漂亮的毛玻璃拟态UI设计教程

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:玻璃拟态的设计效果在20年下半年就开始流行,这种风格在UI设计比较常见,本文主要介绍玻璃态UI效果的制作教程,如果想了解更多,可参考《AEro毛玻璃效果,提升UI界面品质感》一文。设计师可以使用Photoshop, AI, Sketch, Figma等设计软件都可以实现。下面我们用7个步骤来完成这个玻璃态效果吧!
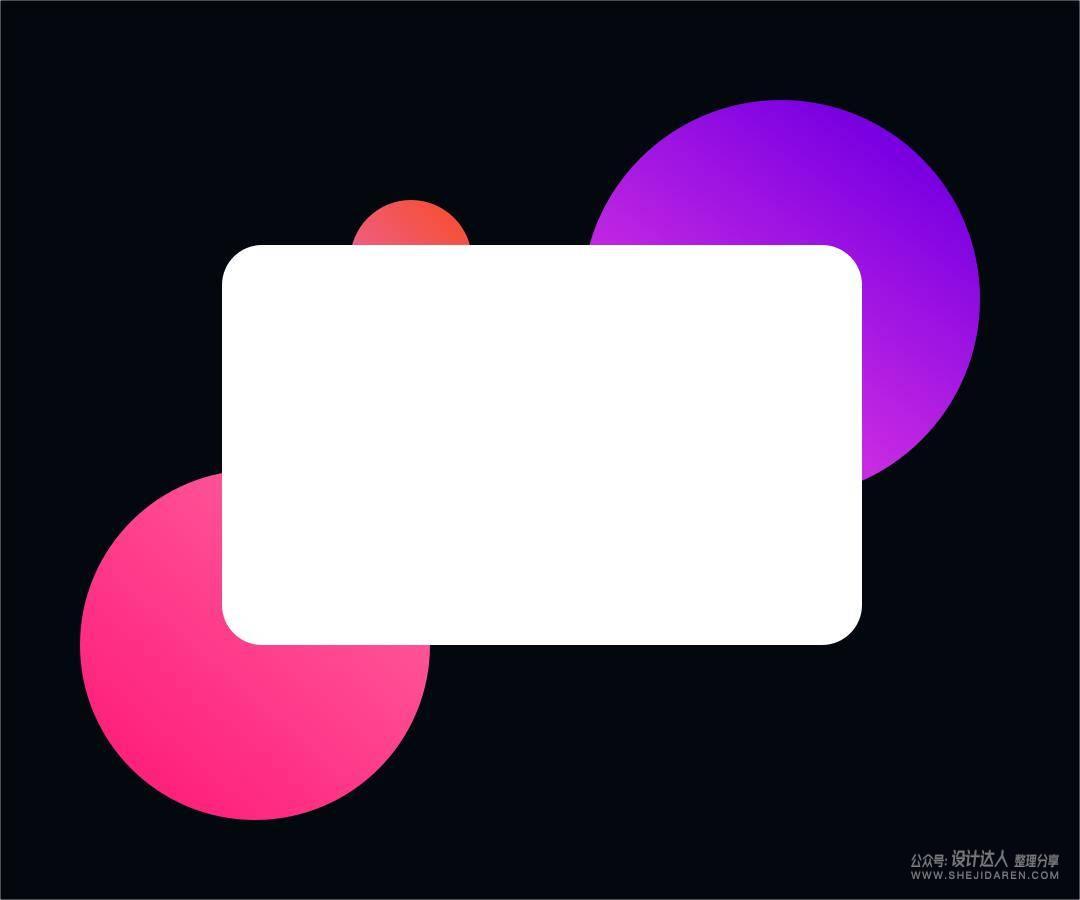
