如何用游戏化思维做设计?来看腾讯顶尖团队的实战案例复盘! ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 QQ 小程序游戏中心主打丰富多样化的小游戏,作为设计师如何通过视觉表现构建一个更好玩的平台,向用户传达「好玩」的感受。 从游戏中学习什么是 「好玩」为什么在游戏中我们明知得不到实质的回报却愿意投入大量时间和金钱?好玩的游戏不仅用华丽的外表吸引我们,更因有趣的灵魂带给人深入探索的动力。我们试着挖掘游戏中那些“好玩”的因素,将其运用到小程序游戏中心的设计中。 构建一个好玩的世界一个完整的世界由「外观」和「内核」两部分构成。要传达“好玩”的感受,除了抓住目标人群的喜好,打造富有吸引力的外观,更需要具备强大的驱动力作为内核。
搭建外观外观的搭建需要一套完整统一的视觉表现方式。如何形成一个合理,有代入感、易于拓展应用的视觉语言体系? 1. 视觉语言的形成视觉语言的形成分为 4 步:
我们以一个生化机器人的角色设定为例,看设计师 Tim Anderson 如何在新的世界观中建立有效的视觉语言。
2. 小程序游戏中心视觉语言的建立以上是我们从游戏概念设定中总结的方法,接下来介绍如何运用这套方法建立小程序游戏中心视觉语言体系。
为了突出游戏中心「好玩」的氛围,构建一个「好玩」的平台,我们将可以唤起游戏感的元素融入到小程序视觉语言的设计中。 参考真实元素 作为参考的真实元素要合乎人们的日常认知,引起代入感。我们的用户 90、00 后的童年对电子游戏最原始的记忆来源于路边的游戏厅街机,后来家里陆续开始出现卡带机小霸王、掌机 Gameboy,直到现在有了更高级的游戏机 Switch。虽然设备一直在升级,但总有一些共同特征贯穿了整个游戏的进化历程,能够轻易唤起我们对游戏感的共鸣。
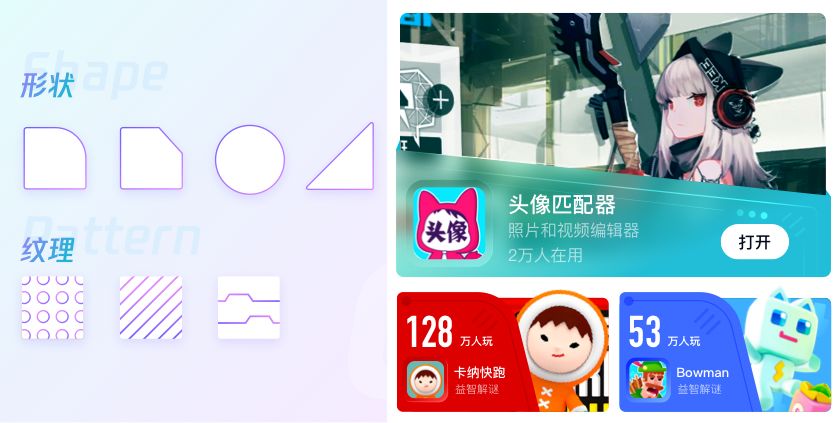
提炼图形特征 真实物体的特征极其复杂,我们要在提炼后将其抽象化为具有代表性的图形。图形特征的提炼分为两个部分「形状」和「纹理」。
我们提炼真实世界的游戏机和游戏场景中的特征。「形状」常见带弧度的方形,伴随一个角有异化,异化往往是特大圆角或者直角切角两个极端;按键等结构较为圆润,以圆或圆角矩形居多;三角形应用范围最小,一般在具有用户行为导向的区域,比如游戏卡上引导插卡方向的箭头。「纹理」常见多条平行直线或者圆点有节奏地重复排列,带有一定倾斜角度,在重复中伴有部分异化,比如缺口和转折。
