实战案例复盘!美柚深色模式背后的设计故事

扫一扫 
扫一扫 
扫一扫 
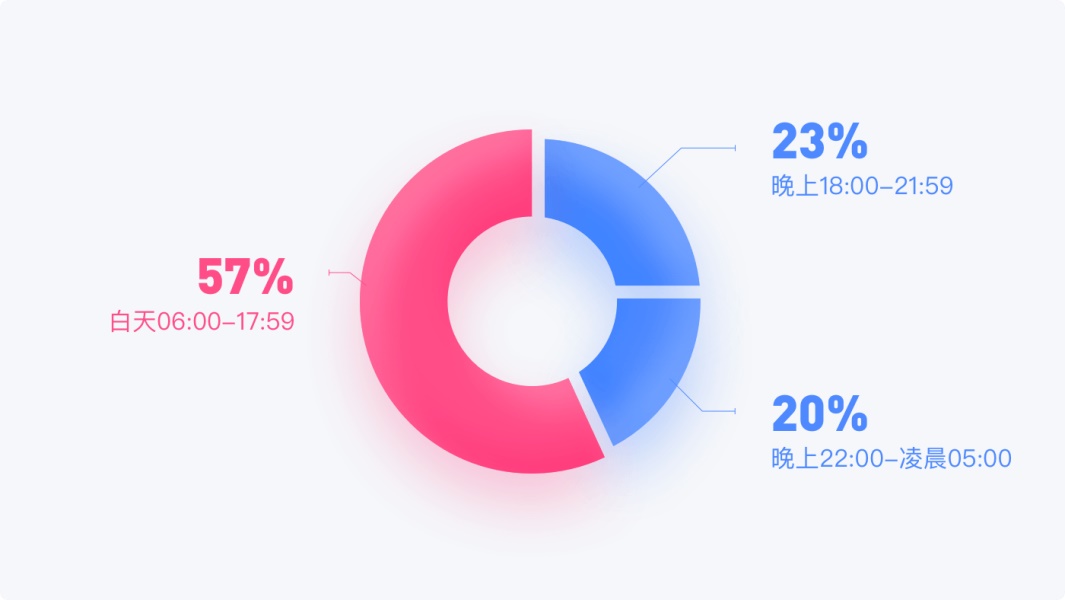
扫一扫 前言遇见更美的你,使亿万女性用户「更美、更健康」——是美柚一直追求的目标。越来越多的女性用户通过美柚记录经期、管理健康、分享生活,美柚逐渐成为当今女性的一种生活方式。 根据相关平台数据显示:57%的用户在白天比较活跃;23%的用户会在晚间使用美柚,而深夜仍在使用美柚的用户占20%。
2015年,美柚上线了夜间模式,因为时间过于久远,很多新的功能未能完美适配。随着时代语境与流行文化的变化,在最近的品牌升级过程中,美柚用户体验中心对夜间模式进行了一轮优化升级。 本文将以现有的夜间模式为出发点,梳理现有的问题,分析夜间模式与深色模式的共通点与差异性,并结合当前iOS和Android平台的深色模式趋势,最终推导出符合美柚特色的深色模式优化策略,并落实到具体的执行流程中。 希望本文能给到大家一些帮助,如果有任何建议与意见,欢迎大家留言或私信交流。 PART 01 美柚夜间模式现存不足目前线上夜间模式的适配,没有完全覆盖到所有页面。