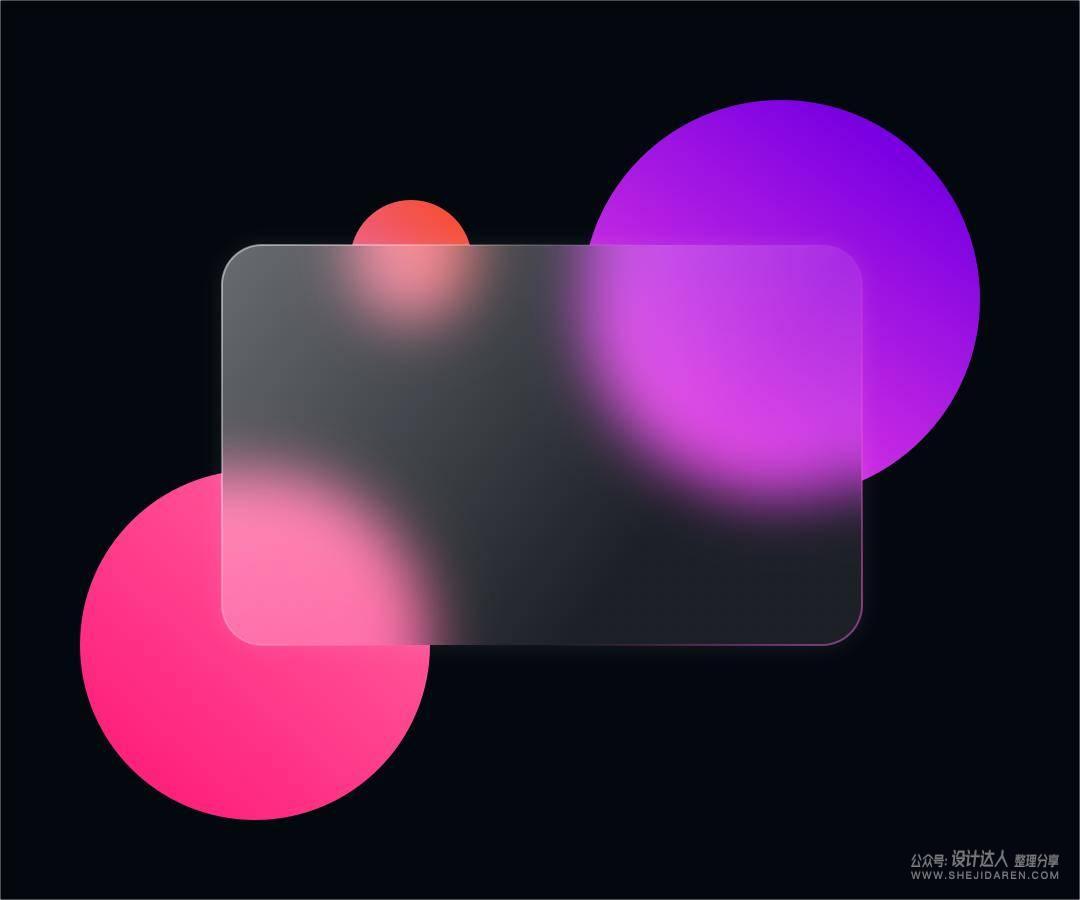
步骤: 1)画一个形状 首先创建一个基本形状,一个具有以下尺寸的矩形:640×400,再加40pt的圆角。
2)应用渐变填充 现在该基本填充了。在本教程中,我们将使用渐变。两种渐变颜色都将是纯白色(#FFFFFF),但是它们的不透明度会有所不同。将第一个设置为40%,第二个设置为10%。
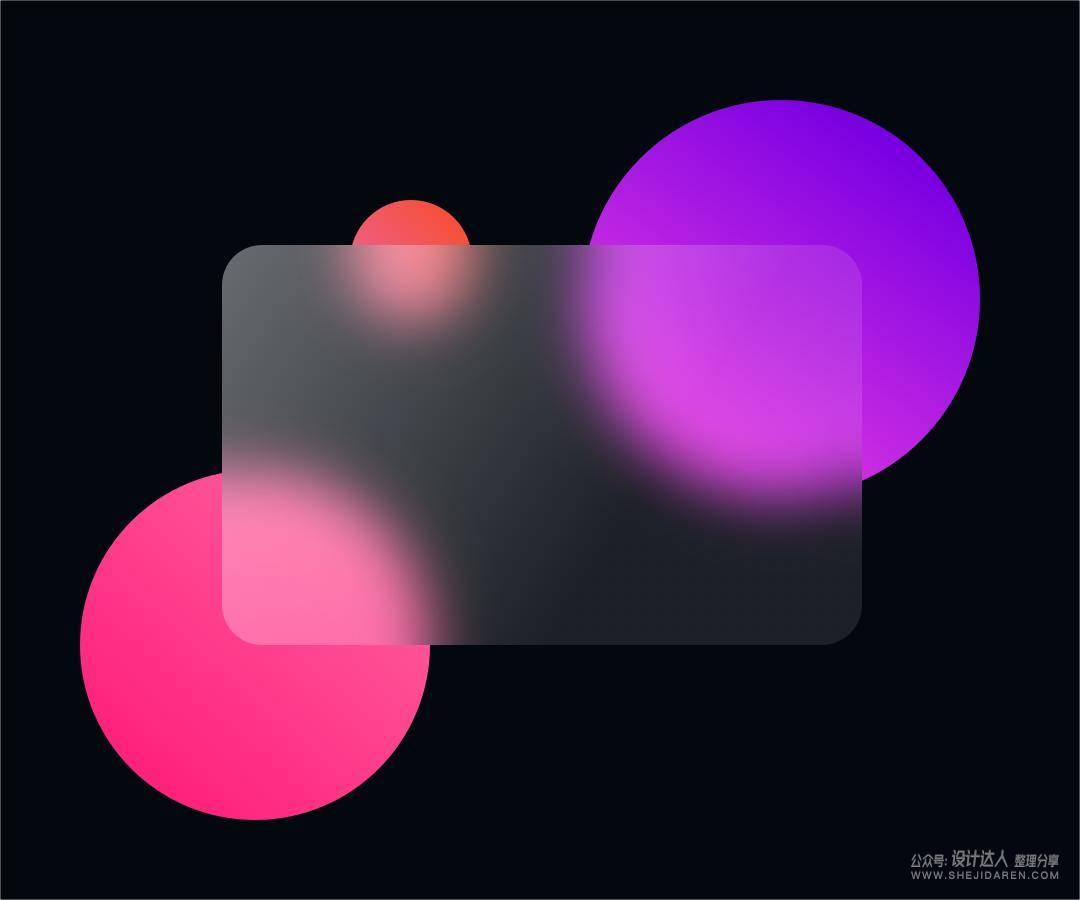
