如何用 5 个步骤,快速设计出优秀的深色模式?

扫一扫 
扫一扫 
扫一扫 
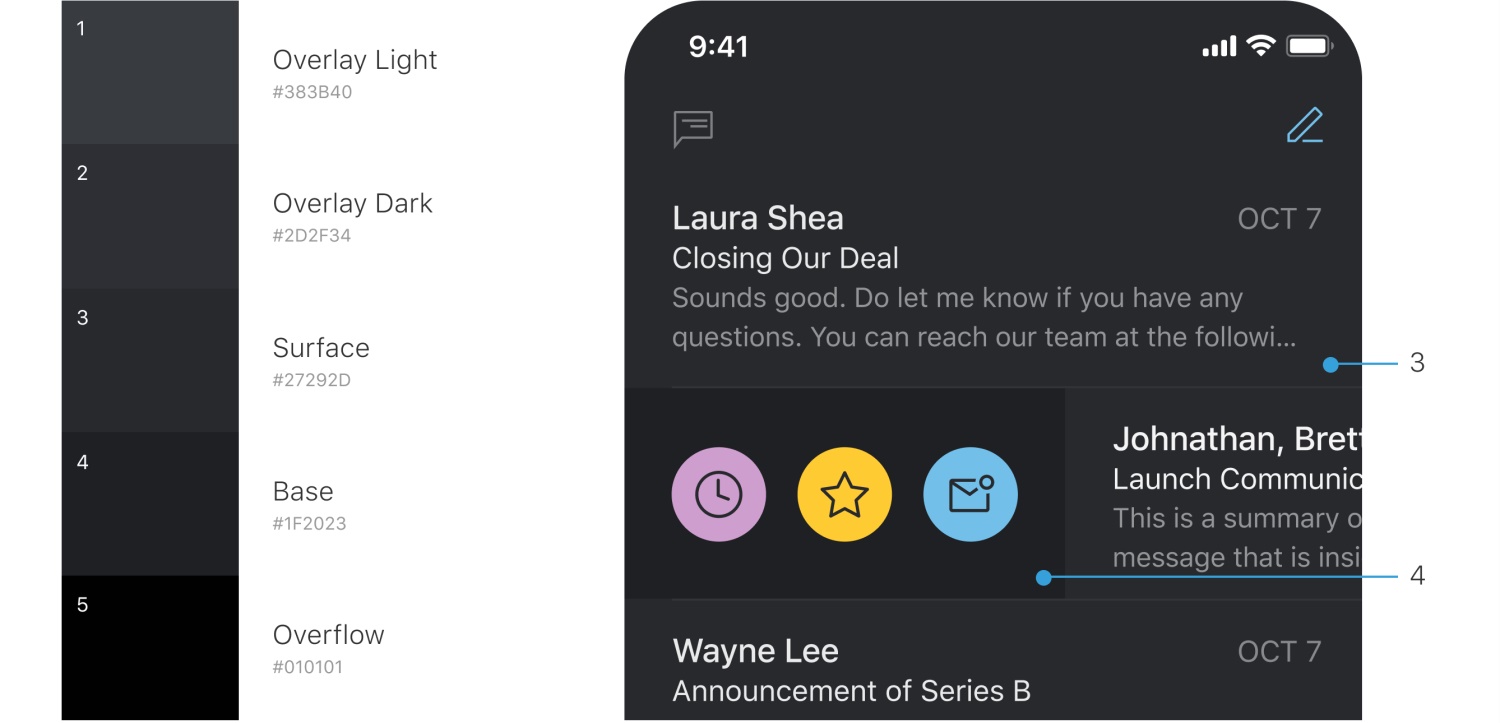
扫一扫 深色主题是应用界面设计的最新趋势。MacOS 去年推出了深色主题模式后,Android 和 iOS 也紧随其后,推出了各自的深色主题模式。 曾经罕见的深色主题现已受到大众的广泛期待。 如果设计得当,深色主题可以带来诸多好处,可以缓解视疲劳,弱光下更易读。而且,根据屏幕的不同,可以大大减少电池消耗。 然而,想要设计一套出色的深色主题并非易事,不能只是简单地重复使用颜色或反转色调。如果这样做,效果将适得其反:加重视疲劳,弱光下更难阅读,甚至可能打破界面的信息层次结构。 这篇文章主要将说明如何设计可读、均衡和出色的深色主题。 深暗浅明大多数深色主题的 UI 设计都遵循这一原则:深层界面更暗,浅层界面略亮。