部分界面直接从纯黑到纯白,明显的亮度切换会造成强烈的视觉刺激,体验上还有优化的空间; 目前夜间模式的可读性略差,使用的文字颜色(#666666)和背景颜色(#222222)的对比较弱,导致低亮度时界面文字不清晰,辨识度低。不适合在白天或者亮光环境下使用。 界面层级关系不清晰,在浅色模式与深色模式的界面层级未一一对应,逻辑紊乱。
那我们应该选择哪个方向进行优化呢?深色模式(Dark mode)?还是夜间模式(Night mode)呢?我们先来了解一些这两个概念:
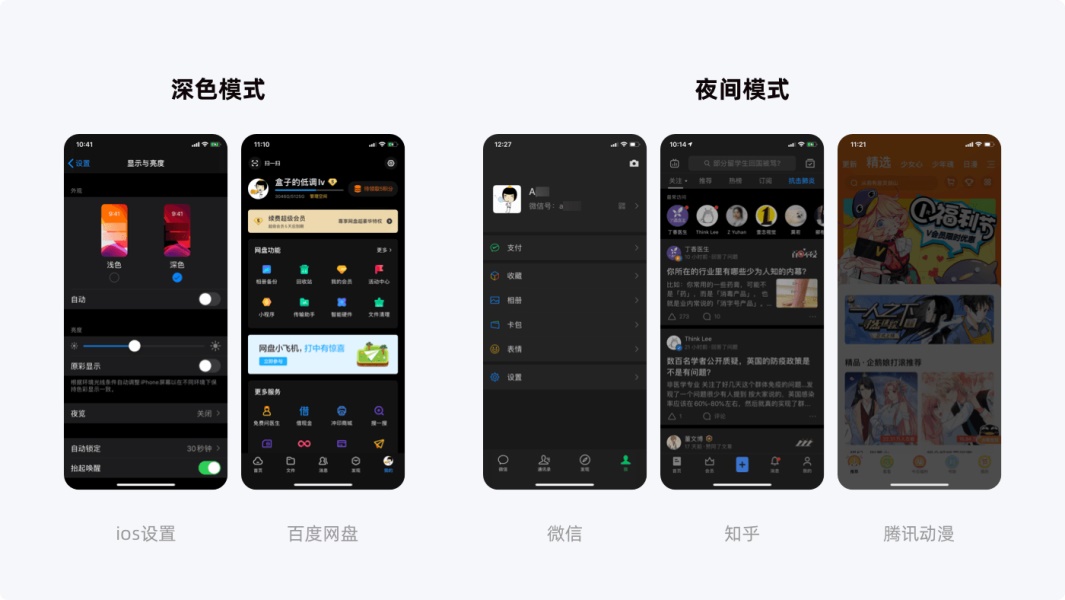
1. 深色模式 深色模式,iOS称为DARK MODE,Android称为DARK THEME。适用于任何使用场景,白天和黑夜都可使用,让用户更专注于内容,同时也是一种美学追求。随着用户对深色模式的呼声越来越高,2019年谷歌和苹果先后发布了手机系统的Dark mode(theme),伴随着Android Q和iOS13的普及,国内各大应用(微信、QQ、百度网盘、网易云音乐、钉钉等等)也纷纷适配了深色模式。 