零基础的UI色彩原理与应用指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:色彩是设计中最具表现力和感染力的因素,也是影响用户最简单和最重要的一个因素。作为一个设计师,你有没有常常因为配色问题头疼,色感不准,配色方案迟迟不能确定,影响设计效率,配色水平也难以提升,其实色彩搭配看似复杂,但并不神秘。看完今天关于色彩原理和应用指南的讲解,你就明白了。
阅读目录
研究表明,人们只需90秒就能对一种产品做出下意识的判断,而其中高达60%以上的判断仅基于颜色。因此,选择合适的颜色对于改进产品的转换率和提高产品的可用性是非常有用的。在没有文字的场景中,颜色的搭配非常重要。如何配色可以使设计感更强,如何配色更好看,哪些配色不好看,解决这些问题就需要学习色彩理论。 一、色彩基础知识我们身处在一个多彩的世界中,物体的不同颜色,会让我们产生不同的情绪。色彩,即光从物体反射到人的眼镜所引起的一种视觉心里感受,按字面含义上理解可分为色和彩。所谓色是指人对进入眼睛的光传至大脑时所产生的感觉,彩则指多色的意思,是人对光变化的理解。色彩的基本理论虽然老生常谈,但在UI设计中具体怎么运用,还有关于色彩的性格和含义,都是我们需要了解的。因此在学习UI配色之前我们先来了解色彩的基础知识。 1.1色彩常识原色 所有的色彩都源自“红黄蓝”三种原色,很多人误以为三原色是“红绿蓝”,其实不是。红绿蓝是显示上的三原色,计算机屏幕的显示是色光三原色(红red,绿green,蓝blue)即RGB组成的,每一个像素的颜色都用三原色值来显示,与美术上的三原色不一样。原色是其他颜色调配不出来的。把原色相互混合,可以调和出其他种颜色。
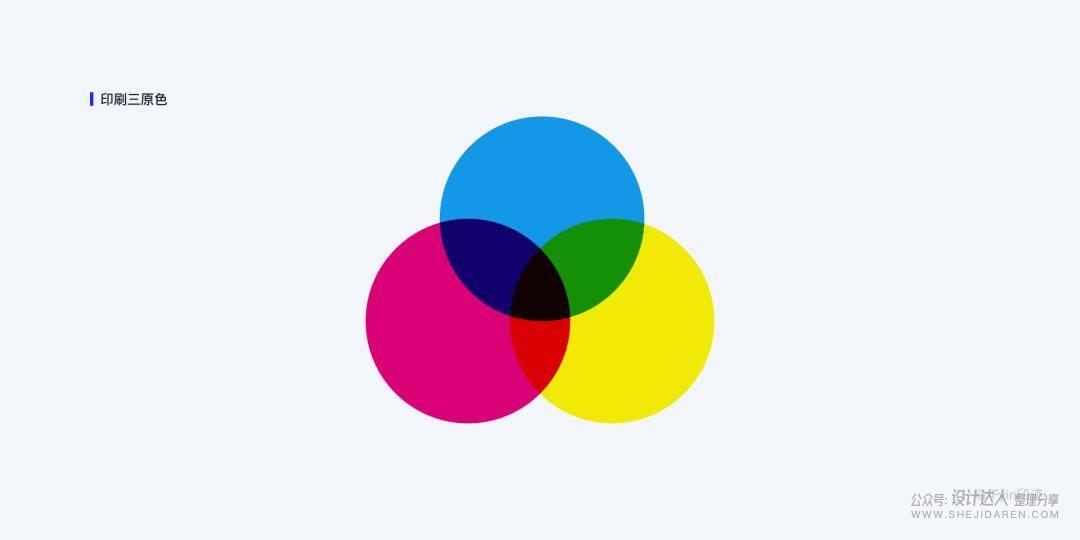
虽然 RGB 在显示设备上表现良好,但并不够人性化。因为人们判断颜色,往往是通过:这是什么颜色?是不是太艳了?是太亮了还是太暗了?这样的感官维度,而很难通过红绿蓝的亮度层级去判断。所以人们后来基于 RGB 衍生出了 HSB 模式和 HSL 模式。 印刷三原色为青(Cyan)、品红(Magenta)、黄(Yellow)。是减色模式,混合为深灰色,并不能产生黑,所以在印刷时加上黑色油墨,才能产生纯正的黑,就是CMYK颜色模式。
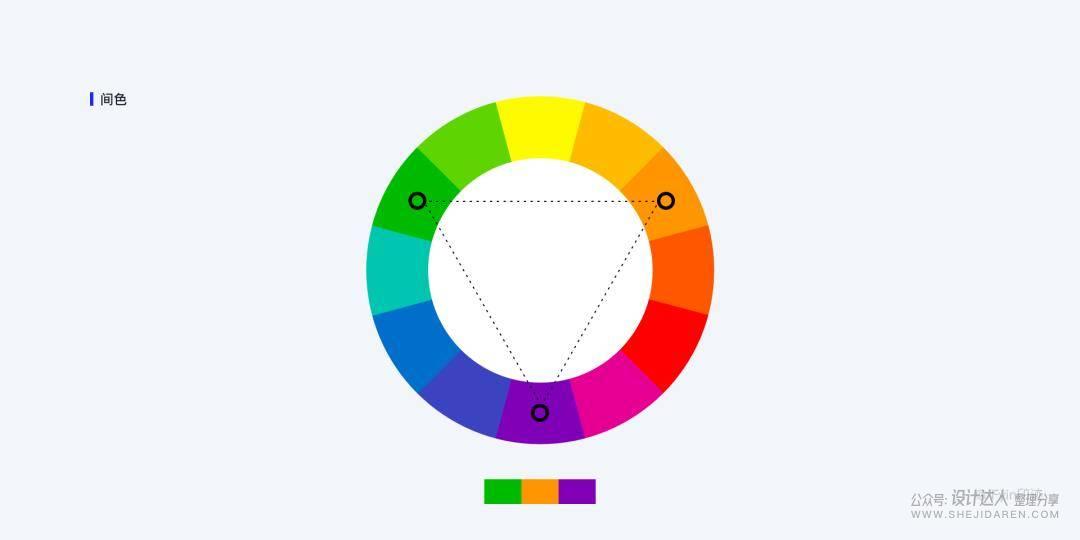
间色 又叫“二次色”。它是由三原色两两混合调配出来的颜色。红与黄调配出橙色;黄与蓝调配出绿色;红与蓝调配出紫色,橙、绿、紫三种颜色又叫“三间色”。在调配时,由于原色在份量多少上有所不同,所以能产生丰富的间色变化。
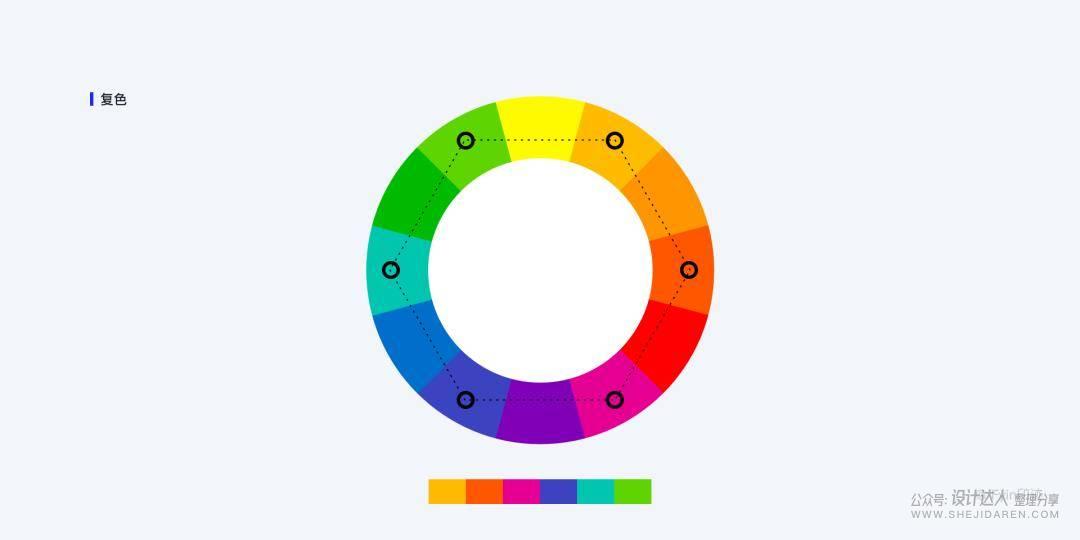
复色 也叫“复合色”。复色是用原色与间色相调或用间色与间色相调而成的“三次色”复色是最丰富的色彩家族,千变万化,丰富异常,复色包括了除原色和间色以外的所有颜色。例如,黄色与橙色混合得到橙黄,红色与紫色混合得到紫红。
冷暖色 最后由三种原色、三种间色和六种复色组成的系统就称为十二色环,从紫色至黄绿为冷色,黄色至紫色为暖色。冷色令人联想到填空、海洋、冰雪等,产生寒冷、理智、宁静等感觉;暖色则令人联想到太阳、火焰、热血等,产生温暖、热烈、危险等感觉。
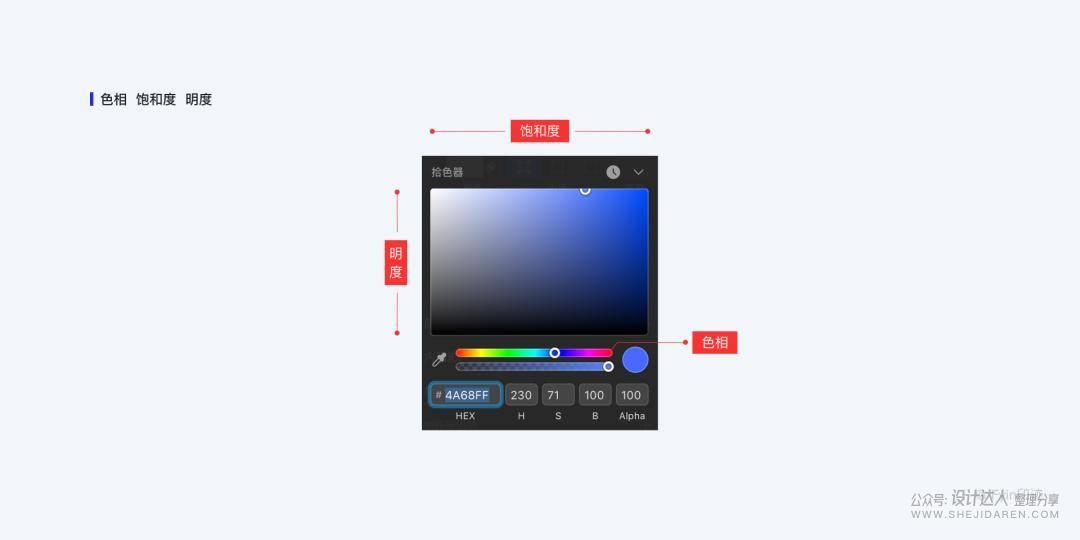
知识点: 不同的色轮由不同的人发明,他们对于色彩的见解不一样,因此创建出来的色轮用途也不一样。比如:伊顿色轮又被称之为美术三原色,是由颜料的三原色混合叠加而成;RGB色轮主要运用于电脑、手机、平板等一系列科技产品,RGB的三原色是光的三原色;CMYK色轮主要用于印刷领域。 1.2色彩三属性丰富多样的颜色可以分成两大类,即有彩色系和无彩色系。彩色系的颜色具有三个基本特征:色相、明度和饱和度,在色彩学上被称为色彩三大要素或色彩三属性。
