写给新手的控件设计指南(一):UI栏

扫一扫 
扫一扫 
扫一扫 
扫一扫 想成为真正的UI 设计师,光会视觉设计可不行。这份控件设计指南,可以帮你快速巩固基础。本文包括三个部分,今天讲第一部分:UI 栏。 学控件之前,先来过一遍设计指南:《看不完 iOS 人机交互指南?高手总结了这份浓缩精简版!》
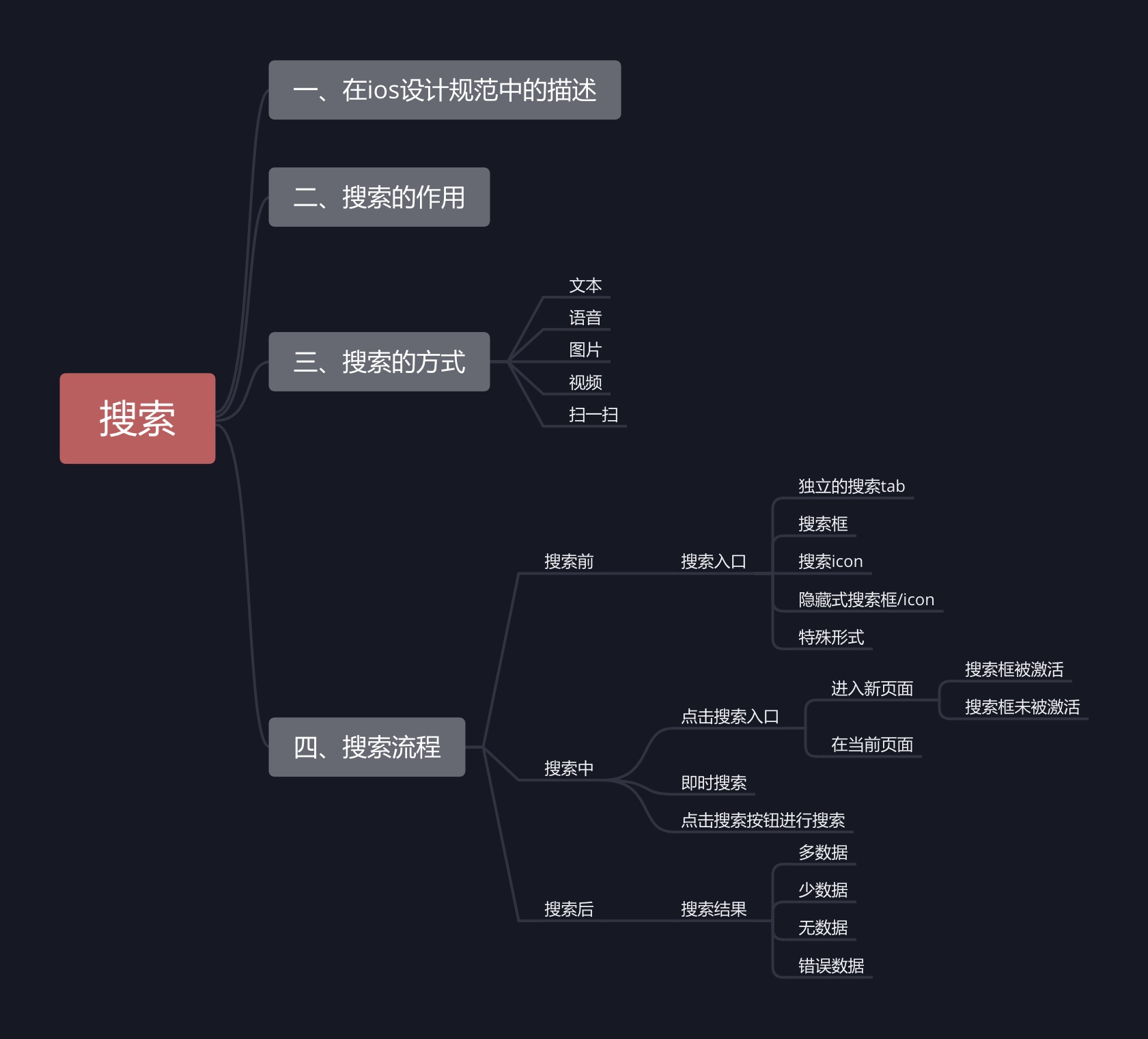
iOS 13 设计规范里,UI 栏包括导航栏,搜索栏,状态栏,标签栏和工具栏,其中搜索栏较为复杂,所以也做了一个思维导图,分享的内容主要为以下几部分:
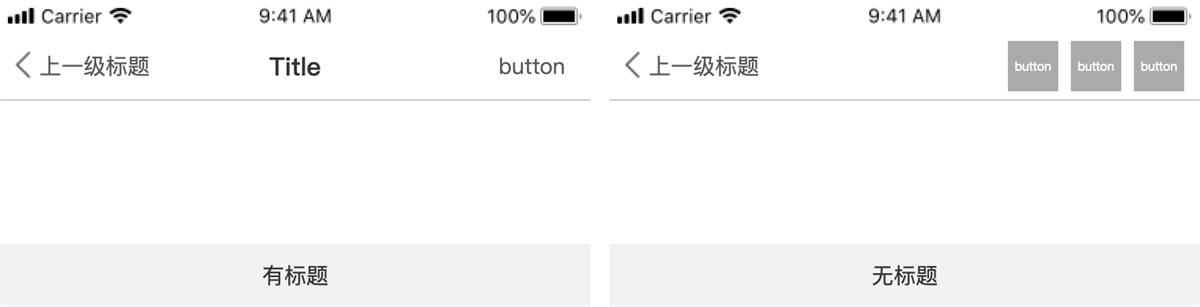
下面进入正文: 导航栏navigation bars1. 导航栏在 iOS 规范里的描述:导航栏在页面顶部,状态栏的下方,常见的构成如下图:
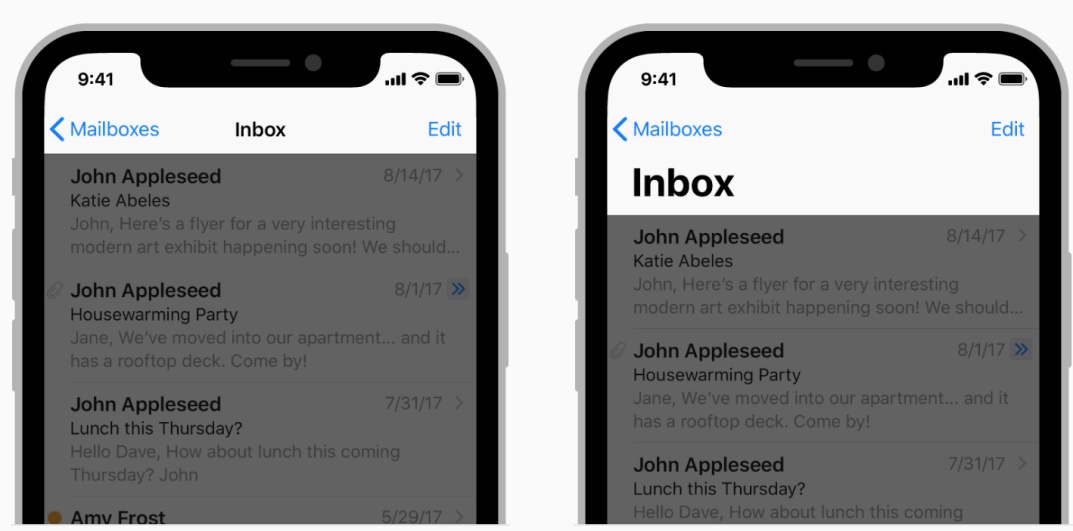
当需要强调当前页面时,可以使用大标题。大标题的好处:帮助用户明确当前页面,同时帮助用户明确何时滚动到了页面顶部。大标题的交互效果:上滑时大标题缩放成小标题在导航栏中显示,如下:
需要注意的点: 显示全屏内容时,为给用户更好的体验,可隐藏导航栏,比如查看全屏照片,观看视频时,阅读类软件阅读状态时导航栏会自动隐藏,然后可以通过简单的操作唤醒导航栏(如单击屏幕)。
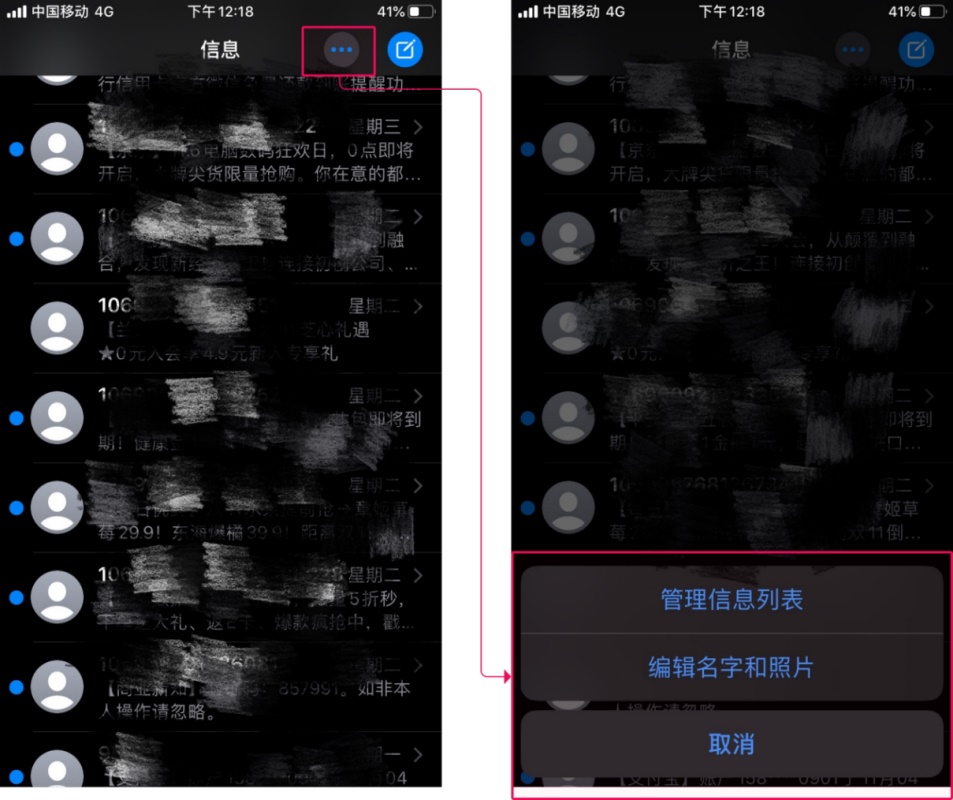
导航栏不要放置过多控件。一般情况下,导航栏只能包含「标题」「返回按钮」和「功能按钮」,当出现多个控件时,将其折叠。如下图,苹果自带的信息 app,「管理信息列表」「编辑名字和照片」用一个按钮进行了折叠,点击「更多」以弹窗形式出现。
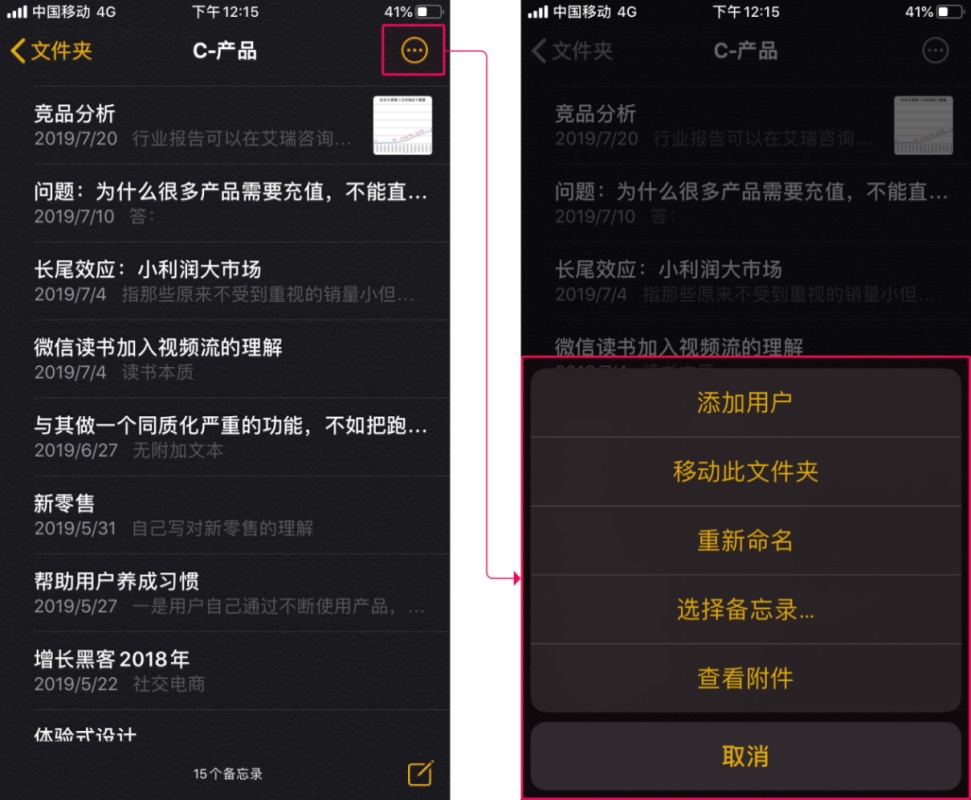
再比如,备忘录 app,同样使用「更多」将操作隐藏。
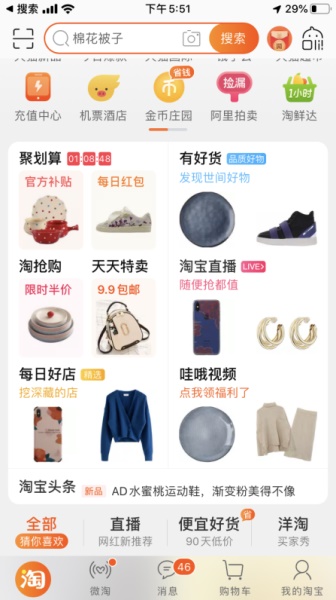