然而,深色模式并不是全新概念:在计算机诞生的早期绿色字符显示在深色屏幕上就是我们拥有的一切,直到现在,很多开发GG编程时还是习惯使用深色界面。另外,大多数股票交易软件也都使用深色界面;再有,早几年Windows10就支持了深色模式;还有,设计师们都熟悉的设计软件adobe系列和Sketch均早已使用深色界面风格等等,在这里就不一一列举了。
2. 夜间模式 夜间模式,Night Mode。是为了让用户在比较暗的环境下能够舒适的使用产品,在满足界面信息可见的前提下,通过降低尼特值、降低界面元素对比度和色彩明度、增加深色遮罩的方法,避免屏幕亮光对眼睛的刺激,同时也能节约设备电量。 夜间模式更多的是从健康角度出发。在深夜尤其是熄灯后使用手机,手机屏幕发出的蓝光,不仅造成视网膜的损伤,同时还会抑制体内褪黑素的分泌导致失眠。但科学实验表明,夜间模式也并非完全护眼。为了健康,建议大家睡前少玩手机。 PART 02 深色模式与夜间模式的异同点我们从以下几个方面,拆解对比两者的区别: 1. 使用场景 夜间模式,顾名思义主要是在夜间使用,保证了文字内容在夜间均可看清的同时,又不会太过刺眼。 