运营字体设计思路,附实例讲解

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:字体设计是一个让不少设计师都头疼的问题,也许在对于画面他们从不惧怕,甚至很强。但是涉及到字体部分,却无奈处于被字体设计支配的恐惧中。字体设计风格多样,要全部掌握也会有一定的难度,但是不论什么的字体都有其固定的设计思路在里面。只要方法得当,思路正确,我们也能举一反三,终将拿下字体设计
我相信,只要我讲的足够详细,字体设计你也可以手到擒来。
话不多说,马上开始~ 我做运营字体字体大约分为三大步骤: A 前期:消化与思考(草稿探索) B 中期:电脑执行(创意落地) C 后期:字体包装(匹配画面) 举个栗子🌰,我拿到的一个项目的主题是:全民招聘 助你纳贤。 先大致介绍以下这个项目,这是一个关于面对HR和Team leader群体所做的一次召回促活的运营活动,项目目的很明确。项目要求产出主K、专场H5长图,以及Banner、弹窗等等延展设计物料。 项目设计产出的核心画面就是主K,主K主要由主题字体设计与主题画面组成。这一次只针对字体设计部分展开。
要设计的字体为:全民招聘 助你纳贤 前期:消化与思考(草稿探索) 标题字体为:全民招聘 助你纳贤 使用思维导图的方式去思考标题内容与其含义,试图提取可供设计创意提供灵感的关键词。 先放再收,先思维发散,再聚焦可行关键词,用于创作。 特别提醒: 草稿部分我讲的有些详细,有一定字体设计水平的小伙伴可以快速阅读或跳过。
