科学UI设计流程提升视觉效果

扫一扫 
扫一扫 
扫一扫 
扫一扫 做出来的UI仿佛停留在几年前的标准上?为什么自己做出来的UI总感觉和商业级的差了那么些感觉?别怕,就把这样的UI当作初稿,通过科学的设计流程提升UI的视觉效果吧。本文通过分析-提升-验证的思考流程来帮助你从全局观看待UI的逻辑关系,将设计拆解成组件-视觉细节-界面层级的方式来优化视觉效果。最后,还以品牌吉祥物的案例还原如何在设计中一步步推导出符合品牌调性的IP设定。
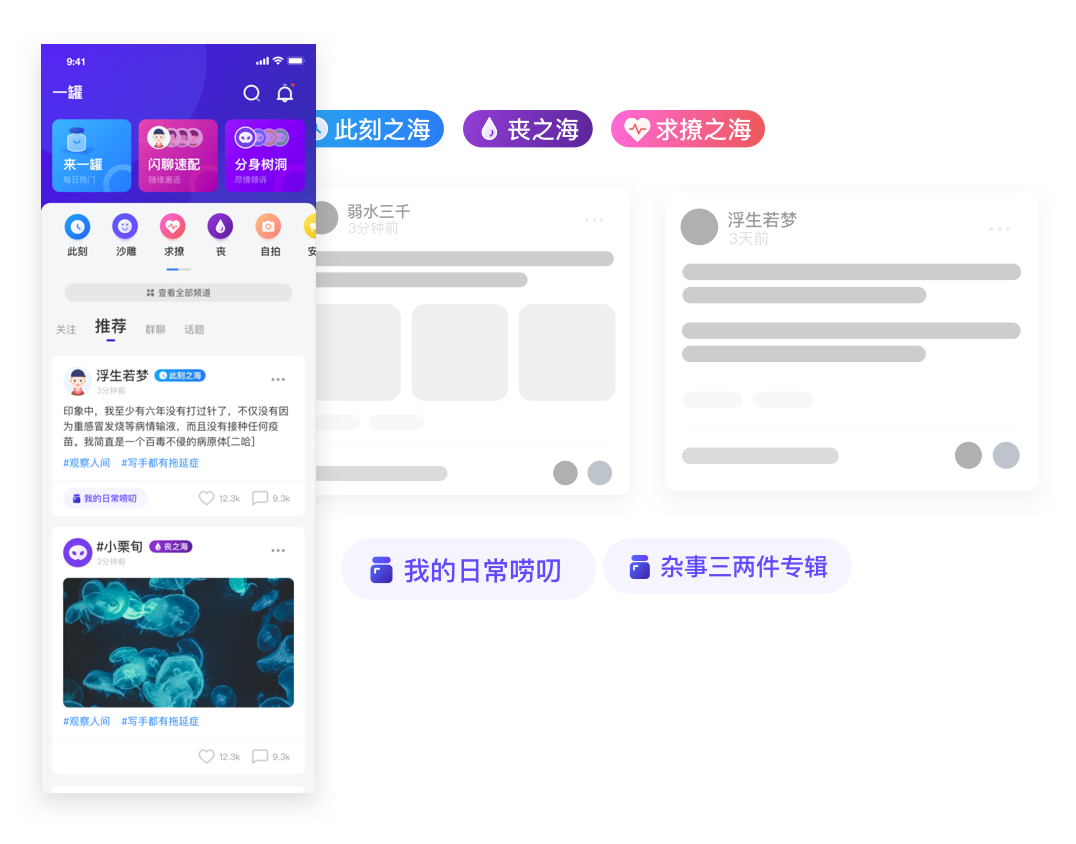
本次分享主要解答大家在设计过程中常见的一些疑惑。设计在视觉提现上很重要,同样重要的是设计过程中的思考,本文将通过结合 同学们的个人项目,对设计进行了拆解与分析。 一、学习成果展示
