学懂色彩原理,才能做好配色

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:看了那么多大神写的配色文章,什么色卡、什么工具,你真的会配色了吗?如果没要基础铺垫,看再多的快餐文章,配色也是很难提升的。今天的色彩理论的知识希望设计师能好好阅读。 既然我们做设计师,逃脱不了的就是色彩了,光整个线框肯定是不爽的,对吧!但运用不好色彩,整个红配绿,估计还不如线框看起来有成就感,所以我来说说关于色彩的一些知识吧。说对了,给点个赞或对着频幕呱唧呱唧,说错了,喷就对了。。。
在了解配色之前,你首先需要学习的是色彩原理“Color Rules”,但其实你可能不知道的是,色彩原理之前你还应该在刨一层(对,往色彩它家祖坟上刨),就是色彩的表达方式。 废话不多说,直接上目录先~ 目录1、色彩即“光” 色彩即“光”事实上,色彩这东西是一种最不确定的东西,因为色彩的使用场景分为:计算机色彩和线下场景色彩,在计算机上看到的颜色与将其打印出来的颜色肯定是不一样的。所以,搞懂色彩的姿态和组成搭配方式,包括表达方式,是学习色彩设计的第一个必修之路。
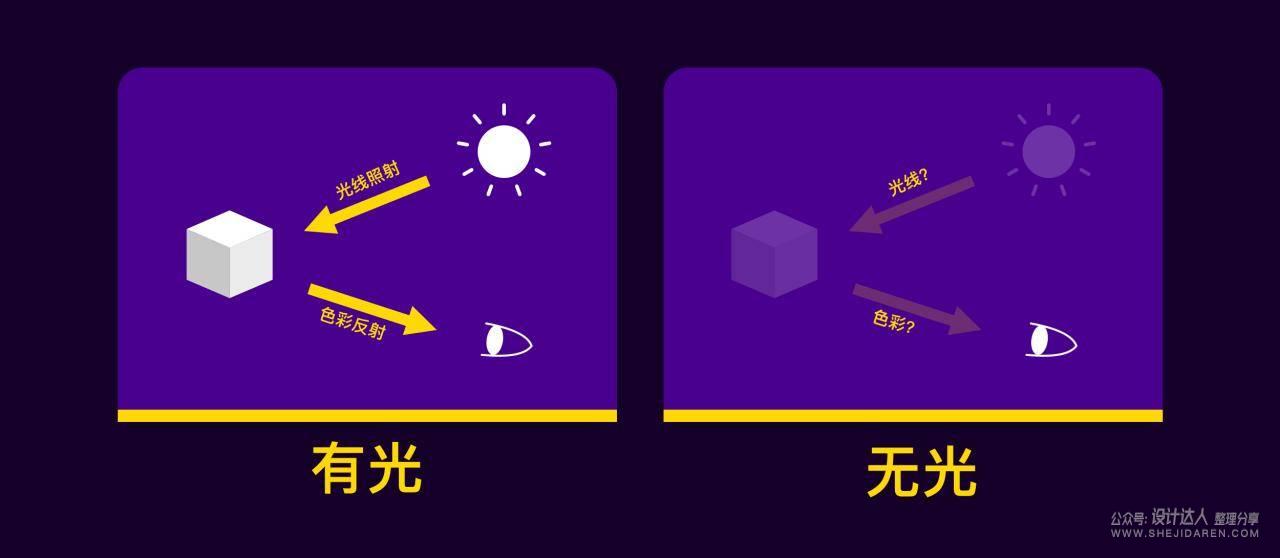
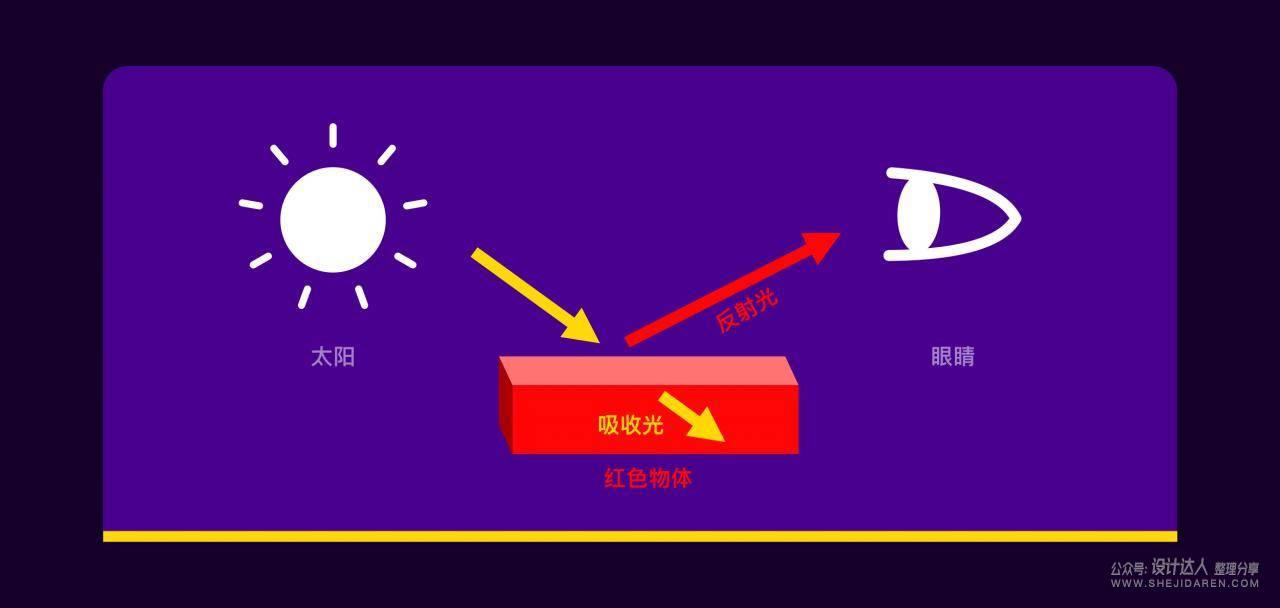
其实色彩,我们也可以理解成是“光”,因为有光的地方,才会有所谓的色彩一说,如果你是在一个黑灯瞎火的黑屋子里,也就不存在什么色彩了,一个全然黑暗的地方是不会存在颜色的,反过来说,在有光的地方就一定会具备所有的色彩,所以色彩我们也可以理解成是“光”。
