高手踩坑笔记:UI设计中的10条经验法则

扫一扫 
扫一扫 
扫一扫 
扫一扫 在这篇文章中,我将分享一些我认为在日常工作中能帮到大家的方法,但这些方法也并非一成不变。其实我觉得,设计就是要跳出条条框框去思考,但也需要先清楚规则,这样才有可能打破规则。 针对像素密度设计,而不是像素
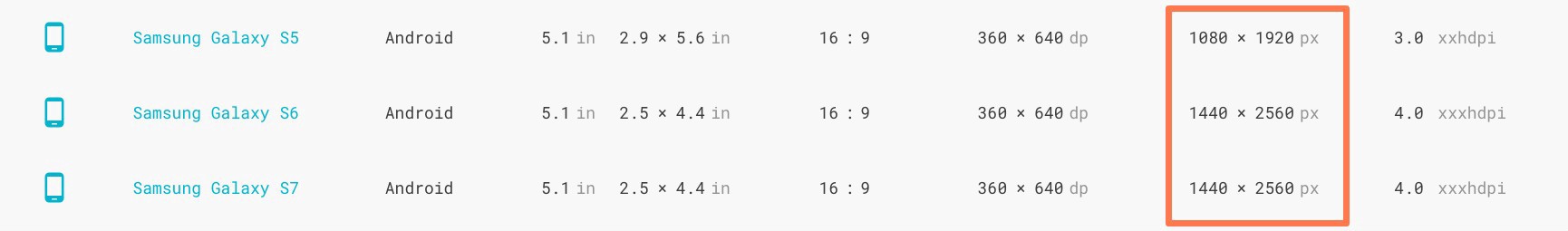
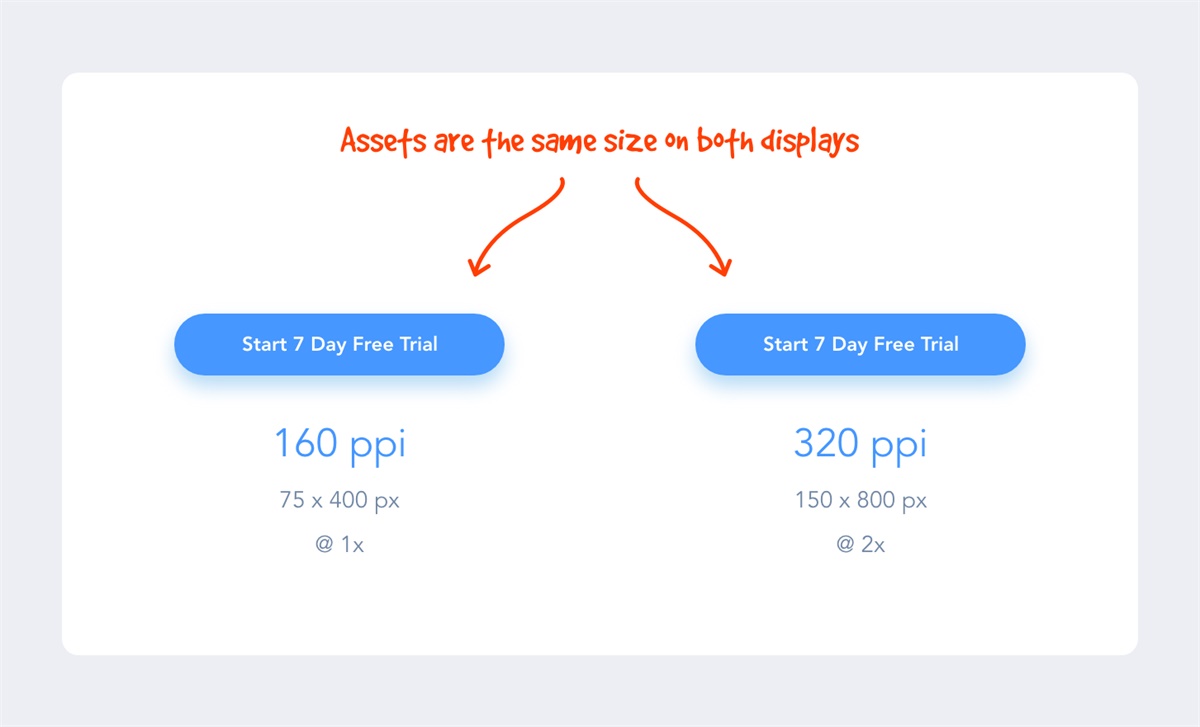
△ 在 3Dp 或者 4dp 下的像素值 如果你不熟悉 dp 的概念,我也在这里先说明一下:像素密度是每一英寸的像素值也叫 ppi,单位 dp 是单词「density-independent pixel」的缩写,有时也缩写为「dip」。 在设计界面时,建议不要针对像素而设计,而是针对设备的像素密度进行设计。这样能确保设计元素在不同设备上的适配。