深色模式不是夜间模式,用户可以不仅可以在白天使用,也可在夜间使用,任何时间环境下均可使用,使用场景更丰富。 2. 背景亮度 亮度,是发光体光的强度与人眼所见到的光源面积之比,是人对光的强度的感受,单位是nit(1nit=cd/m2)。夜间,人眼主要是能感受弱光的视杆细胞在起作用,研究表明视杆细胞的作用范围是0.034~3.4×10-6cd/m2。因此,夜间模式的屏幕夜间最高亮度最好控制在0.034nit左右,可通过亮度测试仪进行测试。 而深色模式的背景亮度则没有特殊要求。 3. 背景色 夜间模式背景基础色大多都使用暖色调,在早期的iOS的night shift夜览模式,打开之后也是偏黄色调。这主要是由于屏幕会产生蓝光,蓝光不仅会伤害我们的眼睛,在夜晚还会抑制人体内褪黑素的分泌,使人难以入眠。这也是睡前尽可能不要去玩手机的原因之一。 深色模式背景色的使用并不局限于暖色调。从目前IOS13和AndroidQ所推出的深色模式,我们可以看出,iOS的灰色文字和背景都带有蓝色的色相;而谷歌官方也指明背景色可使用品牌色和深灰色叠加得出的品牌深灰色。