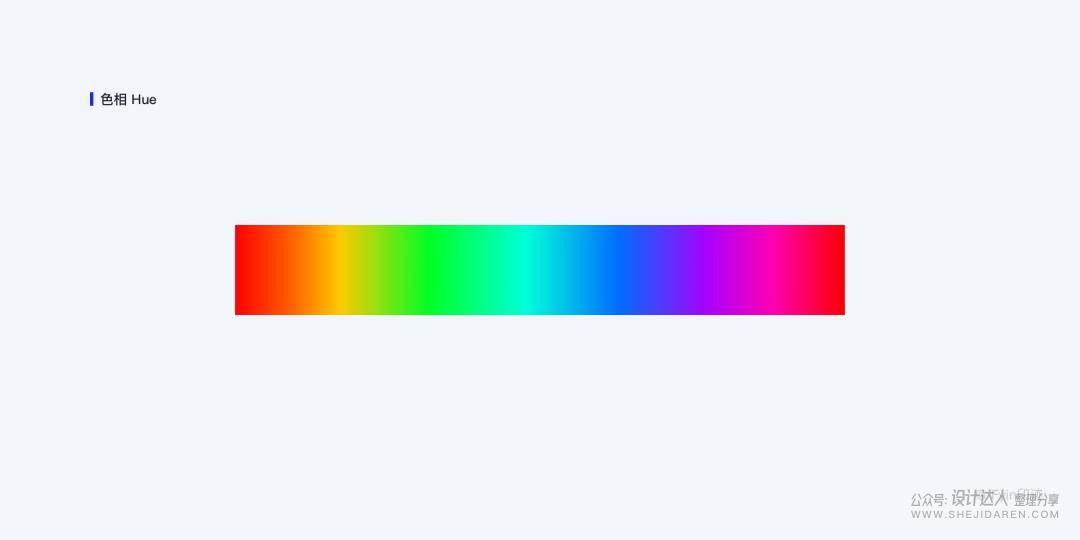
色相(Hue) 色相是自然状态下的色彩,是色彩的相貌。简言之,色环上没有改变明暗的色彩。色相是色彩的首要特征,是区别各种不同色彩的标准。例如红、橙、黄、绿、青、蓝、紫就是其中不同的基本色相。黑色是没有色相的中性色。不同的色相在人眼中的差异是色相本身对应光的波长不同而造成的。红色波长最长,紫色的波长最短。
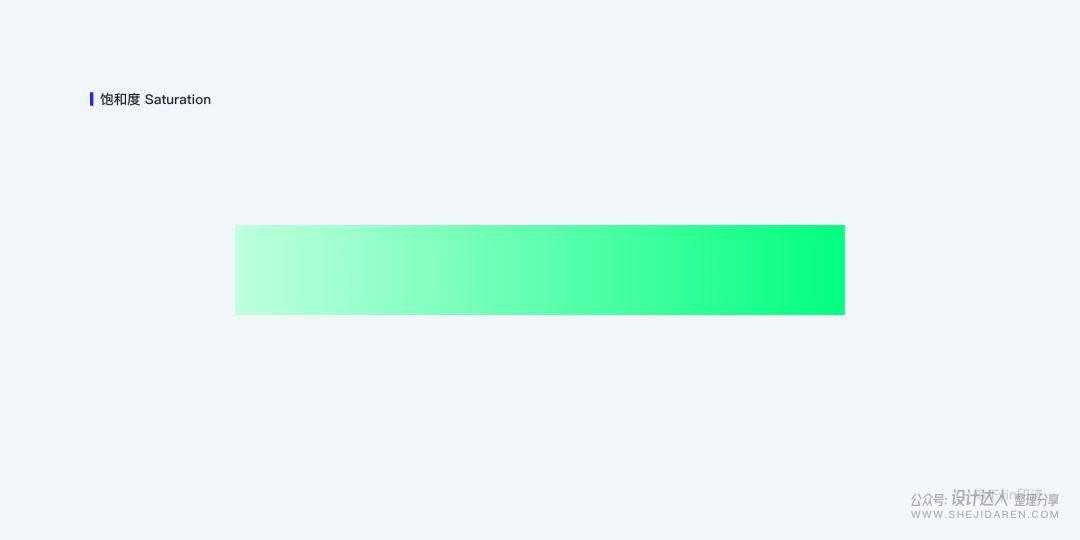
饱和度(Saturation) 饱和度是色彩的纯度,他表示颜色中所含有色成分的比例。增加饱和度,色彩会变得更强烈、鲜艳生动;降低饱和度,颜色中灰色成分越大,色彩会变得暗淡乏味。当一种颜色掺入黑、白或其他色彩时,纯度就产生了变化,当掺入的颜色达到很大的比例时,人的眼睛就无法感知出来了。
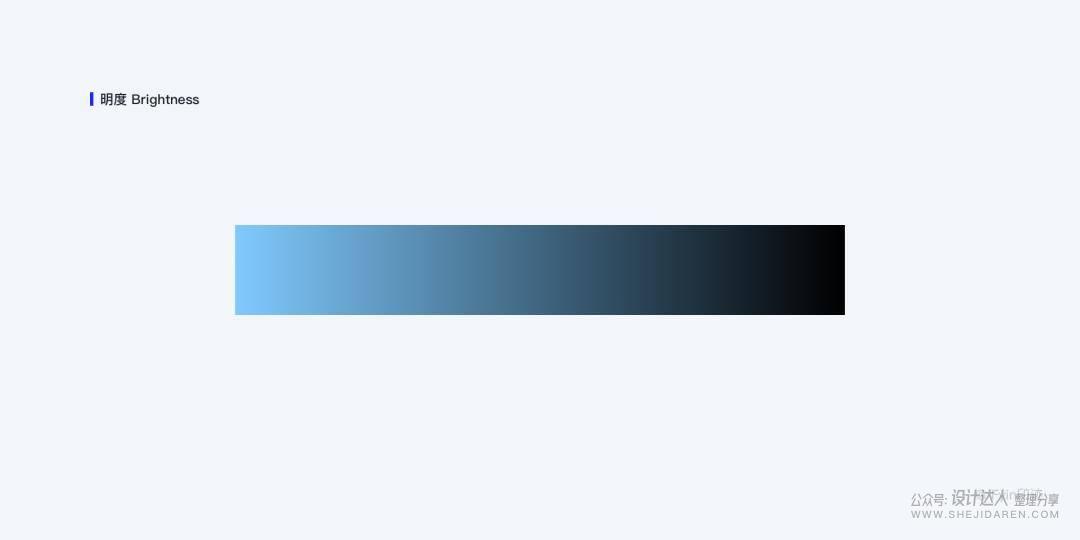
饱和度为0 的颜色为无彩色,就是黑、白、灰。在一张图中,饱和度高的地方给人感觉靠近,而饱和度低的地方则给人的感觉很遥远。高饱和度和低饱和度的色彩都给人坚硬的感觉。 明度(Brightness) 明度,指色彩的明暗度,反应的是色彩的深浅变化。以自然界为例,一些物体在早晨和晚上的色彩不同。如树木和山脉,早晨色调浅;傍晚因为光线减少了,色调变得偏暗。距光源越近的物体,明度越高,反之,则明度越暗。 明度在UI设计中扮演重要的角色,明度运用得好,可以实现好的对比效果。明度达到100%时,色彩就会变成白色;明度是0%时,就会变成黑色。色彩的明度变化往往会影响到纯度,例如红色加入黑色以后明度降低了,同时纯度也降低了;如果红色加入白色则明度提高了,纯度却降低了。
1.3色彩的搭配完整的UI配色应包含主色、辅助色和中灰色。主色通常与品牌色一致,辅助色一般选择与主色色调一致且能拉开层次的颜色,强调色选择与主色相对立的互补色。下面我们来学习几种常见的配色方案。 单色 单色是指某个色彩的明度变化,即在色彩上叠加10%-90%白色或黑色得到的一组颜色。单色搭配由于彼此之间色彩相同,因此能和谐共处。单色配色在色彩变化上也适合长时间阅读,让的颜色波动较少,比较适合沉浸式交互的界面设计。
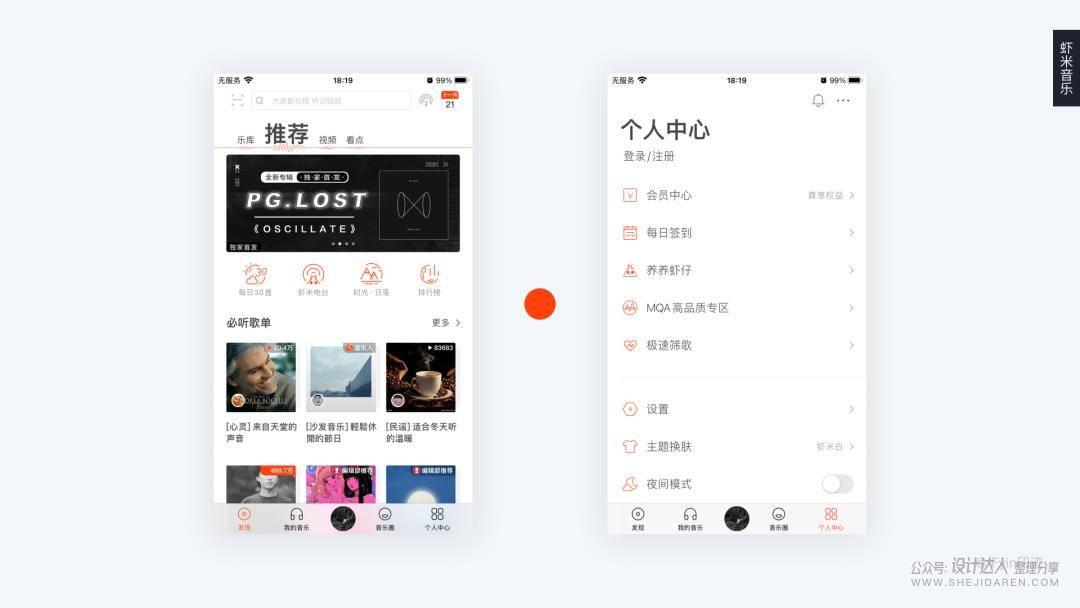
虾米音乐就是单色搭配的最好例子,它将主色橙色用在主要功能入口、标签栏图标等所有界面的关键元素上,给人非常精致和统一的视觉体验。
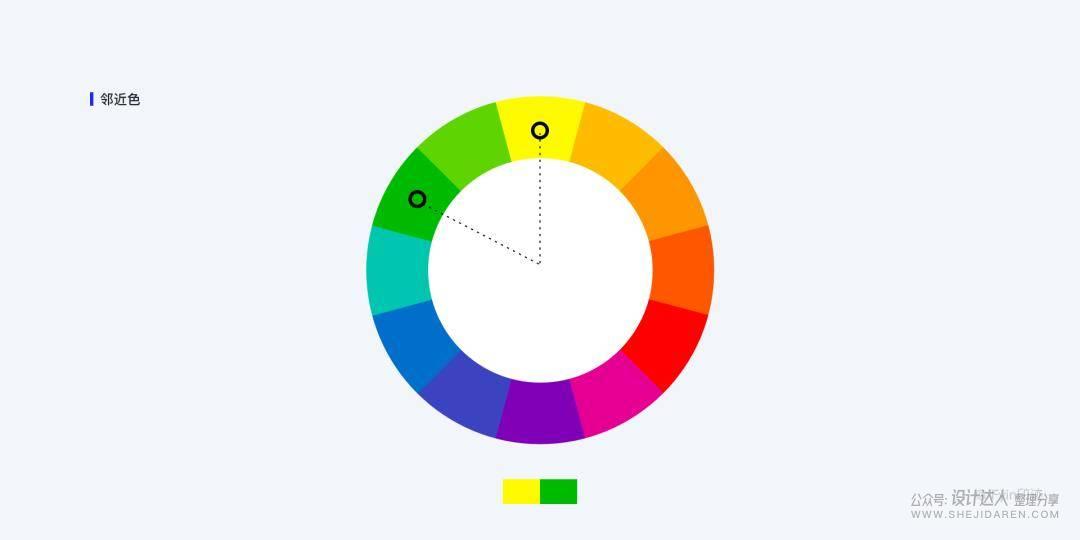
邻近色 是指相互接近的颜色,在色相环上相距90°,或者相隔五六个数位的两色。他可以在同一个色调中建立起丰富的质感和层次,优点是阳光、活泼、稳定、和谐但不单调,理所当然称为最安全的配色法则。邻近色色相相近,冷暖性质相近,传递的情感也较为相似。例如,红色,黄色和橙色就是一组邻近色。邻近色表现的情感多为温和稳定,没有太大的视觉冲击。
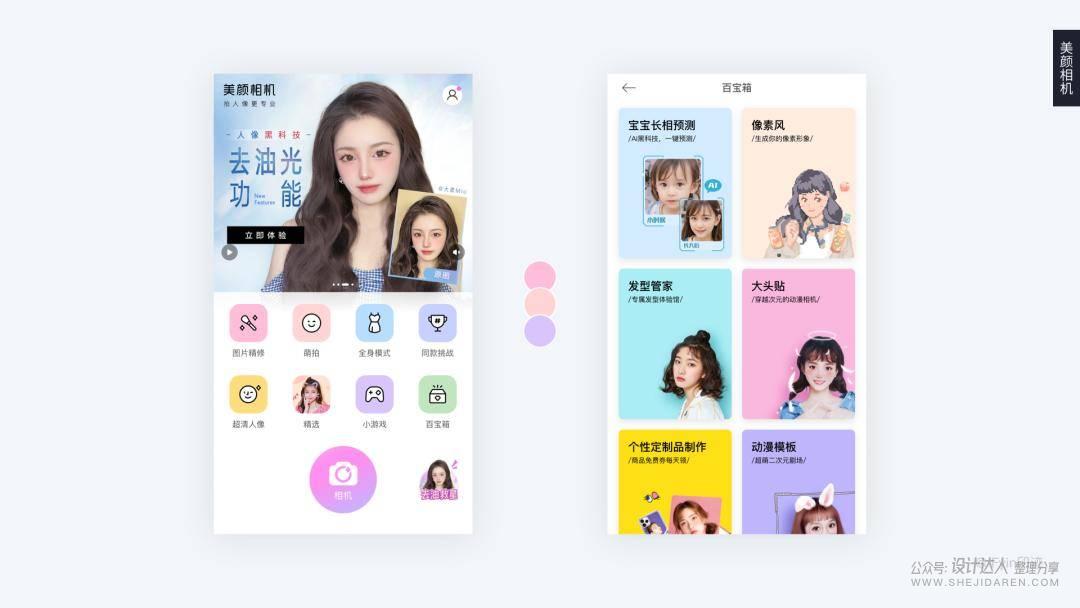
美颜相机的主色是粉色,将浅粉色和浅紫色作为辅助色,既能信息区分又和谐统一。
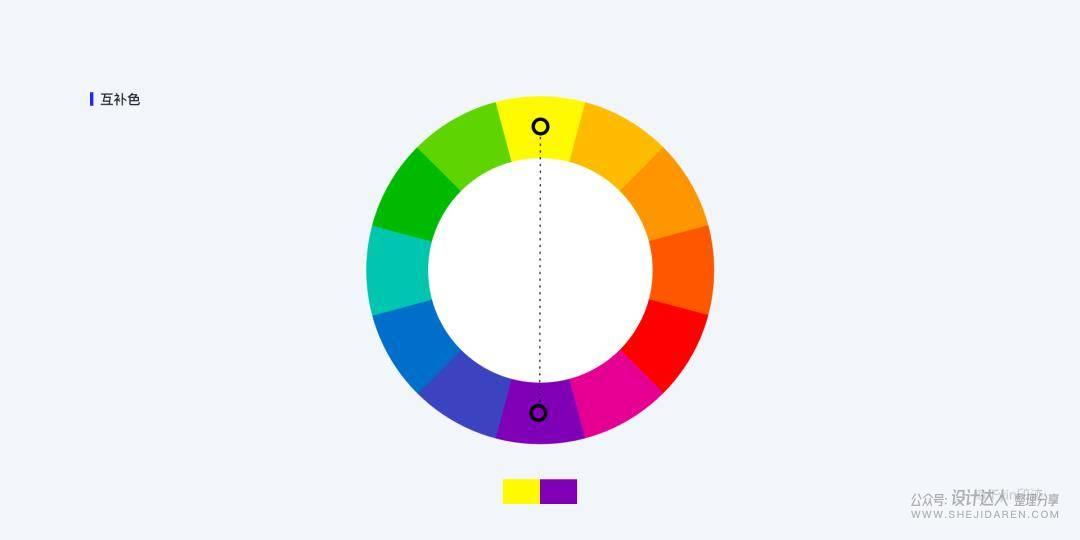
互补色 互补色是指在色相环上对立(180°)的两个颜色,色相环上夹角呈现一条直线,例如黄色和紫色、橙色和蓝色、红色和绿色等。互补色有着非常强烈的对比度,在颜色饱和度很高时,可以产生许多十分震撼的视觉效果,就会使这两种颜色都显得更加鲜明,也将视觉冲击力强度提升至峰值。这类配色形式优缺点和对比色很相似。常给人一种潮流、刺激、兴奋的感觉。但使用不当也有可能使设计显得非常突兀。
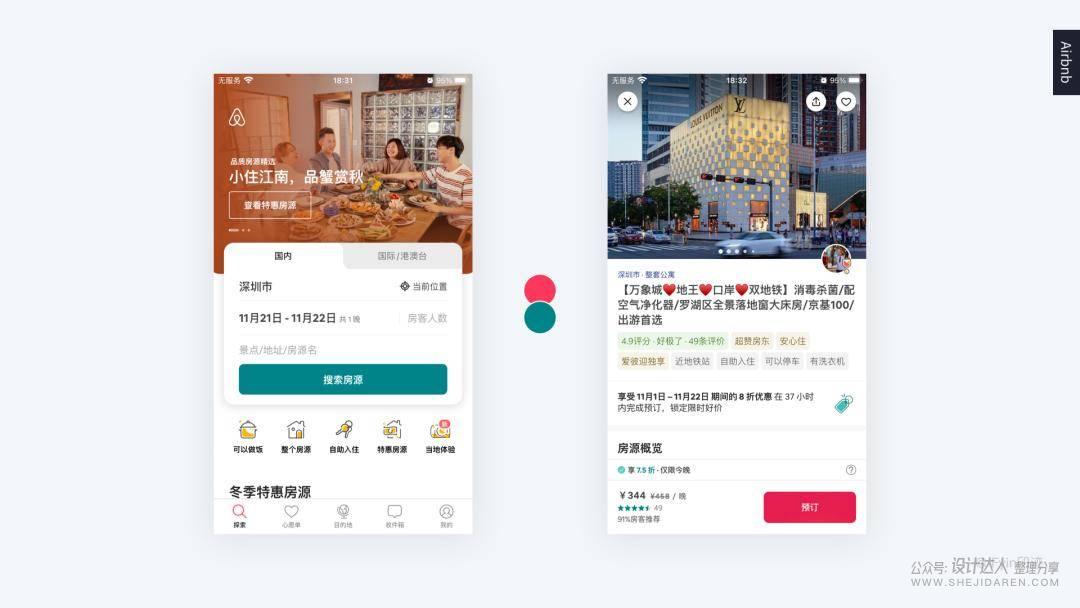
