Apple 出品!如何做好机器学习时代的产品体验设计:输出的设计 ...

扫一扫 
扫一扫 
扫一扫 
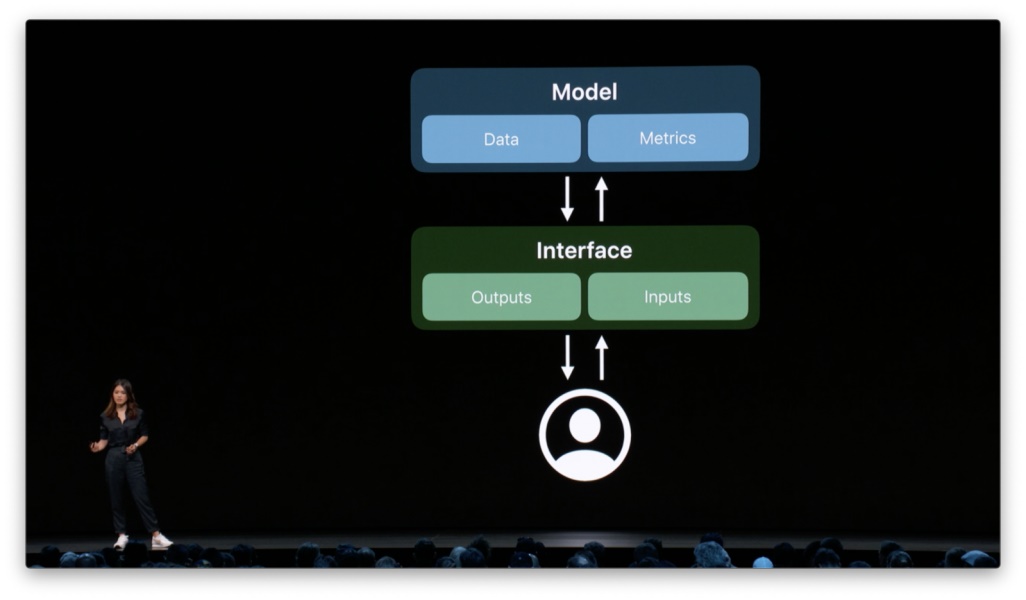
扫一扫 聊过了机器学习的基本原理及模型层面的设计要素,即「数据」和「指标」,接下来我们将探讨界面层面的设计。 往期回顾: Apple 出品!如何做好机器学习时代的产品体验设计:基本原理篇WWDC 19,Session 803,机器学习与体验设计相关话题,包括基本原理、设计要素、数据、指标、界面设计原则。 阅读文章 >Apple 出品!如何做好机器学习时代的产品体验设计:数据与指标今天是「机器学习」的第二篇,进入「模型」层面的讨论,内容相比于之前一篇「基本原理与设计要素」来说抽象了很多。 阅读文章 >优秀的机器学习体验一方面取决于底层模型的质量,另一方面取决于界面能否帮助人们以符合直觉的方式与信息互动。 模型的处理结果会经由界面转化为易于人们认知和互动的信息,即「输出」;模型从人机互动过程中接收到的,可以被用于模型优化的反馈信息,即「输入」。
聊过了机器学习的基本原理及模型层面的设计要素,即「数据」和「指标」,接下来我们将探讨界面层面的设计。 优秀的机器学习体验一方面取决于底层模型的质量,另一方面也取决于界面能否帮助人们以符合直觉的方式与信息进行互动。
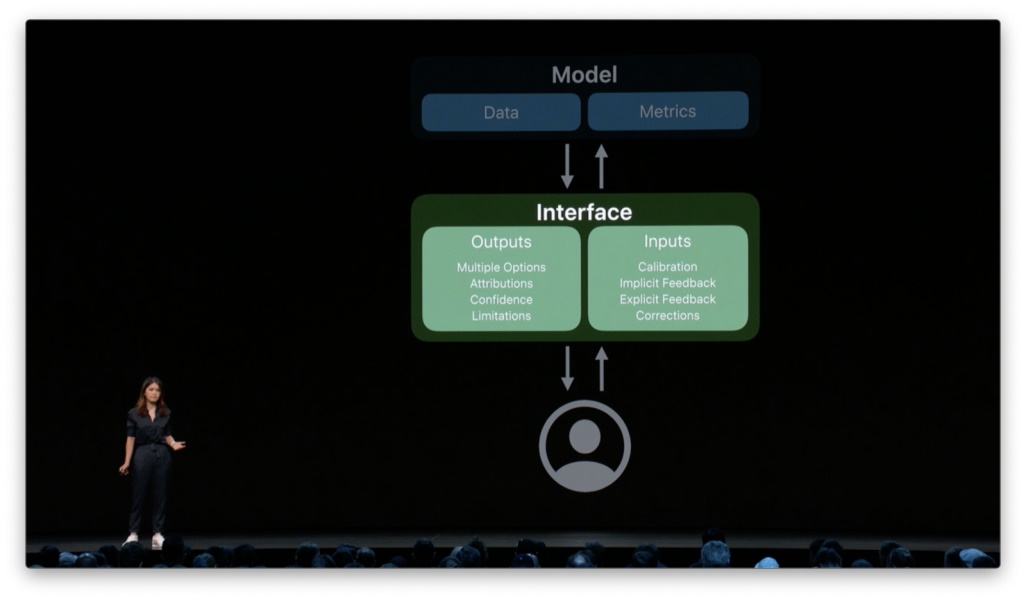