二、同学们在作业中面临的问题?
三、思维培养从每一次作业开始科学的作业体系
四、科学的设计流程:前中后设计思维从科学的设计流程到界面层级和组件思维, 逐步提高设计精细度,全方位拔高学员设计能力,提高设计竞争力
五、设计流程讲解
01. 资料总结
同学问题1: 工作流程不完善,设计就是一顿抄?
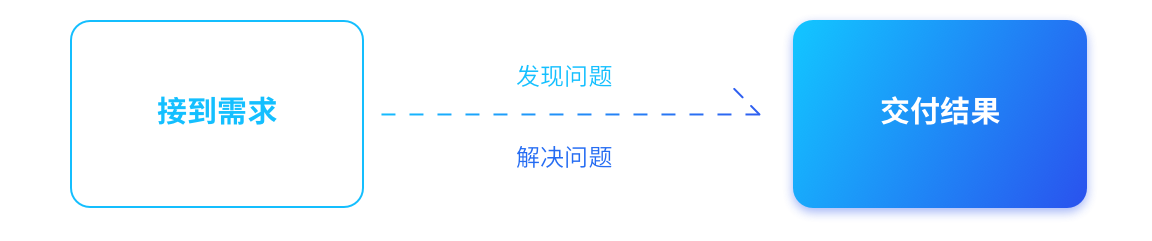
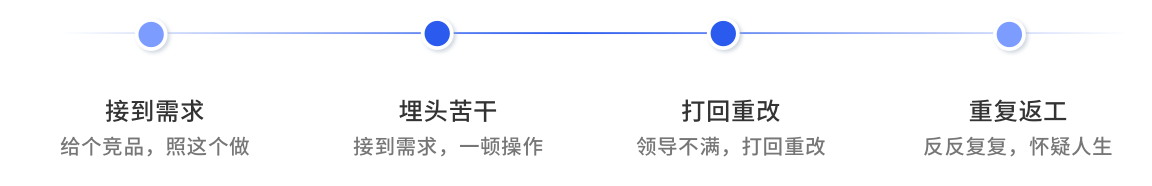
痛点:中小型公司任职,缺少相对专业的设计流程; 现状:这种情况下,接到需求后会直接进行设计,但往往得不到领导的认可,造成反复改稿;
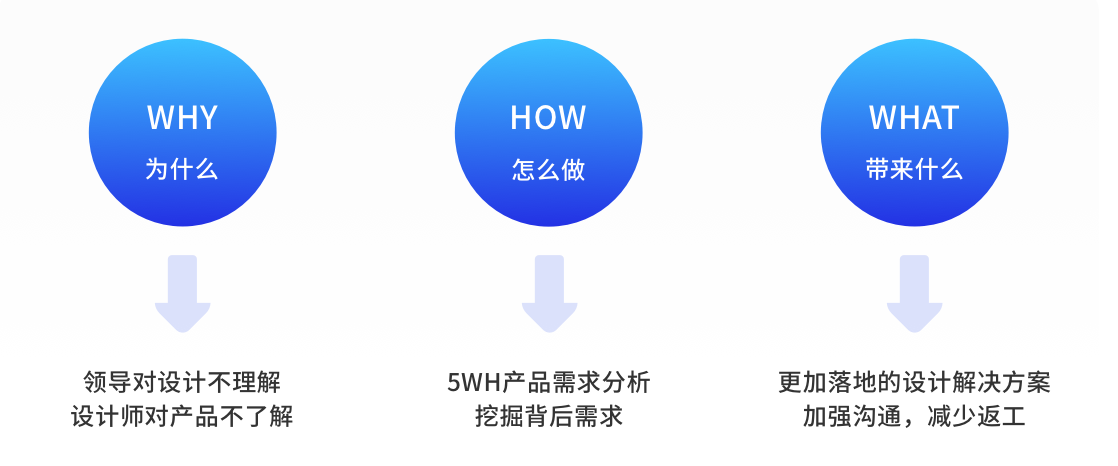