2. 导航栏的延伸设计导航栏的标题主要起到导航作用,告诉用户当前在哪,当页面底部有菜单时,标题可以隐藏,这样就可以给其他内容留出更多空间。 用户的阅读习惯是从上至下,导航栏的位置是用户进来页面后最先看到的,所以导航栏被赋予了更多功能,常见的有: 导航栏与与搜索栏结合:比如电商类 app,像淘宝,京东都将搜索栏冻结在导航栏,方便用户快速进行搜索。
营销入口:导航栏除了放置功能控件外,为了满足短暂的业务需求也经常成为营销的入口,这样的入口具有很强的不固定性,将其放置在导航栏,不会使页面结构发生太大变化,同时它也不像浮窗那样具有很强的打扰性。比如双十一前京东推出的「超级百亿活动」:
搜索栏search bars1. 在iOS设计规范里的描述搜索允许用户通过输入关键字得到目标信息,搜索栏可以单独显示,也可以显示在导航栏或内容视窗中,当显示在导航栏时,可以将其固定在导航栏,以便始终可以访问,也可以将其隐藏,上滑时再显示。 2. 搜索的作用当产品内容过多时,用户不能快速准确找到目标功能或内容,所以就出现了搜索,对用户而言,搜索能帮助他们在短时间内精准的直达目标,对产品本身而言,搜索是一个巨大的流量入口,在产品运营中起着举足轻重的作用。除此之外,我们也能通过对用户搜索数据的收集与分析,探知用户实际需求,找到产品优化和运营的机会点。 3. 搜索的方式随着科技的发展,搜索方式越来越丰富,可以通过文本,语音,图片,视频,扫一扫等方式实现搜索目的,文本搜索很常见,不再赘述;语音搜索,一般伴随着文本搜索出现,比如支付宝的语音搜索:
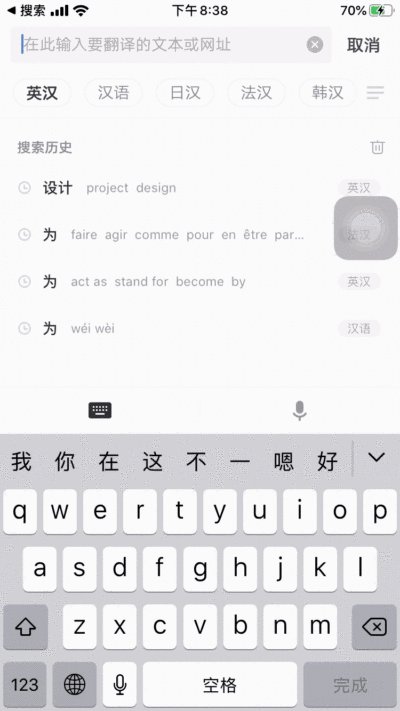
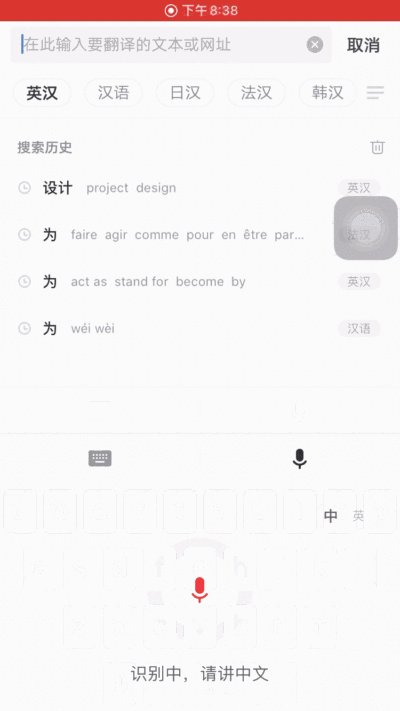
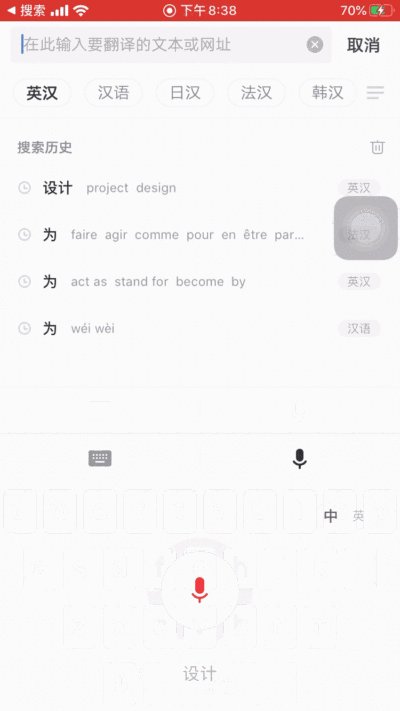
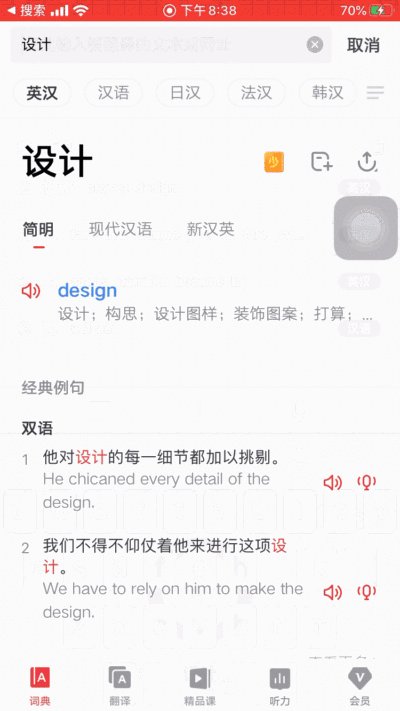
还有音乐类软件的听音识曲功能也相当于语音搜索,再比如网易有道词典的语音搜索,如下:
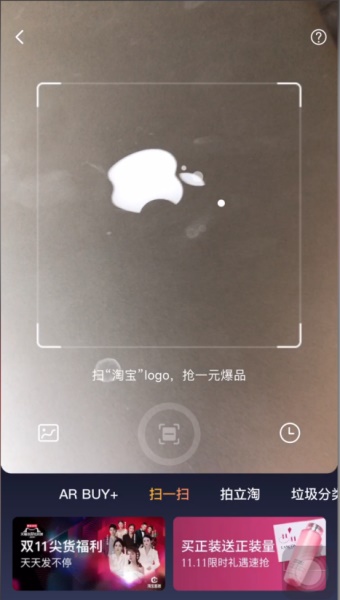