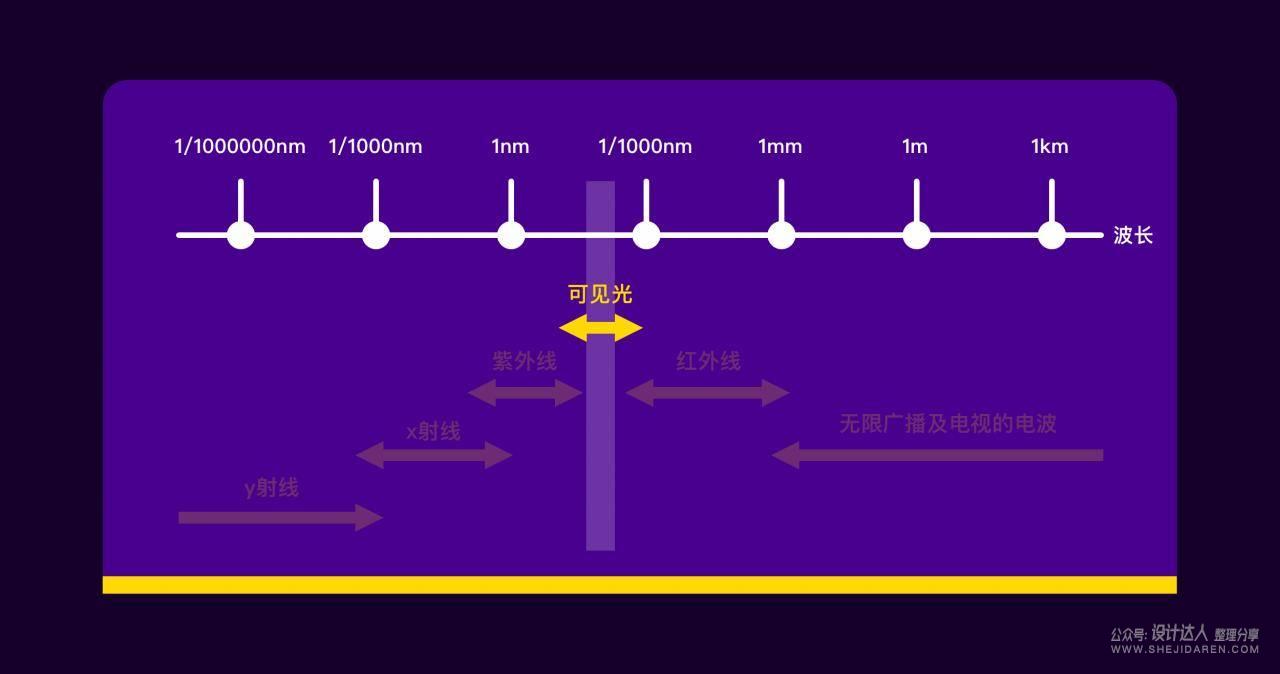
那么,光到底是什么东西呢?其实光就是电磁波的一部分(这里的电磁波可不是你理解的七龙珠里的动感光波哦!),在电磁波中,包含了从无线电广播及电视所使用的长波,到紫外线,x射线以及被称为y射线的短波,这些电磁波都是无法被我们人眼所看到的,而其中,只有一种我们才是可见的,那就是“可见光”。 “光”的组成与看得见的原理
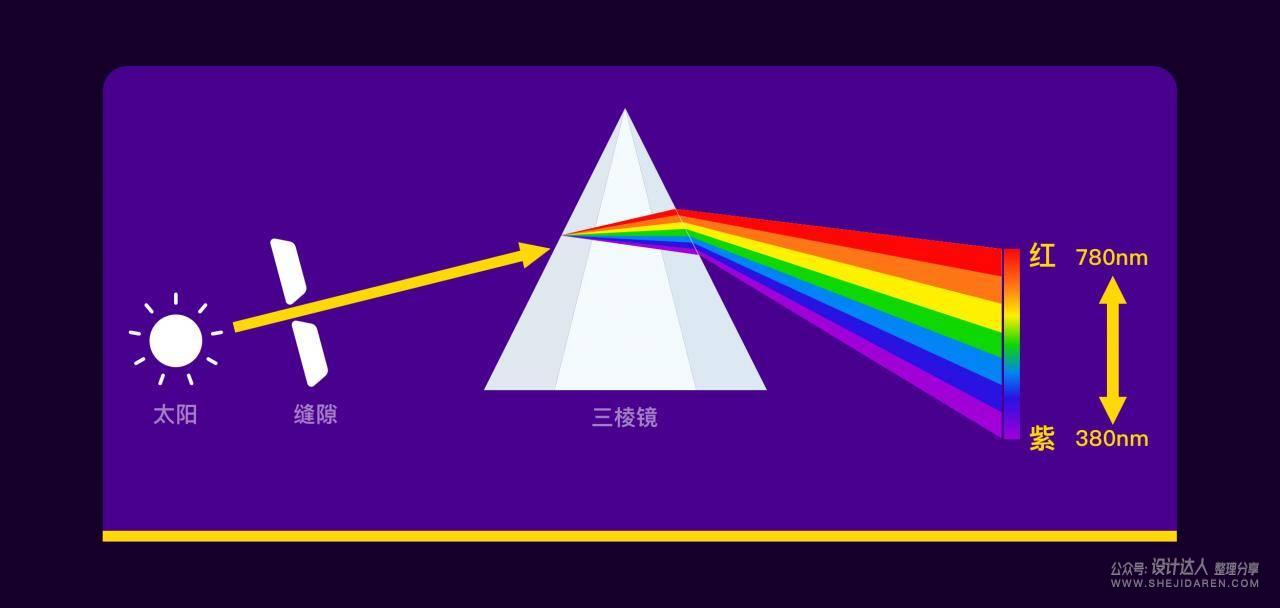
可见光其实还是可以分类的,它其实就是一层一层的颜色合并起来的,波长最长的是红色,中间是绿色,最短的是是偏蓝的颜色,这里你发现了没有,其实它就是红、橙、黄、绿、蓝、靛、紫的组成,这个组成就是:“可见光”,是不是瞬间感觉很亲切?!我们在小学的自然课上就玩过那种三棱镜,三棱镜就是可以将太阳光分解出来的一种好东西。 这里我顺便科普一下光的知识: 1、可见光(波长)的范围:390nm~780nm的电磁波; 2、人眼可见范围一般是:312nm~1050nm; 3、可见光透过三棱镜可呈现:红、黄、绿、蓝、靛、紫,他们的结合称为:光带,也可以叫:光谱; 4、一个光带(光谱)中,红色光波长最长(640nm~780nm),相反,紫色光最短(380nm~470nm); 5、nm:纳米,也叫毫微米,它是长度的度量单位。