4. 文字、图片、图标 夜间模式,为了达到护眼的目的,文字图片图标与背景的对比度基本控制在8:1以下,整体对比度比深色模式要低很多。图片和复杂的色彩图标一般通过使用遮罩来达到降低明度的目的。
深色模式,为了多场景使用要求,对比度稍高。iOS13存在着纯白和纯黑的强烈对比度(21:1);而Android官方建议的文本与背景最高对比度至少为15.8:1,为弱视和强光敏感的用户提供可视性,让所有人都可以在光线较暗的环境中轻松地使用设备。Android的深色规范中适配弱光的设计做得比iOS要好一些。
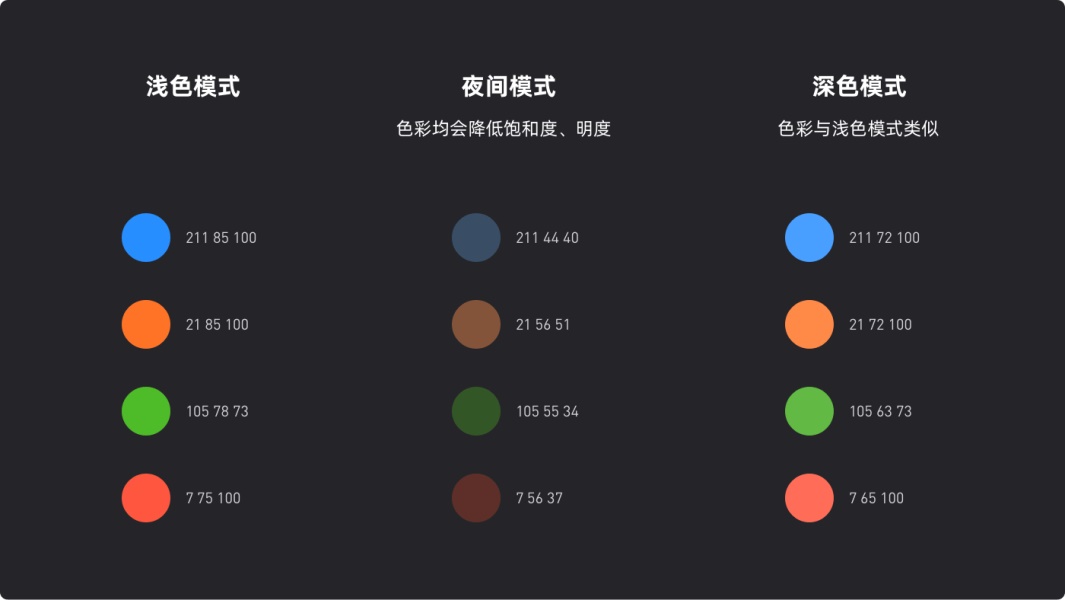
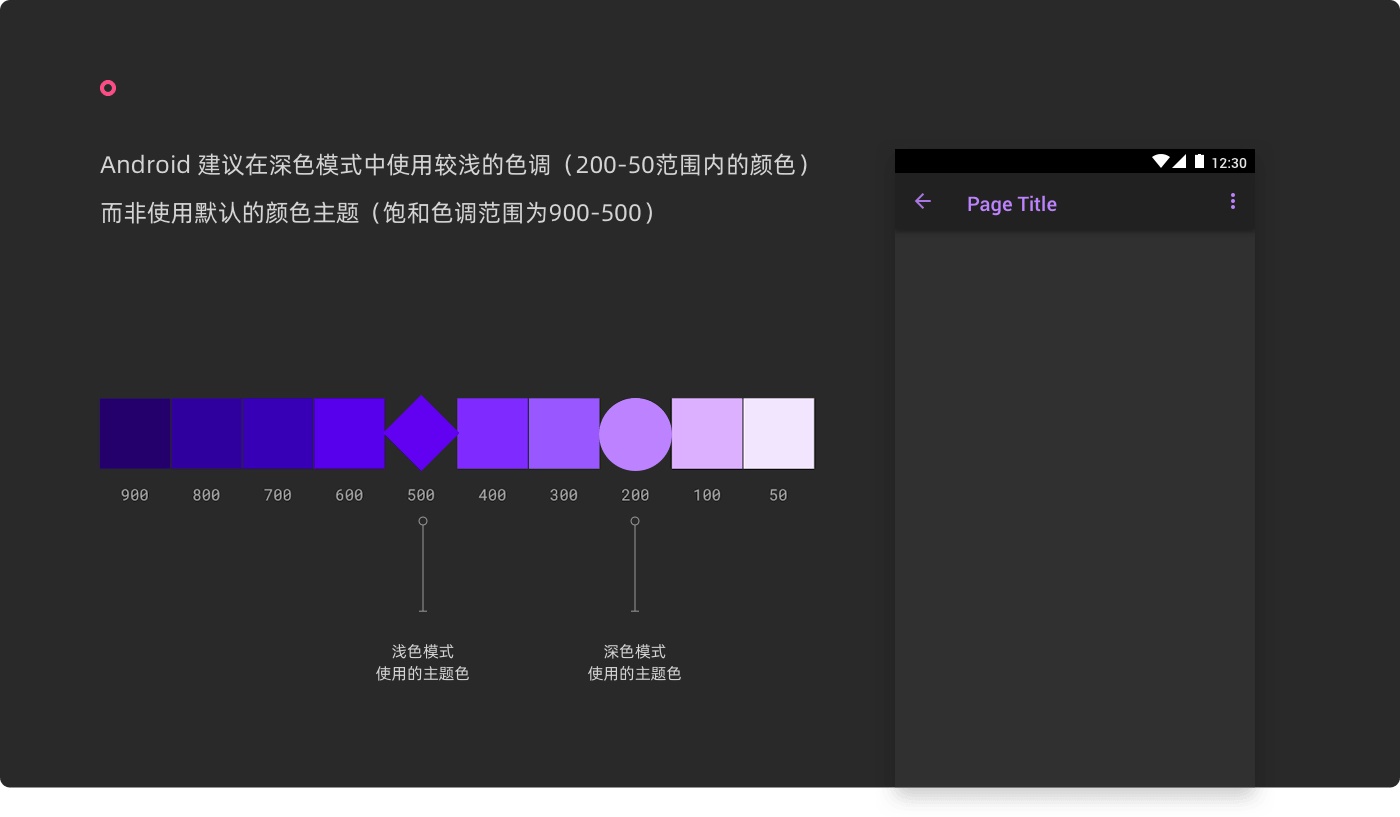
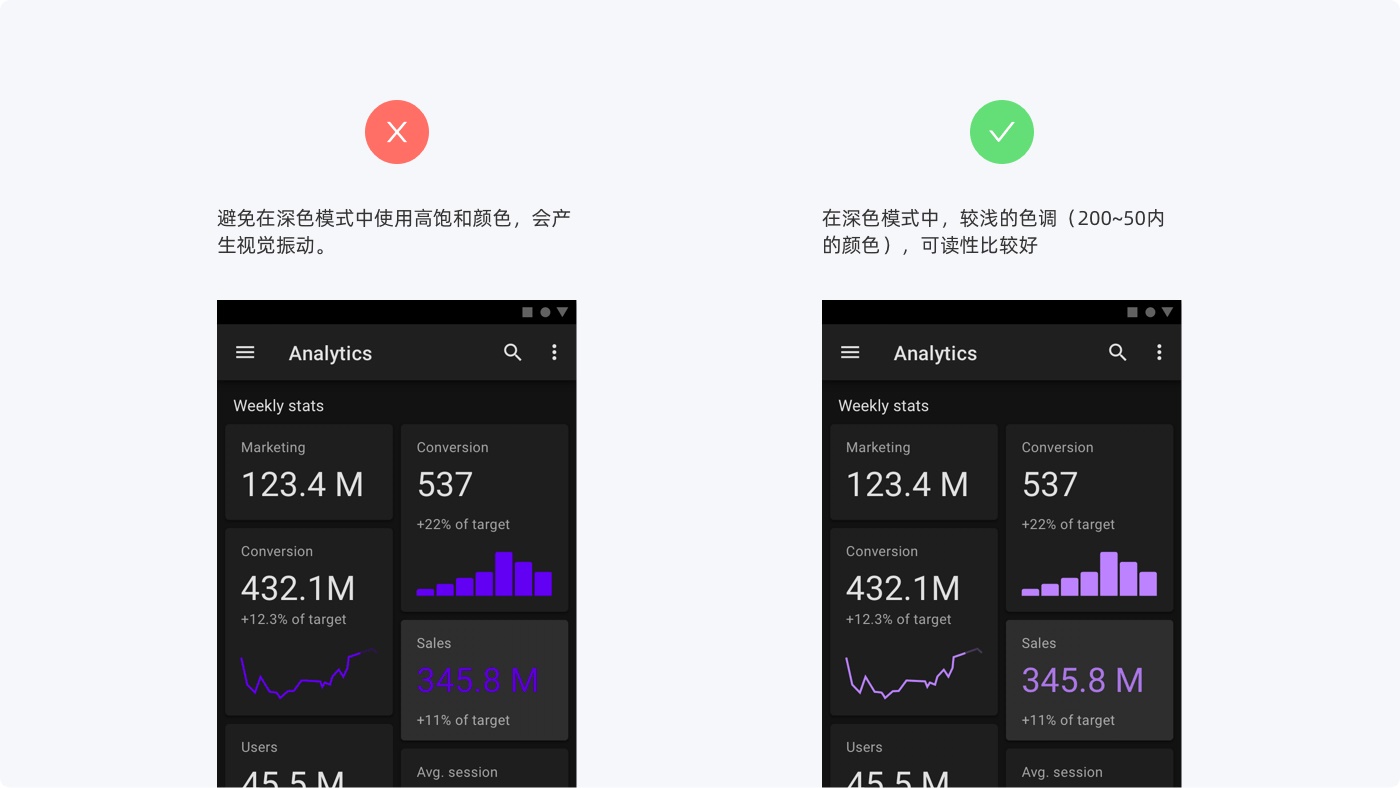
5. 自定义彩色 夜间模式,通过观察色彩的HSB,可以较清晰的看出色彩之间的变化情况:在保持与系统色彩纯度的基础上,降低颜色的明度(B)和饱和度(S),从而达到柔和护眼的效果。 