移动端的长表单设计有哪些注意事项?这篇都总结好了!

扫一扫 
扫一扫 
扫一扫 
扫一扫
随着移动互联网行业的飞速发展,人们原本习惯在 PC 端填写的长表单,也渐渐地在移动端越来越常见。本文将基于驴妈妈移动端供应商加盟项目,从 PC 端和移动端的不同之处入手,探讨移动端长表单的设计有哪些注意事项。
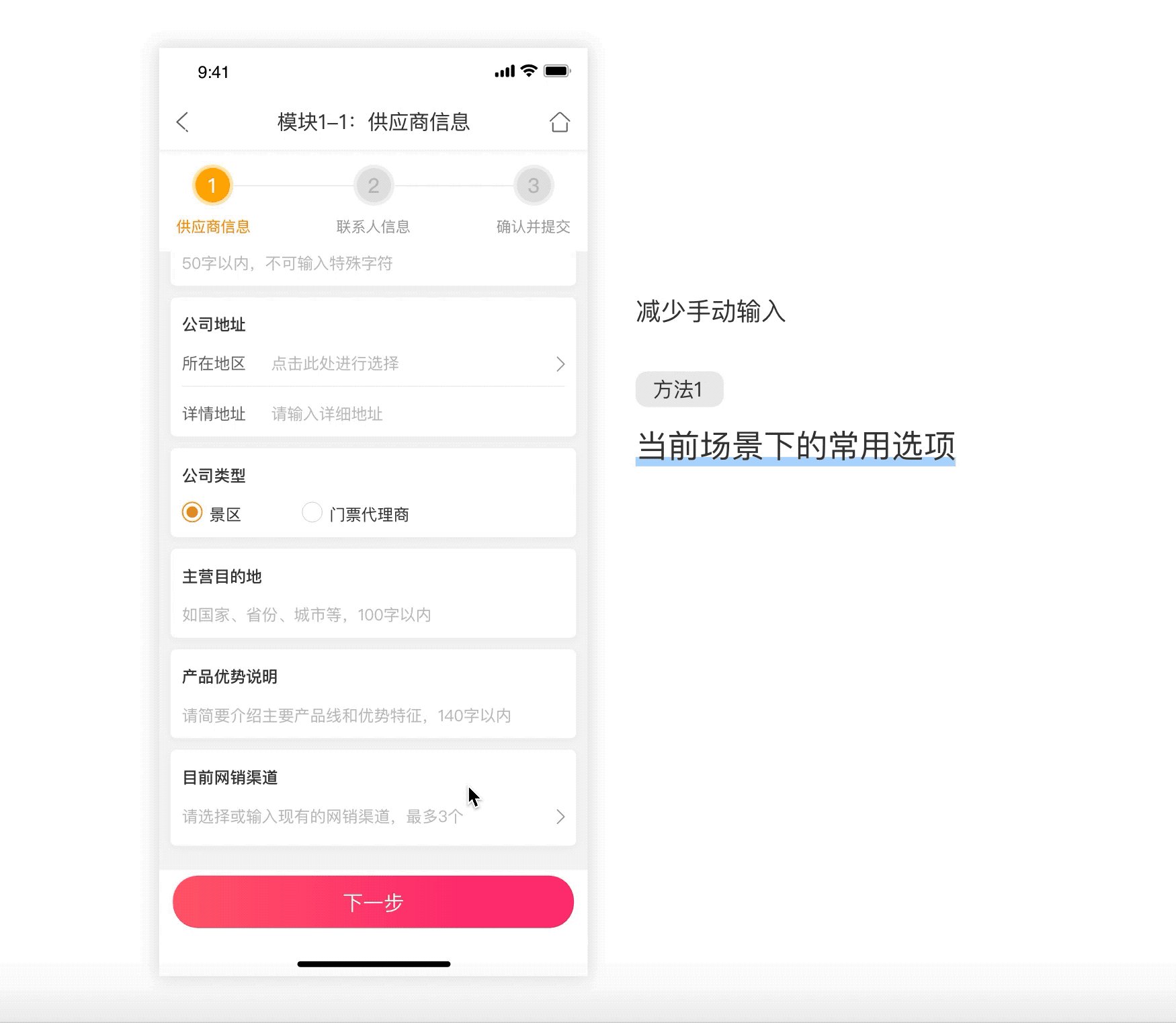
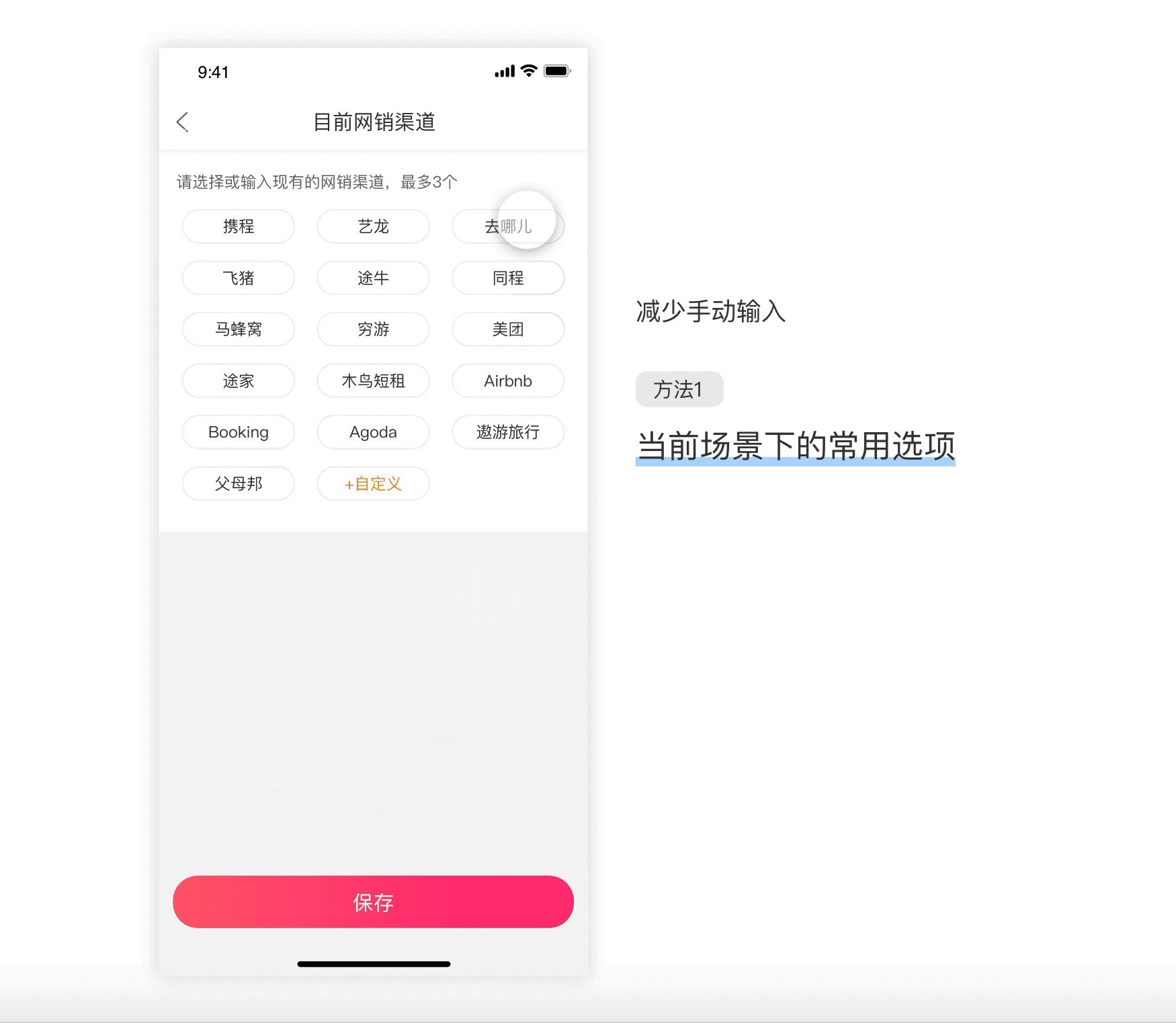
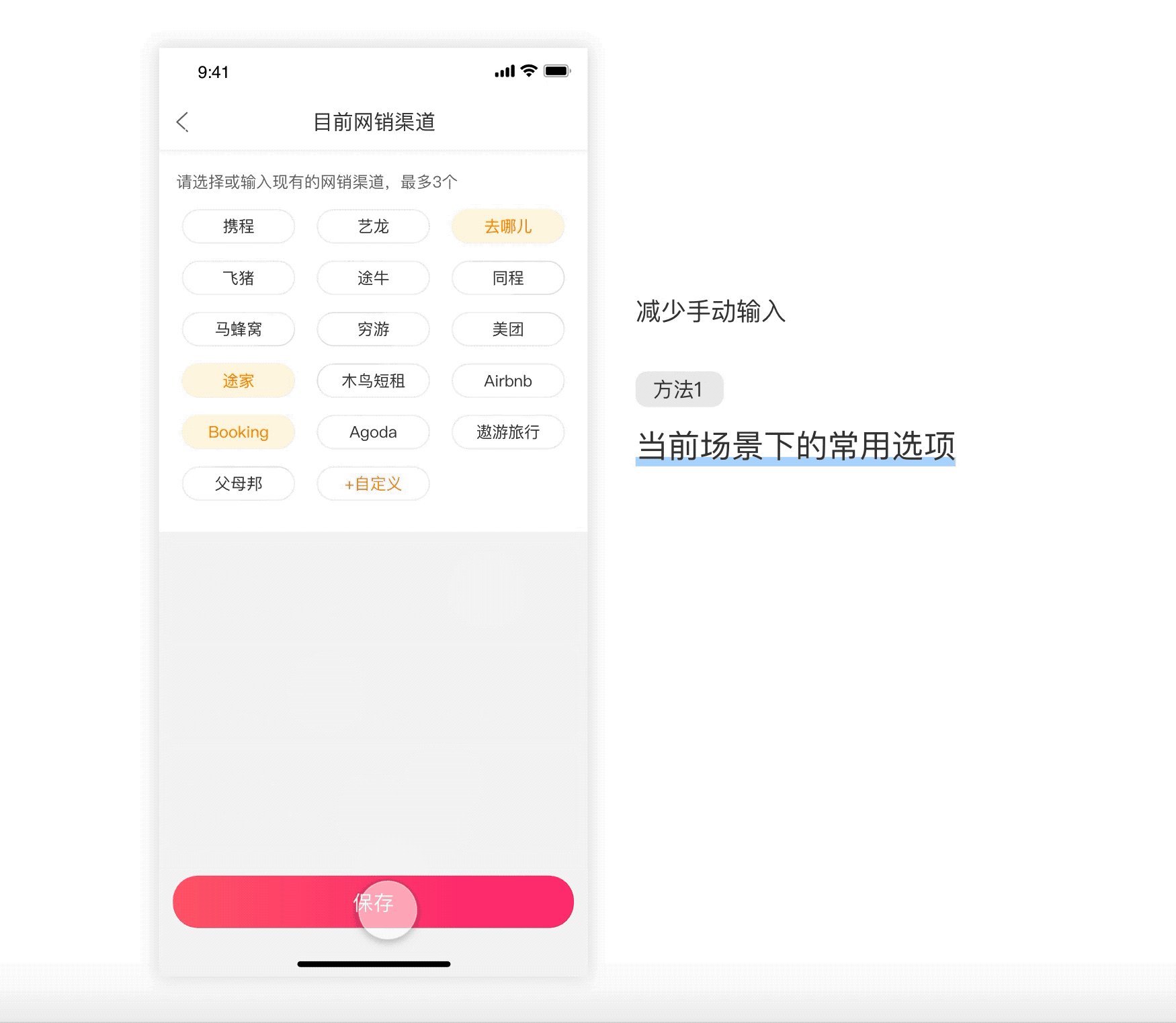
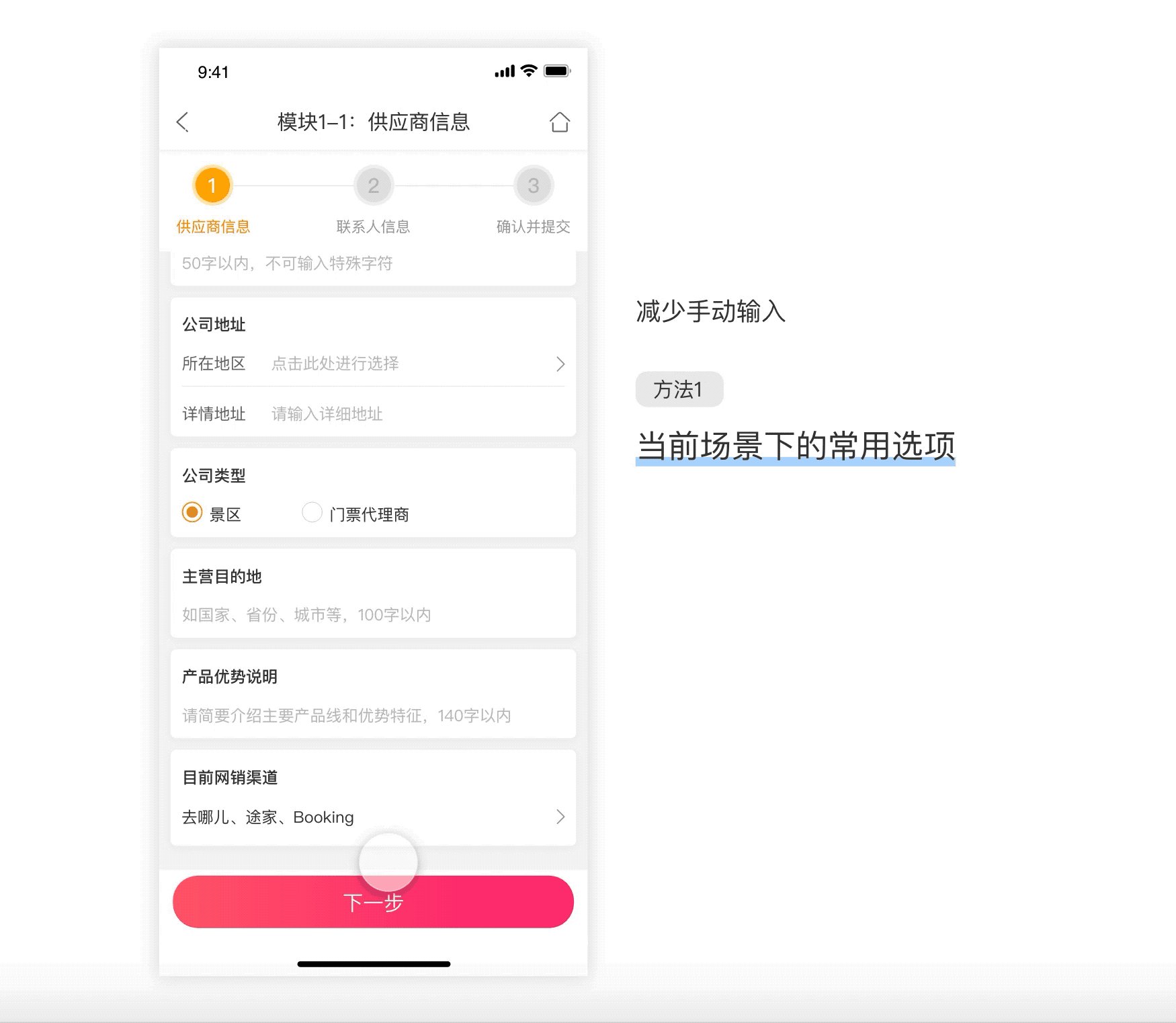
相较于PC端,移动端要减少手动输入PC 端和移动端在手动输入的便捷程度上是不同的。PC 端的输入较便捷(键盘鼠标触控板,效率较高);移动端的输入较不便捷(手指与屏幕的触碰面积较大,效率和精准程度远不及 PC 端的键盘鼠标)。因此,为了打造便捷优雅的操作体验,移动端表单需要尽量减少用户的手动输入。