illustrator可爱风字体设计教程,新手也能做好看!

扫一扫 
扫一扫 
扫一扫 
扫一扫 关于教程 直接选用一款合适的可爱风字体,然后进行路径绘制,进行初步字体设计,然后使用illustrator自带的描边处理,轻松掌握可爱风字体设计。本来我是录屏了,结果崩了,我就直接上图文了,配图我截取录制的屏幕。
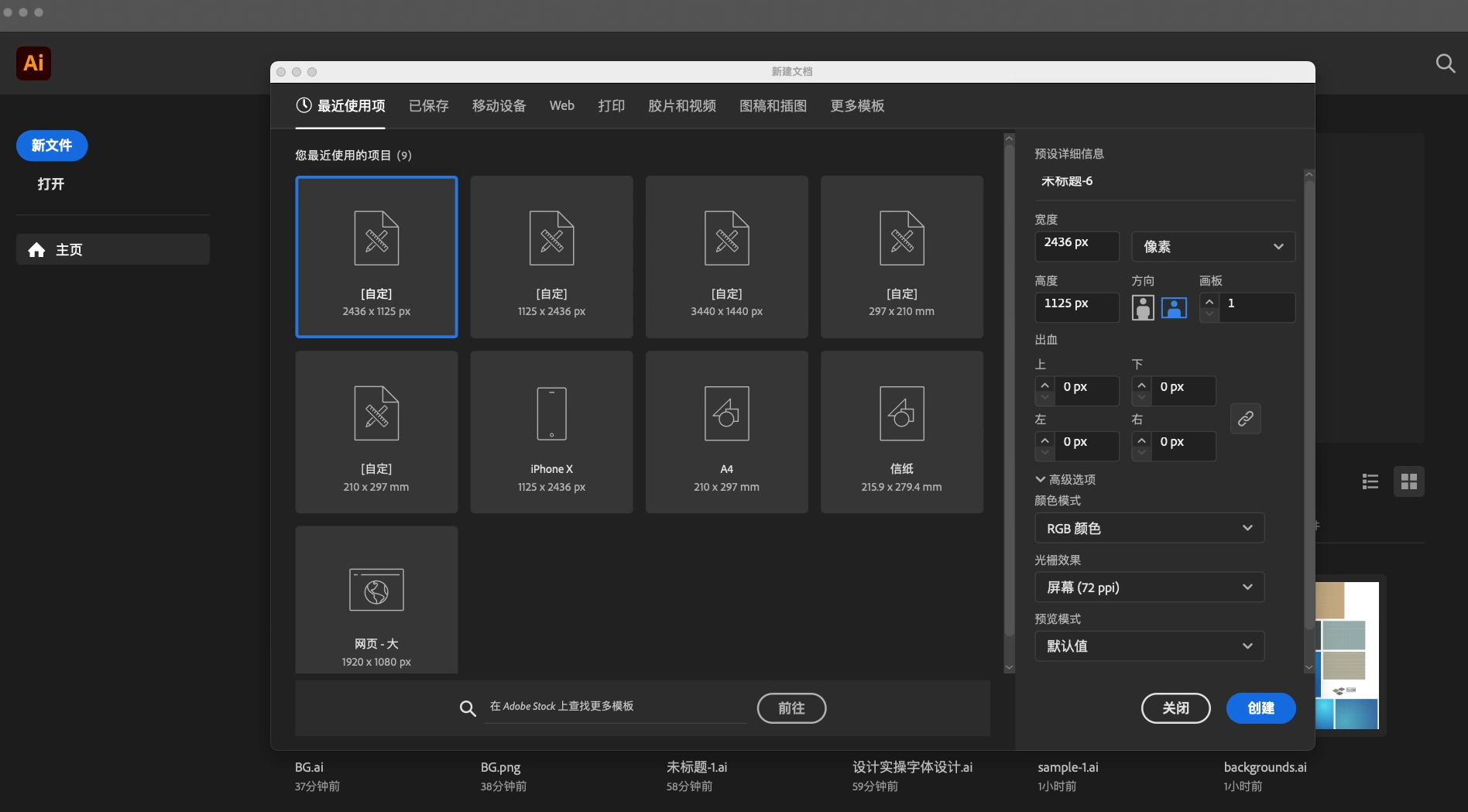