上面的发散思维得到的关键词,给了我对这款字体设计的大体感受:稳重、力量、有细节。 字体设计技法: 1 粗线条 粗笔画 粗字重。 2 通过连笔、断笔、减少笔画等达到简化字体结构。 3 字体右上角皆有尖角细节。
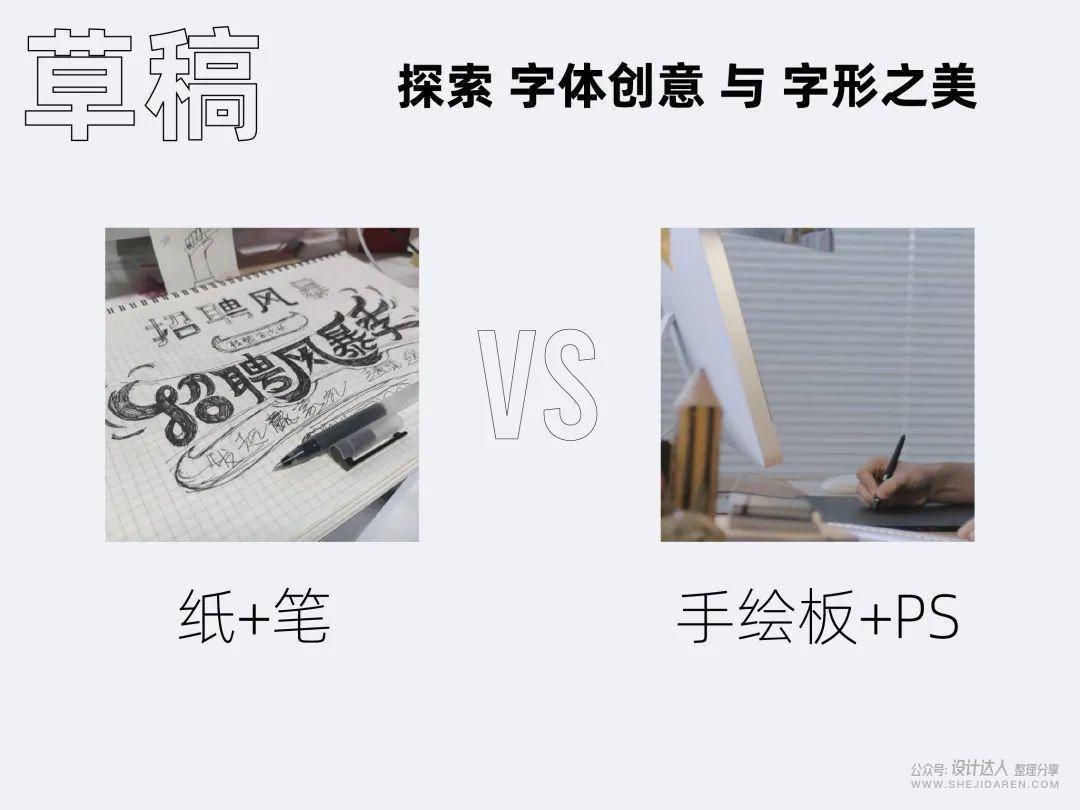
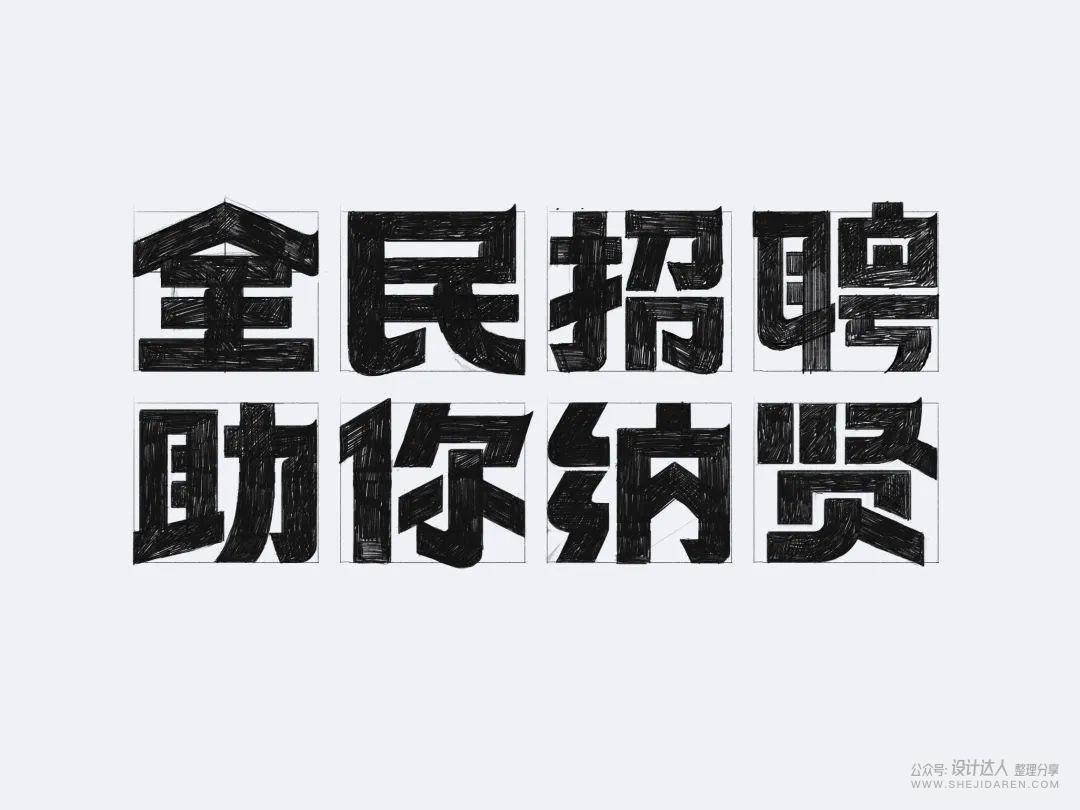
草稿 接下来是草稿部分了。草稿我一般用两种方式,一种是直接纸笔绘制,(纸最好用网格网点草稿纸,笔的话就无所谓了,能画即可)另一种是手绘板,加ps绘制,好处是可以随便修改、调整。
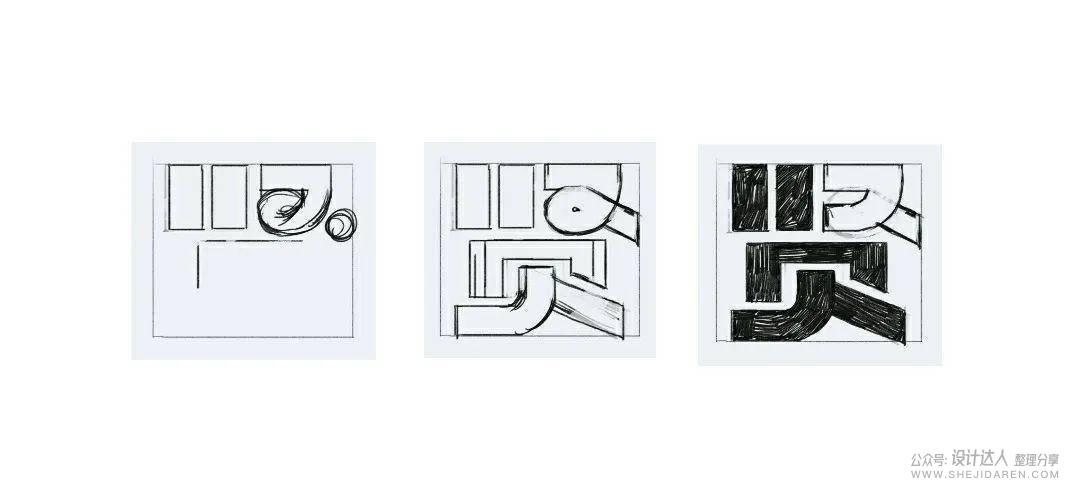
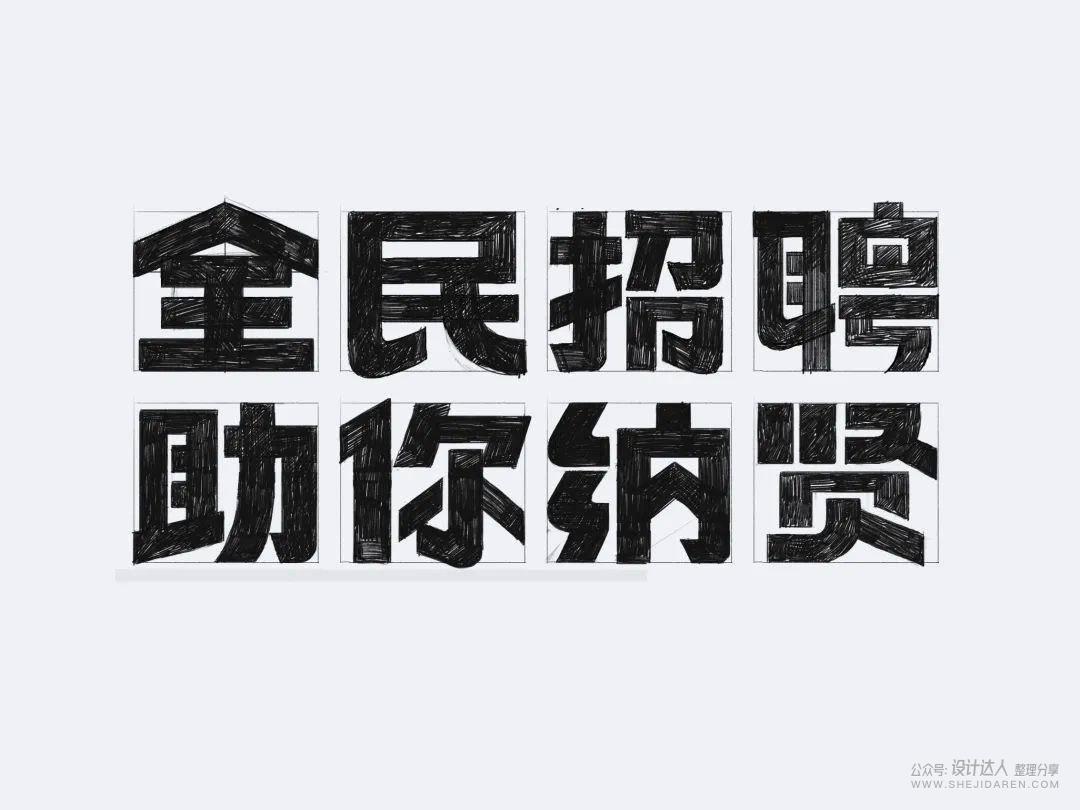
这一次,我是用手绘板加ps绘制草稿的。在ps新建文档后,于画面中,首先画好一个字框,偏矮稳重,然后一式八份,排成两行,这就定好了标题字八个字的位置了。
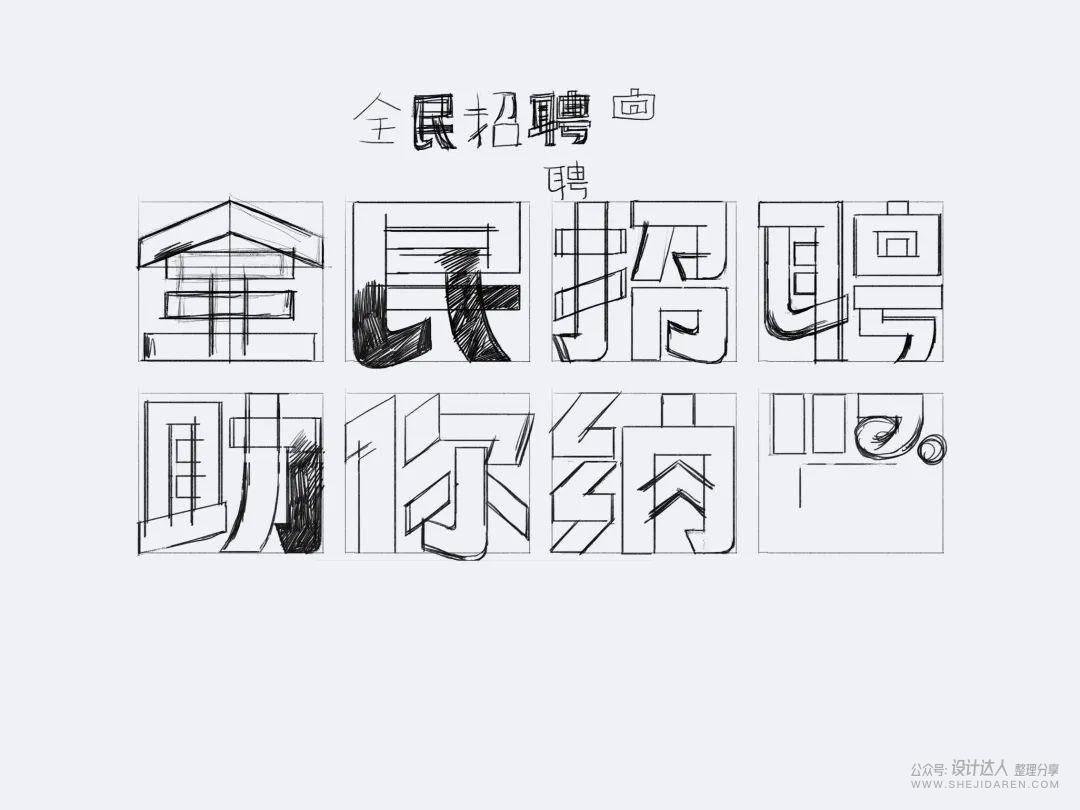
-然后在字框图层之上,新建一层新图层,绘制字体草稿。先快速按照自己当前也许并不太成熟的想法快速落笔成图在纸上,画不好也没关系,再做调整即可。