模型的处理结果会经由界面转化为易于人们认知和互动的信息,即「输出」。 模型从人机互动过程中接收到的,可以被用于模型优化的反馈信息,即「输入」。 我们已经在 HIG (人机界面设计指南)文档中创建了一系列关于「输出」与「输入」的设计模式说明;今天,我们将从中选择一部分进行深入讨论,帮助你更好地理解如何将相关设计原则应用到实际产品的体验设计当中。
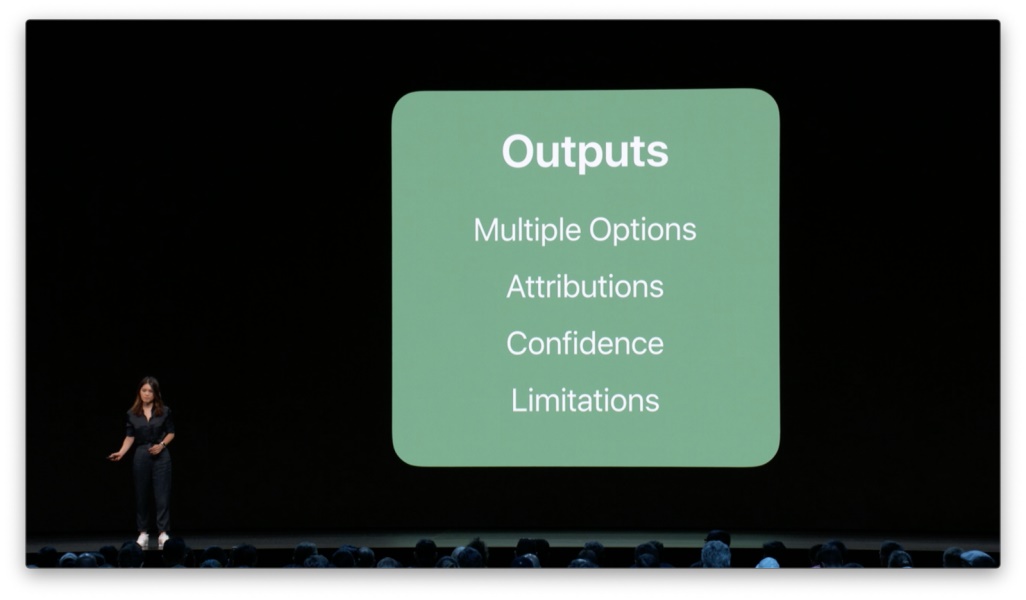
输出(Outputs)你可以将「输出」理解为一种设计媒介,通过它来为人们提供更加情境化的无缝体验。 接下来我们将从四个方面来了解关于「输出」的设计原则,包括:
1. 多重选项 多重选项使人们可以从模型输出的一系列相关结果当中进行选择。
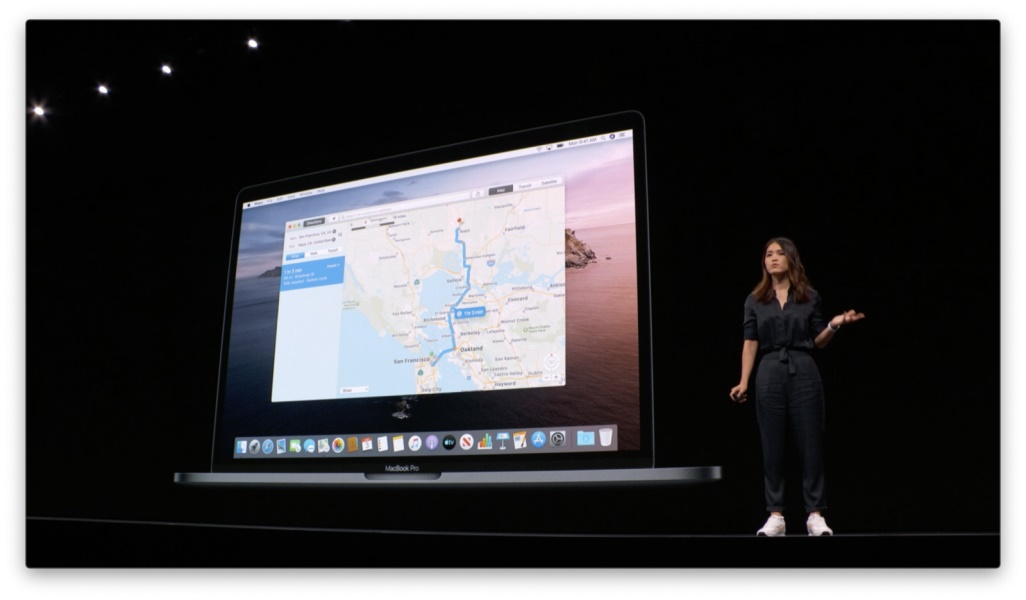
在实际当中,模型针对特定问题所输出的结果可能不止一个。然而设计者往往倾向于只为人们提供一个「最优选项」;在真实场景中,这未必能带来最优体验。 来看个现实中的例子。上周末,我想来一次从旧金山到纳帕谷的短途旅行,于是我向同事们打听最优路线是哪条。 取决于我所询问的对象及时间,他们的回答各有不同。路线预测是一件复杂的任务,当中涉及到很多变量,且始终在发生变化,譬如拥堵、施工、交通意外等等。
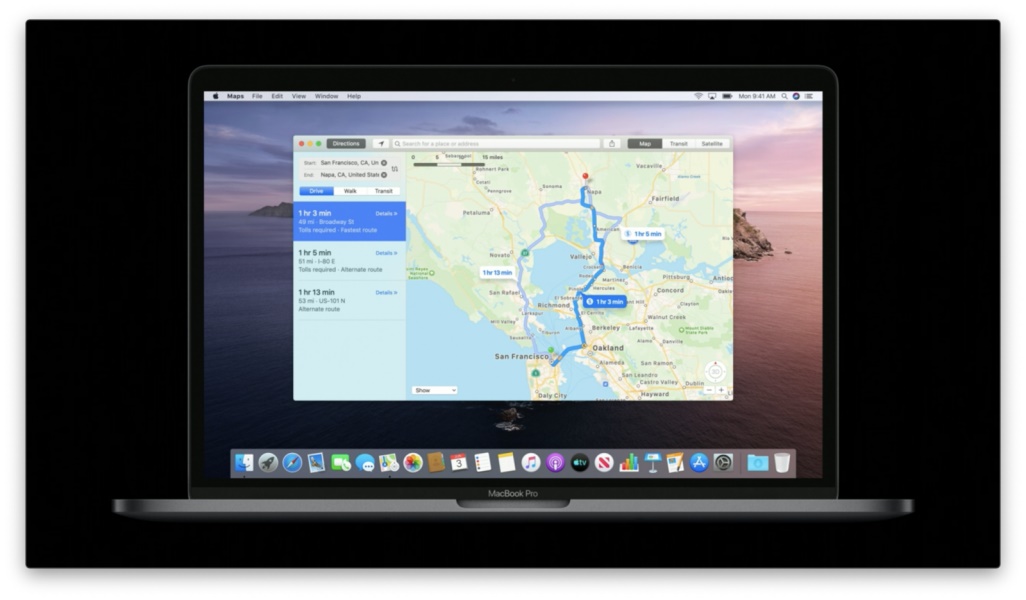
