微信发布内测新版,除了朋友圈发表情包还有深色模式!

扫一扫 
扫一扫 
扫一扫 
扫一扫 在国内各种安卓厂商都已陆续推出了深色模式后,苹果终于也在万众期待中更新了自己的设计规范,从 iOS 13 开始就加入了深色模式,使用 OLED 屏幕的 iPhone Xs 系列由于黑色像素不发光,将会拥有更好的视觉效果。 想设计深色模式?这个专题从方法到案例都有了 ➡️ https://www.uisdc.com/zt/dark-mode 但是随着社会主流趋势的发展,目前大部分主流 App 都已适配了 iOS 13 的深色模式,包括爱奇艺、QQ、QQ邮箱、QQ音乐、豆瓣、知乎等,大家用起来也比较舒服。作为国民级的微信,却一直迟迟没有适配深色模式,这让很多网友感到郁闷。当我们向微信团队表达不满时,腾讯微信团队给予我们有温度的回答:
虽然愿景是好的,但是依然无法抵抗社会的整体趋势,苹果的官方通牒「明年 3 月份还不适配深色模式的 App 都要从 App Store 下架」变成压倒骆驼的最后一根稻草。为了更好的测试还是先从体量更大的安卓版入手,深色版微信终于来了。 支持深色模式的是微信 7.0.10 内测版,安装完毕后,若系统已开启深色模式,微信也将自动适配,但不是全部页面都支持深色模式,如游戏中心、搜一搜等暂未支持。小程序则需开发者适配,分享到聊天窗口的小程序卡片也仍然亮瞎眼。所以设计师想要查看 WeUI 官方的设计规范还需要耐心等待了。
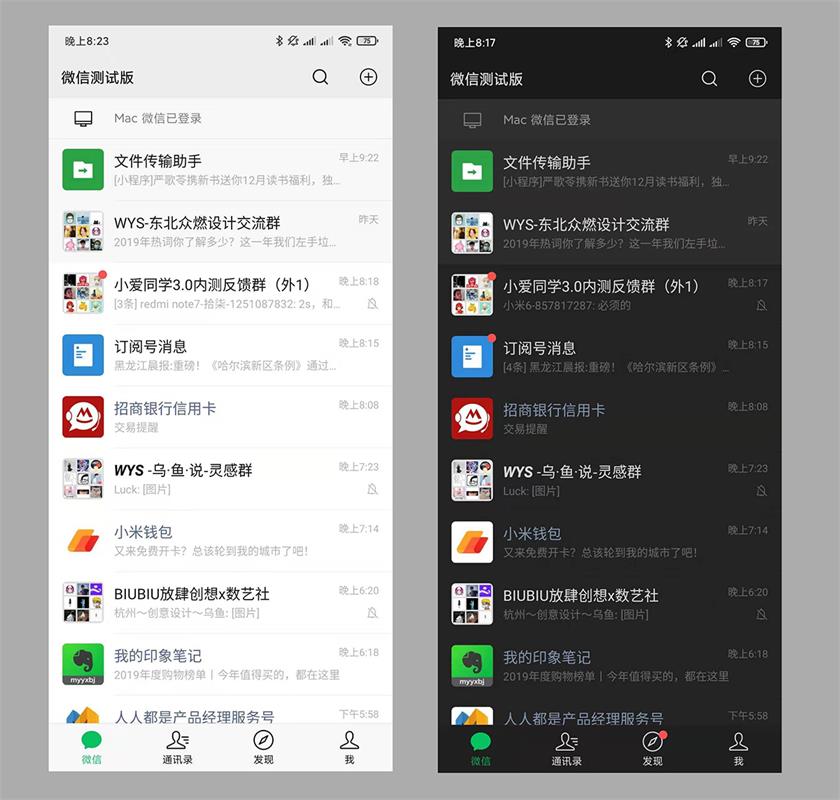