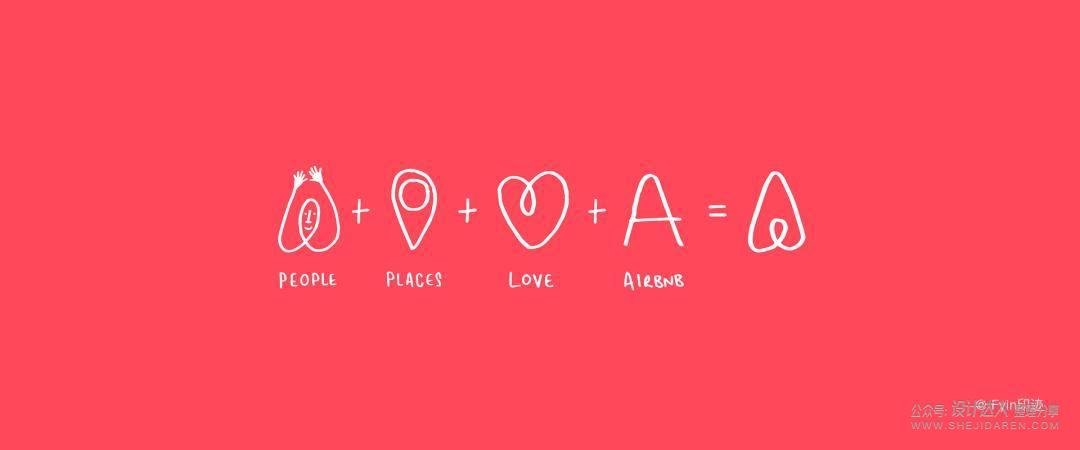
Airbnb的主色为红色,界面设计中使用主色的互补色「墨绿」作为主色调,给人清晰、高效简洁的感觉。
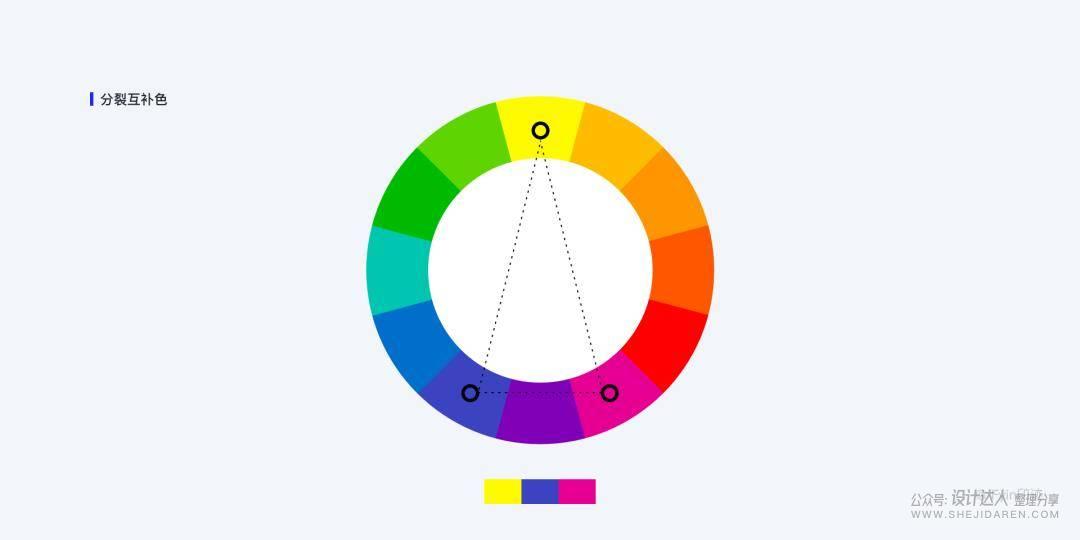
分裂互补色 分裂互补色是指寻找三种颜色,其中两种互为邻近色,另一种与它们形成互补色,例如黄色和蓝色、洋红。这种搭配既能保持互补色强烈的对比及视觉上的趣味性,又能让颜色变得柔和。
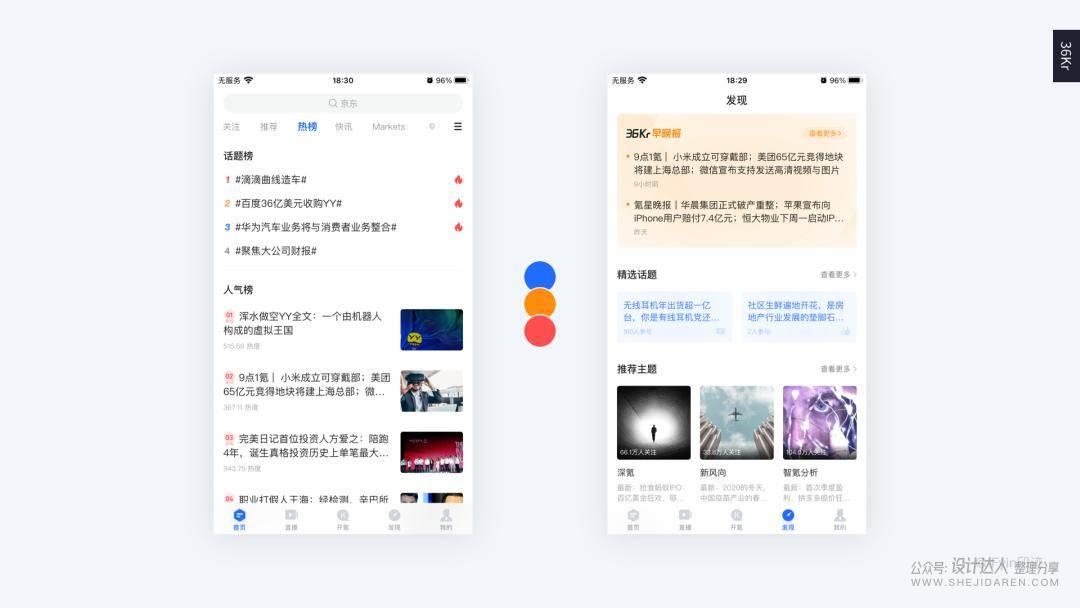
36Kr将蓝色作为主色,互补色黄色作为辅助色用在图标、标签上,再选择黄色的邻近色红色作为另一辅助色,用在不同的信息上,有助于用户区分产品信息。
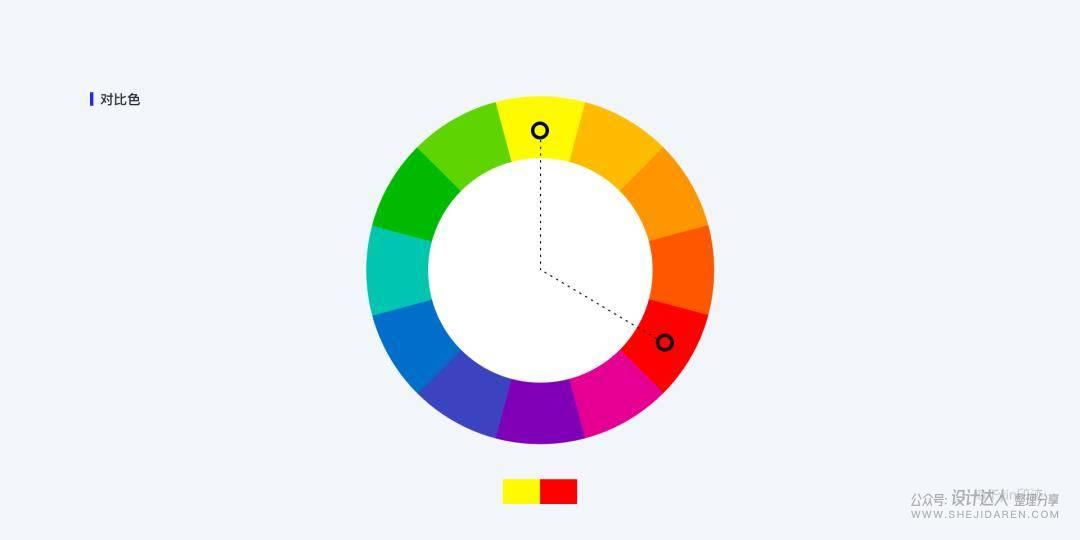
对比色 指在色环上相距120°左右的两种颜色,也是两种可以明显区分的色彩,包括颜色三要素的对比、冷暖对比,彩色和消色的对比等。对比色能使色彩效果表现更明显,形式多样,极富表现力。需要注意的是,互补色一定是对比色,但是对比色不一定是互补色。因为对比色的范围更大,包括的要素更多,如冷暖对比、明度对比、纯度对比等。这类配色形式优点是视觉冲击力强烈、富有跳跃性、突出、点缀能力强,比如常用作画面中的点缀色,或与主体固有色成对比关系的背景色,用于突出主体。缺点是大面积使用比较难把控。
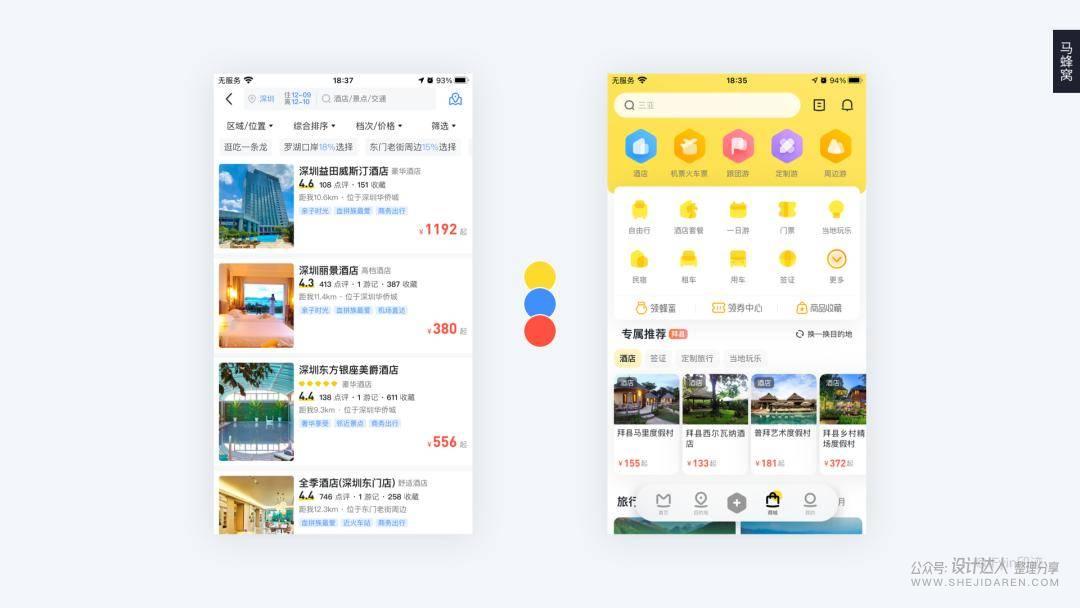
马蜂窝的主色是黄色,对比色蓝色作为辅色用在标签、小图标上,红色作为强调色用在价格等信息上。
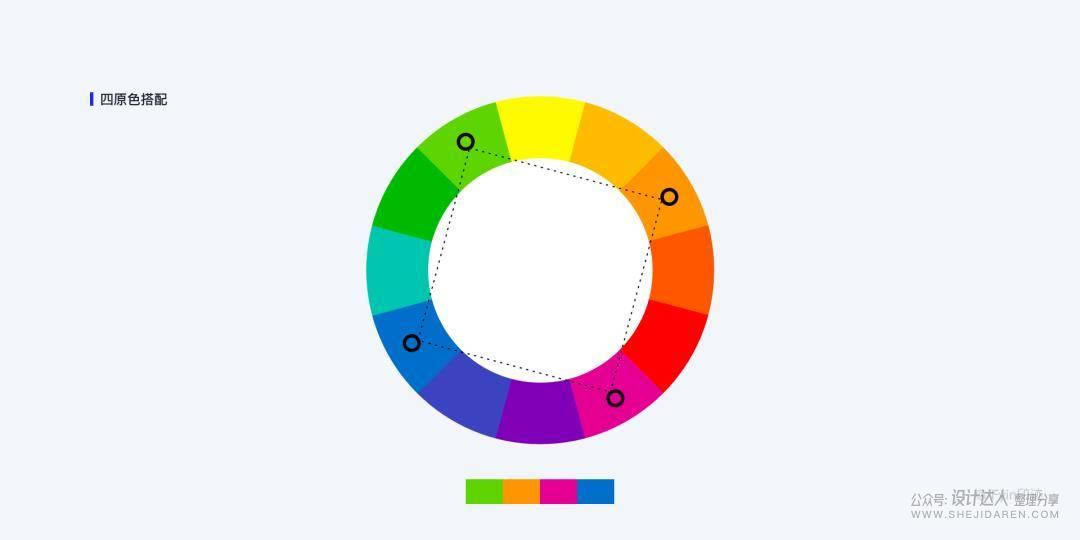
四元色搭配 四元色搭配在色环上形成了一个矩形,使用不是一对而是两对互补色。将其中的一个颜色作为主色,其余颜色作为辅色进行搭配可以得出不错的效果。
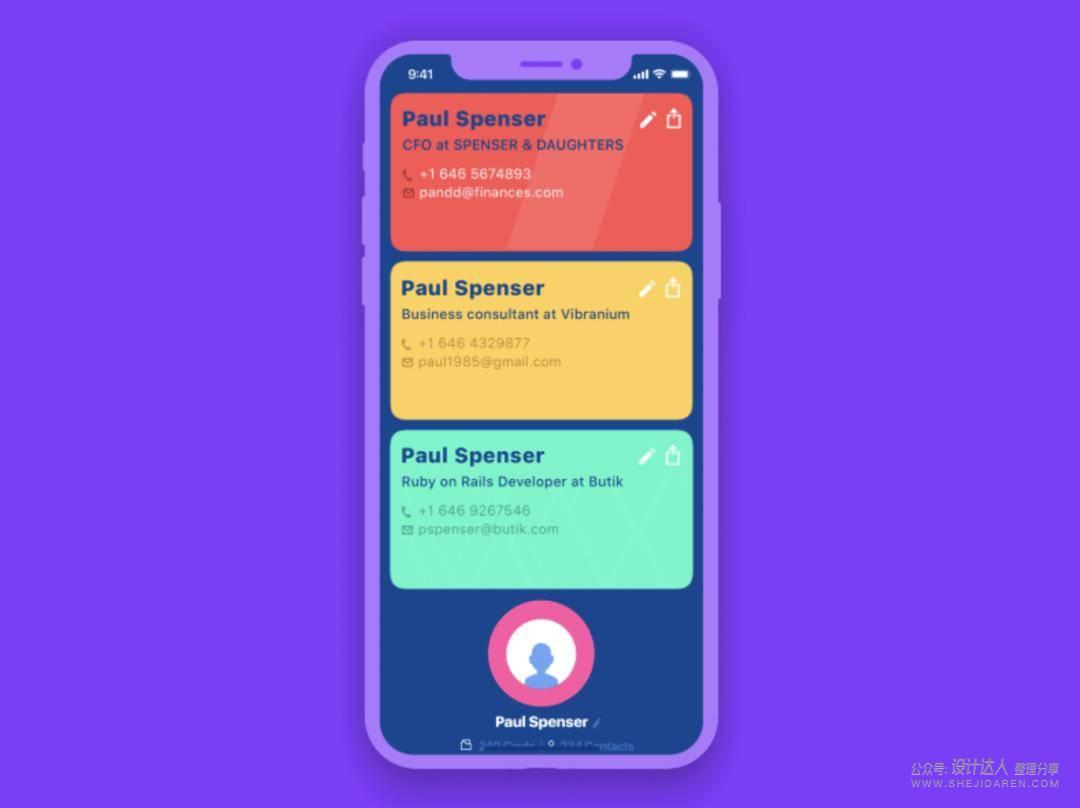
四元色是比较难以平衡的颜色,不过搭配好了会非常出彩。不信可以自己用用感受一下,尤其是使用其中一个颜色作为主色,其他的三个颜色作为辅助色的时候。
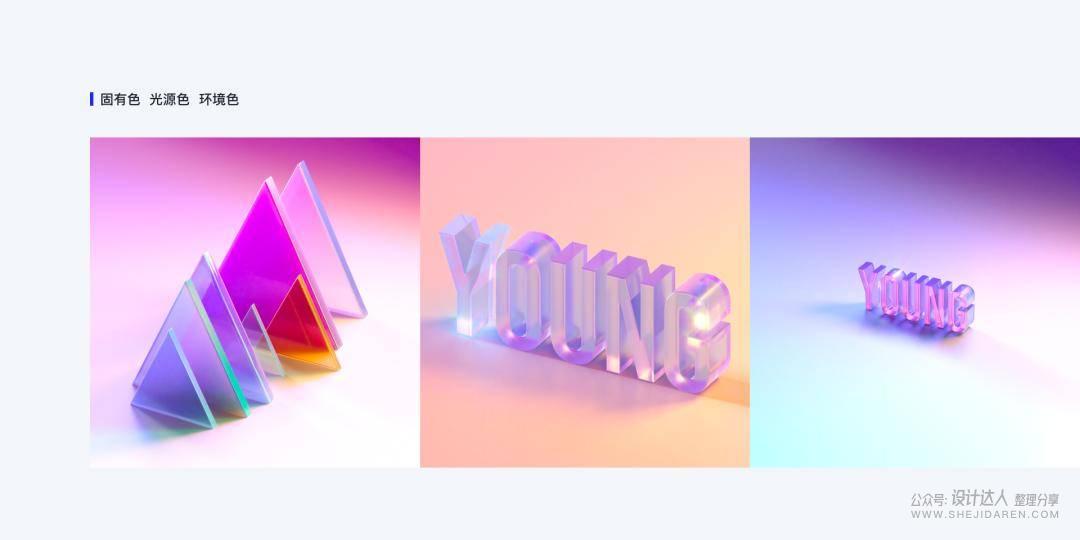
1.4色彩和光源关系了解了色彩的基本知识,下面说说色彩和光源的关系。如果像描绘好对象的色彩,那么就必须了解对象的固有色、光源色、环境色及它们之间的关系和变化。 固有色 即物体本身的颜色。是指在光源条件下物体占主导地位的色彩,如红色的罐子、绿色的植物等。物体的固有色并不存在,在绘画过程中为了观察方便经常引入“固有色”这一概念。从实际方面来看,即使日光也是在不停地变化中,何况任何物体的色彩不仅受到投照光的影响,还会受到周围环境中各种反射光的影响。所以物体色并不是固定不变的。
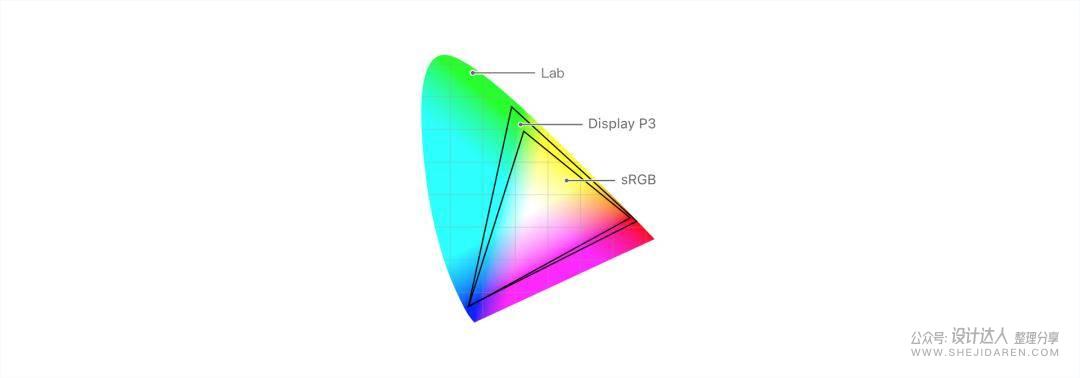
光源色 物体只有在光源的照亮下才能观察到它们的色彩。光源有自然光(太阳、天光)和人造光(灯),这些光源都格子具有不同的颜色。太阳光是偏黄色暖色光,月光是偏青的冷色光,阴天则更多的是蓝灰色的天光,普通灯光是偏黄色的暖色光。光源的颜色对物体的颜色影响很大,想象一下一个置于红色光源照射下的蓝色物体会是什么颜色。 环境色 物体周围环境的颜色就是环境色。环境色对物体的影响非常大,如在红色背景下的白色物体,由于光源打到红色背景上的背景反射光也会“染”到白色物体上,因此白色物体的部分表面会蒙上一层淡红色的色彩。所以,设计师在用电脑作图时也需要考虑并想象环境色的影响。 1.5色彩空间Lab Lab的全称是CIELAB,有时候也写成CIE L*a*b*。最突出的特点是它的生理特性,一是它包括人眼所看到的所有颜色,是目前为止色域最宽的色彩空间,二是跟人眼一样,首先看到的是明暗,其次是色彩,可以用数字化的方式描述人的视觉感应,在计算机视觉中广泛应用。
