视觉错觉:对称的UI并非看上去的那样

扫一扫 
扫一扫 
扫一扫 
扫一扫 我们在UI设计中经常会遇到图形理论和视觉偏好上的冲突,这时候应该以视觉偏好为标准去决定方案的输出,即便它不符合理论,但只要符合人眼的视觉偏好,这就是好的方案。视觉错觉是人眼奇妙的生理特征。大家在设计领域的精进中,对视觉错觉的了解是非常有必要的,这能够让我们了解视觉的特征,从而做出符合视觉偏好的设计。
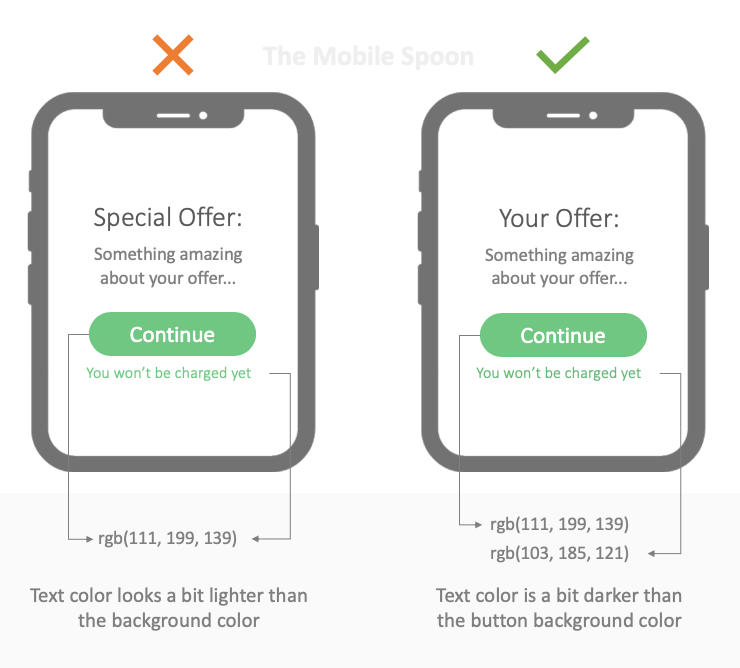
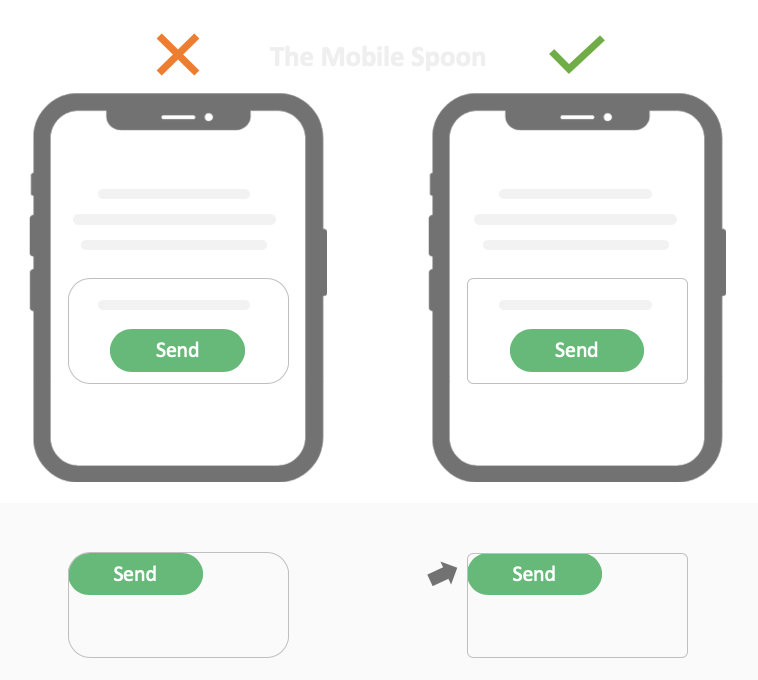
我拥有被馈赠的礼物——可疑的超能力,能够一眼就发现设计作品在视觉上的缺陷。对于这种缺陷我就像拥有蜘蛛侠的蜘蛛感应,每当我看见不对齐、扭曲、或者不美观的东西时,我的后脑勺就会发出刺痛感。 当我看到人们的时候蜘蛛感应就会发作(看那些硕大的手掌!她的头很小!我的天哪那指甲!它们看上去像是痣!)我尝试着去阻止这种感觉,然而我不能抗衡我自己这种超能力。 当我看到UI的时候,也会出现蜘蛛感应:无论是在开发新产品、为他人提供建议抑或只是在使用软件,我一看到UI就立即发现设计上的问题。 因此,为了摆脱这种负担,我决定整理出一个由视觉错觉和其他设计原因引起的常见的UI视觉错觉案例集,并附上我的改正建议,希望这能帮助这个世界创造出更好看的UI(也帮助我摆脱这种不想要的“礼物”) 享受怪胎的表演!