iOS 人机界面指南精简版笔记之界面元素:Bars

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近仔细研读了苹果官网最新的设计规范。网上没有找到很满意的翻译版本,于是自己老老实实的啃了几遍官方文档,顺便把学习笔记输出给大家分享一下。 这里有几点要提醒一下大家:
基本界面元素包括三大类,分别是Bars(栏)、Views(视图)、Controls(控件)。今天就从Bars(栏)开始~ 以下是正文。 Navigation Bars 导航栏
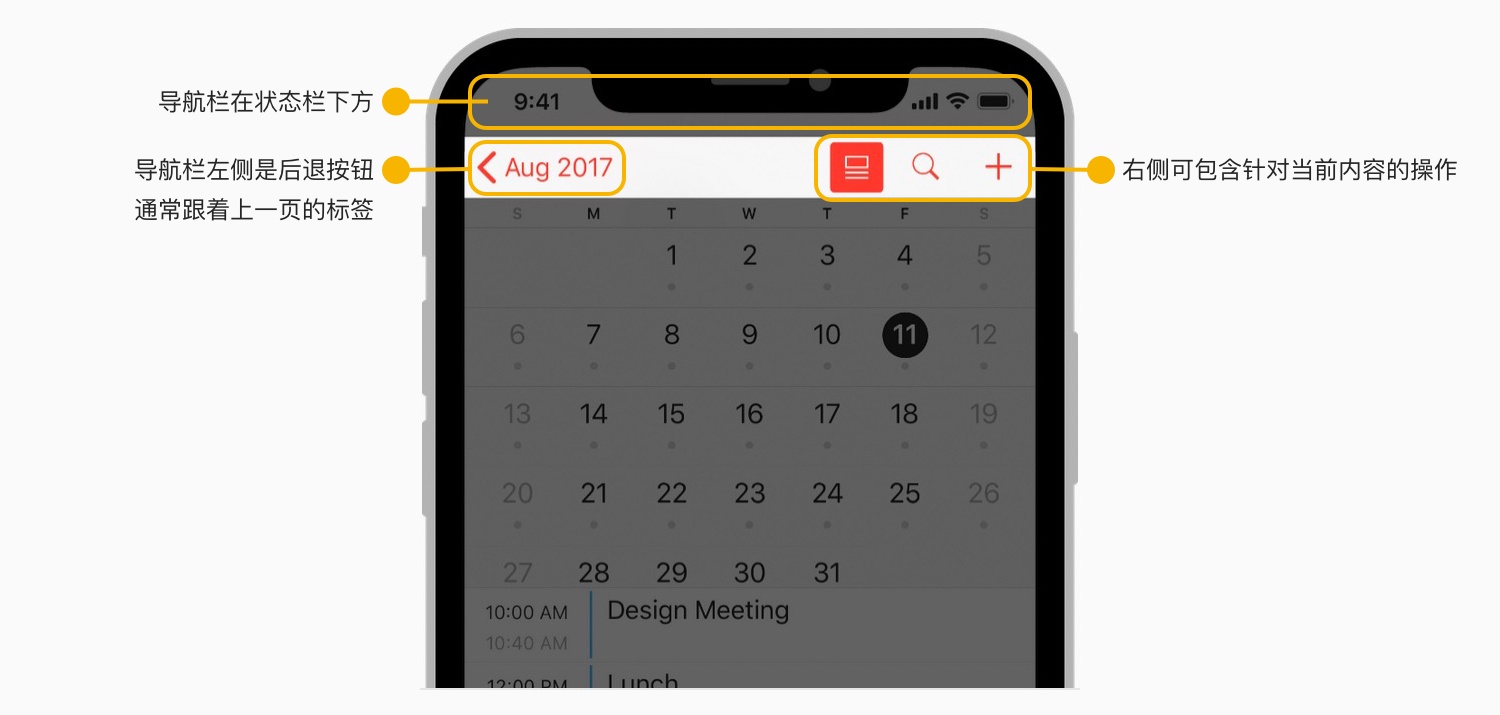