步骤/教程01. 新建文件,大小自己设定就可以了,AI是矢量软件,图像大小不受画布影响,在这里我选择的是默认的移动设备大小(别学我,我懒),选择横版。
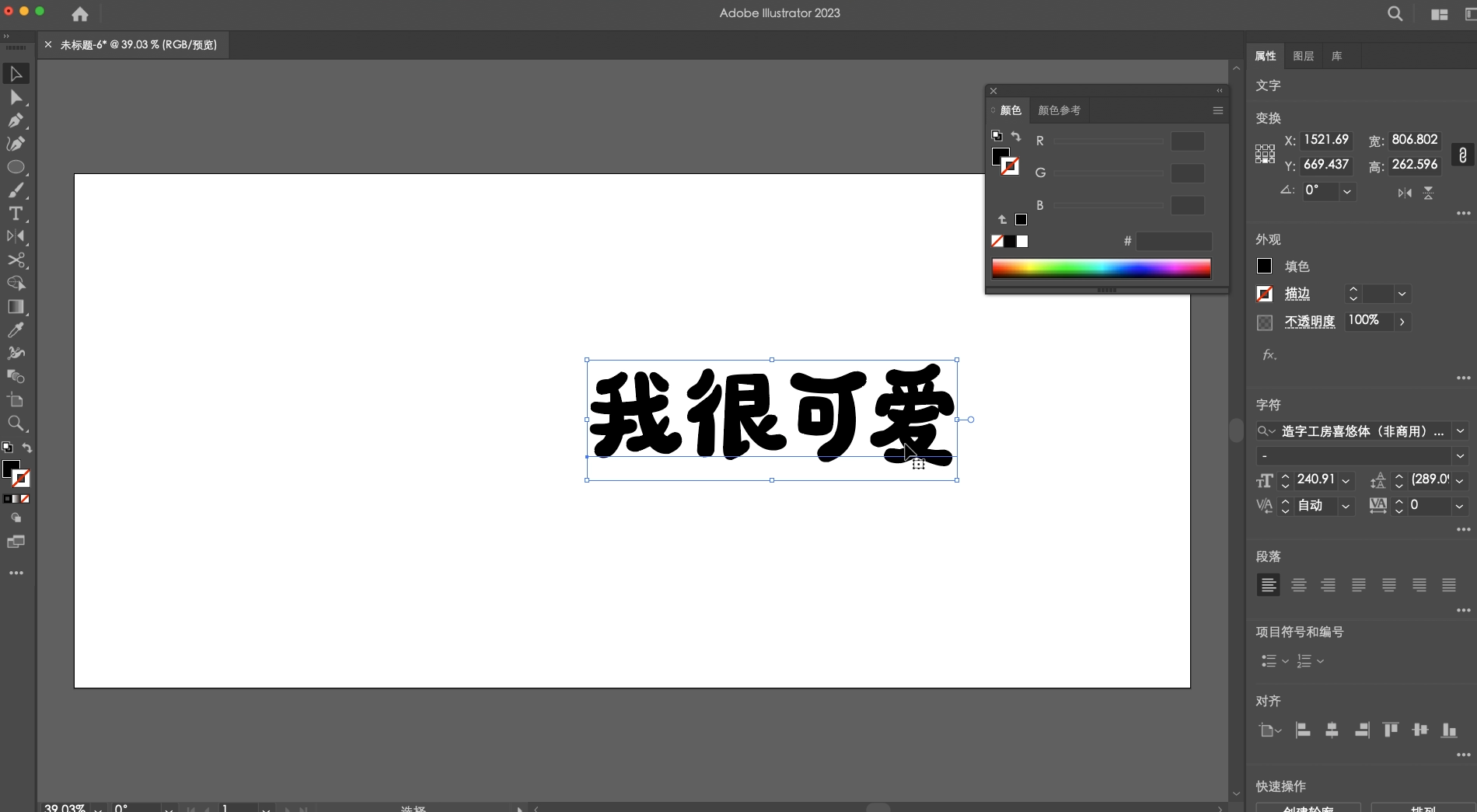
02. 输入“我很可爱”。接下来是选择字体,我们尽量选择一个和我们的设计效果接近的字体,我选择的是“造字工房喜悠体”。伙伴们要是没有这个字体,可以直接去官网下载,记得选择设计师款,另外说一下,没有获得商用授权,切记不可直接商用哦!