图片搜索:比如淘宝的通过图片搜同款/相似款,还有百度图片的以图搜图功能。 视频搜索:视频搜索是抖音针对部分用户刚上线的功能,用户可以根据视频中的人物搜索到该人物的其他视频,随着 5g 的发展,想必该功能会得到更广泛的应用。 扫一扫搜索:淘宝的扫一扫搜索功能,通过扫描目标,搜索相关商品。
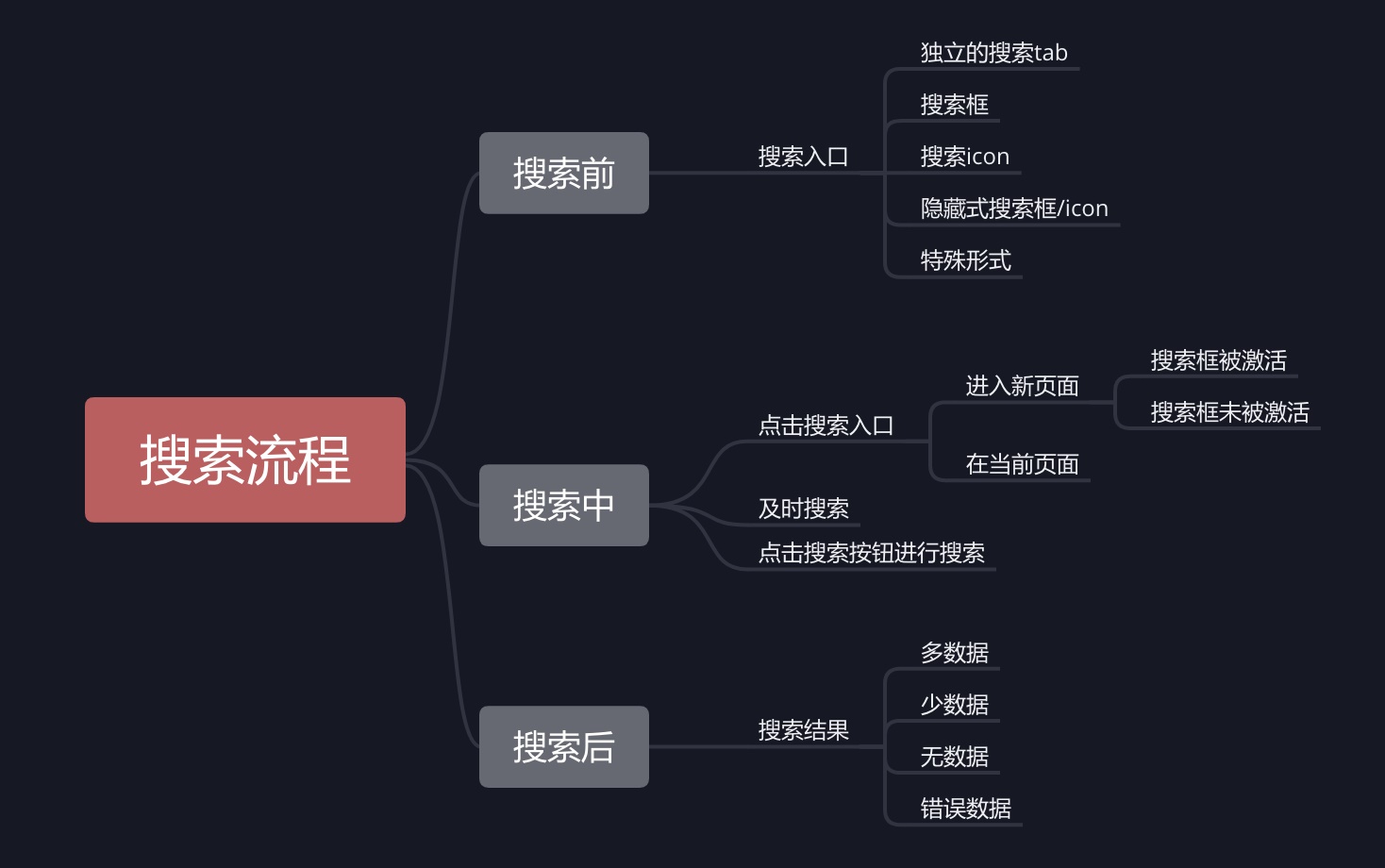
4. 搜索流程这里主要以文本搜索展开介绍,搜索流程可以概括为搜索前→搜索中→搜索后,如下图
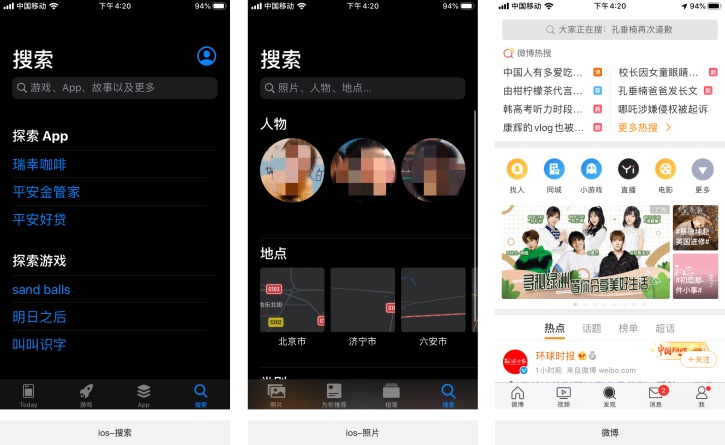
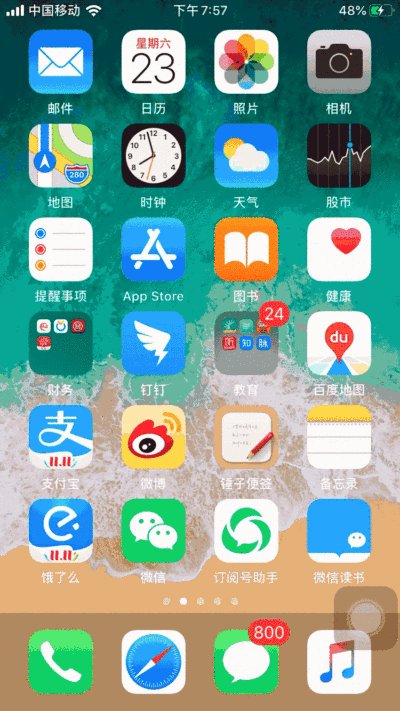
搜索前 搜索前要注意的地方就是搜索入口,下面详细说一下不同搜索入口对应的场景: 独立的搜索tab:将搜索作为一个独立 tab 的场景是,搜索对用户和产品本身都非常重要,用户使用搜索功能非常频繁,用户能通过 tab 栏快捷定位到搜索,例子有app store,iOS 的照片,微博。
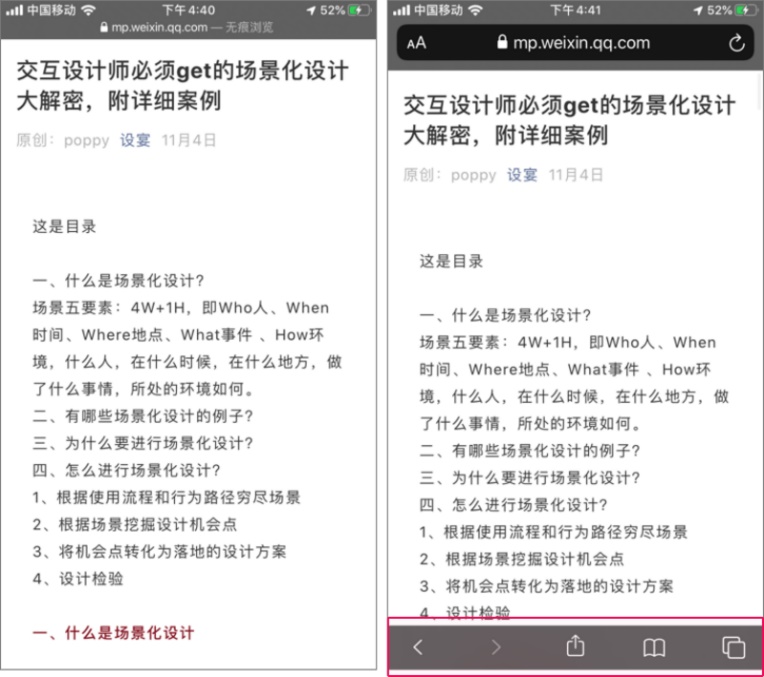
搜索框:最常见的入口形式即在页面顶部以搜索框形式出现。这种形式又分为以下几种交互方式: 搜索框随着上滑操作消失,反向滑动到顶部时出现,如微信,iOS 的备忘录都是这种方式。
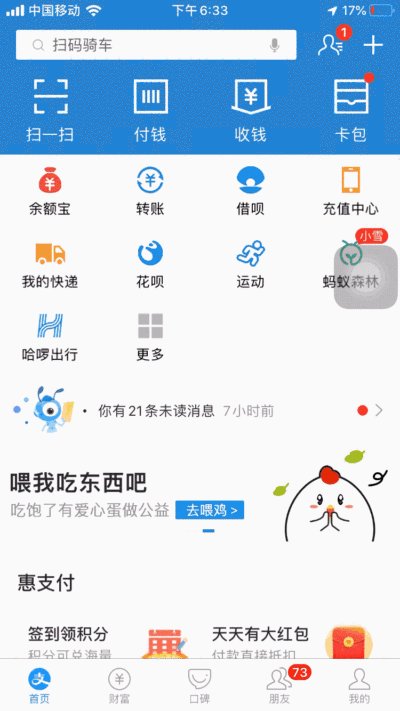
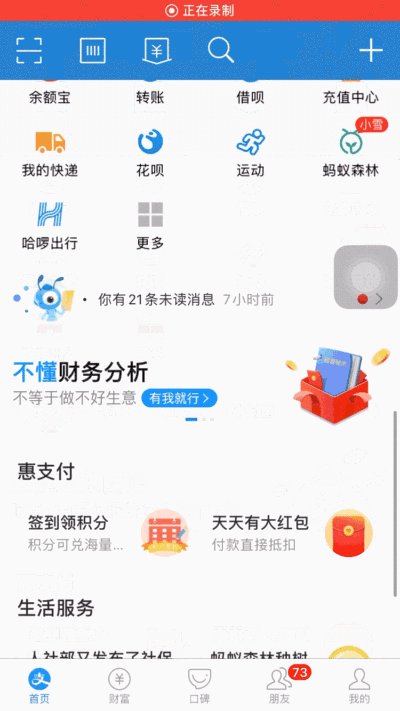
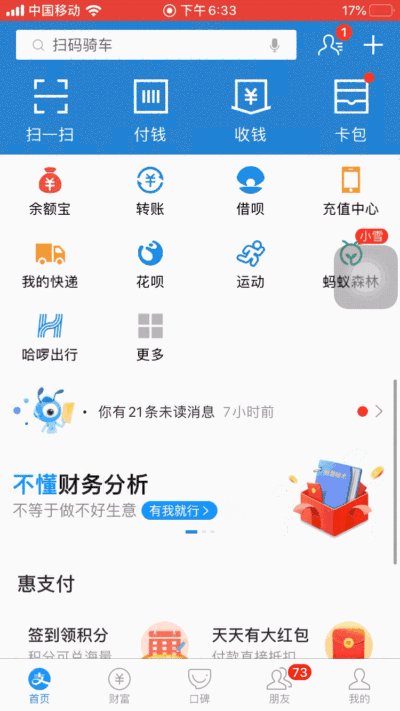
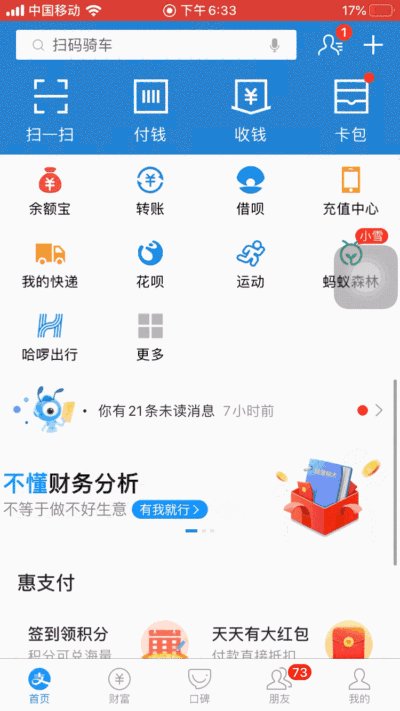
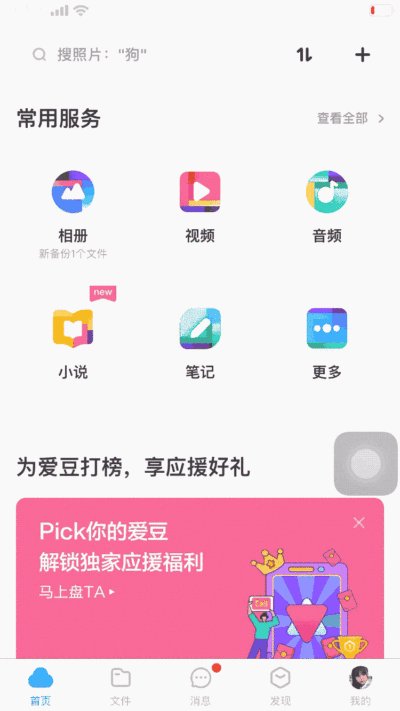
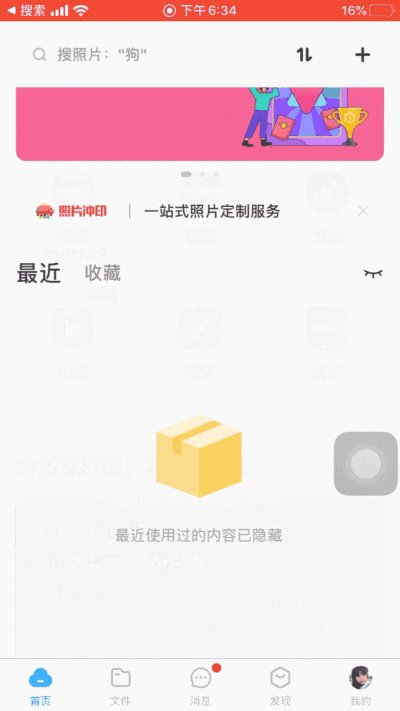
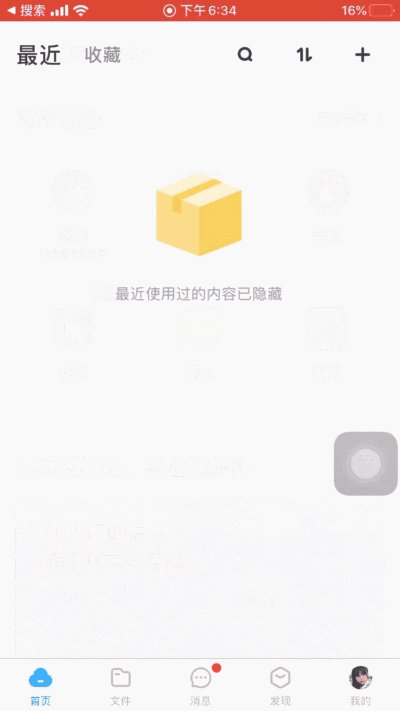
上滑时搜索框收起变为搜索 icon,反向滑动时搜索框出现,如支付宝,百度网盘