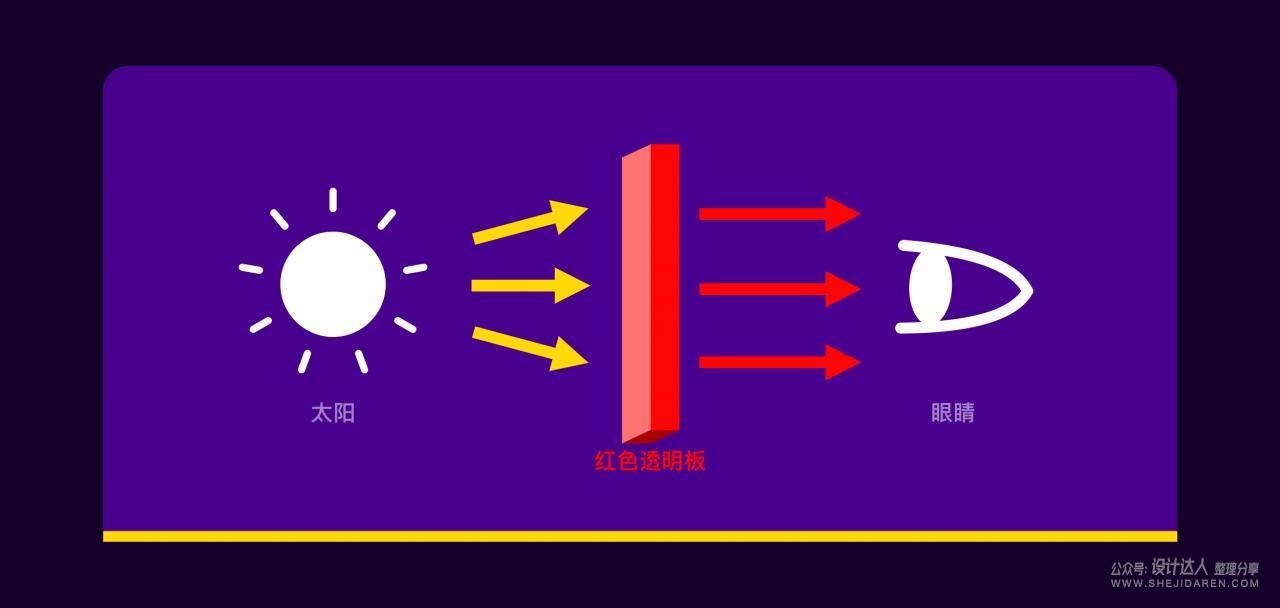
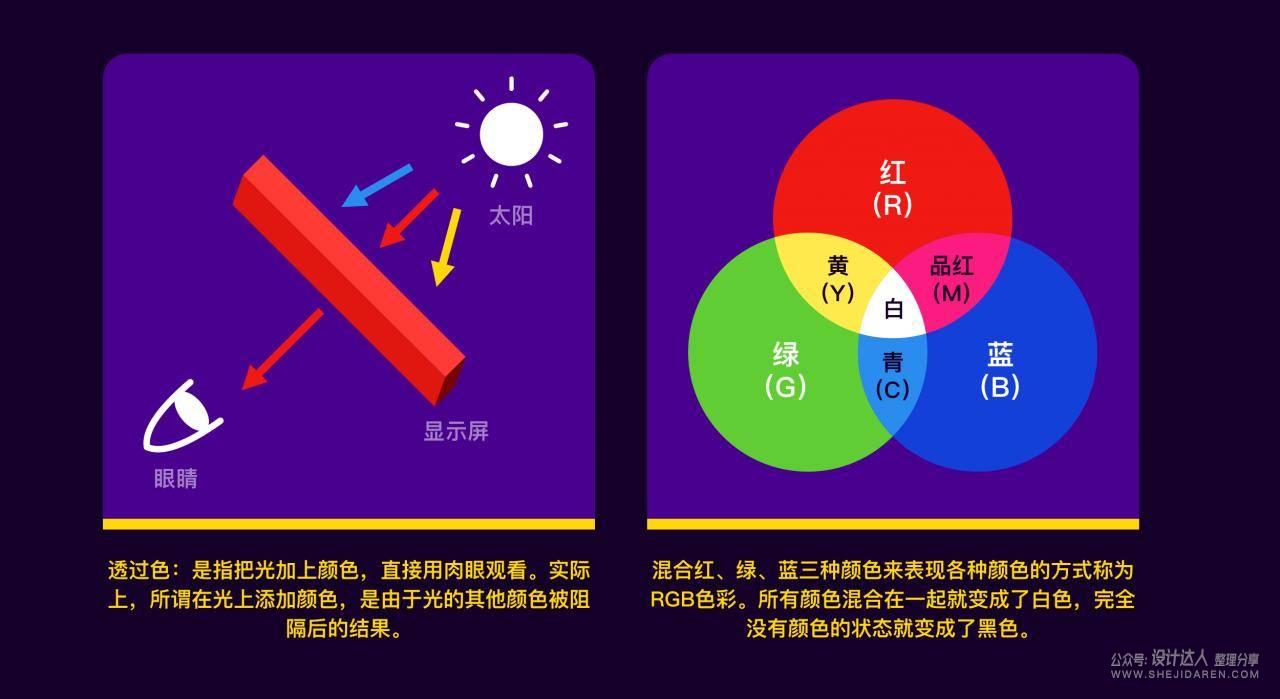
那么,可见光的来源是哪里呢?当然是太阳了,太阳每日东升西落散发的光,就包含:y射线、x射线、紫外线、可见光、红外线…等等等等,我们能用三棱镜折射出来并用肉眼看到的,就叫做“光源色”。如果你想让光源色变成你喜欢的颜色,只要在光源前面加上一层你喜欢的色彩透明物就可以了,这种出来的色彩我们就称它为“透过光”。比如我们的红色透明卡片,在光源透过红色卡片后,呈现出来的红色光,就是“透过光”了。
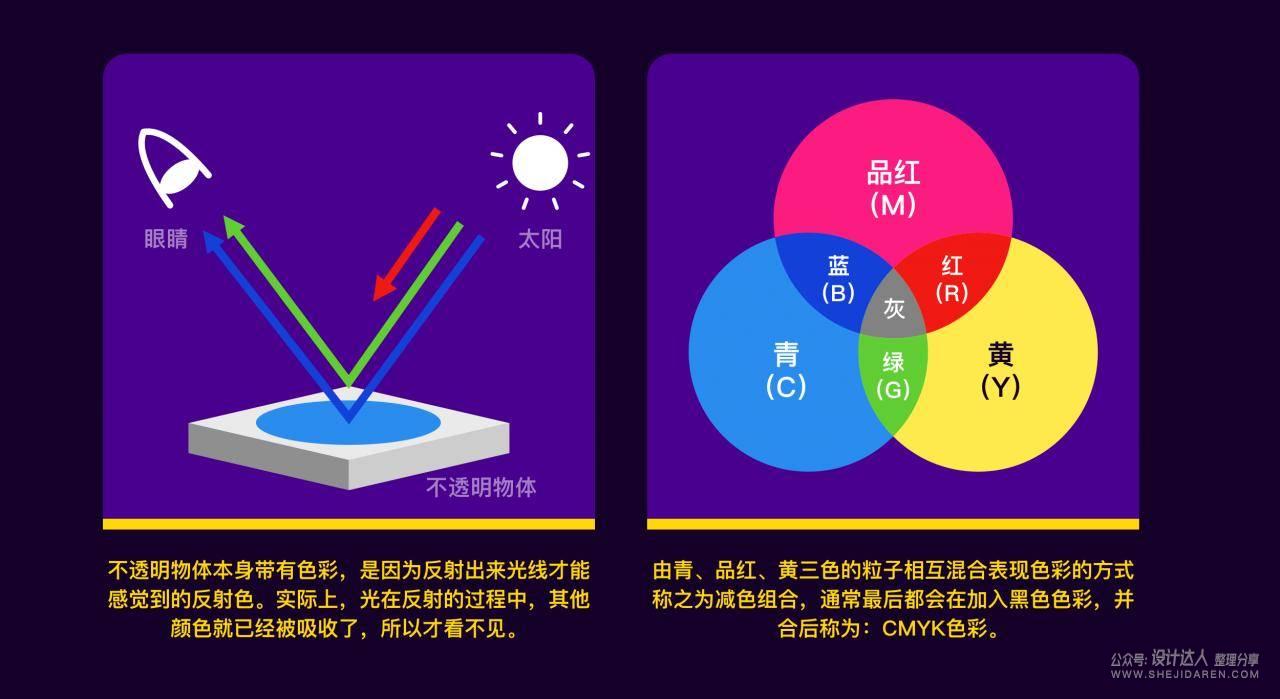
但这里你一定要明白一个重点,那就是我们身边几乎所有的东西都不会自行发光,而是需要借助太阳光和照明材料的照射才能看到,这种所谓的感知色彩方式,我们就称它为“反射光”,或者是“表面色”。而且,只有那些能照射到物体上的光才能称得上是“光源色”,其实那种光本身我们几乎是感觉不到色彩存在的,但是由于物体本身表面涂上了涂料或者油墨什么的,也或者是物体本身的有色性质,当光照射上去后,物体会将几乎所有的波长都全部吸收进去,而这些全部波长中,能留下来并能使人眼看到的波长,才是我们最终能看到身边那些色彩的根本原理所在。 光源色的改变刚才讲到的知识,可能你感觉和配色没什么关系哈,但这些其实是真正学习色彩最基础的知识,你只有清清楚楚的知道了色彩的原身到底是什么,怎么来的,你才能更好的掌握它要去哪里,怎么使用,对不!