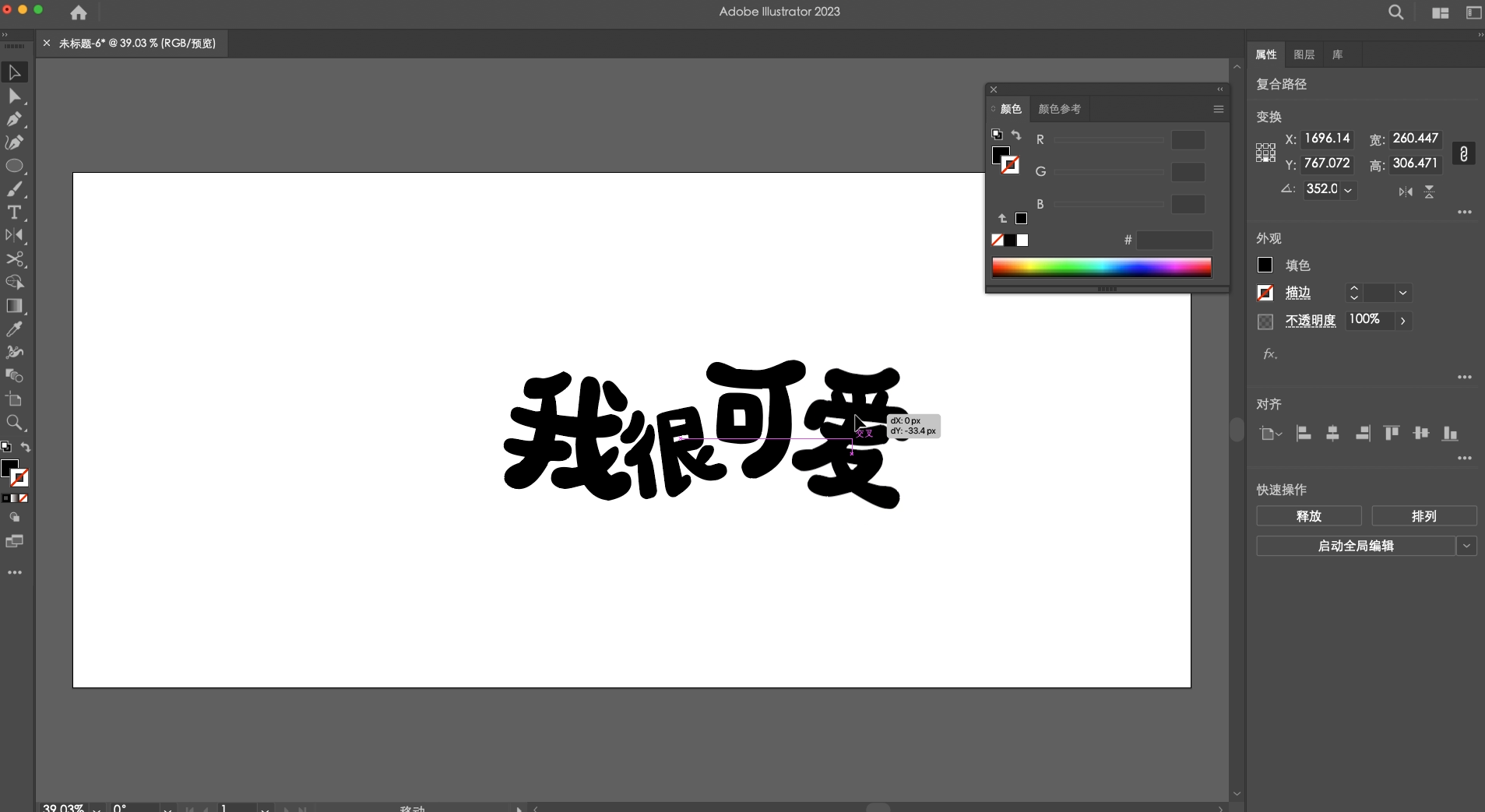
03. 点击输入好的文字,进行文字扩展变成图形,快捷键是Ctrl+Shift+O,然后取消编辑,快捷键是Ctrl+Shift+G ,调整位置,对四个字进行摆放,摆放的时候,考虑一下文字的负空间。
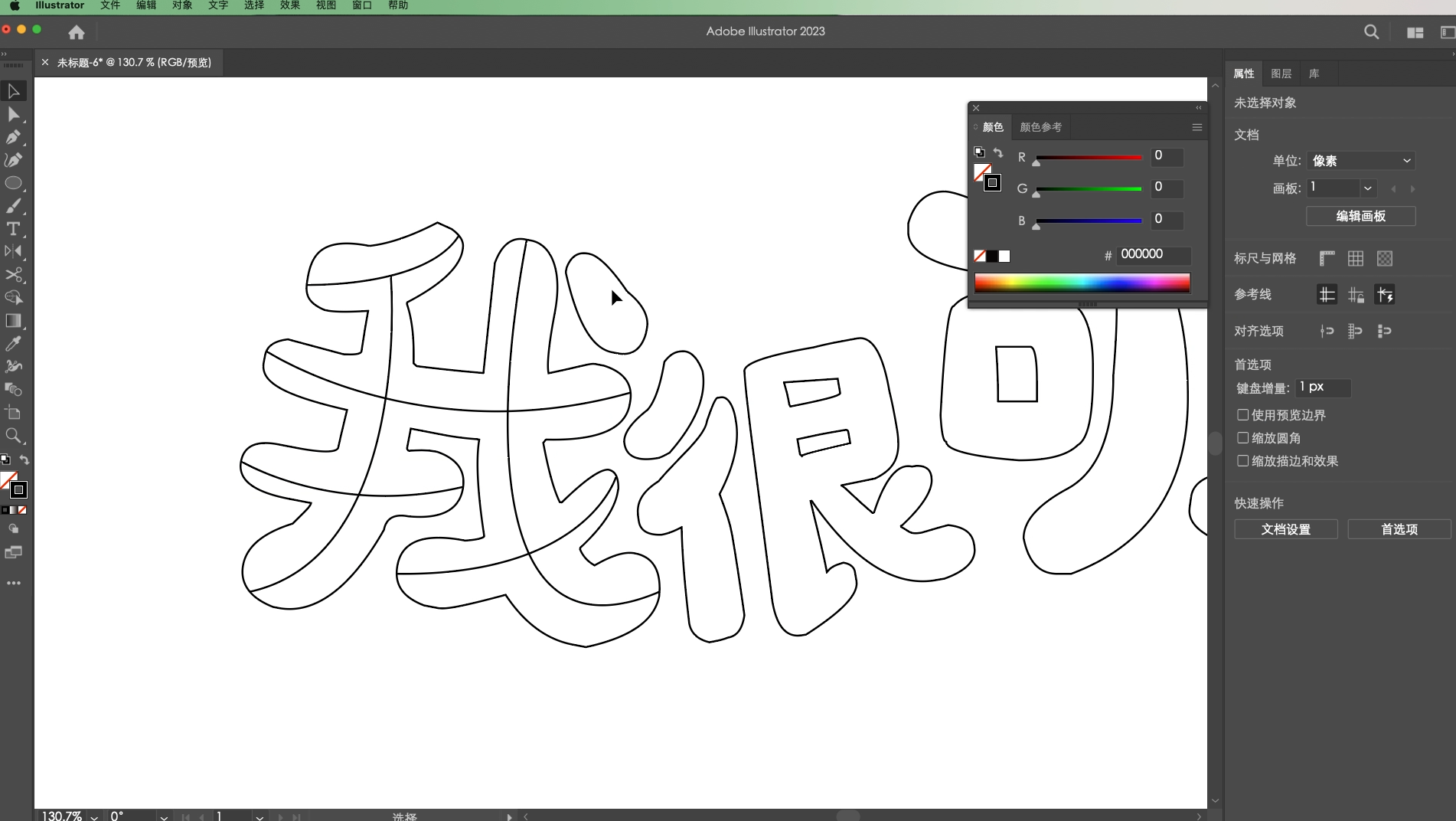
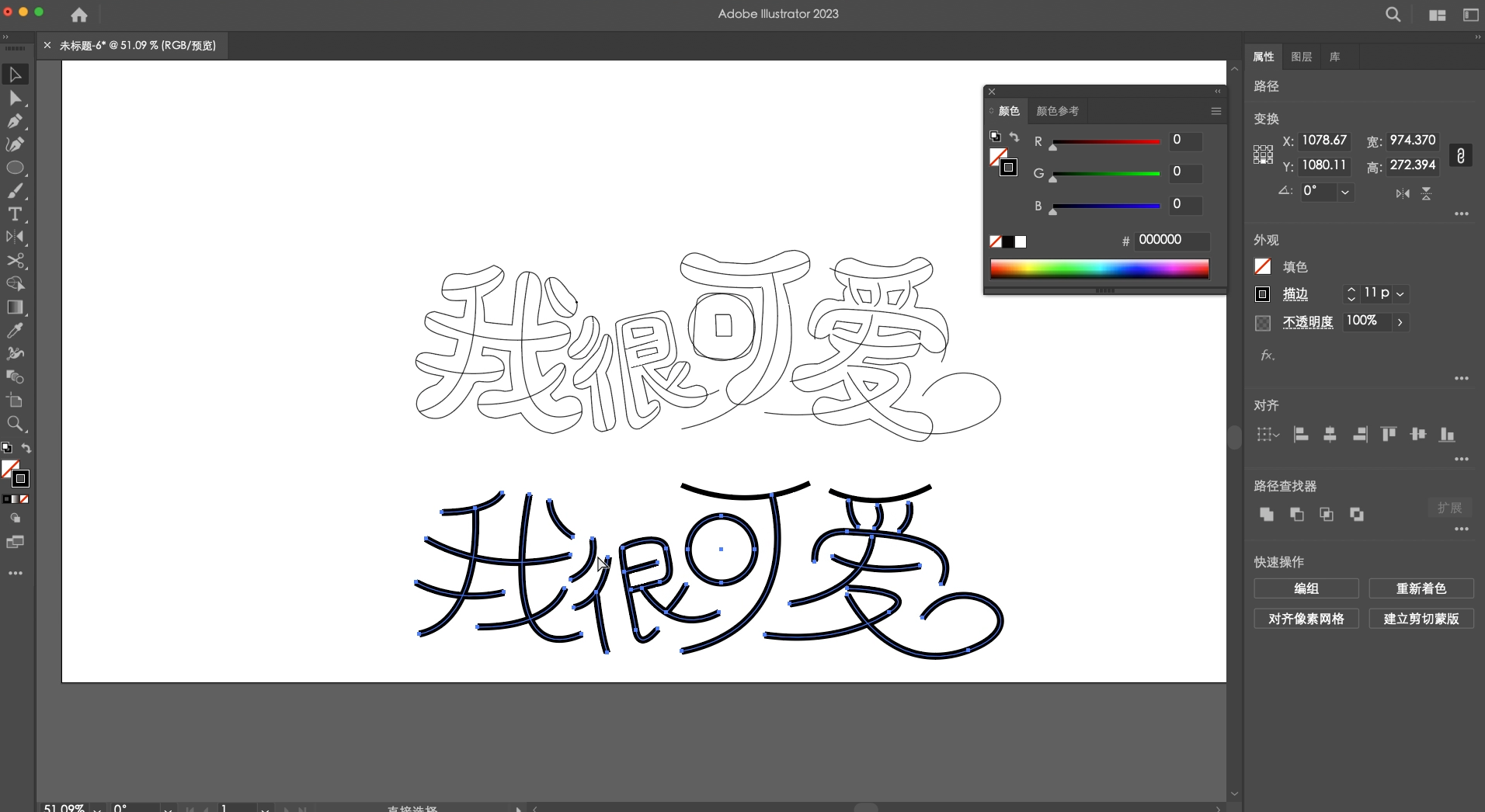