不知道大家有没有这样的疑问?为什么微信的启动页是一个小孩深望着远方的地球,然后突然上帝一道亮光,照亮你微信的对话列表页,整体白晃晃的界面与启动页为何有如此之大的反差呢? 更新内测版之后,开启「深色模式」后再开启微信的启动页进入微信,感觉世界都变得和谐了,下面为大家展示一下「深色模式」开启前后的对比。 列表页
在聊天列表页中,正常模式中服务号的类型与单聊群聊不同,所以使用深蓝色链接来体现区别,但是在深色模式的黑色背景上对比相对较弱,会更突出对话类型的卡片,红色的消息提醒反而更加突出,有强迫症的同学可能点击欲望就更强了。最近时间和消息的描述使用小号字体和深灰色在两种模式下都尽量做减法弱化,而深色模式感觉会融合得好一些。 发现/我的
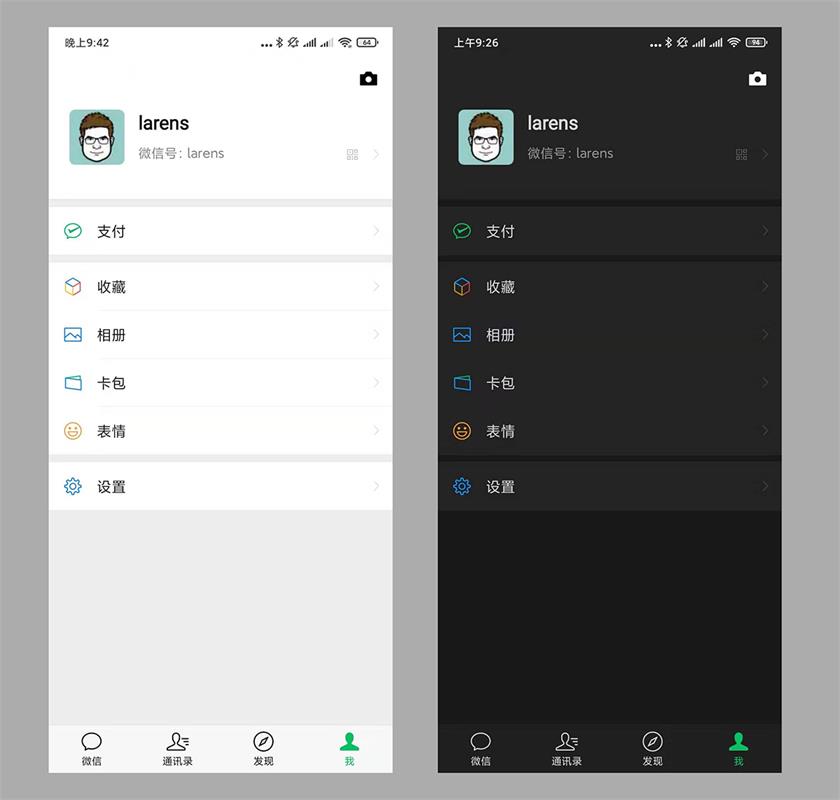
这个页面基本就是背景和文字的颜色调整,页面上的 icon 都使用同一套,因为图标的颜色明度的关系,在白色背景上更突出标题文字,在深色背景上相对会比白色背景上抢眼一些,但是第一视觉依然是文字。 对话详情页-引用回复
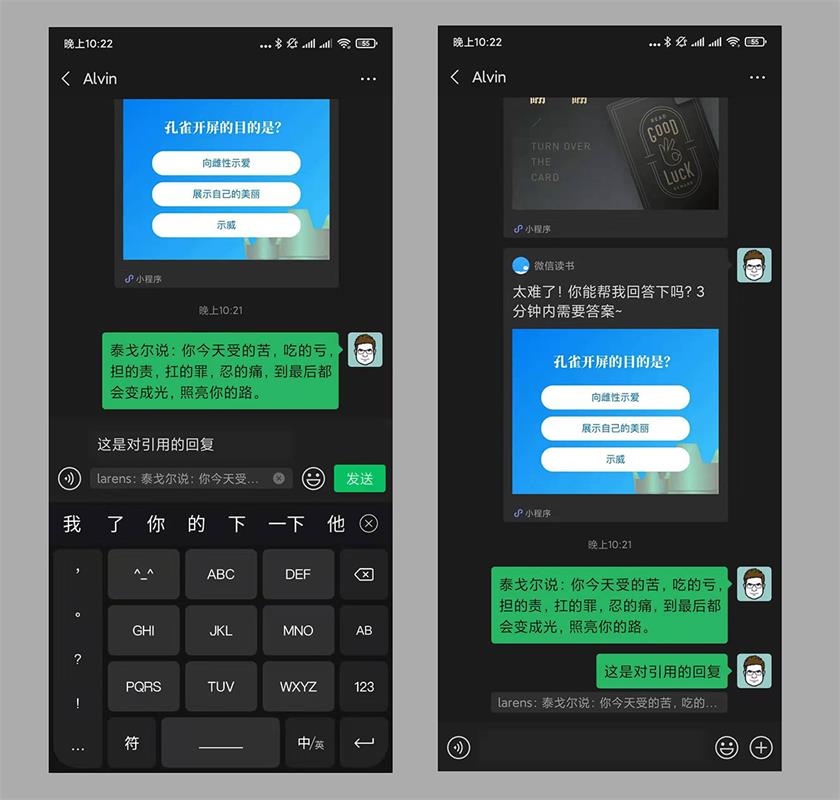
本次更新同时加入一个手机版的引用功能,虽然用到这个功能的用户不多,但是在操作体验上还是蛮舒服的。长按目标对话弹层选择引用后,就会将对方的消息形成一个气泡在输入框下发,用户可以直接输入回复文字,对整体的操作流程非常顺畅。如果不想要使用引用功能,点击引用旁的 X 即可关闭。发送后的效果也很舒服,但是仅限于内测版而已,在他人的应用或桌面版依然是全文引用+虚线区分,没有内测版这么优雅。 公众号文章详情