这模拟了从上方投射光线的环境,带来熟悉且令人安心的物理效果。 在进行深色主题设计时,很容易就会通过反转浅色主题来实现效果。然而,这样做反而会使底层变亮,而表层变暗。这有悖于物理规律,会让人感觉不自然。 与以上方法不同,我们应该从浅色主题的主界面取色,反转此颜色,以获得深色主题的主界面颜色。然后在近表层调亮这种颜色,在底层调暗这种颜色。 在 Superhuman,我们的深色主题是由五种灰色阴影构成的。表层界面使用较浅的灰色;底层的界面使用较深的灰色。
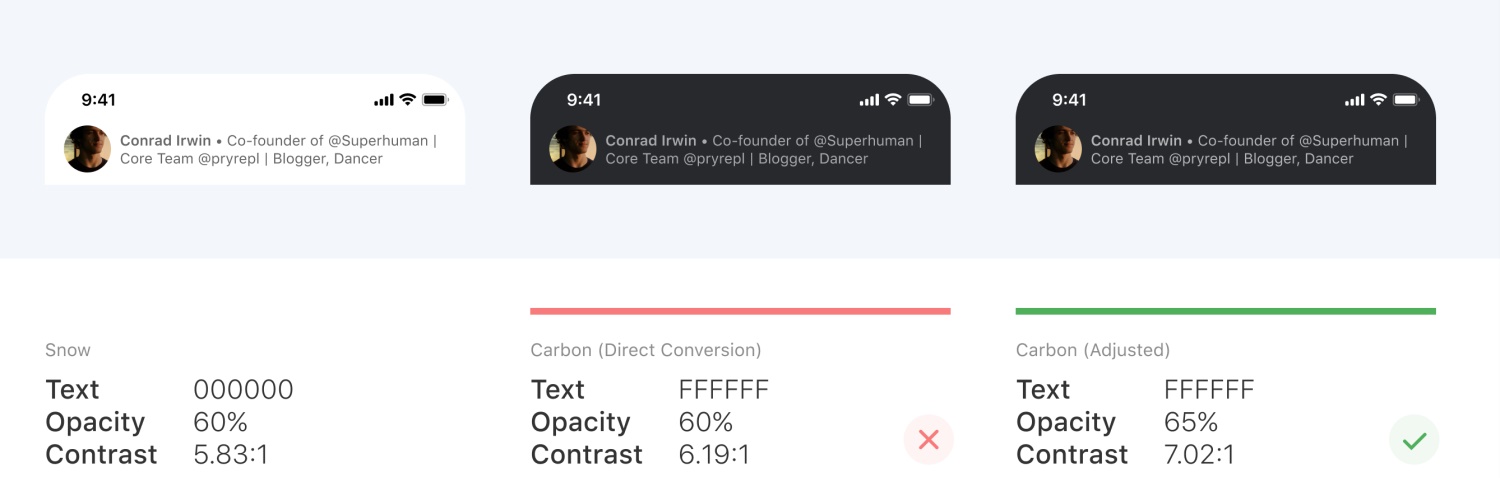
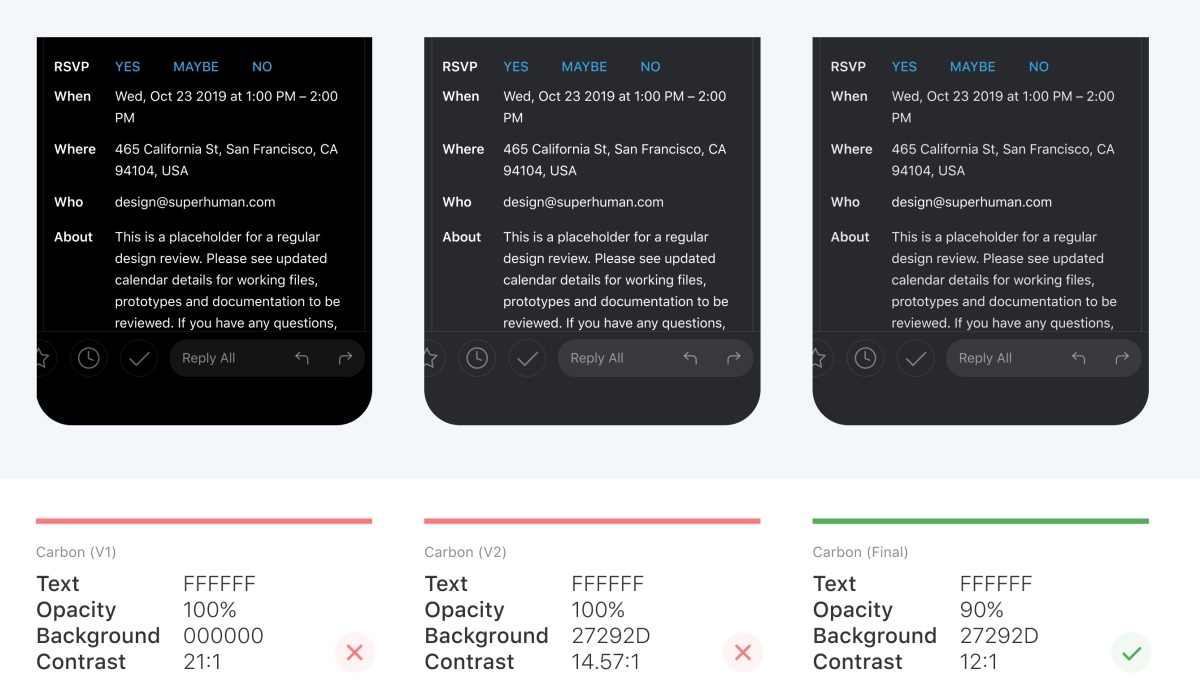
越靠近表层的界面使用较浅的灰色,靠近底层的界面使用较深的灰色。 重新审视感知对比度在通过参考浅色主题来设计深色主题时,很重要的是要重新审视感知对比。也就是说,关键是看一个元素表现出来的差异,而不是看数值究竟是多少。 