在「地图」中,我们同样基于这些变量信息来预测最佳路线。通常情况下,单一的输出结果是不够的,因为我们无法了解特定用户的关注点,他们有可能喜欢风景秀丽的路线,有可能倾向于收费较少的路线,或是希望避开高速公路,等等。 如何弥补多种多样的需求喜好与模型输出局限性之间的鸿沟?答案就是同时提供多个输出选项供人选择。譬如「地图」会为我提供三条不同的路线,使我可以根据具体情况来切实掌控自己的行程。
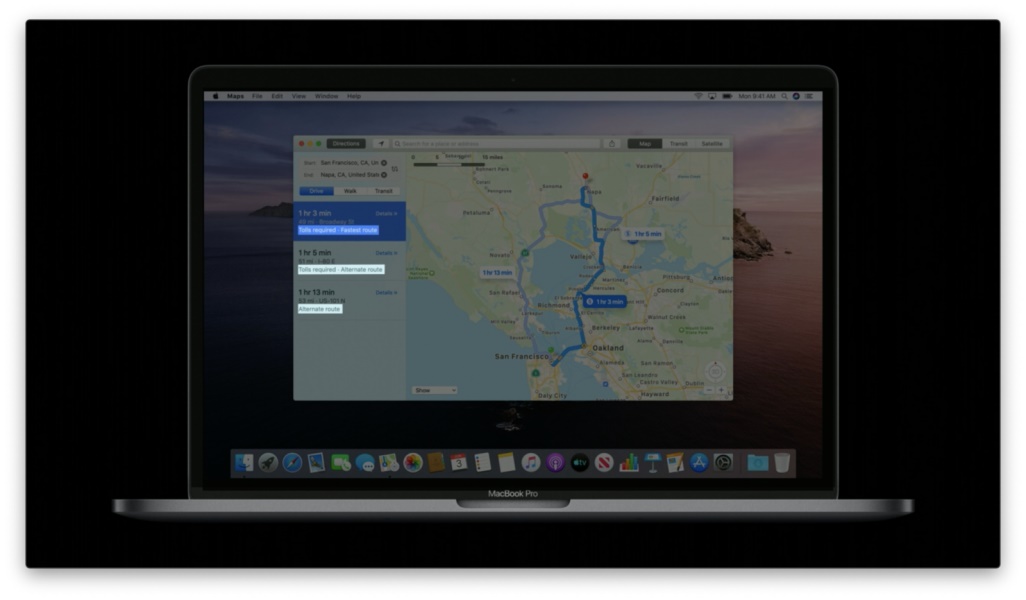
在可能的情况下,尽量提供多个相关的输出结果,帮助人们更好地根据个人需求或喜好来进行选择。 进入实际行程之后,人们同样需要用到地图;对于那些看上去非常相似的路线选项,人们可能很难迅速理解其中的差异并进行选择。 我们可以进一步帮助人们了解不同选项之间的具体差异,譬如通过辅助信息告诉人们哪条路线需要收费,哪条路线会经过高速;甚至可以高亮突出那些滨水景观路线。
这些信息有助于人们快速了解多个选项之间的差异,从而更易于在行动场景当中进行选择。 或许地图的例子有些过于显而易见,因为我知道自己在哪,要到哪里去,输入和输出都很明确。而对于那些需求和场景都比较模糊的情况,多重选项依然非常有用。我们以 Apple Watch 为例。
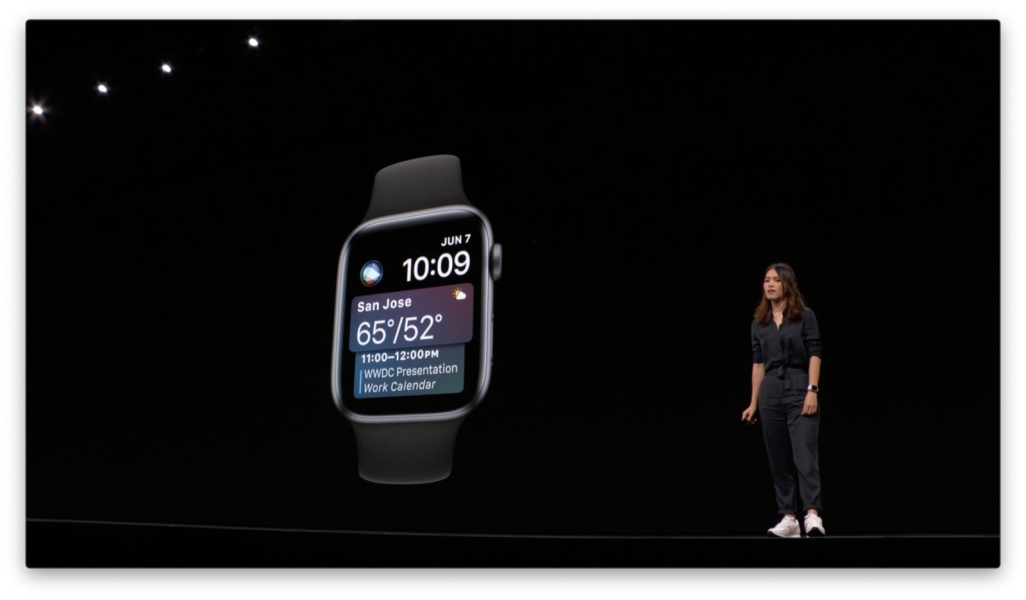