有以下方法可以减少手动输入。 方法1:当前场景下的常用选项 提供当前场景下的常用选项,用选择代替输入是最为基本的思路。值得注意的是,如果常用选项不能涵盖用户可能填写的全部内容,那么手动输入自定义选项的功能也要提供给用户。
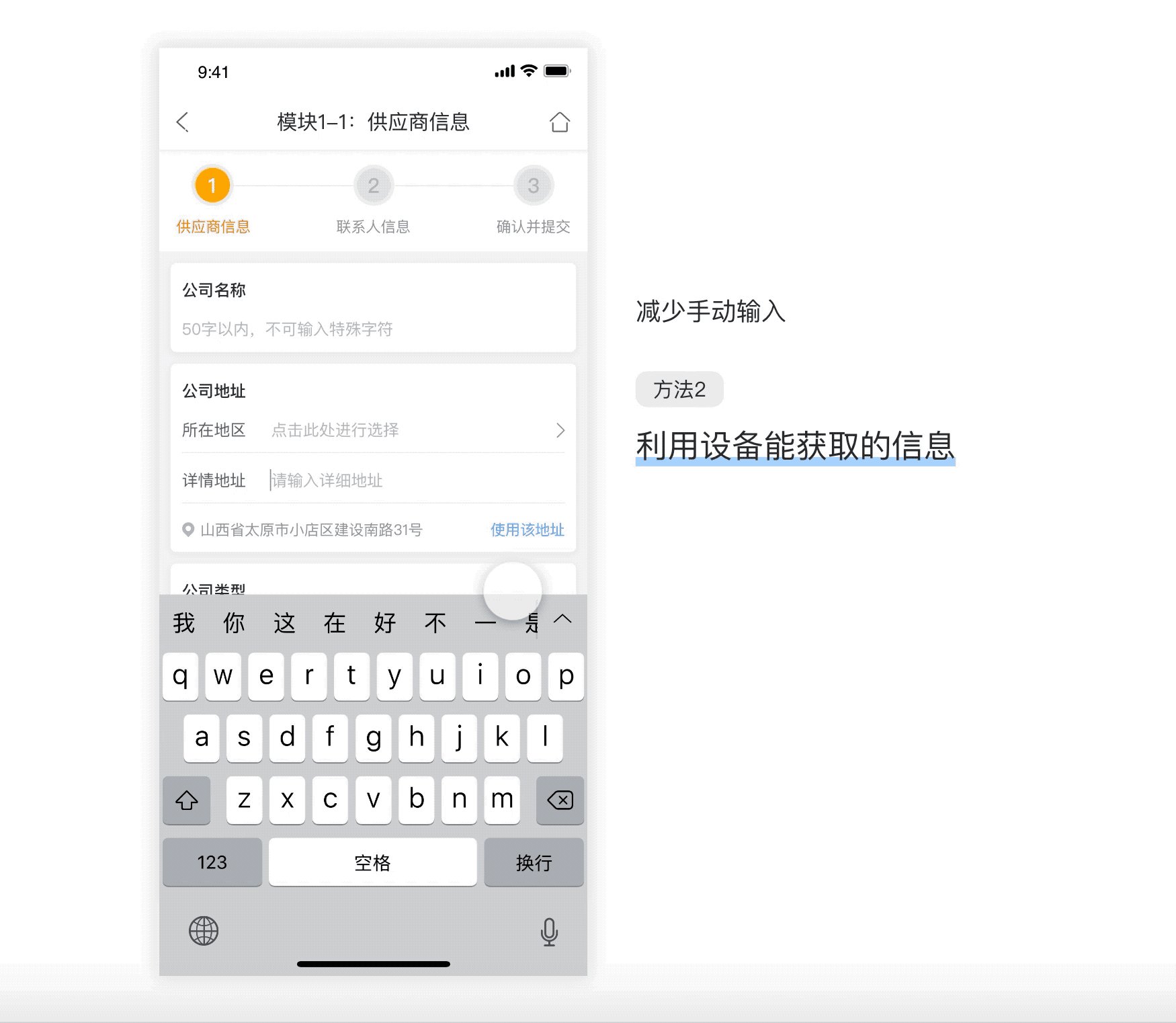
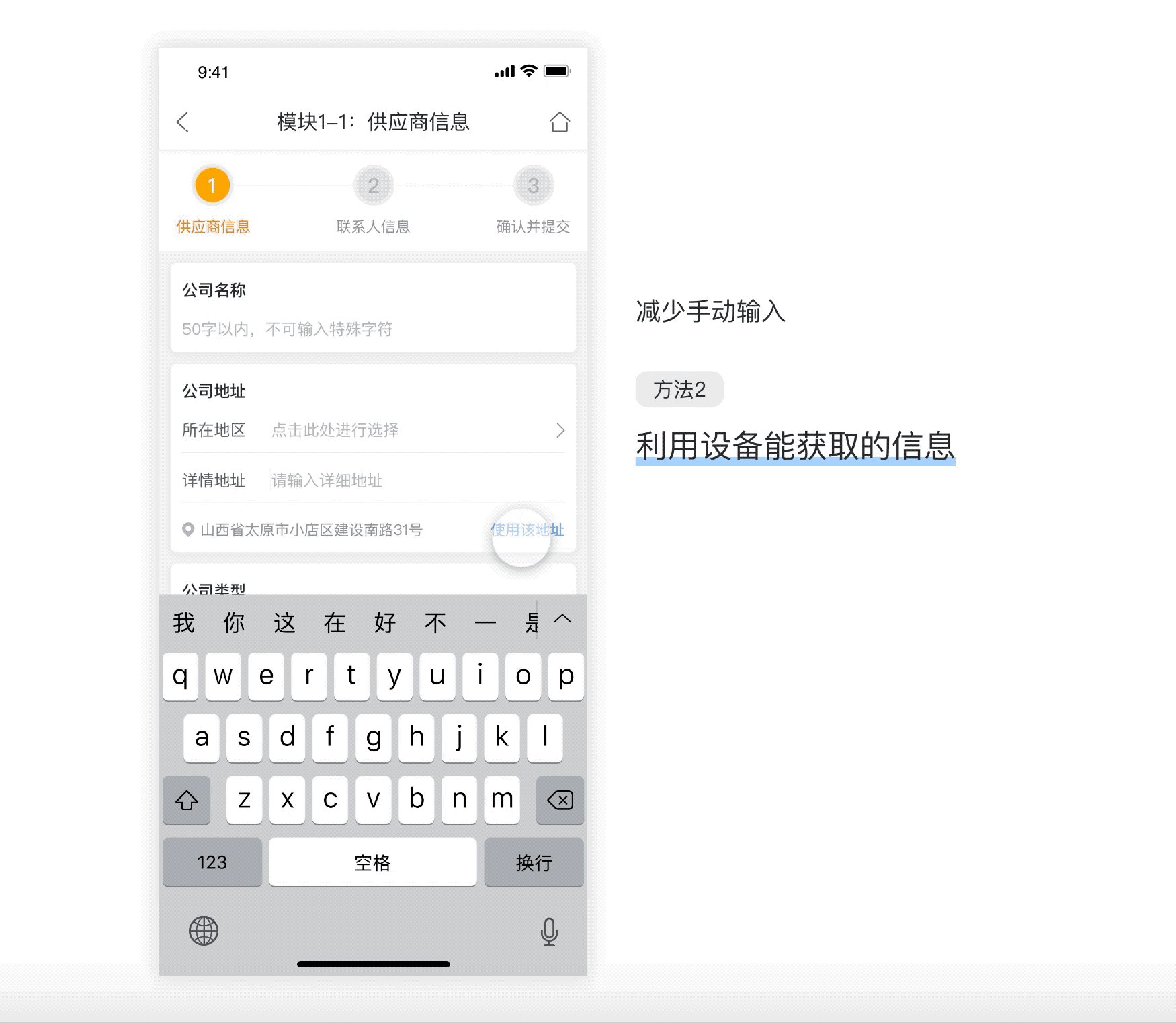
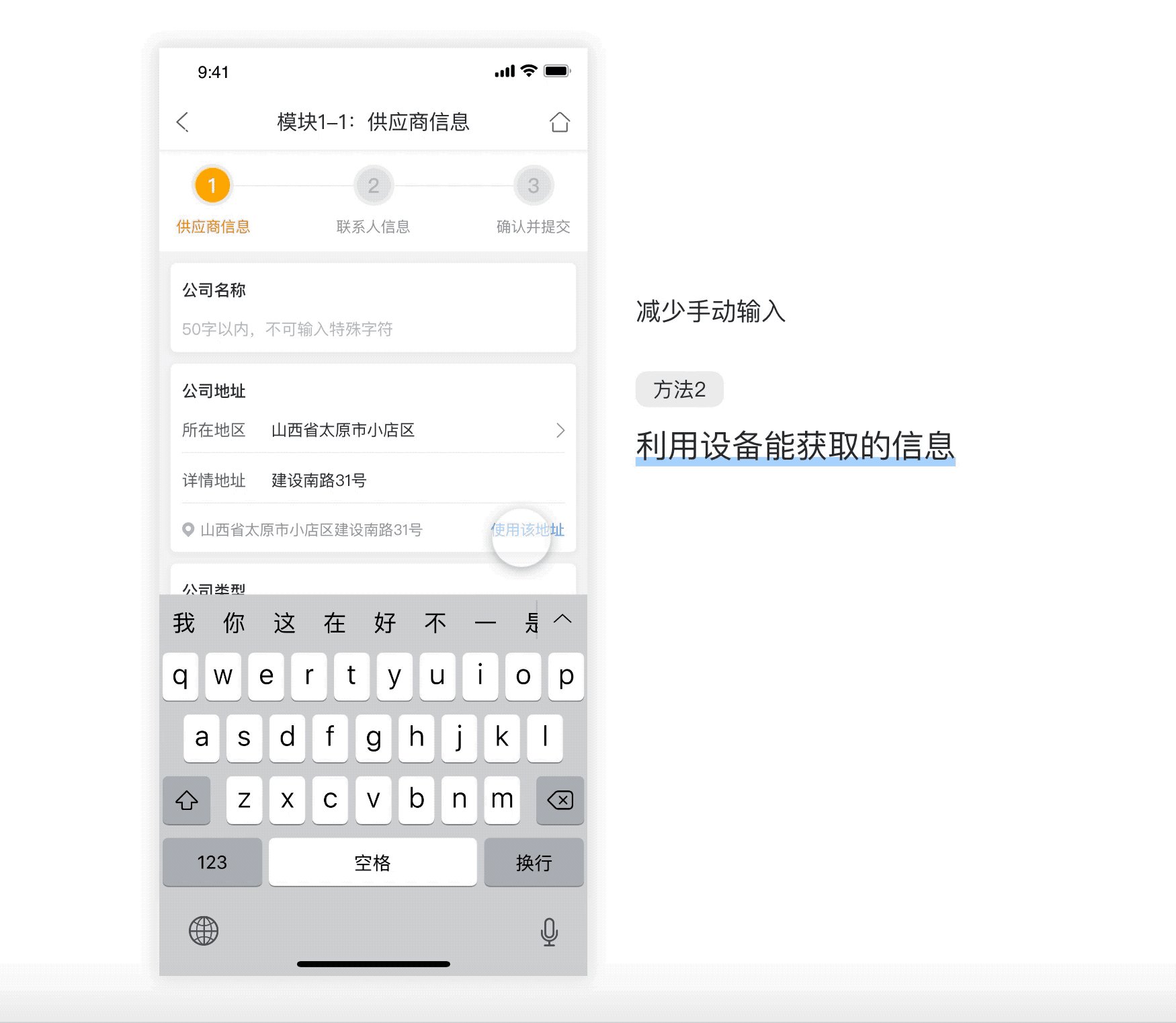
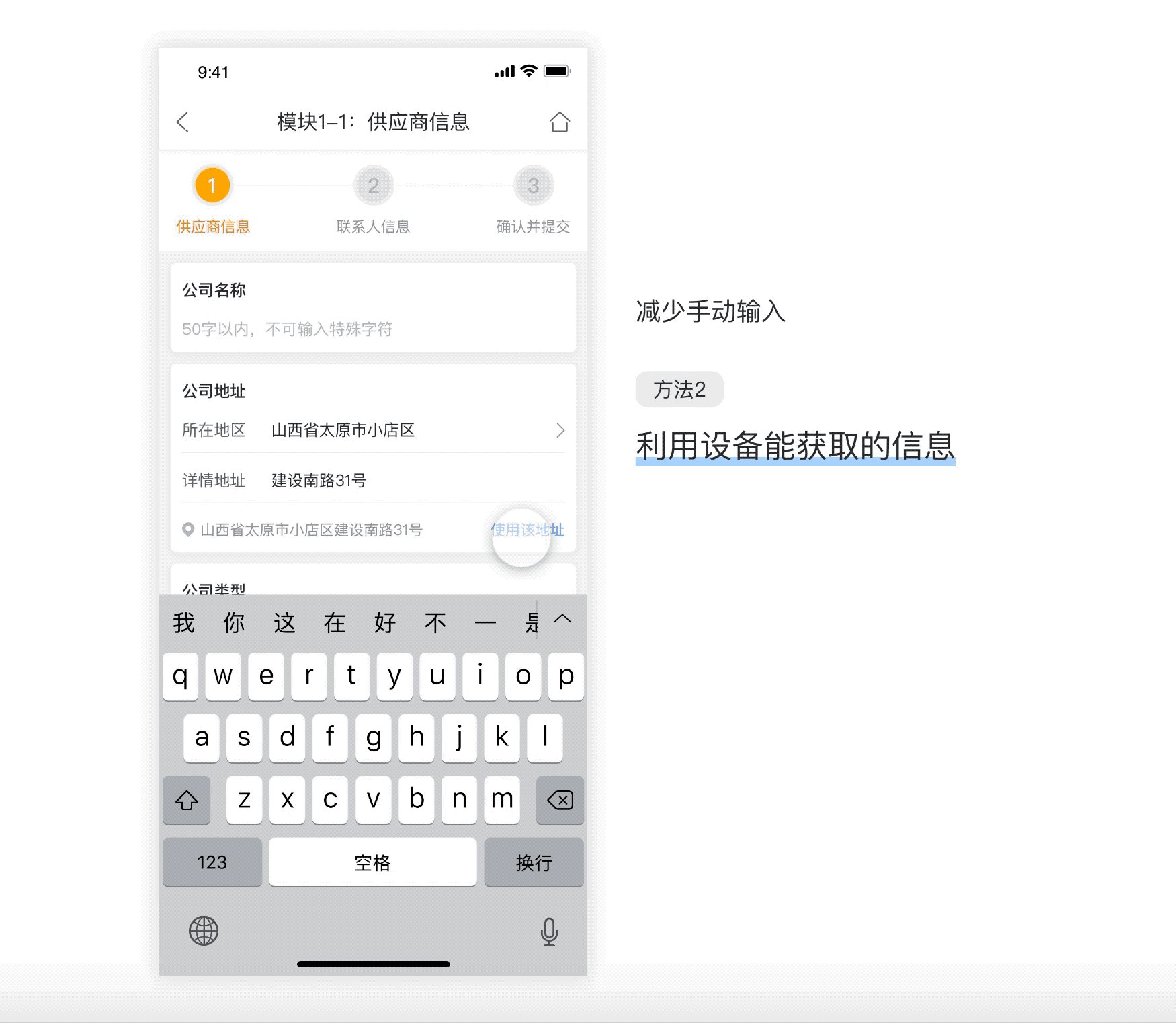
方法2:利用移动端设备能获取的信息 尽管移动端在输入上没有那么便捷,但获取到信息种类与精确度,却具有一定的优势。比如,移动端设备能较为精确地获取到用户当前的地理位置,这就为某些需要填写位置的表单提供了便捷(如收货地址、联系地址等)。再如,调用通讯录的功能也经常出现在各种需要填写手机号的表单中。