深色模式中,iOS13为确保都具有足够的色彩对比度,将前景颜色与背景的对比度设定为7:1。苹果深色模式使用的色彩,在浅色模式基础上进行了感官微调,整体上降低了饱和度,色彩应用上比较灵活。 而Android为确保达到4.5:1以上的对比度,要求避免使用高饱和色。因为高饱和颜色在深色背景上会让人在使用时产生晕眩感,引起眼睛疲劳,所以安卓同样是采用降低饱和度的方法。
6. 视觉表现力 深色模式的视觉表现比夜间模式会更有张力。
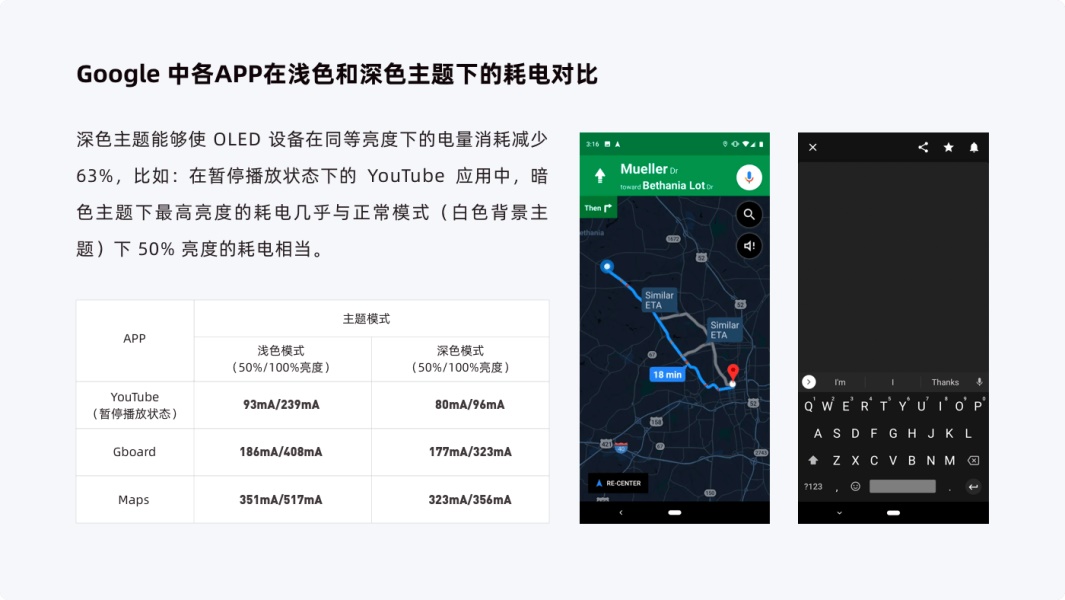
7. 省电 夜间模式和深色模式,与浅色模式相比,都是可以达到省电的效果。 采用OLED屏幕的设备,开启深色模式后,谷歌表示可降低设备耗电速度,节省电量,续航更持久。这主要是由于 OLED 屏幕中每个像素都是自主发光,而非 LCD 由一整块背光板发光,所以在显示深色元素时像素所消耗的电流更低,尤其在纯黑颜色时像素点可以完全关闭达到省电的效果。
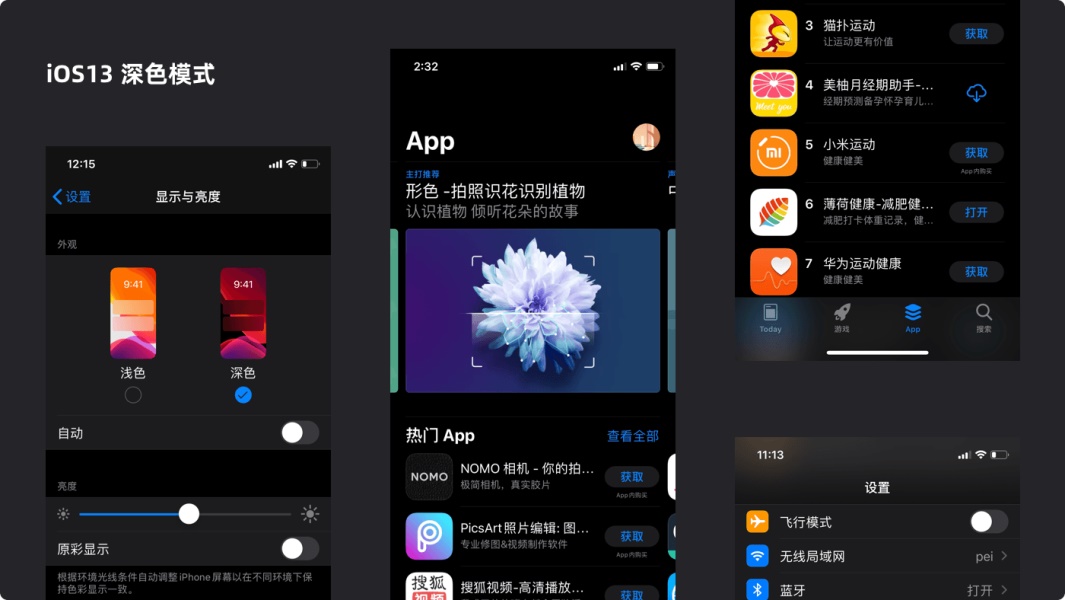
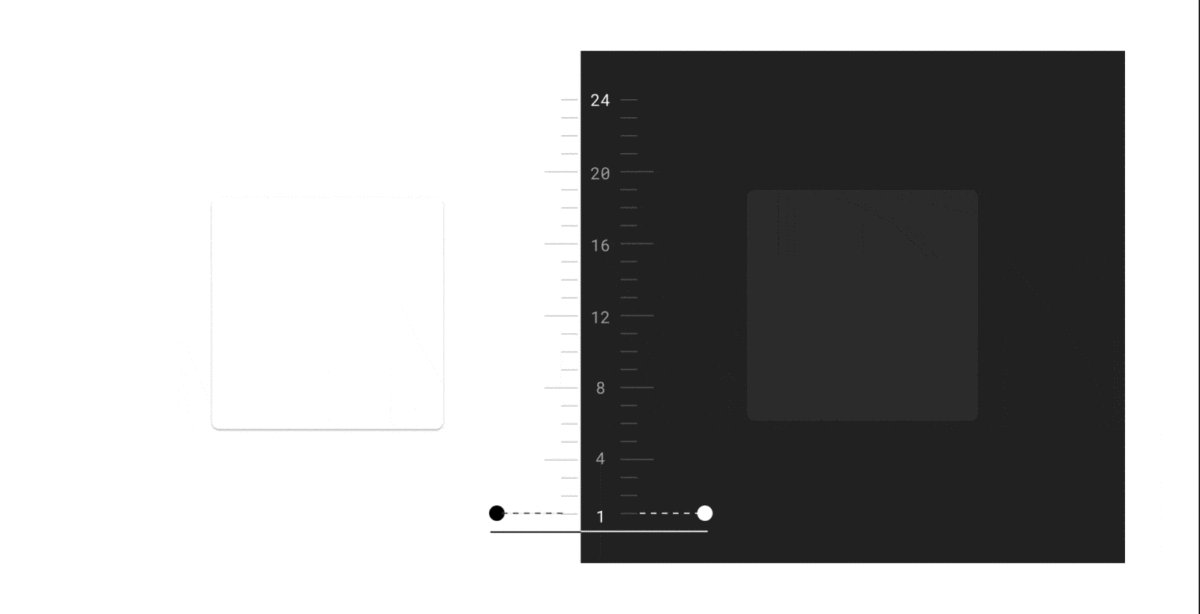
