JD设计师分享:卡片式设计及其设计原则

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:曾经我们不止一次的提到过卡片式设计的趋势,而在2021年,卡片式设计依然会作为UI界面设计中一种常见的设计形式,是当下和未来一段时间都会流行的一种设计风格。卡片式设计良好的兼容性和百搭的特点,使它可以存在于各种类型的设计中,因此,掌握这种设计方式,对于作品的提升是有很大帮助的。
今天将和大家一起来温故下卡片设计的相关知识吧~本次主要从以下几个方面给大家进行介绍: 目录
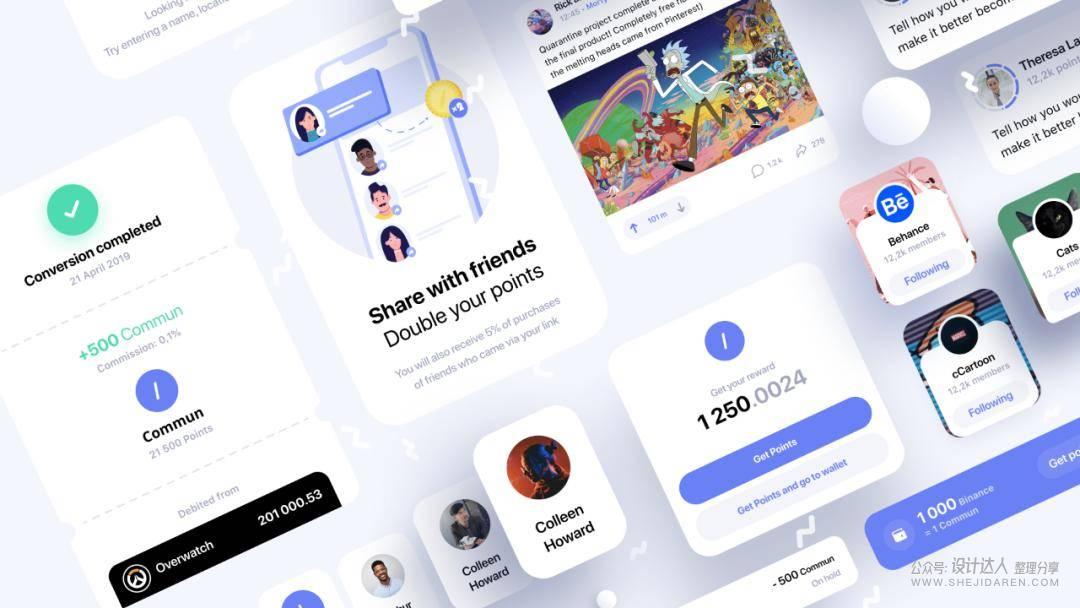
一 什么是卡片式设计?卡片式设计 (card) 是一种 UI 设计模式 (UI design pattern),UI中的卡片借用现实世界中的卡片的特征和概念。 卡片可比作为一个大小可伸缩的容器,通常一个卡片中会集中承载一种或以一种元素为核心的一小组元素。不同的元素在不同的卡片中各司其职,不同的卡片组合到一起,构成功能性的页面或者组合。 图来源于Dribble