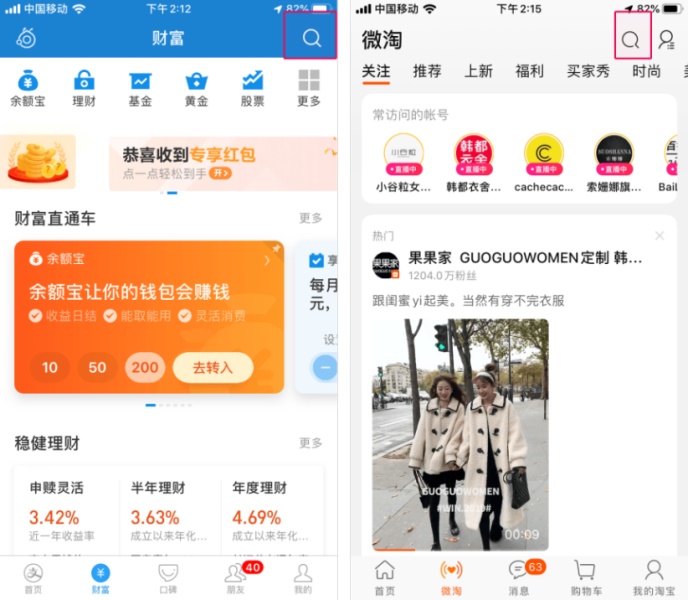
搜索框冻结在页面顶部,方便用户快捷使用,多用于内容,电商类产品,搜索功能很重要。如淘宝,京东,小红书,知乎,美团都是这种方式。 搜索 icon:以搜索 icon 的形式出现在页面右/左上角也是很常见的一种,这种形式对应的场景是:搜索功能必不可少,但优先级没那么高,或页面元素过多,以小icon 的形式出现节省空间。如支付宝-财富页面和淘宝-微淘页面,搜索都是以 icon 的形式放在页面右上角。
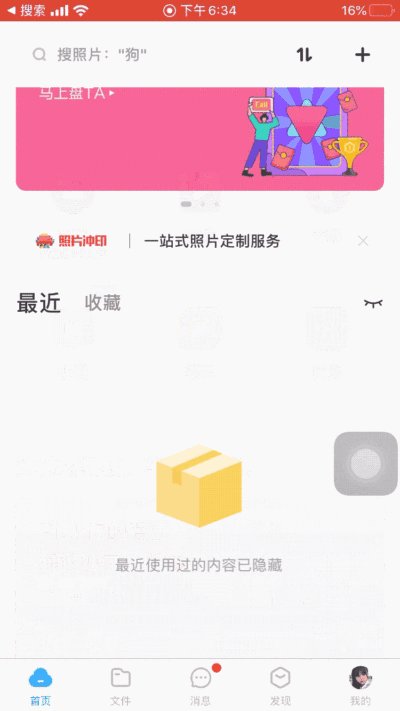
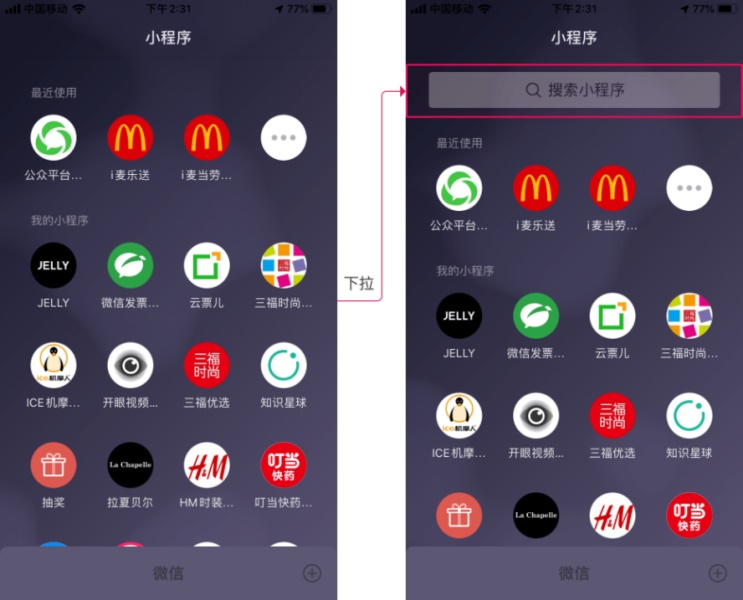
隐藏式搜索框/icon:搜索默认隐藏,通过交互动作触发。比如微信小程序页面,搜索是默认隐藏的,下拉才会出现。由于触发动作过于隐蔽,导致很多用户都不知道该搜索功能,因为该页面本身是通过微信消息页面下拉出现,用户的普遍认知是页面顶部已显示完全。既然用户找不到,微信为什么还这么做呢?我们来分析一下小程序这个页面的使用场景,这个页面包含两部分内容,一个是「最近使用」,一个是「我的小程序」,这两部分相对来说数量没那么多,用户可以通过浏览快速找到目标,浏览的操作成本低于搜索操作成本,搜索的使用频率较低,所以将搜索默认隐藏。
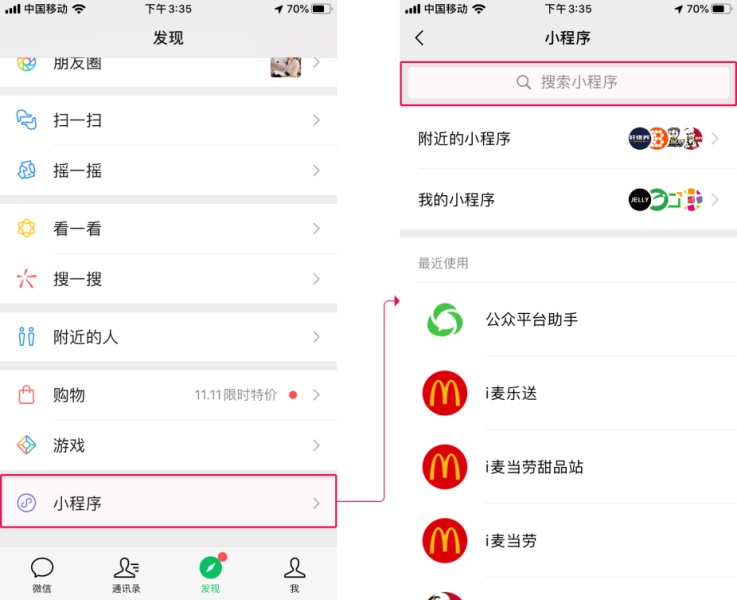
再来看从微信-发现页点击进入的「小程序」页,搜索框默认在顶部出现,这是因为这个页面承载的内容更多,用户更多的场景是搜索新的小程序。
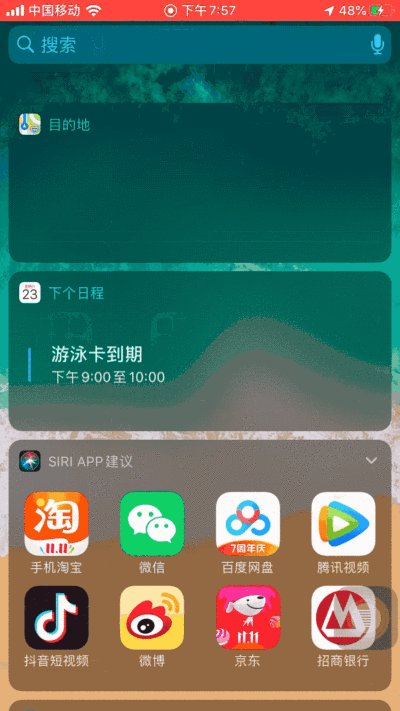
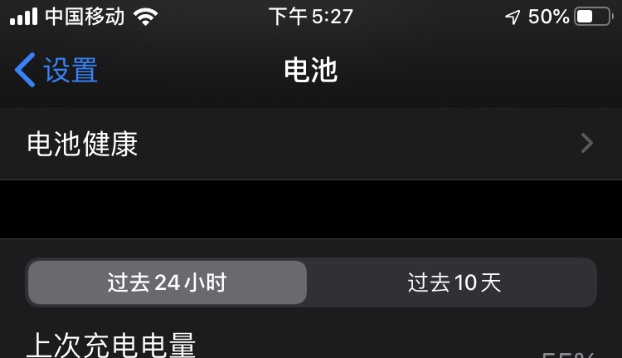
苹果自带的 app 很多都采用了这种方式,如设置,备忘录,都是通过下拉操作唤出搜索框,大家可以自己体验一下。我个人认为这种隐藏体验并不好,隐藏可以有,但是需要明确告知用户如何唤出,像设置和备忘录以及微信小程序的唤出方式做的过于隐蔽,导致用户找不到搜索在哪。 特殊形式:还有一些特殊的形式,如苹果系统左滑进入搜索页,下拉激活搜索框。