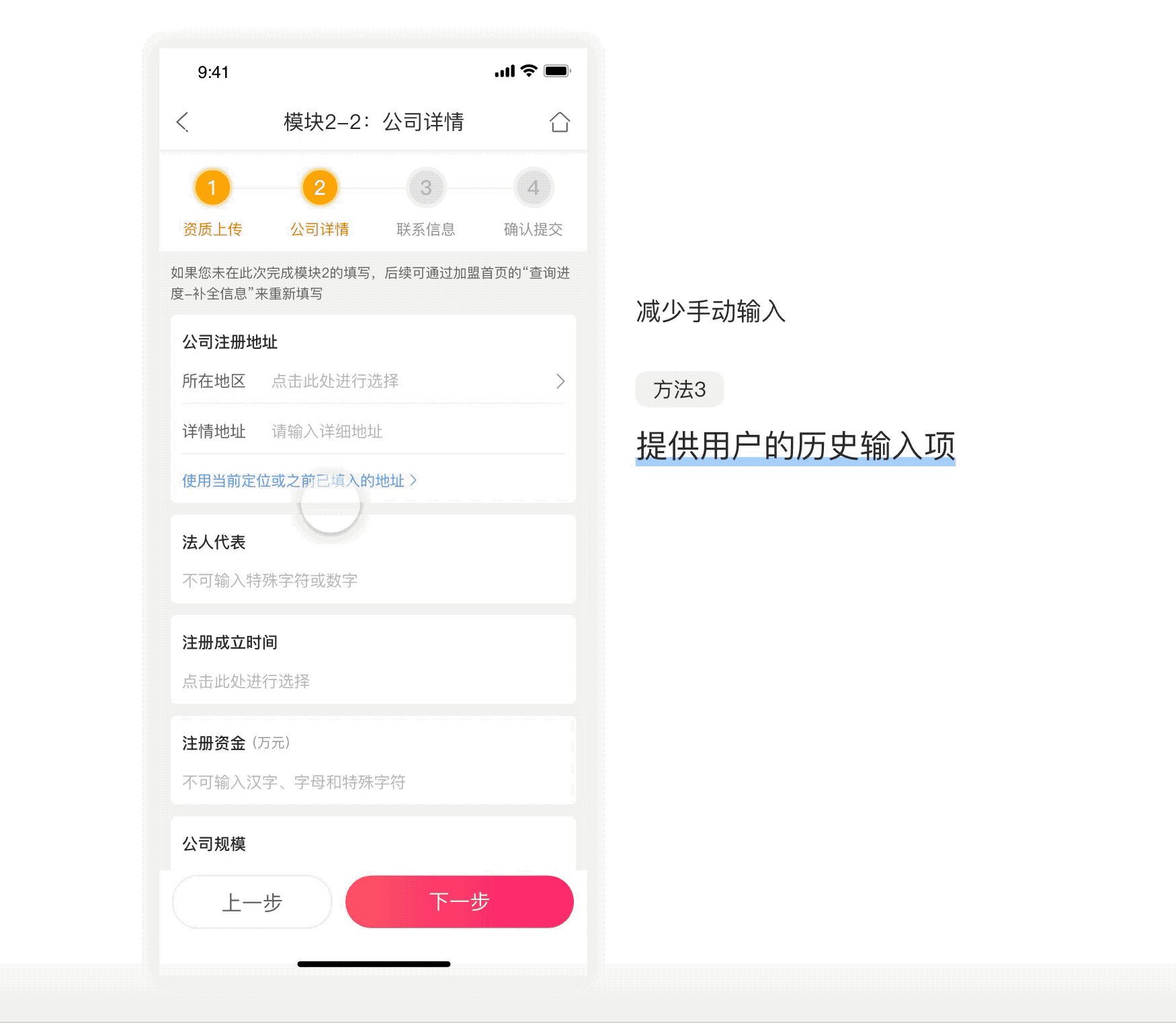
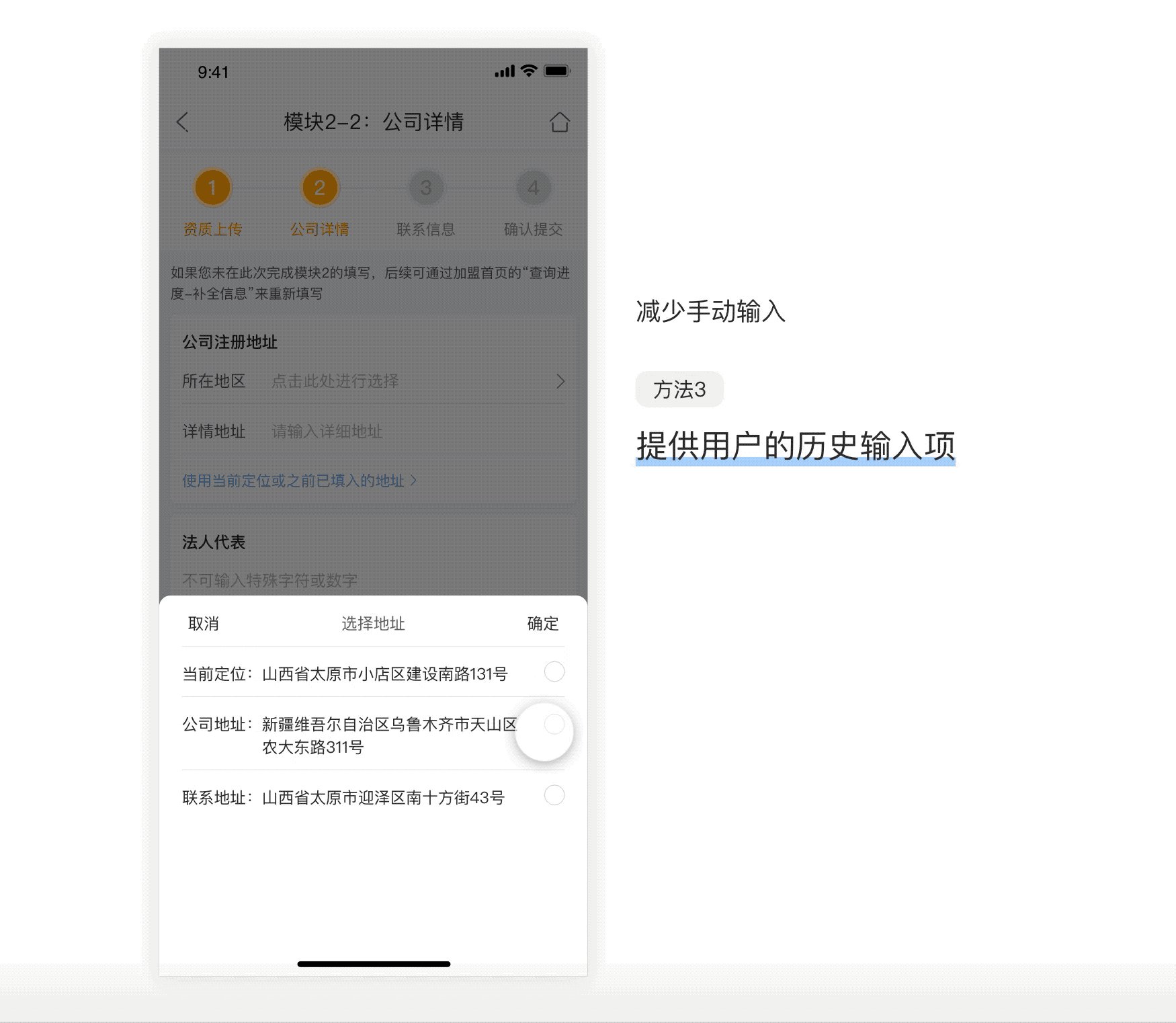
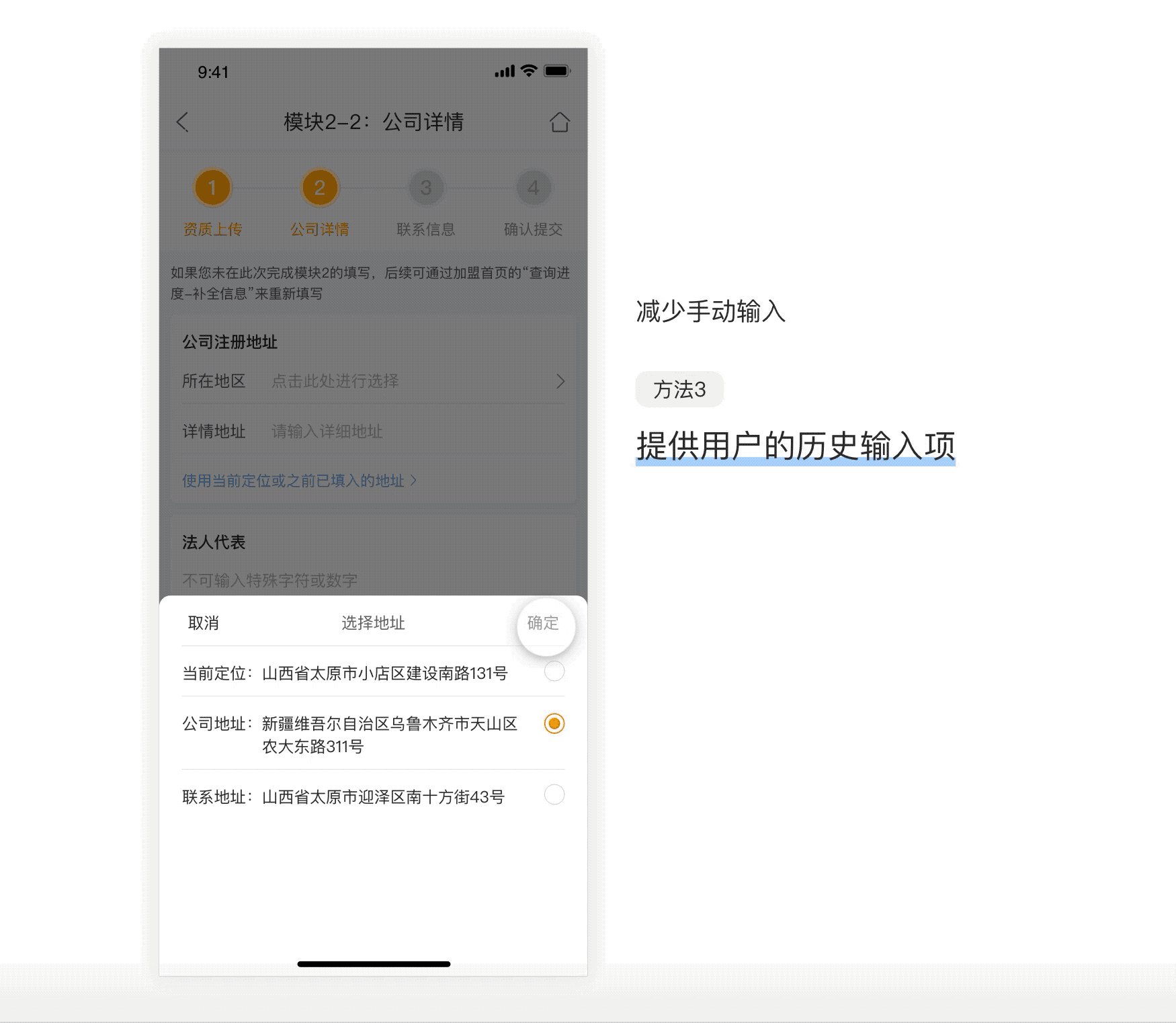
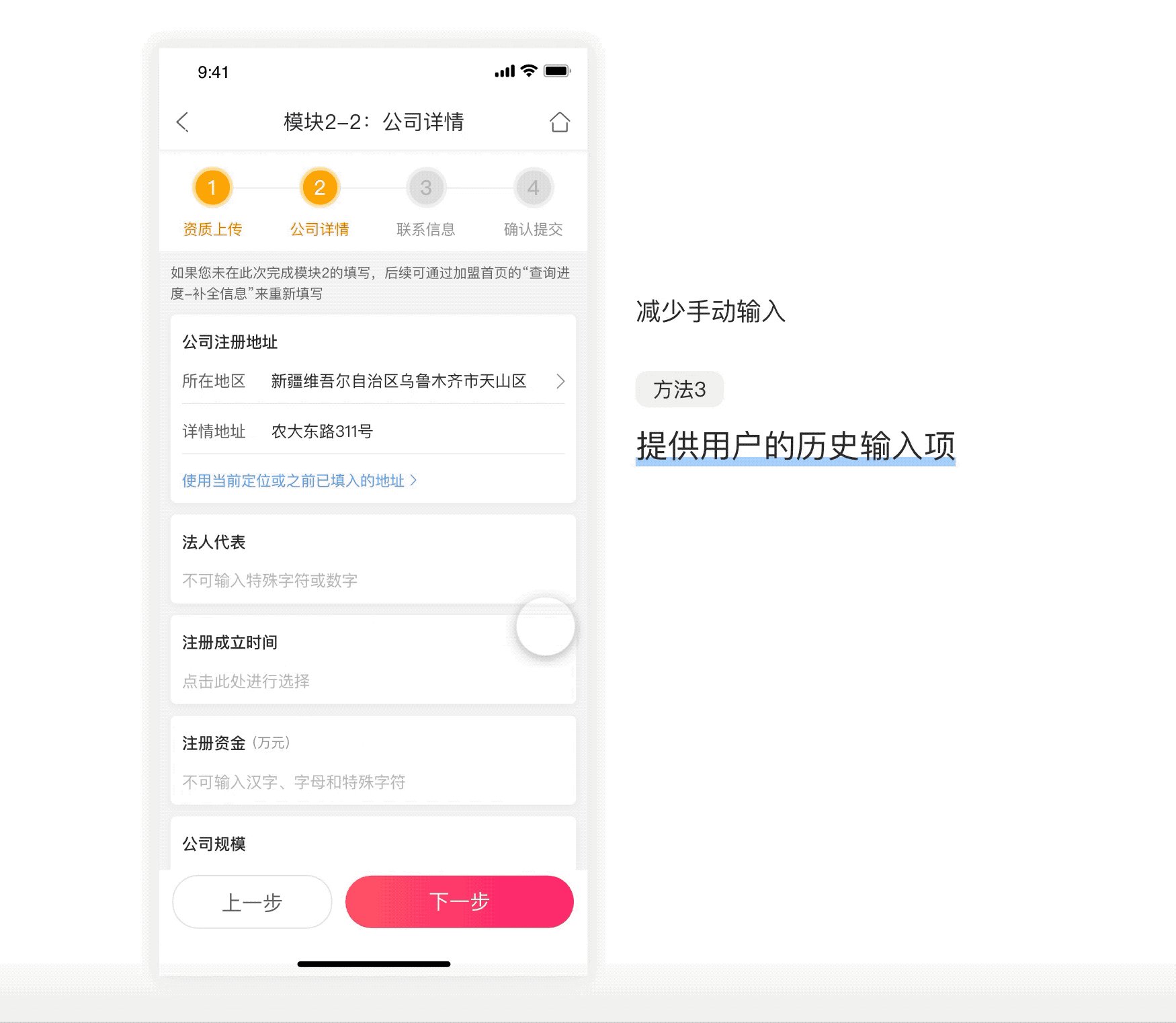
方法3:提供用户的历史输入项 一份表单中出现了多处相同类型的表单项,这时可以提供用户的历史输入项供其选择。另外,很多填单页也会将用户输入的信息自动保存为常用收货人等,同样也是用到了这一方法。
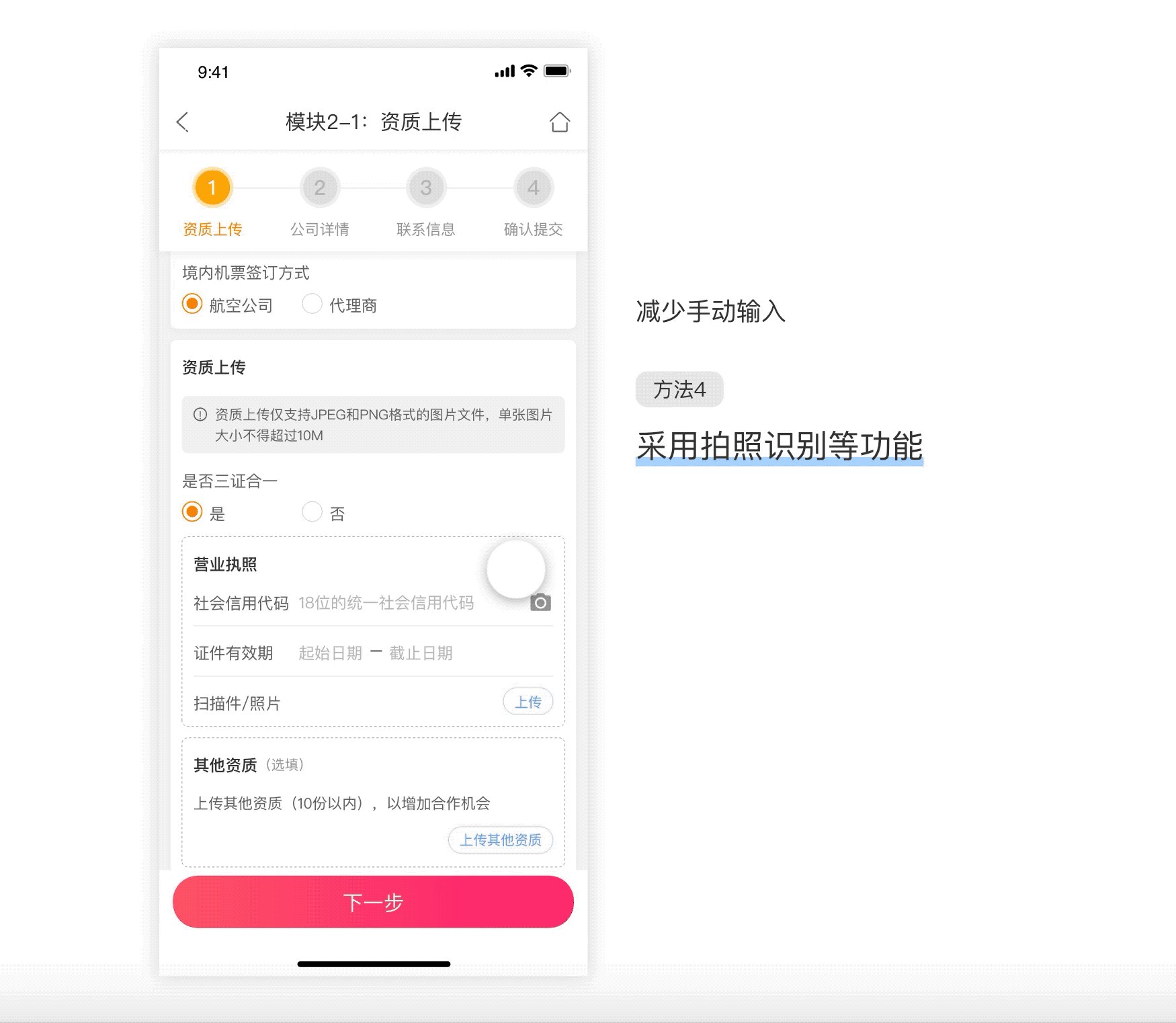
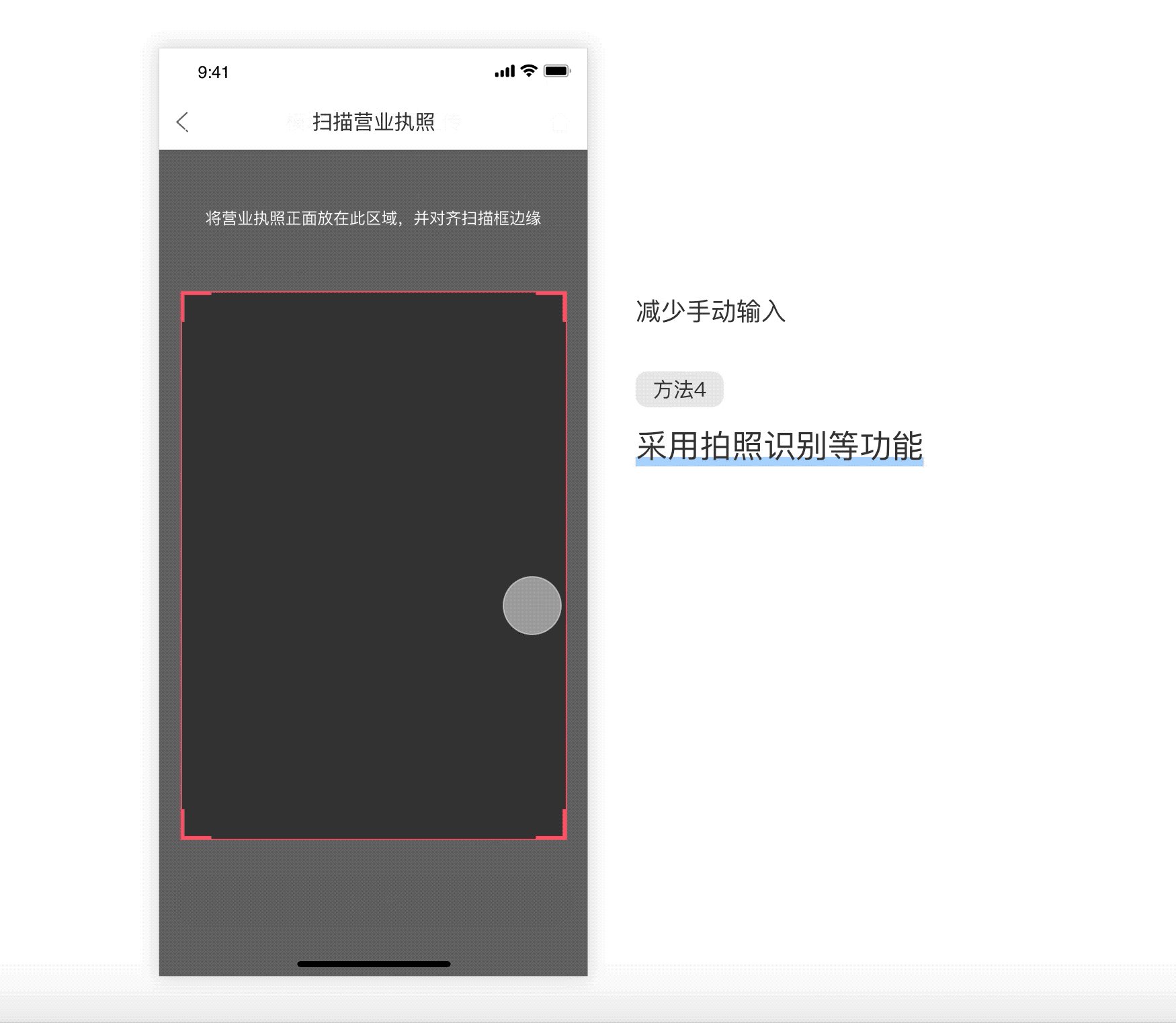
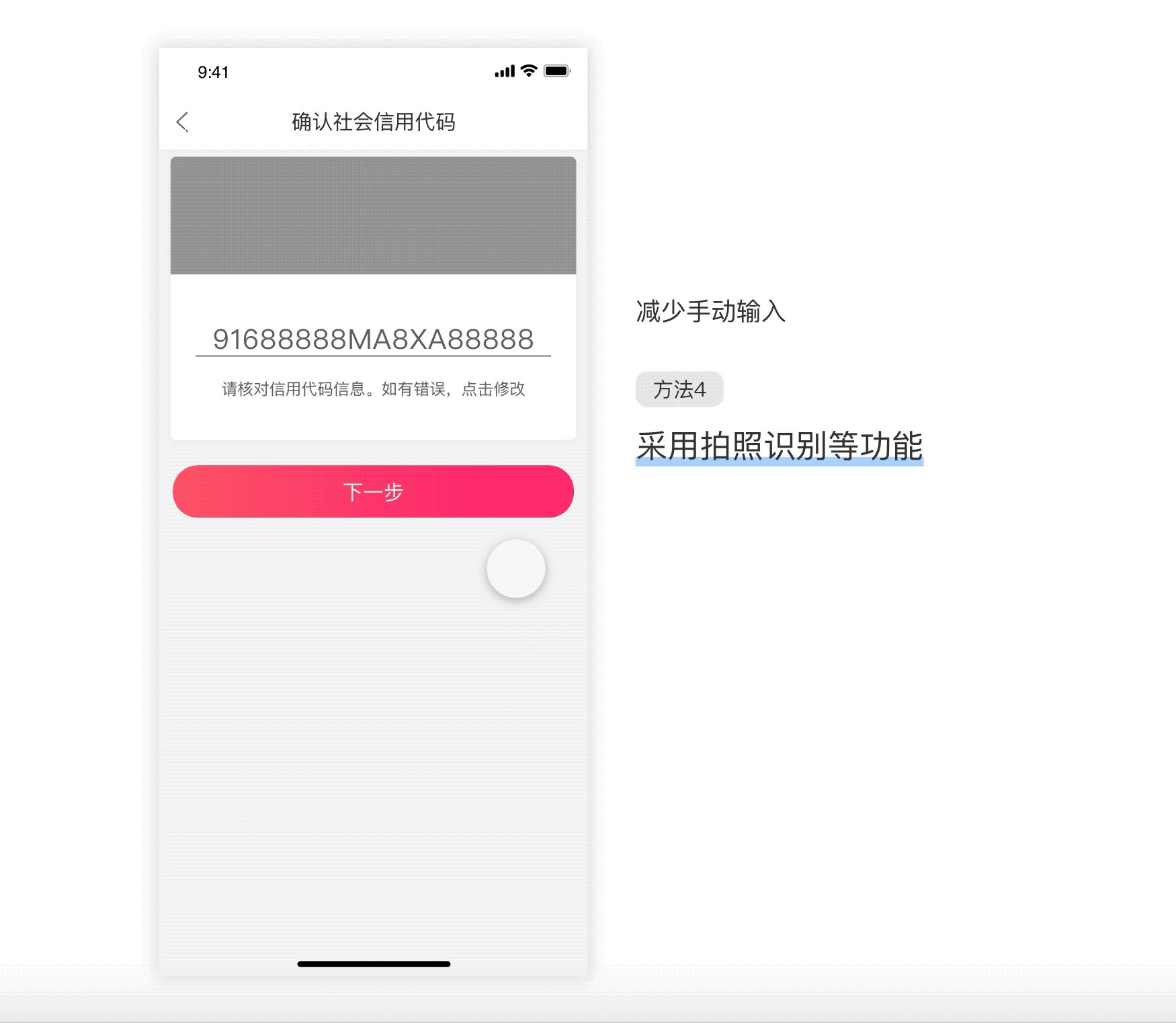
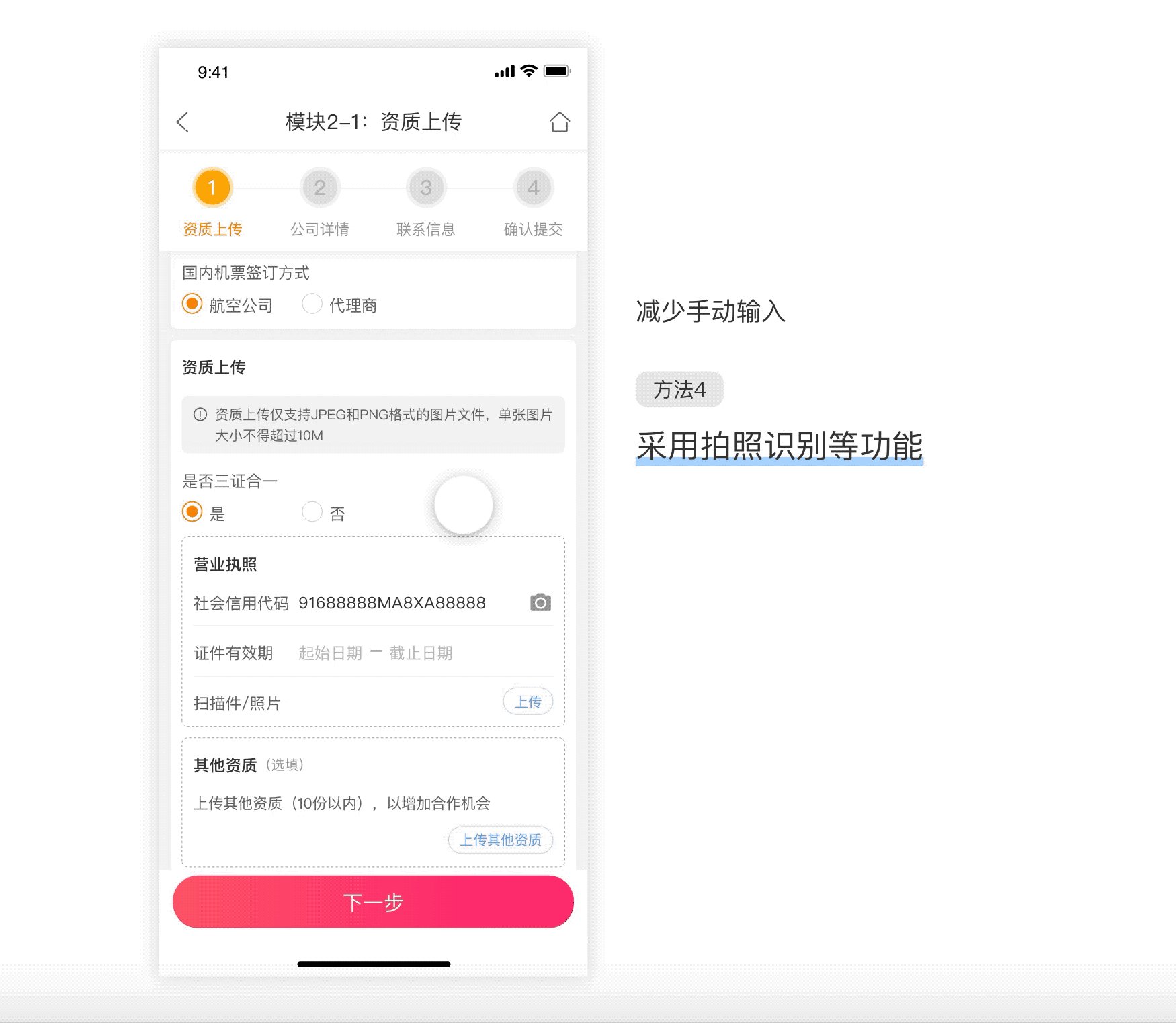