外观:导航栏是半透明的,可填充为背景色。 隐藏:可配置成在特定条件下隐藏:例如调用输入键盘、某些手势、缩放视图等。 建议在全屏展示时隐藏导航栏,以营造沉浸效果,但要让用户使用简单的手势(如点击)恢复导航栏。 注意:当不需要导航或需要多个控件来管理内容时,请使用工具栏。 1. Navigation Bar Titles 导航栏标题
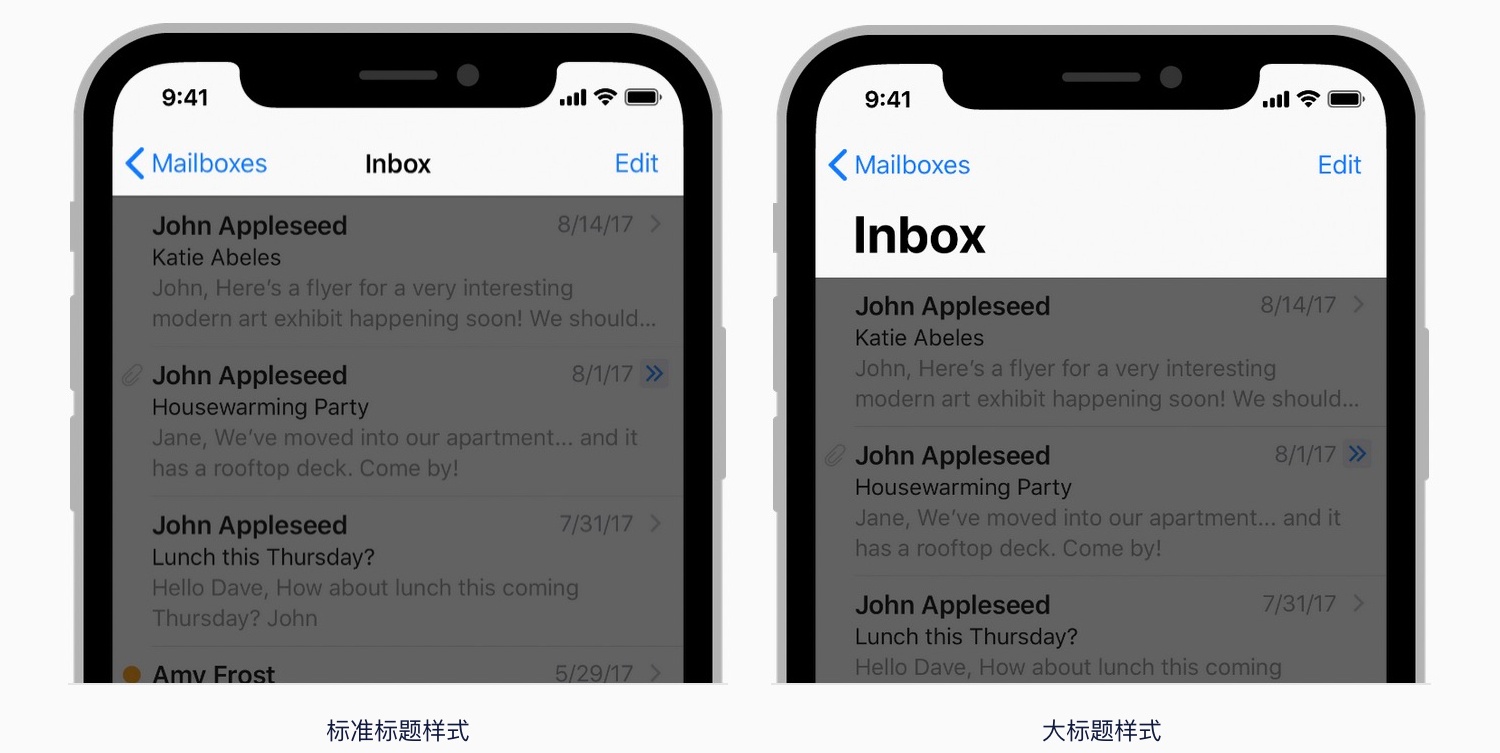
标题的作用 多数情况下标题可以帮助用户了解他们在看什么。但标题不是必须的,也可以空着。例如在「备忘录」中,第一行内容已经提供了明确标题,再在导航栏上添加标题就没必要了。 