用超多案例,帮你学会经典格式塔理论的7个视觉原则

扫一扫 
扫一扫 
扫一扫 
扫一扫 格式塔理论为界面设计准则提供的相关的基础理论和原理支撑,一起来了解下吧! 「格式塔」一词并没有确切的翻译,因此我们采用了它的德文音译(Gestalt),也有将其译成「完形」也就是完形心理学。完形心理学和格式塔心理学只是不同译法的区别而已。 什么是格式塔原理 (Gestalt)格式塔心理学诞生于 1912 年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并对它们编定了目录。其中最基础的发现是人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。「形状」和「图形」在德语中是 Gestalt,因此这些理论也称作视觉感知的格式塔原理。 格式塔创始人总结的七个基本原则:
1. 接近性原则
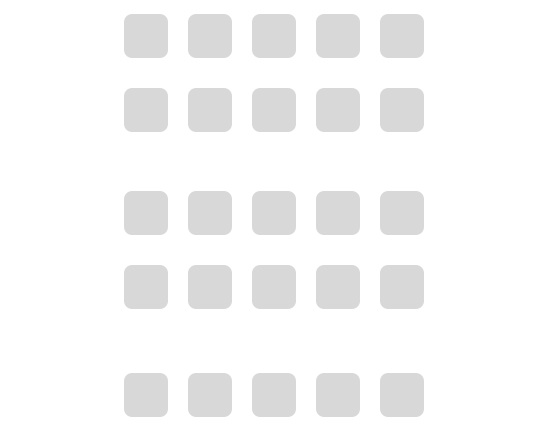
在上图的两个图形组合中,我们可以看出「A」中的圆角矩形给我们的视觉效果是以横向的「行」为单位进行组合,而「B」中更像是以「列」为单位进行组合。因「A」每两个圆角矩形之间的间距横向 20px 大于竖向30px,而「B」与之相反所以会产生这样的视觉效果。距离近的关联亲密,距离远的就各自独立分组这就是格式塔理论中的接近性原则。