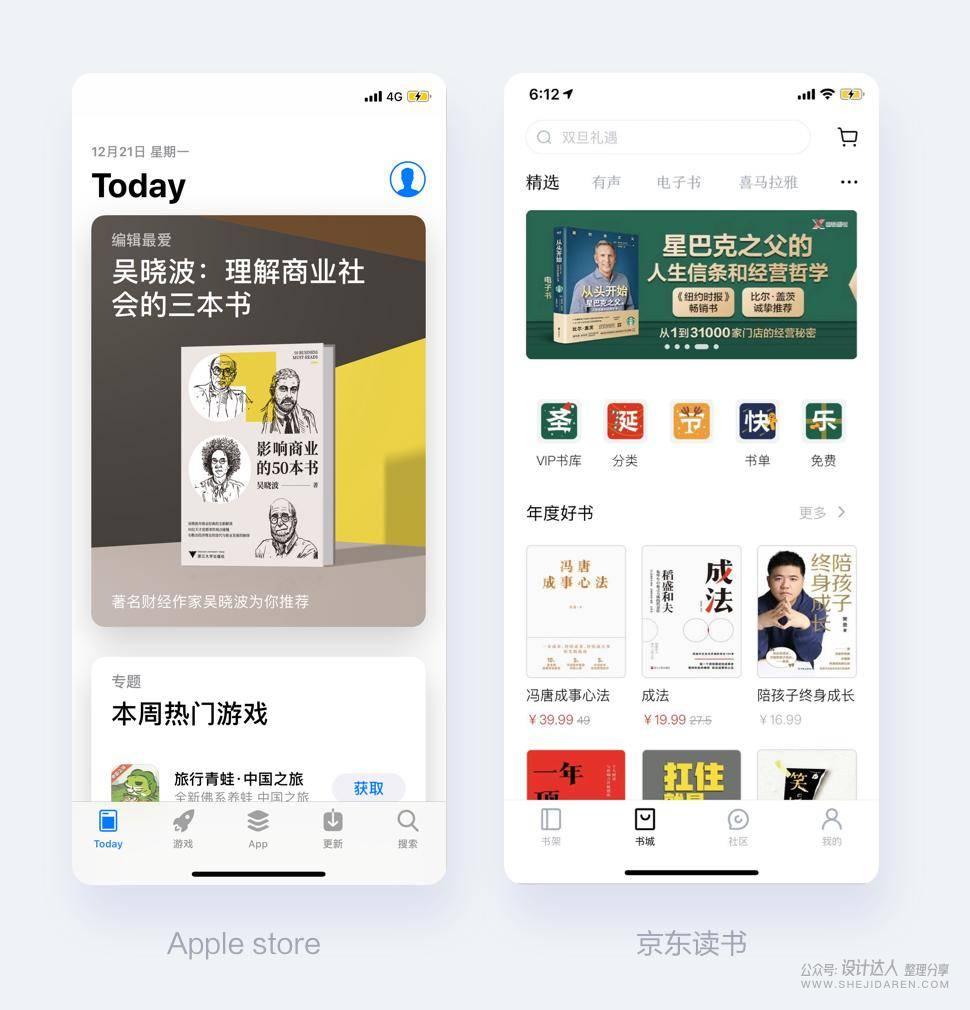
二 UI设计中常见的卡片形式卡片是移动端产品常见的设计形式,承载着图片、文字、按钮等内容。根据展现形式,卡片基本可以分为3大类:边距卡片、悬浮卡片、通栏卡片。 1、边距卡片边距卡片通常采用带圆角形式,利用阴影以及四周的边距形成页面留白,提升整体设计层次感,通过投影、前后颜色的设定,让内容与背景之间产生视觉空间感,在页面设计中应用更加广泛。 例如Apple store和京东读书。
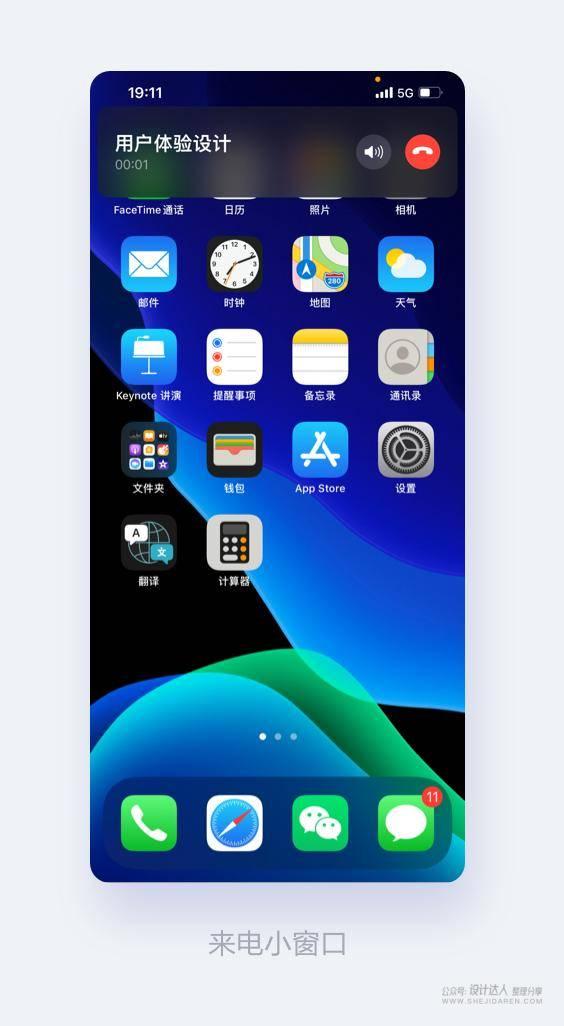
2、悬浮卡片悬浮卡片主要用于功能集合或者页面内容扩展场景,目的是提升页面的操作效率。 例如苹果iOS 14系统里的来电小窗,采用的悬浮卡片设计,当来电或唤醒时,不再占用全屏幕的使用,提升了页面的使用效率。
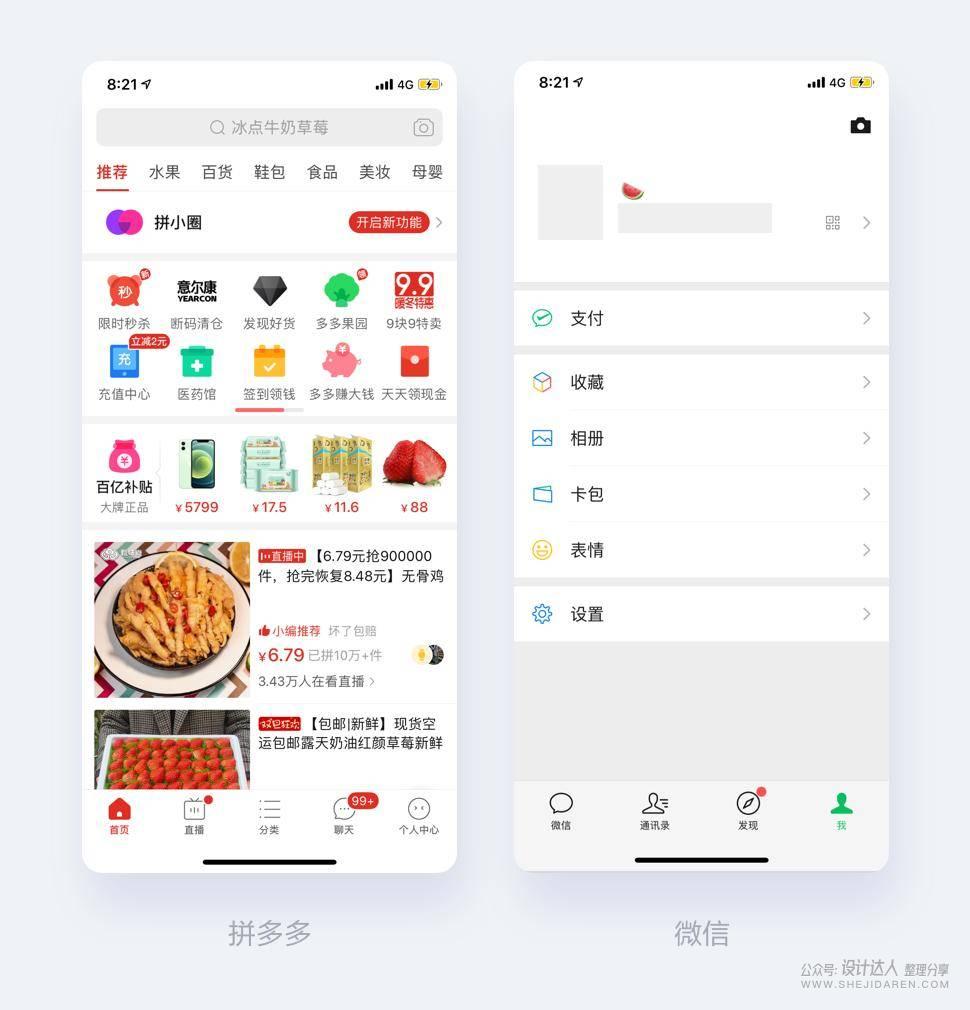