大标题 特别强调内容时可以使用大标题。大标题方便用户浏览和搜索。 注意在iOS 13及更高版本中
2. Navigation Bar Controls 导航栏控件
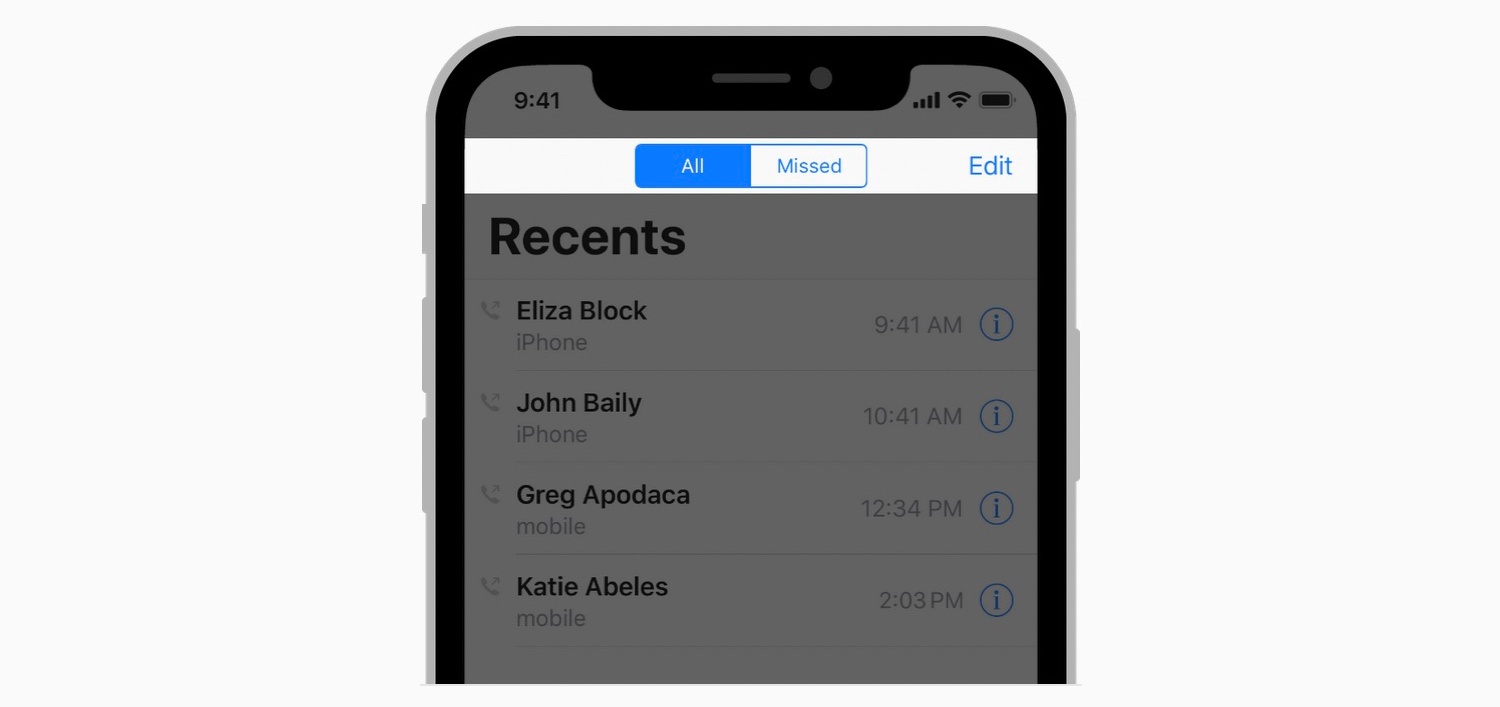
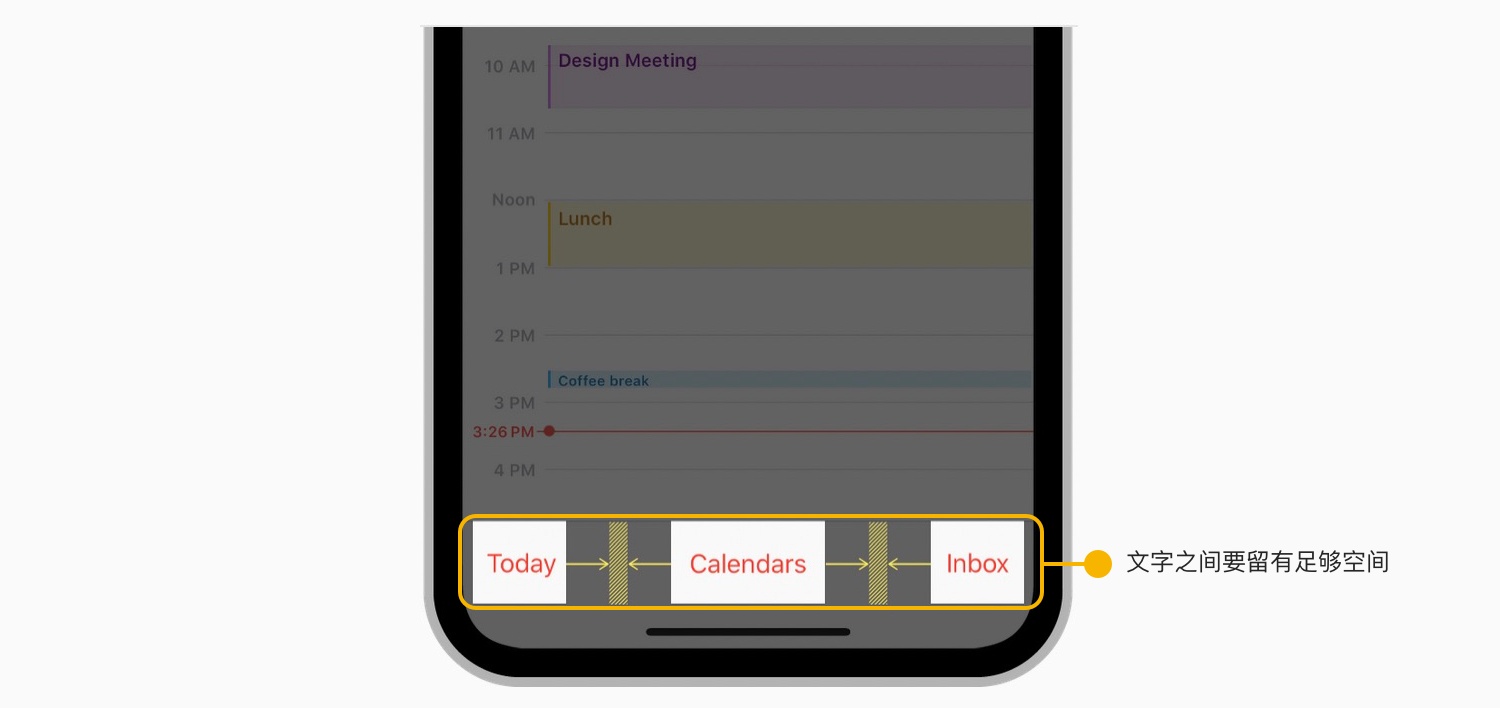
导航栏不要挤满太多控件 通常不超过以下元素:当前标题、后退按钮、一个内容操作控件。 分段控制器 利用分段控制器可以使页面层级更扁平,但只能用在最高层级的页面,底层页面还是要用后退按钮。 如果使用了分段控制器则该栏不应包含标题或分段控件以外的任何控件。 