例如,如果我们设计一个按钮元素,大小是 200x 50dp,那么它在 160ppi 的屏幕上显示为200x50dp,在 320ppi 的屏幕上显示为 400x100px,即原始资源的 2 倍。 在某些屏幕每英寸的像素要比其他屏幕多,但设计资源却不会在像素密度高的屏幕上显得更小,这是因为在这些屏幕上会以原始尺寸的 2 倍,3 倍,4 倍进行渲染。这样的机制可以确保所有设计资源在不同密度和设备之间保持同样大小。 例如,iPhone XS Max 的屏幕尺寸是 414x896,但这不是像素尺寸而是点的数量,以像素为单位时是 1242x2688px。考虑到这一点,在设计 iPhone XS Max 时,我会将在 414x896点下设计,然后交付@3x 的设计资源。 善用8dp增量
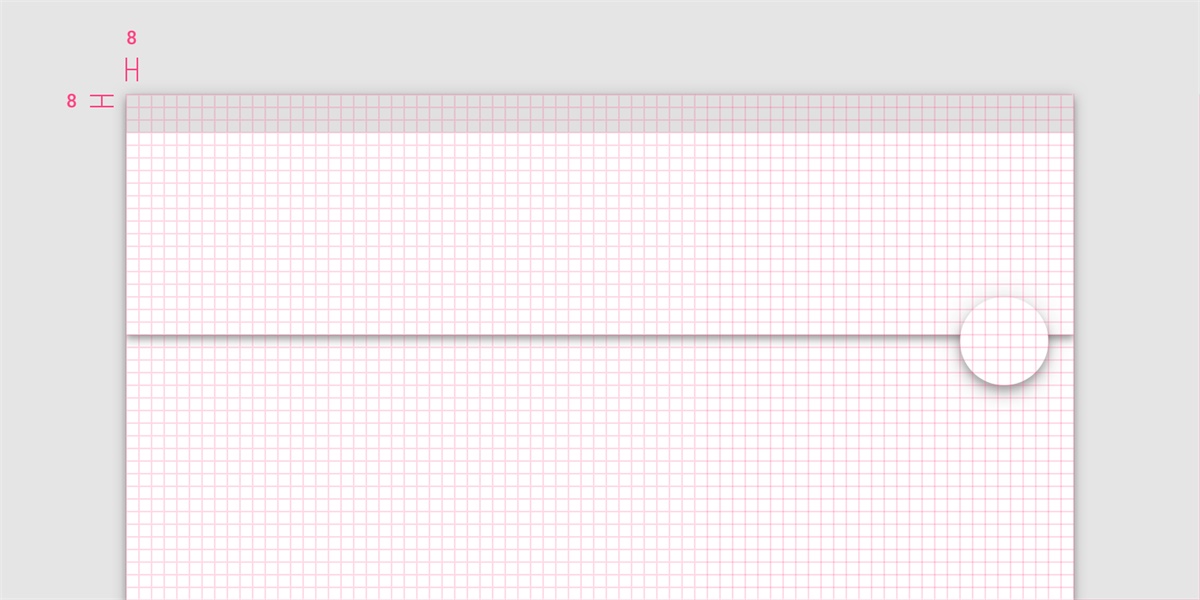
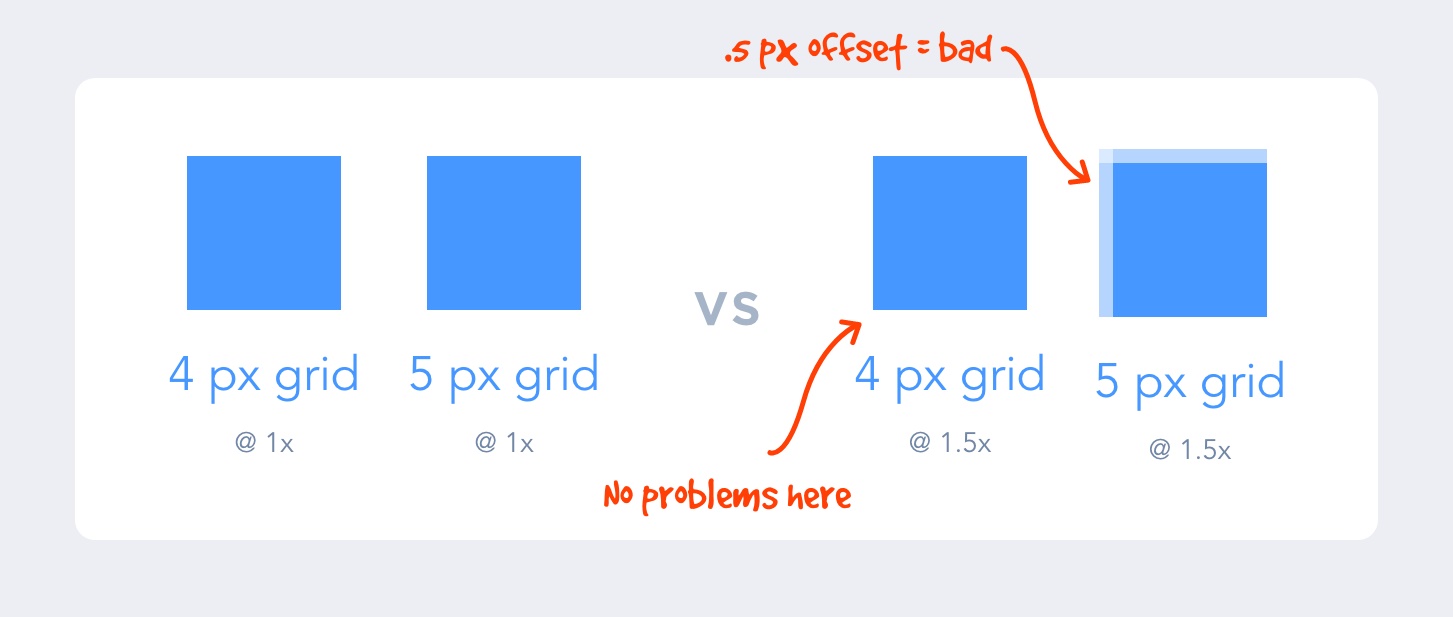