到这一步就画了个大概了。然后就可以好好观察字体哪里需要修改、调整、优化了。 细心的朋友一定观察到了,上面部分我画了一些小字,还有字体草稿中有几个字是被我涂黑了的。其实是有原因的:1 之所以花那些小字,是因为我在做字的过程中,会遇到某字某笔画画的不太顺,于是我在边上画一个小体量少细节的字体,可方便并快捷的检测出我理想中的最佳方案。2 之所以有几个字被我涂黑,是因为仅靠线条我无法判断字体结构是否合适,字体笔画是否粗细OK,笔画的曲线弧度是否准确。(有些字就是这么“神奇”,不好判断)
贤字的又部分,改的很完美。之前是一横一折一画圈一甩尾往右下方去,虽说有创意但是不够简练,要么笔画拥挤在一起影响了美感与识别,要么为了识别把笔画调细从而完成无法顾及整款字体的一致性。 把又部分做了简化,既保持了一致性,保持整款字体笔画粗细的视觉平衡,又兼顾了整款字体的美感,简洁、可识别、有美感。
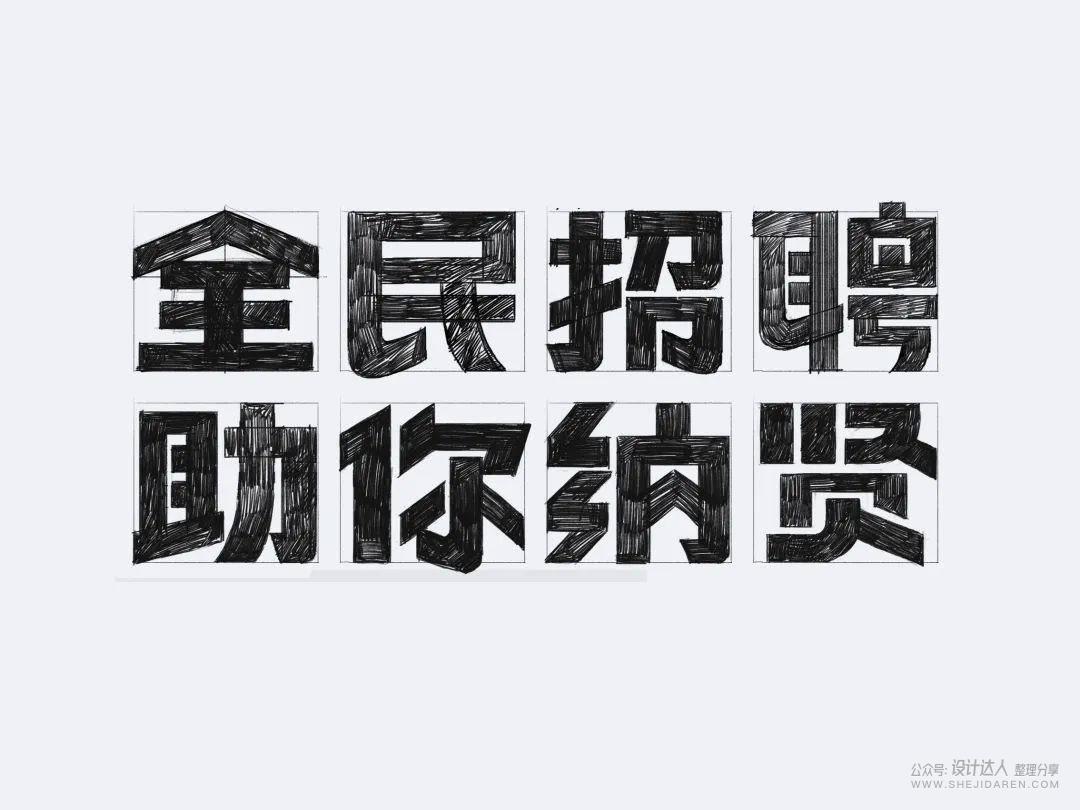
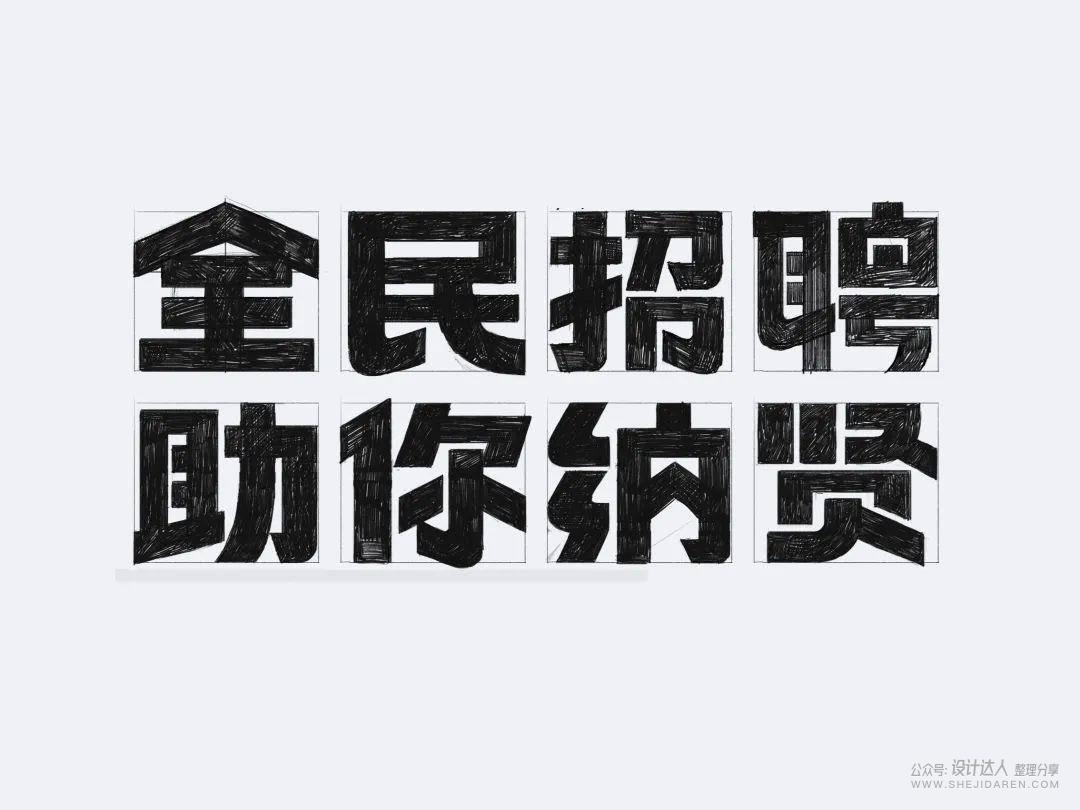
逐步把其他字涂满。不断观察,不断调整优化。 现阶段: 全字,中规中矩,不好不坏。 民字,右下角的捺,粗细和曲度都有待优化。 招字,可以。 聘字,左边宽了,需窄点,右边窄了,需宽点。 助字,凑合。 你字,右边的竖勾的笔画过细,包括两边的点也过细。 纳字,绞丝旁不太舒服,转折比较生硬。 贤字,很OK。