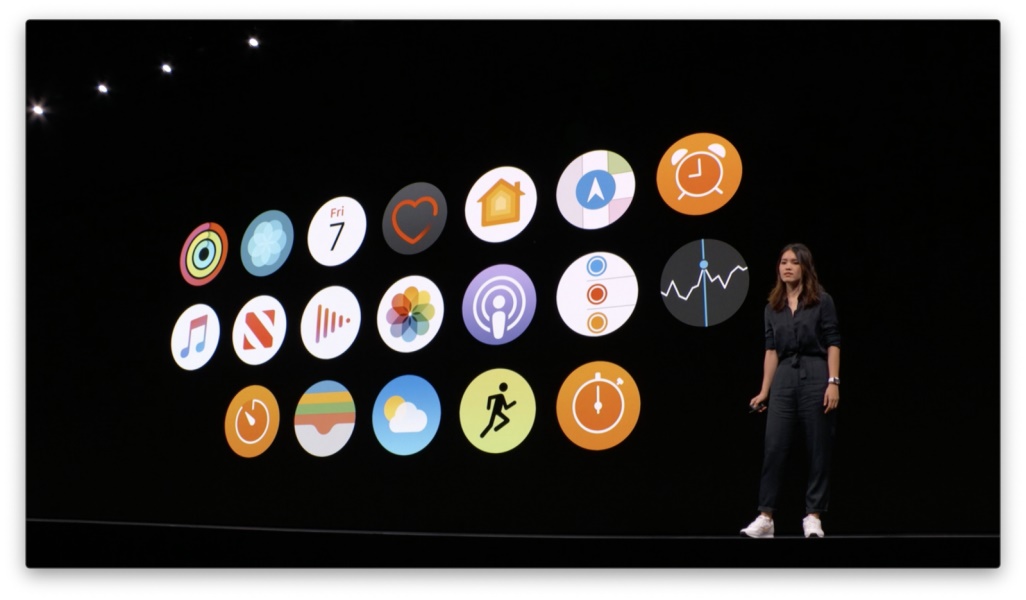
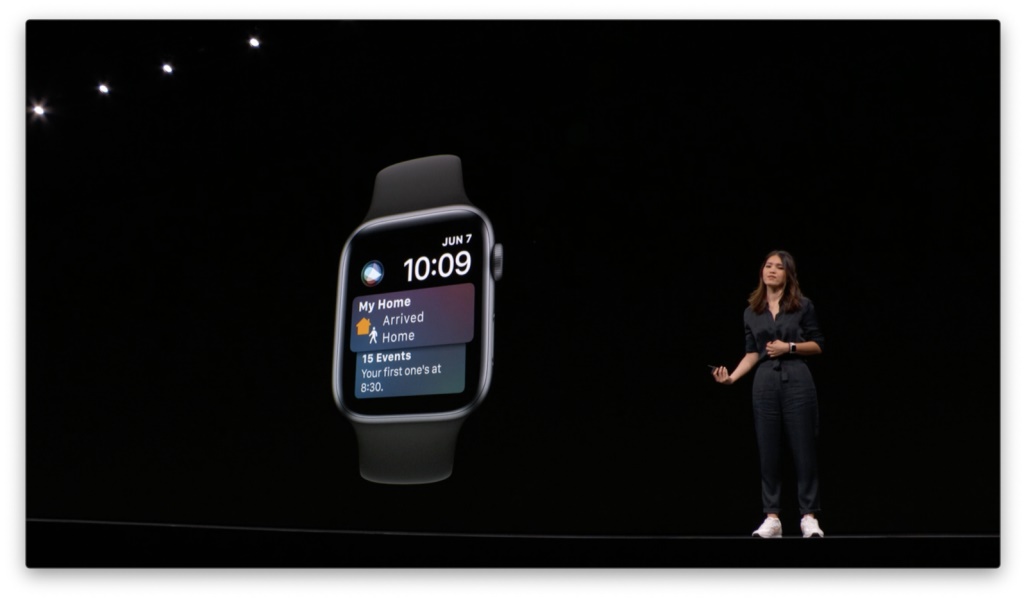
一日之计在于晨。每天早上,我都需要了解当天的天气状况,查看我的当日安排与待办事项等等。Watch 的「Siri」表盘可以为我提供多达 19 个来自于不同 app 的信息。
要在这块小屏幕上浏览 19 个 app 的信息并不轻松。还好 Siri 会根据当前的时间、地点和我的最近操作来优先选择其中的某些信息,呈现在最顶端的几张卡片当中。这使得我每天早上的惯例任务变得非常轻松。
而对于系统来说,人们进行的每一个选择都是一次「隐性输入」。对于这些选项保持长久的学习,模型在模糊场景下优先提供的若干选项将会变得越发符合人们的实际需求。
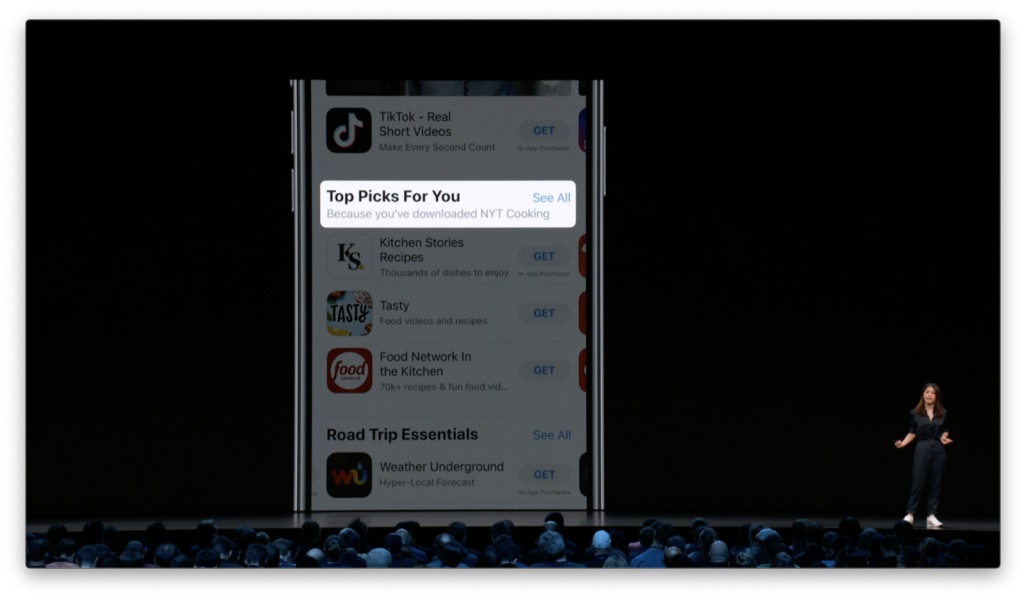
2. 释义 释义信息用于向人们解释 app 做出特定决策的具体原因。譬如 App Store 会通过释义信息告诉人们为什么会向他推荐特定的 app,这样也可以帮助人们了解相关数据的用途,使他们更加放心。
来看一些具体的设计原则。假设 App Store 因为我曾经下载过烹饪类 app 而为我做了一系列相关推荐。实际上,我下载过相关 app 并不意味着我一定是要下厨,也不意味着我真的喜欢那个 app;因此,在通过辅助信息解释推荐原因时,一定要反映出客观的关联条件,而不要自作聪明地替用户做任何主观假设。 App Store 的做法是简明地陈述出「因为你下载过 NYT 烹饪」。