刚才我就说到光源色了,但这里需要再提一点,光源色可不是一成不变的,举几个例子吧,光源色一般会有:太阳光、荧光灯、白炽灯、火焰、LED灯,等等……好多好多,就算单纯的一个太阳光,在晴天和阴天的天气下,也是不一样的,所以说,光源色颜色如果不同,那么被那种光源所照射而看到的“反射色”颜色也就会随之改变了。给你举个例子,我们去肉铺买猪肉,一般那些老板都会用通红的灯光照色猪肉,这样猪肉才看起来新鲜可口,可我们买回去再看,也就很一般了,这就是光源色不同带来的改变。 色彩的数目
在色彩学中,目前人类能计算出来的色彩数目大约是750万种。但是,真正能用于识别色彩语言和有名称的,也不是很多,目前能区分出来的并且有名称的颜色也就269种,可能咱日常中使用的都不到100种吧…但是!你可能不知道,虽然我们日常使用的数量不多,但眼睛可是很给力的,我们普通人眼(没受过训练的)也能分辨出大约3000~5000种颜色,并根据美国科学部调查结论所述,人类具有分辨数百万种颜色的能力,是不是这样一听就很给力呢?那么,这里细心的你可能会有一个小疑惑就是——为什么会有那么多色彩呢,这些色彩是怎么来的呢?我这里简单解答一下,因为光源与环境色的不同,色彩才会随之改变,色彩在随着环境的变化而变化时,就会导致观看的感觉全然改变了。 知道了色彩原理和它们的数量之后,我们再来了解一下之前提到的关于色彩的表达方式(色彩语言) 表达色彩的语言通过了解色彩的表达语言,才是你刚刚迈入使用色彩的第一步,别着急,这可是基础,要稳扎稳打才行…
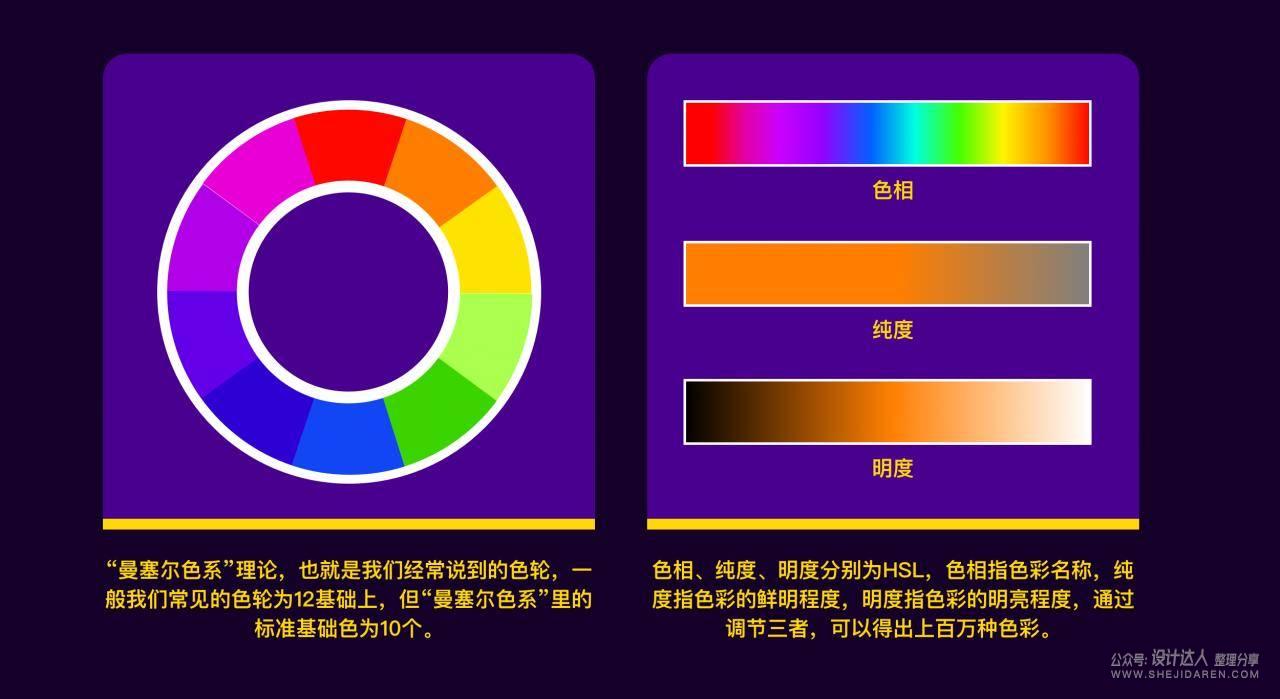
在我们了解的269种颜色中,色彩有各式各样的分类和表达方式,这么多我们需要怎么搞呢,其实很简单,在色彩的基础学里有一个叫做“曼塞尔色系”的理论,这个“曼塞尔色系”听起比较高端,用大白话给你翻译一下就比较亲切了,它就是我们日常口中叫的“色轮”,但他不光只涵盖色轮这一个概念,“曼塞尔色系”理论还将基础色分为了:色相、纯度、明度三种要素 这里给不太清楚色彩三大要素的同学简单补一下的功课。 