在视觉效果上,图上单独的特征已经不是特别明显了,替换而来的是接近组合形成了层次分明的整体。
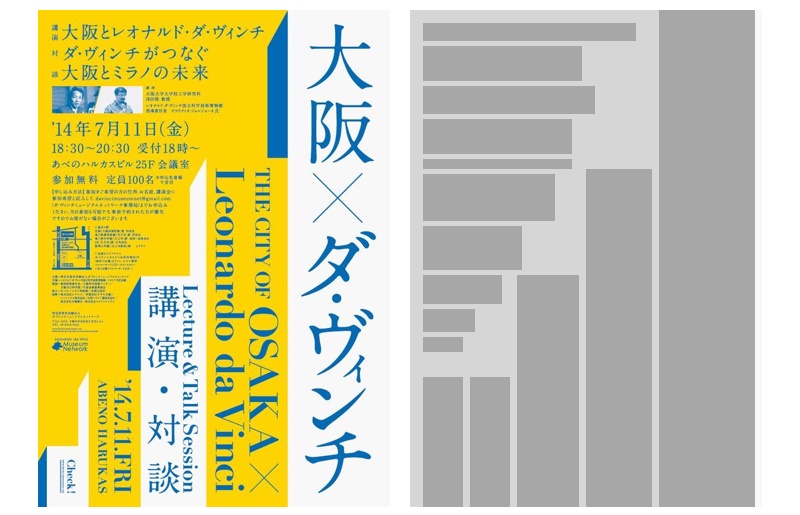
我们在做版式设计时会把图文信息以不同形状、大小、颜色分组排列,在视觉上营造视觉层次,便于用户阅读。如上图元素以组的形式分布在海报中的各个位置,形成不同大小的视觉层次,让我们能够依次看到主要信息、次要信息、辅助信息等内容。
上图微信的发现页面中,把功能分组用户,硬性分割每组是一个整体。而 App store 中的「探索更多」和「为你推荐」和下方内容距离更近,在中间没有明确分割线的情况下进行软性分割,用户也会知道他们和下方内容是一个整体。 2. 相似性原则
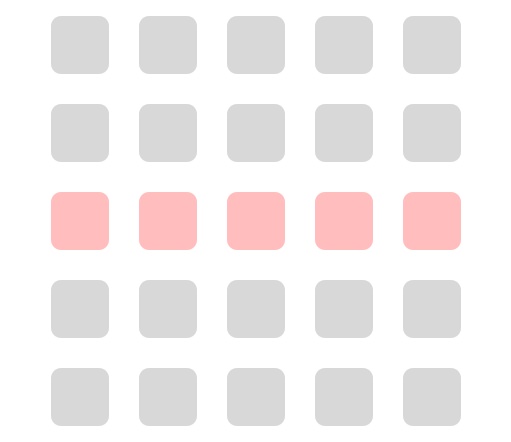
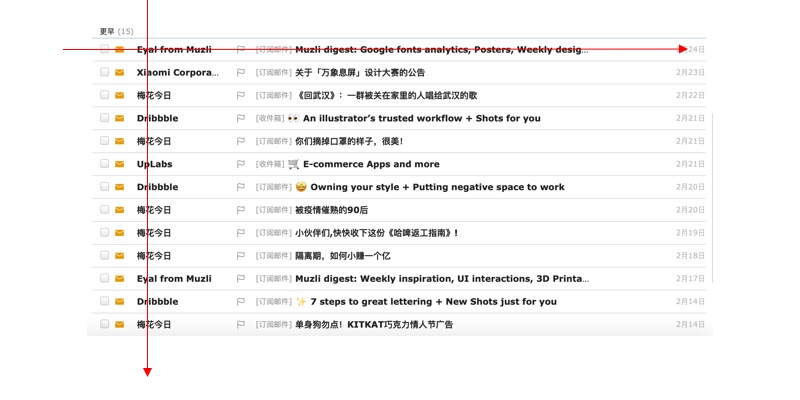
人们在观察事物的过程中经常会将相近或者相似的东西自动的合并在一起,如上图中我们会在视觉中默认分为「灰-粉-灰」三部分。人们在感知事物过程中会形成的心理模型,相似的物体默认归属于一组,这就是格式塔的相似性原则。