搜索中 点击搜索入口:点击搜索入口后,分两种情况,跳转新页面或仍留在当前页面。 跳转新页面是为了承载更多信息,前面有说到搜索是运营的一个机会点,所以在这个页面除了展示与搜索相关的信息外,还会有运营信息的漏出,这个新页面的构成大部分情况如下:
搜索框被激活,键盘自动弹出,这个时候要注意,键盘不要遮盖住重要信息。还有一种情况是,进入新页面后搜索框未被激活,键盘也不会弹出,需要再次点击搜索框才会激活键盘,这样的好处是给运营留下更多空间,如抖音之前便是采用这种方式:
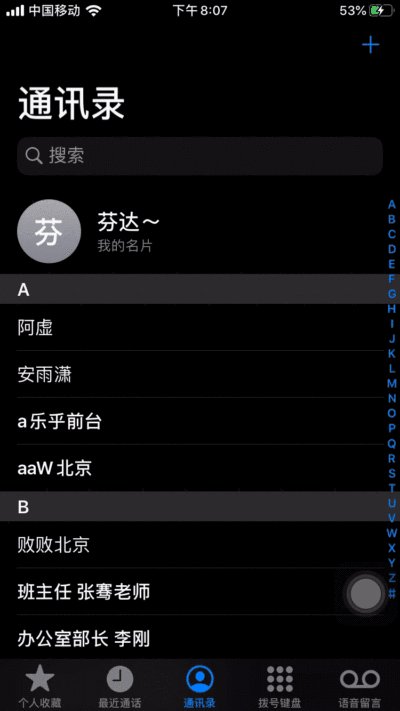
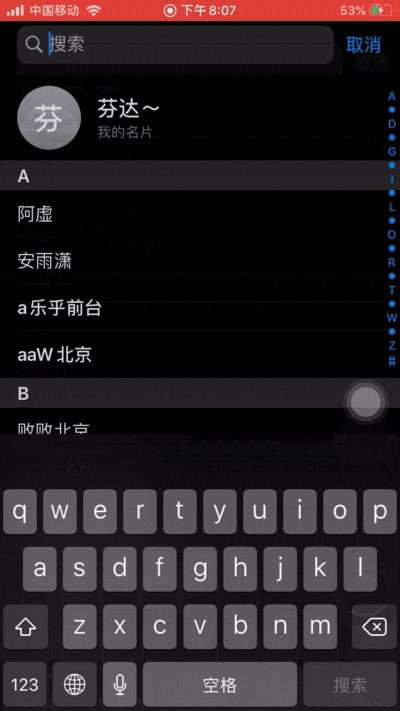
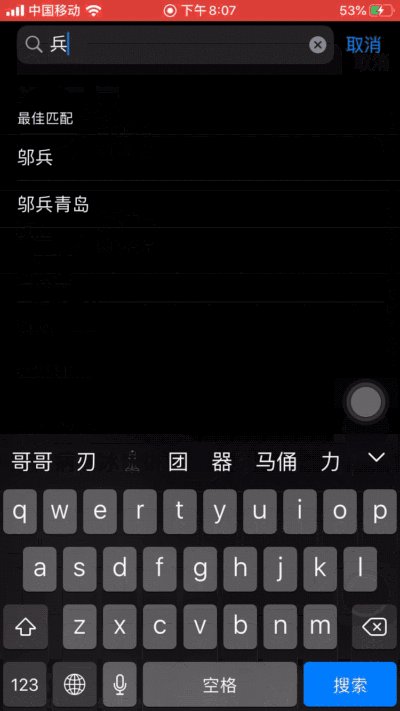
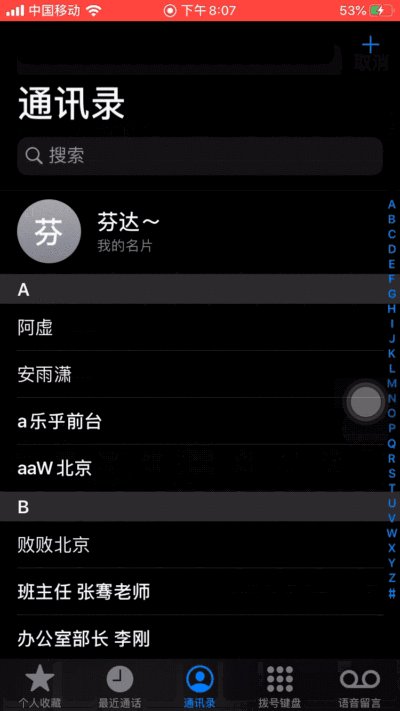
但这样搜索流程就多了一步,体验不顺畅。在抖音最新更新的版本中,已经放弃了这种方式,想来以抖音现在的实力,已不需要通过在搜索页面漏出更多内容提高内容的浏览量了。 留在当前页面完成搜索的情况,一般适用于搜索内容量小,且搜索范围为当前页面的内容。比如电话-通讯录页面的搜索。
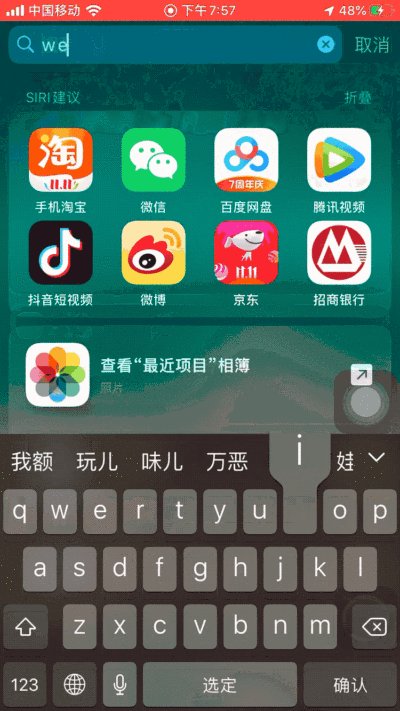
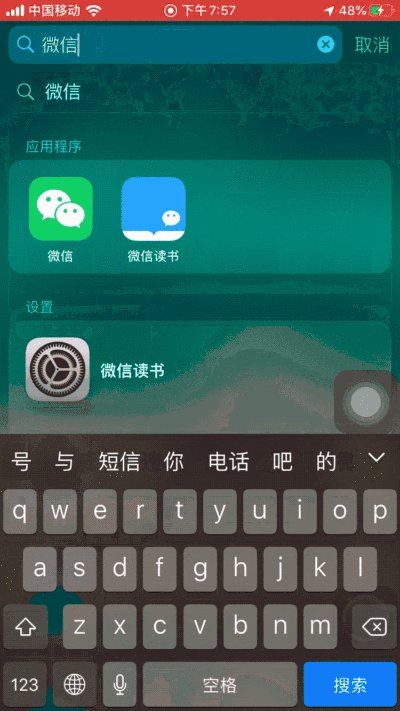
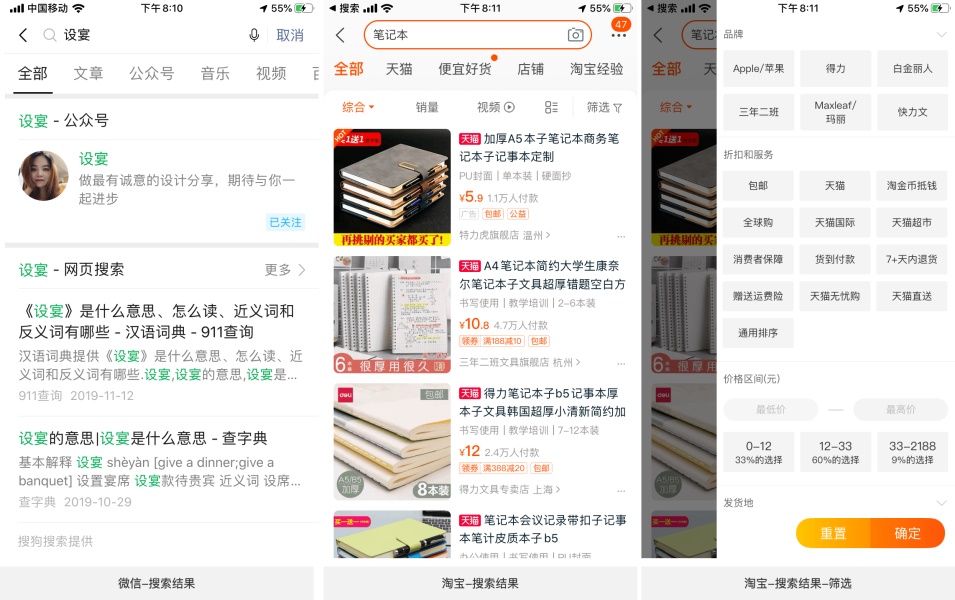
搜索又分为即时搜索和点击搜索按钮进行搜索,即时搜索指用户每输入一个字,系统就会进行一次搜索,非常快捷,搜索效率高,但对程序的计算能力要求也高。输入搜索信息完毕后点击搜索按钮进行搜索,这种方式虽效率不高,但对技术的要求也相对较低。 搜索后—搜索结果: 多数据——结果分类呈现/筛选:当搜索结果数据过多时,为了方便用户快速准确的找到目标,可以对搜索结果进行分类或提供筛选功能。如微信,淘宝的搜索结果页都是通过顶部 tab 对结果进行分类,同时淘宝还提供了筛选功能。