字体草稿已全部涂满黑色。开始非常有利于整款字体整体观察。现阶段,整款字体中的八个字,它们的视觉重量有着微妙的不一致。全字矮了,招字窄了,纳字又感觉过宽了。 草稿就是这样,需要不断调整。且用手绘板+ps,修改起来是非常的便捷,这一点是纸笔无法比拟的。
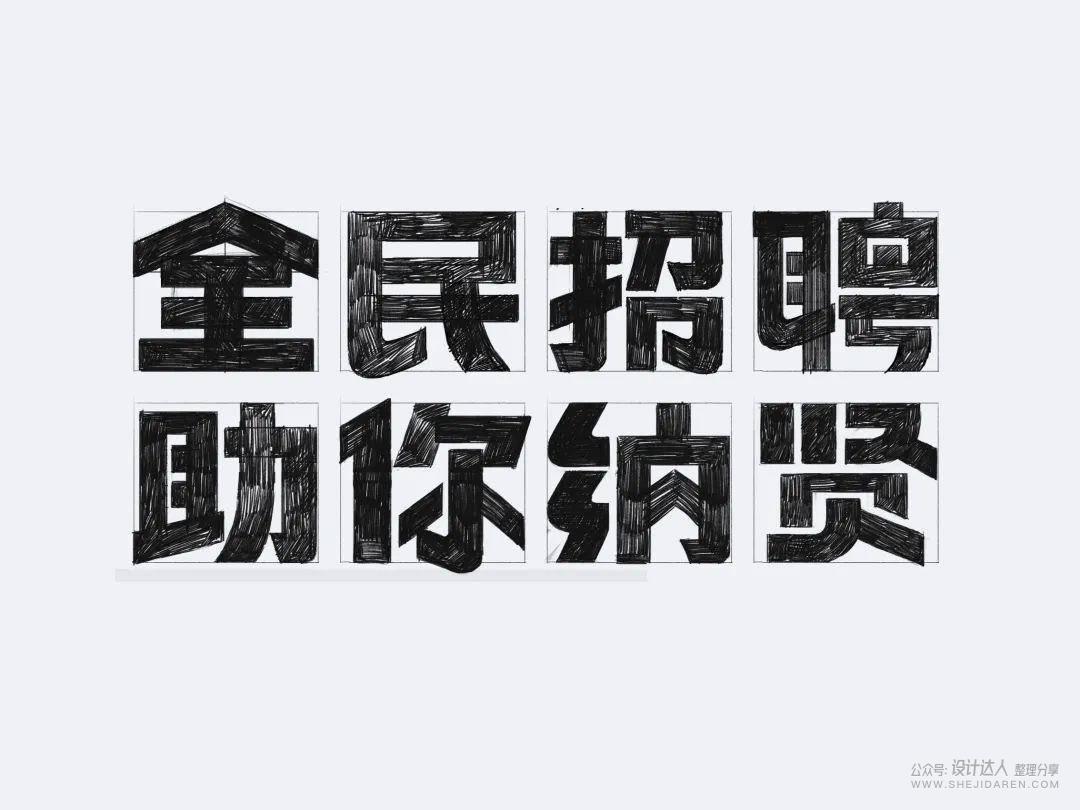
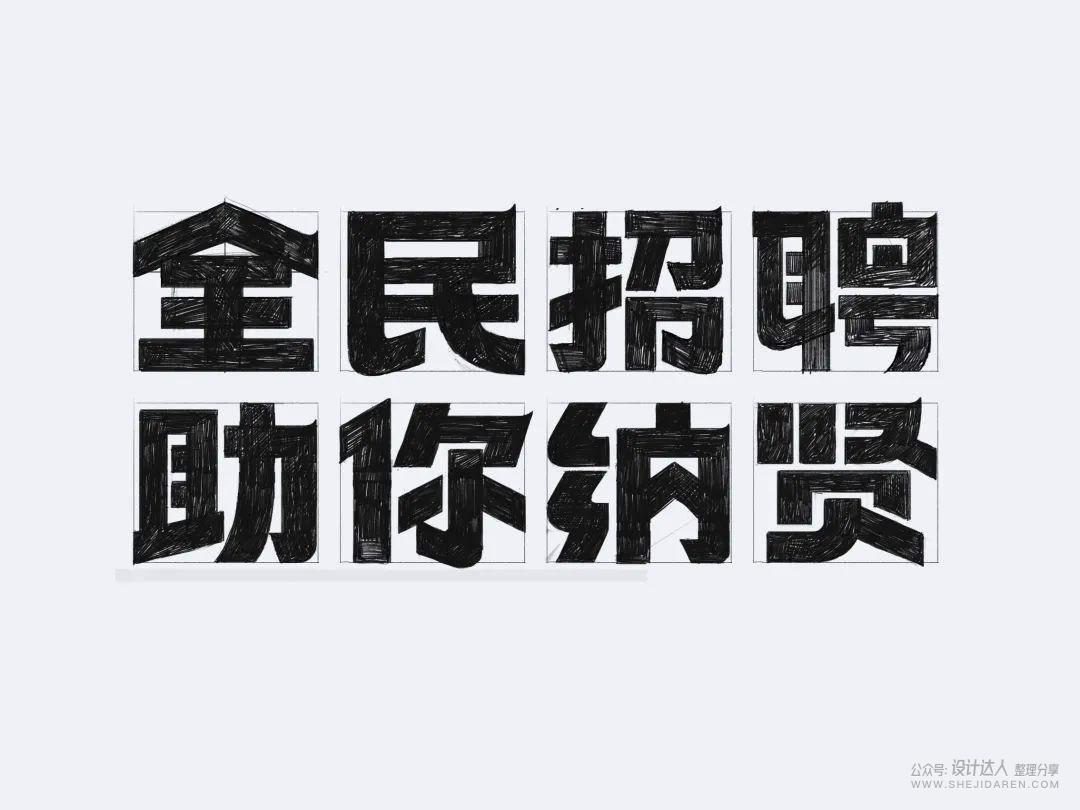
全字高了一些,好了很多。聘字左右两边的宽度做了调整,比例舒服了很多。纳字的绞丝旁的折角处选择性做了圆润处理,与整款字体搭配更为协调。你字右边的上面部分笔画做了角度调整处理,整体协调了不少。
你字右边部分的竖勾笔画,已加粗,有所改善。依然有优化空间。民字依然不太舒适,主要是那一捺的笔画。
咳咳,打起精神了哈!好,继续~
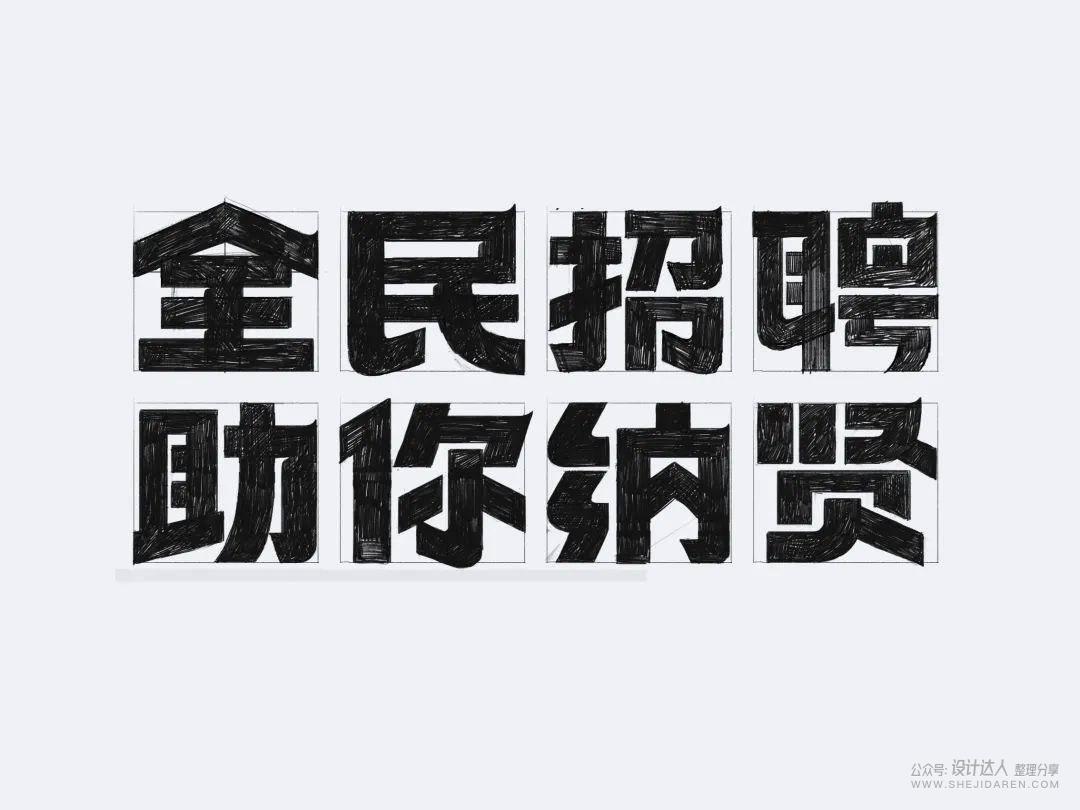
民字右下角那一捺有了很大的变动。曲度与收笔的方向,都做了很大的调整(如上图)。使得民字整体更为稳重,视觉上更舒适。
到了这一阶段,基本已经OK了,就是一些查漏补缺与整体比对调整。比如:你字右边竖勾的两边两边两点的笔画做了角度与粗细调整,使得你字更为简约有意思。还有整款字体笔形粗细与笔画之间缝隙大小都做了微调。
