使用Midjourney做UI设计

扫一扫 
扫一扫 
扫一扫 
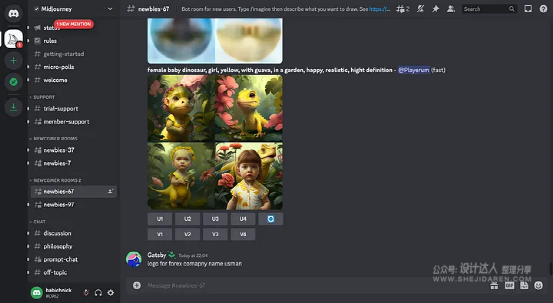
扫一扫 像Midjourney、Dalle-2和Stable Diffusion这样的文本到图像的AI工具可以从纯文本中生成图像。这些天,互联网上到处都是人工智能生成的图像,但问题是,”文本到图像工具可以用于UI设计吗?” 在这篇文章中,我们将看到AI工具如何处理常规的UI项目,比如创建 为了使我们的分析更加具体,我们将为一个特定的产品类型(外卖应用程序)生成UI内容。 对Midjourney的快速介绍Midjourney是一个在线文本到图像工具。要使用Midjourney,你需要加入Discord。访问https://www.midjourney.com/,点击加入测试版,按照说明创建你的账户。
midjourney的首页 创建好账户以后,就可以加入有 “新手-“前缀的频道,随便一个就可以,然后开始通过输入以下内容来生成图像 /imagine [你想要生成的内容] 。
UI界面
在与人工智能工具交互时,我们需要做的最重要的事情是写出易于AI理解的提示语。提示是一个文本字符串,你提交给AI工具,以便它能为你生成一个图像。提示应该清楚地说明你想看到的内容。 你越是清楚地表达你的意图,你就会从人工智能中得到更多相关的结果 在写提示关键词时,想象一下你在工作中如何把你的设计描述给你的同事,然后写下一个确切的句子。把这个句子变成关键词(不过要注意用逗号分隔的短语)。 标记化的格式对Midjourney来说更好,因为它可以帮助你修剪所有不必要的单词,同时保留基本的上下文信息 比如,在一个食品交付应用程序的背景下,标记化的提示可能是。 /imagine high-quality UI design, food delivery mobile app, trending on Dribbble, Behance
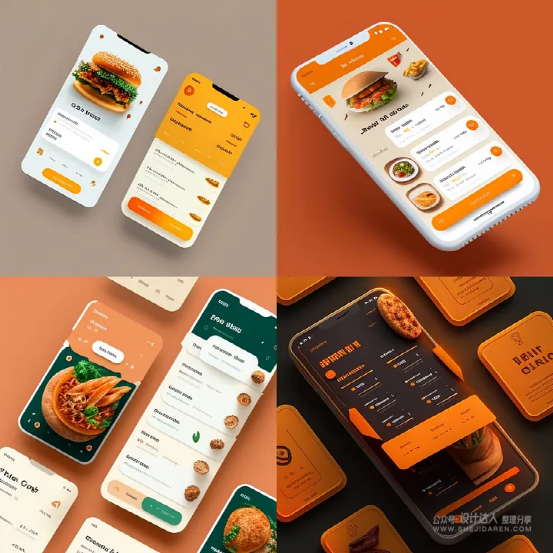
第一次为订餐应用程序进行UI设计
默认情况下,Midjourney会生成四个选项供你选择。你可以使用U[1、2、3、4]命令来提升选项的比例。让我们看看第一个设计的放大版会是什么样子。
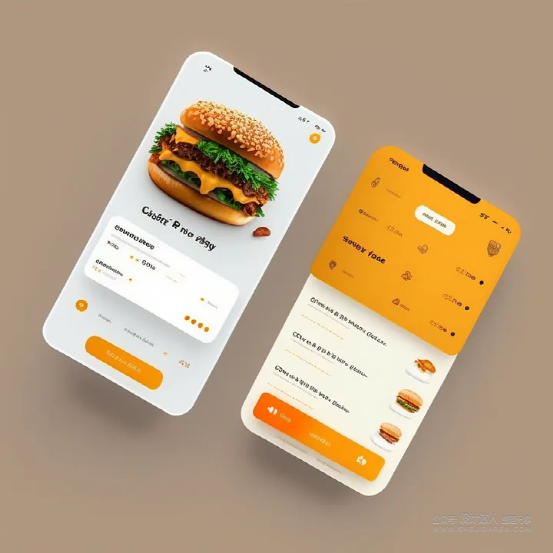
由Midjourney生成的第一个选项的放大版本 如果你将放大版与之前的版本进行比较,你可能会注意到,Midjourney不仅会增加图像的大小和细节,而且还稍微修改了布局。例如,升格后的版本在屏幕的左上角没有红色按钮。 不过你要是仔细看,可能注意到midjourney工具生成的图像中有两个重要问题:胡言乱语的文字和损坏的食物预览图像。不幸的是,这些问题不仅与UI屏幕有关,而且与Midjourney生成的许多种类的图像有关。 我们的第一次出图并不完美,所以你可能想知道如何修改我们的描述关键词以达到更好的效果。值得一提的是,编写提示语没有一次到位的选项。我们需要用不同的提示语不断进行实验,以找到一个最佳解决方案。这也就是为什么我们应该以至少尝试几次为目标,然后再选择一个更好的界面输出。 让我们修改一下我们的提示语,看看工具对它有什么反应。这一次我们将提到 “Figma”,因为我们很可能想在设计工具中使用这些资产。 /imagine food delivery app, user interface, Figma, Behance, HQ, 4K, clean UI
第二次为食品配送应用进行UI设计
让我们看看第一个设计的放大版会是什么样子
第一个选项的放大版