3、通栏卡片与边距卡片相比,通栏卡片没有左右两端留白,只保留上下边距,可展示图片、文字的空间更大。卡片与背景的关系用一条背景色块抽象表现,通常不会增加阴影,边框线等样式。它更像一种在极简列表式和卡片式设计之间的折中选择,既保留了卡片式的分层方式和强交互性,又使页面变得更简洁。 例如拼多多的“首页”、微信“我的”页面。
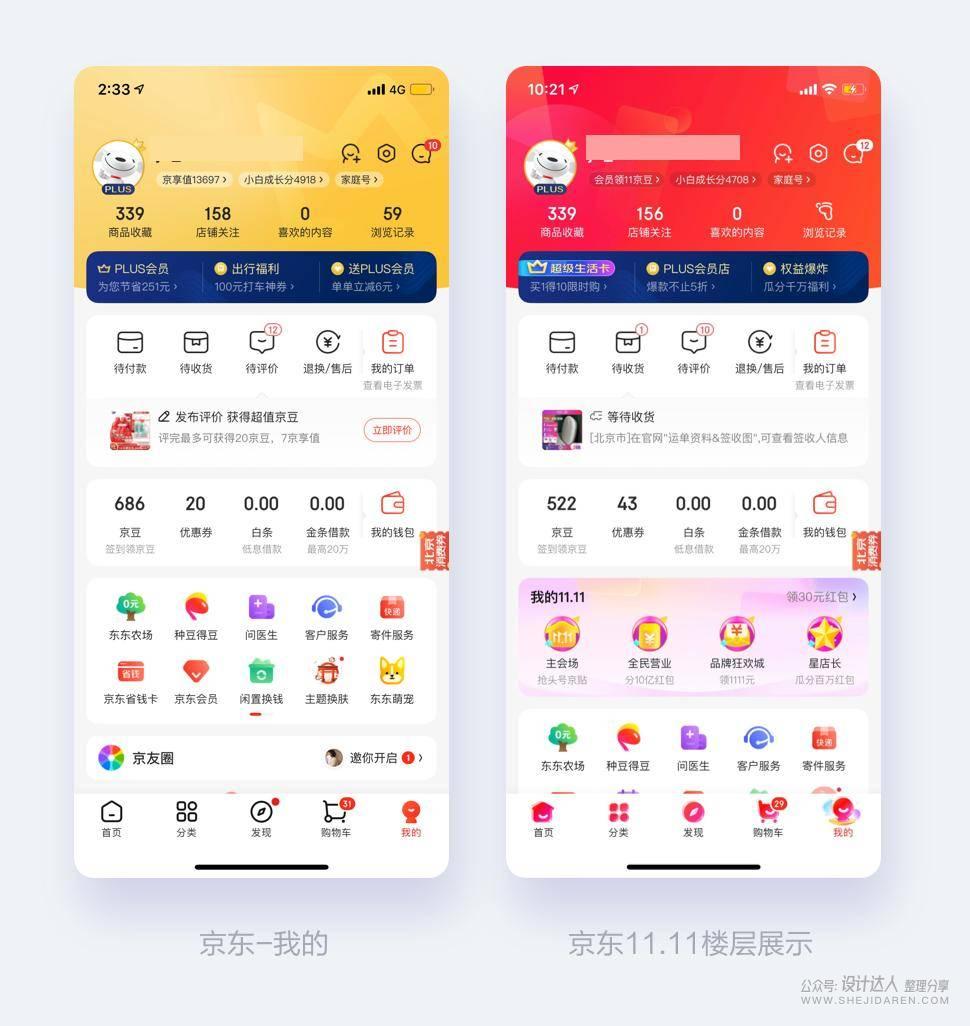
三 为什么要用卡片式设计1、有利于信息分层和整合相较于无边框设计或者分割线布局,卡片可以进行信息归纳组合,划分出更加清晰的组织结构,实现复杂内容的简化处理,让用户感知到内容的归属层级,加强用户对内容的感知。 需要注意的一点是作为独立的卡片单元往往要有足够的空间留白,可以添加一点投影增加层次感,能使阅读上更加舒适。 例如“京东-我的”页面,在老版本中采用了通栏卡片,整个页面信息结构已经比较清晰了。但是随着页面内容的增多,在新版本中页面内容全部采用了边距卡片的形式,并且融合了横版卡片和竖版卡片两种方式,增强了内容的独立性,层级更加清晰。
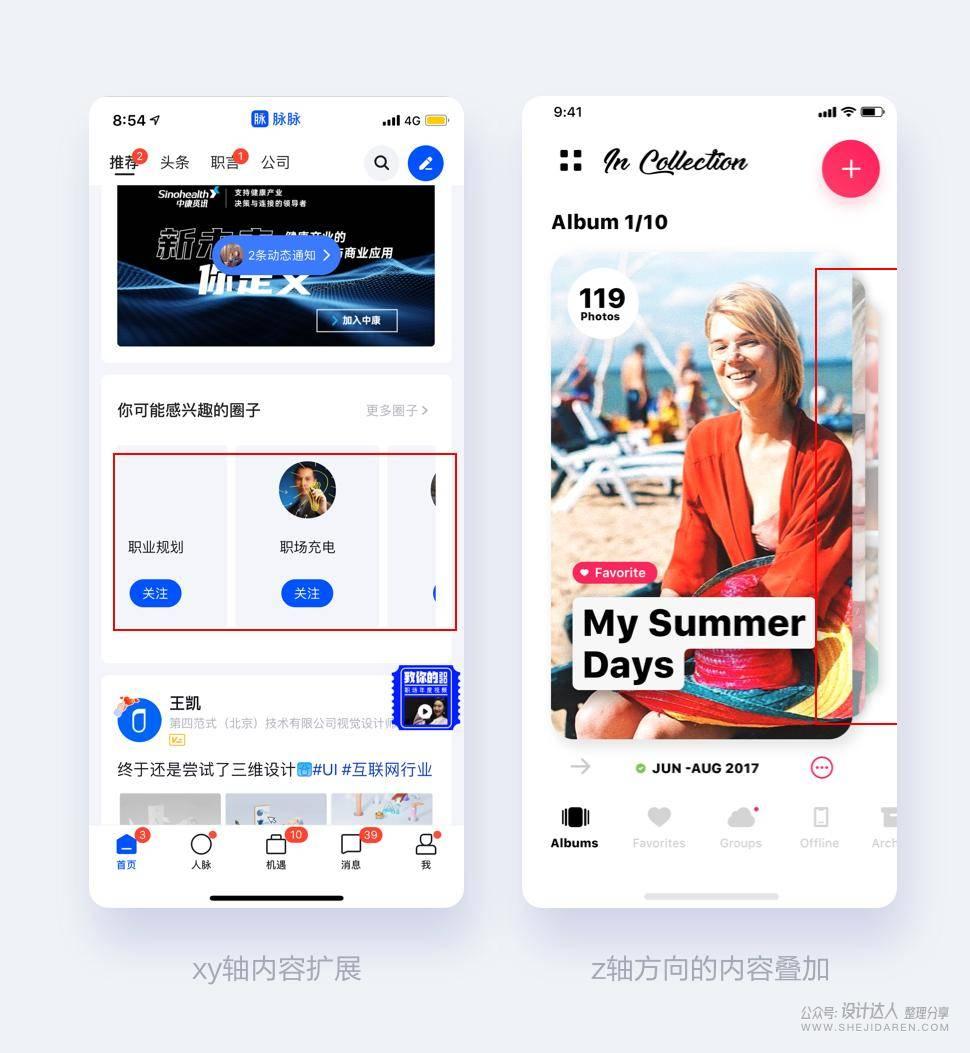