为什么设计中要用 8dp 这个增量规则?这里有一个简单的解释:我们使用 8 而不是 5 这个神奇数字的原因是,如果设备有 1.5 倍的分辨率,就很难被整除而出现锯齿。 此外,绝大多数的屏幕尺寸都可以被 8 整除,这就是使得我们的设计在这些屏幕上适配变得很简单。
通过在 8 点网格上以 8 为增量进行设计,也让设计变得更加统一。设计师不需要更多的猜测,就能快速做出决策,做到完美适配。 想要更全面地了解这个规则,可以看看这篇教程: 如何用「8点网格」来规范你的设计?看这篇好文!8点网格流行有一段时间了,我最早知道这种设计方式是在看了谷歌的Material Design设计规范之后开始认识的。 阅读文章 >去掉线和边框
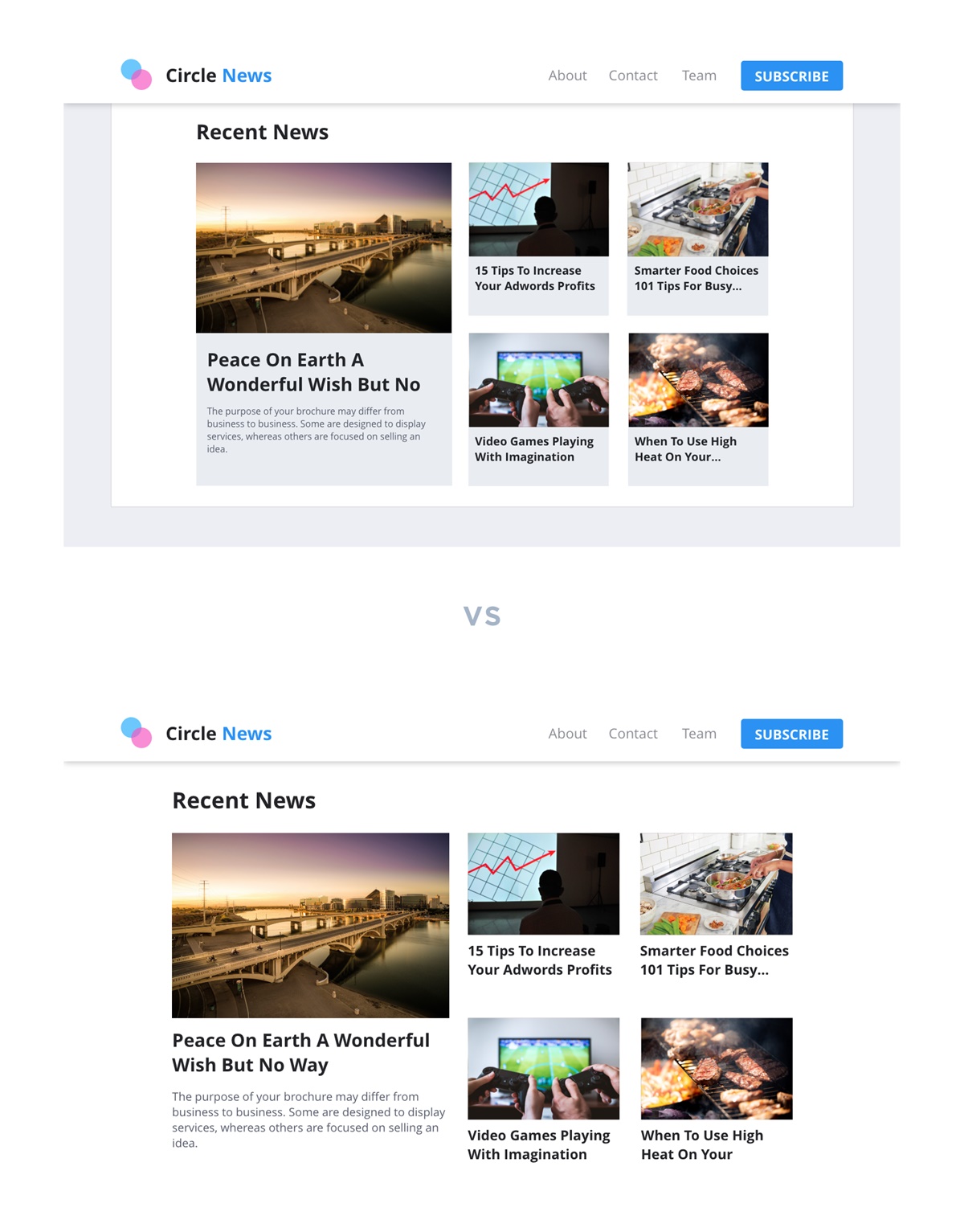
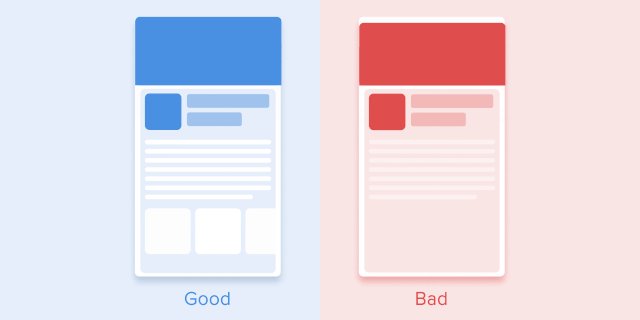
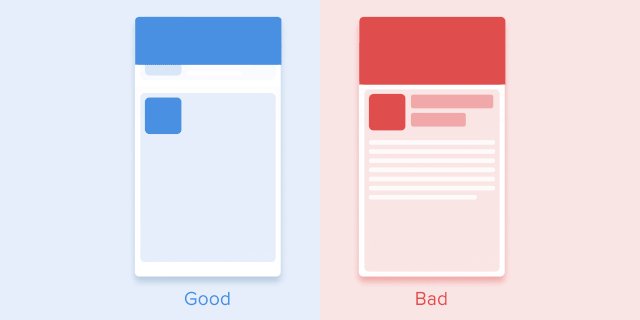
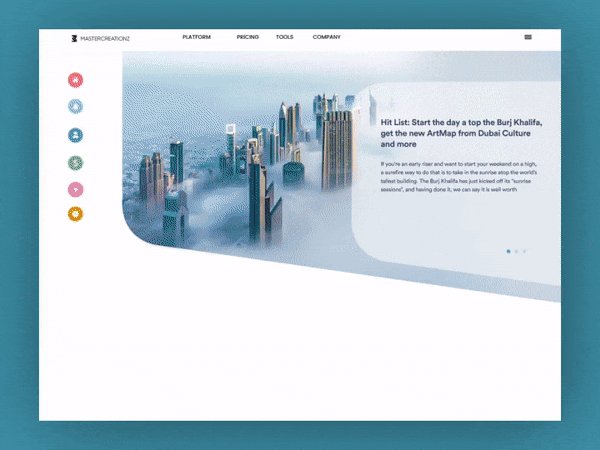