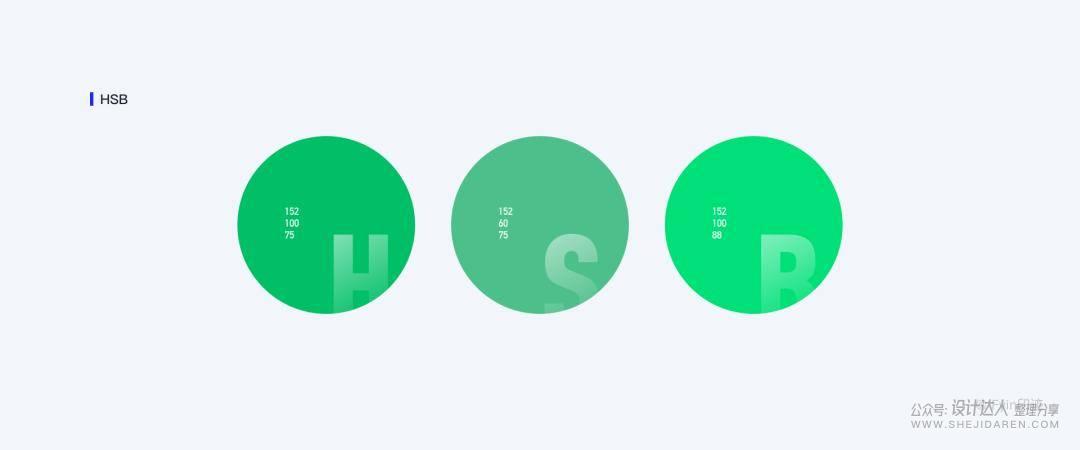
LAB颜色空间中,L表示亮度,取值[0-100]对应[纯黑—纯白];A颜色表示从绿色到红色的范围,取值[-128—+127]对应[绿—洋红];B表示从蓝色到黄色的范围,取值[-128—+127]对应[蓝-黄],正是暖色,负是冷色。Lab颜色空间中亮度和颜色是分开的, L通道没有颜色,a通道和b通道只有颜色。不像在RGB颜色空间中,R通道、G通道、B通道每一个既包含有明度又包含有颜色。 在表达色彩范围上,最全的是Lab模式(其次是RGB模式,最窄的是CMYK模式),它弥补了RGB色彩模型和CMYK色彩模式色彩分布不均的不足。也就是说Lab模式所定义的色彩最多,且与光线及设备无关,并且处理速度与RGB模式同样快,比CMYK模式快数倍。 Hsb HSB 和 HSV 是同一个东西,只是名称不同。在Photoshop拾色器上可以看到每个颜色都有一组HSB值,H表示色相、S表示纯度、B表示明度。色相值为0~360度,即圆;纯度和明度值为0~100,即百分比。因此,了解HSB模式的远离,就能了解色彩的本质。 当我们需要调配同色系色彩,保持色相不变,只需要改变纯度和明度即可。如下图所示的3种同色系绿色,他们的色相(H152)都一致,仅在纯度和明度上有所变化。
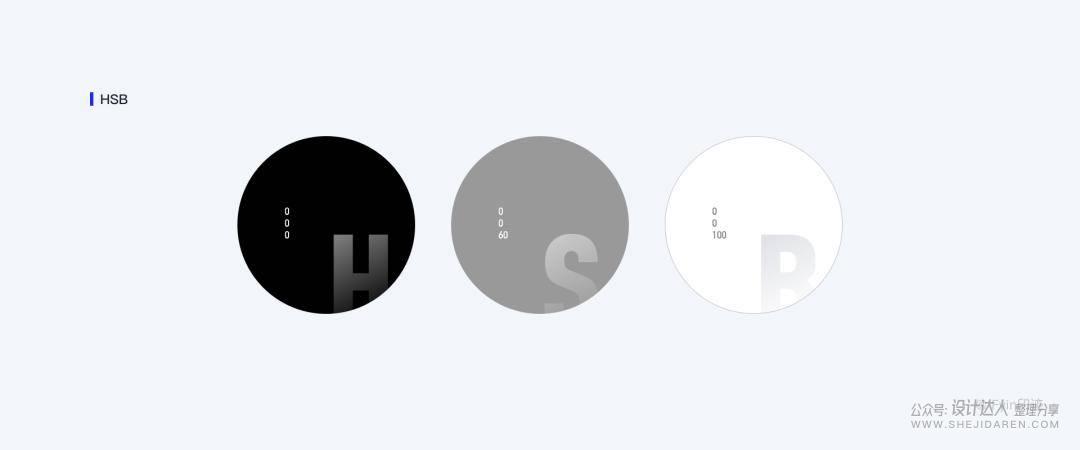
当色相和纯度都为0时,色彩称为中性色,也称为灰度色,即黑白灰。其中,灰不是单指某一种颜色,而是一系列从黑到白的过度色。
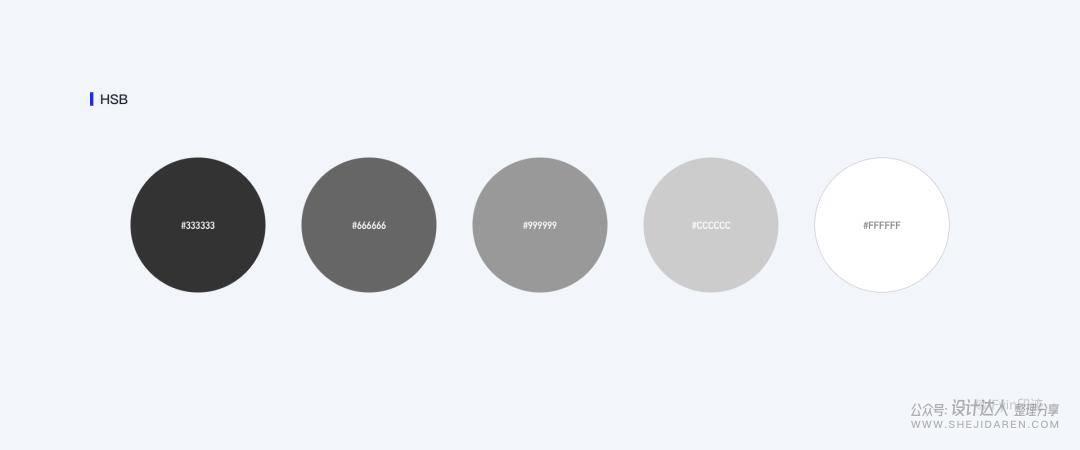
灰度色多用于文字,通常一个应用种的文字不应超过3种灰度色。深黑用于标题、正文等主要文字;浅黑或深灰用于辅助、提示性文字;浅灰用于禁用、失效等状态文字;纯白用于深色按钮文字。
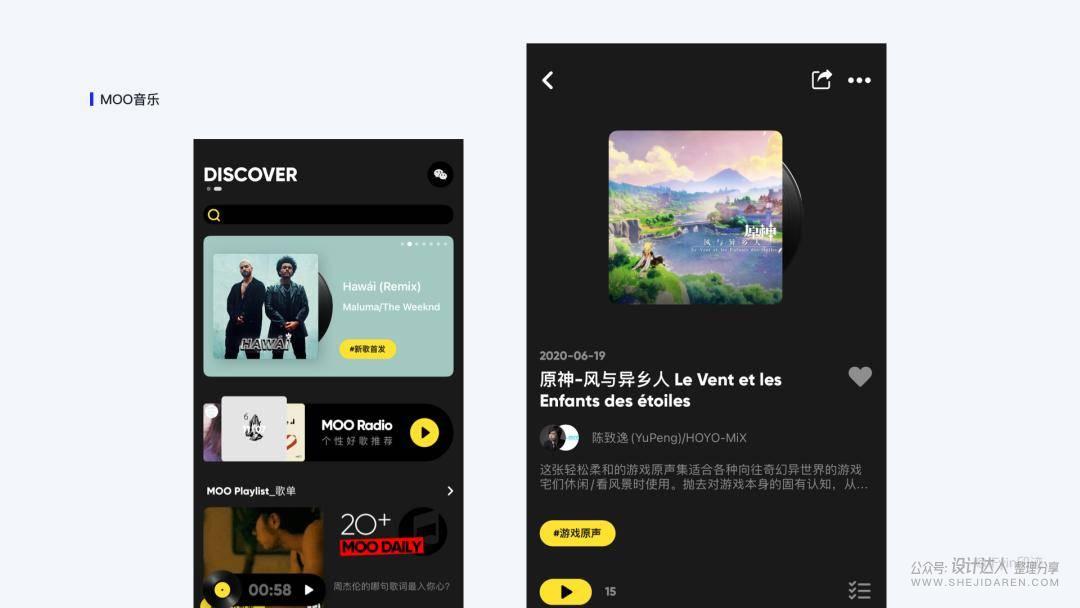
此外,灰度色由于没有任何色相,始终沉着冷静,减少对内容的视觉干扰,因此常用于界面背景色,例如MOO音乐的界面设计。
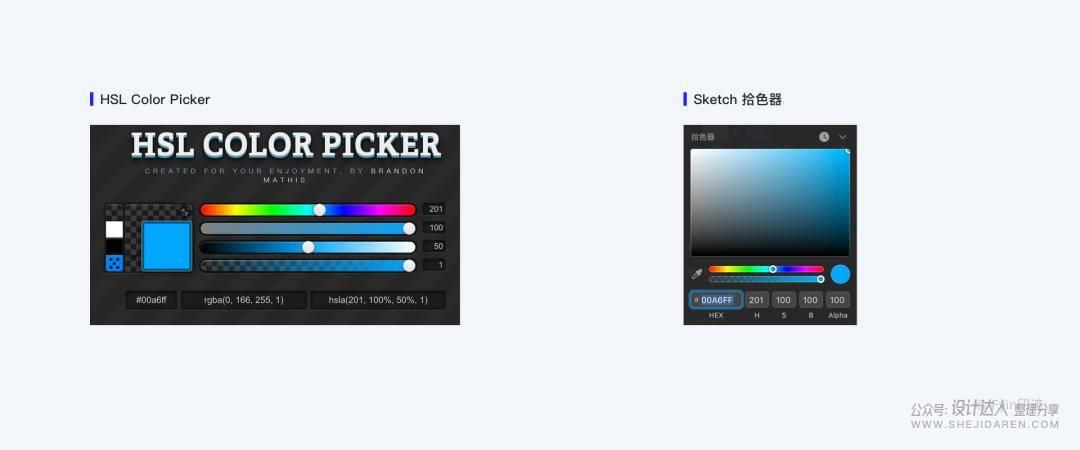
Hsl HSL色彩模式是工业界的另一种颜色标准,是通过对色相(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的。在原理和表现上,HSL 和 HSB 中的 H(色相) 完全一致,但二者的 S(饱和度)不一样, L 和 B (明度 )也不一样。 取一个颜色试试看,先选一个颜色 #00a6ff,放入 “HSL Color Picker”,显示 HSL 数值为:H(201), S(100), L(50),但是我们放在 Sketch 里面看一下,显示的 HSB 数值为,H(201), S(100), B(100) 。
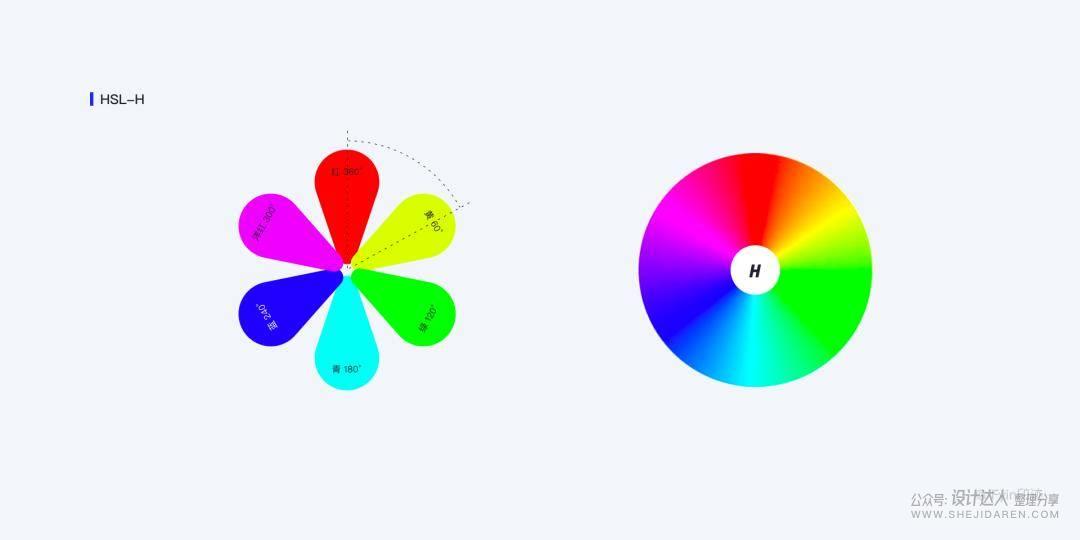
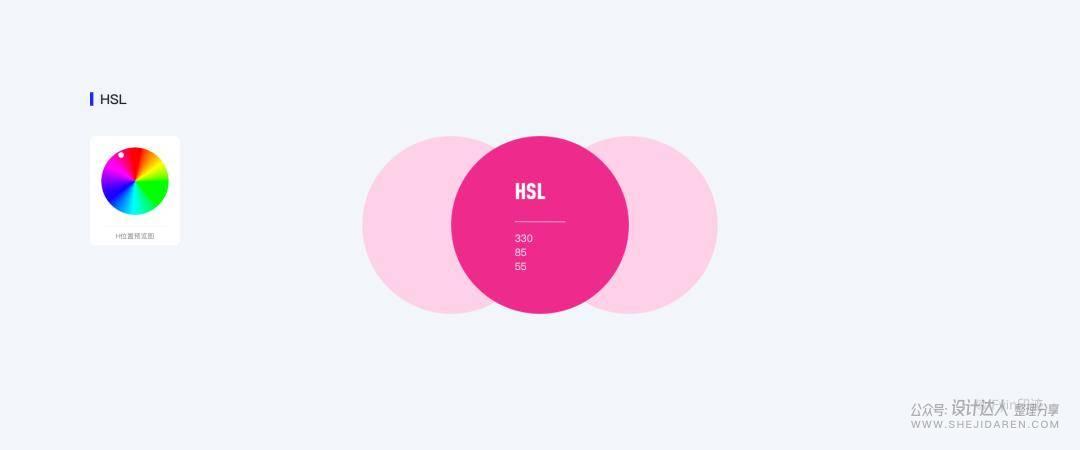
HSL的H代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。
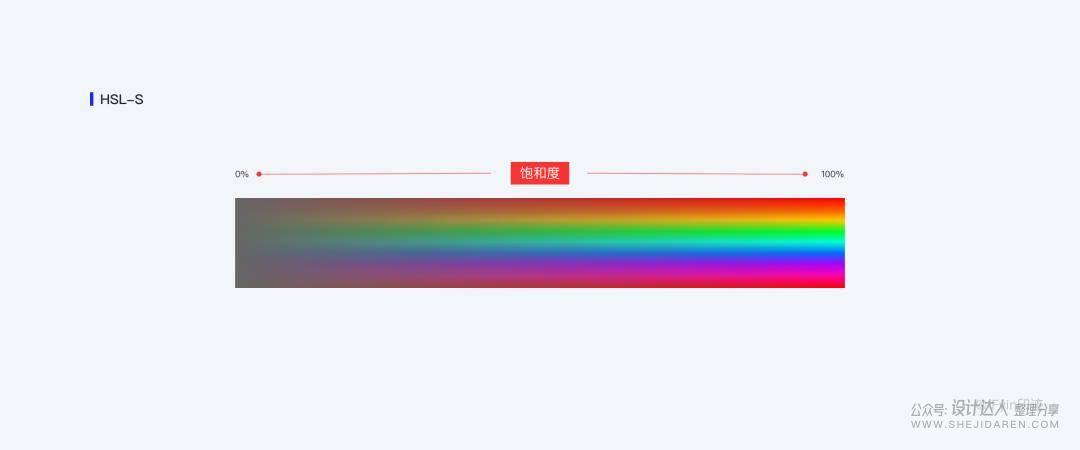
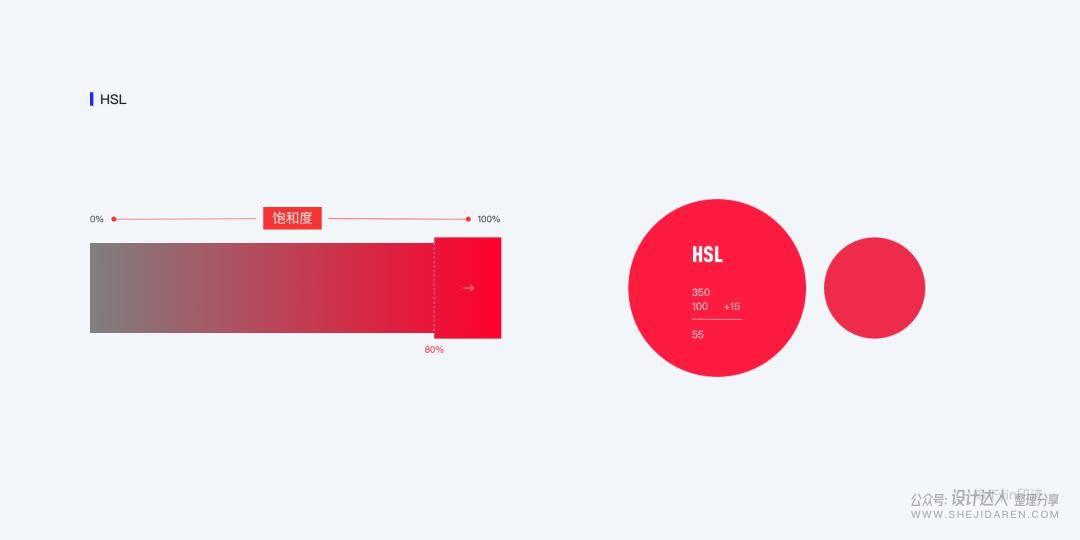
HSL的S指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化,如下图:
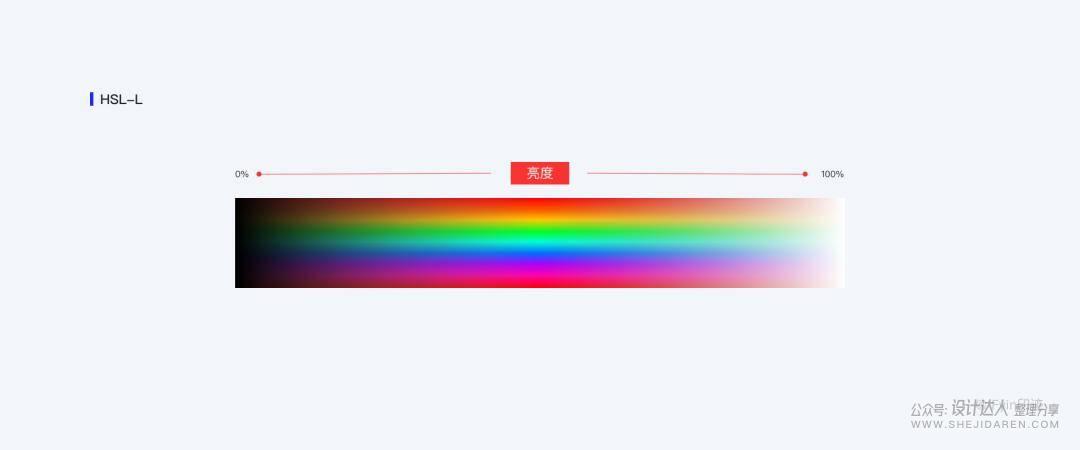
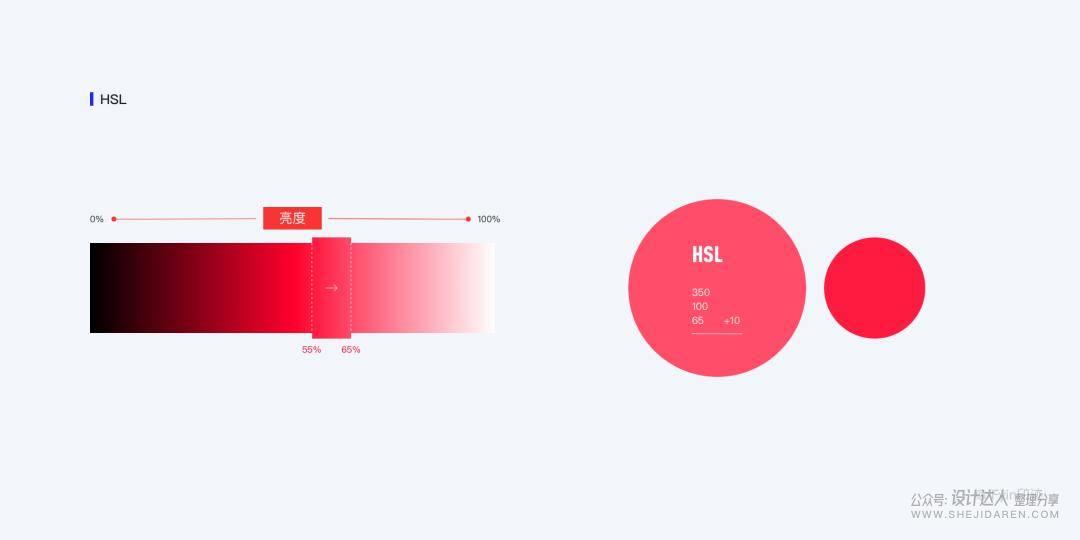