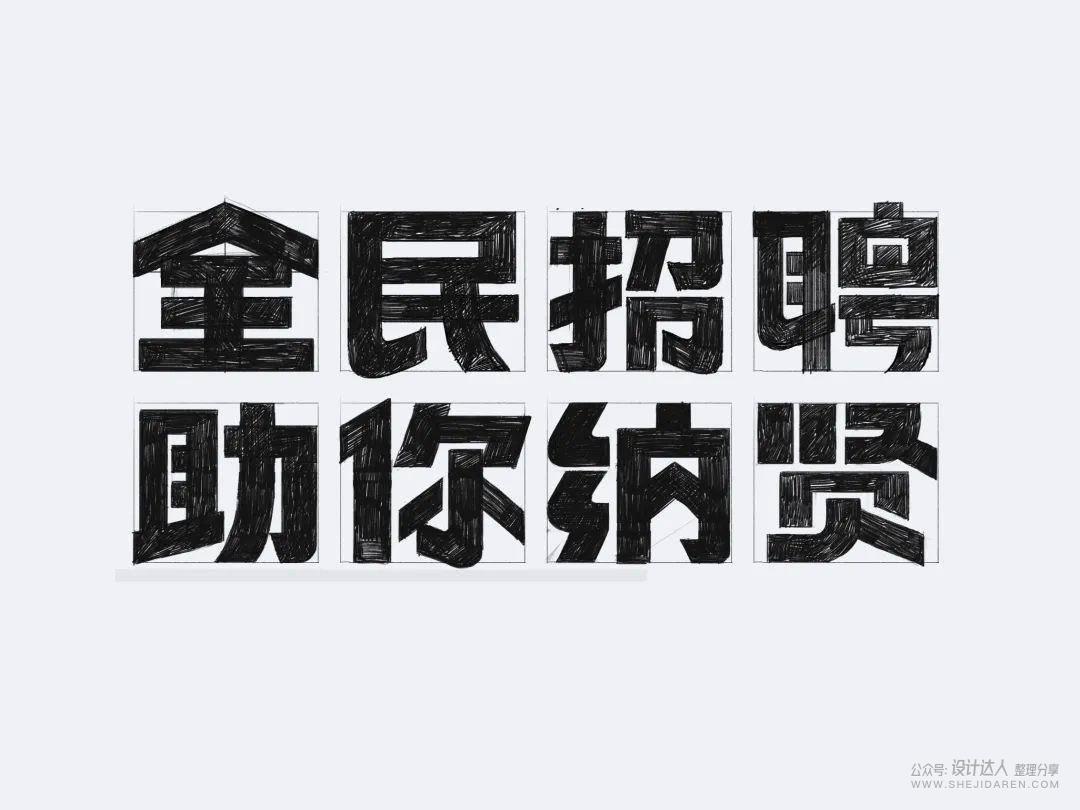
八个字体每个字右上角都添加了尖角。为字体增加了一些个性化元素。
在笔画之间叠加处选择性做缺角处理,增加了笔画之间的层次感。比如全字中的王部分,上面两条横笔与竖笔的两个相交处。还有民字、招字等等每个字都会挑选合适的位置做这个缺角处理。
中期-电脑执行,创意落地到此,草稿阶段已完成。接下来是电脑执行阶段。 在此,为想说一段话:上述的草稿,只是其中的一种,不同的草稿方式,适合不同的字体风格设计,适合不同的设计师,有些字体风格甚至根本不需要草稿。我这里只是提供了其中一种方式,给没有经验的字体设计小白一种可能性。它不是唯一,仅此而已。
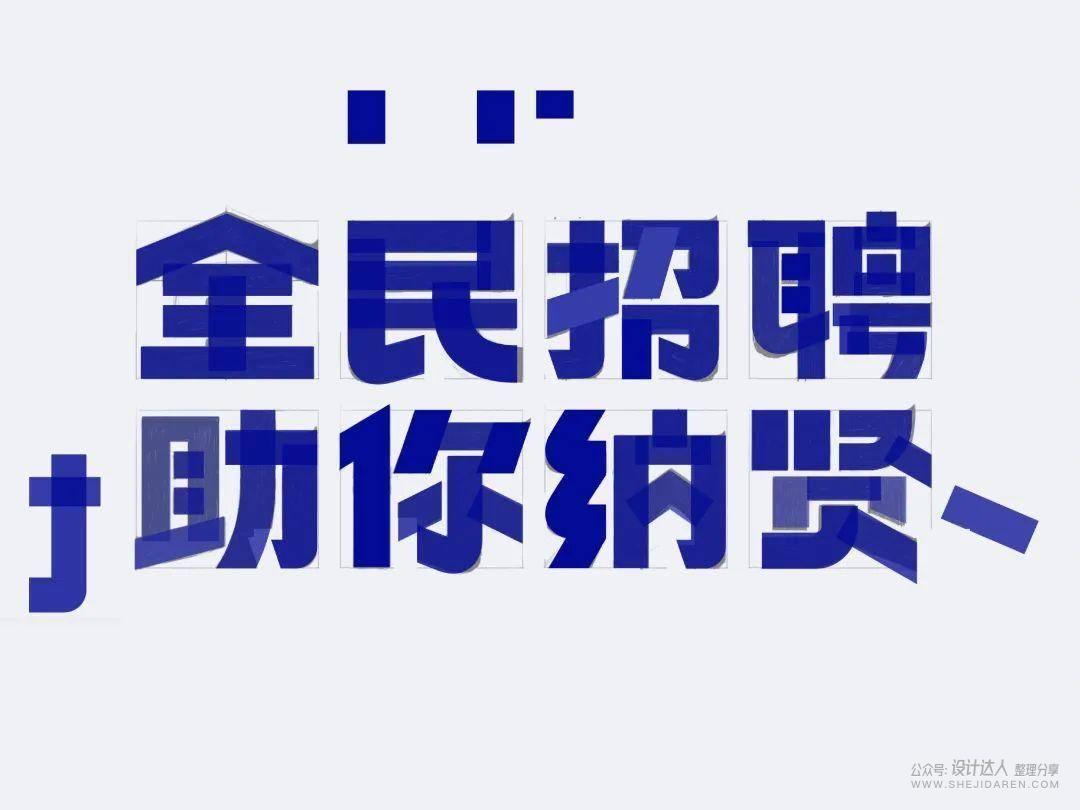
将字体草稿图置入AI中(或CDR,或你用的其他矢量软件中),在上面绘制对应的字身框,两行八个。然后用线条或者矩形按照草稿的样子先绘制出来。 这一步,两个要点:一是快,二是像。
雏形出来应该,也许在你眼中尽是不完美,没有关系,我们慢慢来优化它们。
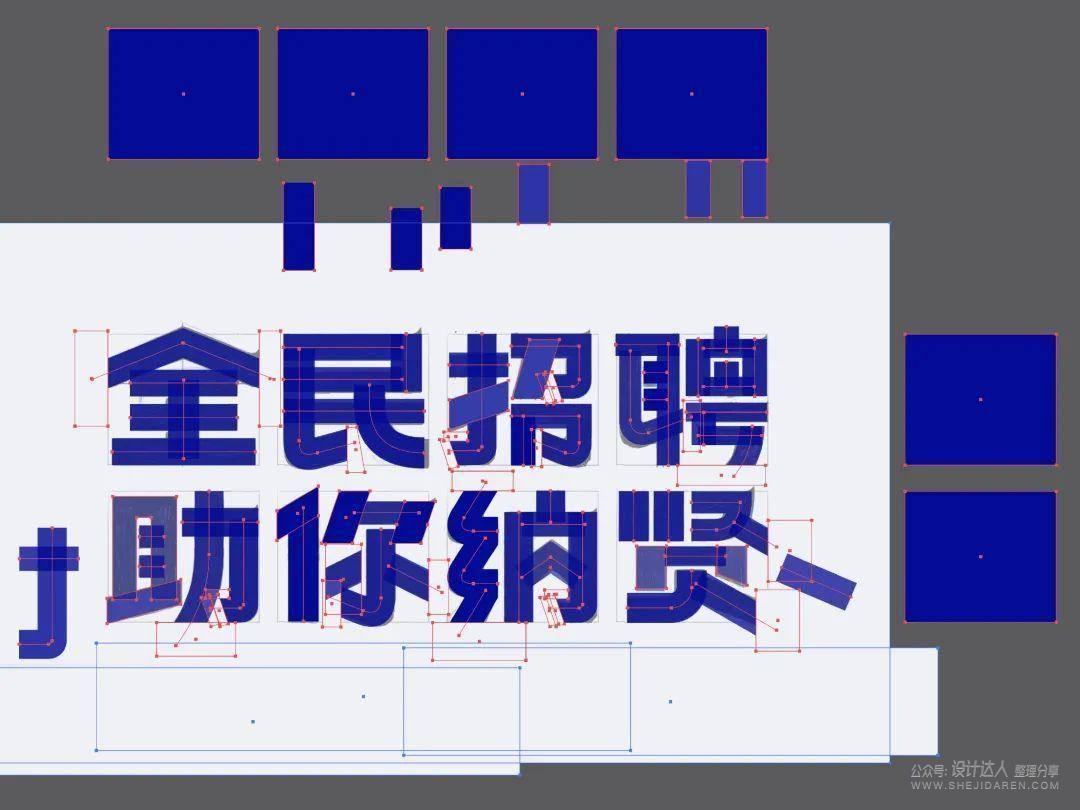