策略:那么如何有效挖掘产品背后的真实需求呢? 5WH是一种挖掘产品需求的思维体系和思考过程 通过了解产品和目标用户,可以总结出设计目标,这是一切的基础 同学问题2: 分析如何进行总结? 痛点:分析等于找资料吗?当然不是
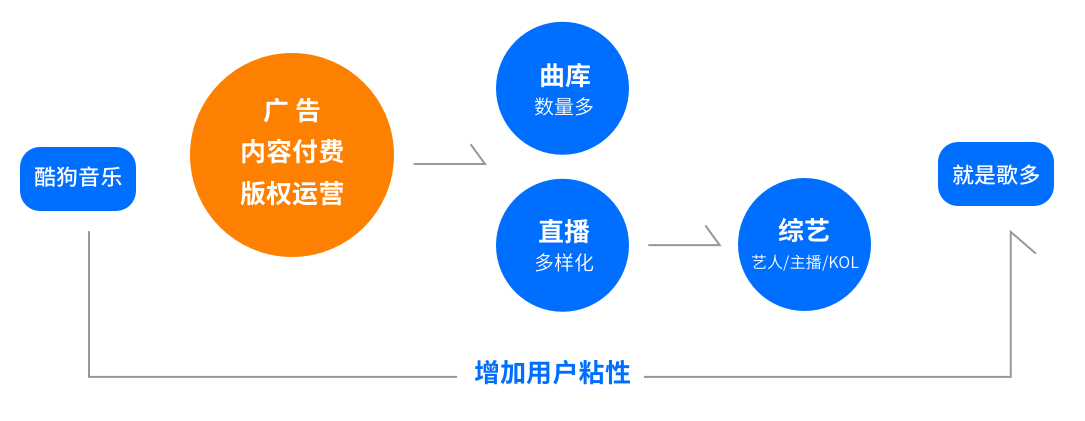
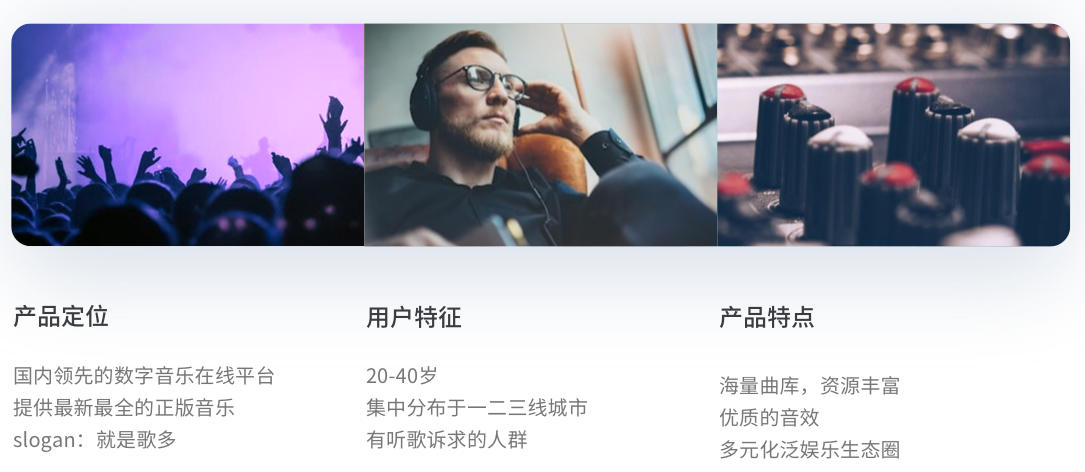
策略:如果想更好的去理解产品,一定要理解和总结,下面是对酷狗的背景调研。在对行业和产品理解后,得出了酷狗的商业模式,并将商业模式进行了可视化研究版块分析,直接影响到首页中是否加入直播的版块,是产品内外环的重要依据。
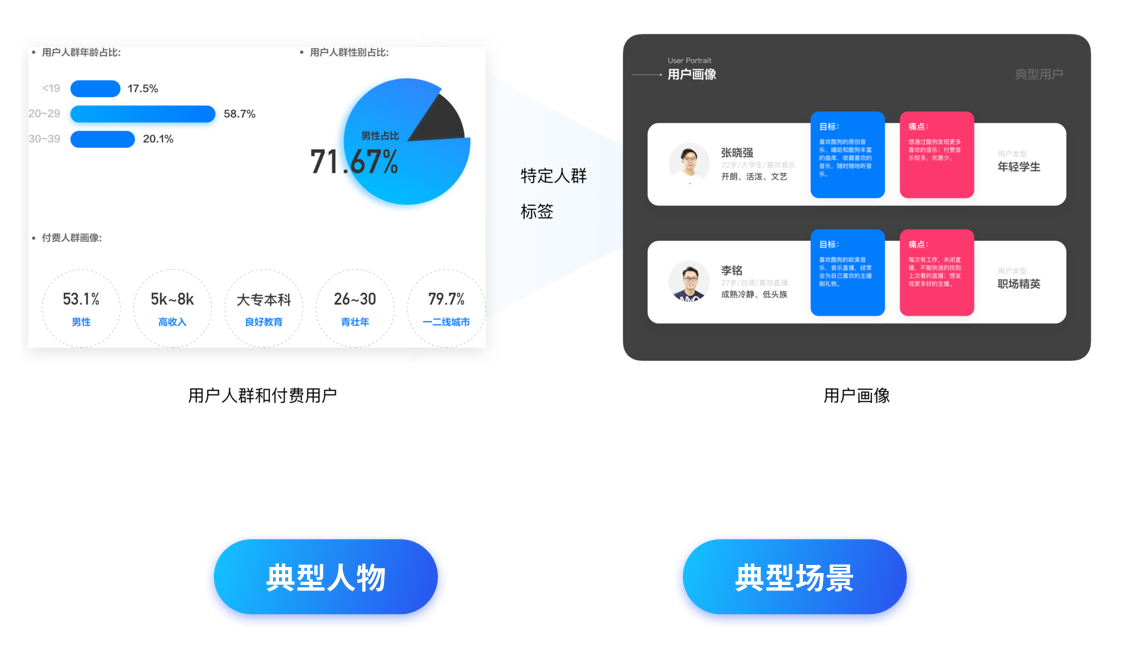