3)添加背景模糊 我们来模仿玻璃的是模糊感。首先将背景模糊值设置为20左右,来看看这个是表面如何变化的。当然,你也可以根据自己的效果来设置不同的模糊度。
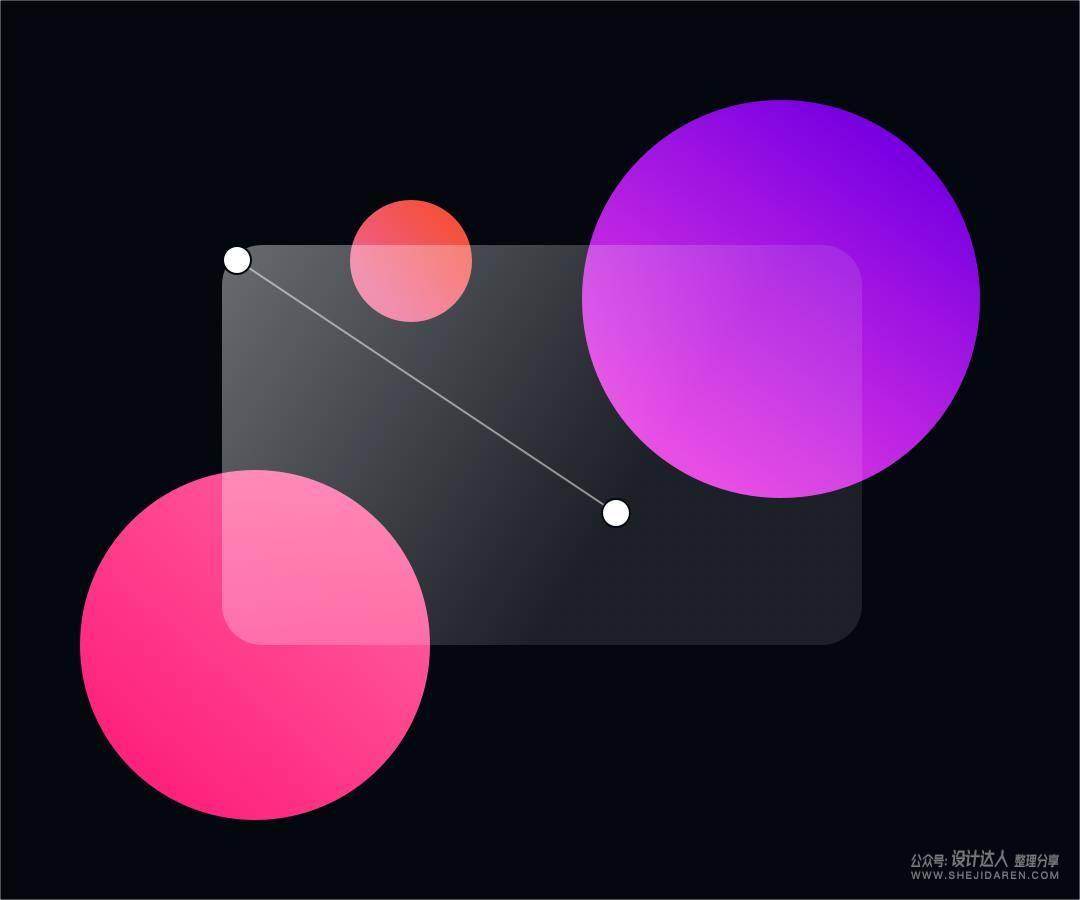
4)添加边框 一个优雅的边框会为元素增添了光泽。当玻璃表面重叠时,它也有助于建立视觉层次。如果要在设计中创建定向光的幻觉,则可能需要对边框使用渐变。我是这样制作卡片的,所以看起来更有“质感”。 卡边界对角渐变的设置:边框:3px颜色1:#FFFFFF(不透明度50%)颜