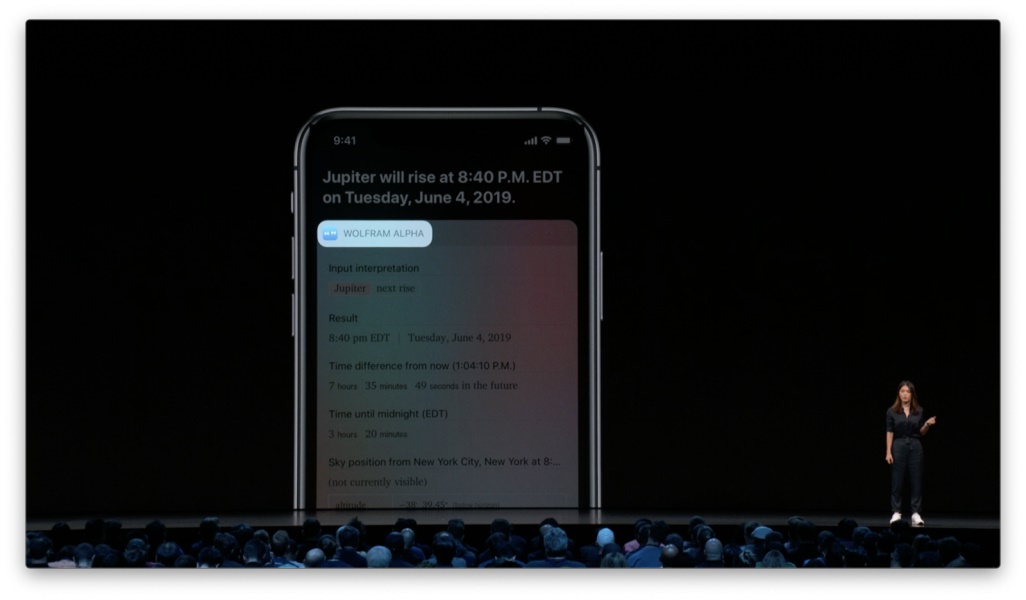
我们无法完整客观地了解某个人的口味和喜好,这些会随着每一天的生活而发生变化;而且人们也很有可能在和家人分享账号。任何关于用户的主观假设都有可能令他们感到困惑。不要在释义信息当中对用户的喜好或情绪进行任何看似聪明的理解和判断。 释义元素还可以用于描述输出结果的权威性。我是一个天文爱好者,我有时候需要了解当晚的天空中有哪些星体是可见的。譬如我会问 Siri:「什么时候可以看到木星?」 我所得到的答案当中会包含该信息的来源,譬如著名的知识引擎 Wolfram Alpha,使我了解到信息具备足够的可靠性。
特别是在涉及科学或政治一类的场景时,相关的数据来源信息对于人们的进一步的决策是非常有必要的。
3. 可信度 有时候,我们还需要通过一些信息来描述输出结果的可信度。 仍以 App Store 为例。其实我们可以更具体地告诉人们,那些推荐 app 与他有 85% 的匹配度,但这样的表达方式非常难于理解,因此我们会使用上文当中提到的释义方式。 但是 85% 这个数字本身是可信程度的一种量化体现,意味着模型的输出结果可能被人们所喜欢的几率。
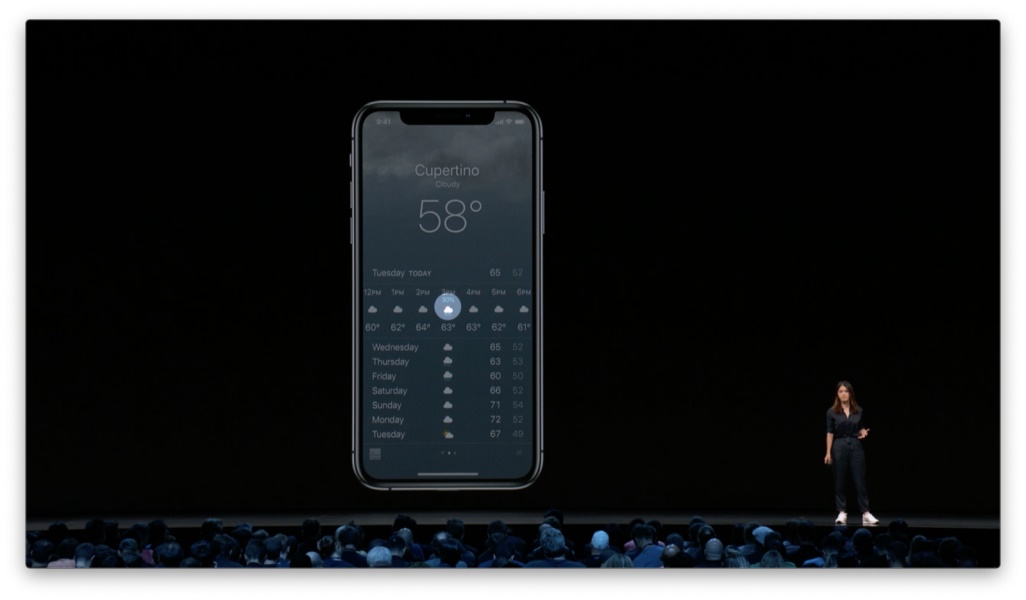