所谓“色相”,指的就是像红色或者蓝色这些色调的称呼,也就是它们的面相,在刚才我说的“曼塞尔色系”的理论(色轮)中,一共会有10种基础色相; “纯度”,是指色彩鲜明的程度,比如:“鲜艳的颜色”、“暗沉的颜色”,这种表达方式就是纯度的意思,按照逻辑那么就是越鲜艳的纯度就越高,越暗沉的纯度也就越低。色轮中,无论是哪种颜色,只要它纯度越低,就一定越接近灰色。 最后一个,“明度”,是指色彩的明亮程度,和纯度一样,也是以高和低表示。明度最高是白色,相反,最低是黑色。 在软件的拾色器中,色相、纯度、明度分别为:H、S、L。
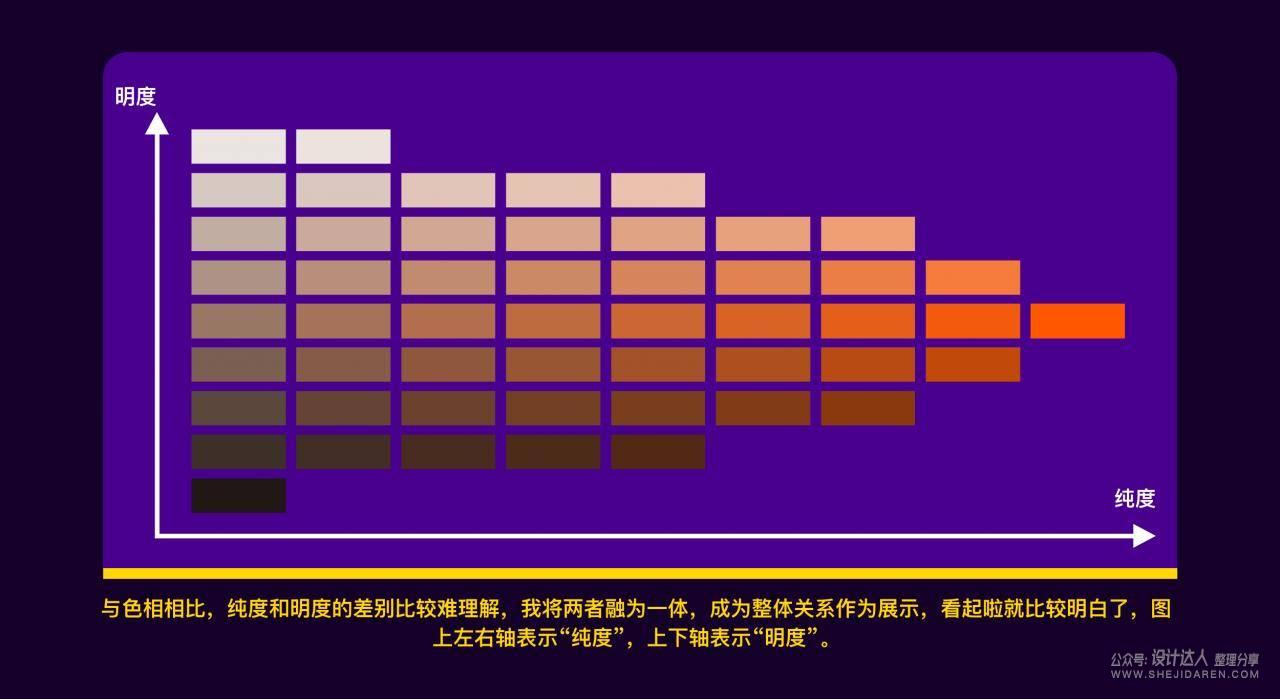
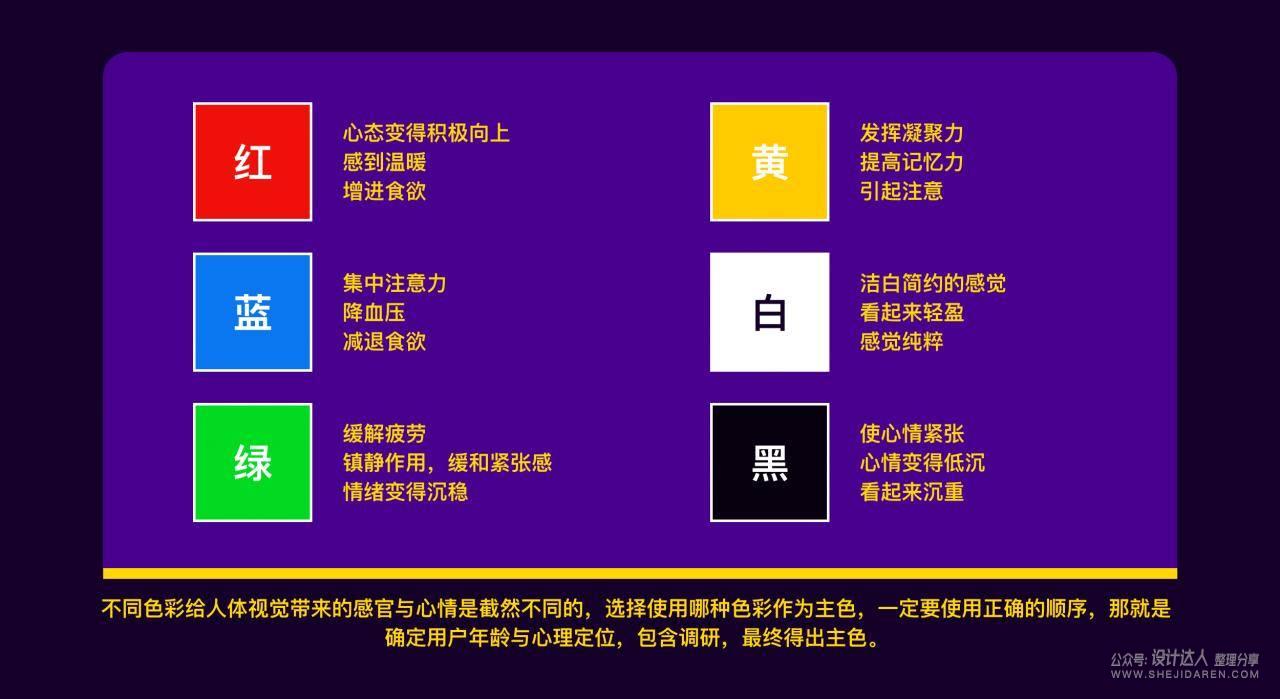
这里有些同学可能对纯度和明度比较难以理解,我把两者的关系用一个图展示一下,可能就一目了然了。 接下来,我们简单说一下色彩的心理功能 色彩的心理功能作为设计师,你一定已经知道色彩是可以影响人心情的了,比如:黄色可以发挥凝聚力,红色可以使心态变得积极向上,蓝色可以减退食欲和降血压,等等。
色彩给人造成的心理效应绝对是够震撼的,所以,色彩的一些简单心理效应也是需要我们提前大概了解一下的,因为这对我们后期配色有着至关重要的作用。 小编注:相信大家用过设计导航(http://hao.shejidaren.com)这个网站,他为什么不用流行色,而是以绿色为主?其目的就是为了保护设计师们的眼睛,而绿色能缓解疲劳,所以使用绿色作为主色调。
比如说我们现在要设计一个高端的商务网站,那么是不是第一脑补的就是一些黑和蓝的科技风格呢?又或者设计一个西餐菜单,可能就会想到黑和橙色。
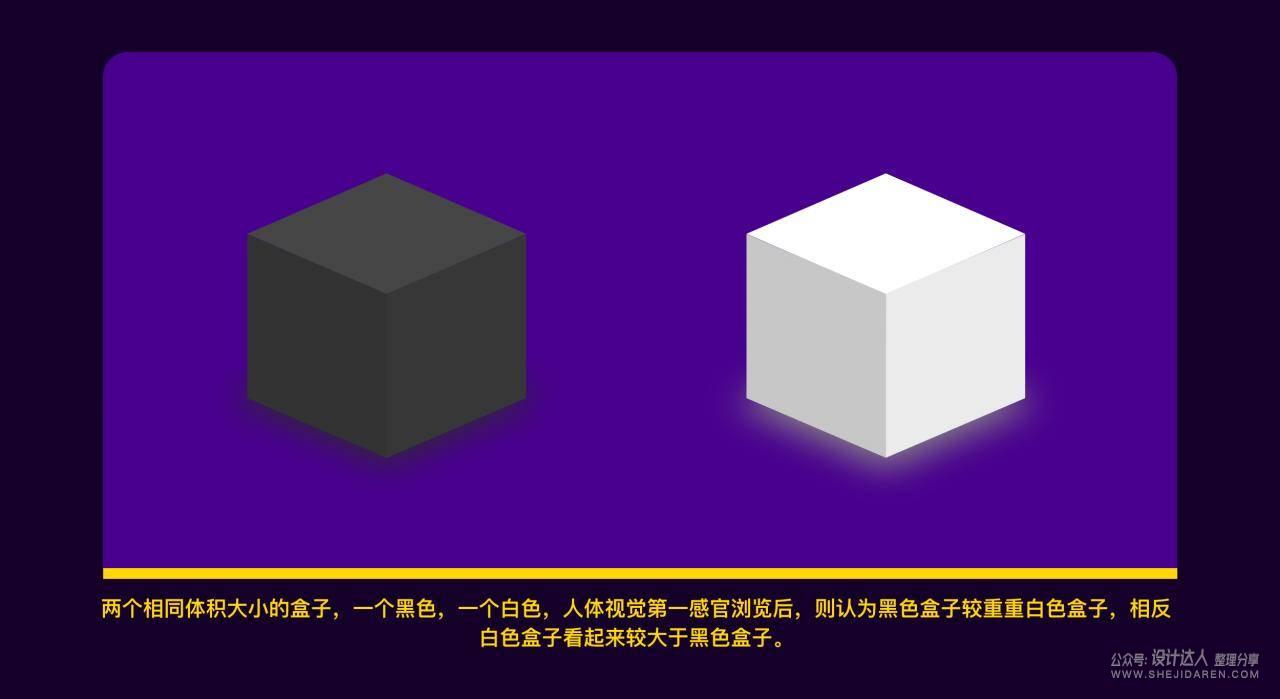
当然了,不同的颜色给人心理的重量感觉和距离感觉也是不同的,比如两个同样大小的盒子,一个黑色一个白色,我们普遍都会第一认为黑色盒子比白色盒子重一些。又或者装修家里面我们把墙面刷成白色,目的就是为了视觉感官上墙面离我们更远,这样会显得室内空间变大。 其实最著名的配色心理效应是我们日常在马路上见到的那些路标牌子,这些路标牌子的配色不仅远处容易看到,而且就算在有风景的环境下,也可以一目了然,第一时间唤起人们的注意力。 