HSL的L指的是色彩的亮度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。
HSL相比RGB的优势 我们来做一个基于HSL的调色实践。你可不可以快速说出“海棠红”所对应的RGB色值?如果再加一点橙色进去,把亮度提高一点,色值又是多少?想想那应该是一个介于洋红和红色之间的,性感娇艳的颜色。我们可以假定它在色相环H上的角度是330°左右,饱和度较高,亮度适中,看看那是什么颜色?
我们想要的颜色应该再接近红色一点,让我们把色相(H)+20°到350°,现在好多了。
通过改变色相值H,我们实现了色相从洋红向海棠红的偏移。大感觉接近了,但还是略微有点灰暗,我们可以通过增加饱和度(S)+15%,让这个颜色变得更鲜活,看起来更亮丽。
感觉还是差点,海棠红是属于少女的颜色,应当再嫩一点、通透一点,不会这么热烈。我们需要通过增加亮度L,+10%试试看,嗯,这才是我们想要的颜色。
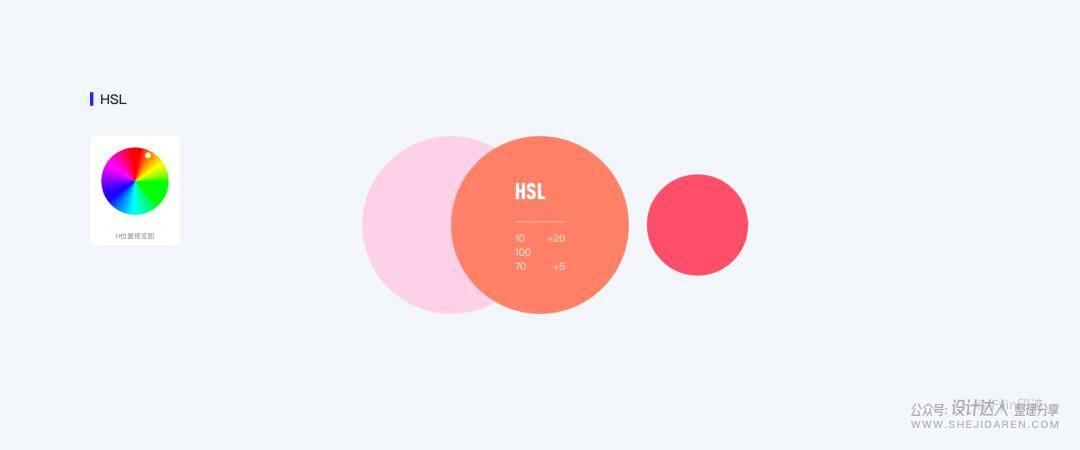
同理,如果想加点橙色进去, 再亮一点,我们通过心算就大致可以确定色相环的相位和亮度值。在这里,我们需要让H增加20°,L增加5%。
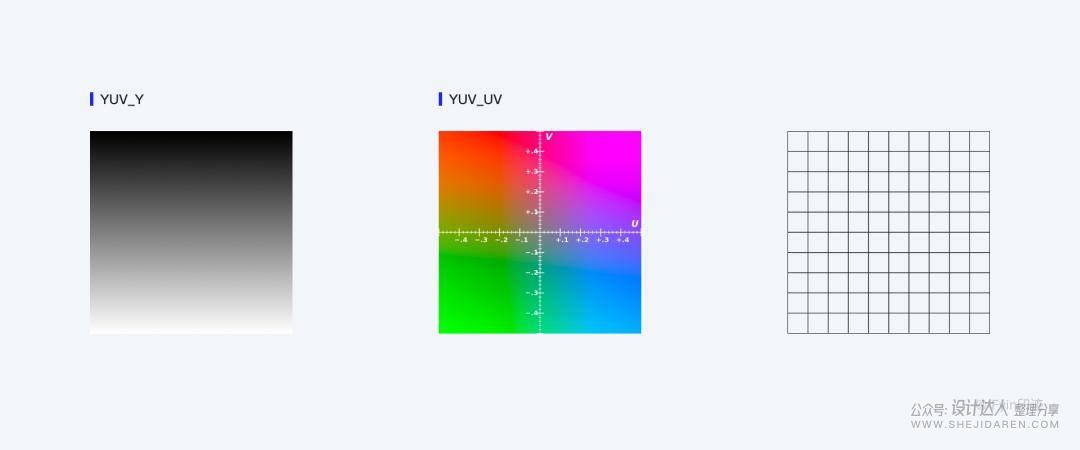
在使用HSL调色的过程中,我们并不需要打开拾色器,也不需要了解复杂的色光混合原理,这是一个自然的、感性的、易于理解的过程。相比之下,RGB调色方式显得非常笨拙复杂、难以理解,而HSL是多么的友好。 知识点: 需要提醒一下的是,CSS 代码里支持的是 HSL,而不是 HSB。如果和前端对接时,UI 给到的是 HSB 的色值,那么最终落地的颜色效果会与设计稿有出入。Photoshop中的Hex和RGB颜色可以直接在CSS文件中使用,但是Photoshop中的HSB模式颜色和HSL是不同的。 Yuv YUV,是一种颜色编码方法。常使用在各个影像处理组件中。YUV在对照片或影片编码时,考虑到人类的感知能力,允许降低色度的带宽。Y表示明亮度(Luminance或Luma),也就是灰度值;U(Cb)表示色度(Chrominance);V(Cr)表示浓度(Chroma);通常UV一起描述影像色彩和饱和度,用于指定像素的颜色。
采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V信号分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。 二、色彩心理学色彩心理学是美术知识学习中非常重要的一部分。他所研究的是色彩通过对人视觉上的刺激,而引发人情感和感官上的变化,通过日常生活中人们对应用色彩的经验积累而归纳总结出人类对色彩心理上的预期感受。在生活中,色彩心理学对人们对颜色的认知有很大的影响。为什么交通信号灯用红色表示停止通行而不是绿色呢?为什么大多快餐店用红色或黄色作为品牌的主色?这都是色彩心理学的相关知识。 虽然红、蓝是受到最普遍喜爱的颜色(通过对App Store应用流行颜色分类统计得知)。但并不意味着这一准则可以套用在所有产品上。产品的属性是什么,用户定位是什么,要传达的产品气质是什么等等,这些都是选择应用图标的颜色时需要考虑的问题。世界上第一间Airbnb房间是在一条叫Rausch street的街上诞生的,因此Airbnb的主色被命名为Rausch的温暖颜色。在挑选主色调的时候,4名设计师前往世界13个城市,只为了更好地理解Airbnb的理念:热情、能量和自信,这正是Rausch要传递的信息。除了 Rausch 以外,Airbnb 还有其它九种颜色,包括 Kazan、Beach、Tirol、Foggy 等等,它们也都是以 Airbnb 的社区街道命名的。