说个“插播内容”,绝对是干货知识点。看上图,是元素都在框选后的状态,便于观察一个设计师做设计的套路、技巧、方法。我毫无保留为君奉上。 第一: 上图的字体部分,你留心观察会发现,有线的状态,也有面的状态,线还是有直有曲,面有矩形也有平行四边形。我是不太分什么矩形造字钢笔造字的,无论是风格还是技法都不能这么机械的分,因为在我看来它们是随时会被用来组合的。 线条一般用在弯曲造型的笔画,块面一般用在直来直去造型的笔画,很多单个文字的笔画中,会我直有曲,所以线与面一起搭配造字,会更为合理。 第二: 上图中在文字的周围有看不见的白色方块(选中元素的情况下方能看到),它们是非常有用的。我管使用它们的方法称之为障眼法。它们主要起到遮挡笔画的作用,特点是:临时性、即时性、可逆性。 临时性是说,它只是暂时的遮挡,当字体设计最终完成以后,它便会功成身退。字体笔画原本被遮挡的部分就会被剪切掉。 即时性是说,它的遮挡,起到了我们可以随时检查自己所做字体是否OK的作用。这会让我们造字更为高效。 可逆性是说,当我做的这个笔画做的不OK,我可以在白色遮挡块面下面随时调整字体笔画。比如上图中的助字的力部分的撇笔画,这笔画下面就是用白色块遮住的,如果左下角的弯曲程度不够,我可以在白色块下面调整,如果是这笔画的长度不够,我可以下移白色遮挡块面。
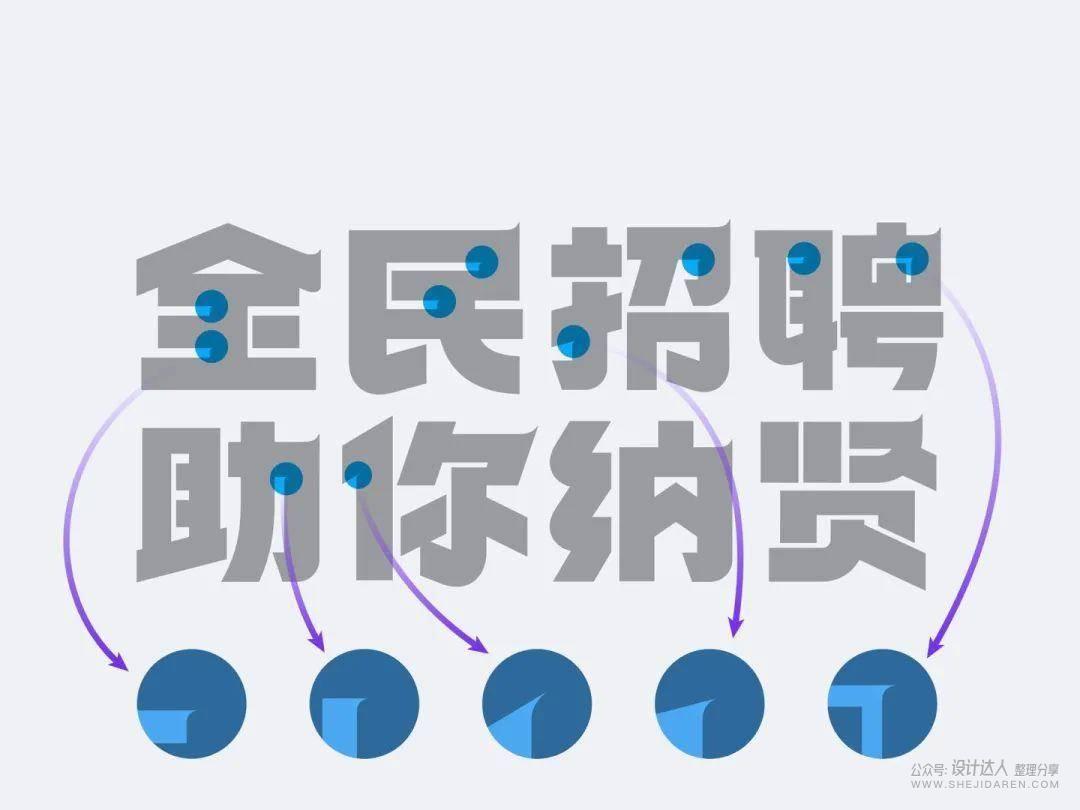