这就是正确配色的神奇之处,如果你希望你的界面或者点击元素被用户第一时间看到,那就需要先大致了解一下色彩对人的心理感受与情感链接。 RGB和CMYK上面说了这么多,其实都是我即将要开始步入配色文章的基础铺垫,希望阅读的你能真的好好读下来,而不是跳过去。因为有些东西看起平淡无奇,实则撬动大理。 好了,开始说这一环节,这个环节是RGB和CMYK的色彩表示说明,在讲之前,我先回顾一下之前说到的那个“透过色”和“反射色”,我们知道了光是加上颜色之后所透出的才叫做“透过色”,而光照射到物体上反射出来的是叫做“反射色”。那么,我们现在要讲的新知识就是透过色和反射色的混合方式了,就像我们在调一杯果汁,同样的,透过色和反射色也是被多个元素混合调制而成。
先说透过色,它首先是属于“加色混合”的方式所调制,其内容包含:红(red)、绿(green)、蓝(blue)共三种颜色混合所表现出来的各种颜色,我们称它为:RGB色彩,使用场景就是在我们的显示器屏幕上。
另一个反射色,它和透过色相反,属于“减色混合”方式调制,它是用画具、染料、油墨之类的“色材”来表现颜色的,其内容包含:青(cyan)、品红(magenta)、黄(yellow)、黑(black)四种油墨相互结合而成,我们称它为:CMYK色彩,使用场景就是我们的印刷品上,你看到的打印机里的那几个油墨盒子就是CMYK的原身。
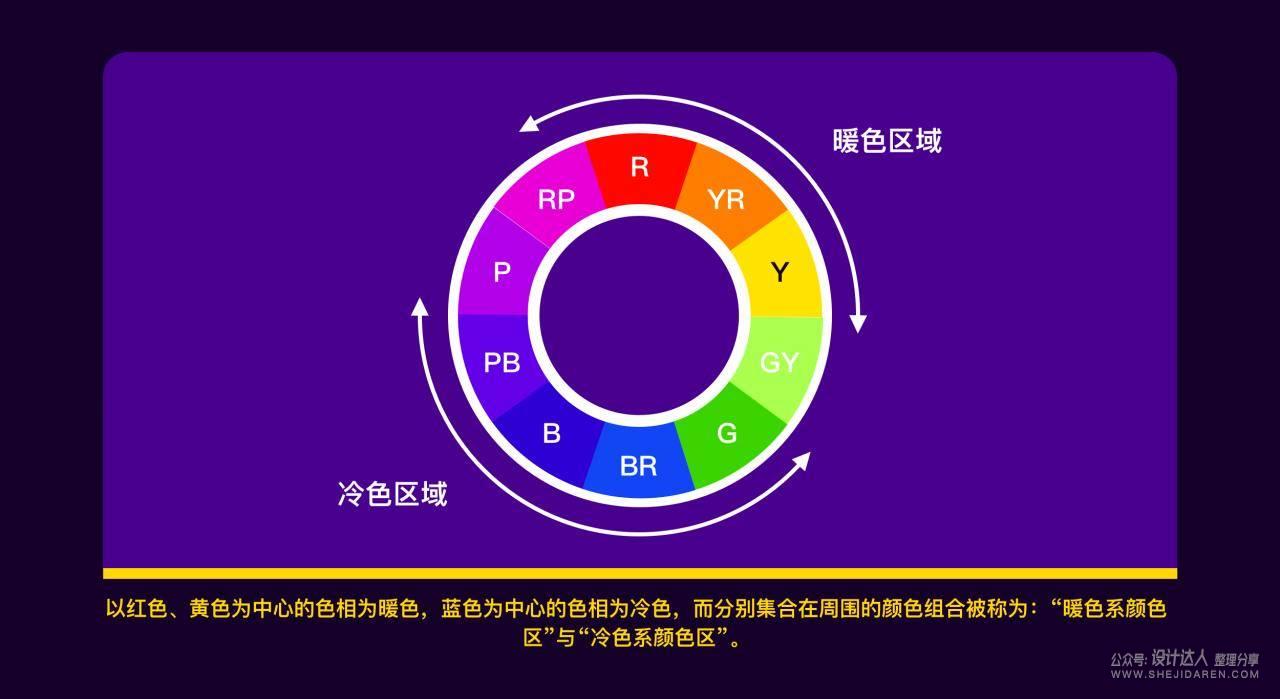
你应该发现了,显示器上的颜色和印刷出来的颜色配比压根儿就是不一样的,所以,在你设计时,一定要提前设置好这个关键点,并且,如果你是作平面设计的,一定要有一套自己的配色卡,光凭屏幕上的配色来进行设计,是有一定风险的,最好是对照专用的色表进行色彩选取,这样电脑上制作完打印出来的才是符合视觉的色彩配色。 冷色和暖色首先我要明确一点的是,全世界的人对色彩的冷、暖感知都是相同的,所以,在设计时,你不用考虑地域差异问题,只要考虑产品本身色彩对目标用户是否匹配即可。