这个版本看起来更像是我们可以在设计中使用的东西。该布局有一个清晰的元素视觉层次结构。 让我们用Midjourney对UI设计做另一次尝试。这一次,我们将删除 “Dribbble “和 “Behance “的标记,只留下 “Figma”,但也添加一个参数” – q 2 “来提高图片的质量。 /imagine [what you want to generate] — q 以下是我们的关键词 /imagine Food delivery app, mobile app, user interface, Figma, HQ, 4K, clean UI — q 2
第三次参加订餐应用程序的UI设计
第三个方案看起来很有希望。让我们把它放大,看看更多的细节。
第三种方案的放大版
很明显,Midjourney产生的结果,即使在第三次尝试之后,如果没有人类设计师的完善,也不能使用。然而,在设计过程的早期阶段,这种原始输出可能非常有帮助,因为它可以作为一种视觉灵感。例如,创建一个由人工智能生成的图像的情绪板,并将其作为视觉设计师创造适当的视觉语言的参考,是比较容易的。 同样重要的是,我们在UI设计中使用了一个非常普遍的提示。如果我们想看到一个特定的屏幕(比如餐厅搜索页面),我们应该在提示中明确指定它作为一个关键词,这样系统就能给我们一个关联性更高的结果。 图像
图像是用于产品展示部分的照片和插图。图像对于用户体验来说是不可或缺的,因为它向用户传达了重要的信息,并营造了正确的氛围。在产品设计过程中,寻找合适的图像可能是一个挑战,所以让我们看看Midjourney是否能帮助我们解决这个问题。 APP图标
一个APP的启动图标是一个简单但非常重要的元素,因为它传达了APP的理念,以及给用户留下了第一印象。在用户开始使用一个产品之前,图标就是他们首先看到的内容,它的设计效果直接影响到用户对产品的第一感受。 由于我们正在设计一个移动应用程序,我们需要清楚地说明 “iOS应用程序 “这一标记,以及提到我们希望看到高质量的视觉图标(标记 “高分辨率 “和 “高质量”)。因为我们的应用程序是关于外卖配送的,我们可能想提到一种特殊的食物(”汉堡”)。 /imagine icon for iOS app in high resolution, burger, high quality, HQ — q2
第一个采取的是订餐应用程序的图标
正如你所看到的,Midjourney生成了一组超现实的图标。让我们对第二个方案进行升级。
Midjourney用于图标的风格很好,但对于实际项目来说可能不适用,因为许多设计师喜欢使用极简的图标。让我们用一个稍有不同的关键词再试一下。我们需要提到 “极简主义 “和 “扁平化设计 “等标记,以示AI我们希望看到简单的图标。 /imagine icon for iOS app in high resolution, burger, high quality, minimalism, flat design — q2
第二次为订餐软件设计图标。尝试极简主义风格
现在的输出看起来像我们可以在一个真正的项目中使用的东西。让我们对第一个选项进行升级。
产品图像
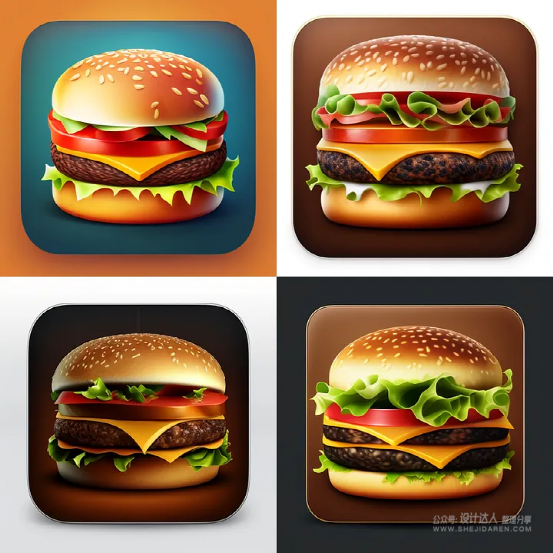
产品图片是我们将在产品页面上显示的图像。由于我们设计的是一个外卖订餐应用程序,我们的图像将是食物的照片或插图。让我们请Midjourney为我们生成图片。 /imagine burger, high quality picture, high resolution, HQ, 4K — q 2
由Midjourney生成的一个汉堡的图像