例如,在我们的浅色主题中,联系人信息文字为不透明度为 60% 的黑色。但是在我们的深色主题中,我们将联系方式设置为不透明度为 65% 的白色。 虽然两者的对比度都超过 AA 标准,但是额外的 5% 却可以防止视觉疲劳,特别是在弱光条件下。 对于这些补偿并没有严格的规定。相反,我们会根据文本区域、字体大小和行宽分别调整每一个元素,以确保深色主题和浅色主题一样清晰、易于阅读。
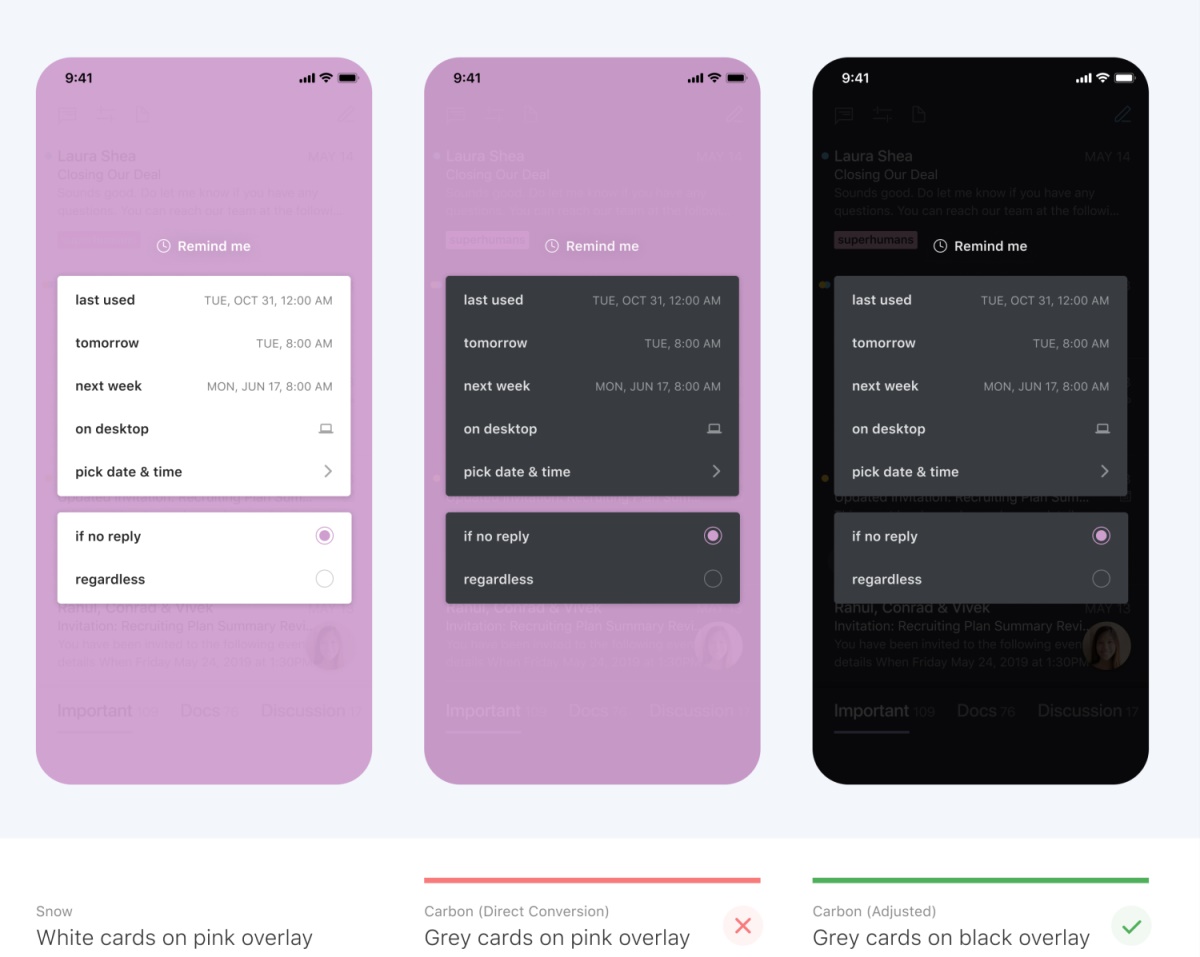
少用大面积亮色在浅色主题中,我们经常使用大面积的亮色,效果通常还不错,因为我们最重要的元素可能会更亮。但在深色主题中是行不通的,大面积亮色会把我们的注意力吸引过去。 例如,参考「提醒我」界面。在浅色主题中,粉红色的蒙层不会把用户的注意力从颜色更亮的对话框上吸引走。但是在深色主题中,同样的蒙层却会吸引注意力。所以我们拿掉了这种蒙层,这样用户就可以快速、轻易地关注到重要的部分。