有时候,我们需要将可信度以更加易于理解的方式提供给人们进行判断;而有时,我们又需要直接将可信度的数字呈现出来。 譬如「天气」中的「降雨概率」,人们如何根据「30%」这个数字来判断是否需要带伞?确实不太容易。但是一方面,这是约定俗成的表述方式,另一方面,人们也会随着时间而逐渐掌握概率数字与天气情况的对应关系。
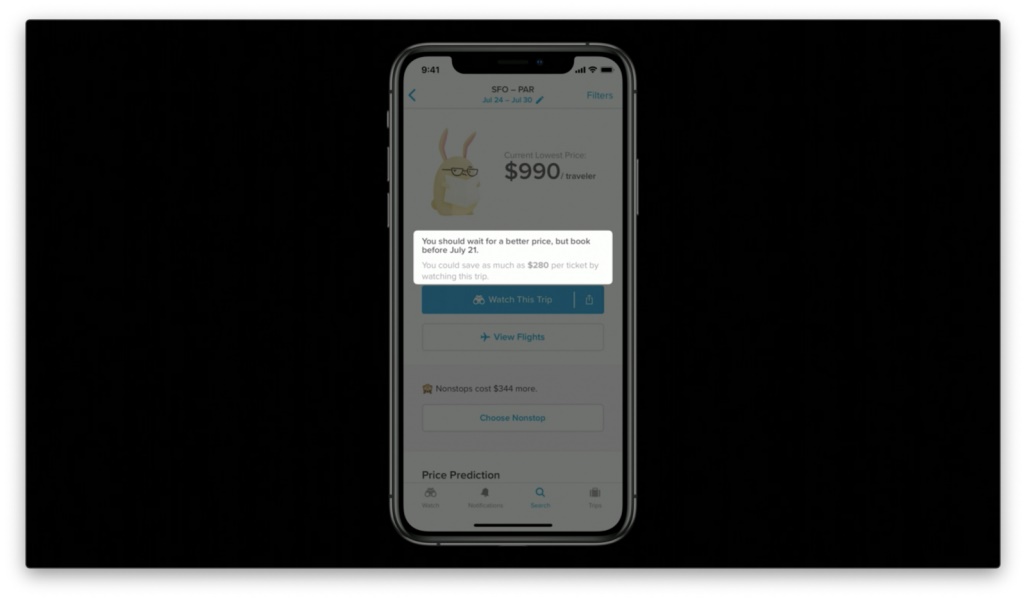
对于具有统计学意义的信息,譬如天气、体育赛事或大选一类的预测结果,直接使用数字是符合人们认知的方式。而另一些则不然。 以廉价机票订购服务 Hopper 为例。他们也需要通过可信度来呈现价格上涨或下跌的可能性。对于这个需求场景,人们很难通过百分比来决定下一步的行动。如果当前价格继续下跌的可能性是 65%,那么是否该下单呢?在这里 65% 和 70% 之间又存在着这样的区别呢? 因此 Hopper 会直接提供行动建议,譬如继续等待或立刻购买。同时他们还会进一步提供额外的信息,包括继续等待可能帮你节省下的最高金额,以及等待不要超过的最晚日期。这些信息综合起来就可以帮助人们更加有据可依地进行决策。
然而在某些情况下,仅提供可信度仍然无法帮助人们有效地评估风险。例如我询问「现在从这里出发去到旧金山需要多长时间」,得到的答案是「一点三十分到达那里的可能性是 72%」,这会让人无从判断。 这种情况下,提供区间范围是更好的做法。譬如 Lyft 在呈现车辆选项时,会让人们知道这辆车到达当前位置所需要的时长区间,以及到达目的地时的具体时间区间。这可以为我提供更加真实有效的判断依据。