上图中的邮件界面就是格式塔相似性原则的体现。我们在浏览的过程中,会从心理上默认把纵向的邮件图标、发件人、邮箱标题等自动归为一类。 相关阅读: 总监说你的平面作品太散?这篇深度干货来帮你!这一期咱们继续学习格式塔系列原则,那么在本节课,我挑选了两个相互之间具有联系的原则,它们分别是「相似原则」以及「共同命运原则」,当然,这也是在平面设计中被普遍应用的规则。 阅读文章 >
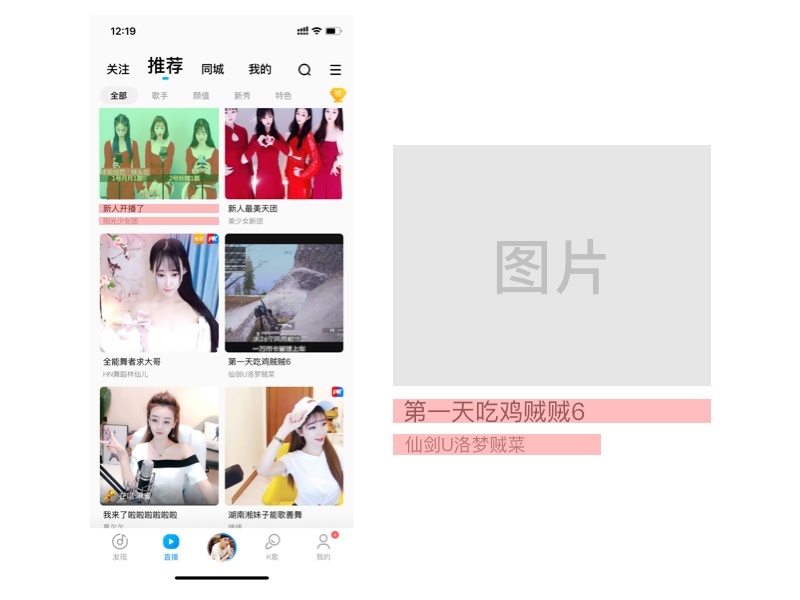
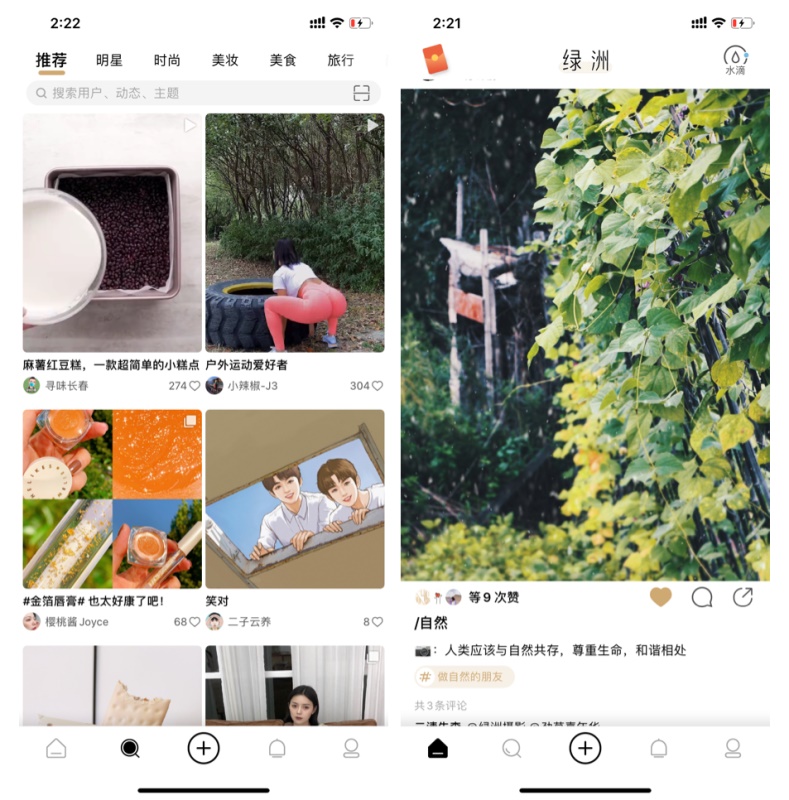
因拥有共同的视觉元素具有联系性,上图是以「图片+标题+作者」为一个模块,从而在视觉上我们把界面分成一个个组类。 3. 连续性原则 因人眼的视觉会偏向连续的形式,使阅读上更具有连贯性,在观察事物的过程中会情不自禁地形成一种视觉延续的感受,这就是格式塔的连续性原则。 上图中 IBM 的 logo,我们之所以能看出来是 IBM,就是因为我们在视觉上看到的不是离散的线条,而是连续的图形。
「上图」就是我们在阅读过程中形成的视觉延续的体现,有横向或纵向的阅读模式。因此,在设计中有效的对齐可以减弱用户的视觉疲劳感,不打破视觉的连续性。