(我知道我不会) 01. 说明文本过浅你有没有注意到放置在填充形状旁边的文本颜色看起来更浅亮? 这是字体平滑效果,使得文本看起来比原始颜色更浅,字体越小,这种视觉效果越强。 下面是示例:
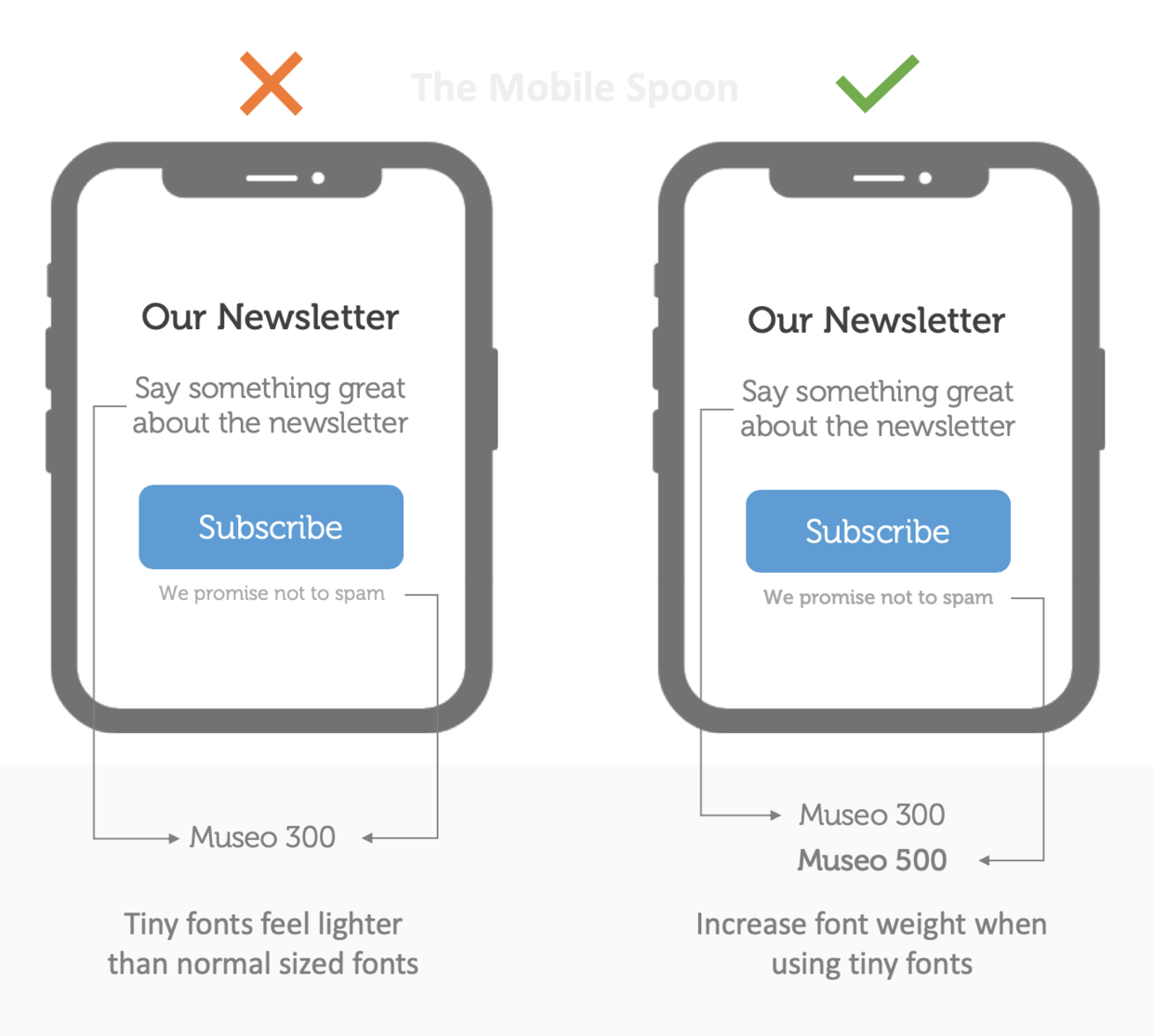
左边的绿色说明文本看上去比绿色按钮更亮; 右边通过使用略深的绿色,带有一点儿欺骗般,神奇地解决了这个问题。 02. 小字体,更纤细在某些字体家族中,使用更小的字号会导致文本更加纤细和半透明化(字体平滑效果使然)。 如果你坚持要用小字号(有时候这会营造某种感觉),那就按你想要的来,但请务必加粗:
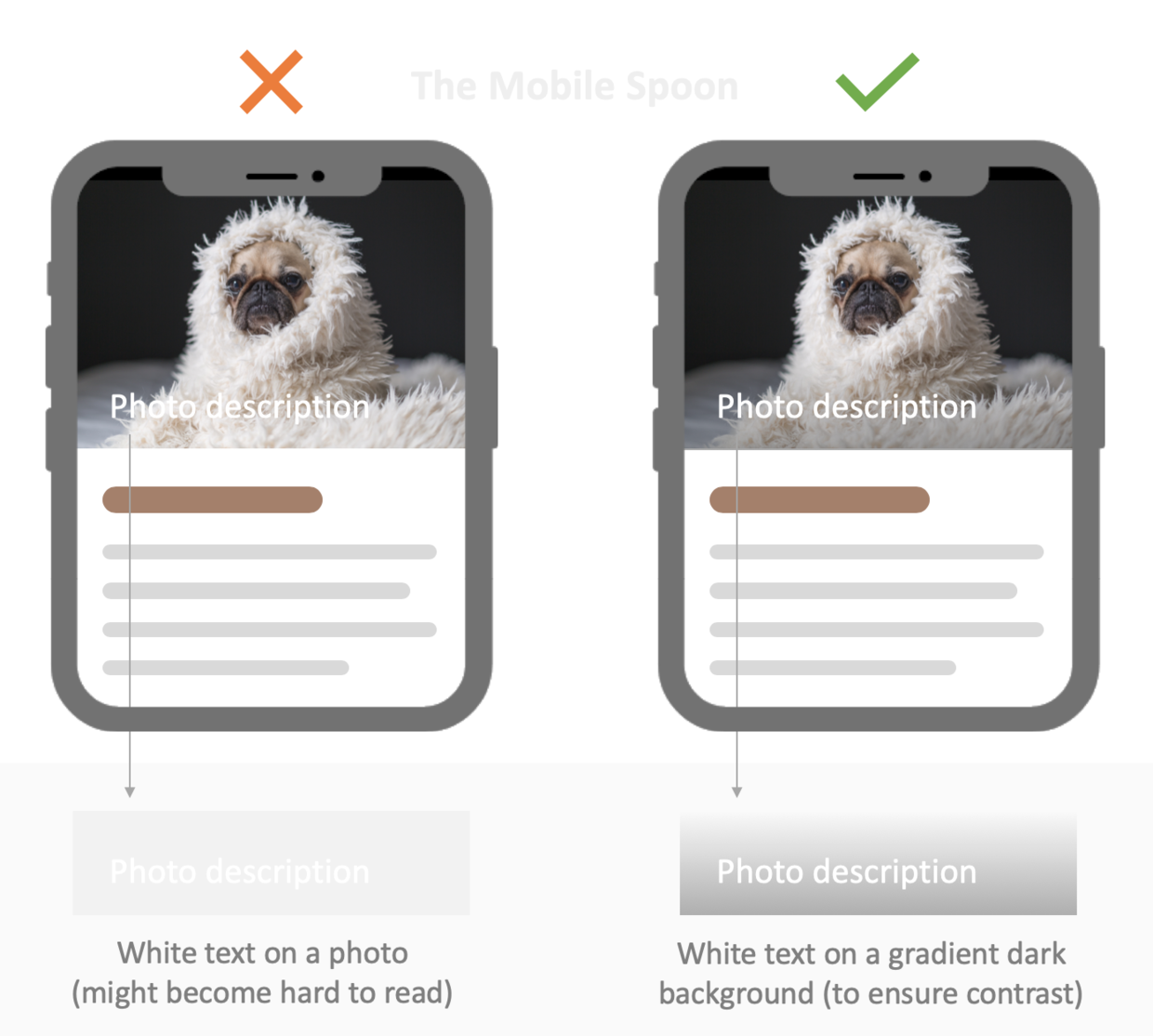
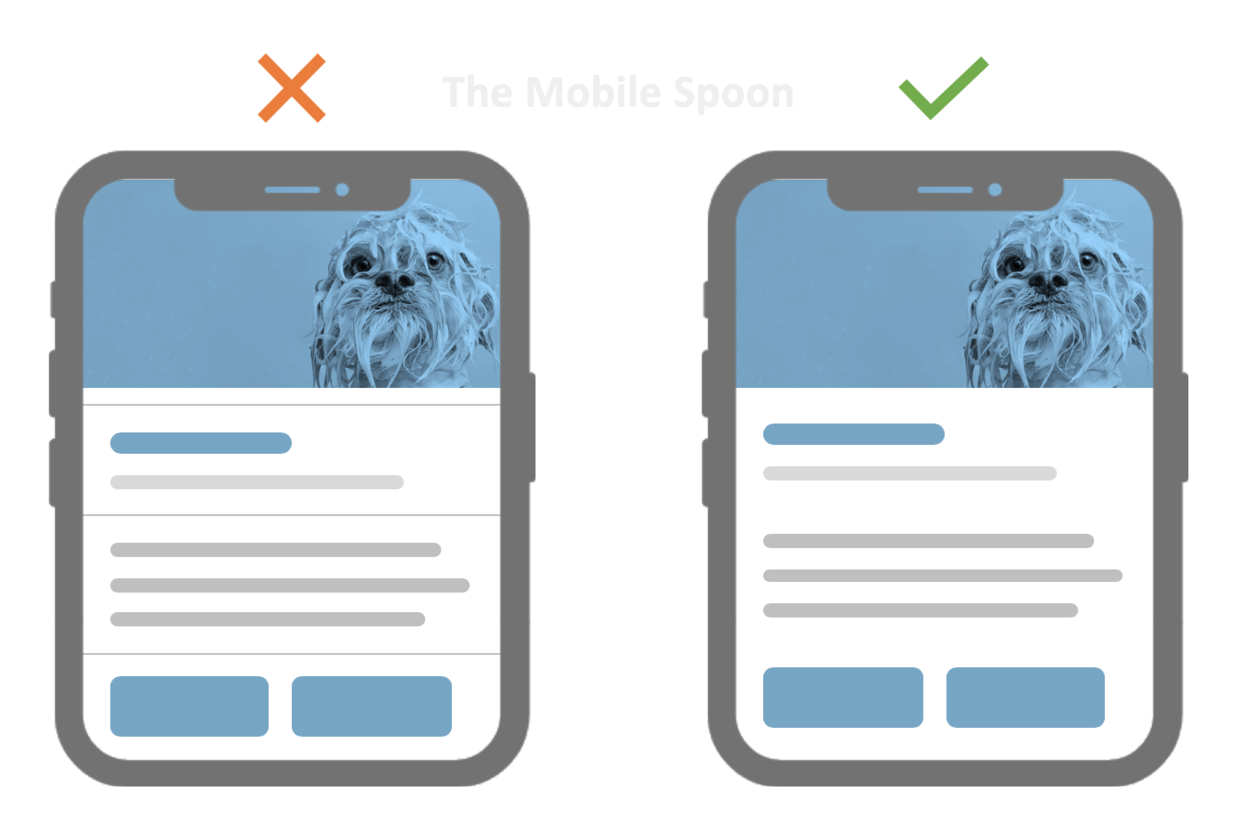
使用粗体,你的设计仍保持整洁,说明文本依旧纤细,但更加引人注目,而且清晰易读。 03. 背景图片上难以阅读的文本在背景图片上放置文本是一种常见的做法,但如果图片是动态变化的,你要确保无论背景颜色如何,文本都保持可读性。 这可以通过足够的对比度和渐变底色来实现:
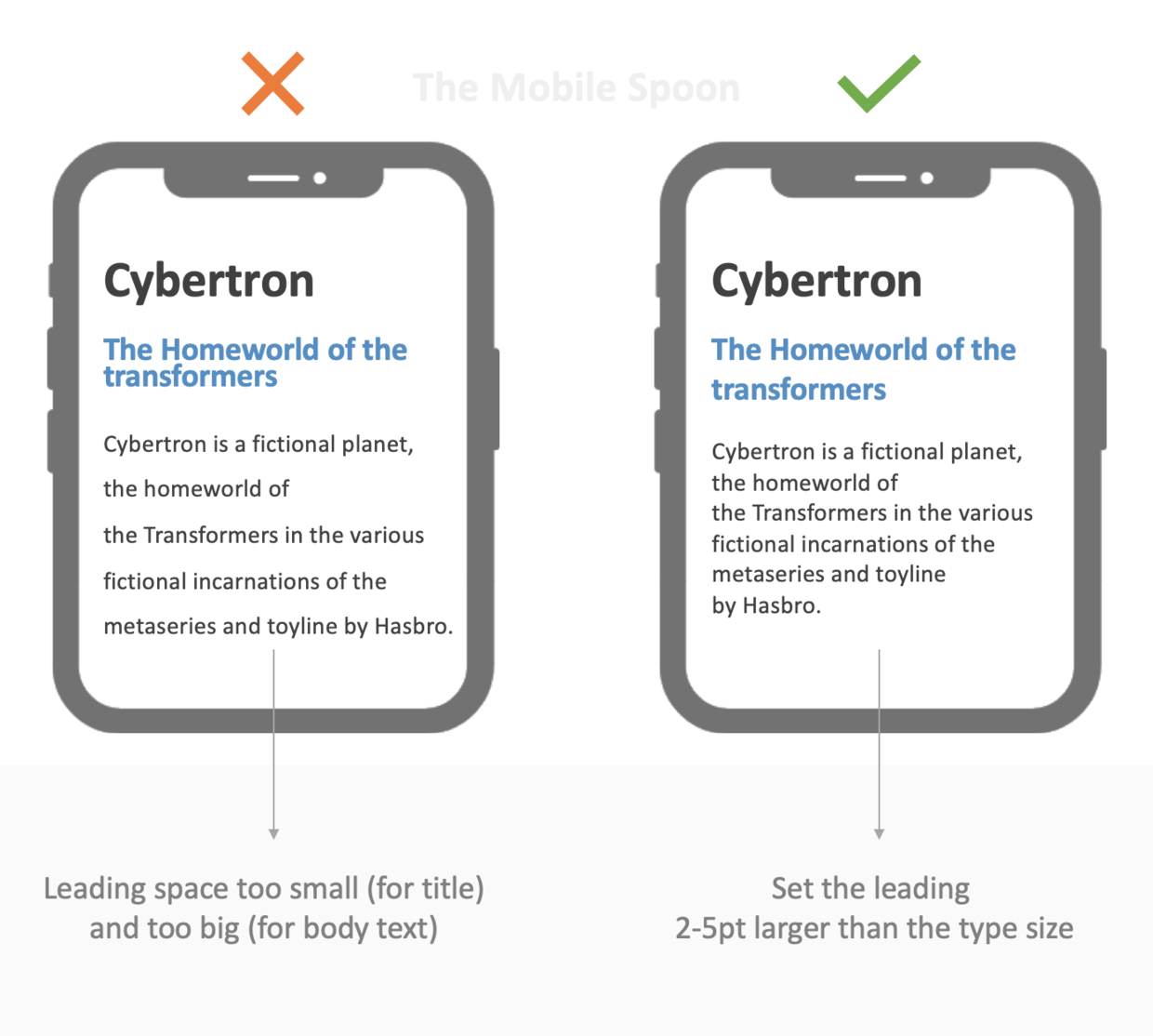