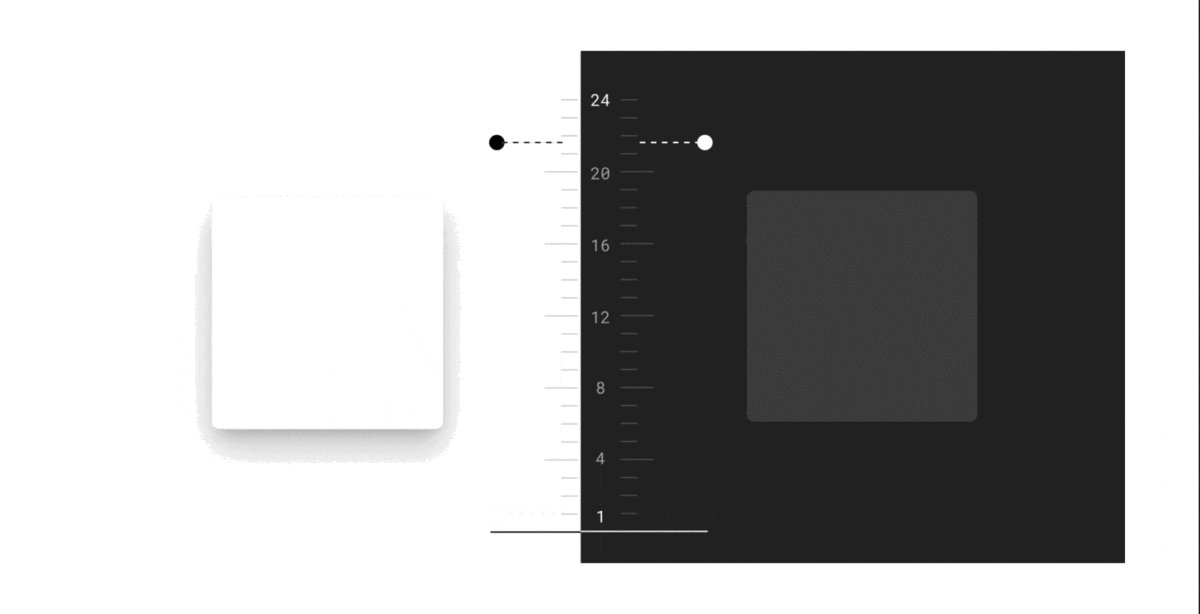
8. 小结 目前用户在白天使用美柚的占比超过半数,之前的夜间模式体验较差,同时对比分析夜间模式与深色模式之后,为了丰富用户的多元化使用场景,我们决定往深色模式方向进行优化。优化之前,我们再来看下iOS和Android两大平台深色模式的一些细节差异。 PART 03 iOS和Android深色模式的差异点iOS和Android的一些异同点在上文已经略有提及,现在我们主要从信息层级和彩色两方面做细节分析: 1. 信息层级——背景基础色的选择差异iOS系统 iOS13深色模式中界面的层级关系遵循:离用户更近的部分颜色会更亮一些。背景色会随着界面层级变化,而变成提亮色,从HSB角度看,即通过调整颜色的明度、饱和度,来区分视觉层级。
我们拿苹果系统设置页面举个例子。列表颜色比背景亮,层级比背景高。而在随后弹出的操作浮层中,浮层更靠近用户,颜色会更亮一些,相应的页面层级也随之变化。
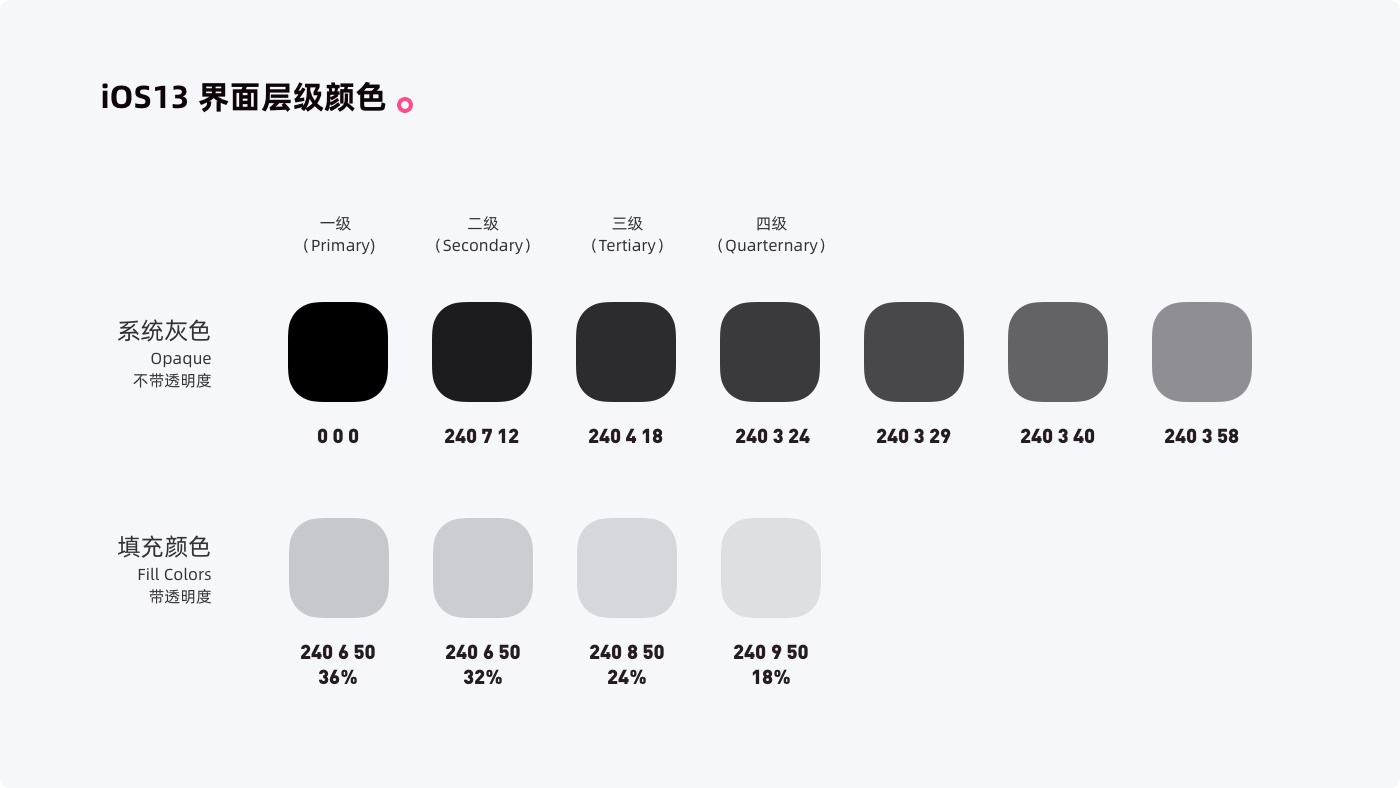
