掌握对齐和对比,排版简单又好看!

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:很多初学者不会做排版,想系统的学习排版设计嘛又觉得不够时间,今天我们来给大家分享两个好用的排版设计法则:对齐与对比,学会这2招排版简单又好看,快来现学现用吧! 毕加索曾经说过这么一句话,学习规则,才能打破规则 。
想要成为打破规则的人,就要知道需要打破的规则。如果觉得自己的人生被束缚,那么就找出枷锁的基础,就明白自己想要解决的问题到底在哪里。 今天说排版必须从排版2个基本规则,对齐与对比开始讲起 一、对齐对齐是排版中最最基础的规则。人眼只要看到整齐排列的东西,本能的会觉的很漂亮。 比如国庆大阅兵整齐的方队,整理房间时把被子书桌整理的干净整齐。 设计也是如此,运用了对齐原则的设计,就好比大街上排放整齐的共享单车。
设计中没有使用对齐的就好比大街上随意摆放的的共享车。杂乱无章、毫无规则可言。
对齐不光可以为页面带来美感,同时也可以让作品更有条理性,便于顾客快速浏览。
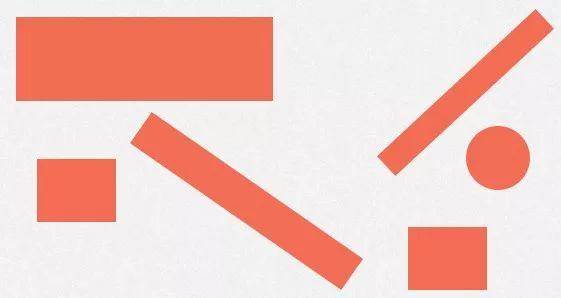
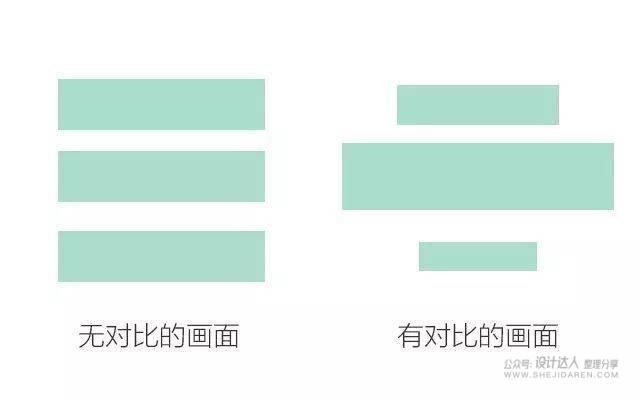
没有对齐的原则的海报就如同上图一样,凌乱不堪,毫无规则。
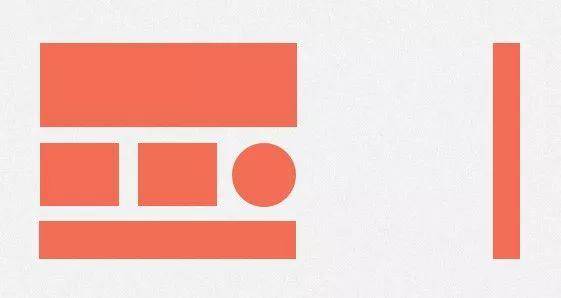
运用了对齐的海报不光富有整齐的美感,同时也更加便于顾客快速获取信息。 你想想你是从一个排放整齐的书架中找到一本书比较快,还是从一个随意摆放的乱糟糟书摊上找到心仪的书比较快? 设计中的对齐最常见的有2种,左对齐,居中对齐。右对齐比较少(因为违背了人们从左到右的阅读习惯。)
一个画面只有对齐还不够,还需要有对比。 二、对比对比的本质是什么?对比是用来区别画面中重要的内容与次要内容的。因为有了明确的信息差异,画面才可以突出重点,顾客才可以更快获取信息。 对比不光可以突出信息,同时也可以缓解视觉疲劳,让画面更漂亮美观。
电影有主角,打仗有主力部队,店铺有爆款。设计也一样,有主要信息和次要信息。因此也就有了对比。 在排版当中最常见的基础对比就是文字的大小和粗细对比。