04. 对摆好的文字切换描边,或者是进入轮廓模式(快捷键是Ctrl+Y),直接看到结构线,然后在结构线上用钢笔工具进行路径勾勒;这一步也可以用画笔画,只要绘制出线条就没有问题
这一步就可以按照自己的想法去进行设计了,对路径线进行调整,但是要注意路径一定要圆滑圆润,不要出现角点,最好是勾完,再次进行检查。然后描边填色,稍微粗一点。
05. 描边加粗后,结构要检查一下,然后在工具栏中选择“宽度工具”。用宽度工具调整一下路径线的粗细,不要都一样粗,在笔画的尾部选择加粗,调整一下间距。
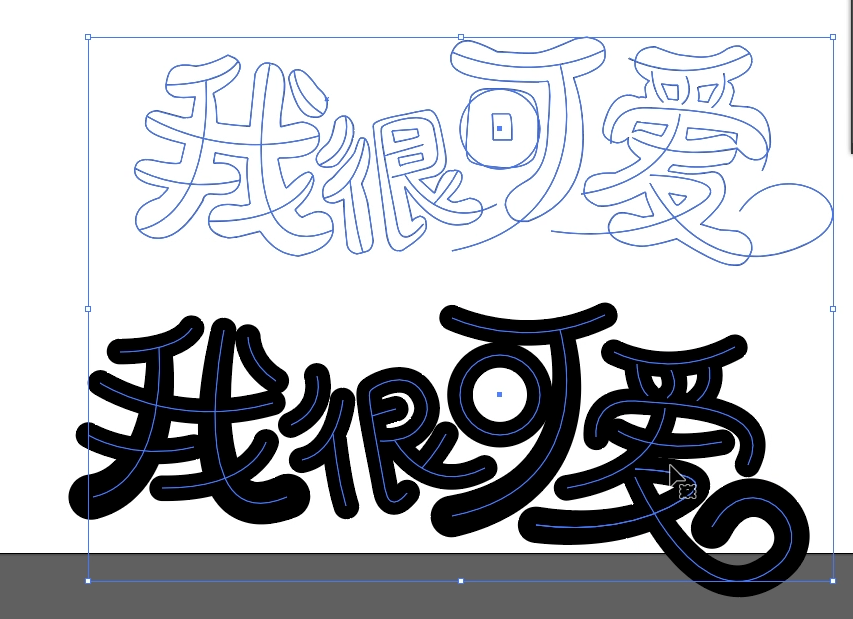
06. 调整好了以后,对路径文字进行“对象-路径-轮廓画描边”操作,让路径变为图形。
07. 添加个底色,先添加一个明度对比明显的颜色,为了看效果,后期都是可调整的,文字先编组,不要合并形状。然后选中字体,复制一次,在这里我们选择原位粘贴,粘贴在文字后面(快捷键Ctrl+B),选择棕色,描边加粗,放在下面。
08. 对做好的文字,勾一点细节结构,在转折的位置,不需要太多,同时呢,宽度工具用起来,一头大一头小。
09. 添加个英文,主要是为了弥补结构上的缺陷,英文字体选择风格差不多相同的就可以了,也添加一个描边,调整一下位置,做设计就是需要不断的调整的过程
10. 修改背景颜色,改成一个粉色,我输入的色值是“F98ABC”,可以参考一下,最终效果,然后输出图片。
运用今天的教程方法来设计可爱字体是比较容易上手的,新手也能很快出效果,好了,今天的练习小案例就结束了,我们下期再见。 作者:李波 来源:CLD设计研习社(ID:HelloCloud789) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论