方法4:采用拍照识别的功能 由于 OCR 技术(Optical Character Recognition,光学字符识别)的发展,拍照识别文字的速度和准确度都有了较大的提升,最常见的就是各大金融服务应用中拍照识别银行卡号的功能。如下所示,三证合一的营业执照中有 18 位的统一社会信用代码,由阿拉伯数字和英文字母组成。如果采用手动输入的方式,不仅效率低,还容易输错。在这里应用 OCR 技术,旨在降低输入成本,提升用户体验。
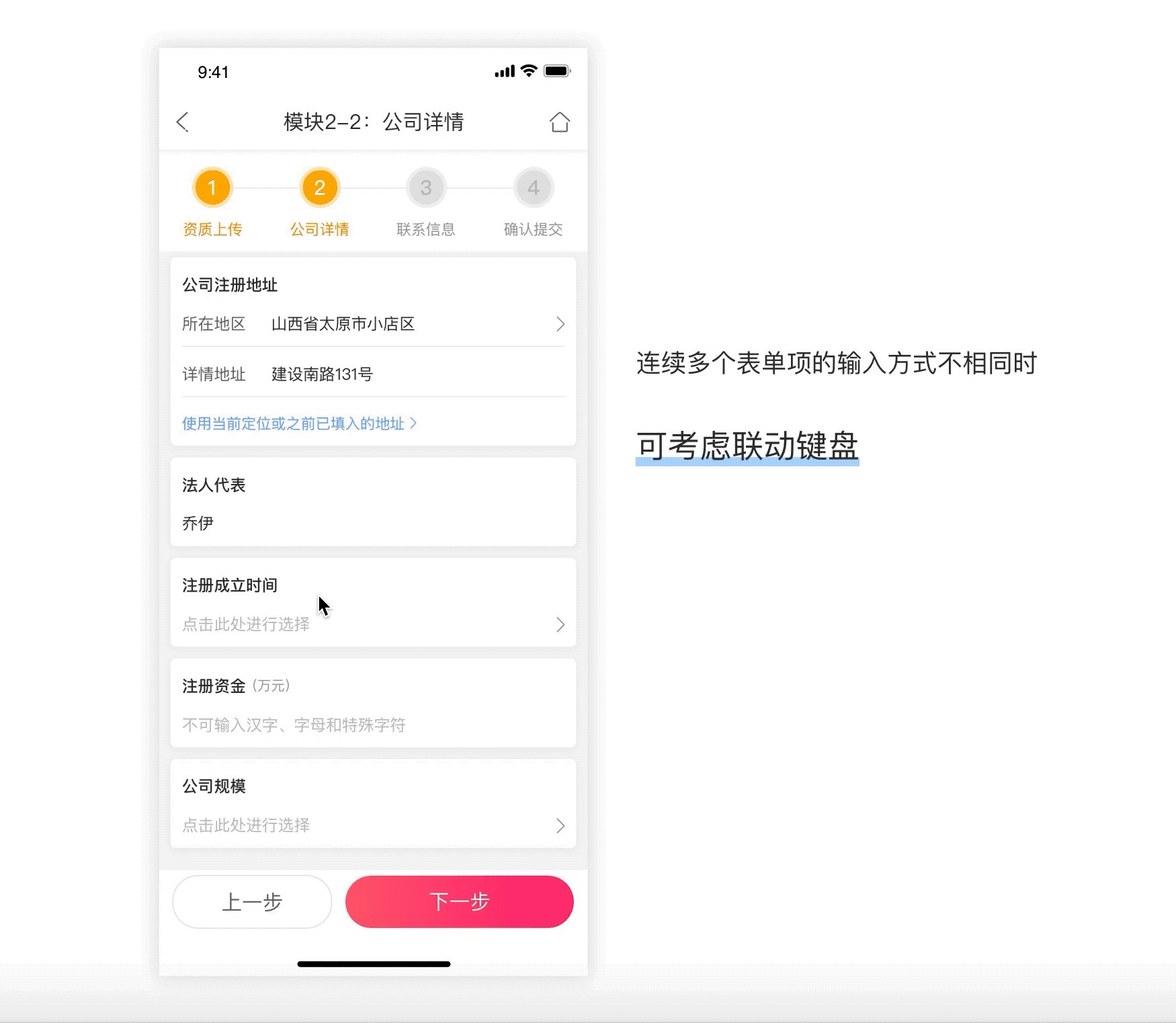
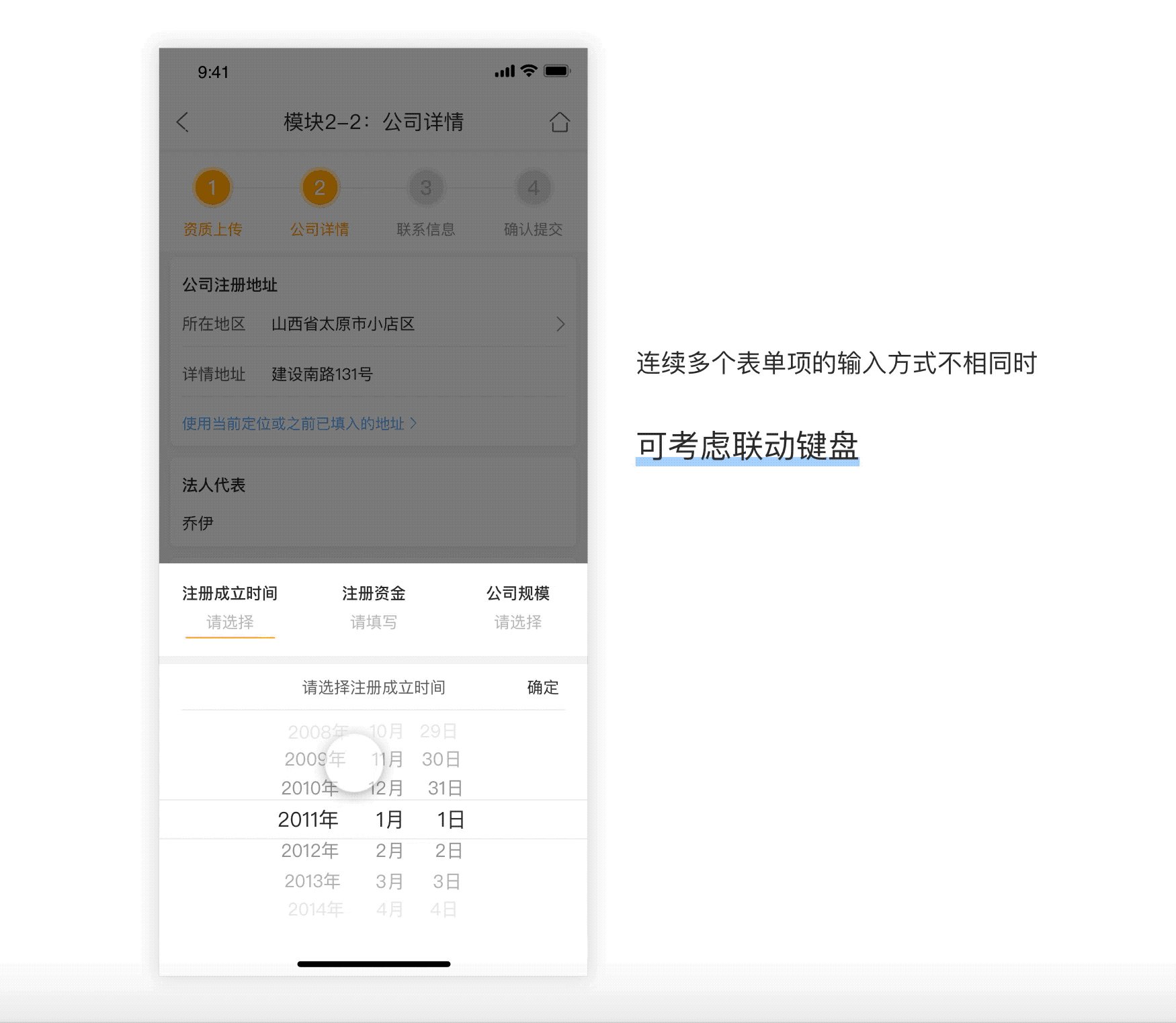
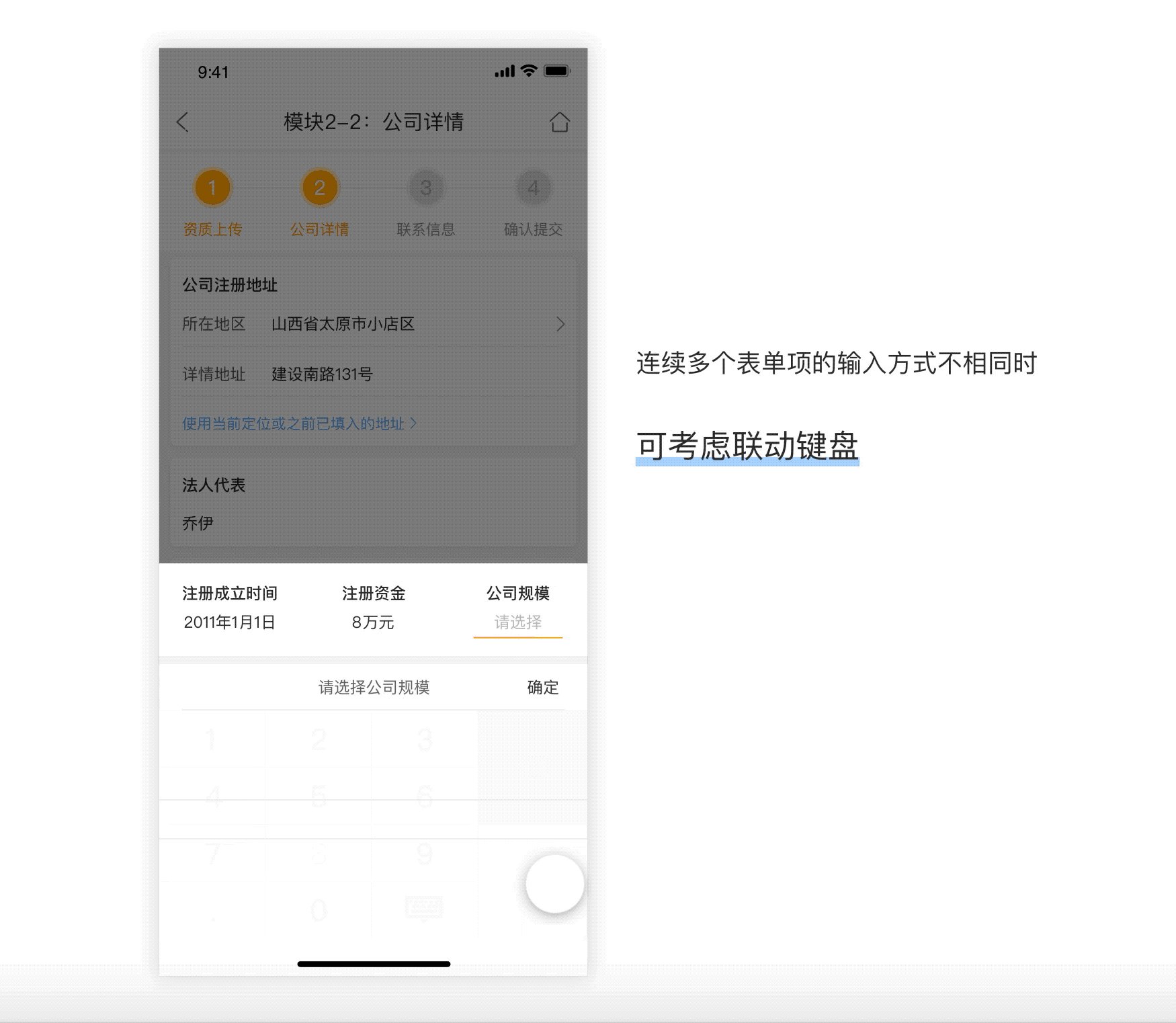
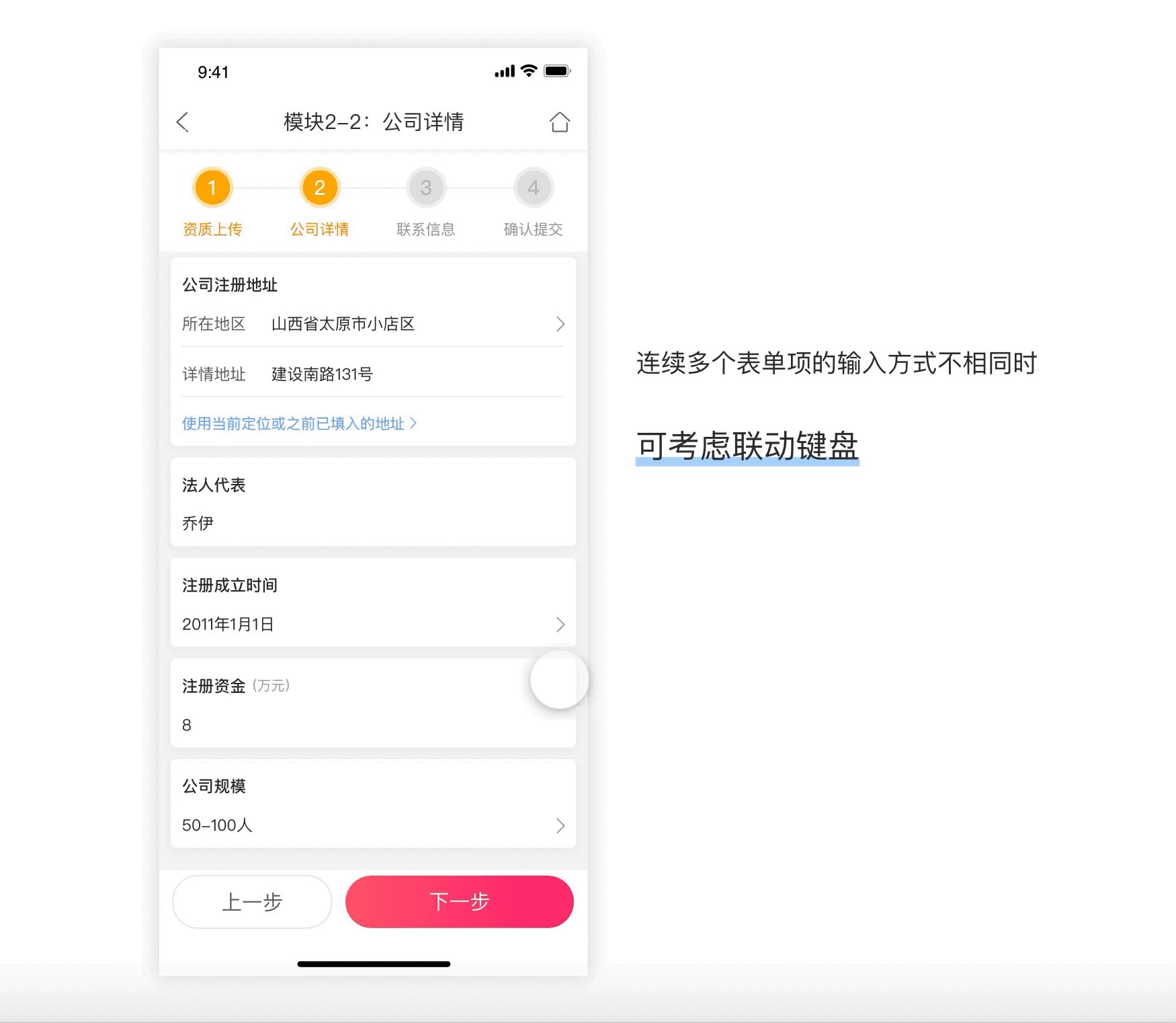
相比于PC端,移动端需考虑调出的键盘类型及方式相对于 PC 端的物理键盘,移动端的虚拟键盘由于受限于屏幕尺寸,在各种类型键盘间进行切换的成本较高,且在数字和各类中英文标点符号的输入上效率较低。因此,在移动端长表单的设计中,需要更多考虑:默认调出哪种类型的键盘,才是当前场景下最为高效的选择。 另外,当连续多个表单项的输入方式各不相同时,可考虑使用联动键盘。如下面的案例所示:
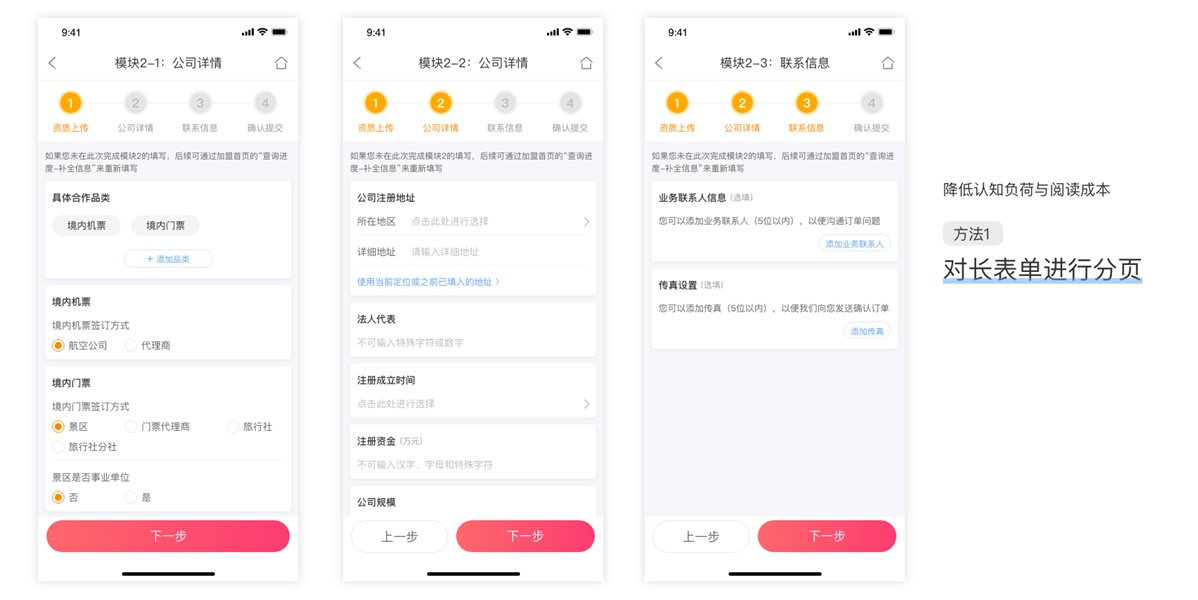
不难发现,案例中连续 3 个表单项对应的输入方式分别是:时间选择器、数字键盘、选项选择器。如果采用传统的方式按顺序填写,不仅需要依次点击这 3 个表单项,而且对应的选择器和键盘也需要分别弹出和收起各 1 次(弹出和收起共计3*2=6次),操作较为繁琐。改为联动键盘后,可以在同 1 个底部弹出层中,流畅地填写完 3 个表单项,有助于打造更为便捷高效地填写体验。 PC端可在一个页面中承载长表单,移动端则需分页面展示移动端设备相比于 PC 端设备,屏幕尺寸小得多。一份在 PC 端可以用 1-2 屏展示完全的表单,在移动端可能需滑动 7-8 屏才能完整查看。如果在移动端用一个页面承载 7-8 屏才能看完的长表单,可能会造成高跳出率和低完成率。