不要使用面包屑导航 返回按钮只提供返回上一页的路径。如果担心用户迷失,考虑将层级结构更扁平化。 文字按钮 如果使用多个文字按钮,要预留足够间隙以保证辨识性。 Tab Bars 标签栏
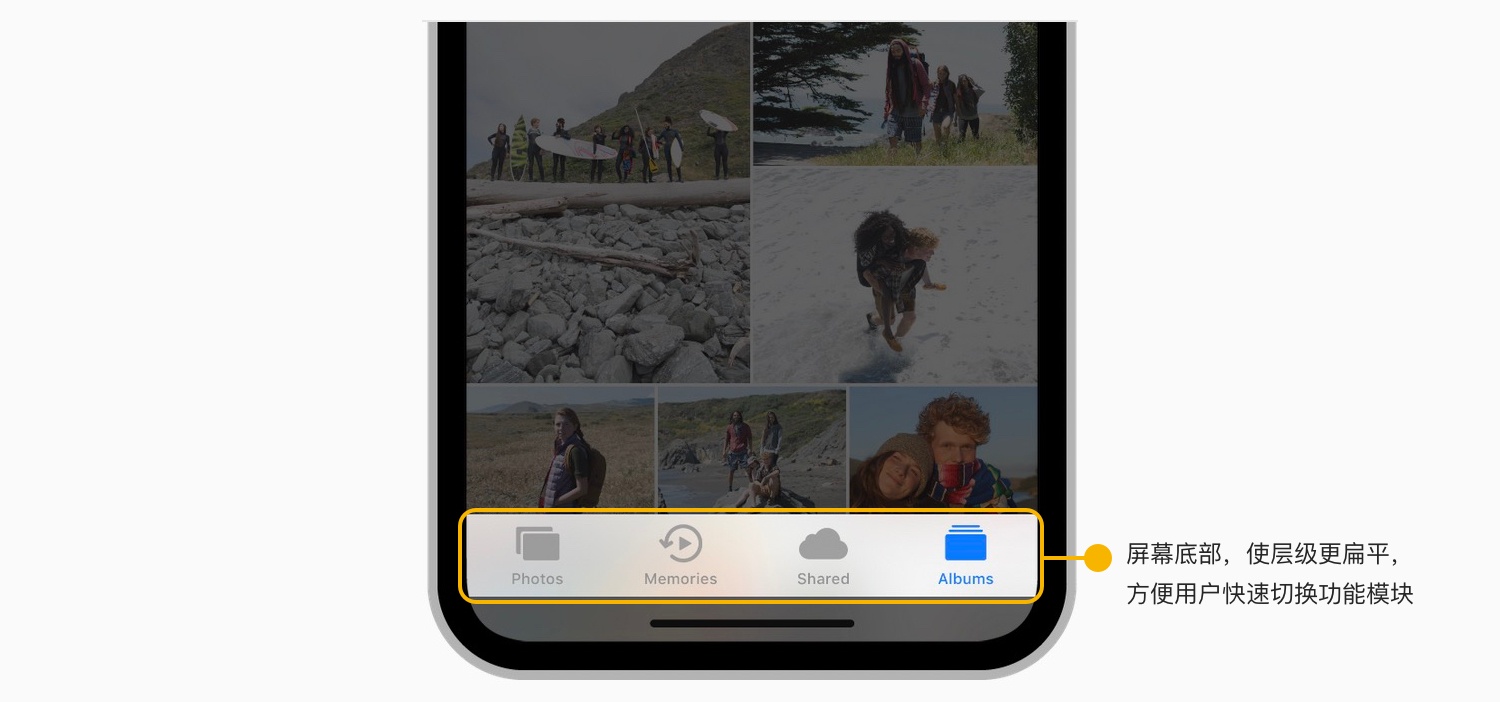
外观 和导航栏一样,标签栏是半透明度的,可填充为背景色。横屏或竖屏方向标签栏高度一致。 隐藏:输入键盘出现时被隐藏。 数量 原则上标签数量不做限制,大屏幕或者横屏方向可以容纳更多数量的标签。如果屏幕放不下,最后的标签会变成「更多」,点击后切换屏幕展示更多标签。但这样用户操作效率不高,屏幕利用率也很低。 注意:
Toolbars 工具栏
外观:和导航栏、标签栏一样,工具栏是半透明度的,可填充为背景色。横屏或竖屏方向高度一致。 隐藏:用户不太可能需要他们的时候,或者输入键盘出现的情况下隐藏。例如在Safari中,用户滑动屏幕浏览网页的时候工具栏是隐藏的。 注意
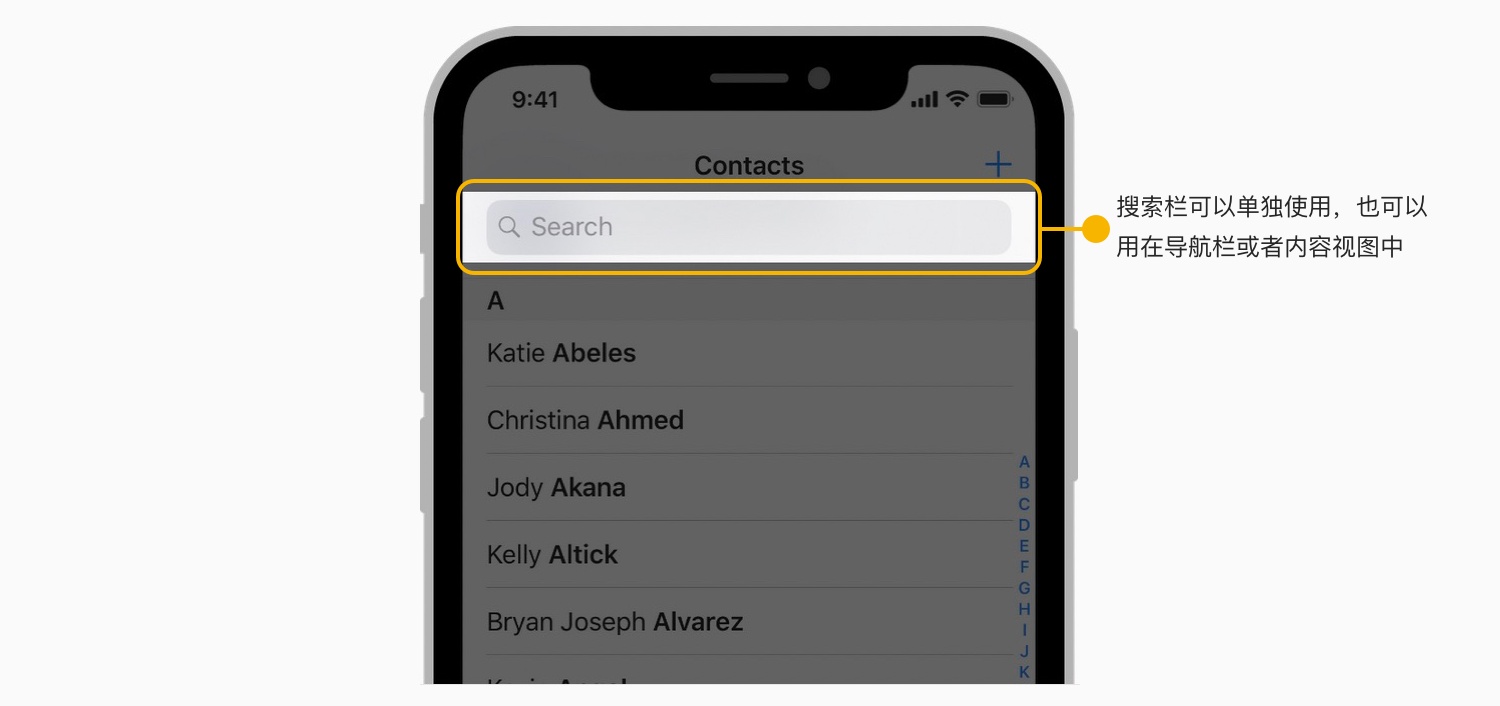
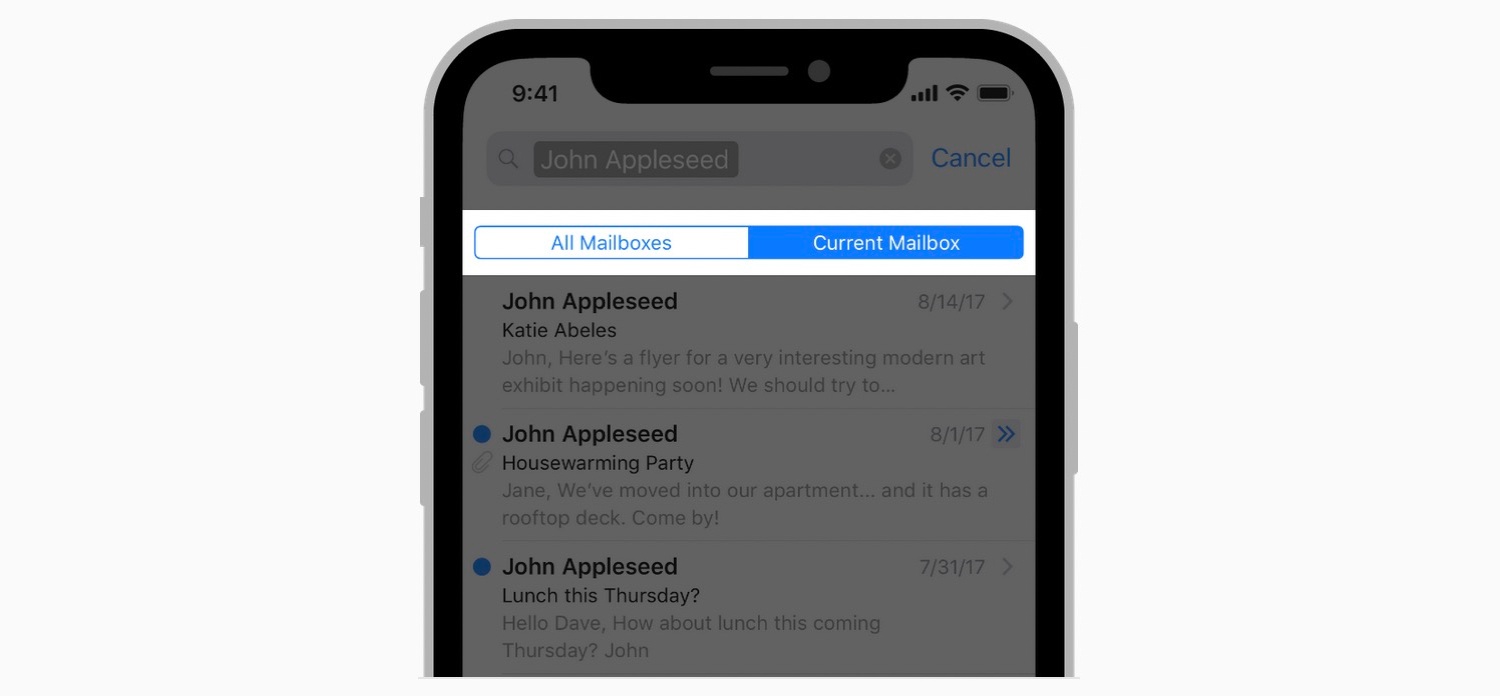
Search Bars 搜索栏
隐藏:和导航栏一起可以始终显示,也可以默认隐藏,直到用户向下滑动时显示。 注意:虽然都可以输入文字,但不要使用文本框取代搜索栏,两者给用户的心里逾期截然不同。