在做设计的时候,应该时不时的停下来看看,确定下设计出的容器是否会使得 UI 变得混乱。通常,用于分隔内容的框和线可以用留白代替。 我们以前做设计的时候,喜欢将元素套在盒子里。所以,只需要把这些盒子去掉就能使页面看起来不那么密集,并给元素更多的呼吸空间,整个界面就能提升一个档次。 关注对比度合适的对比度不仅可以让用户看到页面上的相关信息,还可以提高产品的易用性。 设计一款产品就类似于建造一个公共建筑,比如图书馆或学校,它需要包容所有人:盲人,色盲或视力受损的用户。
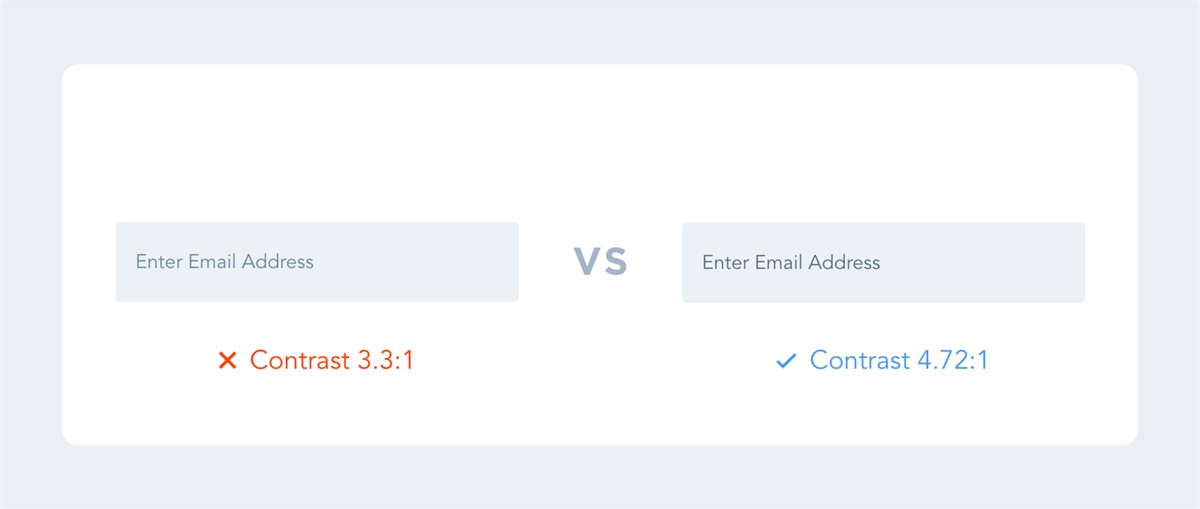
网页可用性标准 (WCAG) (https://webaim.org/articles/contrast/ )规定对比度至少要达到4.5:1。 为了确保你做的设计符合标准,建议下载一个叫「stark 」的插件,来检查设计是否OK。 遵循用户习惯
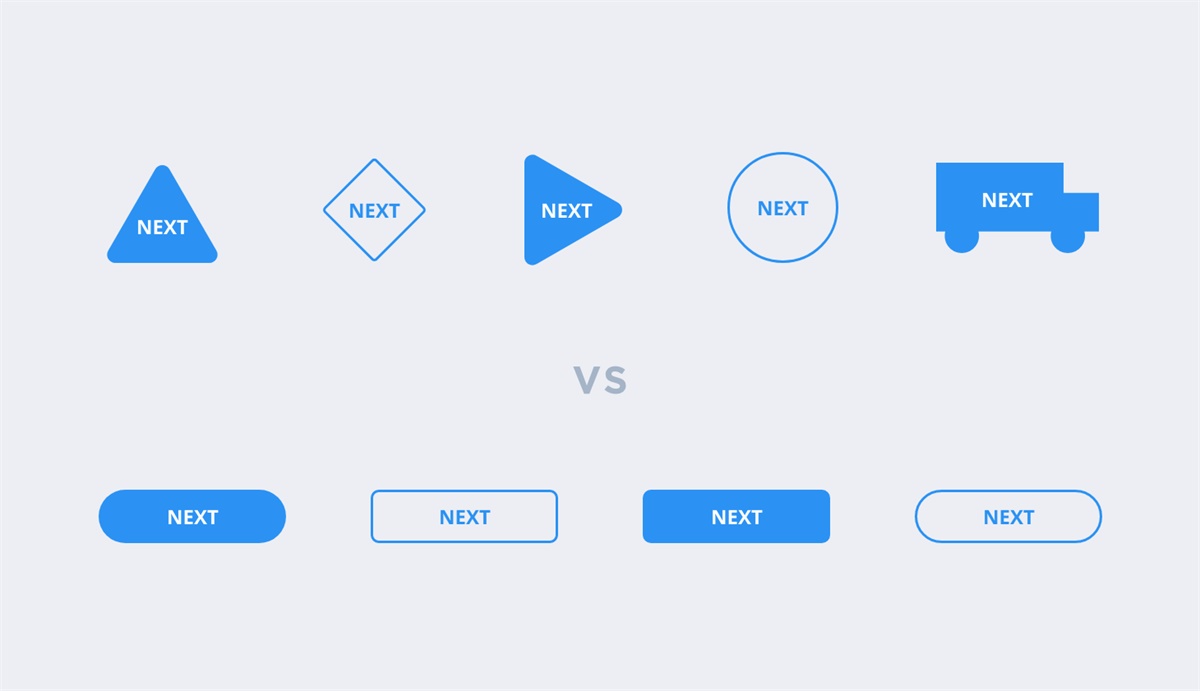