这一步,给字体添加缝隙,营造一丢丢时尚感科技感。上图中的AI绘制字体元素底下是有草稿图的,干净的效果可看下图。且上图是选中元素的效果,方便大家观察。 上图文字四周放置好多小色块,它们是做缝隙的参照物。它们有两种厚度的版本,一种单位1厚度,一种是单位2厚度。单位2厚度是单位1厚度的两倍,也就是单位1厚度:单位2厚度=1:2。 它们的分工略有不同,根据编排中的亲密性原则,单位1厚度的小色块主要负责单独笔画被切断的效果;单位2厚度的小色块则主要负责字体中偏旁部首之间的缝隙。
嗯~做了缝隙效果后的字体整体更透气了,效果很棒。
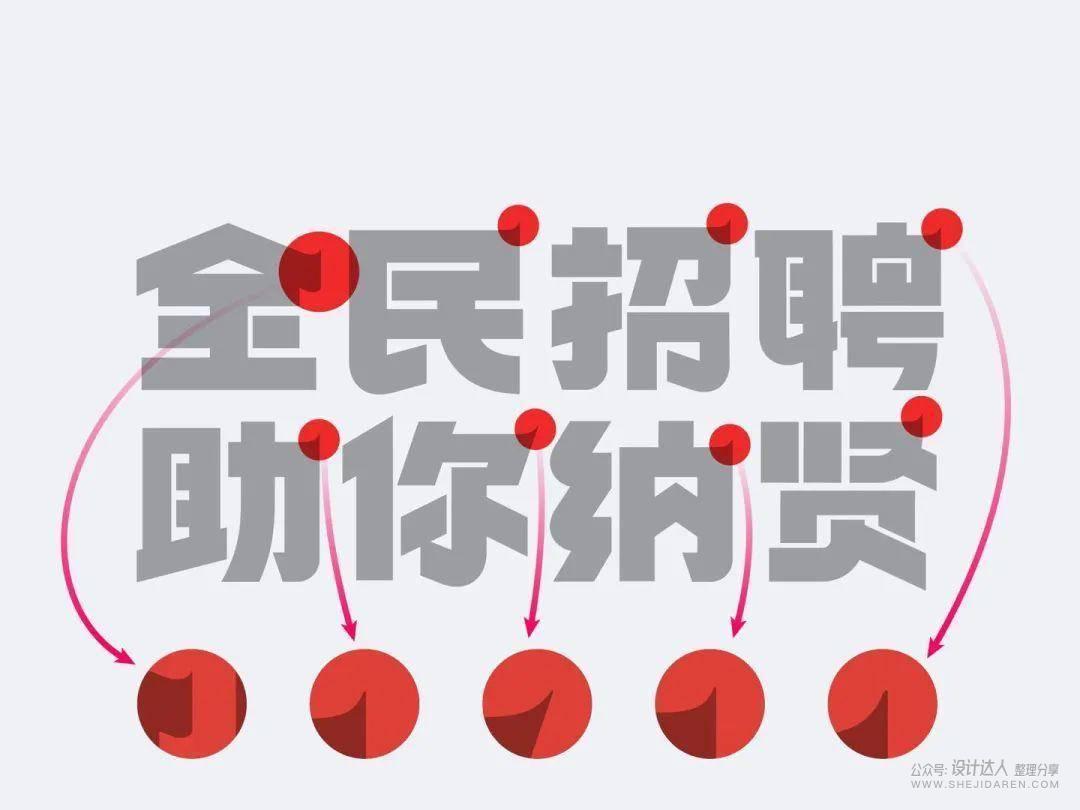
按草稿来,右上角需添加尖角。增加了一点点个性化。 这部分在草稿阶段也讲了不少要点,下面讲些新的知识点。 民招聘助纳贤这6个字皆为常规尖角操作,右边都是垂直切的;全和你字则有所不同。先说全字,处理完常规尖角操作后,整个笔画末端会显得略重且不美观,因此,在该笔画末端的尖角效果下方也做了上弧的效果,让其更为自然、美观、视觉合理。再说你字,右上角所做尖角效果下方的笔画是有倾斜角度的,因此尖角效果需顺着倾斜角度去切顺,即可。
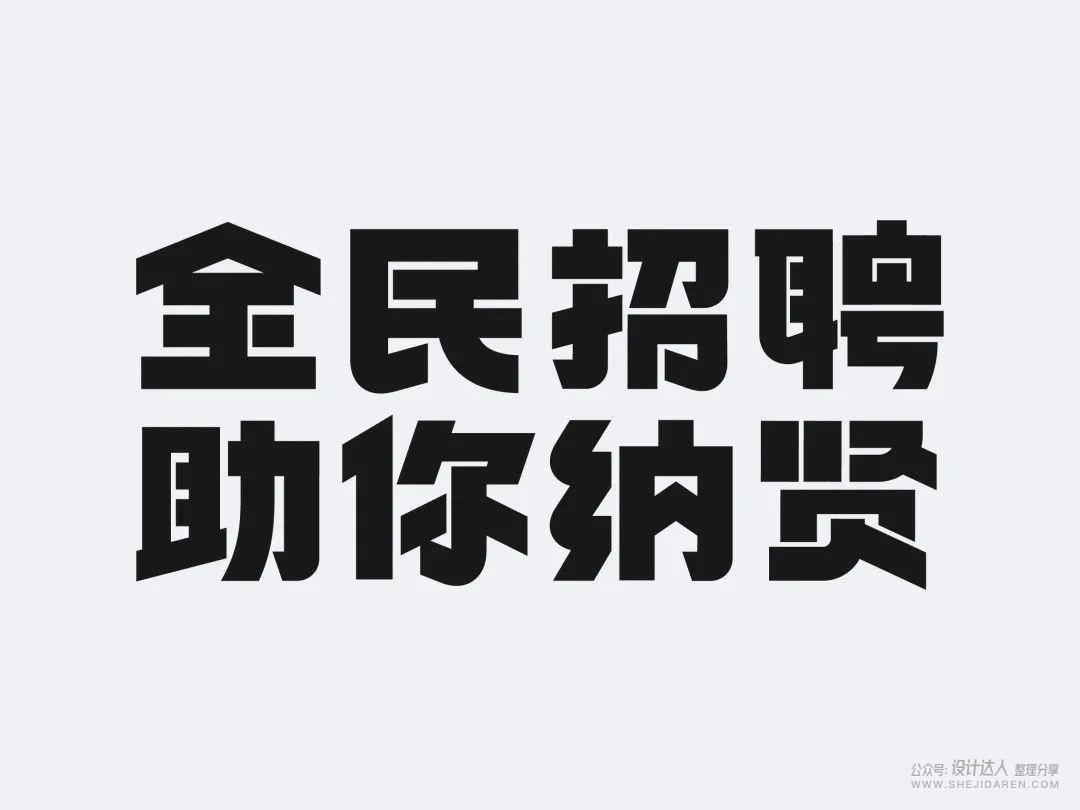
这是增加尖角后的效果。