在“曼塞尔色系”(色轮)中,以红、黄为中心的色相我们称之为:暖色,而以蓝、紫为中心的色相我们称之为:冷色,而冷暖周围的色块我们就称为:暖色区和冷色区了。在定位了冷、暖色区后,我们可以根据区域的划分进行色彩的选取,产品冷暖色的选取,决定了产品的调性风格,它是直接影响用户视觉及心理的第一感受要素。 印象地图和印象坐标在明确知道冷暖色的区间与定位后,我们就可以创建自己的色彩印象地图和印象坐标了,环环相扣式的色彩认识,能让你在看似繁琐的过程中快速提升配色,那么刚才我说的印象地图和坐标是什么呢?其实它可以理解为我们产品设计时的一种调研方式——“情绪版”,情绪版我想大家应该明白吧,我这里啰嗦一下,给大家从新普及一下情绪版的概念知识。
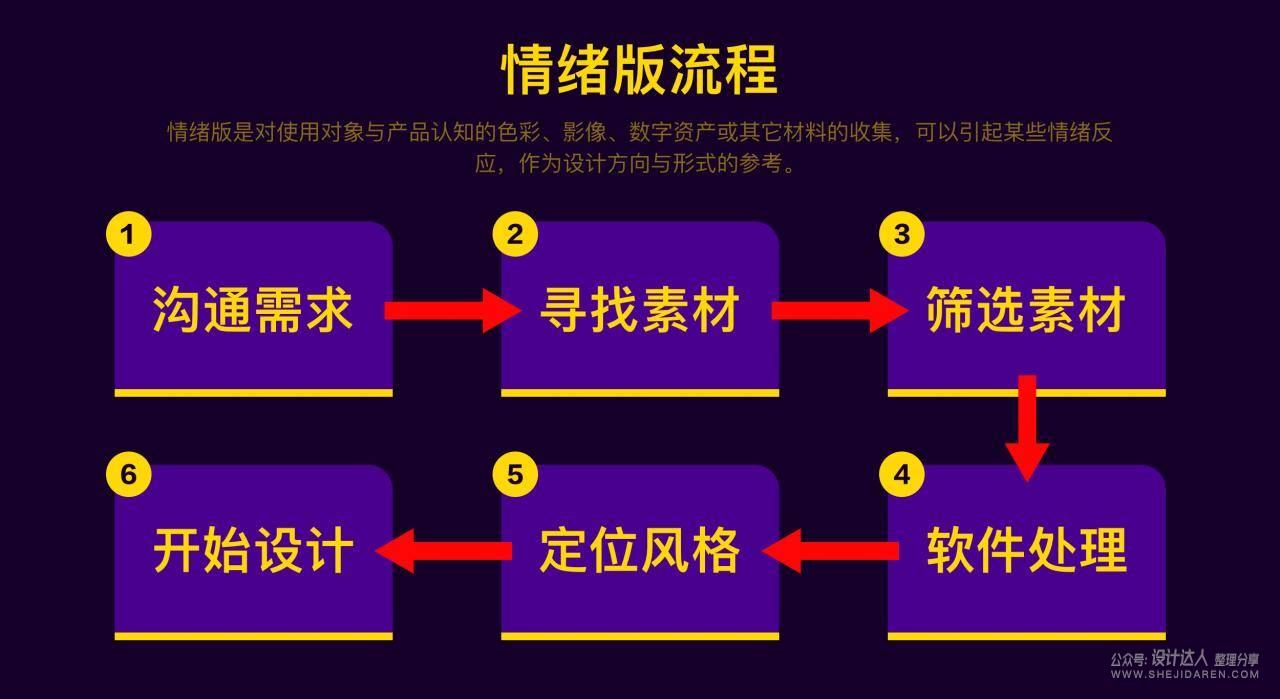
情绪板:对使用对象与产品认知的色彩,影像,数字资产或其它材料的收集,可以引起某些情绪反应,作为设计方向与形式的参考。设计师运用它来检视色彩,样式,并据以说服其它人之所以如此设计的理由。 他其实有两层作用,一个对内,一个对外,对内是对自己,对外是对客户,先说对自己: 1、为了自己:在开始设计之前,通过收集一些想法与灵感,可以简化设计的流程,将茫然的盯着雪白的屏幕的时间大幅缩短。另外,你的概念被用户送承认,也能节约你的时间和劳力。 2、为了客户:通过制作情绪板,在完成最终产品之前,你就可以得到一个大致的概念供客户参考,同时当你的设计概念太过超前时,你们也可以得到一个方向上的参考。另外,设计图片还能避免因为语言而产生的误解。就算你们再说同一件事情,因为沟通上的问题也会出现不同的理解,而可视化的图片则可以让大家的意见都统一起来。 我想这么解释情绪版,大家应该比较容易理解,并且,应该多多少少感觉到色彩印象地图和坐标的含义了吧,是的,它们其实和情绪版类似,目的也是为了定位产品的配色基调和方向的,所谓印象,就是用户对某产品、某物体、某外界的一种心智认知,用大白话翻译就是“我认为的它应该是这个颜色和感觉”,而地图就是一种能找到色彩感觉的路线指南,坐标就是数学中的函数坐标轴。如果让用户自身描述色彩的调性其实还是比较困难的,因为这纯属于感性方面的东西,但如果我们会用印象地图和坐标后,这个问题就很简单了,制作印象地图比较简单,直接上例子,方法&案例混合阐述:
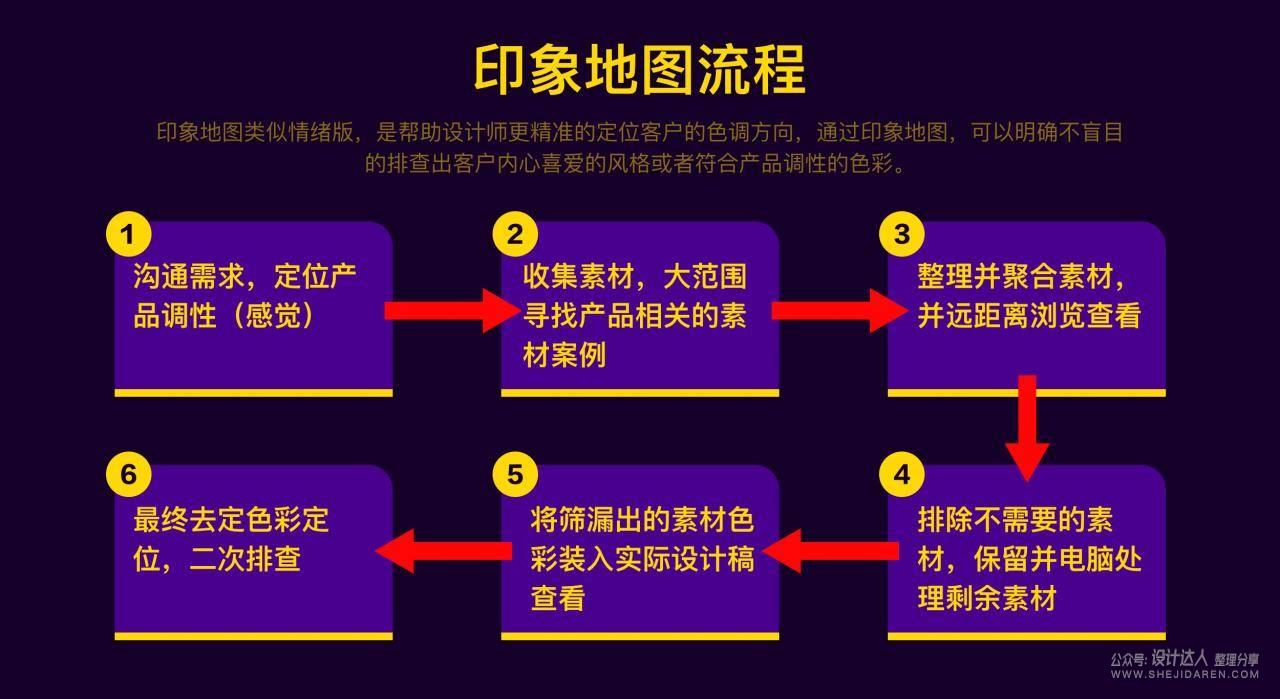
比如某客户要求你做一个某某美食产品,我们可以运用印象地图来解决,制作方式如下,首先收集许多与客户印象符合的素材(比如:照片、图片等,任何素材都可以,你可以大胆发挥想象,例如一堆沙子,一片叶子、一张布,都可以),收集完后将收集的素材摆在地上或贴到纸上,然后稍微离远一些浏览,这种客户选出的素材集合,整体的色彩感知,就是印象地图了,如果想要精确一些,可以像这些素材拍个集体照,然后放入PS软件内处理成马赛克,这样就更加精准的知道客户想要的产品色彩感知了。 而印象坐标一般是在产品团队讨论产品是要趋向于年轻还是成熟或者轻量级还是重量级等等方向时所使用的手法,制作方式如下:
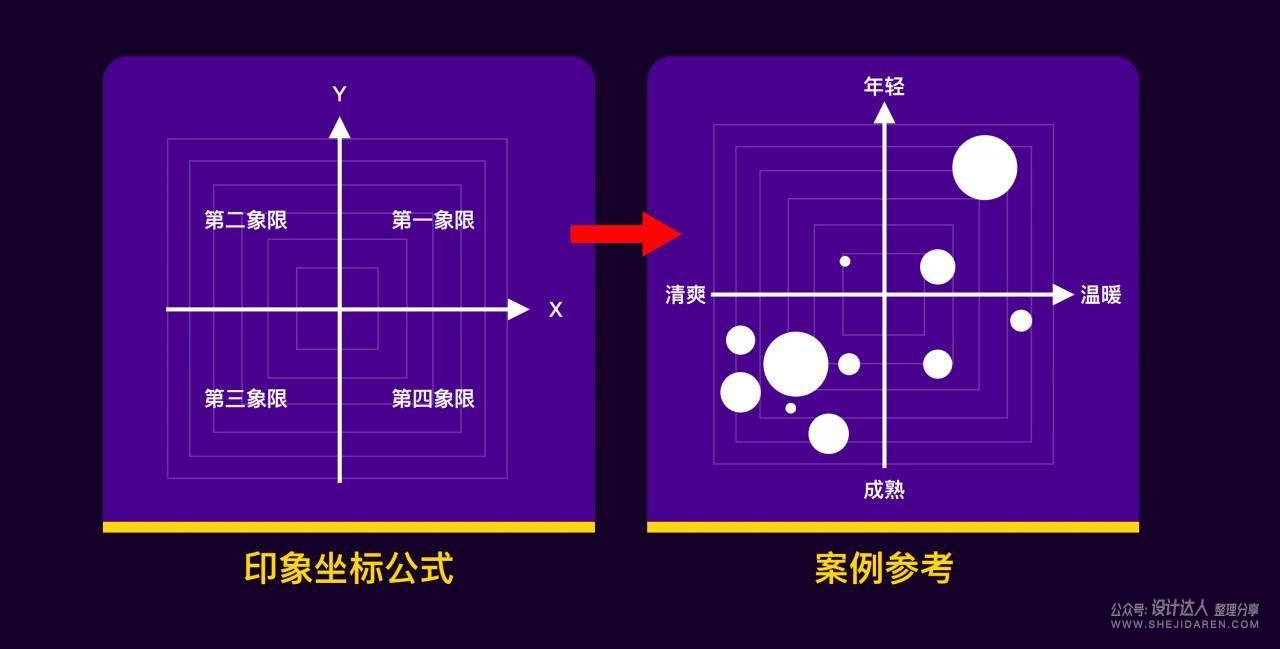
画出一个坐标轴,X轴两端为:温暖、清爽,y轴两端为:年轻、成熟(x轴和y轴的名称必须是对立的,并且是从两个方向定位,比如x轴定位产品是温暖型的还是钢炼型的,y轴是活跃年轻配色还是成熟稳重的配色),画好之后采取多人讨论的方式,最终将收集来的素材放入坐标轴的四个象限内,这样一个印象坐标就做好了。印象坐标虽说不能起到决定性作用,但作为配色的目的来说,一定派得上用场。 总结好了,这篇文章就先写到这里,其实还没完,下篇我继续讲配色的原理。这篇文章我主攻范围就是最基础的色彩来源、改变的原理、色彩数目、色彩心理感知、RGB和CMYK、冷暖色、印象图和坐标,而下篇文章我重点阐述配色方式与应用。可能说起来下篇文章较为工具型,但我认为,若想彻底对色彩大世界有新的认识与改变,还需要从源头出发去认识色彩,这样做的结果,你会发现,我们在后期对色彩的认识与使用上会有新的认识,就包括在你走路时,或许温暖的阳光会让你有一丝新的了灵感触发呢?! 作者 | 西瓜的设计 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论