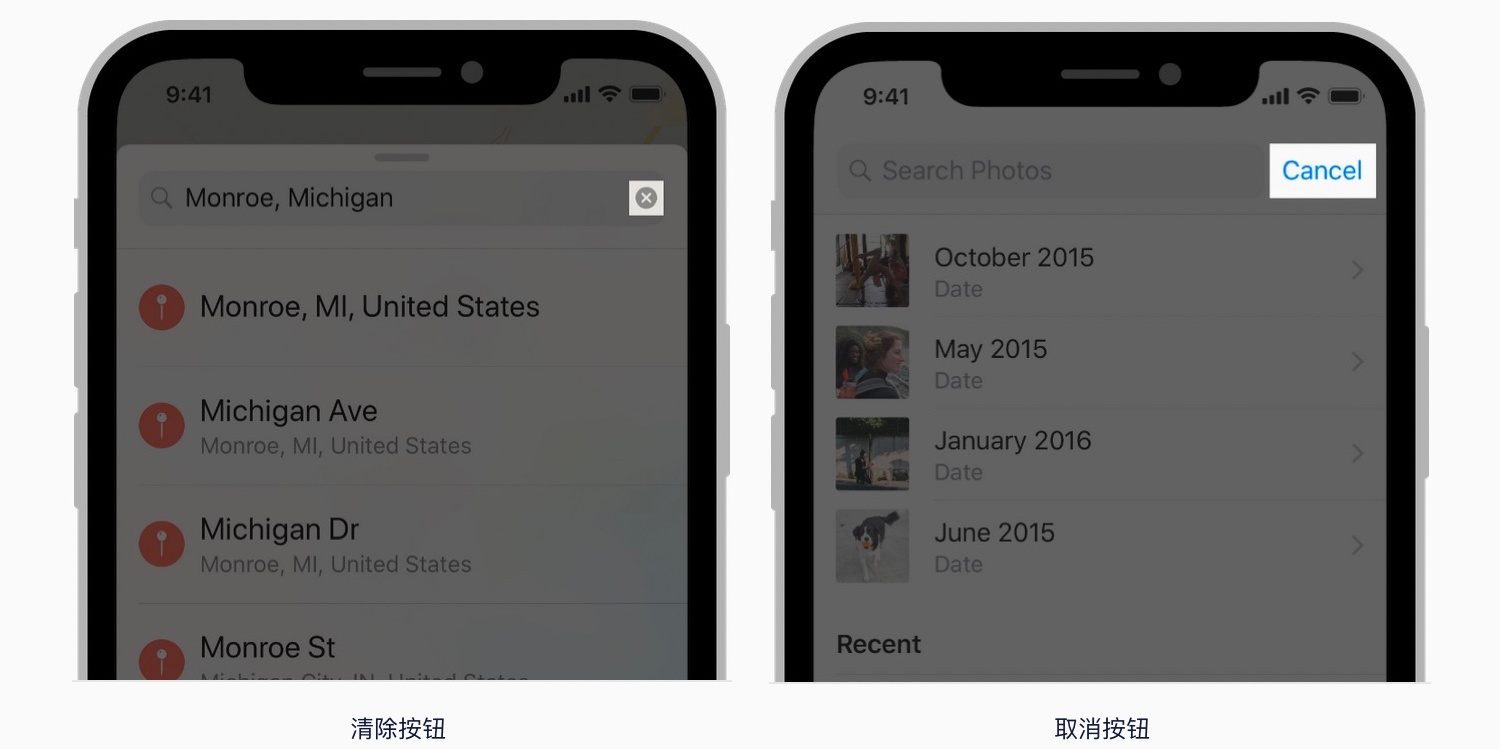
启用清除按钮。大多数搜索栏都包含一个清除按钮,可清除该字段的内容。 适当时启用「取消」按钮。大多数专用搜索栏都包含一个「取消」按钮,该按钮可立即终止搜索。
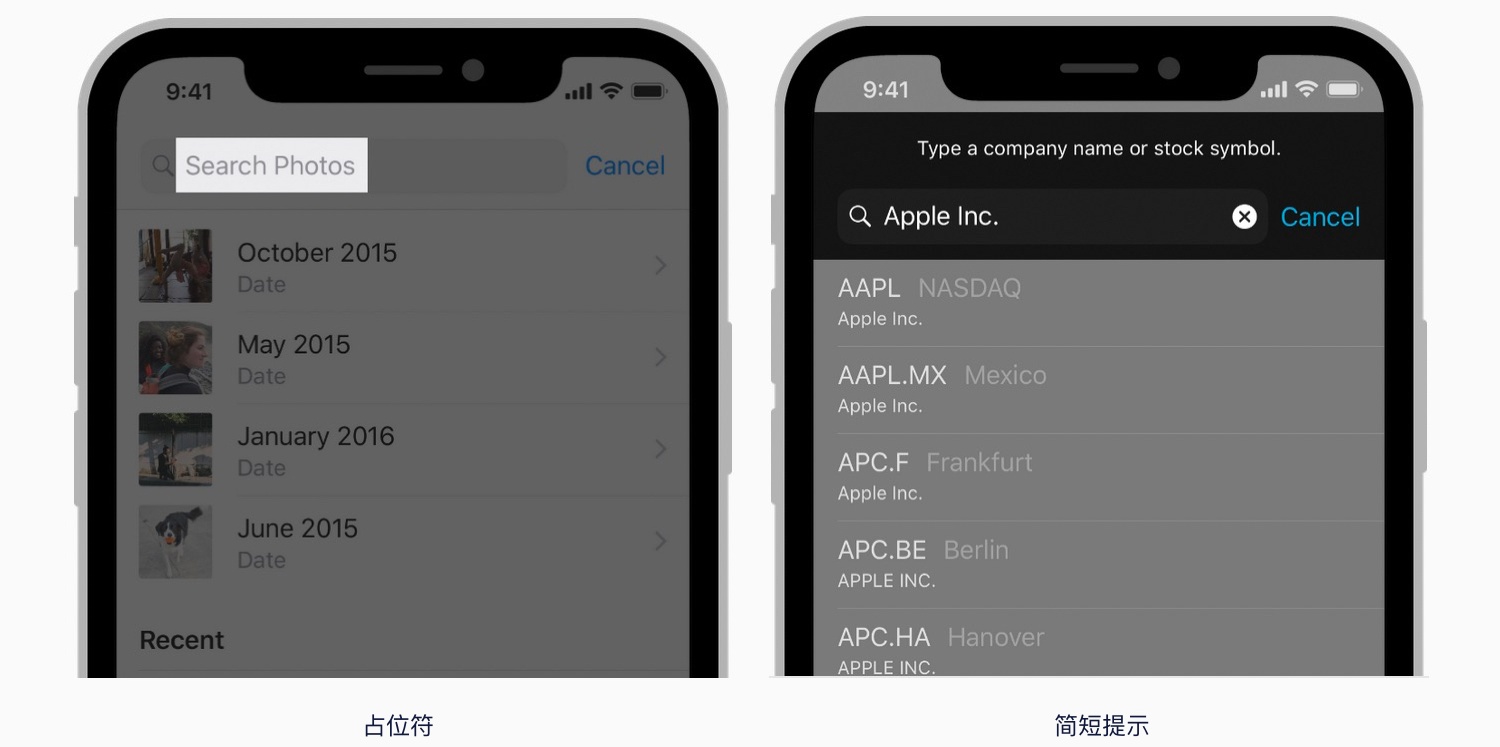
可以使用占位符或者搜索栏上方的单行简短提示,指导用户可搜索的内容。 考虑在搜索栏下方提供有用的快捷方式和其他内容,减少用户输入负担,更快获取内容。 1. Scope Bars 范围栏