Midjourney生成了实体图像,但它们有一个主要的缺点 – 就是它们被放置在一个黑暗的背景上,这可能是一个问题,因为需要额外的工作来从背景中提取一个物体。但我们可以使用一个关键词替换–要求Midjourney使用透明或白色背景。 /imagine burger on a transparent background, high quality, high resolution, 4K — q2
透明背景下由Midjourney生成的汉堡图片
第一张图片看起来不错;让我们把它放大。
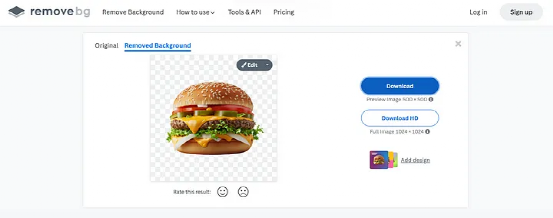
现在,我们需要做的是去除该图像的背景。要做到这一点,我们可以使用Remove.bg等在线服务。将图片上传到removeb.bg,然后下载随时可用的视觉内容。
宣传片插图
宣传片插图是多功能的视觉内容,可以在应用程序内部或宣传网站上使用。让我们看看Midjourney是否能创作出一幅像样的插图。我们想传达的理念是:我们的食物很美味。所以我们提供的提示是。 /imagine happy man eating a burger, high resolution, high quality illustration
一款食品配送应用程序的宣传插图
值得夸赞的是,这些图像是以不同的风格生成的–从水彩画到高度逼真的照片插图。但很明显也有问题,Midjourney在将幸福与饮食搭配在一起方面有很大的困难。让我们把第二张图片放大,看看放大后的版本是否会更好看。
第二张图片的放大版本
你可能注意到Midjourney生成的图像的另一个问题–腿和手指的问题。该工具在生成人的图像时,往往会多加一条腿或手指。然而,在我们的例子中,AI删除了手指,并修改了人的手,使其看起来像一只爪子。 logo
LOGO是品牌建设的一个核心元素。当涉及到标志设计时,我们必须确保其含义对客户来说是明确的,并且标志本身是令人难忘的。Midjourney的伟大之处在于,你可以要求该工具生成特定风格的图像。谈到标志设计,我们可以遵循著名平面设计师的风格,如索尔-巴斯,他因设计《迷魂记》(由阿尔弗雷德-希区柯克导演)等电影的海报而闻名。
由索尔-巴斯设计的电影海报
下面是Midjourney为一个提示所创造的内容。 /imagine minimal logo of a burger, graphic style of Saul Bass
要求Midjourey以Saul Bass的风格为一个食品递送应用程序创建一个标志
Midjourney确实使用了索尔-巴斯风格的一些元素,如字体和配色,但最终的结果却不像他作品中的东西。 吉祥物
吉祥物是一个用来代表企业的图形对象。一个精心设计的吉祥物可以帮助人们记住一个品牌并传达某种情绪。让我们要求Midjourney为一家食品递送公司生成一个吉祥物的形象,提到一种特殊的风格(日本)。 /imagine simple mascot for a food delivery company, Japanese style
要求Midjourey为一个食品递送应用程序生成一个吉祥物
Midjourney产生了几个不错的吉祥物的例子。但只有一个例子可以用最小的修改来使用(第四个选项)。 Midjourney可以取代UI设计师吗?
不,至少现在来说不能。这些工具生成的输出结果非常粗糙,经常需要设计师进行完善。Midjourney也非常依赖于关键词(它所提供的输出质量可能极大地依赖于你所提供的提示)。 这是否意味着这个工具在设计师的工具包中没有地位?在产品设计过程的早期阶段,例如构思和视觉探索阶段,这个工具是有益的。Midjourney对于moodboarding特别有用。它可以帮助一个团队在承诺使用一种特定的风格之前,比较很多视觉风格。 原文发表于 babich.biz 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论