同时边距卡片形式有利于场景的拓展,例如“京东-我的”频道在11.11期间,插入了11.11活动楼层,在视觉表现上毫无违和感。 2、整齐的栅格化排版,适配性强将文字信息、图像归类整合到一个容器里,分布成不同的卡片模块。内容通过卡片整合梳理更易理解呈现给用户。不仅有利于栅格化的排版,还对于后期多平台的响应式设计提供很大的优势,卡片可以更方便地扩展收缩内容,并且在保证跨平台设备之间的统一性及其美感时更为便捷。 3、提高空间利用率使用传统列表时,需要保持垂直向下滚动才能获取更多内容,并且显示的内容有限。使用卡片式设计,可以通过XYZ三个方向的进行内容扩展和叠加,提升了空间利用率,即使在垂直内容流中,也可以通过水平滑动来显示更多内容。 比如脉脉首页纵向的信息流里增加了横向的滑动内容,Y方向主要为“点击”操作实现卡片内容的扩展,避免与纵向的滑动手势操作产生冲突。
Z轴可以叠加无数的的卡片内容,实际上是在暗示用户去操作,发现其感兴趣的内容,扩展性更强。就好比实际生活中,我们拿到一叠名片去寻找自己需要的那几张。 4、能够提升界面的可操作性卡片作为独立的模块,可以融入各种交互方式,为用户提供更加快捷的操作,大大增强了用户对于设计的体验感和丰富视觉体验。例如:翻转可以呈现更多内容、折叠可以简述概括内容、展开可以详细展示具体内容、堆叠可以进行信息的分组归类。 App Store 中的“今日”频道中的卡片,点击可以直接显示APP详细信息,相比页面跳转方式,给用户带来了更加自然的交互体验。
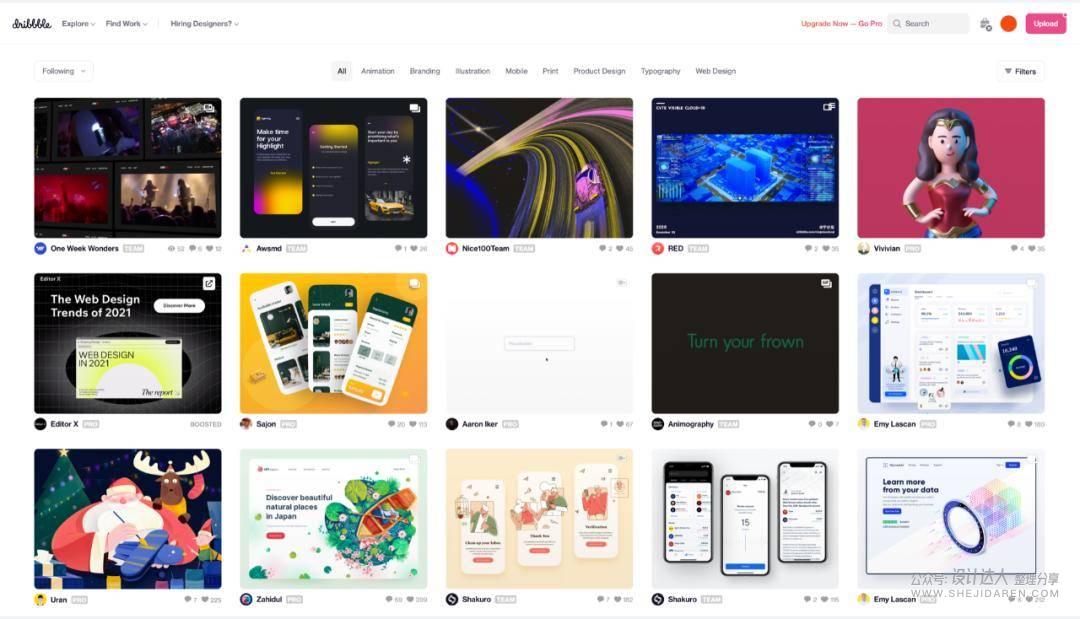
5、能够提升视觉体验卡片设计会影响到页面整体的信息层级以及视觉动线变化。卡片式设计通常很依赖视觉元素,很强的视觉元素正是卡片式设计的一种优势。 有研究确认图片能够提升网站和APP的设计质量,因为图片可以快速有效的吸引用户的注意力。 比如我们熟知的Dribble和Behance,面向设计师等创意类作品的人群,提供作品在线服务,供网友查看的交流类网站。要展示这类内容,基于卡片的设计是再合适不过的选择了。
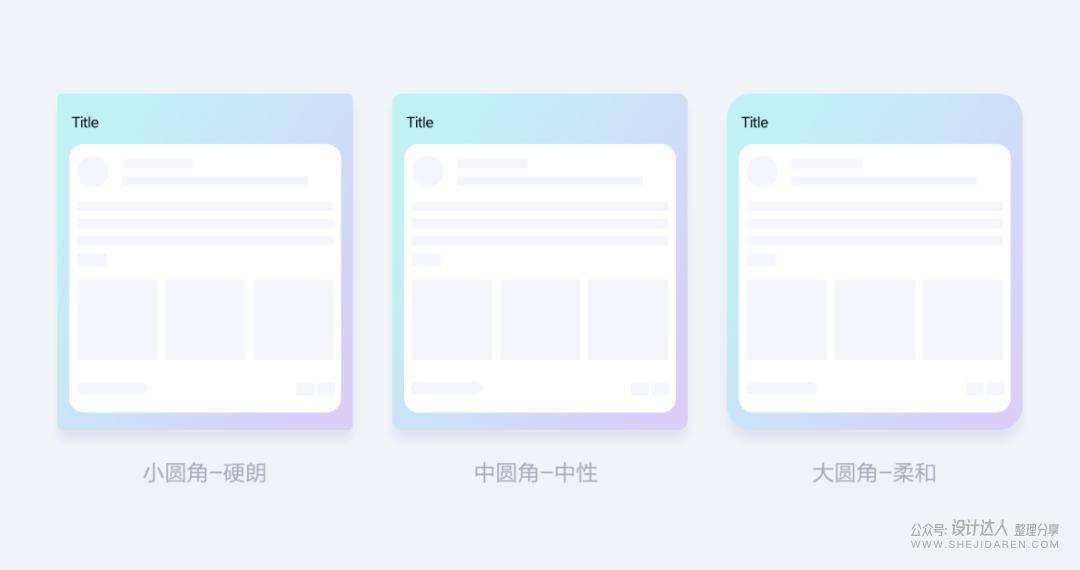