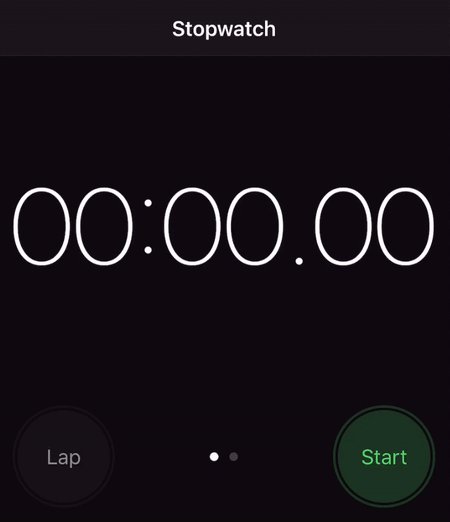
△ 少用大面积亮色可以让重要信息更受关注 避免纯黑或纯白在 Superhuman,我们不会在黑暗主题中使用纯黑或纯白。 有以下四个理由: 1. 真实性 真正的黑色并不存在于我们的日常环境中(世界上最黑的物体,麻省理工学院开发的一种尚未命名的材料,离真正的黑色还差 0.005% )。因此,我们的视觉已经适应了将相对的黑暗视为黑色。 这就是为什么#000000 会让人感觉如此不和谐,尤其是在与较浅的元素对比时,它与我们通常看到的任何东西都不匹配。 2. 黑色拖影 当较浅的元素被拖动或滚动在纯黑色背景上时,就会产生黑色涂抹这种视觉失真。 这种效果出现在 OLED 屏幕上,这种屏幕越来越普遍。在这些屏幕上,纯黑色像素会被关闭(这就是为什么深色主题比浅色主题消耗更少的电量)。 然而,这些像素的开启和关闭比改变颜色要慢,因此这个变量响应导致了拖影效果。