02. 用户画像 同学问题3:用户画像如何影响设计? 通过数据得知,年轻男性为主要用户,结合付费人群特征,得出年轻学生和职场精英的用户画像,挖掘出用户态度、行为和期望,以及情绪板。
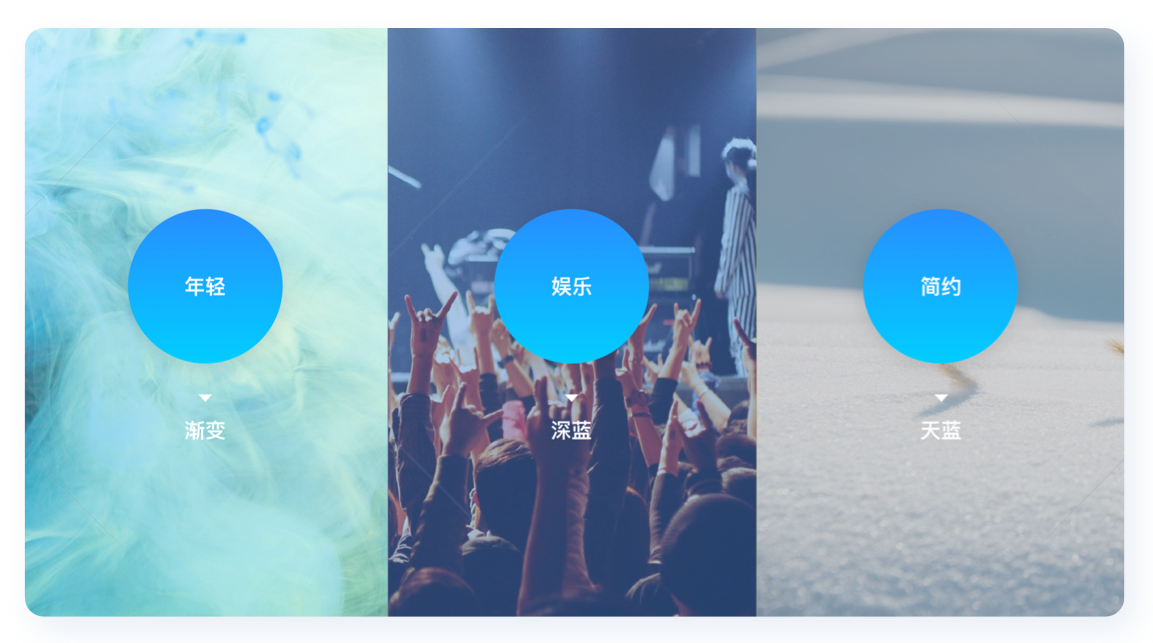
03. 分析落地 同学问题3:落地界面是如何用的? 品牌颜色一蓝色渐变为什么采用渐变?
六、设计中设觉拔高
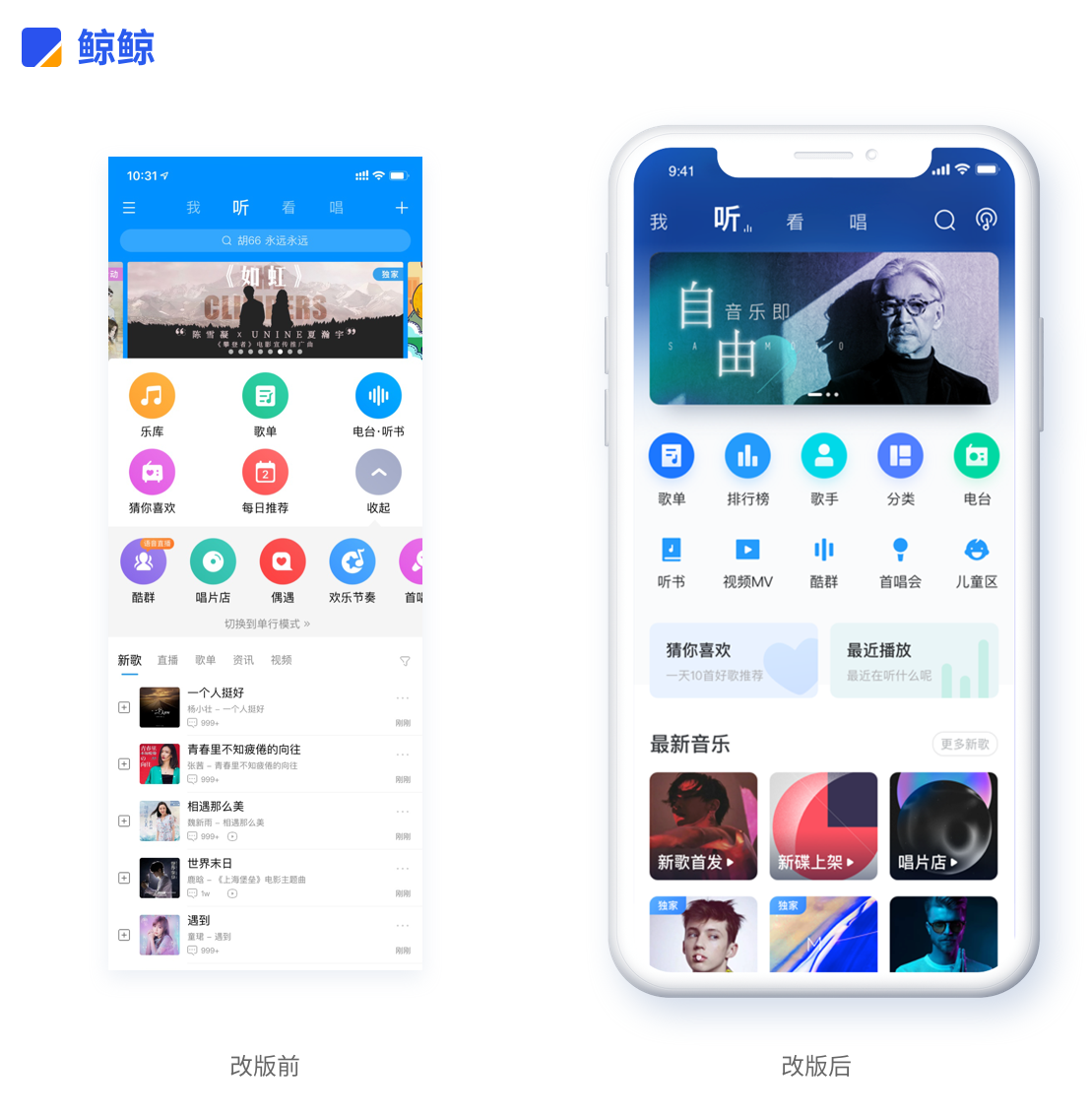
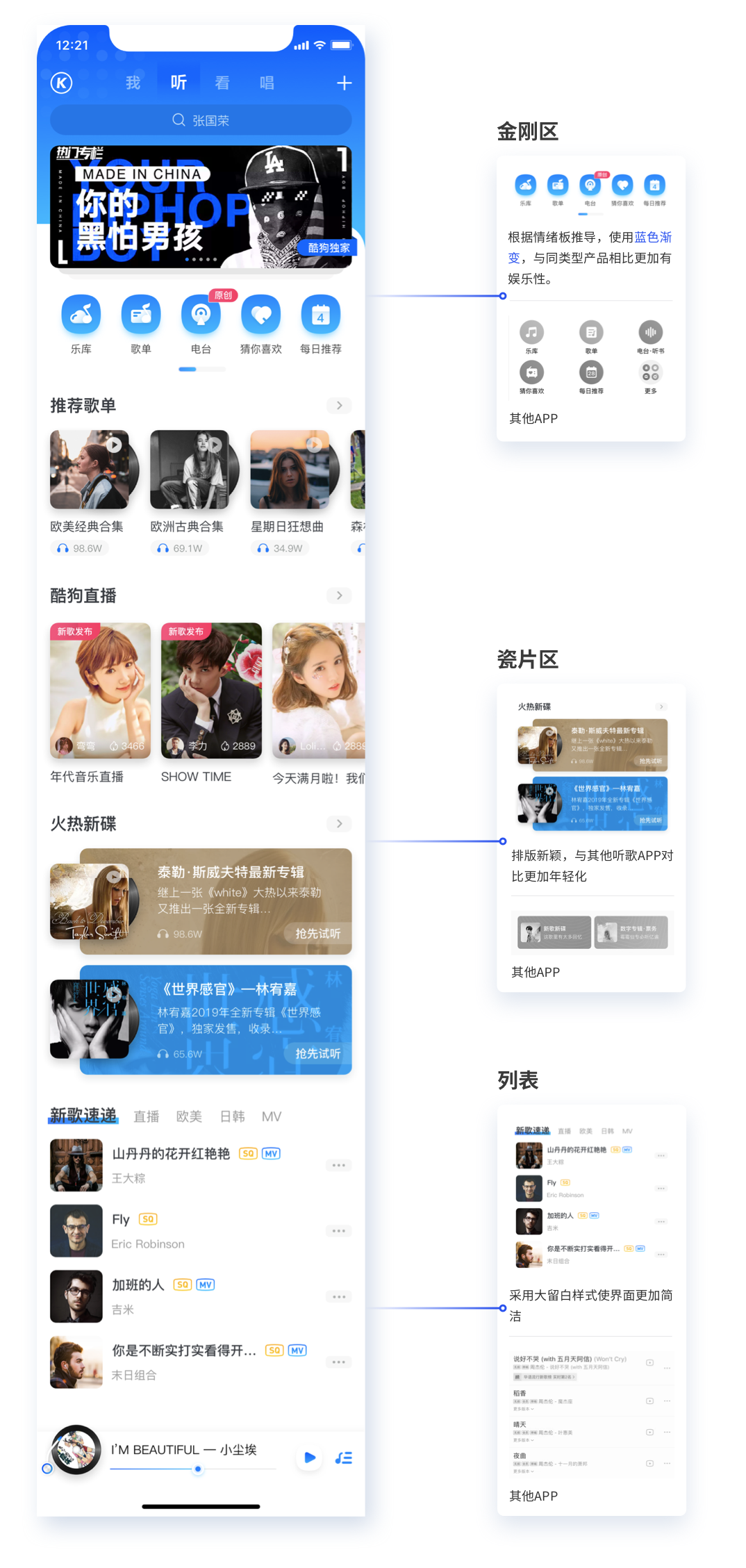
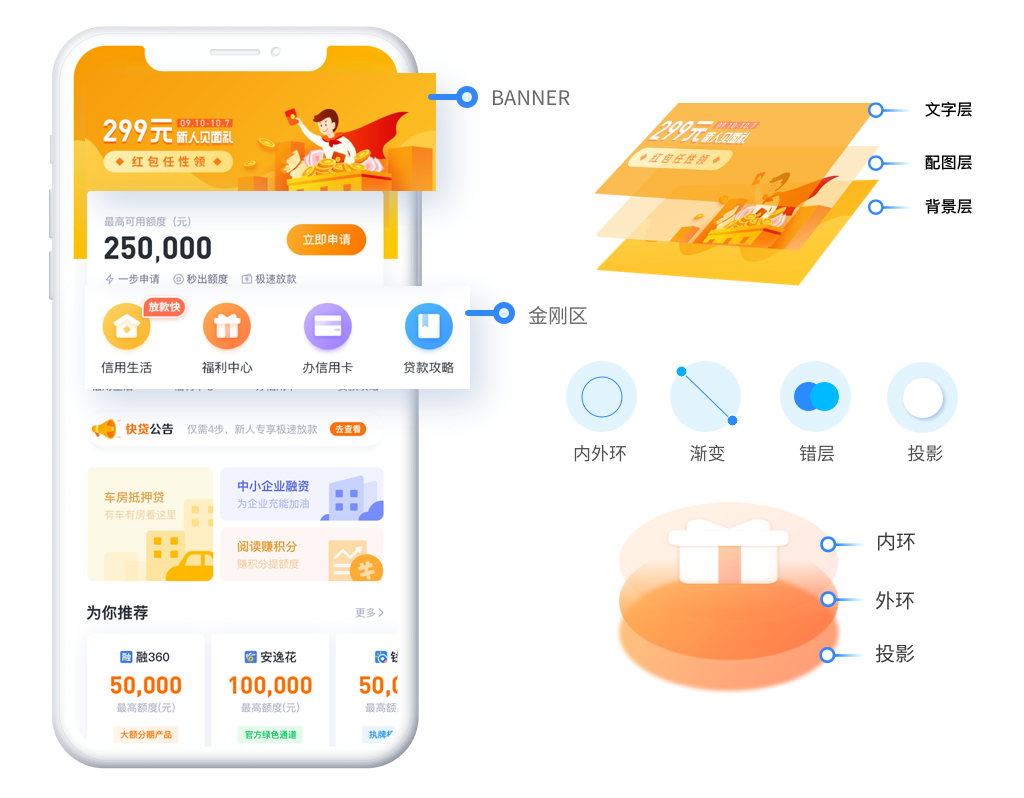
01. 组件思维 作品展示
改版思路 针对首页的用户人群,对首页展示区域作优化,提升首页各模块的转化率。