少数据——智能推荐其他相关内容:当搜索到的数据过少时,可以通过智能推荐其他相关内容的方式引导用户扩大搜索范围,进而得到目标结果。 无数据——智能推荐其他相关内容:无数据和少数据一样,通过智能推荐其他相关内容的方式引导用户扩大搜索范围,进而得到目标结果。比如自如搜索房源时,当没有符合搜索条件的房源时,系统会自动推荐其他与搜索条件相关的房源供用户选择,提升了用户体验,同时提高了成交率。
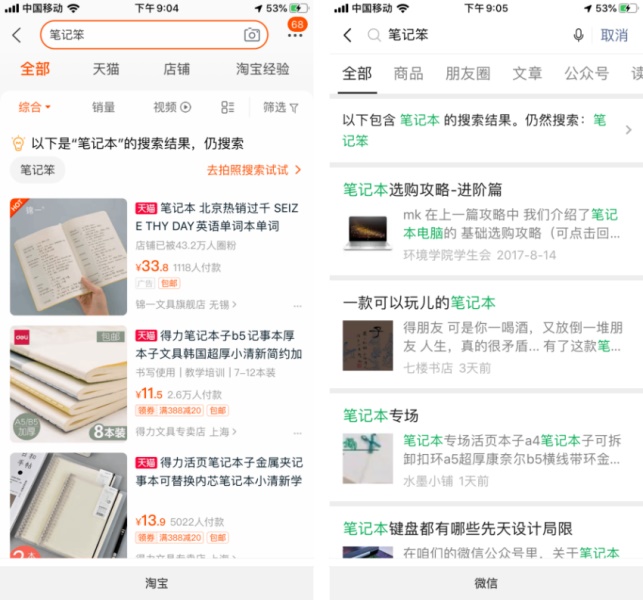
错误数据——智能纠错:当用户输入的搜索信息错误时,为其提供正确的词供其选择,或直接展示正确的搜索结果。如淘宝和微信都是采取的后者的方式:
状态栏status bars1. 在 iOS 设计规范里的描述状态栏出现在屏幕的最上方,显示设备当前状态的相关信息,比如时间,运营商,网络状态和电量,状态栏中显示的实际信息取决于设备和系统的配置。 需要注意的点: 全屏情况下,可以暂时隐藏状态栏,为用户提供更身临其境的体验。 不要永久隐藏状态栏,如果没有状态栏,用户必须离开当前应用来查看时间或电量,体验很不好。比如百度云盘在视频播放界面,永久性的隐藏了状态栏,每次看视频时想看一下电量还剩多少或者几点了都必须退出当前播放页面才能查看,让人很崩溃。
使状态栏样式与应用程序相协调,状态栏有深色和浅色两种样式,根据不同页面实际情况进行个性化配置给用户更好的体验。 标签栏tab bars1. 在iOS里的描述标签栏在页面底部,为用户提供在应用程序内不同部分快速切换的功能。标签栏为半透明状态,可能会有背景色,在显示键盘时被隐藏。标签栏可以包含任意数量标签,但可见的标签数量需根据设备的大小而变化,如果由于水平空间有限而无法显示全部选项,则最后的可见标签变为「更多」,点击更多后在单独的页面显示其他标签。
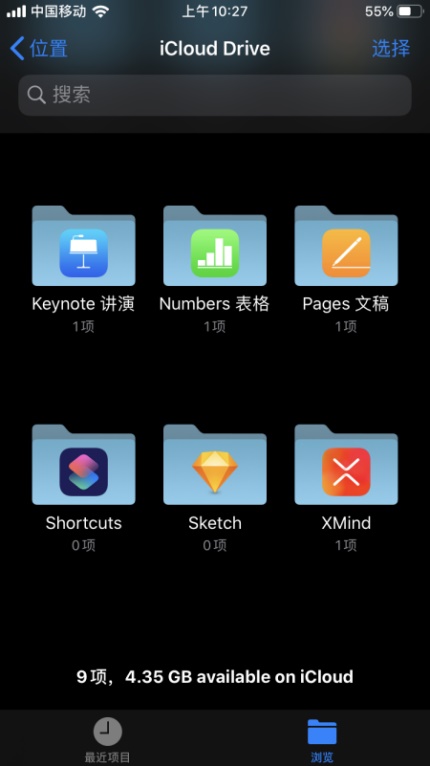