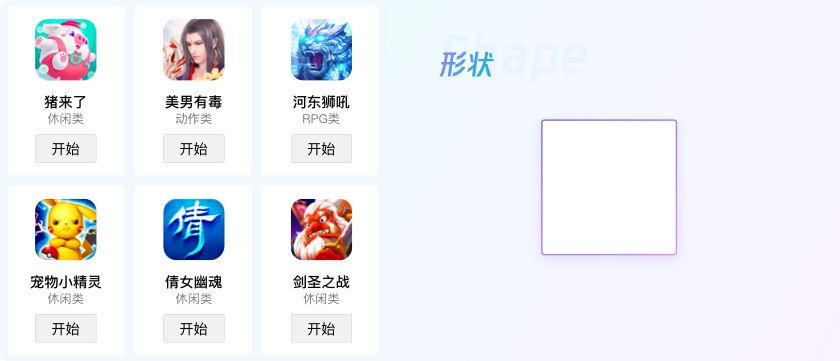
回归到小程序 UI 界面中,旧版游戏中心卡片形态为 UI 模块中常见的方形结构,方形较为稳定,且利于内容的整合及区隔。
重新组合
我们以小程序游戏中心卡片作为载体,将提炼出的游戏机和场景特征与其进行重组。首先观察「共性」的部分,由于外观结构都以方形为主,两者可以很好地融合。
我们的重点在于怎么做好「差异」的合理取舍,让卡片在界面中结构稳定性,与其他模块整体风格保持和谐,同时又具备游戏感。形状上我们试着在卡片中融入从游戏机中提取的「差异」化特征。由于小程序其他卡片模块统一以圆角特征为主,我们舍掉游戏机中直角切角的方式,采用了大圆角作为异化特征,为了不破坏外观的统一性,大圆角仅应用在卡片内层;形式上模拟游戏机插卡的设定,将卡片作为卡槽,游戏人物为主体嵌入其中,这样的设定也将信息层、主体层、氛围层进行了更清晰的划分。 由于三角形的尖锐与圆角的圆润形成鲜明对比,容易吸引注意并具有指向性,只克制地应用在具有用户行为导向的部分,比如「打开」按钮。
在整体形态确定之后用「纹理」补充细节,这里应用了有转折的斜线搭配圆点,通过点、线穿插丰富节奏感,细节不在于多,而在于营造情境,丰富且合理的细节可以引发人对真实世界的更多联想,提高可信度和代入感。
延展 将整个过程模块化,形成公式「游戏图形特征 x 卡片载体 = 游戏感模块」同样的游戏图形特征与不同功能卡片载体组合,拓展到小程序游戏中心其他模块的设计中,形成统一具有识别度的视觉语言。
例如,「精品推荐」、「好友爱玩」模块,直接复用了大圆角,斜线、转折、圆点等图形特征,根据内容和功能的不同进行了节奏的微调。
有了公式作为依据,我们可以根据功能特点,赋予卡片更合理的特征。比如「挑战」模块将现实中街机按钮的图形特征,运用在了卡片按钮中,强化与别人激烈对战时猛砸按键的场景代入,从而刺激点击。最终数据验证挑战模块也是整个小程序游戏中心中点击量最高的卡片模块。
我们在这个过程中也丰富了公式「游戏图形特征 x 卡片载体 = 游戏感模块」中的「游戏图形特征」 资料库,便于直接拿来与新增的功能卡片载体进行组合应用,提升了设计效率,同时也为我们未来脑暴新的方案提供了资料积累和依据。