色2:#FFFFFF(不透明度0%)颜色3:#FF48DB(不透明度0%)颜色3:#FF48DB(不透明度50%)
感谢阅读! 作者 | 小阿田的设计笔记 (id:tzwDesign) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论












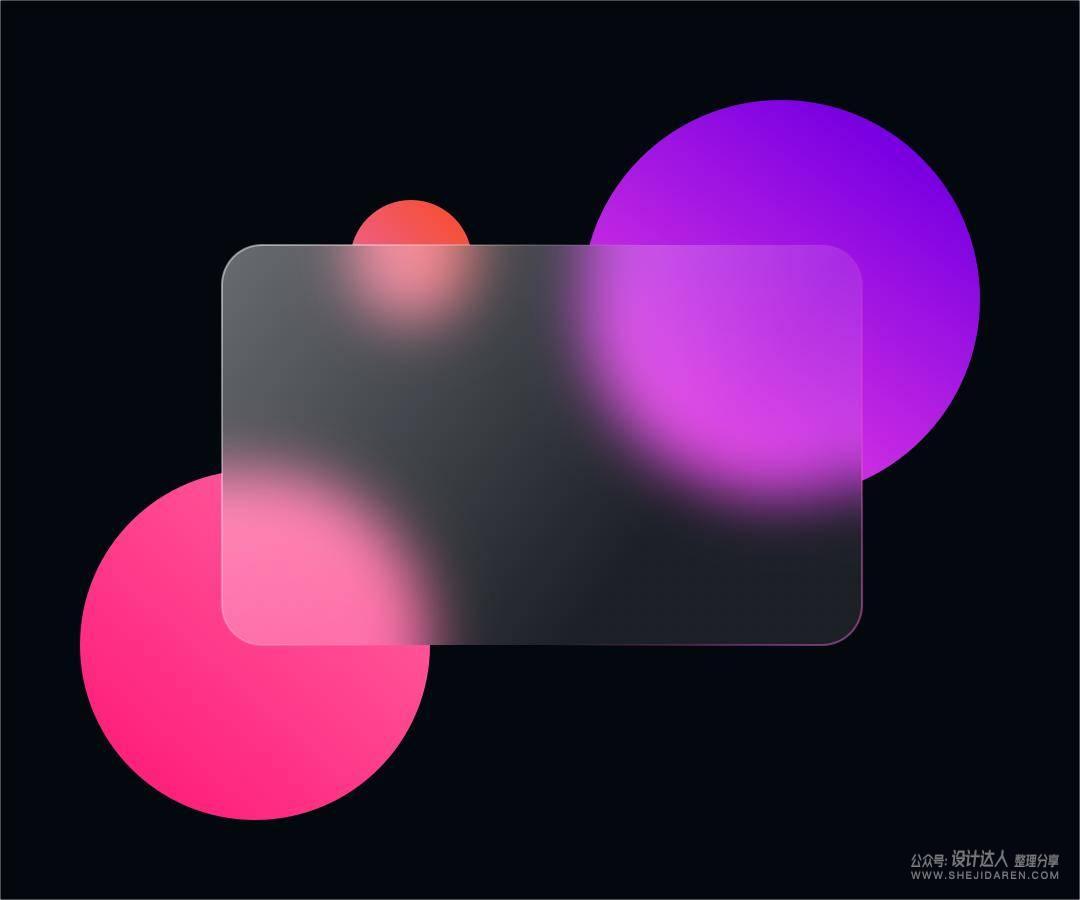
 5)应用阴影细微的阴影效果有助于增强视觉层次。由于阴影的存在,区分所有层将更加容易。