在蓝圈位置,做了缺角的效果,从而达到类似字体笔画之间投影的效果。这种效果属于锦上添花,我选取的位置是字体结构合理,笔画关系符合层级关系且有必要做这种投影效果的。在你字这里我就相对克制,只有一个位置用了,在纳贤两字这里甚至一个都没有,因为我找不到合理性,就不做了。(在这些选取的位置做了缺角效果后我会整款字体一起感受、审核的)设计并不是为了做而做,一个特点并不合适所有字体,因为字体结构不同。 不要搞混了“一致性原则”与“为了做而做”,这是克制,这是度的把控。
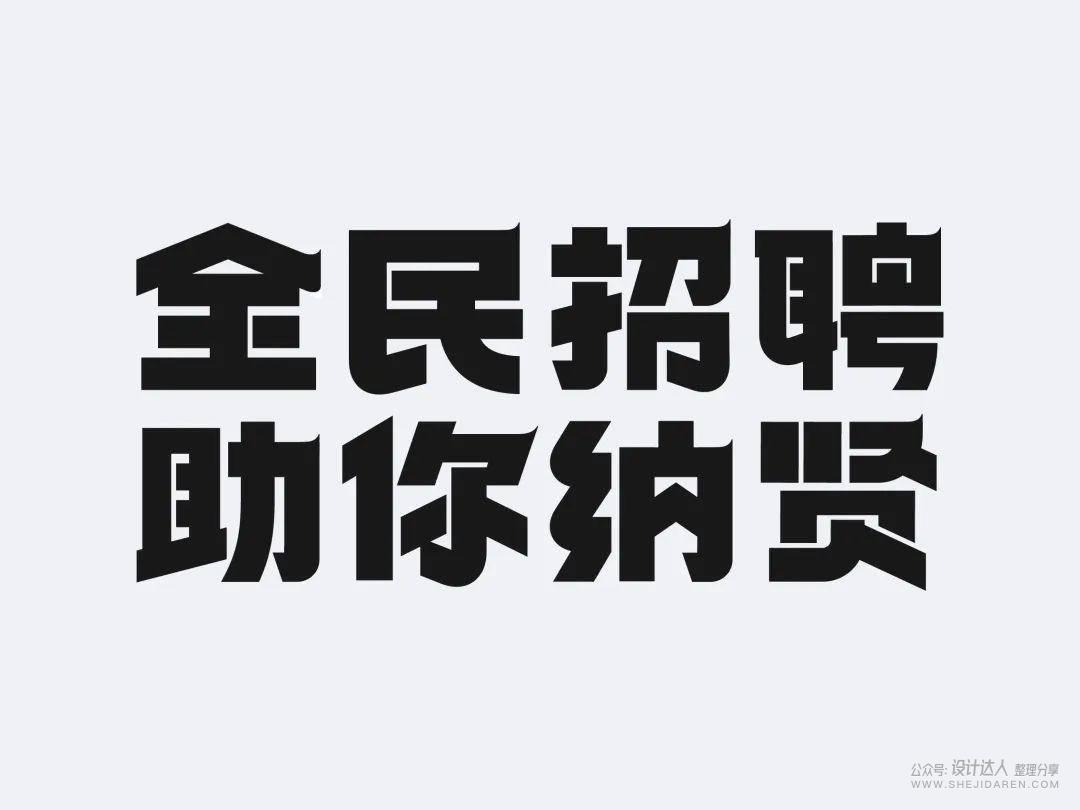
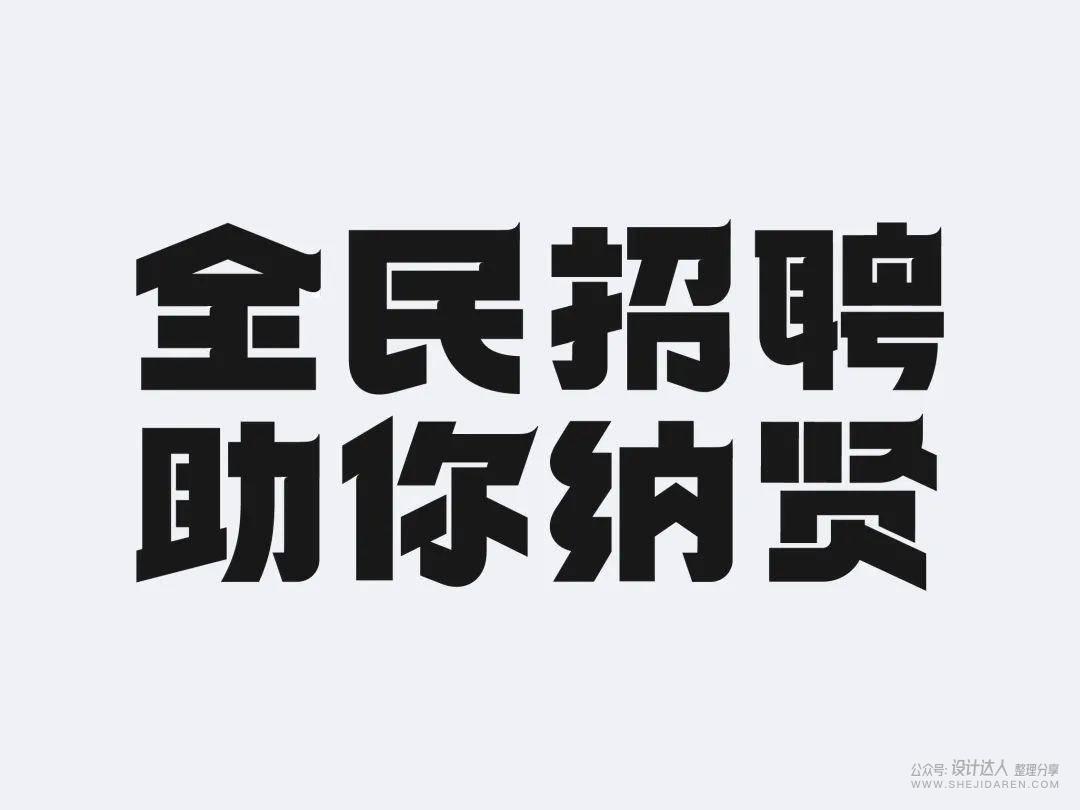
这是字体字形最终效果的呈现。 一款稳重、有力量、有些小个性的字体设计。 希望你喜欢。 后期:字体包装(匹配画面) 字体设计,是为在运营画面中的标题所服务的,光是字体字形摆上去还不行。还需要有字效。
这是字体字形加了字效的最终效果,加了描边,加了网格效果投影,且做了简单的排版包装。 在运营视觉中,字效的种类也是多种多样的,有错层效果,有立体效果,有粗描边效果,有渐变效果,有局部色块效果。看主题类型而选合适的效果。 字体设计,需要十分的耐心和细心。只要能坚持下来,一定会做出满意的字体,为你的作品增添光彩。 作者 | 梁志坚设计师来源 | 笔触鸣心工作室(id:BiChuMingXin_01)
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论