下面来讲解每一种颜色都各自带有什么样的性格,只有理解了颜色的性格才能正确的使用它们。 黑色黑色代表着品质、高端、时尚、低调、权威、严肃、稳重,是一种充满质感的颜色。它是所有色彩中最有力量的,能很快吸引用户的注意力。作为一种无彩色,能让它和其他色彩百搭,黑色+金黄色,给人一种奢华精致的感觉;黑色+银灰色,则给人一种成熟稳重的感觉;黑色+红色,给人一种时尚潮流的感觉。因此黑色是一种永远流行的主要色彩。
白色白色代表着纯洁、简单、纯真、朴素、信任、开放、雅致,白色常常被认为是“无色”,即不是色彩。单一使用白色通常不会引起任何情感,但是当白色与其他颜色配合使用时,白色能很好的衬托,大量的留白让其他元素脱颖而出。在界面设计中,作为无彩色的白色,常用于背景色,缓和各种颜色的冲突,以衬托其他色彩,提高画面明度,提高文字可读性。
灰色灰色是代表着睿智、老实、执着、严肃、压抑、沉稳。介于黑色和白色之间,也属于无彩色,没有色相也没有纯度,只有明度的变化。它和任何颜色都能很好的搭配,也常常用于背景色或用于突出其他彩色。灰色不像黑色那么坚硬刺眼,他更有弹性,它比黑色更有深层次的力量。因此在画面中,很少出现纯黑,基本都是用深灰色来代替黑色,也可以用浅灰色来代替白色。
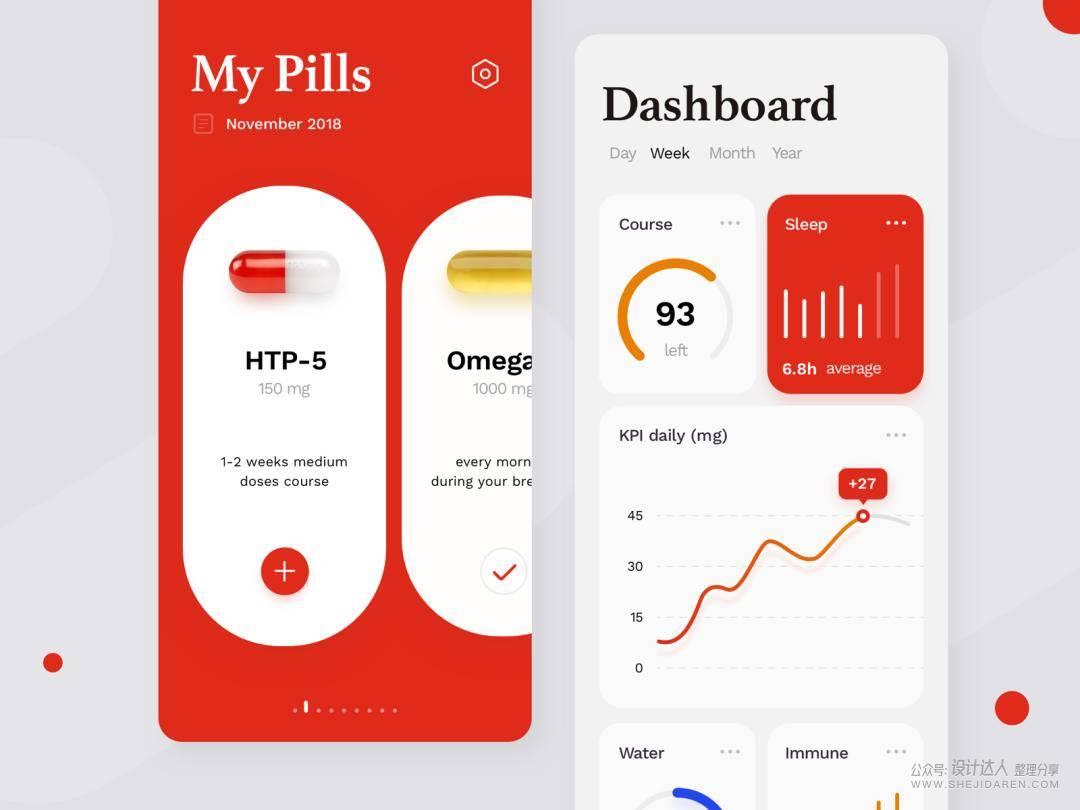
红色红色代表着喜庆、热情、欢乐、斗志、奔放、自信,是一种充满能量的颜色。这是最醒目和强势的颜色,一登场即获得全场的关注,甚至能引起一些生理反应,例如心跳呼吸加快等。红色最能烘托气氛,在中国传统节日里都使用热闹的红色来装饰,因此也就不难理解每逢佳节各大电商应用活动页一片红,为的就是发冲动,引人消费。同时红色也代表了警示、告诫。所以在界面设计中常用红色的文字和按钮来警示用户慎重操作。
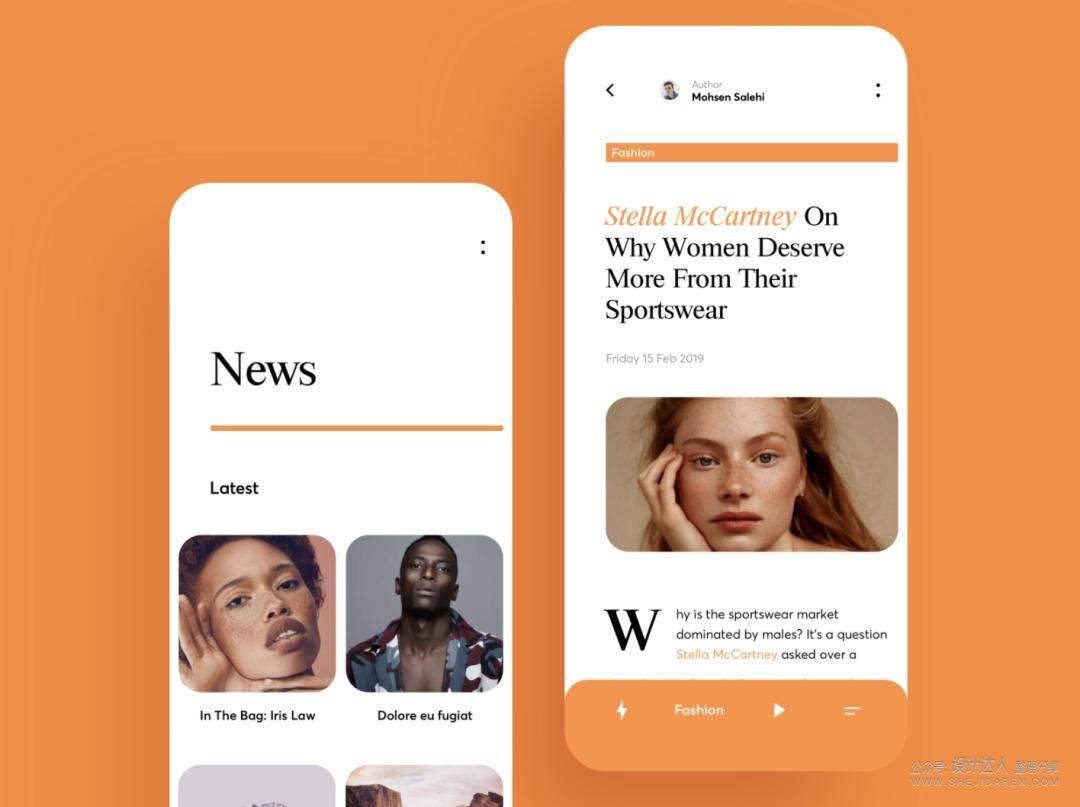
橙色橙色代表着温暖、欢乐、辉煌、健康、阳光、年轻、华丽,是一种充满朝气的颜色。橙色并不像红色那样咄咄逼人,而且它烘托出的活跃气氛没有危险的感觉,反而是一种友好。因此越来越多的应用避开常见的红色和蓝色,而选择橙色的原因。
黄色黄色代表着信心、青春、聪明、尊贵、辉煌、时尚,是一种充满活力的颜色。黄色是明度极高的颜色,其鲜亮的色调使它在众多图标阵列中显得尤为突出。尽管在警示效果上没有红色那么明显和强烈,但是还是能给人很醒目和危险的感觉(例如道路警示牌)。同时因为过于明亮,也是一种非常难以运用的颜色,性格不稳定常有偏差,和别的颜色配合使用易失去本来的性格。不过黄+黑的搭配很流行,例如站酷和美团外卖。
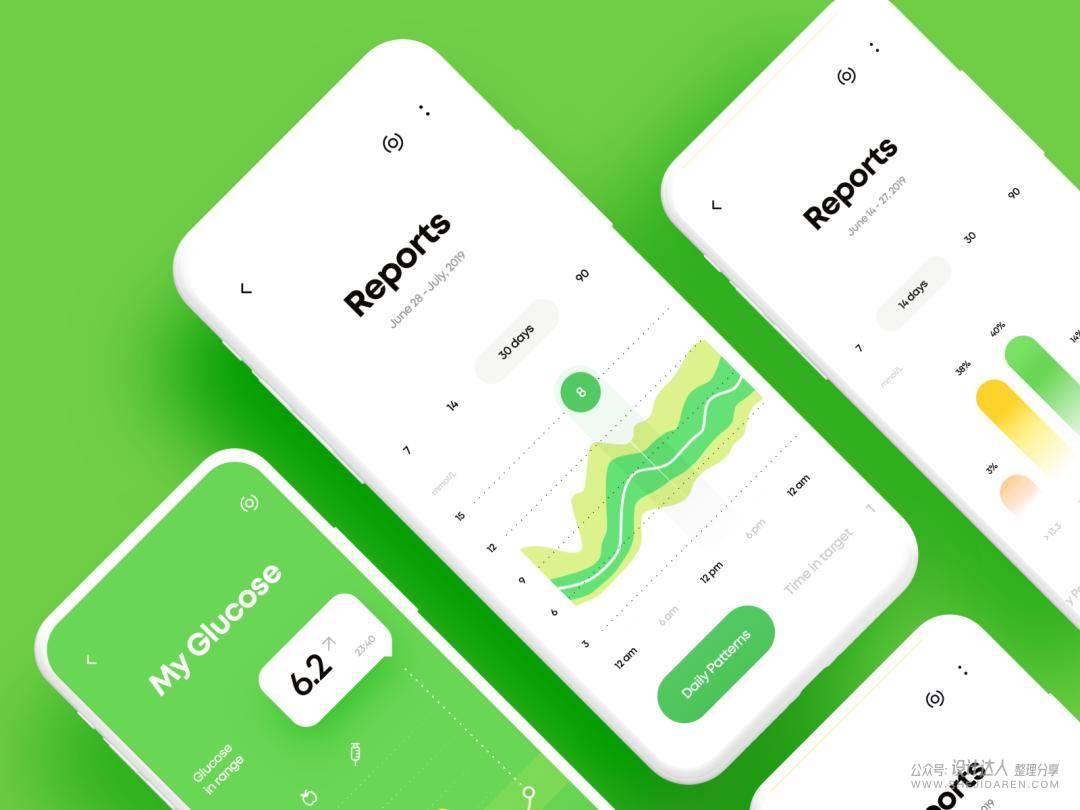
绿色绿色代表着健康、生命、青春、宁静、自然、和平、安全、舒适,是一种充满希望的颜色。绿色给人无限的安全感,当情绪低落与消极时看一些绿色,能缓解我们焦躁的情绪。绿色在生活中被广泛运用,如安全出口的颜色就是绿色,但绿色但饱和度要适当控制,如高饱和度的绿色也会令人兴奋,引起注意。
青色青色代表着坚强、古朴、活泼、清爽、柔和、优雅、希望,是一种充满灵动的颜色。青色是一种介于 绿色与蓝色之间的颜色,由绿色光与蓝色光等量混合,如果无法界定一种颜色是蓝色还是绿色时,这个颜色就可以被称为青色。豆瓣的主色调是青色,很符合豆瓣小清新的气质,带给用户恬静的感受。
蓝色蓝色代表着冷静、科技、灵性、自由、放松、未来、理智、纯净、商务,是一种充满理性的颜色。蓝色是天空的颜色,是大海的颜色。在色彩心理学的测试中发现,几乎没有人对蓝色反感。纯净的蓝色通常让人联想到海洋和天空,可以抚平内心的伤口,让人的内心感到平和,有助于人的头脑变得冷静。例如twitter的主色调是蓝色,在社交应用里蓝色是一种很安全的颜色,高纯度的颜色传递了信赖、年轻和沟通的氛围。