需要注意的点: 标签的数量,避免过多或过少。标签过多会使可点击区域变小,且会增加应用程序的复杂度,使查找更加困难。标签过少在视觉上会增加页面的割裂感,使页面整体感降低,标签的数量最好控制在三到五个。但这也不是绝对的,需要根据系统实际内容来定,比如 iOS 自带的「文件」app,底部标签有「最近项目」「浏览」两个。
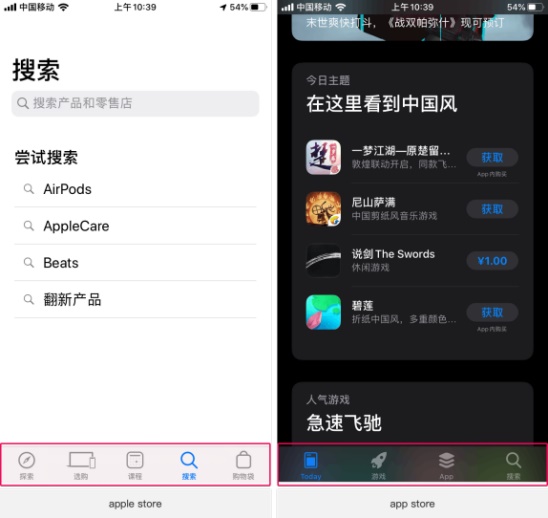
页面的割裂感可以通过视觉设计的手段去调和,比如将标签的排版变为左图标,右文字的左右排版。 当标签处于不可用状态时,不要删除或者禁用,如果标签时有时没有,时可用时不可用,会让系统变得不稳定不可预测,让用户感觉不可控。当某些标签对应的内容不可用时,可通过其他方式告知用户当前内容不可用原因,而不是对该标签禁用或删除。比如 iOS 设备没有歌曲时,点击「音乐」应用中的「我的音乐」,会告知用户如何下载歌曲。 使标签栏的图标在视觉上保持一致和平衡,如 iOS 自带的 apple store 和 app store,底部标签在体量与颜色上都保持统一和平衡。
表达明确:如果标签可以用系统图标来表示就尽量用系统图标,如果非要自己设计,要注意传达意思的准确度,也可以用辅助文字来说明,但文字不宜过长,避免出现换行。 当有新消息时,可以在标签栏上使用数字气泡或小红点进行提示。 以上是 iOS 设计规范中对标签栏的描述,我们在遵循基础规则的同时,要根据实际的业务场景勇于创新。如,为了突出某个标签,出现了如下的形式:
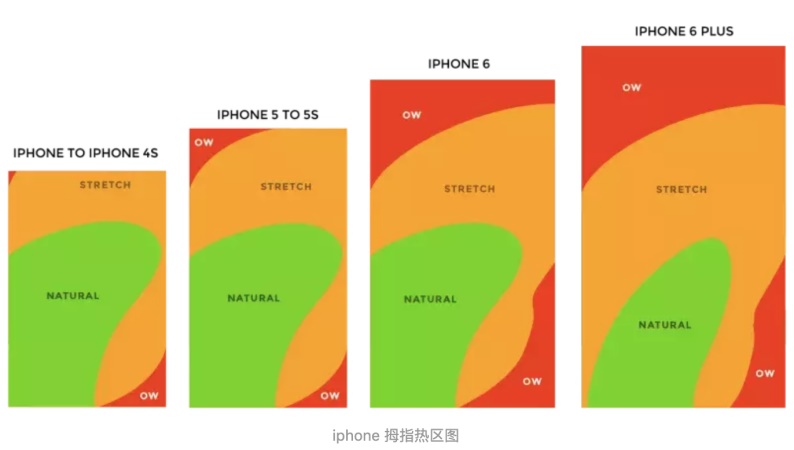
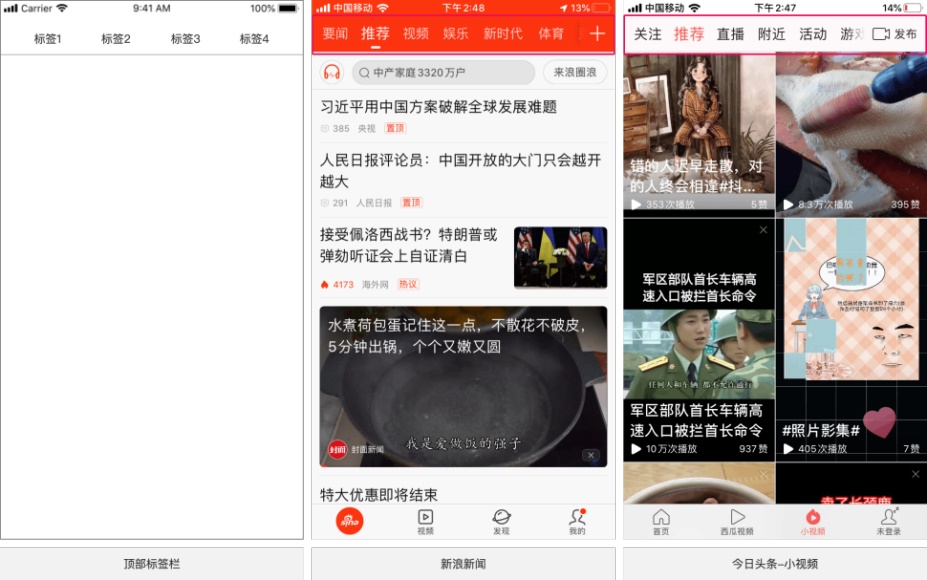
中间的「发布」标签体量上明显高于其他标签,通过这种方式提高了该标签的点击率,引导用户发布内容,提高内容存量。 2. 标签栏的位置形式:底部标签栏;顶部标签栏在讲每种标签栏位置的优劣势前,先来看下图,这是史蒂文·霍伯通过研究发现的拇指热区图,研究发现 49% 的人依靠一个拇指在手机上完成任务。其中绿色为用户可轻松触及的区域,黄色表示需要伸展的区域,红色表示需要用户改变设备握住方式的区域。