半透明渐变图层是一种好方法,即便是放置在浅色背景图片上也可以确保文本保持可读性。 本文提供几种增加对比度而不影响设计整体美感的方法。 顺便说一句,我在观看演讲中经常看到这个问题,所以在设计幻灯片时也可以用这种方法。 04. 行距错误说起文本,这是一个重要的内容,处理大字体时,行距可能会成为一个问题:
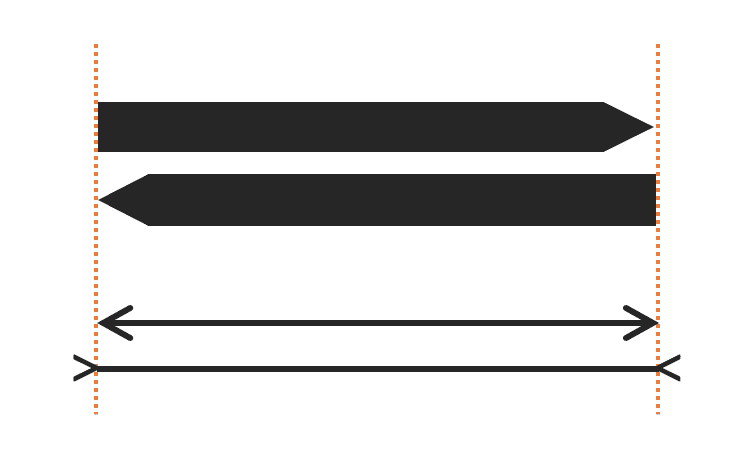
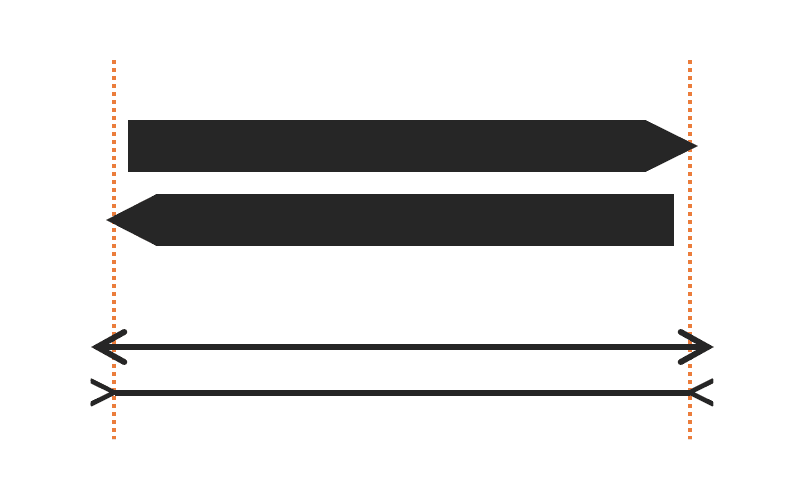
一个好的经验法则是,根据字体的不同,将行距设置为比字体大小大 2pt-5pt。 处理形状: 彼此相邻放置不同的形状会导致一些意外的视觉错觉。 这是一个著名的米勒-莱尔错觉示例:
上面2个形状感觉没对齐,尽管它们实际上完美对齐。 感觉2个箭头的长度不一样,尽管线条实际上是相同的(我知道,我复制/粘贴它们)。 有时,这些视觉错觉会使你的设计不准确,考虑到你努力使它100%准确,这太可惜了。 在这种情况下,你可能需要一点儿欺骗,微调一些元素,使其中一条线条比另一条线更长,尽一切努力消除视觉错觉使其看起来对齐:
让我们深入研究一些真实的UI示例。 05. 元素不对齐这是一个经典:
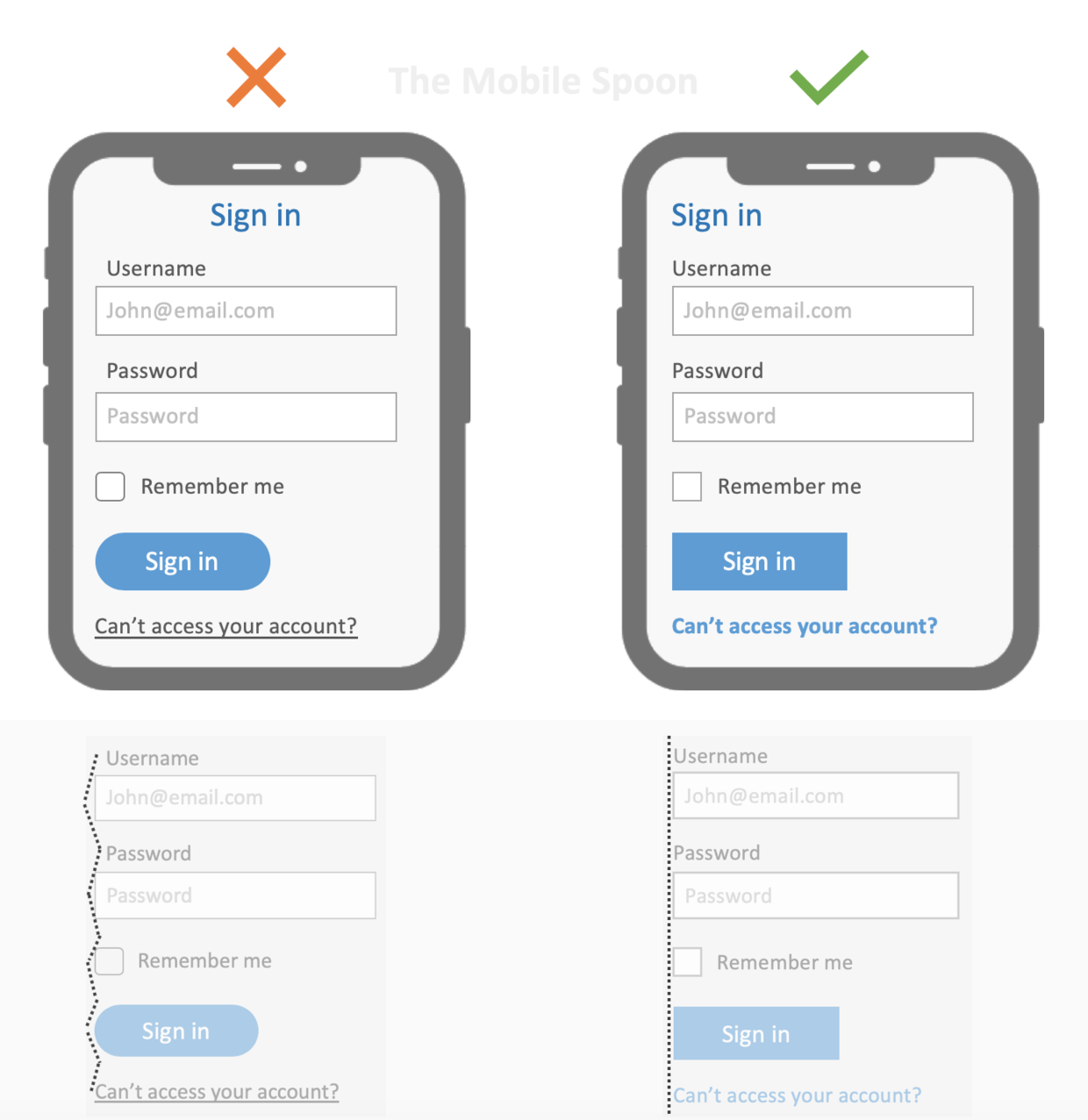