若内容明确分类,可使用范围栏缩小搜索范围。但提升搜索效率首先应该优化搜索结果,而非使用范围栏。 Status Bars 状态栏
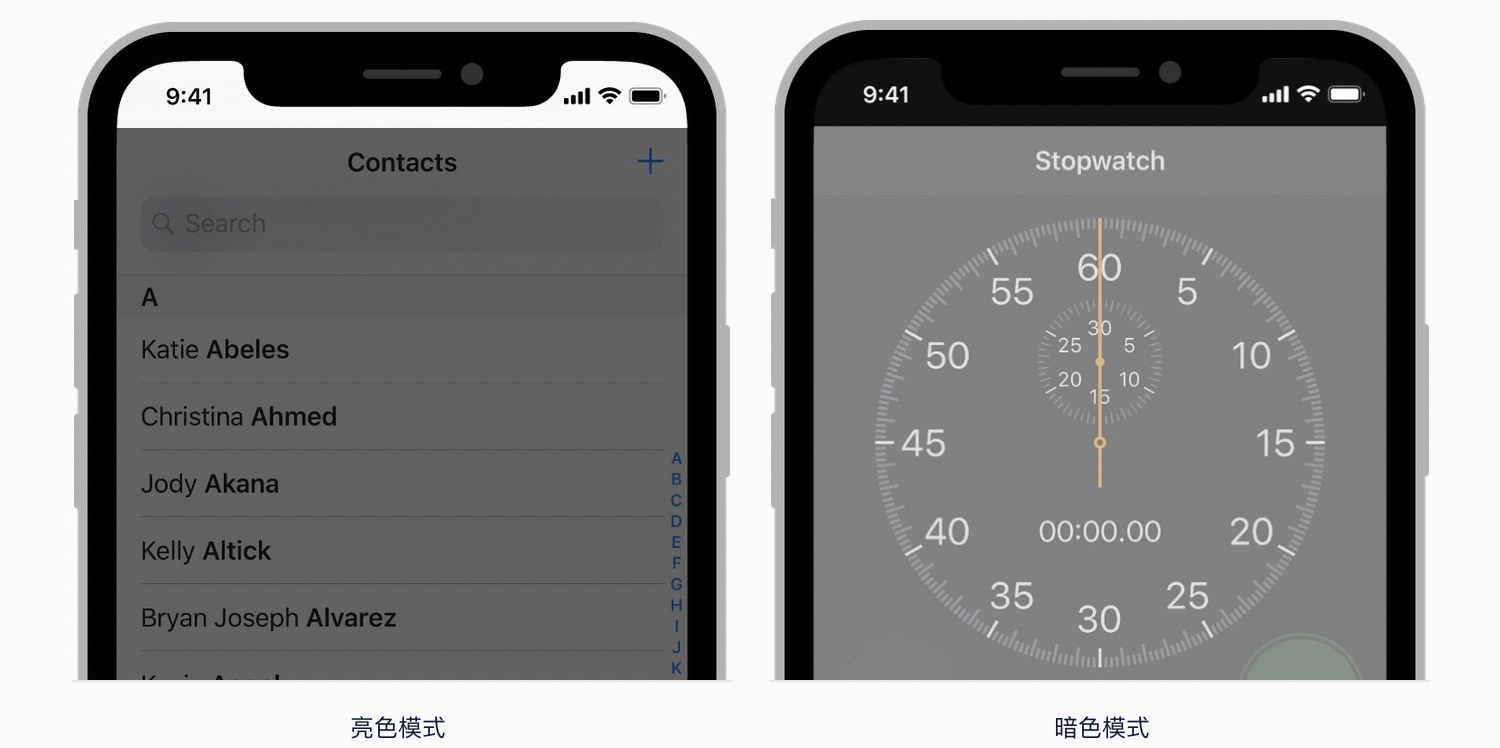
不要改变系统状态栏样式:用户期望状态栏在系统范围内保持一致。 颜色模式:使用亮色模式或者暗色模式都可以,要注意颜色对比以保证辨识度。 隐藏:建议在全屏播放媒体内容时隐藏状态栏以营造沉浸体验。但要避免永久隐藏状态栏。如果没有状态栏,人们必须离开应用才能查看时间或是否连接Wi-Fi。 默认情况下状态栏背景是透明的,可展示下方屏幕内容,防止用户认为可以和状态栏下方内容交互的办法有以下三个:
iOS 13 发布后,我整理了这份苹果人机设计指南更新内容(附最新 UI 模板下载)@龙爪槐守望者 :苹果在6月4日凌晨 WWDC(Worldwide Developers Conference 苹果全球开发者大会)公布 iOS 13 之后,随即提供 iOS 13 的 Sketch UI 模板,Human Interface Guidelines(界面设计指南)内容也有 阅读文章 >欢迎关注作者的微信公众号:「能呆书房一整天」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论