表单设计领域的专家 Adam Silver 通过实际项目发现:将较长表单拆解为若干部分,用若干页面展示,能提升用户满意度以及支付转化率。除此之外,Adam 还总结了这种设计理念的 16 个优点,我觉得其中最主要的 3 个优点如下:
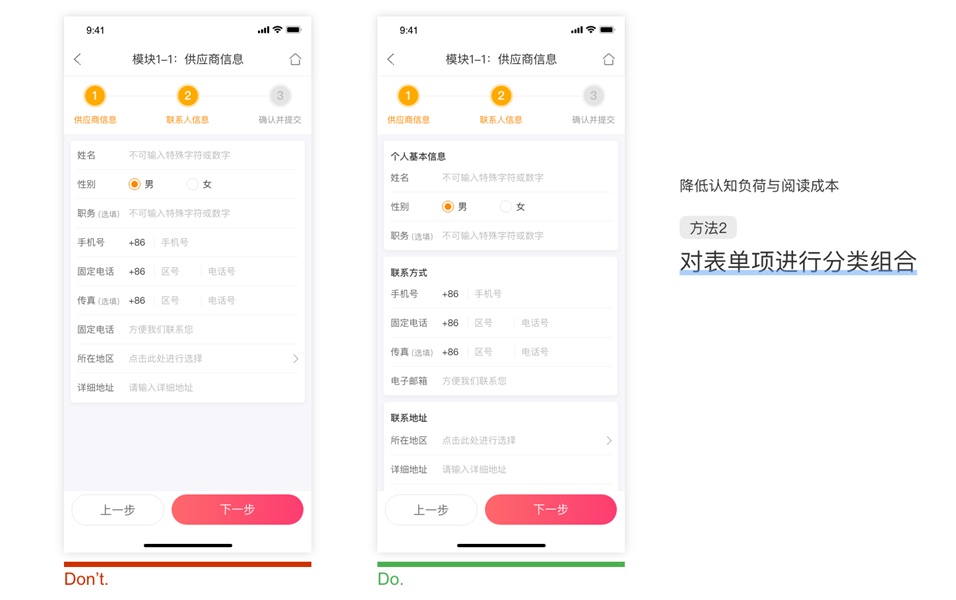
那么,分页面展示就足够了么?还不一定。根据具体的情况,有时还需要将一个页面中的内容划分为不同的模块。具体的做法是:将相关表单项进行分类组合,并通过卡片、分割线或间距将它们分成不同的语义组,并添加对应模块标题以突出页面的节奏感,从而帮助用户更加高效地浏览和填写表单。
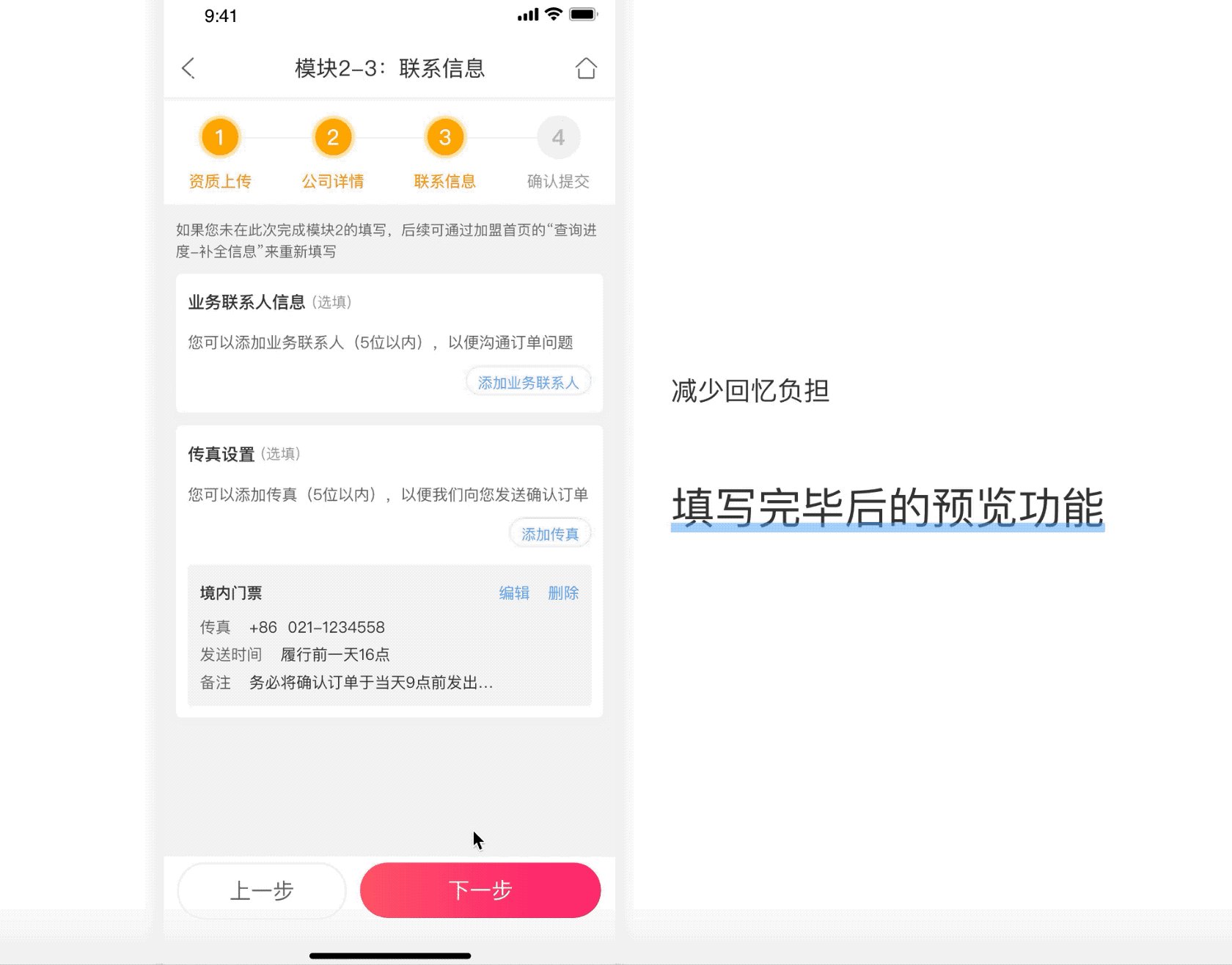
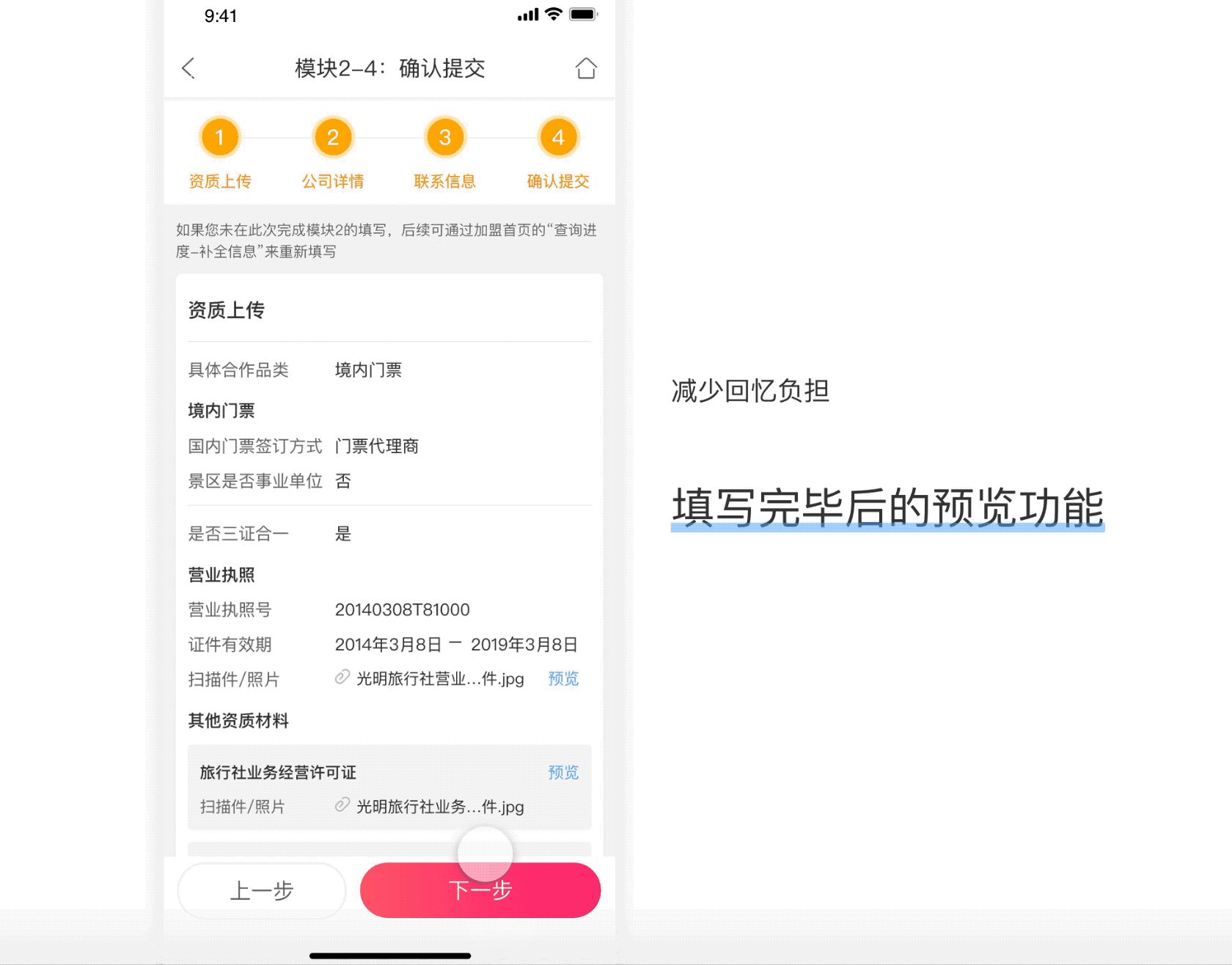
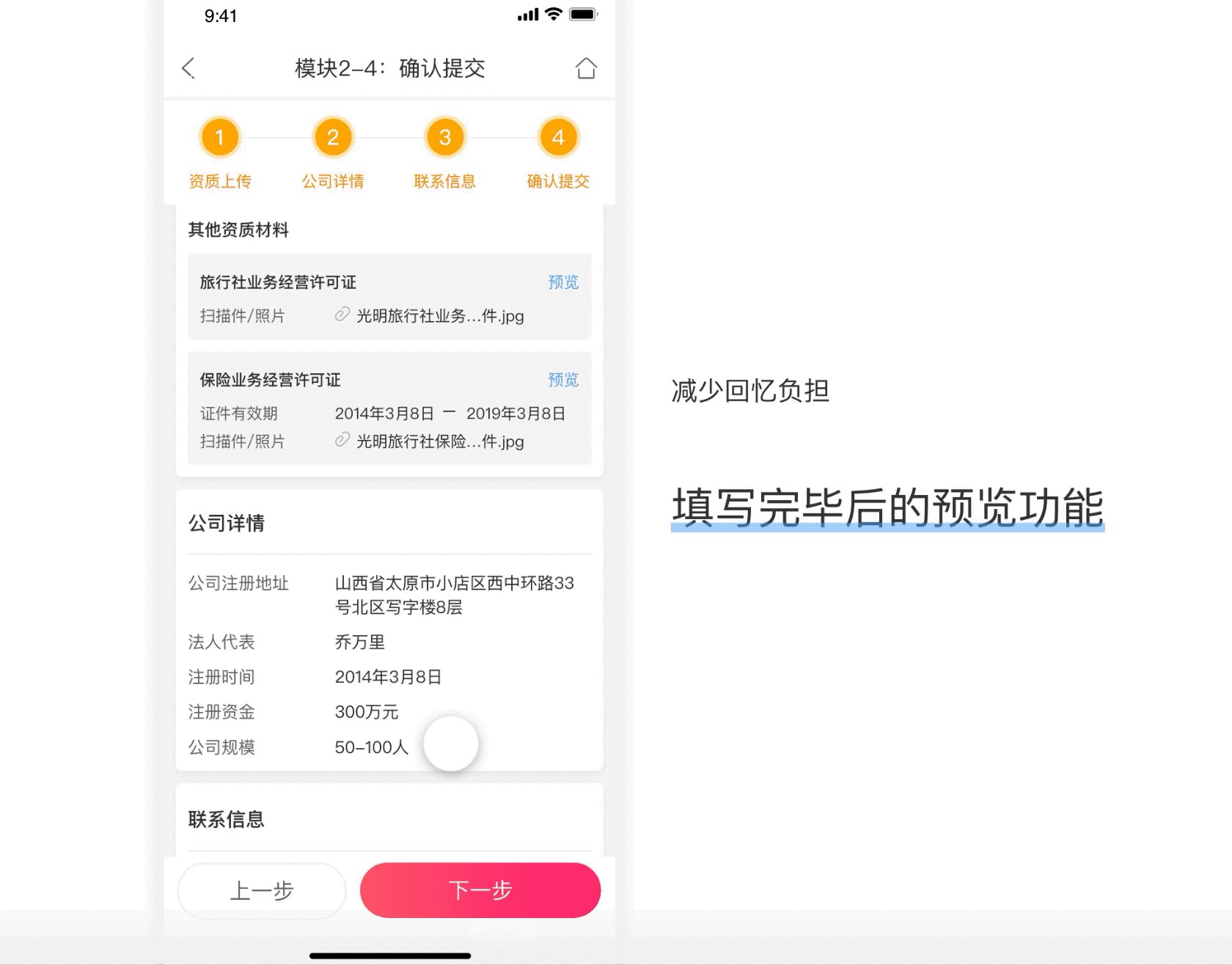
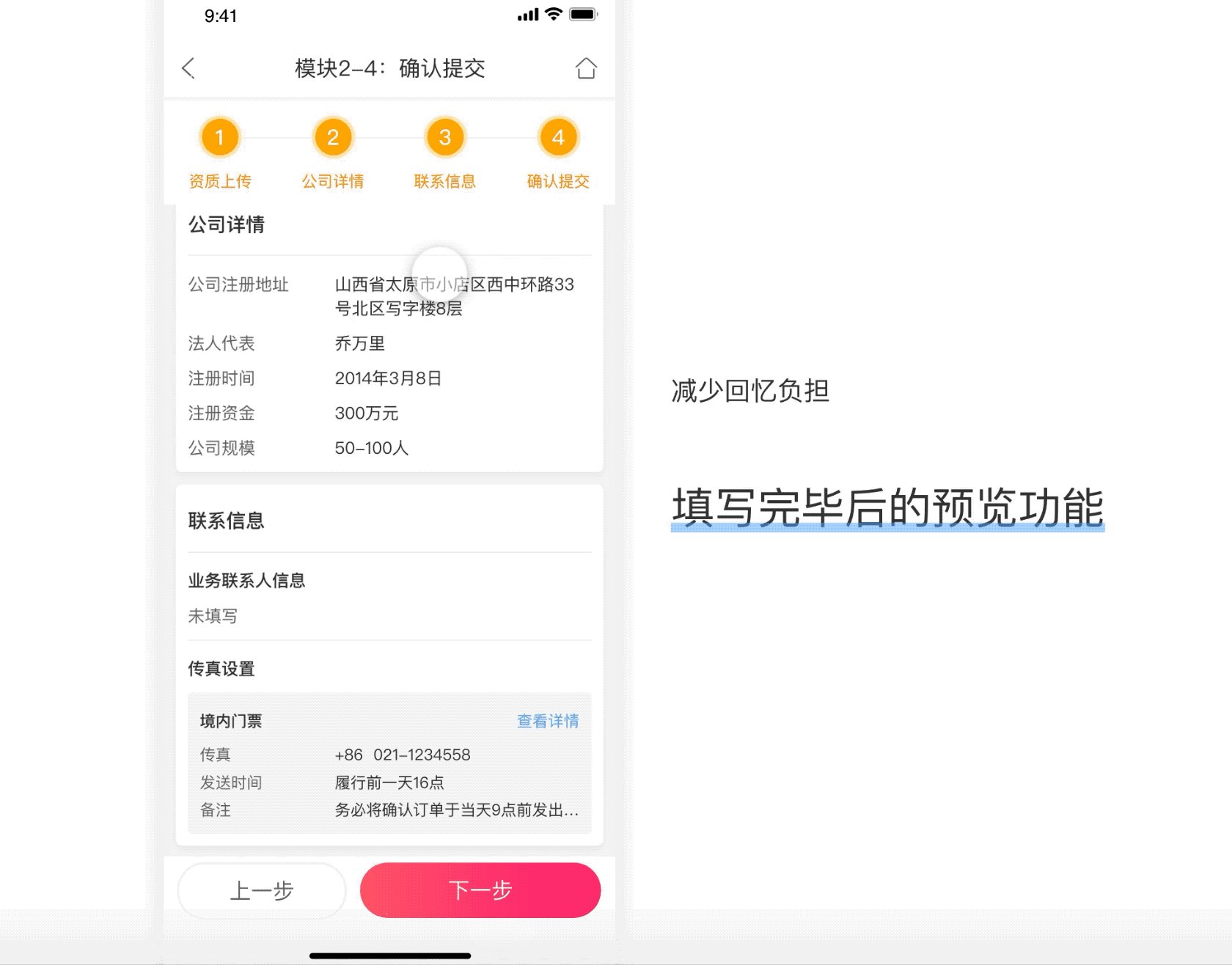