左边 —— 按钮的圆形边缘引起的视觉不对齐效果。 右边 —— 解决这种问题的方法:一种称为”视觉补正“的技术(通常用在字体中),通过将按钮往左侧微移来修正不对齐的错觉。 06. 表单对齐的不一致当表单使用不同元素时(不同形状、边框或者水平对齐方式),可能会发生视觉错觉,使得表单看上去似乎没有对齐:
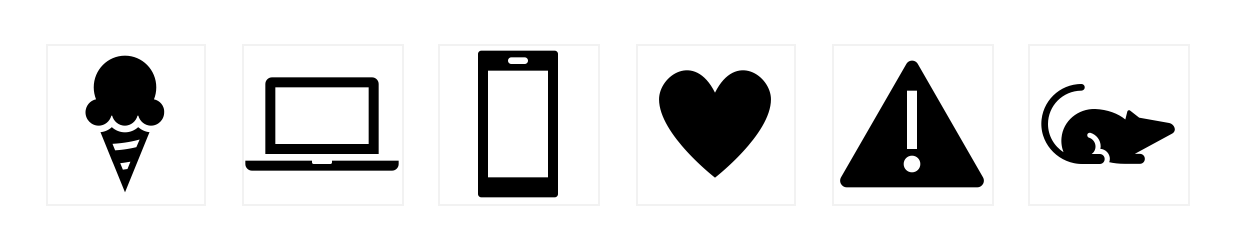
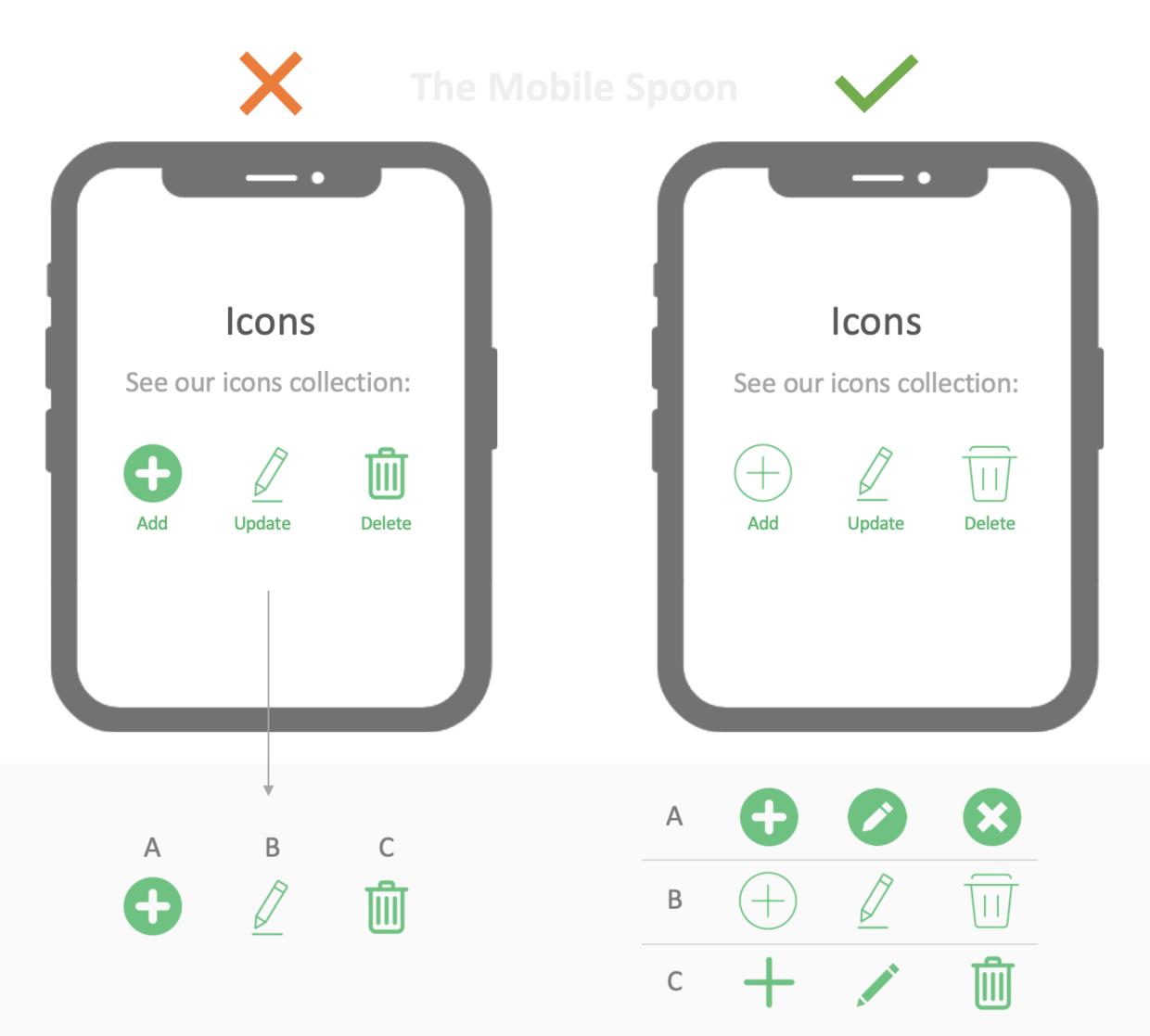
左边 —— 每种元素的设计都略有不同(有些边框是椭圆形的,有些不是),尽管有明确的对齐策略,但结果让人感觉完全扭曲。 有许多可能的解决方法 —— 我选择将所有的圆角改成方角,并将所有的说明文本和边框对齐。 元素类型更加一致,左对齐的效果就愈加明显,整个表单变得更加整洁和设计良好。 使用图标 你是否有过使用的图标感觉上不对齐的经历? 下面这些图标全部来自同一个系列,有同样的大小和对齐方式。由于每个图标的性质(和视觉重量)不同,这个系列的图标在对齐上的表现不太理想。
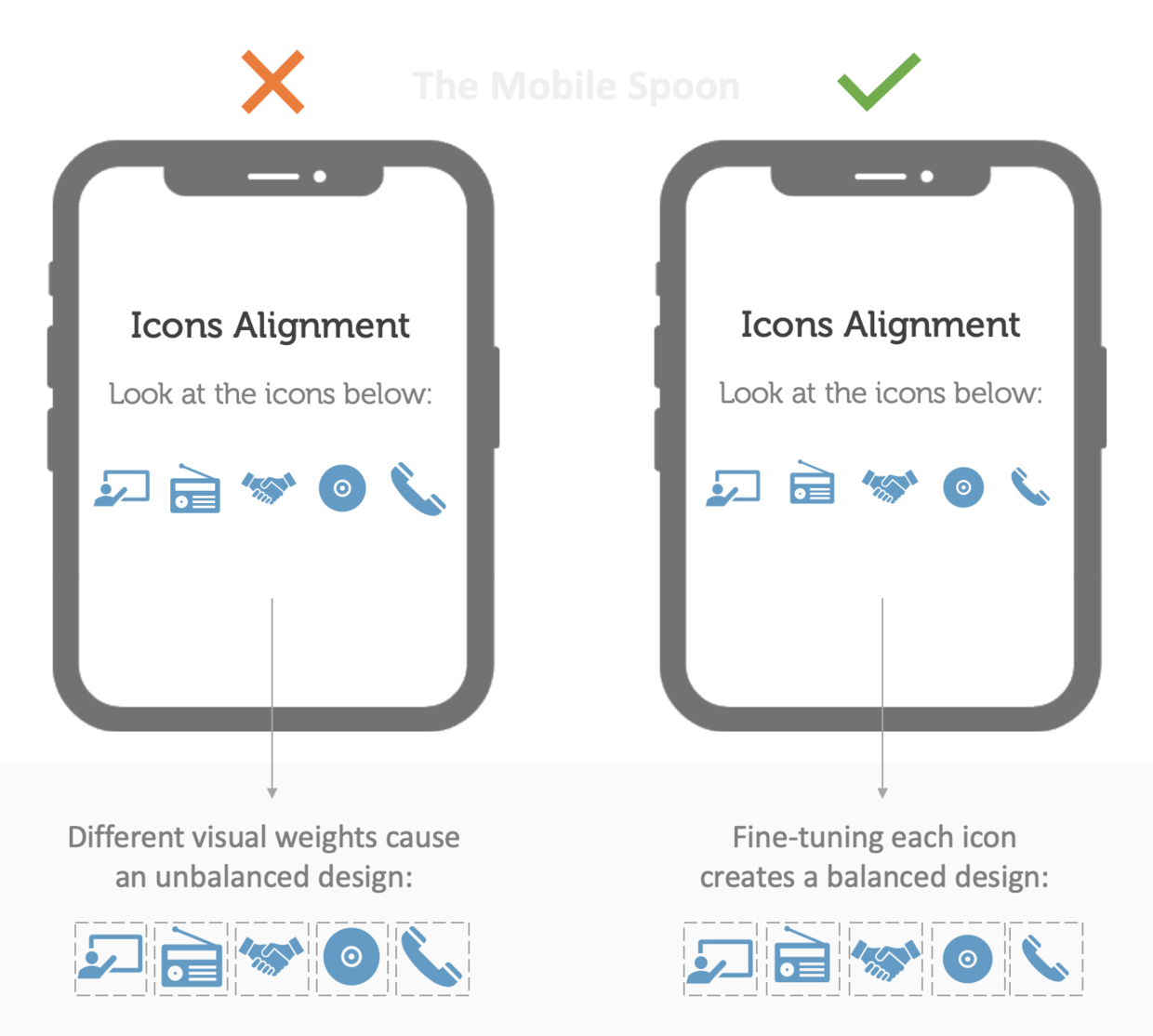
07. 不对齐的图标有时你要做一点儿欺骗,移动/调整某些图标的大小使其视觉上的对齐:
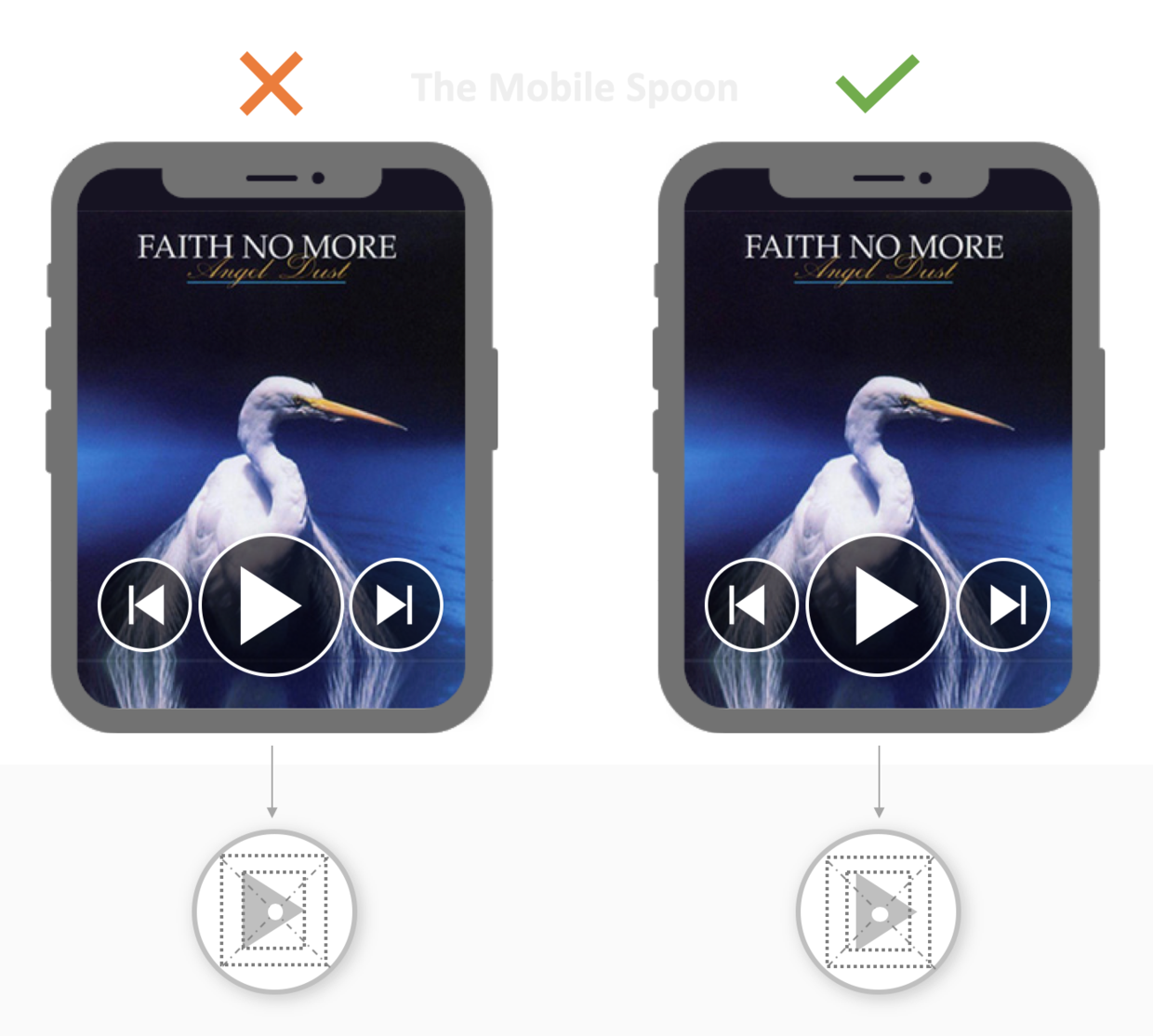