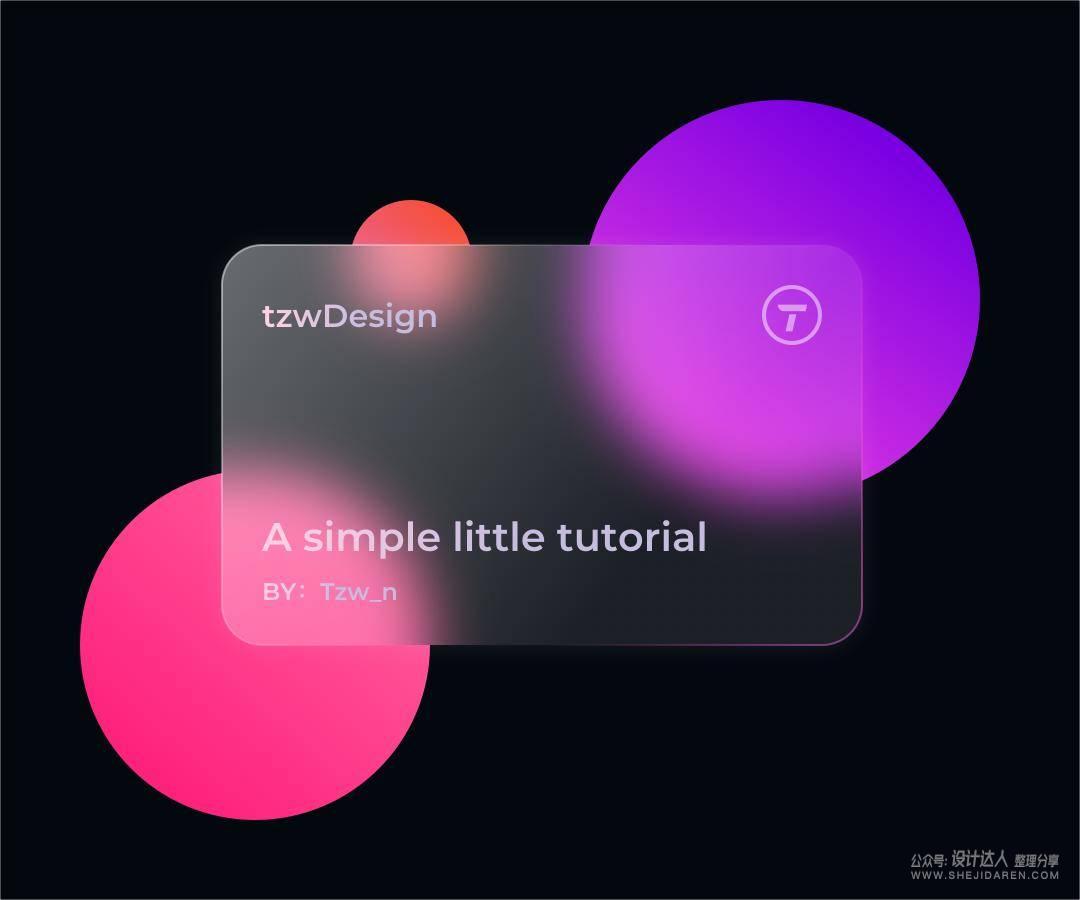
5)应用阴影细微的阴影效果有助于增强视觉层次。由于阴影的存在,区分所有层将更加容易。  在我的示例中,我使用具有24的模糊值的深色,并且扩展减小为-1。这次,你将通过添加阴影样式属性以与玻璃表面一起成形来获得最佳效果。6)填写内容是时候添加一些内容了。填写必要的徽标和文字。要创建压印层的错觉,请用白色填充内容,并将不透明度降低到50%。你也可以玩图层混合-尝试叠加以获得有趣的结果。
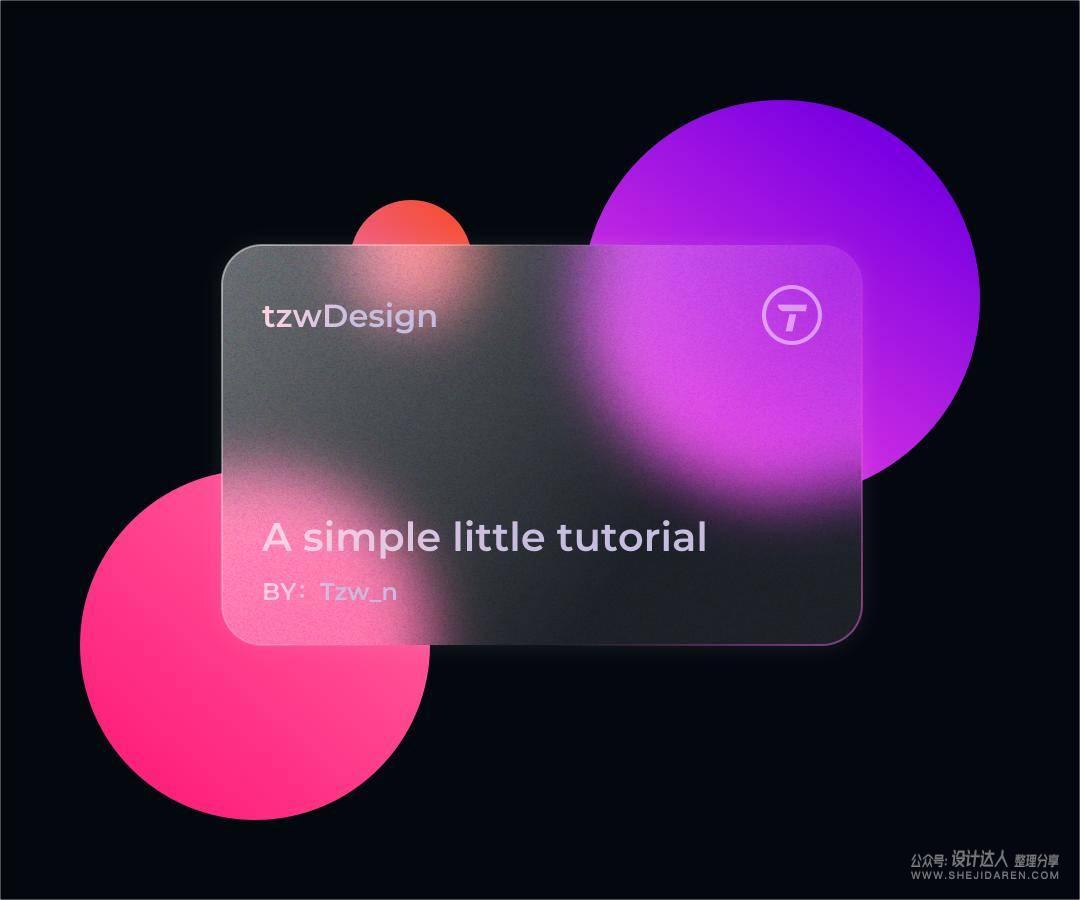