组件化思维 界面采用卡片流设计,布局一致,更好的利用组件思维,方便复用。
组件应用 通过组件提高界面复用度,快速搭建界面,提升设计效率。
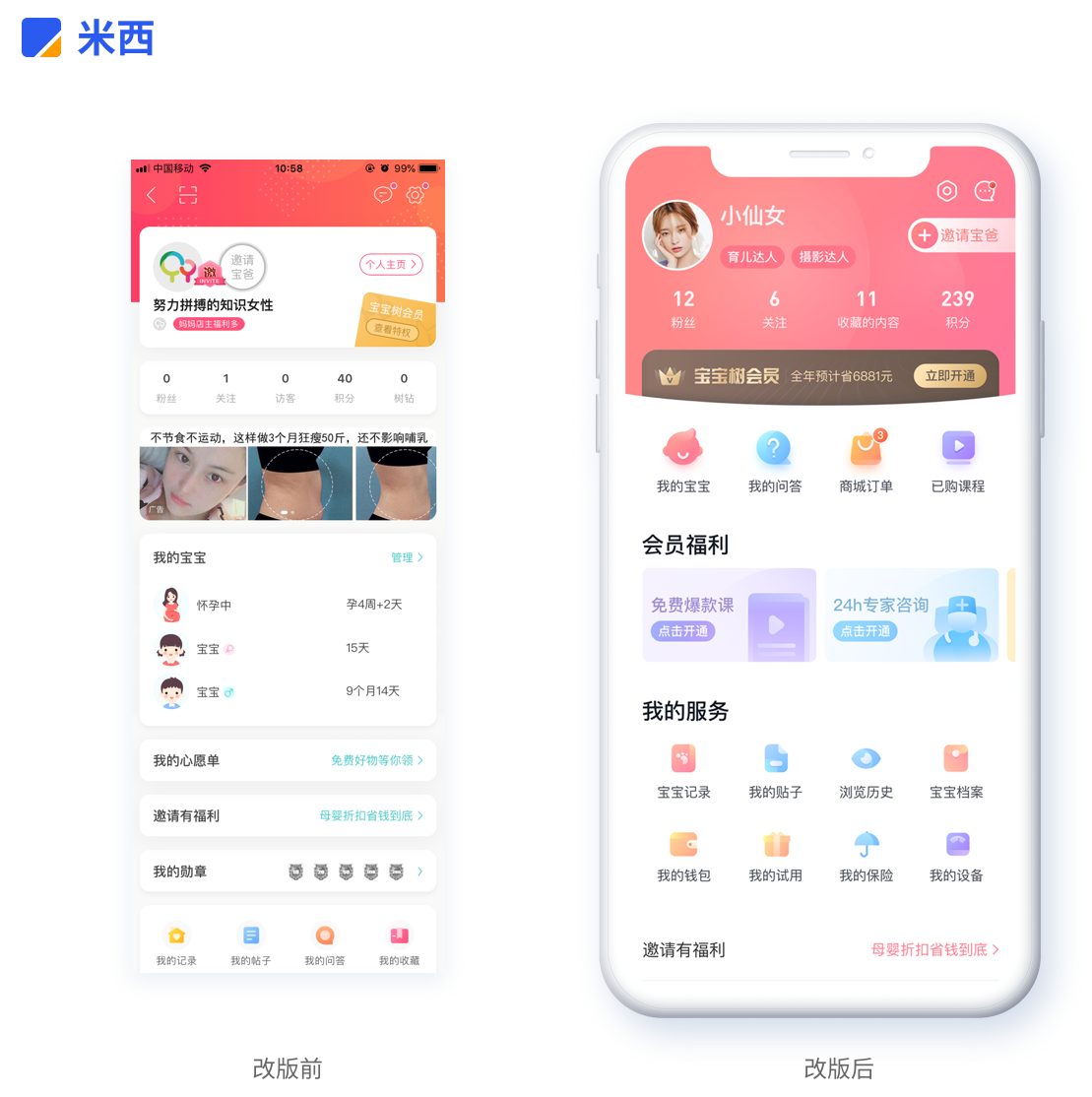
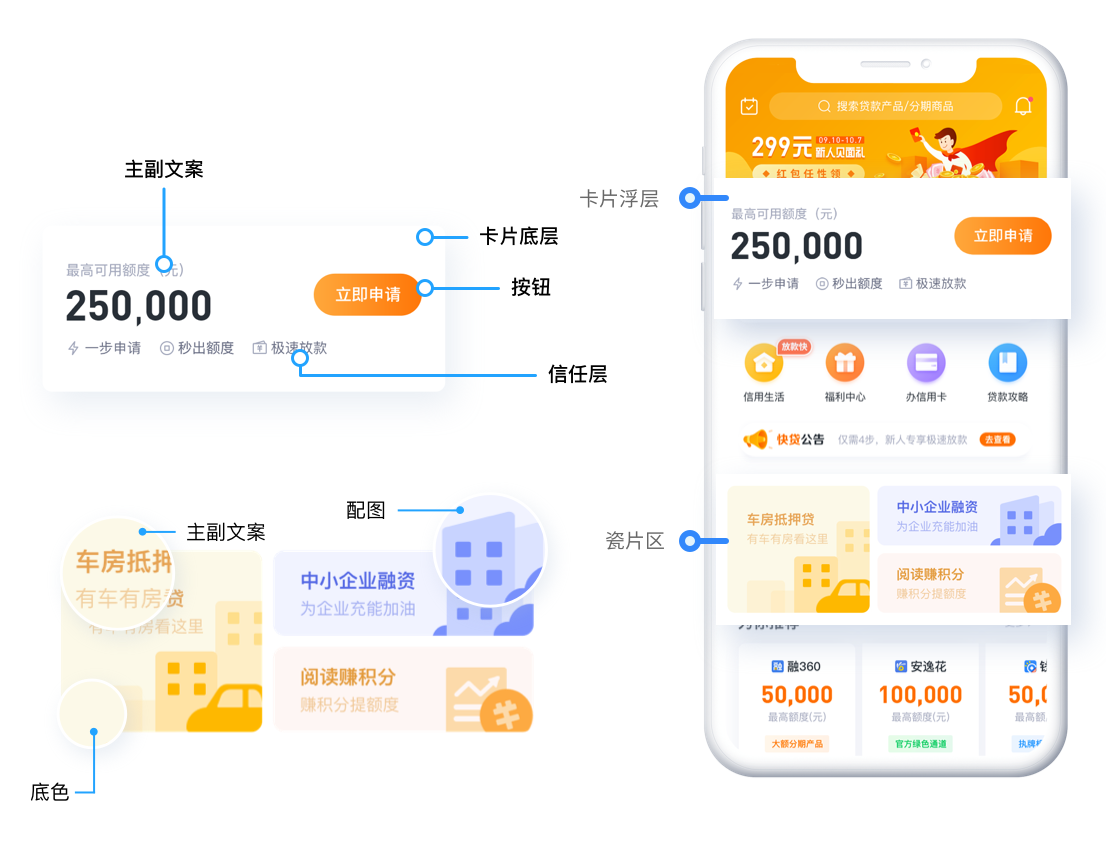
02. 设计精细度 视觉细节拆分
组件细节拆分
03. 界面层级 结合方法论和该产品实际情况,个人中心的视觉层级为:用户信息>核心功能区>功能入口区;
七、设计后视觉验证
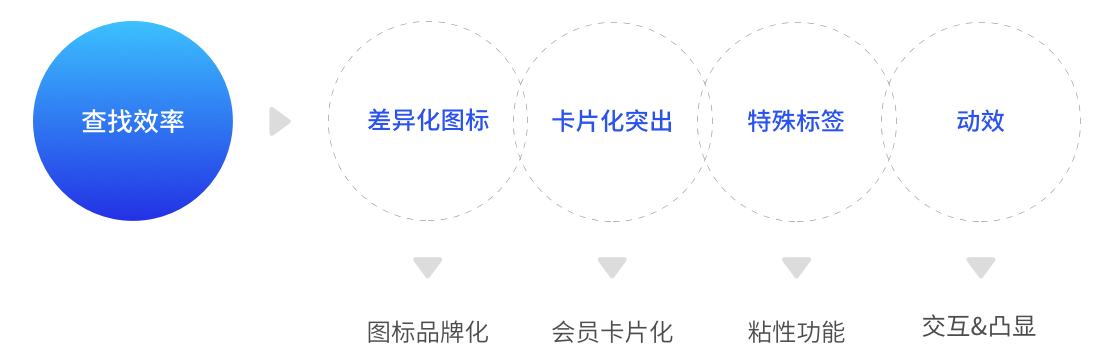
01. 衡量指标
原版我的将功能放入左上角汉堡菜单,音乐圈、K歌圈等功能用了文字样式,同时布局紧凑,字体层级不明显,导致用户识别和查找效率低.