左边 —— 一些图标感觉很大(电话、音频),而有些图标则因其设计和物理中心的不同而感觉没有对齐。 一个可选的解决方案是选择外观一致的图标使其看上去一致(比如一组圆形图标)。 另一个解决方案(前文介绍过)是微调每个图标,使其并排放置时的效果更符合人眼视觉偏好。 这意味着你可能要将图标放置在实际设计中,对其进行修改,重复试错几次,直到设计看上去完美为止。 08. 不对称的图形我们在元素中心位置使用非对称图形(比如三角形)时,几何中心会造成视觉上的错误,使人感觉图形放错位置。 下面是关于”播放“按钮的经典示例:
左边的示例是完美的居中(几何意义上),但右边的示例看上去更好。 解决方案是微调不对称对象,直到视觉上的对齐为止。 09. 不同的图标主题如果你使用一些现成的图标,最重要的是选择看上去像是来自同一系列的图标。 通常,我们会陷入漫长的寻找过程中,寻找那些最好看的图标,却忽略了不同图标之间的视觉差异。 这是可能发生的情况:
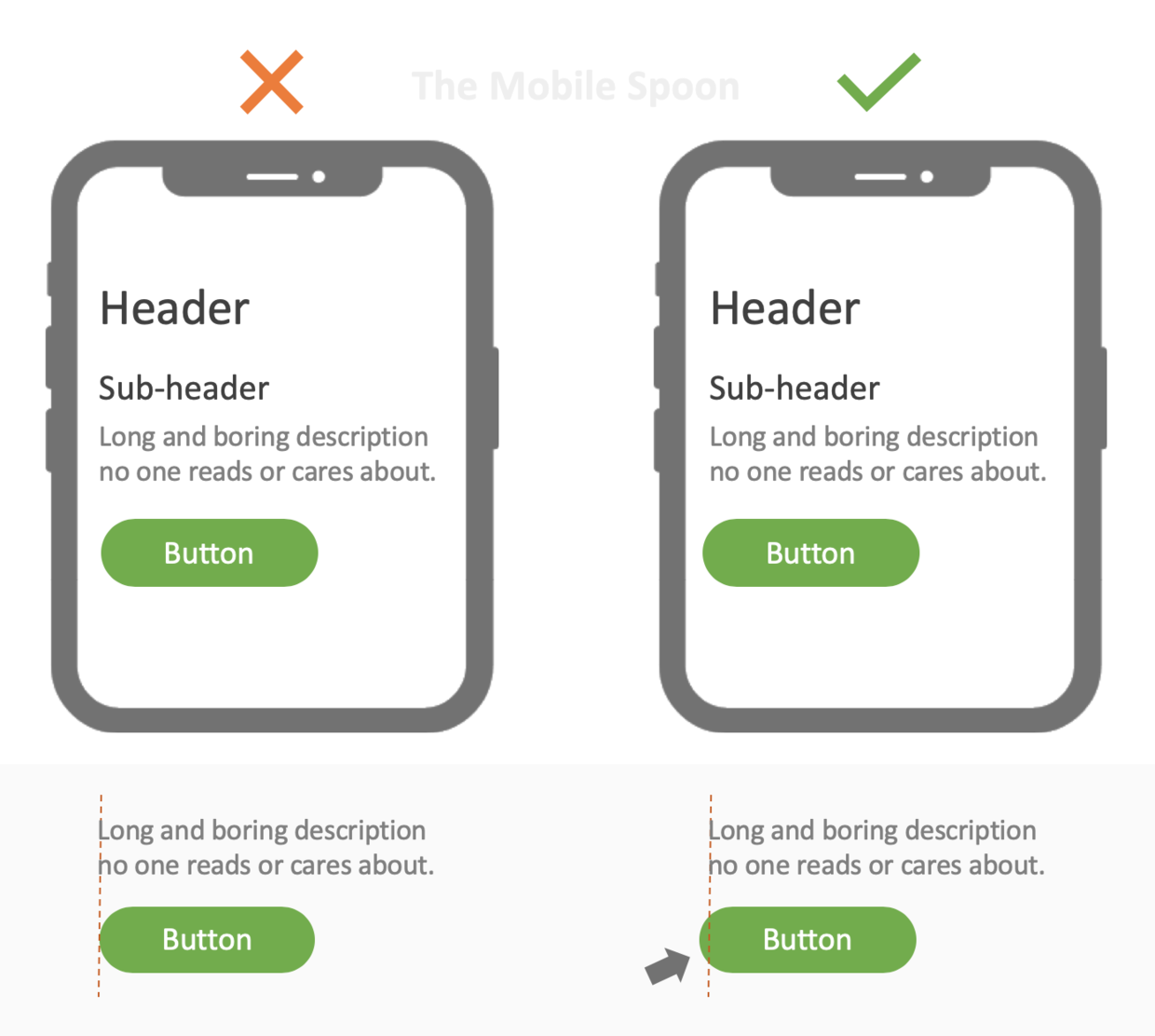
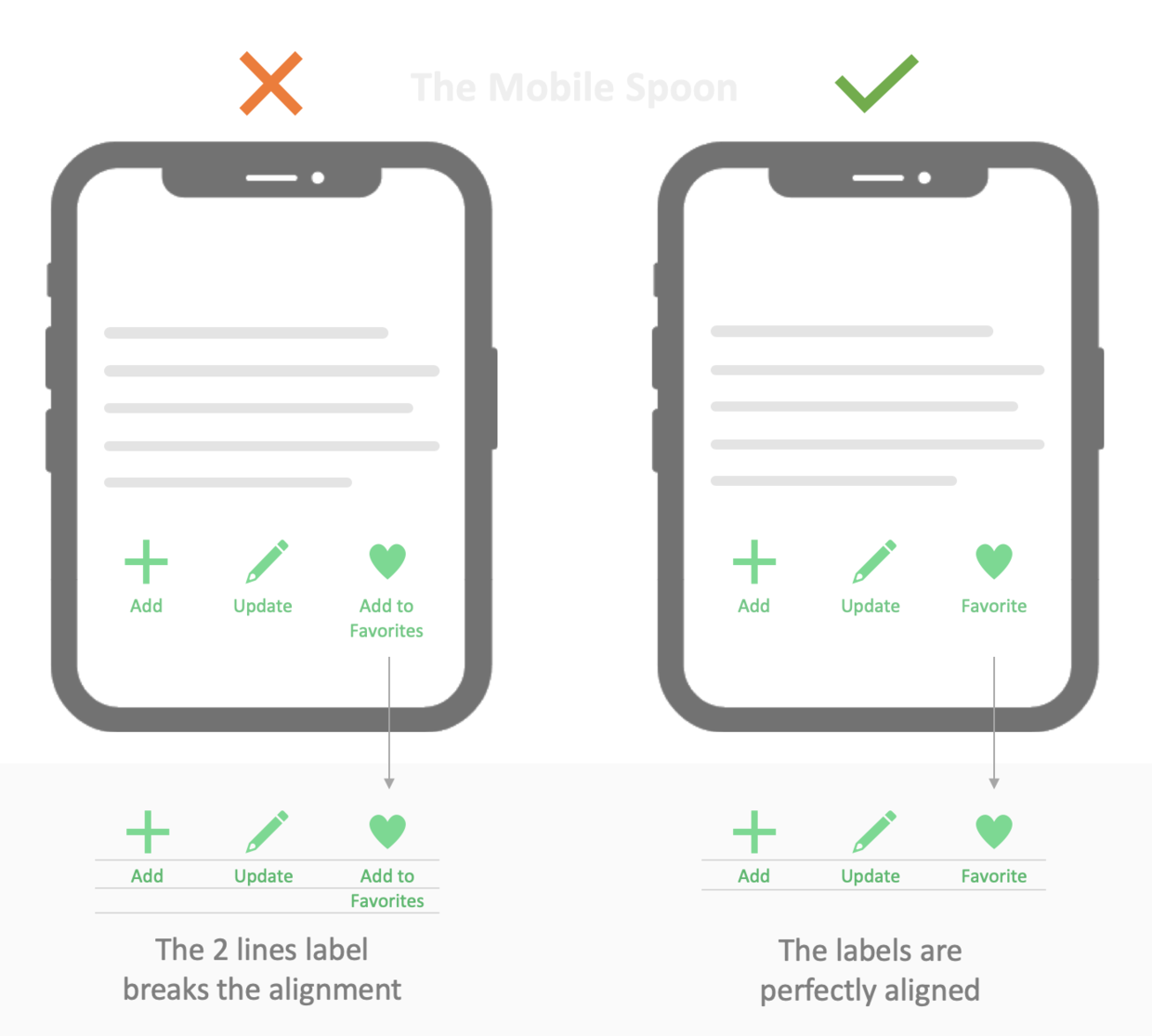
从上面的示例中你可以看出:使用不同主题的图标(不同形状、不同重量)使得UI给人的感受是不专业的。 用户可能经验不足以说出问题所在,但他们会注意到问题出现在哪里…… 确保选择的是共享相同的调色板、主题形状、重量和线条宽度的图标。 10. 按钮说明文本多行显示有时候设计会比复制更好。 下面是示例:
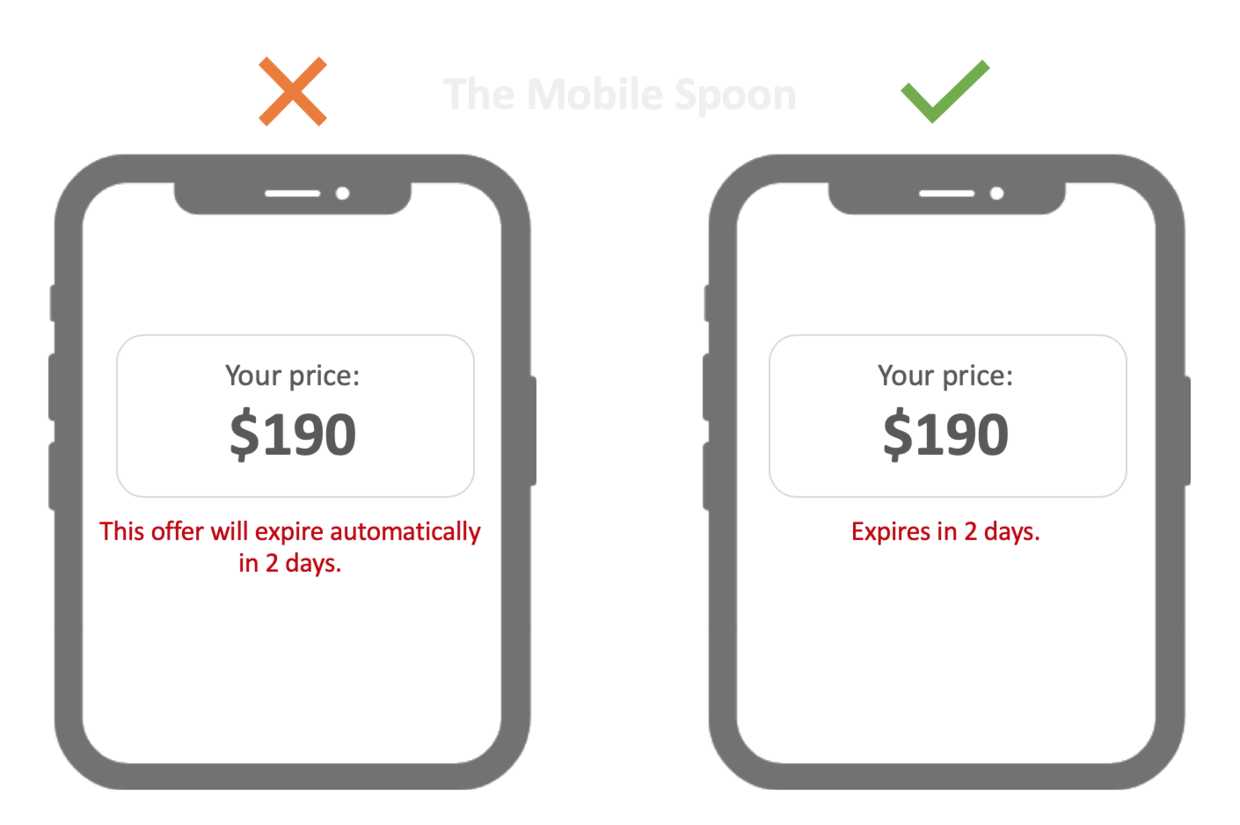
当然,”添加到收藏“比”收藏夹“更好地解释了按钮的作用,但是按钮下方有两行文本是不可接受的,不仅内容看起来没有对齐,而且还可能使得放置在这些按钮下方的所有内容复杂化。 发生这种情况时,设计应该占据上风,修改副本以符合设计规范:要么将所有的按钮改成两行内容;要么将“添加到收藏夹”说明文本缩写成“收藏夹”。 11. 长文本用户体验写作应该是设计流程中的一环。一些设计考虑因素将决定文本的长度,而某些文本考虑因素将决定设计。 根据经验,文本应该简洁明了:
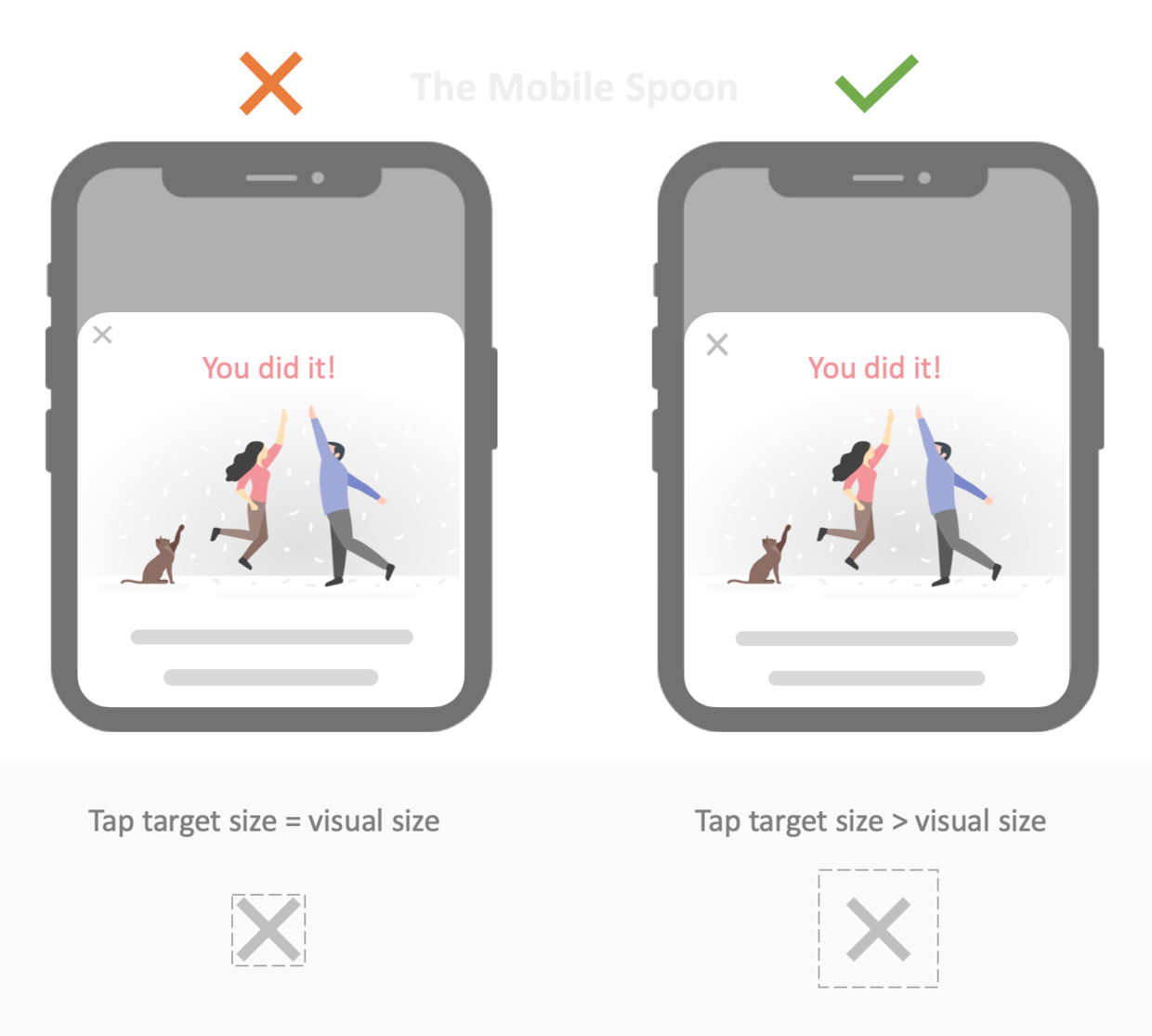
正如他们所说:“写作很容易,你要做的就是消除错误单词……”。 12. 点击对象太小12年后,设计师(和开发者)仍然在创建这些太小而无法点击的按钮:
根据尼尔森·诺曼的说法:交互元素必须满足1cm x 1cm(0.4in x 0.4in)以支持足够的选择空间并防止胖手指的点击错误。 苹果公司在12年前就说过,但找到不容易点击的按钮仍然非常容易。解决方法也很明显:按钮的尺寸要大于视觉内容的大小(无论是图标还是文本)。 13. 烦人的边框半径 听说过加斯特罗错觉吗?(又名:片段错觉)