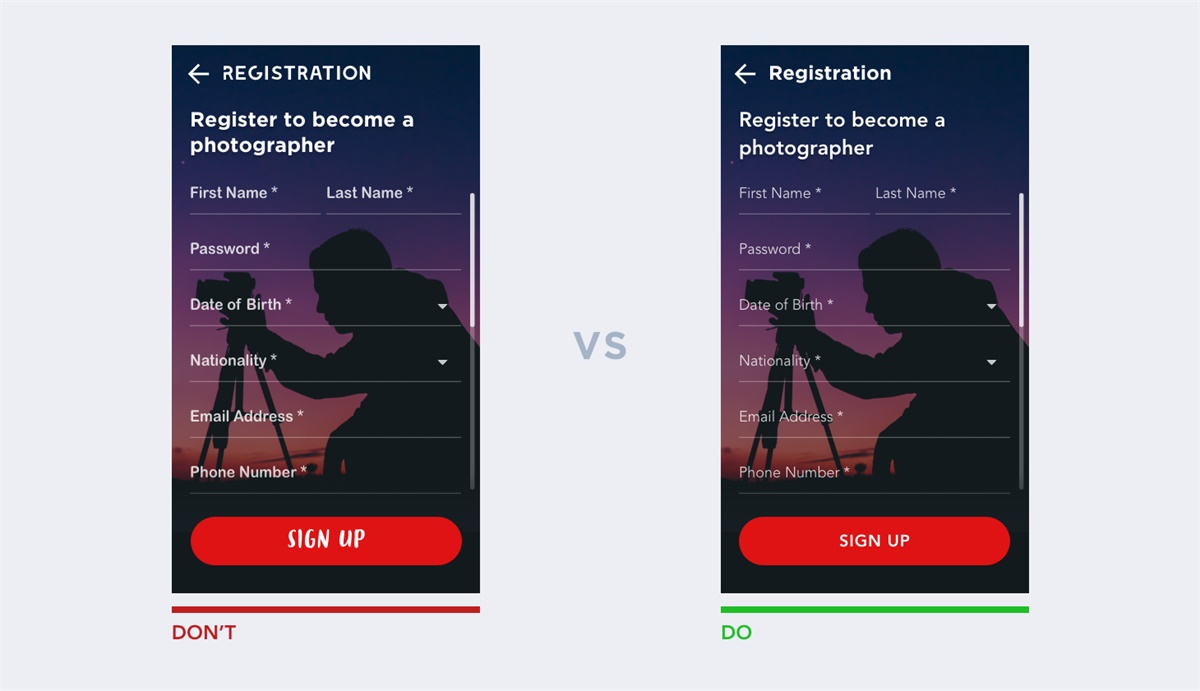
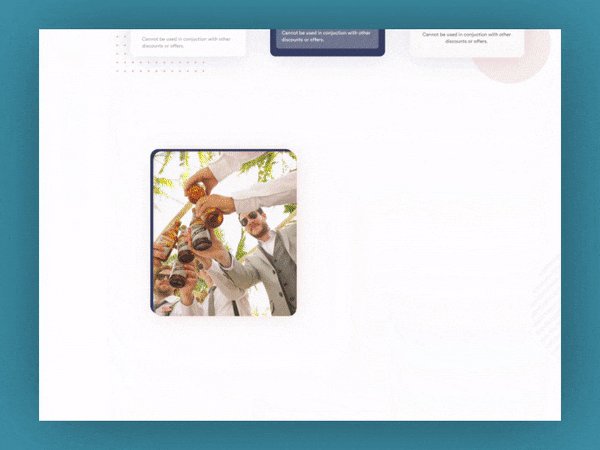
某些元素被认为是标准的原因有很多。 例如,如果将按钮设计为圆形,那么当文本需要为「Start Free Trial」时,按钮就会占用不必要的垂直空间。 除此之外,用户已经开始期待类似的产品体验。如果你设计出来的网站,App,软件功能和用户所习惯的不太一样,那么它就是不直观的,用户就可能对这种体验感到失望。 用颜色深浅构建层次结构
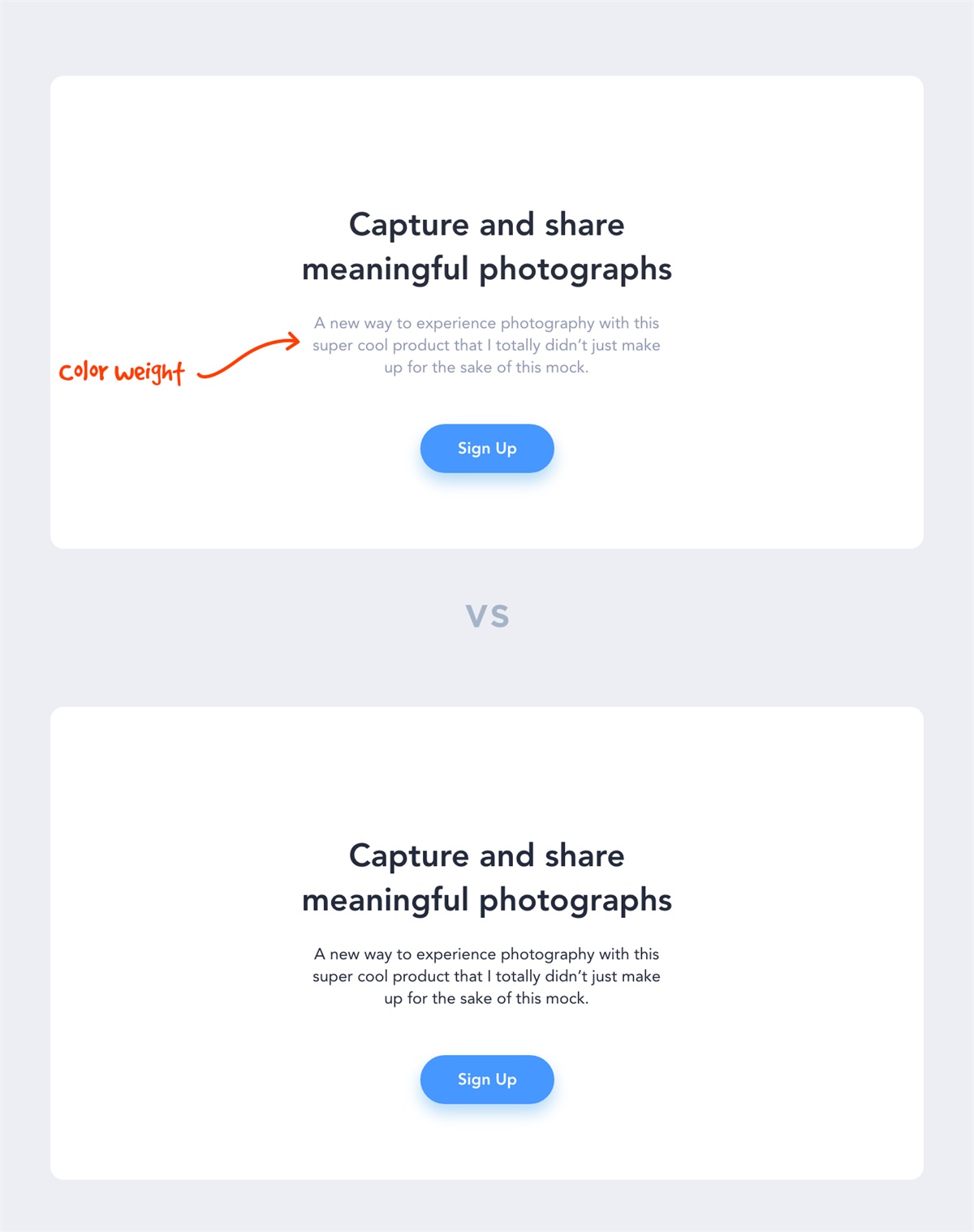
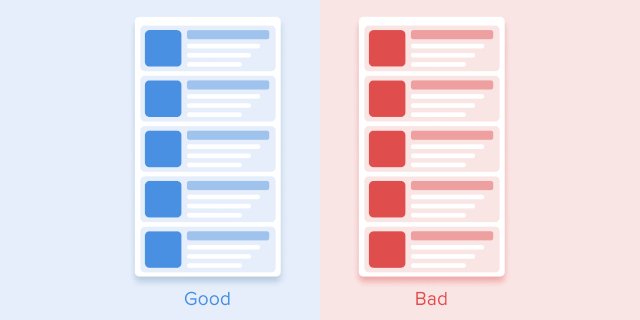
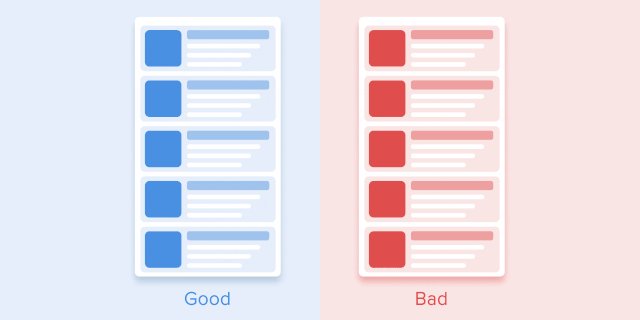
每种颜色都有一个视觉权重,这有助于在内容中建立层次结构。通过使用颜色的深浅,为元素赋予不同的重要性。
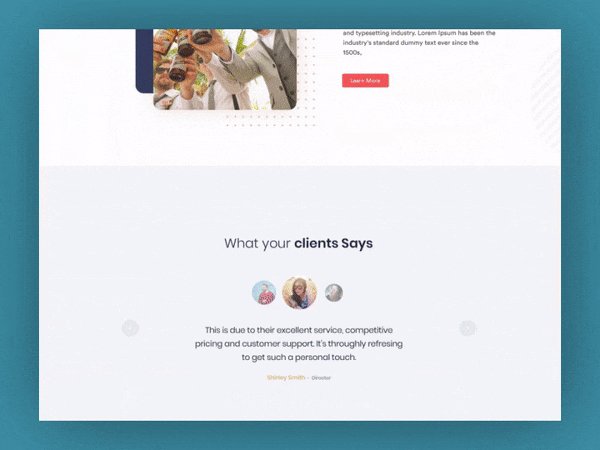