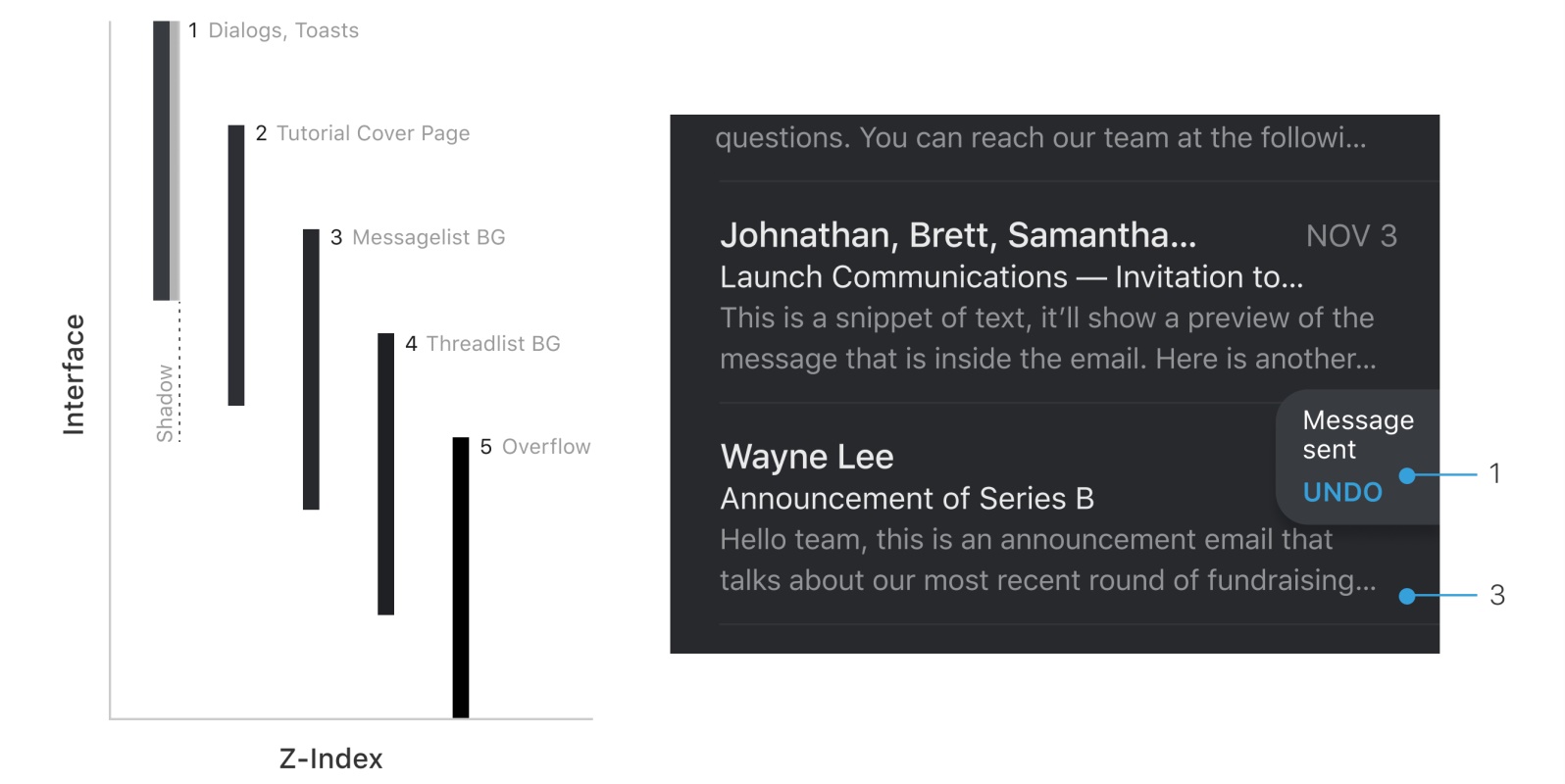
△ iOS 时钟应用程序的黑色拖影(必须在 OLED 屏幕上观看) 你可以通过使用深灰色来避免黑色拖影,因为那样的话像素将不会被关闭。这甚至适用于像 #010101 这样的深灰色,并且仍然比浅色主题更省电。 3. 深度 如果在背景中使用纯黑色,你就无法去表现深度。 打个比方,假如界面背景是纯黑色的,你想在上面画一个通知界面,通知应该漂浮在背景之上,所以你要使用阴影来传达深度。但是,这种情况下阴影是难以察觉的,因为没有什么比纯黑更黑。 如果你的背景不是纯黑色的,你可以使用不同不透明度的阴影和模糊来表达深度。例如,参考 Superhuman 的通知:
可以用阴影来表达深度,前提是背景不是纯黑色的。 4. 光晕 纯白文本与纯黑背景形成最高对比度是 21:1。从量化的 WCAG(Web 内容无障碍指南)的使用条件来看,这简直是最佳输出对比。 然而,在设计黑暗主题时,一定要注意对比度,对比度太高会导致眼睛疲劳和光晕。 将非常明亮的文本设置在非常暗的背景下时,文本会显示为背景出血。对于我们这些散光患者来说,这种影响甚至更强。 杰森·哈里森是感知与互动研究组的博士后研究员,他说:
在 Superhuman,我们必须特别注意光晕,因为应用程序的文本太多。我们把白色的文字设置为 90% 的不透明度,这样黑暗的背景就会混在一起。这平衡了对比度和亮度,使应用程序很容易在各种光线条件下阅读。
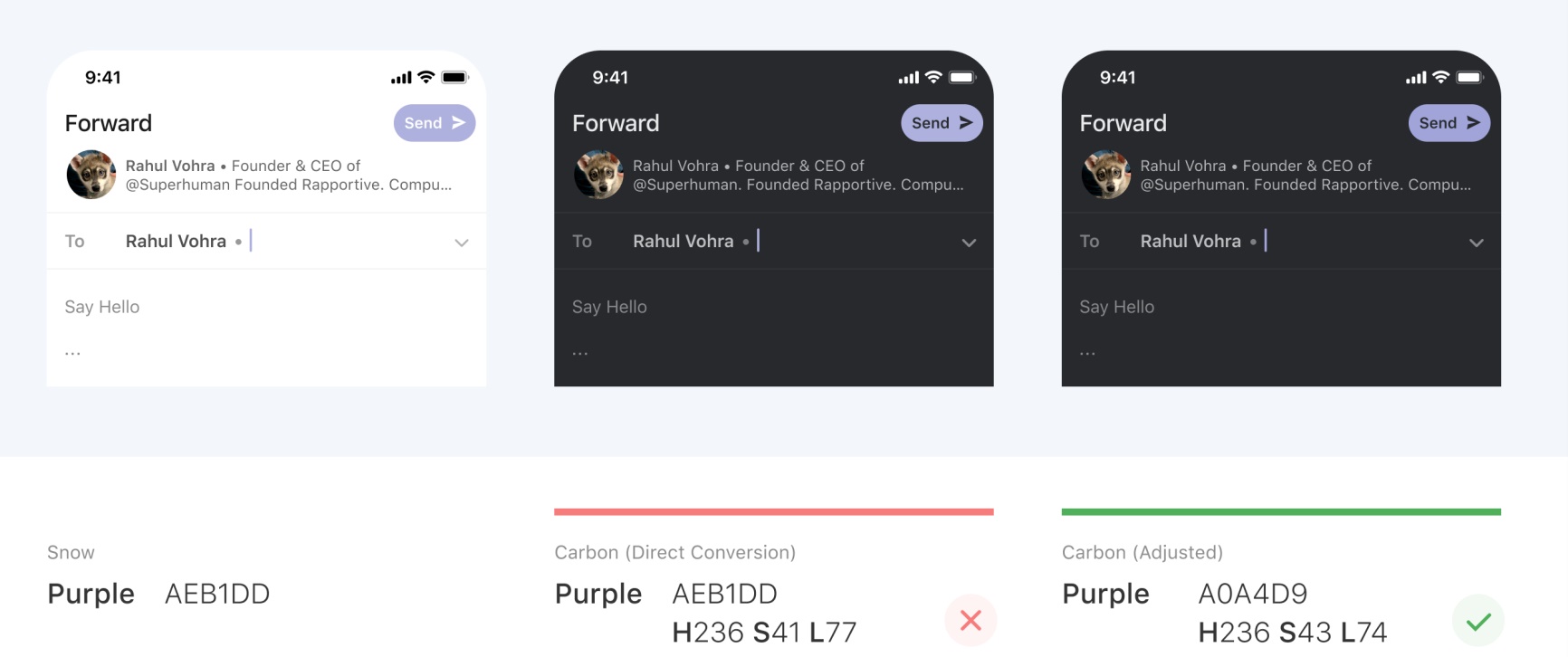
加深颜色为了避免眼睛疲劳和光晕,我们把文本的颜色调暗,所以彩色元素和按钮可能会显得太亮了。必须调整这些颜色,以更好地适应深色的主题。 首先,我们降低亮度,使这些颜色不会抢附近文本的视觉焦点。然后,增加饱和度,使他们仍然保持原有特征。 例如,如果直接使用浅色主题中的紫色,它与附近文本对比显得太亮了。在实际的深色主题中,我们加深了这种颜色,这样用户才可以专注于文本。
为黑暗的主题创造更深的颜色:保持色调,降低亮度,增加饱和度。 结论深色主题有很多好处,现在被期待广泛应用。 然而,想要设计好一款深色主题并非易事。简单地重复使用颜色和反转色调会增加眼睛疲劳,使其在弱光下更难阅读,甚至可能打破视觉和信息层次。 我们找到了一种系统的方式来设计可读性强、均衡、出色的深色主题,只需遵循以下步骤:
原文链接:《How to design delightful dark themes》 欢迎关注译者的微信公众号:「海外设计参考」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论