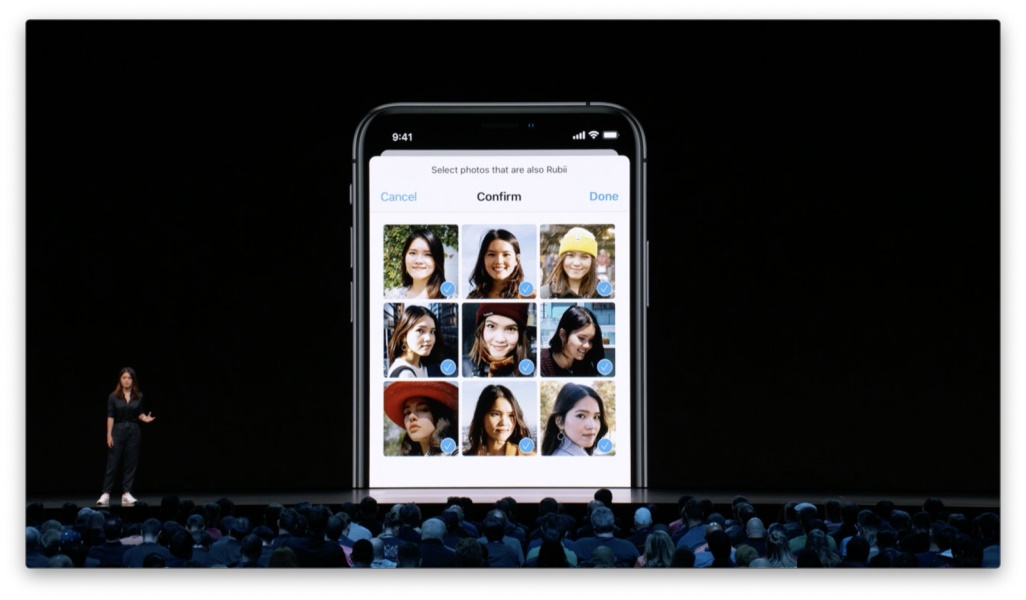
4. 局限性 以上关于可信度的「好例子」都不难理解。然而如果信息的可信度过低,即模型难以提供足够有效的输出,我们应该如何处理呢? 很多时候,我们还需要请用户参与进来,帮忙解决技术局限性所造成的问题。 例如「照片」可以自动识别图像中的人物,但当可信度较低时,它还会邀请人们对相关照片进行额外的确认。我帮助 app 标注了这些照片,之后它便能更准确的对我进行自动识别。
所谓局限性,即是指系统功能的执行结果与人们的预期之间存在错位。在我的预期当中,「照片」应该始终能够识别出我,即便客观来讲照片可能拍得太糊或是亮度过低。
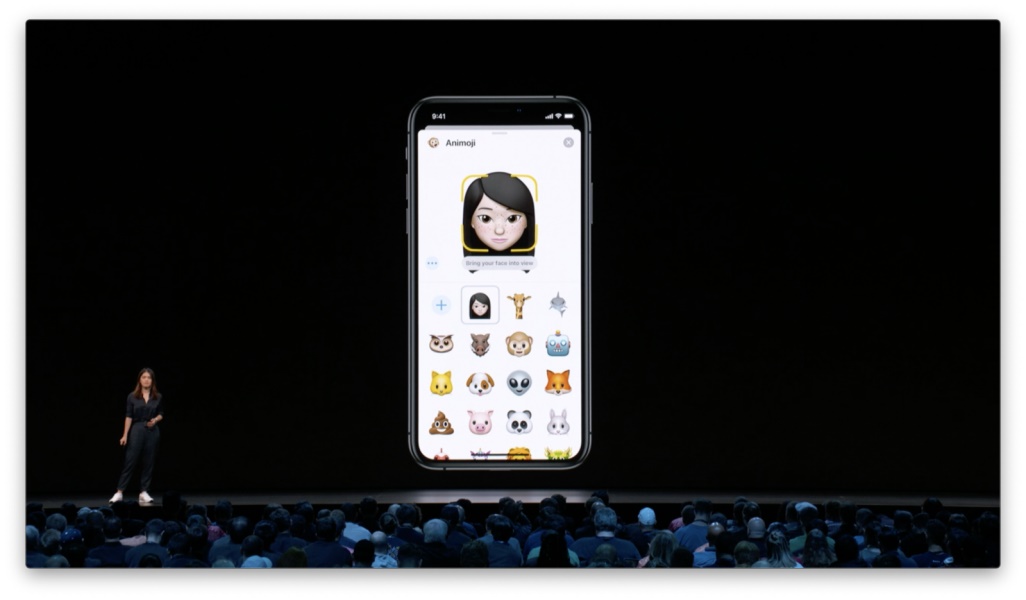
出于设计、硬件能力或环境等各方面因素,任何功能都会存在局限性。要增强人们的信任感,设计者必须让人们对这些局限性保持知情,并告诉人们如何进行相应的处理。 我个人非常喜欢 Memoji,但这个功能在某些情况下是无法正常工作的,例如人脸不在取景范围当中,或是摄像头被遮盖,或是环境较暗,等等。每当这些状况发生时,系统都会立刻进行提示,引导人们进入正确的使用状态。