4. 闭合性原则 闭合性与连续性比较相似。真实的图形是非闭合的,但在视觉上我们会自动把空白填满形成封闭的空间,这就是格式塔的闭合性原则。
图中 IBM 的 logo,我们的视觉会将非闭合事物进行闭合处理。
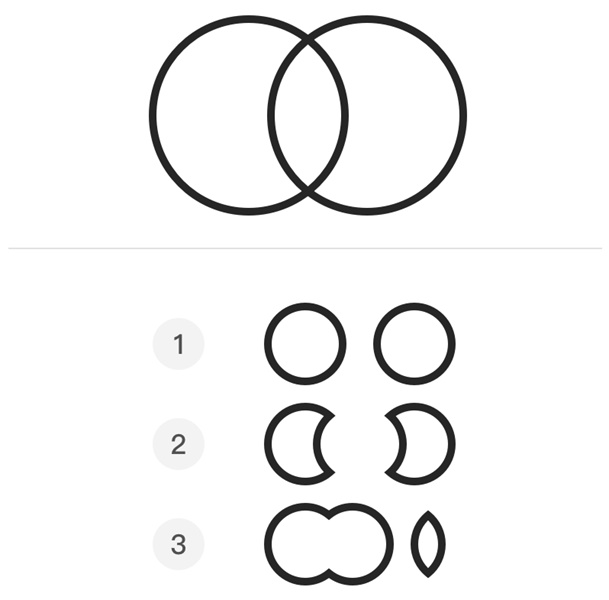
「上图」中我们的视觉系统自动的尝试将敞开的图形封闭起来,从而将其感知为完整的物体而不是分散的碎片。 5. 简化对称性原则 在观察事物过程中,我们第一印象更倾向于简单而且对称的图形,这就是格式塔的简化对称性原则。
「上图」中是属于人类视觉的自然感知,①属于一种视觉经验第一时间感知,而②和③属于视觉的强烈感知,是通过分析和解析。
「上图」就是格式塔的简化对称性的体现,用户在浏览的的过程中有效减轻了阅读压力。 6. 主体与背景原则 当小图形重叠大图形之上,我们的视觉会倾向于将小图形归为主体,大色块为背景,这就是格式塔中的主体与背景原则。如「下图」。
「上图」就是利用了主体与背景的原理,体现了图形之间的共生关系,凸显主体与背景。 7. 共同命运原则 共同命运是为运动物体的体现,与接近性原理和相似性原理相像,都与我们的视觉系统会有着给对象进行分组来感知事物的倾向相关,但是一起运动的物体会被感知为属于同一组或是彼此相关这样的一种视觉现象,这就是格式塔中的共同命运原则。