诚然,里面那个形状的半径看起来更大,但这只是视觉上的错误。实际上,两个半径是相同的,但眼睛无法捕捉它们的一致性。 将圆形按钮放在圆形框架中,会发生相同的事情:
在上面的示例中,框架和按钮都是一样的圆角边框,但它们看起来就是不一样。 在这种情况下,“欺骗”是通过在框架中使用完全不同的曲率,以消除视觉错觉。 14. 恼人的边框(一般而言)说起边框,太多的线条会让你的设计显得拥挤。 设计师经常讨论留白,但随着产品的演化和新特征的引入(有时没有经过适当的设计流程),框架和边框不知不觉间出现:
摆脱便捷,改用空格分隔每组元素,就不会造成不必要的混乱。 15. 使用灰色而不是透明度许多设计师在标题中使用不同的灰色阴影,从而在标题、副标题和正文之间建立层次结构。 不幸的是,当文本放在彩色元素(例如背景图像)上时,灰色往往失效了。因此,我们应该使用一定透明度的白色来让元素吸收背景色:
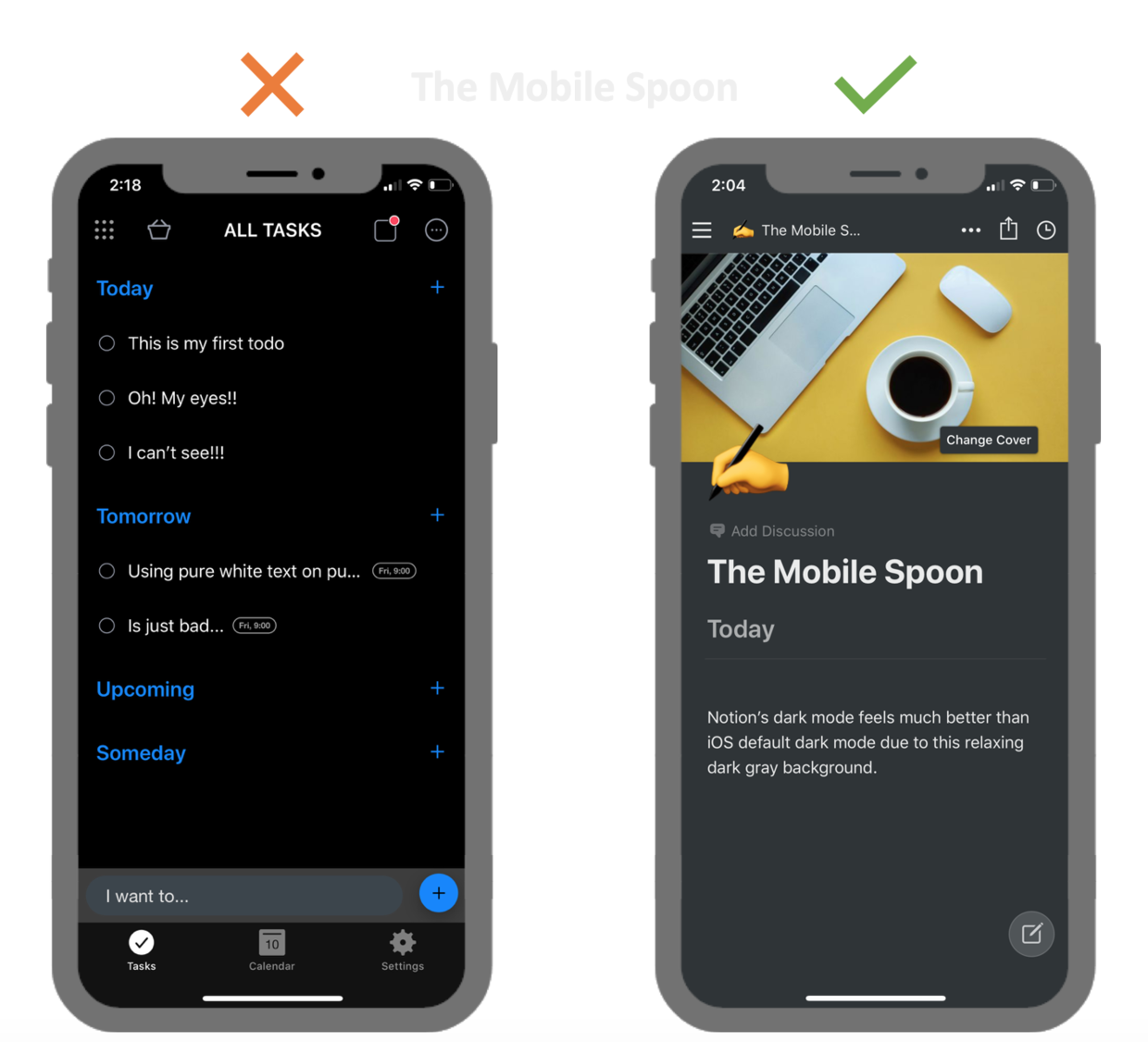
使用透明度来代替纯灰色,这会让你的半透明元素融合背景颜色,使其感觉上更自然。 这是一个很小的设计技巧,可以带来更好的结果。 附赠内容:讨厌的深色模式我实际上是在几个月前就写好这篇文章,自开始写作以来,iOS 13 已经发布,深色模式也已经引入。 苹果公司声称它“经过精心设计,让屏幕上的每个元素都更容易被您的眼睛看到”。但如果你使用过一段时间的深色模式,你就会注意到情况并非如此。这是有原因的:iOS的深色模式使用纯黑色作为背景,而纯黑色会导致眼睛疲劳。 根据UX Movemen的说法:白色具有100%的颜色亮度,黑色具有0%的颜色亮度。如此大的颜色对比度导致用户看到截然不同的亮度级别,这会在他们阅读的时候使他们的眼睛更加努力地适应这种亮度差异。 这个问题的解决方案是用深灰色而不是纯黑色作为背景:
不幸的是,苹果自带App和目前为止我所尝试的大多数App都是用纯黑色作为背景,这会导致对眼睛的过度刺激。 有两个App使用深灰色背景来实现深色模式,Slack和Notion。希望会有更多的App采用这种替代方案来实现实际上更适合人眼的深色主题。 以上就是今日份的分享。感谢阅读! 参考阅读: UX Movement(https://uxmovement.com/content/why-you-should-never-use-pure-black-for-text-or-backgrounds/) 原文作者:Gil Bouhnick 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论