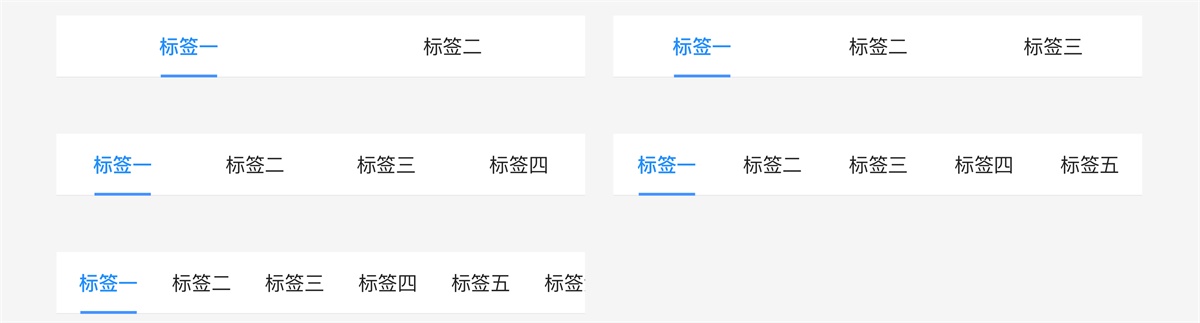
标签栏标签栏也一样。
对话框-Dialog
选择弹框
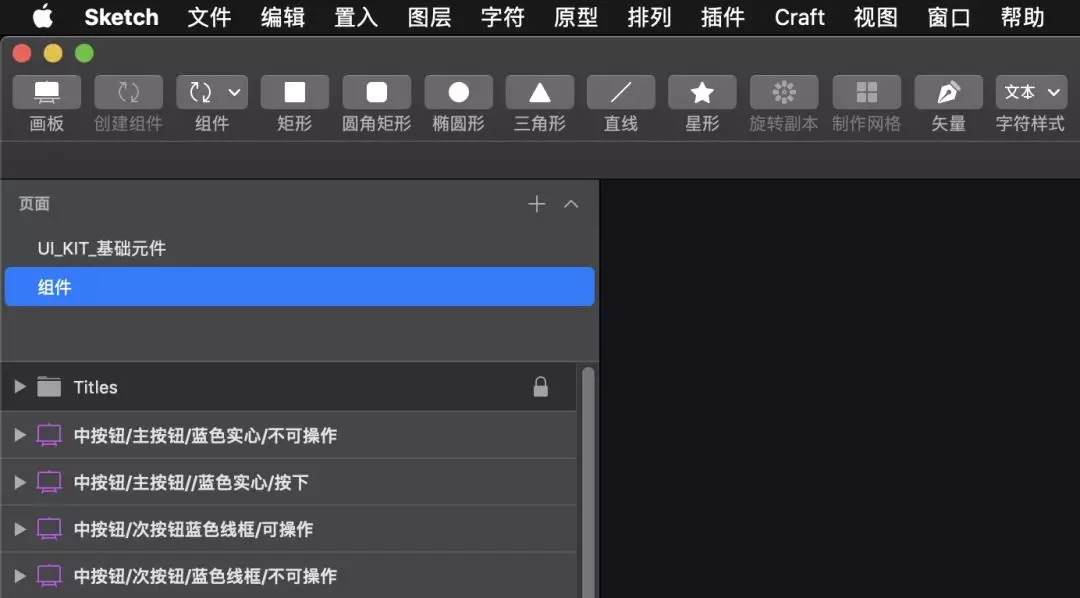
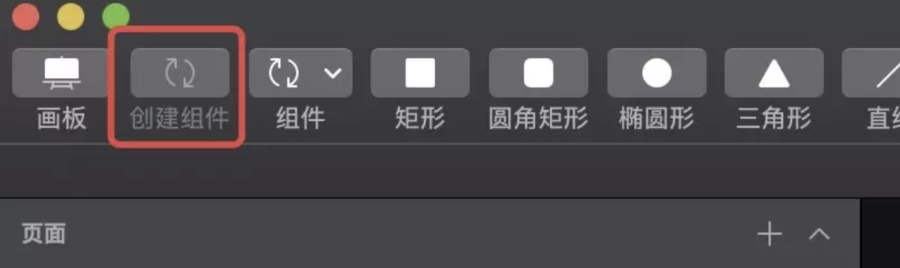
以上是我整理的一些通用的基础样式,大家可根据自己的实际情况编写。 再给大家推荐一个重量级的炸弹,真的是很好用,那就是 Sketch 的 Symbol Organizer 插件。 Symbol Organizer 简称,组件组织者。它可以根据命名给 Symbols 分类,可以检查命名是否有错误和不合理的地方。 Symbol Organizer使用步骤进入 「组件」页面:
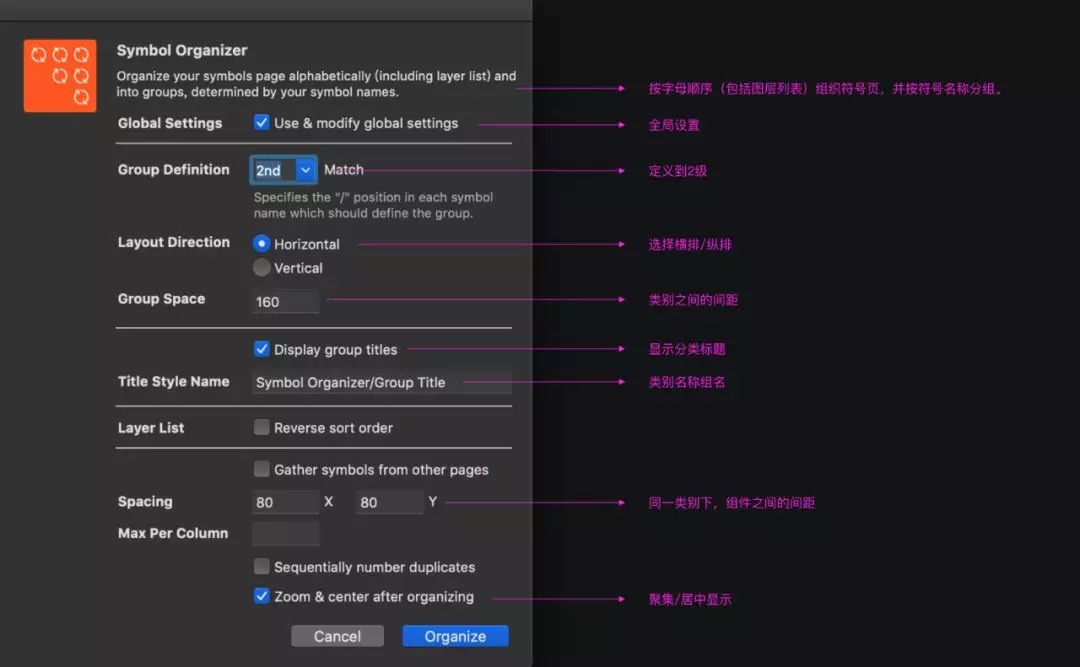
插件 > Symbol Organizer > Configure Symbol Organizer:
组织后的 Symbols 如下图,非常整齐:
查到了错误的命名:
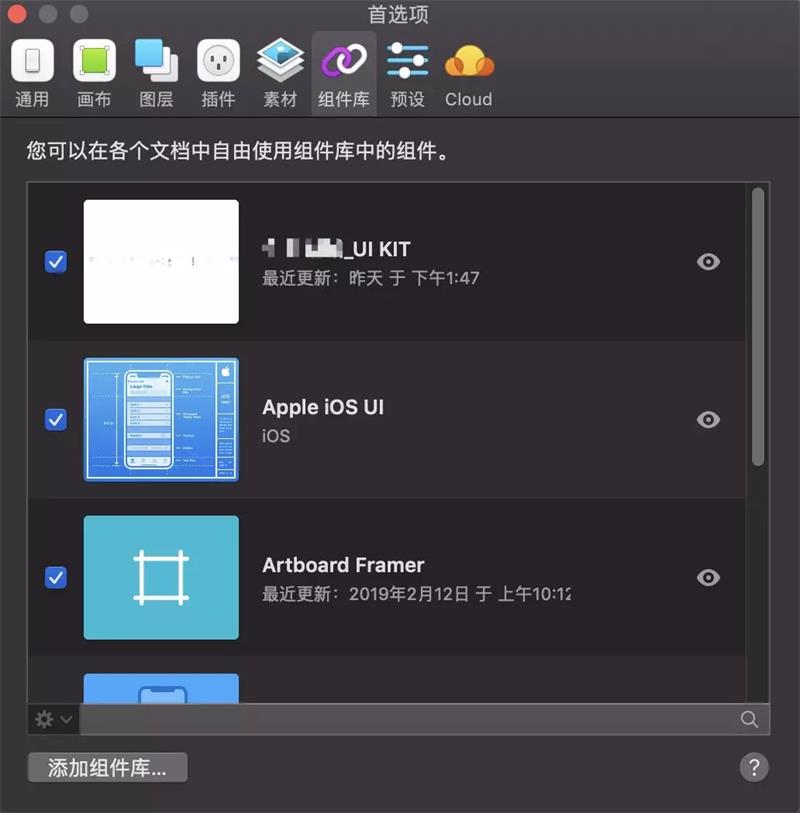
最后,整理组件并确认无误后,就可以把 UIKit 发给各位同事,让他们加入自己的 Sketch 组件库/Library 就可以进行复用了。
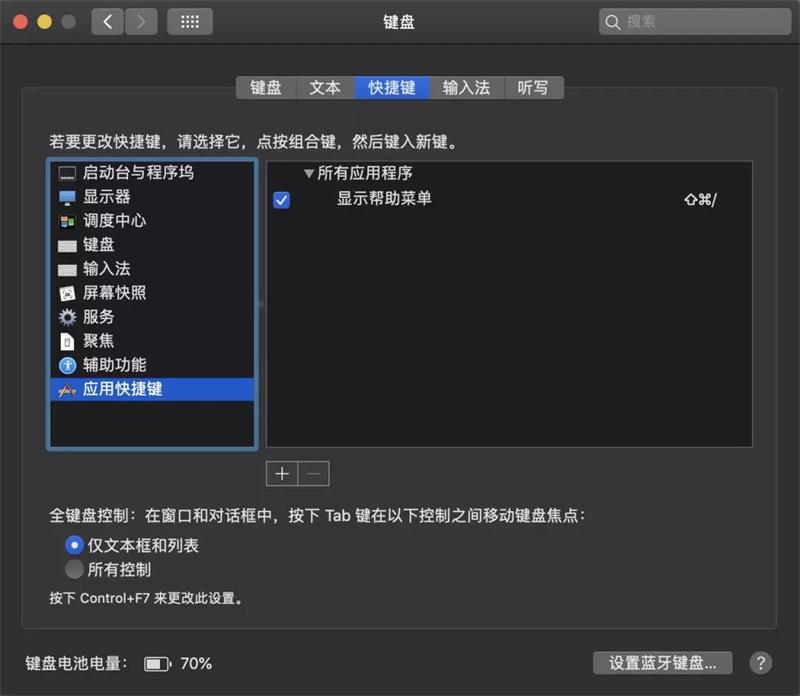
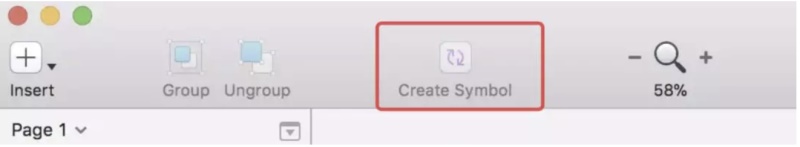
这里还有一个小技巧分享给大家:做 UIKit 的过程中需要不断创建组件/Create Symbol,而 Sketch 软件并没有「创建组件」的快捷键,每次都要在左上角位置点一下实在麻烦。这个时候,我们可以利用 Mac 的添加自定义快捷键。 1. 定义「创建组件」快捷键步骤 左上角苹果小图标 >系统偏好设置 >键盘 >快捷键 >应用快捷键:
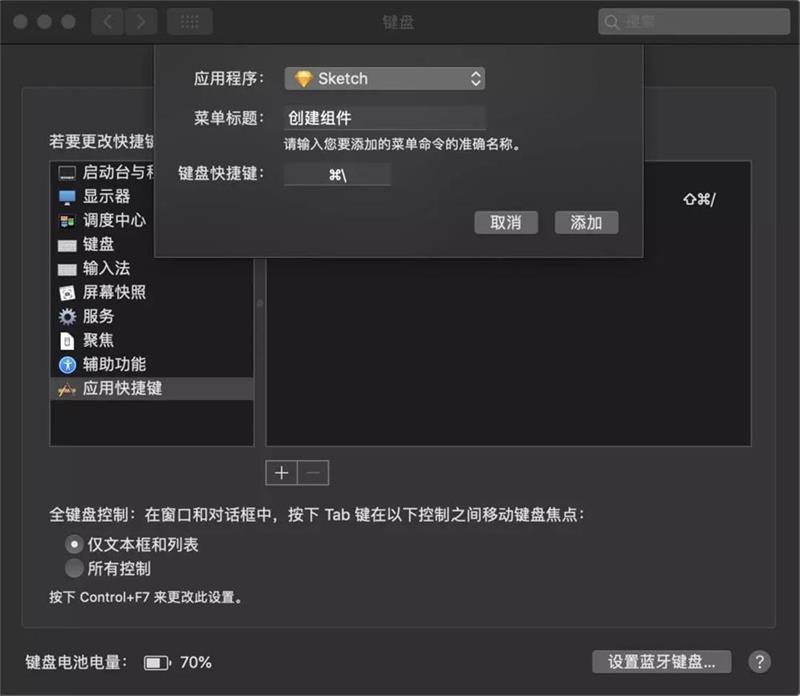
点击中间的「+」号键,添加新的快捷键,如下图选择要创建快捷键的软件,输入快捷键标题,点击添加按钮即可完成。 特别注意:此标题必须与 Sketch 中所对应的功能名称一致。比如「创建组件」功能,因为我是 Sketch 54.1 中文版本,所以标题就是「创建组件」,如果是 54 以下的英文版本,那么标题应是「Create Symbol」,千万不能错哦。
我习惯将「创建组件」快捷键设置为:command+\,因为「\」就在 「Enter」 键的上方,方便快捷。 本文文字非常少,图片非常多,目的是想告诉大家实操的重要性,看一百遍不如自己去做一遍。
欢迎关注作者的微信公众号:「宛苏」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论