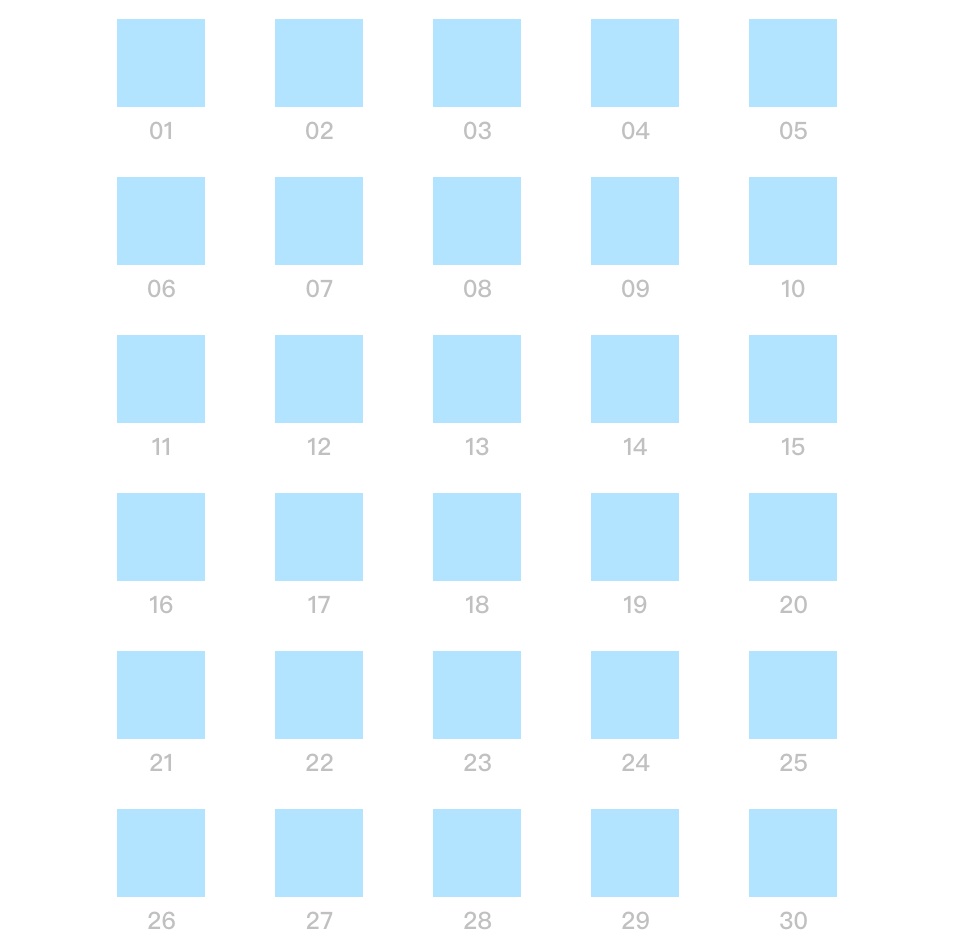
「上图」选中的图形 02、07、08、12、13、14、21、22,我们在处理的过程当中,会默认把它们归为一类。
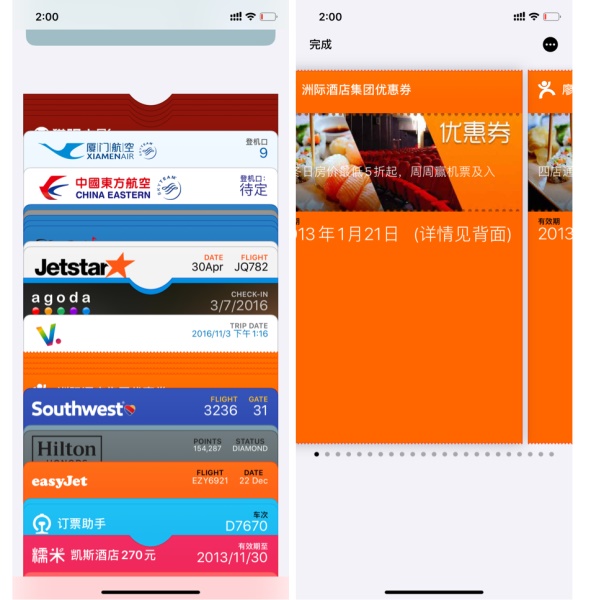
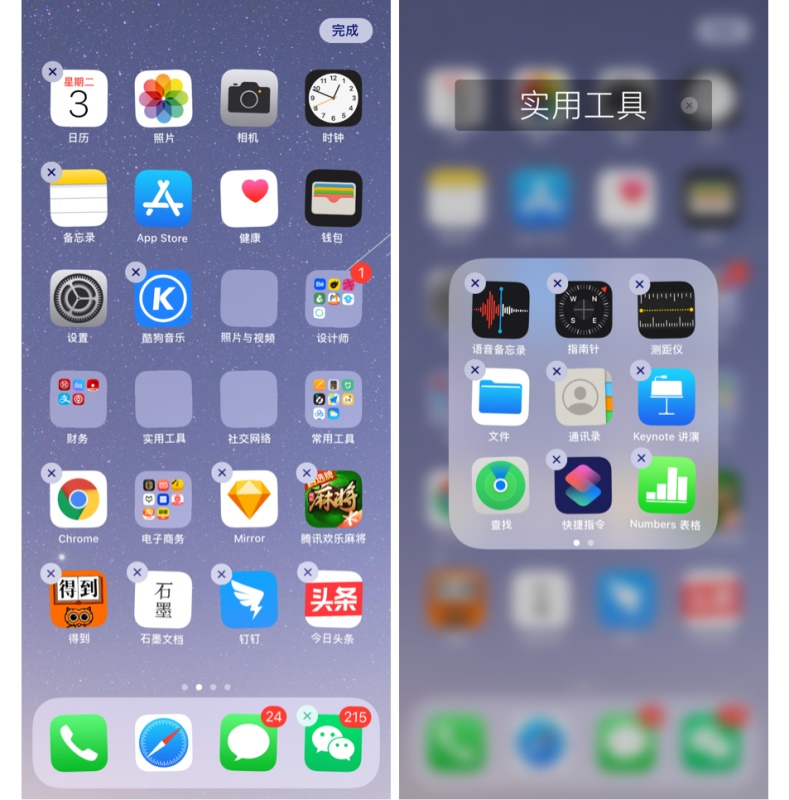
「上图」格式塔理论中共同命运涉及到运动的物体,iPhone 中删除应用时候,左上角都有一个删除的标记,在处理的过程中,要么删除,要么保留,这就是共同命运原则。 总结格式塔原则的体现在设计中比比皆是,我们只有更好的利用视觉空间设计作品,减少设计的复杂性,尽量保持格式塔原则的完整,用户才能更好更容易地理解使用我们的产品。 更多格式塔原则的应用: 如何在产品设计中应用格式塔原理?用超多案例告诉你!大家都有过这种经历吗,当我们抬头看云朵的时候,经常会将不同的云朵联想到不同的事物或者动物。 阅读文章 >欢迎关注作者微信公众号:「设计教研社」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论