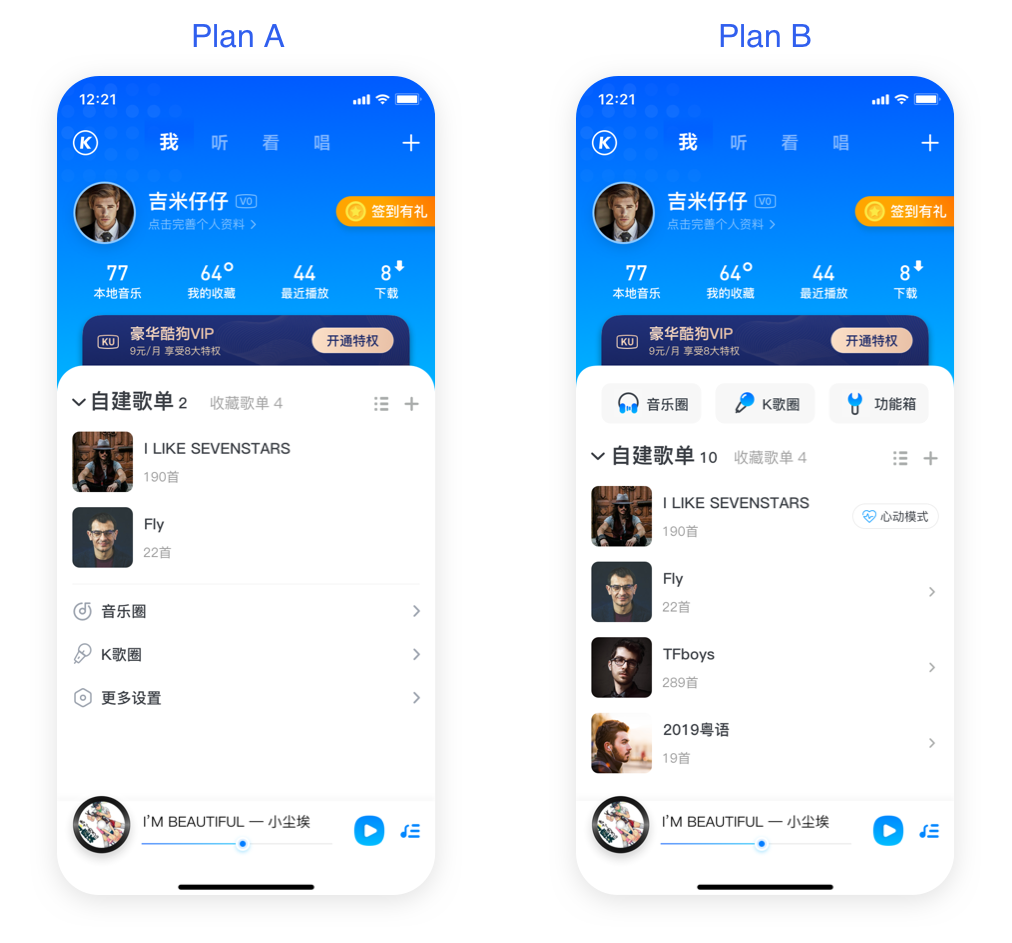
02. 任务测试 任务测试 通过对个人中心改版A和B进行测试。
总结:选用B方案,在歌单较多的情况下,也不用担心找不到功能选项。 八、品牌IP精细度通过这些进一步联想推敲,我们可以得出品牌颜色——蓝色渐变; 为什么采用渐变?首页此次作业切入点是品牌感,为了凸显品牌感, 首页没有采用顶部极简的设计;结合年轻化的潮流,显然渐变是我们的首选; 形象背景
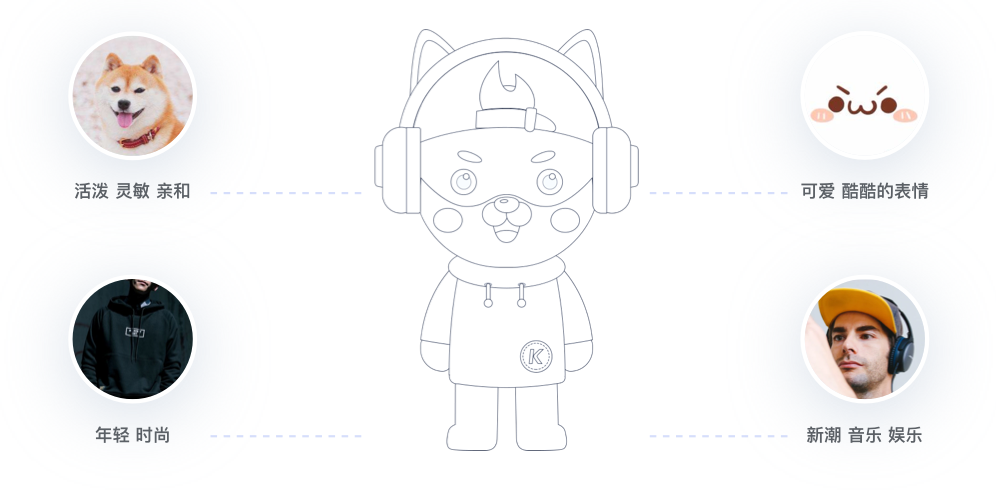
关键词提取
细节灵感
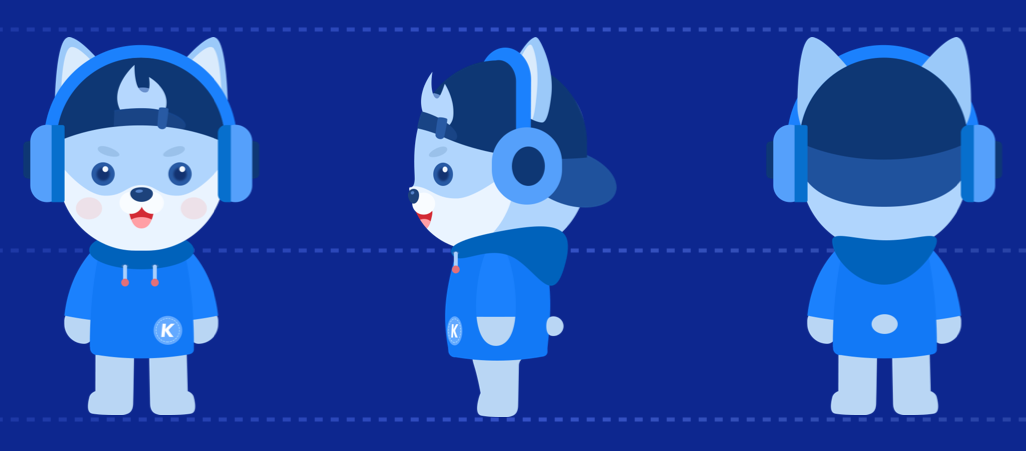
三视图展示
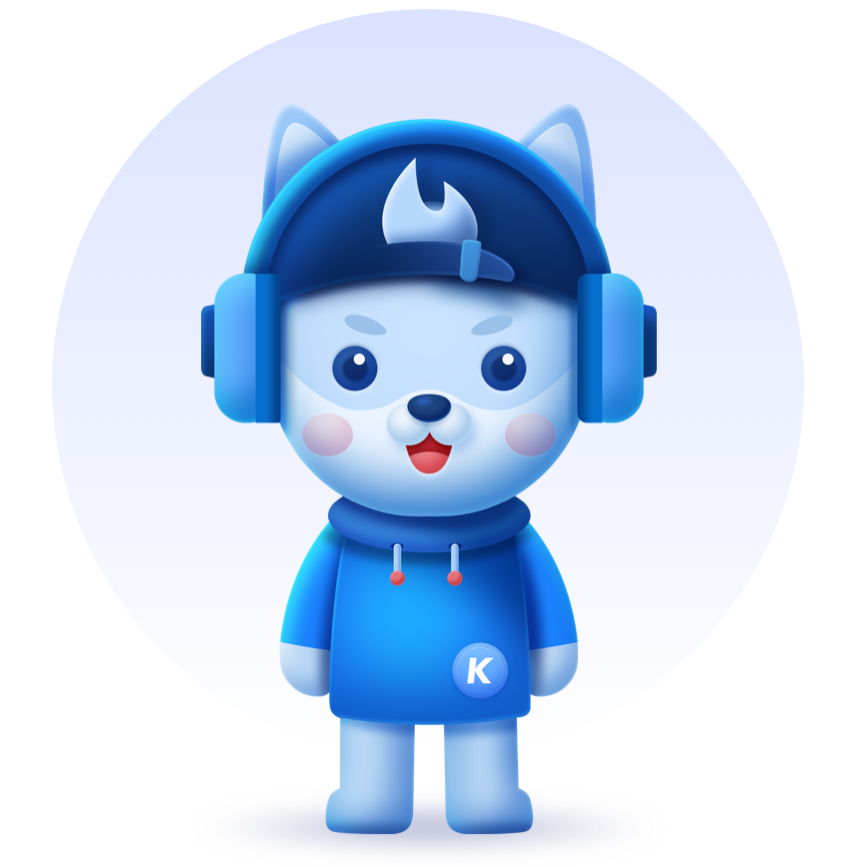