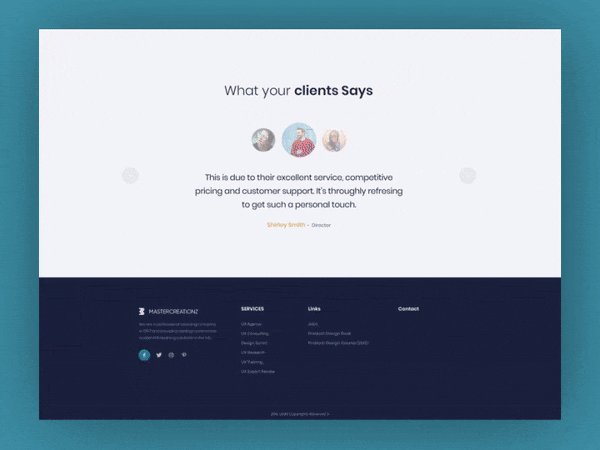
这里的经验就是,如果一个元素比另一个元素更重要,那么它就应该具有更高的视觉权重。这能让用户很容易区分重要和不重要的信息,从而快速浏览页面。 更大,更醒目的信息会首先吸引用户的眼球,然后才会看向它下面的次要信息。 避免使用超过两种字体
一个普遍接受的设计共识就是在同一张界面中使用的字体数量应该要有限制。一般来说,两种不同的字体就足够了。这不是说不能用更多的字体了,而是最好要有合理的理由,否则最好不使用。 解决这个问题的方法是使用字体族。 使用字体族,我们可以在设计中使用具有不同变体的相同字体,来自同一家族的字体被设计成可以一起使用,是灵活且一致的。 在选择字体时,优先选择具有各种权重的字体,如细体,标准体,中粗体,加粗体,超粗体,宽体,扩展体和斜体。这将给你更多的发挥空间,而不需要添加额外的字体。 直接而不是让用户思考直接是产品设计的一个很好策略,因为,为什么要让用户思考?