移动端的长表单在填写完毕后,可考虑提供预览功能为什么要考虑预览功能呢?对于分页面填写的表单,如需检查之前已填写的内容,要逐步返回之前的页面查看,十分不便。因此,提供一个专门的预览页面让用户对表单进行检查和确认,是很有必要的。而这也符合尼尔森可用性原则中的易取原则(Recognition rather than recall),尽可能减少用户的回忆负担,把需要用户记忆或确认的内容直接展示出来。
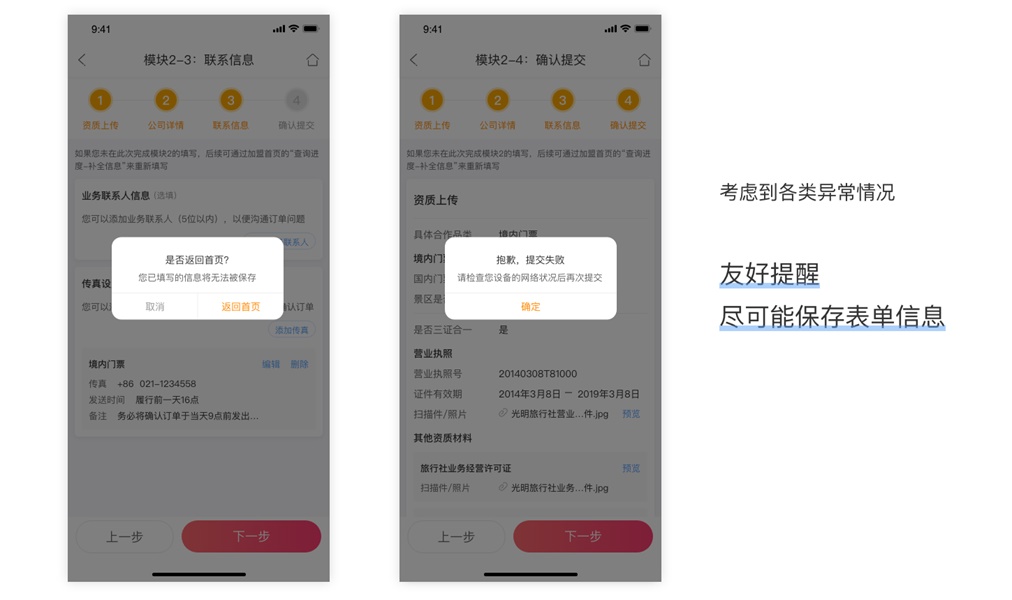
相比于PC端,移动端的长表单需更多地考虑异常情况这点要从 PC 端和移动端的使用场景说起。PC 端的使用场景相对比较局限,人们在使用时大多是坐在桌前;而移动端的使用场景则宽泛得多,无论是站着、坐着、走着还是躺着,都能使用手机,这就让发生误操作的可能性更大。另外,两端的使用场景同样受到各自网络环境的影响,PC 端的网络质量相对稳定,而移动端由于「移动着」的特性,网络质量容易波动,比如,从信号较好的室外进入到信号较差的电梯内。对于异常情况的发生,设计时可从这 2 点进行考虑:
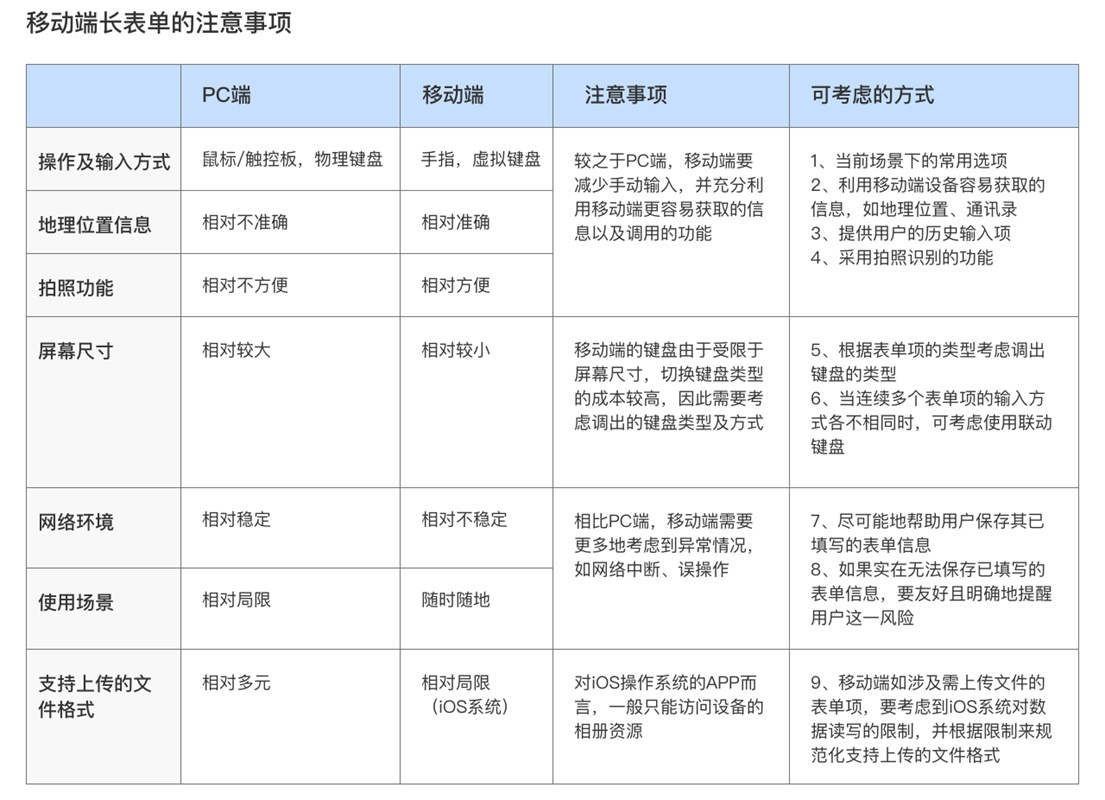
当长表单需要上传文件时,移动端支持的文件类型不如PC端多这一点主要是对于 iOS 操作系统而言的。相比于 Android 操作系统,iOS 系统对数据读写有限制,这是由于 iOS 系统的沙盒(SandBox)机制所决定的。所谓沙盒机制,就是各个应用程序的数据都放在独立的沙盒中进行储存,应用程序只能在自己的沙盒中访问文件,不可以访问其他沙盒中的内容。对于 iOS 系统的 APP 而言,一般只能访问设备的相册资源(在用户允许其访问相册权限的情况下)。因此,如果移动端表单需要上传文件,需要考虑到 iOS 操作系统这一数据读写的限制问题,并根据限制来规范化支持上传的文件格式。 总结综上所述,可将文中提到的内容归纳为一张表格。
参考 [1]如何高效完成表单输入?来看这个案例 - 优设 欢迎关注「驴妈妈UED」的微信公众号:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论