强化内核在外观满足用户对「好玩」的感受后,我们开始深挖进入内核,探索什么带给用户强大的驱动力,让他们愿意进一步「玩」下去。 1. 驱动力的来源人的驱动力来源于动机、能力和触发条件三要素 (Fogg's Behavior Model)。这里我们借助八角动机模型,分析动机如何带来驱动力,而视觉在动机的强化上起到怎样的作用。
以《塞尔达:荒野之息》为例分析视觉表现手法如何辅助游戏中的核心动机,让我们沉浸其中无法自拔:
动机:成就感 用大量发光和爆炸的视觉表现去强化获得物品或者装备升级的成就感,常伴随音效和震动反馈。
动机:渴望稀缺 用差异化,比如极端的体积大小、怪异的造型、醒目的颜色,来表现稀有。异化程度与稀有度往往成正比。玩家只需要通过视觉感受就可以判断稀有度从而激发获取的渴望。
动机:拥有感 塞尔达中的物品设计充满惊喜,激发收集的欲望。集齐 500 个小精灵的便便,会获得一个完整的黄金便便,设计上把黄金材质和便便的形状相结合,暗含搞怪的趣味;装备中一套带有 Switch 品牌 logo 的文化衫也是别出心裁。
2. 小程序游戏中心的动机强化我们从游戏的视觉设计中汲取经验,分析在小程序中如何用视觉表现强化用户动机,为用户带来「玩」下去的驱动力。
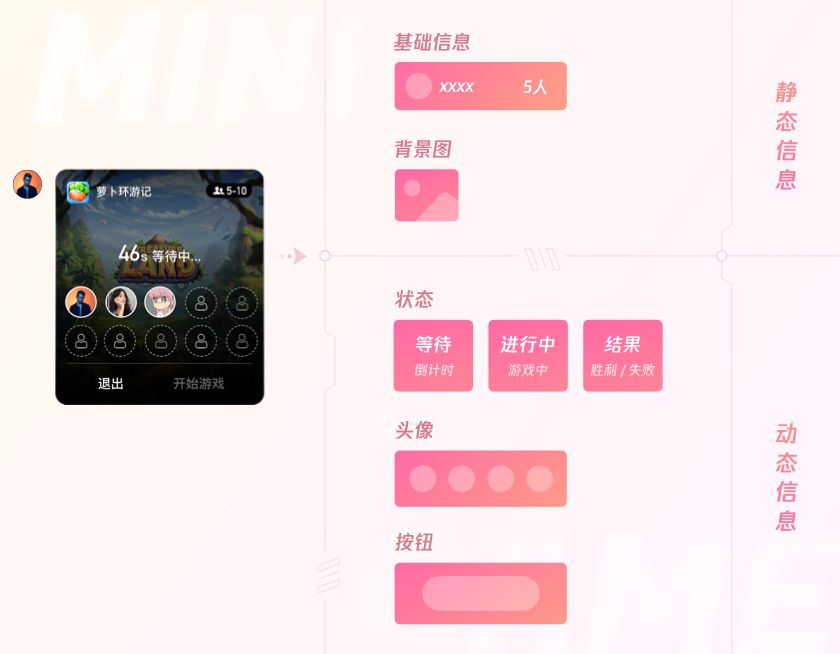
以对战邀请设计为例,仅从视觉角度探索设计如何辅助核心动机的强化。分为两个部分:拆分并归纳已有的信息;信息模块与动机进行组合。 归纳信息 首先将已有的信息拆分穷举,重新梳理信息类别与优先级。在这里将信息分为静态与动态两种类型,由于对战邀请的实时性很强,所以我们需要强调动态信息,引起用户对邀请卡片状态变化的关注。
强化信息:信息 x 动机 将整理后的信息模块与动机模型中的 8 个核心动机进行交叉组合,思考其中可以通过设计强化的点。一个产品很难满足八种动机,集中做好几个点,就可以为用户提供足够的驱动力,同样的视觉设计对动机的辅助也无法做到全面,但是运用这个方法,可以为产品和设计的改进提供方向。
强化信息:倒计时 x 逃避亏损
失去比从未得到更让人感到焦虑,倒计时意味着做选择的机会随着时间的流逝正在消失,引起了用户紧迫感,利用不想失去任何潜在机会的心态,逼迫他们做出决定。在视觉表现上突出了最后 3 秒的倒计时,吸引视觉焦点,强化用户对机会流失的感知。