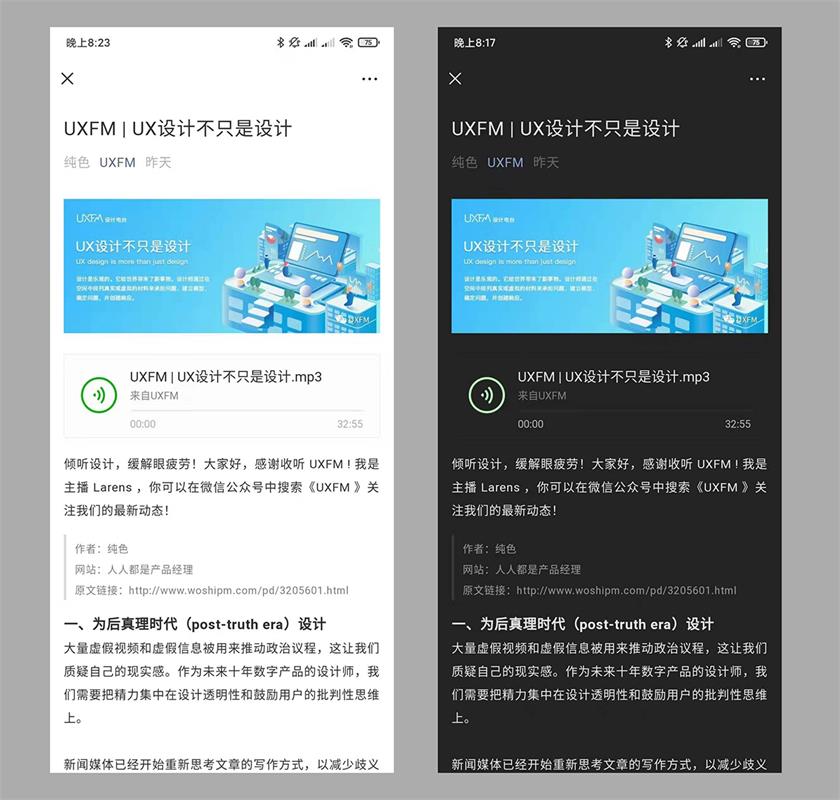
对于信息的获取,微信已经成为一个必不可少的渠道。新版的深色模式让夜间的阅读感不那么刺眼了,更接近微信阅读等文字类应用的感觉,像苹果描述的那样「让眼睛看着舒服,又不会打扰到周围的人」。 但深色模式能否起到护眼作用目前在学术界仍有很大争议。「没有任何文献的数据显示深色模式能影响眼睛健康。」斯坦福眼科研究所的眼科医生 Euna Koo 对 CNN 表示,但这种对深色模式的误解可能会导致人们对手机的使用更加肆无忌惮。就算深色模式真能护眼,那点好处可能也会被长时间盯着屏幕造成的视觉疲劳和视力下降所抵销。 扫一扫功能优化
扫一扫终于打破思维的壁垒,将正方形的扫描框去掉变成整屏扫描了,对于二维码会自动获取焦点,作为第三方授权登录和支付工具来讲,这样的体验改进虽小但是提升很大,终于不用傻乎乎的寻找二维码了,可以跟平时的照相一样,可见即所得。 总体而言,虽然只是小功能更新,但是「深色模式」和「扫一扫」都是我们使用微信就会看见和使用的高频功能,这样的改动已经算是很大的惊喜了。等上述功能完善后,相信正式版还会更友好,同时期待 WeUI 设计规范和小程序设计规范更新,让整体生态一同升级更新,这样设计师和程序员才可以更好对应用进行版本迭代升级。 欢迎关注作者的微信公众号:「UXFM」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论