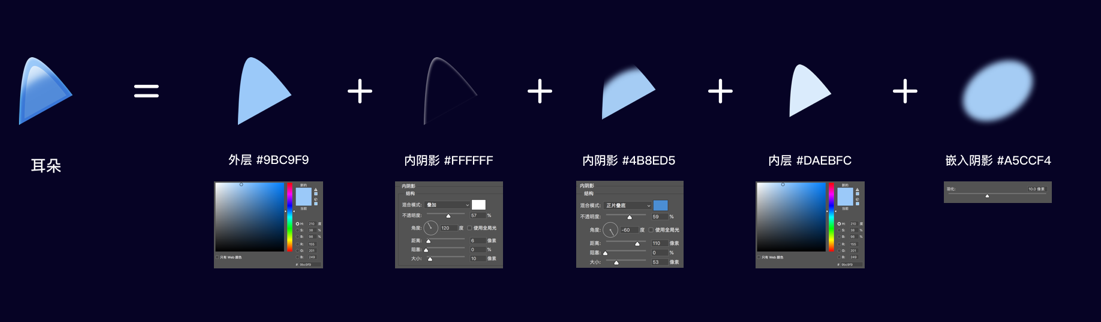
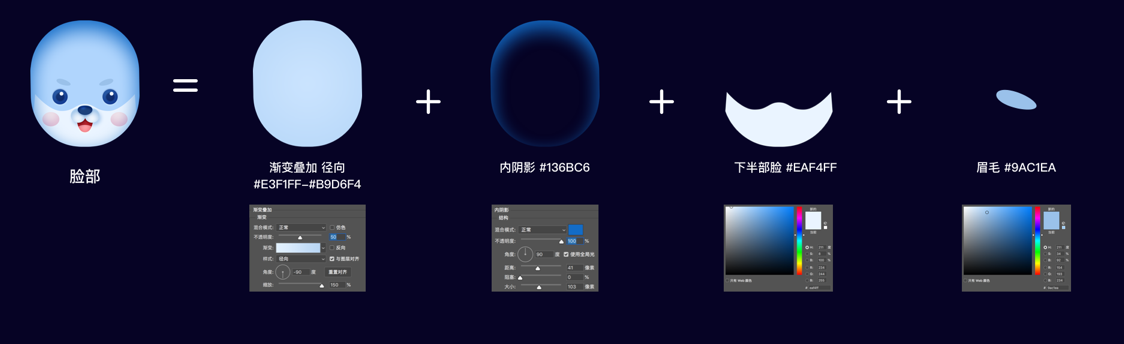
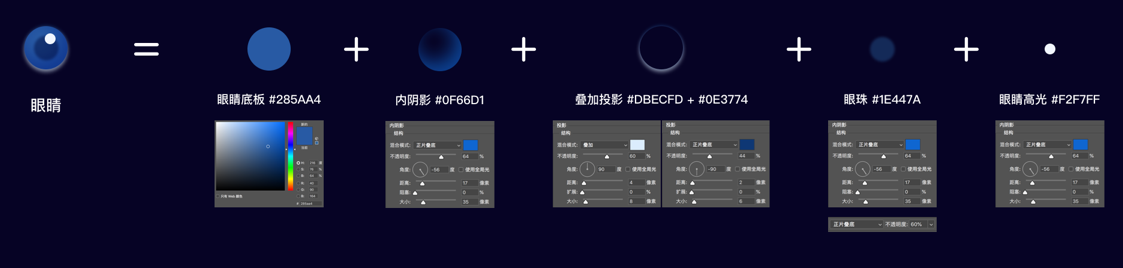
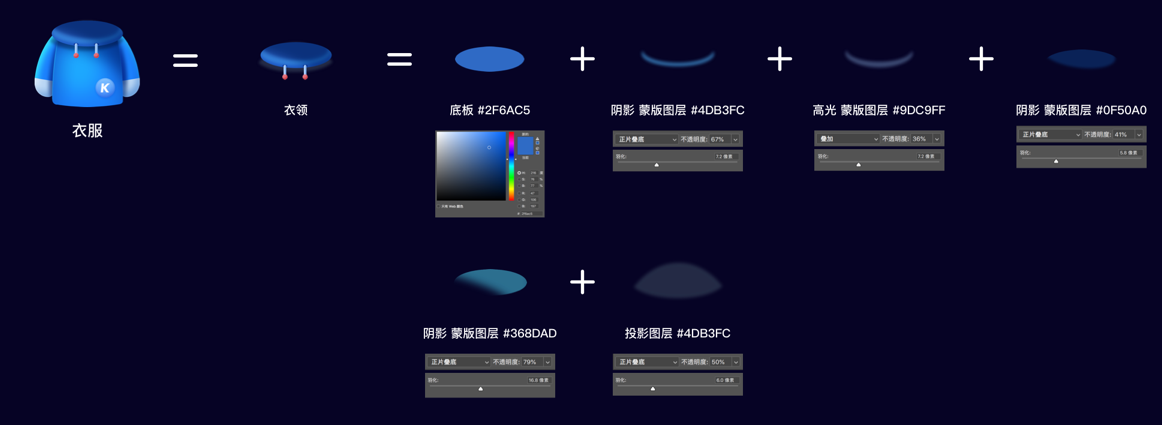
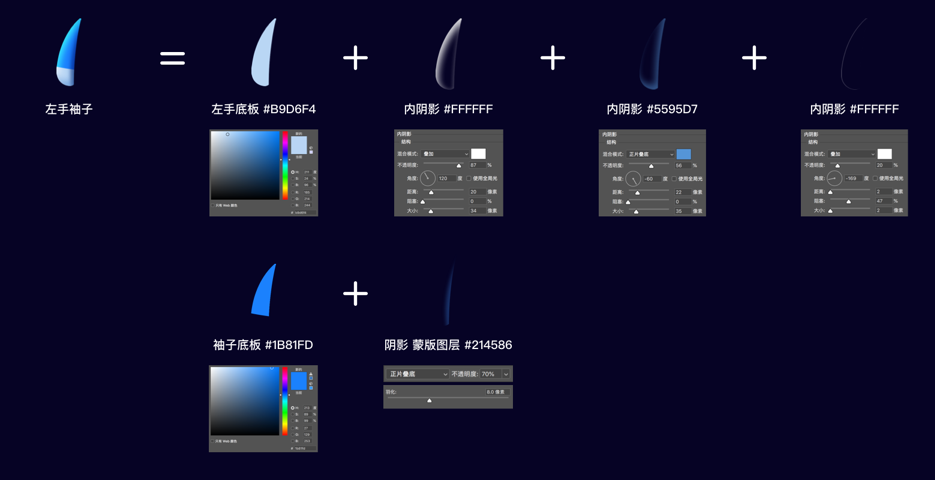
形象IP拆解
耳朵主要用矢量图以及图层样式堆叠。
看似立体感十足的头部其实是内阴影的功劳。
眼睛的绘制中,难度在于类似月食的叠加投影。
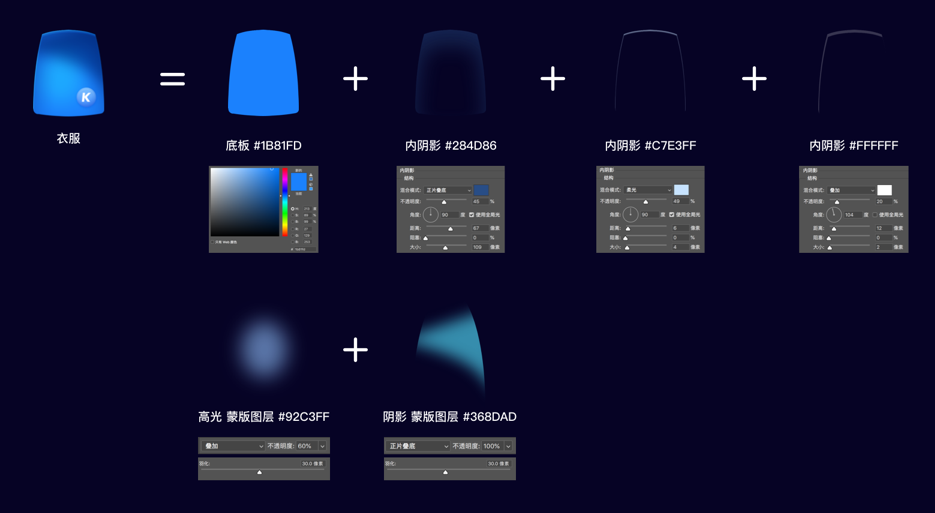
衣领看似复杂,如果分解化简的话不难发现,光影的塑造在于高光和阴影之间构成的层次感。
如果同学们想要了解光线的运用,可以进一步阅读《视觉艺术用光:在艺术与设计中理解与运用光线》和《色彩与光线》,在实际运用中反复参考光影的奥妙。如果有不明白的地方,欢迎同学们在设计达人公众号回复暗号“进群”,卡住的地方或许别人一句话就点醒自己。 九、问题答疑截图
以上是《科学UI设计流程提升视觉效果》的全部内容,感谢大家阅读。如果你有其他不同的想法,欢迎在评论区提出,大家一起探讨! 作者:EthankDesign,个人主页:https://ethankdesign.zcool.com.cn 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论