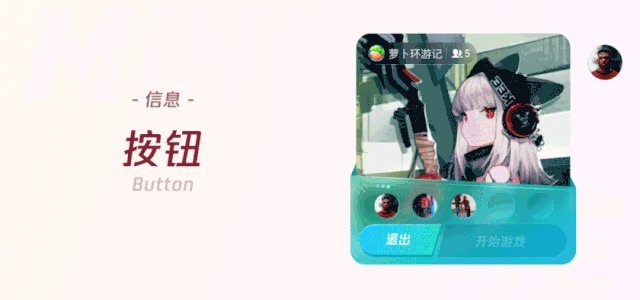
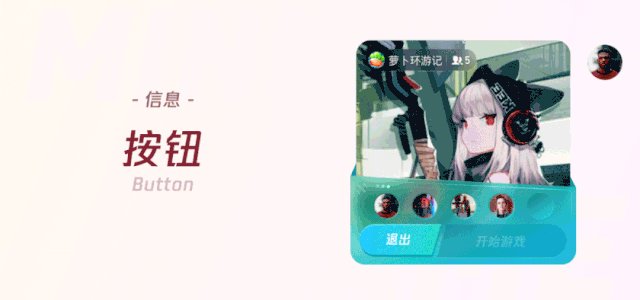
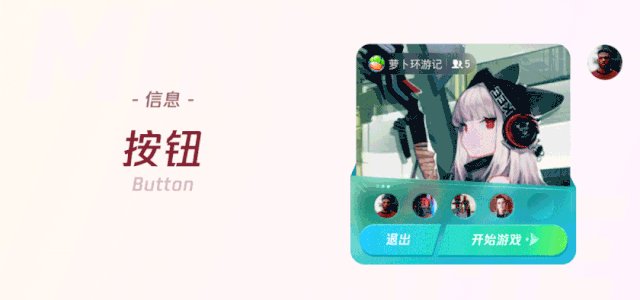
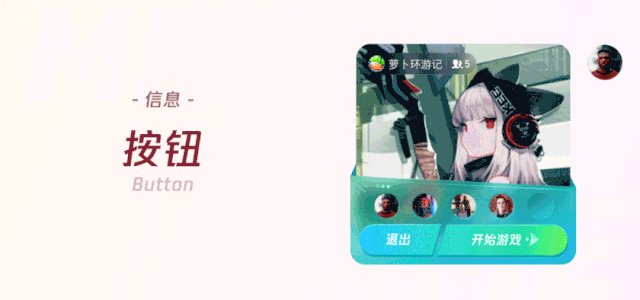
强化信息:按钮 x 好奇未知
人类通过对未知的探索得以生存和发展,满足对未知的好奇是对原始本能大脑的内在激励,比诸多外在的奖励都要有效。正如游戏中会用发光的宝箱去激发用户探索的好奇心,我们为了从视觉上提醒用户对战卡片状态的变化,在开始游戏的状态模拟游戏机的插卡瞬间动态,按钮上加入从无到有的变化及箭头旋转的引导,均匀动态会让用户因为习惯而失去焦点,所以动效细节也应该富有节奏变化。
强化信息:结果 x 成就感
正如我们从懵懂的幼年就受到小红花的激励,人渴望成长,完成目标,更需要进步后被嘉奖的成就感。对战邀请在对结果的设计中强化胜利后的仪式感,用麦穗、勋章、闪光等代表荣誉的元素,烘托第一名的独特,除了向群友炫耀以外,更可以挑衅对手不服再战,促进对战动机在关系链中的自循环。
未来可以更好玩从游戏中我们学到,构建一个好玩的世界,需要具备富有吸引力的外观和强驱动力的内核。这种构建方法不只适用于小程序游戏中心的视觉设计,更可以拓展应用到整个小程序的产品策略中,为我们未来创造更多的「玩」法提供方向。
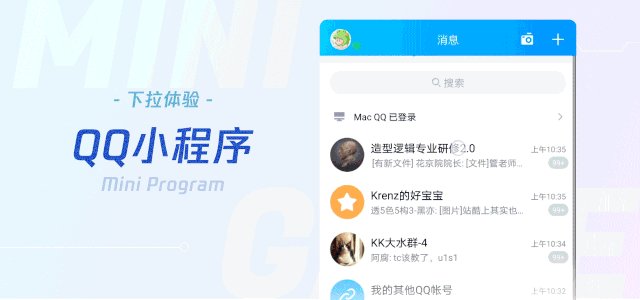
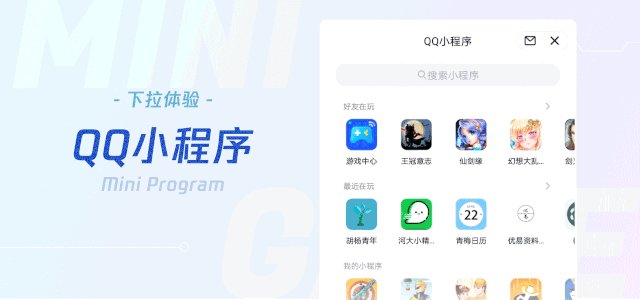
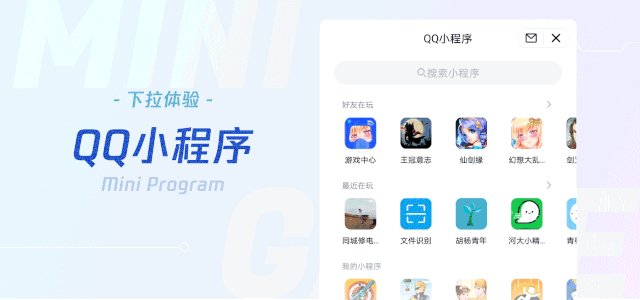
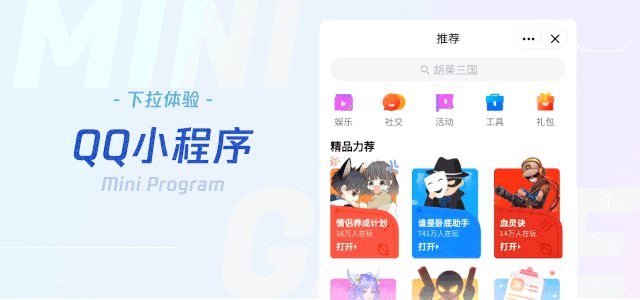
如何快速开启好玩的游戏体验,只需打开 QQ 首页轻轻下拉,即可进入小程序游戏中心哦~
深入了解游戏化设计模型: 用一篇文章,让你掌握能打造心流体验的游戏化动机模型我们很多人都喜欢玩游戏,那么为什么会喜欢? 阅读文章 >参考资料:
欢迎关注「腾讯ISUX」的公众号:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论