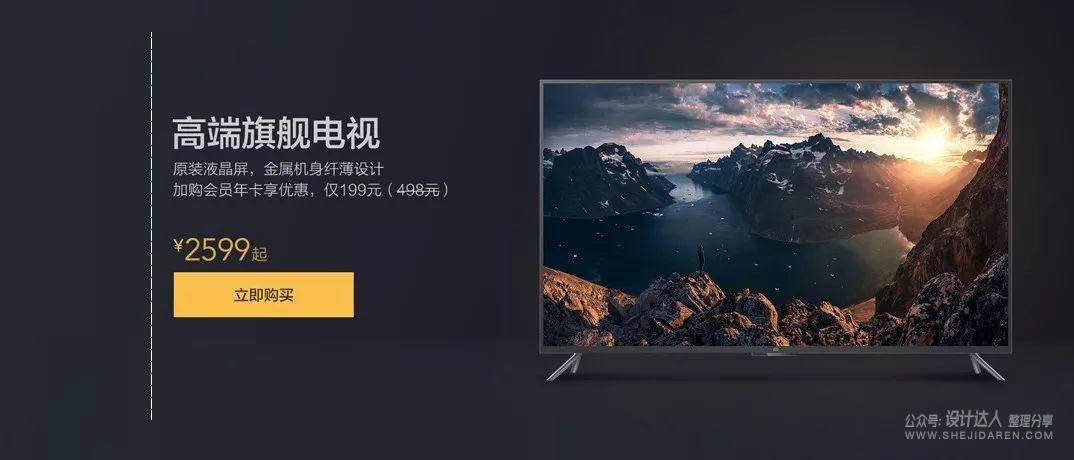
经过对比处理过的信息,一目了然,主次分明。 下面小米的这个海报就是很典型的…相当扎眼…
页面做到了基本的对齐和对比,就已经满足了使用的需要。但是只是简单的对齐对比的排列难免会显得单调。所以需要打破单调,来点花样,创造设计形式感。 下面是常见几种打破单调对齐对比的方式。 ▌重新设计改造标题文字、而非使用系统现成的字体。
上图只是简单的居中对齐,但是标题是重新设计处理的,所以画面也很有形式感。
这图用居中对齐的排版,但是文字都经过了再次设计。 ▌文字前后遮挡叠加,营造前后空间层次感。多运用手写字体。
上图大标题和小标题都与模特产生遮挡关系,同时右上角的手写体打破板式,点睛活跃了画面。
文字适当遮挡产品,一前一后的层次感。
这个海报的文案也是与模特前后遮挡,同时才采用了手写体活跃了画面。手写体与其他方块字体形成对比,这个手法非常常见。 ▌排版可以采用横竖排列,比如下图左下角全场满300返500
下图箱包潮流也是横竖排列
▌使用小色块、小图标(标签)点缀装饰画面
左对齐的排版,下面加2个小图标就使得画面活泼许多。
上新4折使用了一个色块,作为突出强调,同时活跃画面
这个图也是用了色块,当然也加了其他的小元素。
这个海报除了下面的两个红白色块之外,左上角还加了一个小标签,6字又重新再设计,使得画面非常有形式感。 所以归纳上文,当你的排版过于单调,为了让海报更有设计感,可以在采取以下8种方式。
你可以去花瓣看看几乎80%的海报都有上面所列情况~ 下面简单做个案例
将文案居中对齐,做了粗细大小对比。 然后用刚才总结的2、3、4、5条进行升级改造
加个色块,图标,手写英文,画面就丰富了很多。 总结全文,先根据文案重要层次最好基础的对齐对比工作,这个是根。然后在此基础上进行设计感的再创造。 做设计也应该学会总结发现规律,运用规律。 来源:超级美工(chaojimeigong) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论