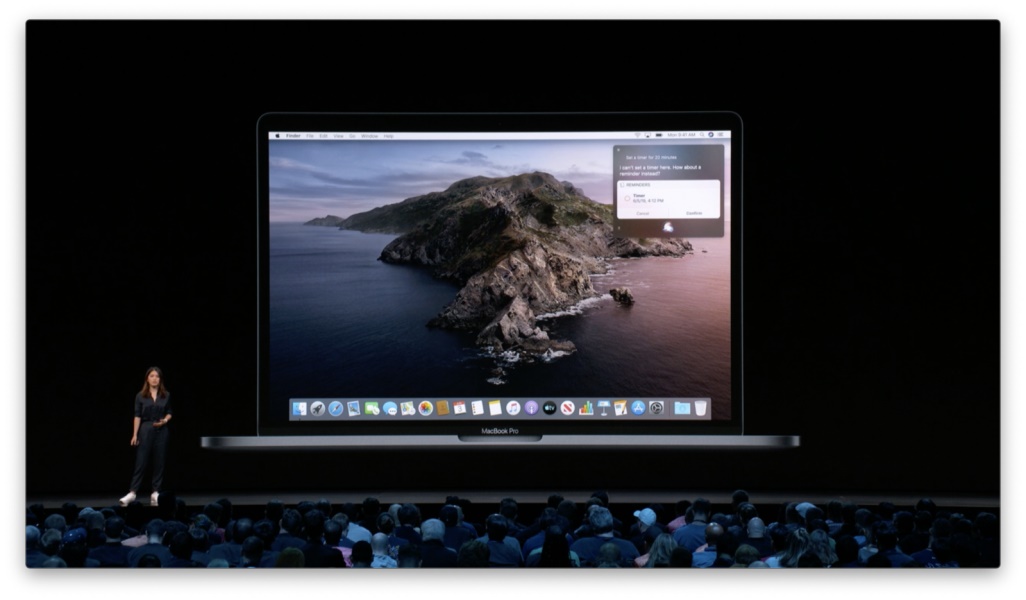
如果缺乏对于局限性的告知和引导,人们就会对功能失去信任感。你必须管理人们对于功能的预期,通过各种方法引导人们解决问题。 帮助人们在异常状态下继续完成任务的另一种方式,就是提供备选方案。这需要你对人们使用产品时的实际目标有着清楚的认知。 例如人们有可能会在 Mac 上试图让 Siri 开启计时器,然而 macOS 并没有提供这项功能。这种情况下,Siri 不会简单的回复「无法执行」,毕竟那样会带来负面体验;取而代之地,它会提供创建提醒事项的建议。
这个建议是符合场景的,因为人们的实际目标很可能是为了在特定的时间收到提醒,而「提醒事项」同样可以帮助人们完成这个目标。
5. 小结 希望上述四个方面的设计原则可以帮助你更好地为模型的输出进行设计。 请始终记住,「输出」是一种设计媒介,我们可以根据实际的设计目标去选择最适合自己产品的输出模式。
我们要确保输出信息能够被人们在实际场景当中快速地理解;有时还需要将模型的输出转化成为更有利于人们进行决策的形式;在必要的情况下还要引导人们处理问题,实现目标。 「输出」并不是一成不变的,它会根据人们的输入而始终发生变化。接下来,我们将探讨如何面向交互输入进行设计。 欢迎关注作者的微信公众号:「Beforweb」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论