图来源于Dribble 四 卡片式设计的原则卡片设计的基础规则,相信大家多多少少都有所了解,不同平台的规范差异性不会有太大本质上的区别,更多的差异主要在处理技巧和方式上,这里分享下卡片式设计的方法。 1、圆角的规则圆角的设定实际上没有太多的原则问题,只要符合整体的风格调性即可。当然不同的圆角也能表达出不同的质感,大圆角表达柔和、小圆角表达硬朗。
以卡片的圆角作为基础的参考值往内推算整体的圆角使用规范,卡片与卡内的元素形成合理的比例规则。
2、投影深度投影的视觉效果会直接影响着整体卡片的质感,太深太大的投影会显得整体卡片过于厚重,太浅太小的投影则显得过度生硬,因此合理的数值比例则可以让卡片看起来自然有质感。给大家分享一组数值规律,我们可以按1:2或1:3,例如Y轴偏移10px,模糊度则设定为20或30px,这样成比例的数值出来的效果会较为自然,如下图:
3、边距的设定在设定卡片式的边距时可以适当应用删格系统,删格系统解决了一些基础的板式问题,有助于提升设计的规范性,让设计更加有迹可循。让边距与内容形成固定的关系,这样可以帮助整体的卡片设计更加具有细节和规则。
4、标题文字大小和重量标题主要用于简短的说明每个模块的内容,并且在长页面浏览中起到引导和定位的作用。但当字体较小时,用户会倾向于“细读”;而字体较大时,用户更倾向于“跳读”。如果字体粗细使用错误,会影响可用性和美观性。 标题与正文字号大小差异建议在6-10px,这样可以更好的拉开差异,让标题更具有标题感。
五 卡片式设计的注意事项卡片式设计会给人一种视觉上的享受,也能对于界面具有层次感。但不能为了卡片式设计而卡片式设计,要能更好的应用到界面场景中。 1、避免过多层级从整体来说,卡片式的设计本身就是增加了基础背景的层级表现,为了保证内容展示和浏览体验,不建议在卡片上再二次叠加块状式设计。特别是单个卡片中,避免多个卡片并排展示,造成内容展示过于碎片化,增加用户的浏览负担。 如果在项目中遇到内容层级需要多层级的表现,我们可以通过利用拉通分割线和利用浅色背景底色,这两种方法来区分内容层级。
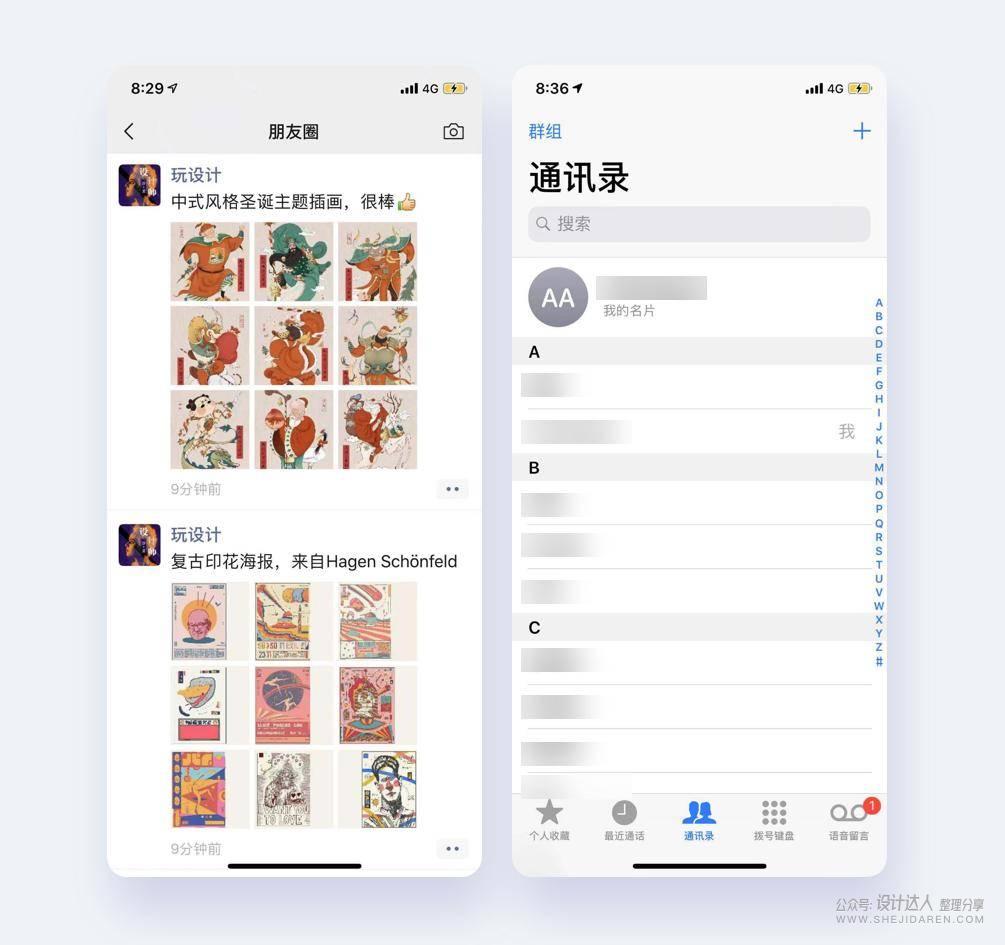
2、造成纵向空间浪费由于卡片必须要增加上下间距形成独立空间,会导致页面的长度增加。因此对于内容结构相似的模块,如非必须,不要盲目采用卡片形式。例如通讯录,微信朋友圈、商品搜索列表页面等,采用了简单的分割线进行内容区分。既避免了页面空间的浪费,又提高了用户的浏览效率。
3、信息要简单当你想到卡片式设计时,简洁一定是其精髓。“每张卡片只承载一个信息”你可以把卡片设计囊括了各种元素,但每张卡片只能包含一个信息或者内容,这可以让用户选择自己想要的内容去阅读或者分享 。
4. 把握好界面的分区,避免过于拥挤的排版卡片设计具有独特的视觉空间感,但卡片与卡片之间也会有分隔,因此在设计时更应该对内容进行归纳,避免产生过多的小块卡片而导致排版过于拥挤、凌乱或者内容不够宽度展现的情况。
六 总结卡片是设计师发挥创意的画板,也是创建优质内容,营造优质用户体验的重要布局手段。 当然,无论是什么类型的表现形式,都是为了更好的突出功能和内容,卡片式设计是一种良好的单并不是唯一的呈现方式。我们在实际设计过程中也要结合实际情况去合理运用。 作者 | JDTD 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论