紫色紫色代表着高贵、浪漫、优雅、性感、幸运、梦幻、时尚、创造性,是一种充满神秘的颜色。是小孩子和有创造力的人十分喜欢的颜色。紫色的光波最短,在自然界中较少见到,所以被引申为象征高贵的色彩。紫色的明度在所有有彩色的颜色中是最低的。与不同的颜色结合会展现厨不同的风格特色。紫+粉常用于女性化的产品调性,黄色是紫色的对比色。
三、色彩对用户体验的影响当我们讨论色彩的时候,聊的更多的是色彩的搭配。虽然有些设计师认为有些色彩是一些纯粹的美学上的选择,但是实际上,色彩对于用户的心理和行为的影响相对更深,最终会反映在用户体验和行为反馈上。 当然,色彩理论是一个相对复杂的主题。从用户体验的角度上来说,色彩所涉及到的远不是配色方案这一个维度。通常,我们聊得最多的是不同色彩所产生的心理效应,以及多色彩搭配时,相互之间的影响和可访问性上的问题。设计师可以将色彩更好地运用到设计中,而无需重新考虑整个过程。一旦设计师掌握了基础知识,色彩理论中最有意义的部分之一就是学习将更多意想不到的色彩融入他们的设计中。 3.1 色彩心理学和用户体验紧密关联界面颜色的情感影响不容忽视。尽管有些颜色在Ui设计中是“通用的”(例如,黑色,白色和灰色,实际上几乎所有好的设计中都使用了其中的至少一种),但它们结合使用的颜色可能会对体验设计产生巨大影响。当然,颜色的使用方式也会对颜色的感知产生巨大影响。以蓝色为例,在简约的布局当中,大面积使用蓝色作为主色调,和在大面积白底上使用很小的一抹蓝色用来强调 CTA按钮,所带来体验是截然不同的。 3.2 颜色文化的差异虽然不愿意承认,但是设计师们经常忽略一些色彩在不同文化当中存在的差异,而这是一定不能忽略的。比如白色,在西方世界当中被视之为纯洁纯真,和希望有关。但是在亚洲地区,白色和丧事有时候是会产生关联,以白色为主的设计常常会被视之为过于「素」,认为不够吉利。
另外一方面,随着现代主义运动的普及,白色也拥有了更加现代的特征。在日本,白色甚至和当地文化结合,延伸出更加细腻独特的精神特质,随着日本战后设计领域的发展和崛起,白色在这一地区的含义则更加丰厚。原研哉在《白》一书当中,针对白色的含义和特征进行了非常深入的探讨,之后的《Subtle》一书当中,虽是围绕纸来探讨微妙的体验,但是也没少提及白色本身的特征。 设计师必须根据产品的目标受众来审视其调色板的文化含义,这一点很重要。如果产品要面向全球受众,请确保在使用的颜色和图像之间取得平衡,以防止负面的文化内涵。如果产品主要只针对特定文化,则设计师可以不用太关心所选调色板在其他文化中可能产生的影响。 3.3 历史对配色的影响时间变化对于配色所带来的影响不仅仅如此。比如中日两国在色彩使用上,还存在一个非常典型的差异,历史上日本在一个很长的周期内是作为中国的属国所存在的,这也使得中国自古以来崇尚饱和度较高的正色,而日本则大多使用饱和度偏低的间色,这一特征可以从两国的传统色上体现出来:
▲ 中国传统色
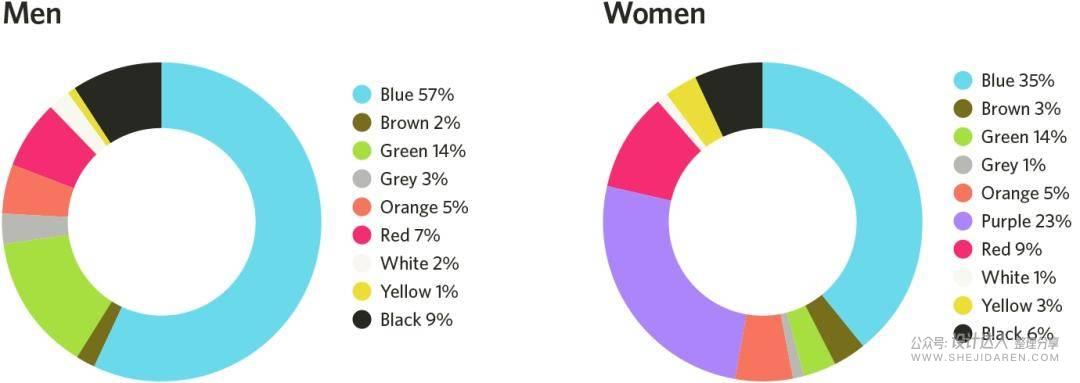
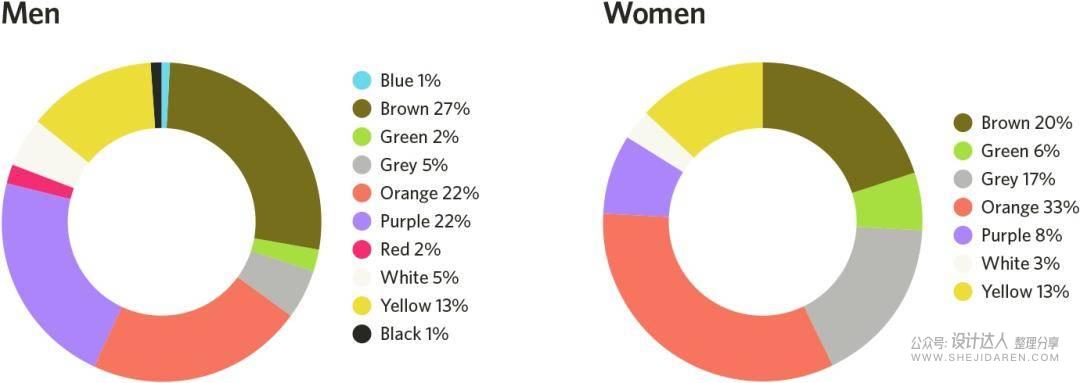
▲ 日本传统色 3.4 性别误区或许天生如此,女性不喜欢灰色、棕色和橙色。她们钟爱蓝色、紫色和绿色。而男性不喜欢紫色、棕色和橙色。男性喜欢蓝色、绿色和黑色。只要记住,当你的产品目标用户群是男性时,选择能传达男性气概的色彩,想象下你把运动类应用的界面使用女性色彩,结果可想而知。
▲ 男女最喜欢的颜色
▲ 男女最不喜欢的颜色 3.5 尊重文化差异人类对于色彩都有着共通的认知,但不同国家对于色彩赋予了不同的含义。红色在中国象征着喜庆、财富和爱情,而在西方国家被赋予了流血、牺牲、暴力和激进的文化意义,贬义的味道更重一些。而白色与红色相反,白色在中国代表了死亡、反动和投降,西方国家确认为白色高雅、纯洁和幸运因此要根据不同的文化背景,使用不同的色彩,才能更好地降低被误解的风险。