底部标签栏 底部标签栏是最常见的一种导航形式,它已在用户心中形成固定认知,用户打开一个系统,会本能的去底部查看标签,希望通过底部标签快速了解系统能提供的功能。除此之外,随着手机屏幕的增大,用户通常是单手握住手机下半部使用手机,通过上图可以看出,标签放在底部在使用时更快捷舒适。
顶部标签栏 顶部标签栏通常会与底部标签栏结合使用,其优点是符合用户从上至下的阅读习惯,且标签数比底部标签栏承载的更多,当存在多个标签时可以通过左右滑动的形式承载,一般用在新闻资讯类产品中,如下图的新浪新闻和今日头条都采用了这种方式。缺点是它放置在用户最难触达的红色区域内,不易单手操作,很多产品允许用户左右滑动来实现标签间的切换,这种方式虽方便用户快速切换,但与系统自带的右滑返回操作有冲突,所以这种方式更多出现在一级页面。
工具栏toolbars工具栏通常在页面底部出现,包含了对当前页面的相关操作。工具栏为半透明状态,有时有背景色,当用户不需要时通常会隐藏。例如,在 safari 中,向上滑动开始阅读页面时,工具栏自动隐藏,向下滑动或点击屏幕底部时自动显示。同时当键盘出现时,工具栏也会被隐藏。
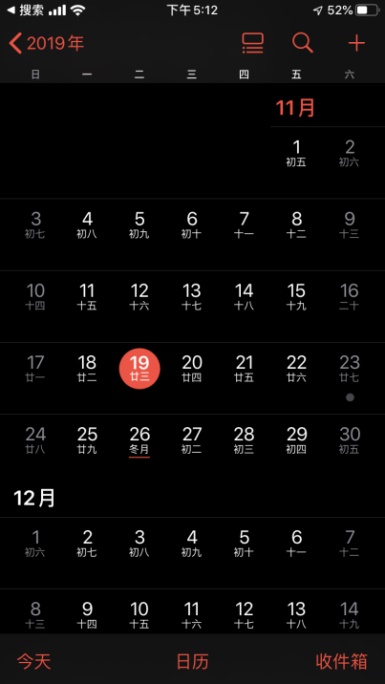
需要注意的几个点: 工具栏的按钮是使用图标还是文字:当工具栏中出现三个以上的按钮时,使用图标会更合适,因为图标所占空间比文字更小,更容易承载多个按钮。其次,当按钮出现三个以上时,字符太多会使页面变得凌乱。当按钮为三个或三个以下时使用文字更加直观,更易让用户理解,比如日历 app 中,使用文字是因为图标会使三个按钮的含义造成混淆。
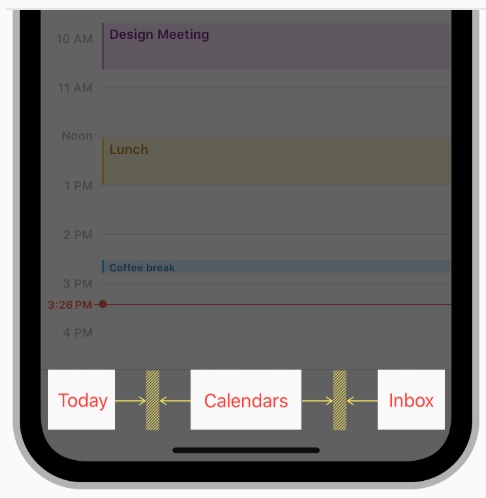
避免在工具栏中使用分段控件。分段控件允许用户切换页面,而工具栏只作用于当前页面。
如果需要切换页面,可以使用标签栏进行切换。 给文本按钮留有充足空间。文本按钮之间留有充足间距,更利于用户理解与点击。
好了,今天就说到这,文章较长,希望大家能耐心消化 希望此文对你有一点帮助,poppy。 欢迎关注作者的微信公众号:「设宴」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论