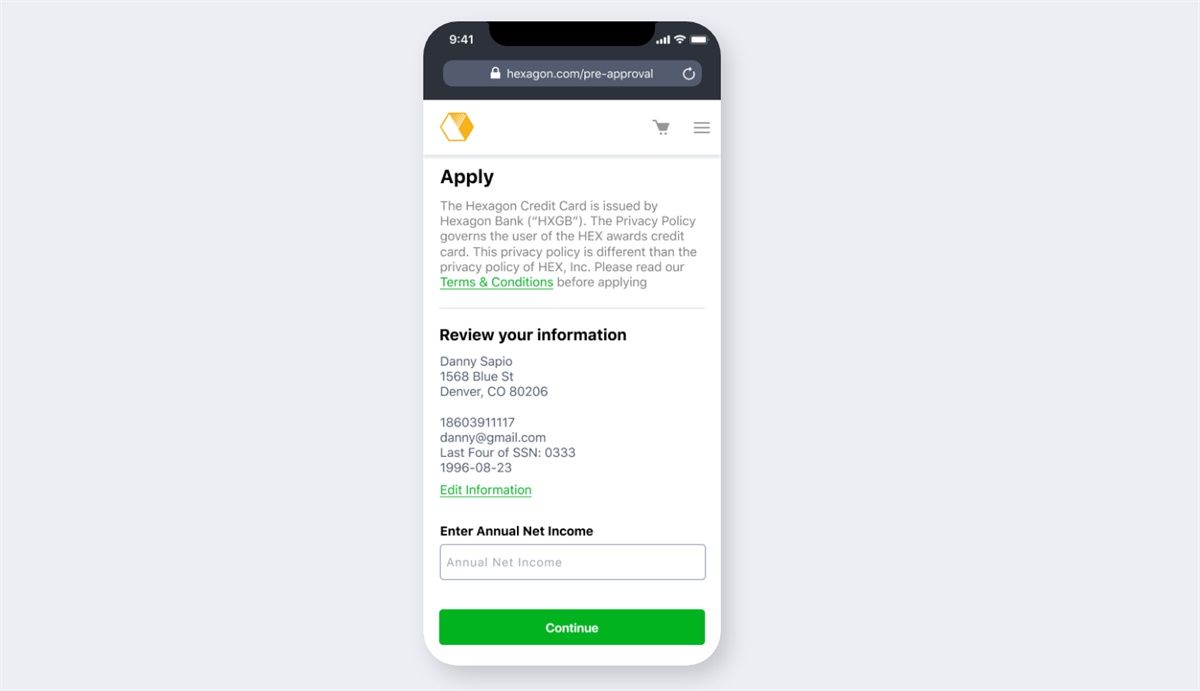
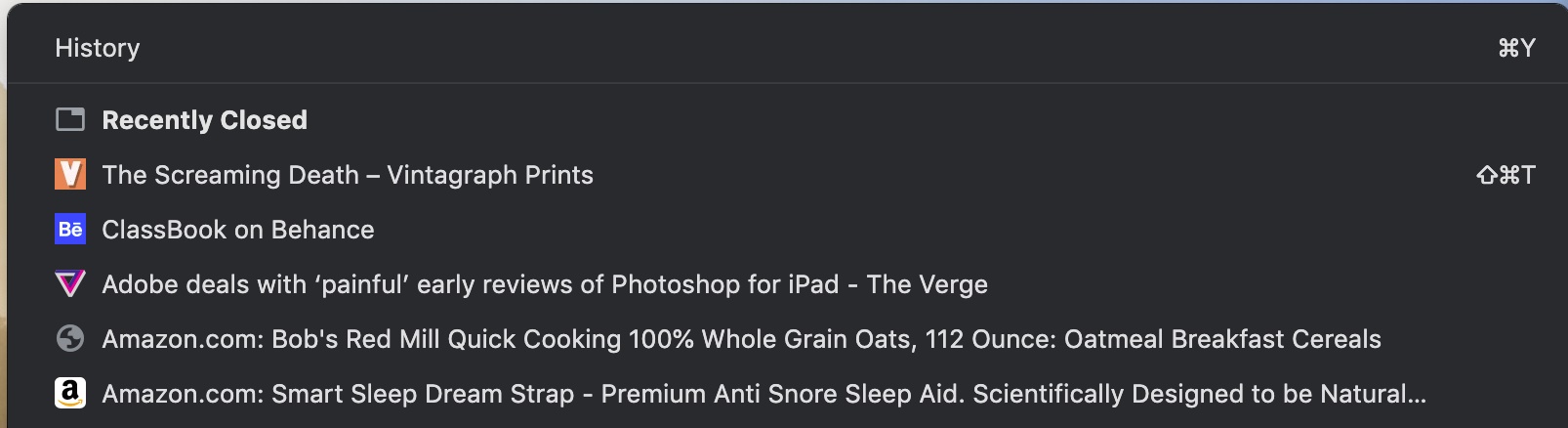
结账页面,电子邮件收件箱,搜索历史记录,后退按钮等都是很好的例子。 在付款页面上(如果设计得好的话),我不需要记住我买的是什么东西,也能够清楚地识别出我要买的东西,而不需要唤起我的记忆。
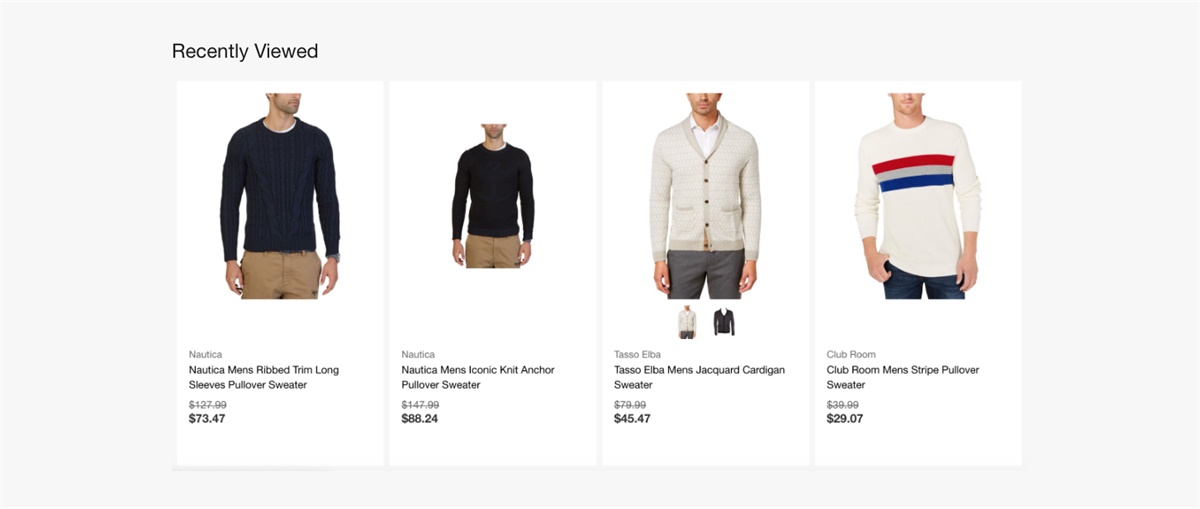
△ 搜索历史 在我的 Gmail 收件箱里,我只需要扫一眼,就能确定哪些邮件我读过,哪些没有读过,而无需多想。或者,如果我登录到 Amazon,我可以快速地从我之前浏览过的地方继续看,因为它能告诉我最近查看的条目。
别让用户慢下来
对于用户来说,速度和效率是唯一重要的事情。用户来用某个应用,目的就是为了解决他的问题。
如果做了很多丰富的功能,那很好,但不要让你的创造力妨碍我作为用户的目标。 一个关于动画和微交互的经验法则是,如果体验增加了不必要的时间,那么它并不能真正改善体验。 有目的使用动画可以改善体验,但添加不必要的干扰和移动元素却不会。 我经常在 Dribbble 上看到着陆页设计,当用户在页面上滚动时,页面就会动起来。它往往过于活跃,所有的东西都在动,反而内容本身被忽略了。作为一个用户,当界面中发生了这么多事情时,很难让其应该注意什么。这简直是在浪费用户宝贵的时间。