在我的示例中,我使用具有24的模糊值的深色,并且扩展减小为-1。这次,你将通过添加阴影样式属性以与玻璃表面一起成形来获得最佳效果。6)填写内容是时候添加一些内容了。填写必要的徽标和文字。要创建压印层的错觉,请用白色填充内容,并将不透明度降低到50%。你也可以玩图层混合-尝试叠加以获得有趣的结果。  7)添加质感玻璃卡片已完成,但是,你可以进一步添加一些高级纹理!要添加优雅的噪点,我们添加带有噪点的图像。将不透明度降低到20%,并将填充的混合模式设置为“叠加”。看看现在看起来多么有质感。
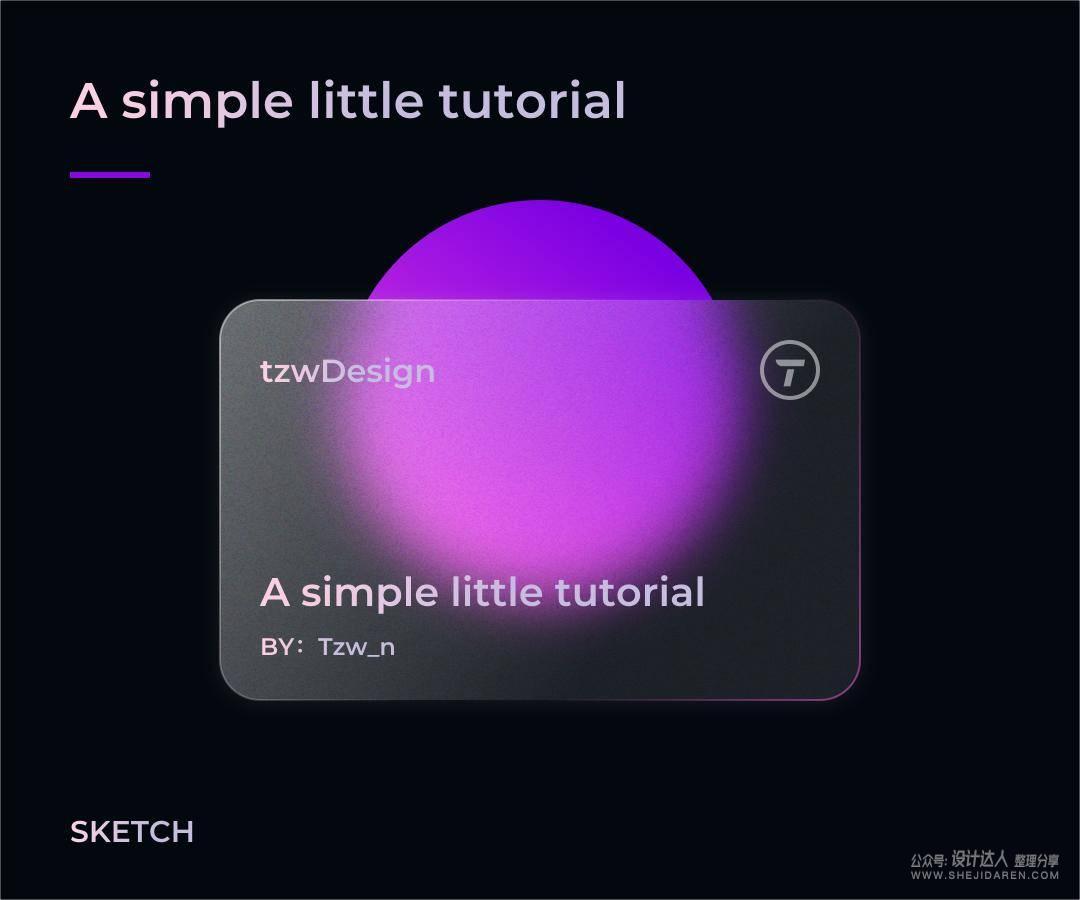
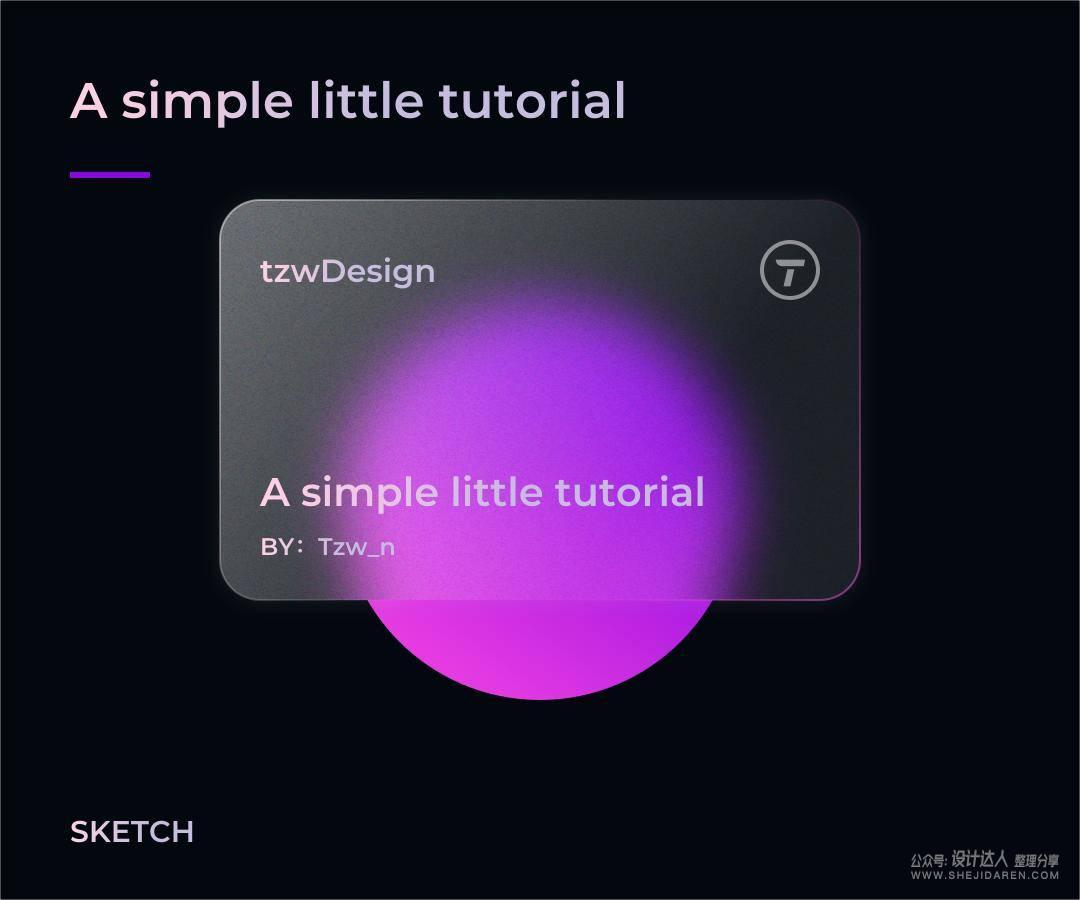
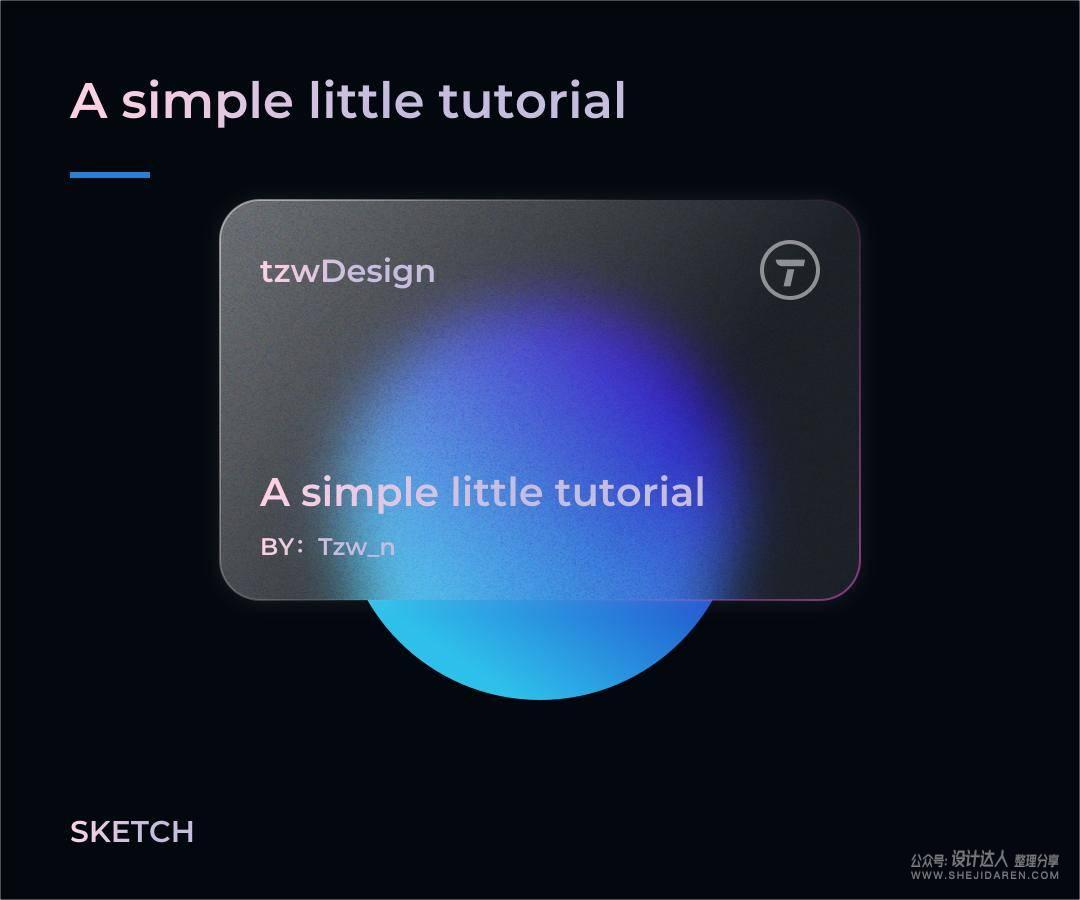
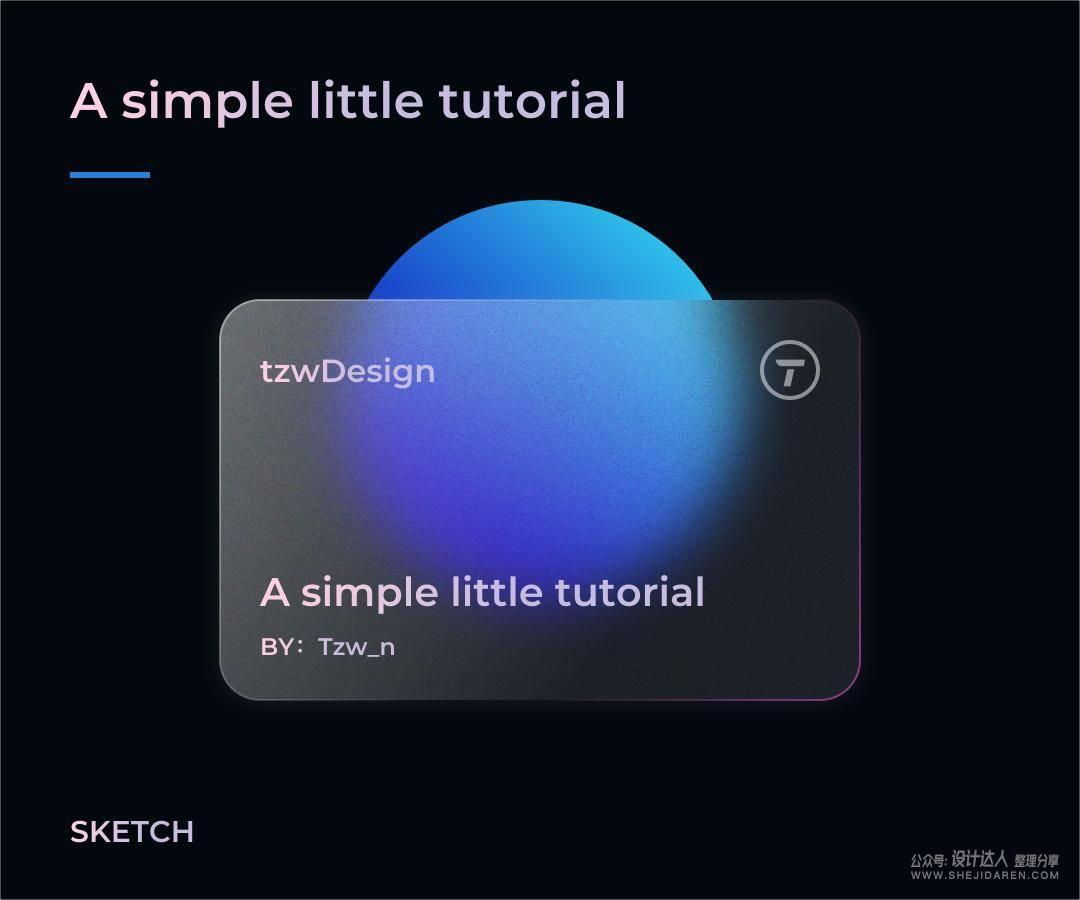
7)添加质感玻璃卡片已完成,但是,你可以进一步添加一些高级纹理!要添加优雅的噪点,我们添加带有噪点的图像。将不透明度降低到20%,并将填充的混合模式设置为“叠加”。看看现在看起来多么有质感。  来看一些其它的尝试~
来看一些其它的尝试~ 


 写在最后玻璃拟态越来越受欢迎,总之,多学点没坏处哒,欧力给~ 如果你有更好的设计思路,欢迎留言!同时源文件也可以向大家分享,Sketch格式,想看的小伙伴后台回复:「玻璃拟态」,即可~
写在最后玻璃拟态越来越受欢迎,总之,多学点没坏处哒,欧力给~ 如果你有更好的设计思路,欢迎留言!同时源文件也可以向大家分享,Sketch格式,想看的小伙伴后台回复:「玻璃拟态」,即可~