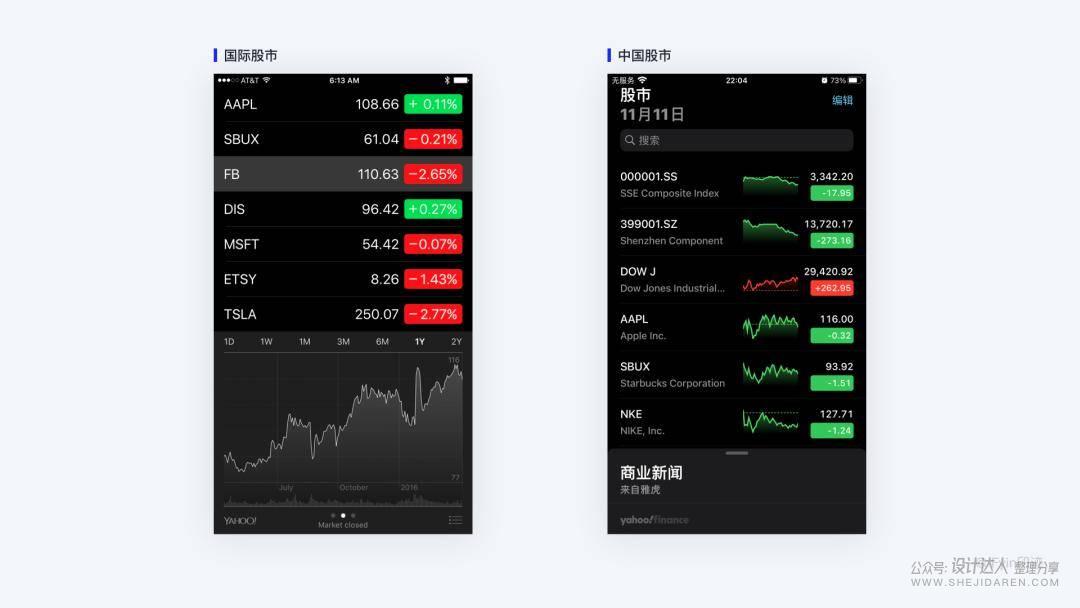
例如股票交易市场,在国际股票市场通常是绿涨红跌,这是因为红色在西方国家代表着财政赤字,绿色代表着财富;而在中国正好相反是红涨绿跌,这是因为在中国红色象征着财富。
3.6 流行趋势对色彩的影响这是更长维度上的变化,在短时间以内,流行色的趋势变化,对于用色也也同样存在影响。这种影响在时尚行业有着非常直接的体现,而在网页和UI设计行业,同样存在。比如2020年的潘通年度流行色是「经典蓝」(Classic Blue),也就明白了为什么iphone今年的主打色是蓝色了。
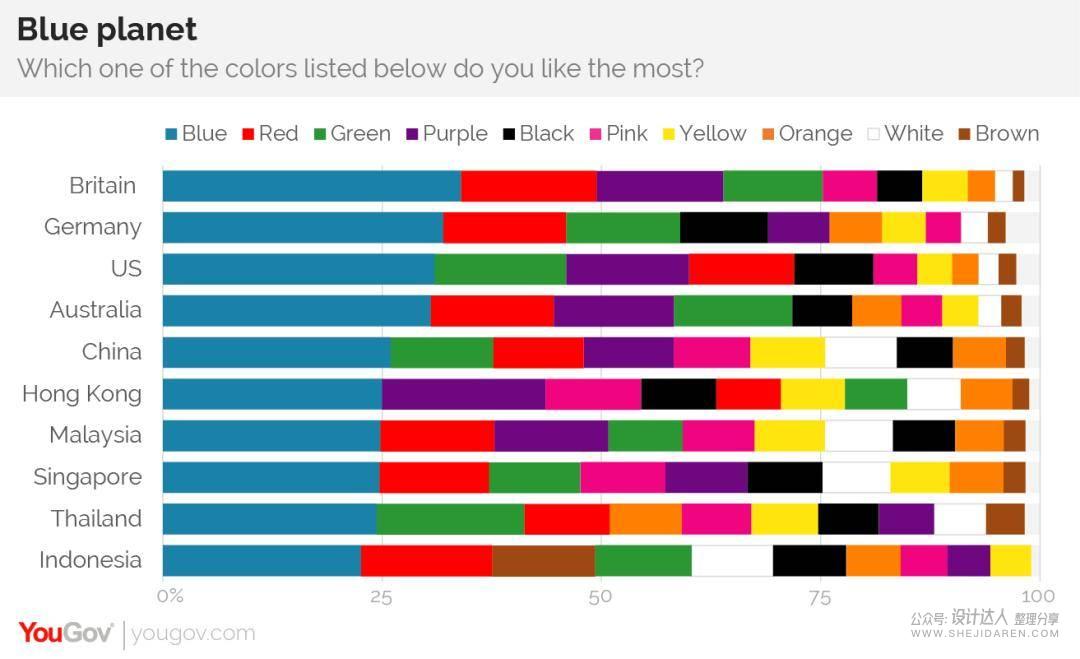
知识点:你知道世界上最受欢迎的颜色是什么吗? 是否存在一种色彩,是不分性别文化,大家都会喜欢的呢?确实有人通过大规模的调研和探索找到了一种世界上最受欢迎的色彩:马尔斯绿(Marrs Green)。来自全世界100多个国家3万多人响应号召完成了这项投票,并且最终选取出来的一款绿色。
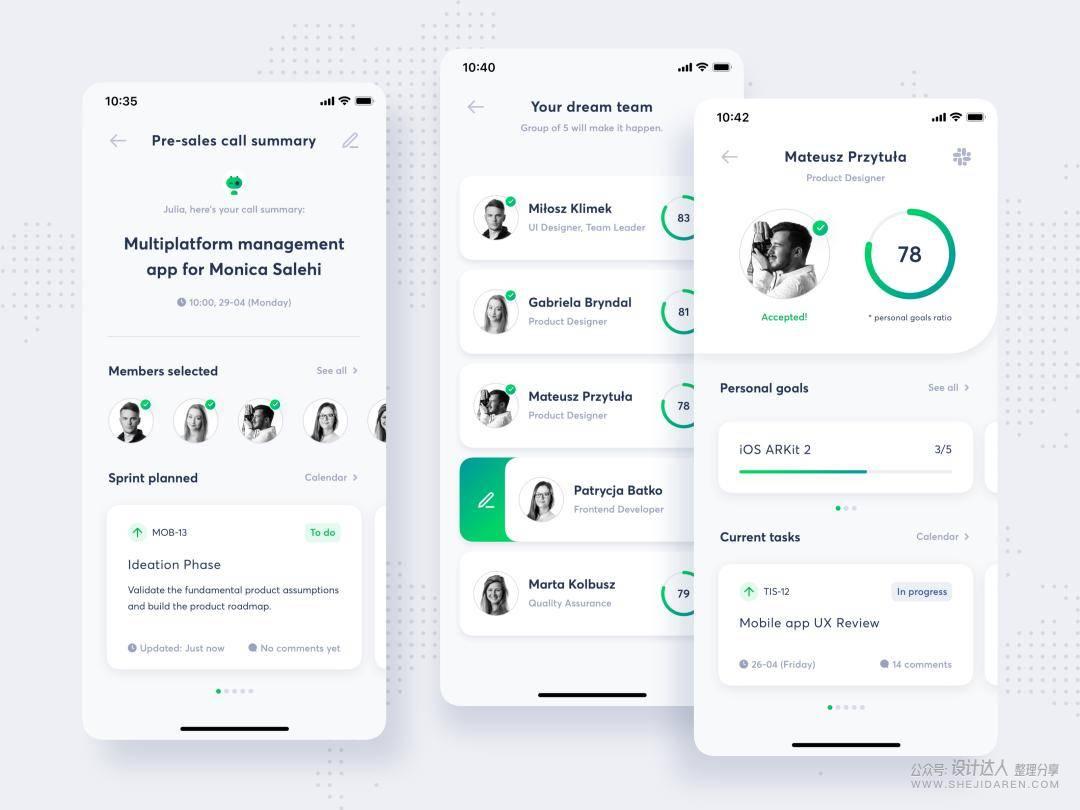
所以,当你在设计的时候,如果你的目标用户群体有着清晰的地域或者性别偏向,你可以有目的地利用这些知识来规避设计陷阱,更好地发挥色彩本身的功能和优势。如果受众广泛,则可以尽量使用通用性更强的色彩来进行设计。 四、色彩在UI设计中的应用4.1 色彩的应用人脑对于色彩的记忆度要高于形态,即一个App给用户留下深刻印象的往往是界面的色彩。例如说到支付宝,我们可能想不起它的首页长什么样子,标签栏图标是那些,但能马上记起它的界面主色是蓝色。因此运用好色彩对UI设计十分重要,它能直观的呈现产品的气质和性格,能有效的帮助用户组织和阅读信息,与界面设计产生联系和记忆。好的配色往往依靠设计师审美、感觉搭配出来,但合理的颜色搭配必定存在合理的配色规律和配色方法论的支撑,下面结合相关案例为大家讲解色彩运用的几个技巧。 4.1.1 色调一致 在App设计之前应先确定界面的主色调,主色将占据界面中很大的比例,通常是品牌色,而辅助色、点缀色、背景色等都应以主色调为基准来搭配,这样才能保证App整体色调的一致。色调一致的界面,能带给用户始终如一的视觉体验。例如马蜂窝将黄色(品牌色)作为主色,以及从主色搭配出的蓝色(对比色)贯穿App始终。
4.1.2 60-30-10原则 60% 30% 10%的原则,是达到色彩平衡的最佳比例。在60%的空间使用主色,可以运用到导航栏、按钮、图标等关键的元素中,使之成为整个App的视觉焦点和色彩关系;30%的空间使用辅助色,可以平衡过多的主色而造成的视觉疲劳;最后剩下10%的空间为点缀色,可以用在一些不太重要的元素又需要区分的时候。6:3:1原则构建了一种丰富的色彩层次,让界面看上去和谐、平衡和不杂乱。哔哩哔哩将粉色运用到页签、标签栏、按钮、入口图标等上,蓝色的辅助色用在角标、图标上,还有黄色、红色用在一些小图标、小标签上,主次非常清晰明了。
“60-30-10原则”另一方面来说也控制了色彩的数量,但在实际UI设计中,迫于产品的需要可能会使用更多数量的色彩,但切记不可超过7种色相,每个色相还可以运用其饱和度、明度的变化分解出丰富的色彩搭配。 4.1.3 远离纯黑色和纯灰色 黑色就像没有生命力的深渊,使用户陷入冷冷的负面情绪中。远离纯黑色和纯灰色,是因为它们不存在于现实世界里。尝试在纯黑和纯灰中加入一些色调,会让界面看上去更柔和自然。另外,纯黑色还会与白色产生强烈的对比度,看久了会使人疲劳,让用户产生焦虑的情绪。MONO的导航栏并不是深黑色,而是加入了蓝色的低饱和度蓝色,它的界面背景也是加入了蓝色的的浅色,这样就不会让界面看上去死气沉沉的。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论