△ Sorry to call you out Dribbble user 大量研究发现,界面动画的最佳速度在 200 到 500 毫秒之间。这些数字是基于人类大脑的特殊品质。任何小于 100 毫秒的动画都是即时的,根本不会被识别。而超过 1 秒的动画会给人一种延迟的感觉,会让用户觉得无聊。— The ultimate guide to proper use of animation in UX 所以,如果你在使用动画,一定要有目的。如果这些动画是有目的的,那么不要让我等待超过 500 毫秒。在 2019 年,惹恼你的用户只需要一毫秒。 少即是多
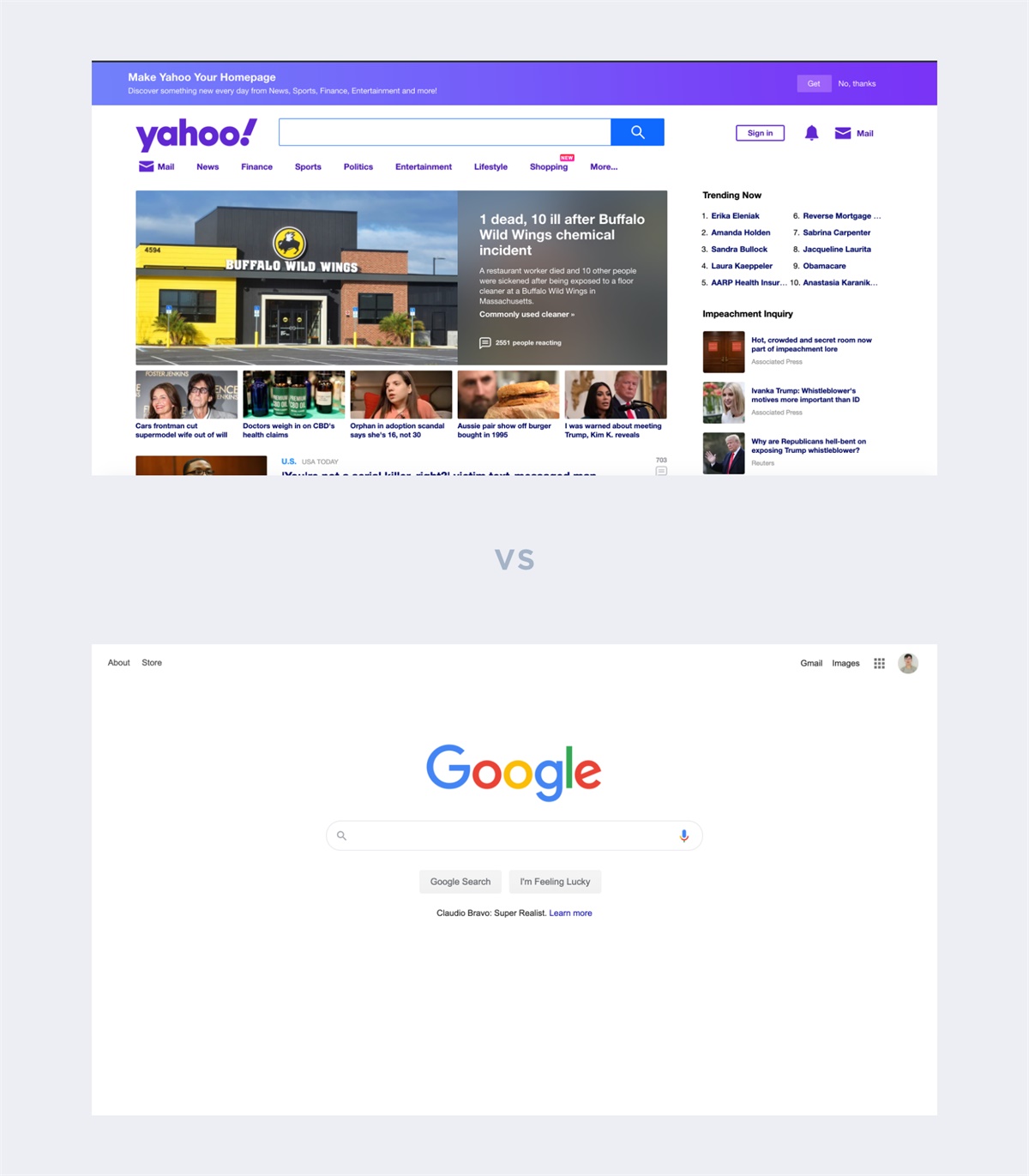
每次我们想添加额外的信息到页面:按钮,文本,图像,动画,插图等,它都会与相关的信息竞争。如果页面上的内容太多,元素的重要性就会降低。 一个完美的案例就是著名的谷歌主页,而不是像 Yahoo 一样淹没访问者可能并不需要的信息里,设计仍然集中在核心任务上:搜索。
△ 对不住了Yahoo,我不得不这么做了
原文链接:《 10 rules of thumb in UI design 》 (搭梯子访问) 欢迎关注译者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论