iOS13系统背景采用的基础底色是纯黑(#000000)。那为什么采用的是纯黑呢?应该也有一部分人跟我一样有疑惑吧。究其原因有如下3点:
上述4种背景色是比较常用的。另外根据iOS13 UI kit,还有4种带透明度的填充色,在系统中混合使用了带透明度的填充色和7种完全不透明度的灰色,以此作为背景的不同层级。实际应用过程中,可单独使用完全不透明度的灰色区分层级,也可结合填充色混合使用。
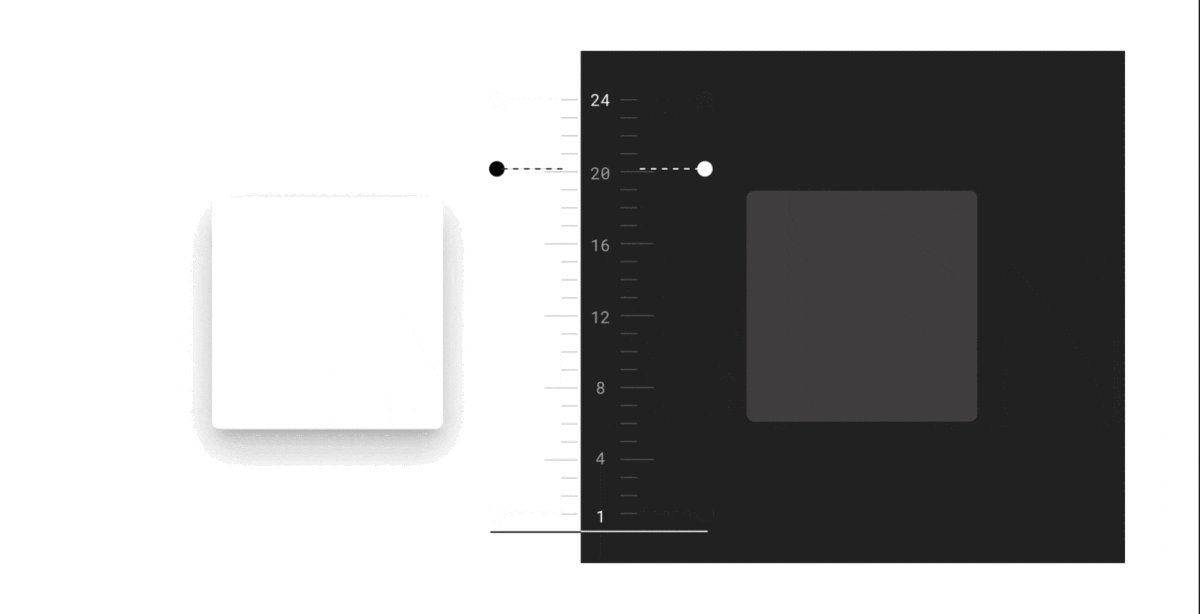
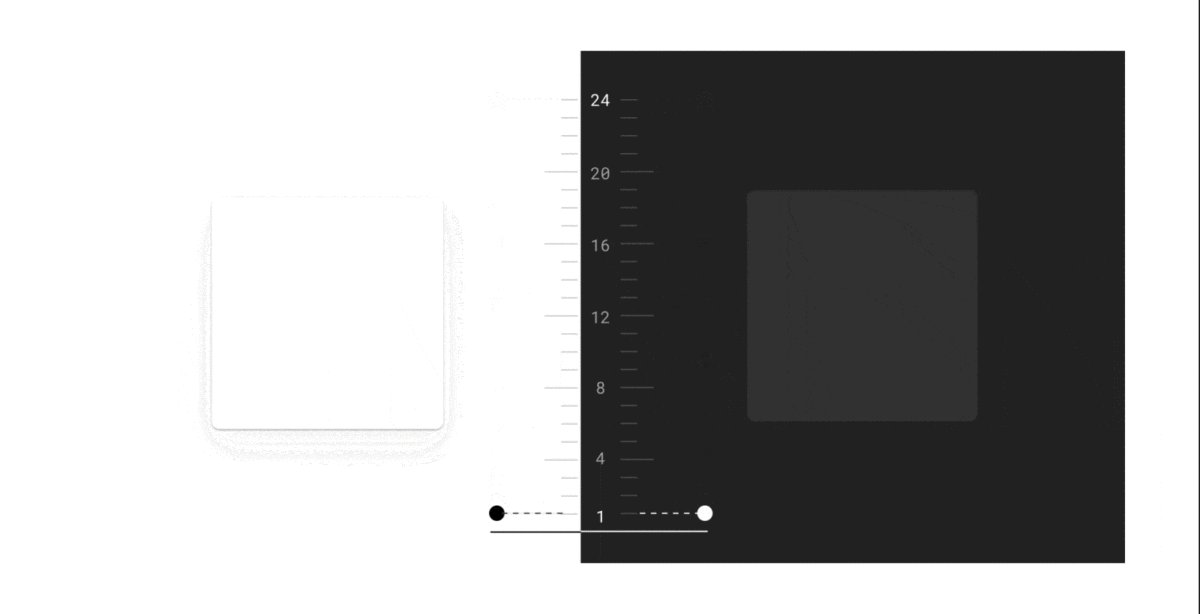
Android系统 Android在深色模式中,界面层级之间的关系与浅色模式保持一致,都是通过调整Z轴高度和阴影的变化来表现。随着Z轴高度的升高,离隐含光源的位置越近,表面的颜色会越亮。
Android官方推荐基础背景色采用深灰色(#121212)。主要原因有2点:
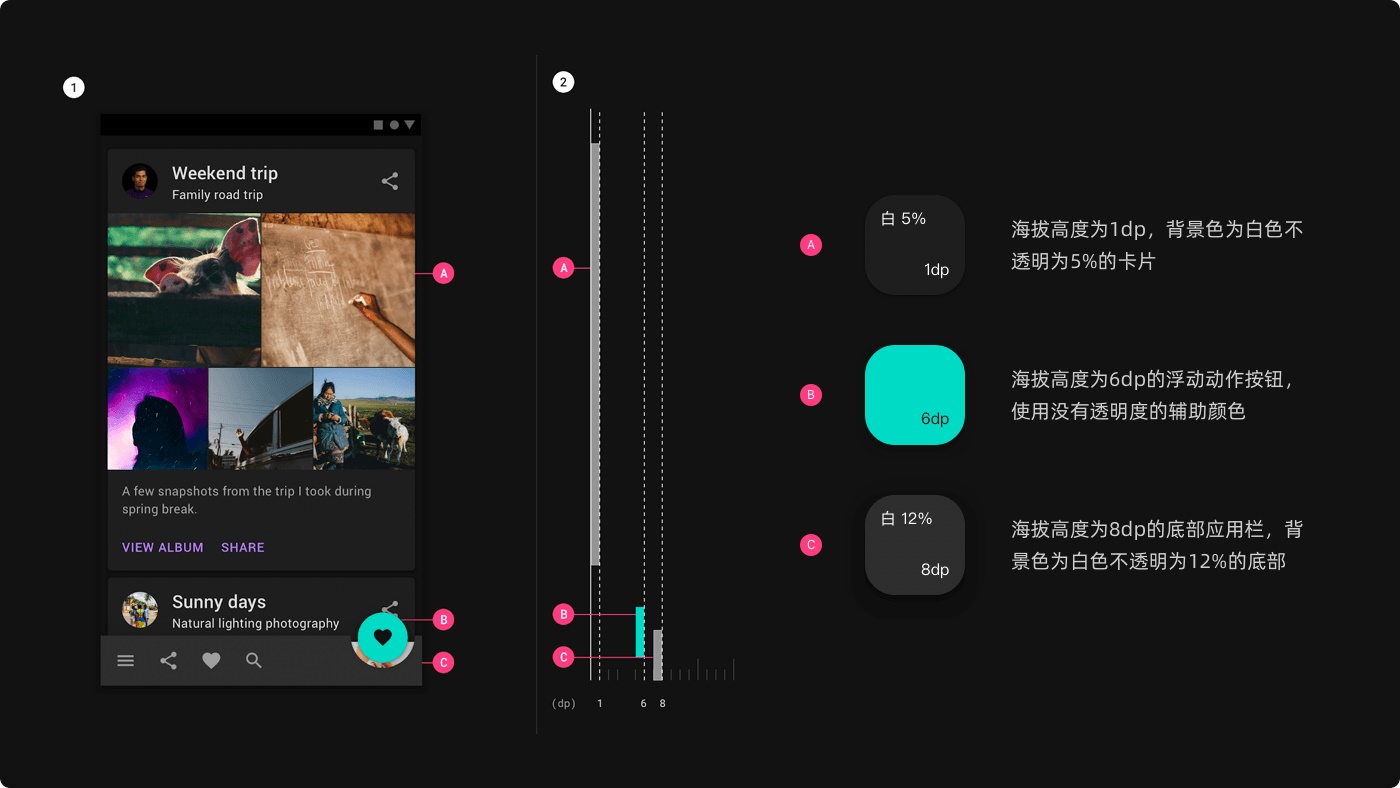
谷歌官方给出了如下规范,在深灰色背景基础上叠加不同的白色透明度,区分层级。
叠加白色透明层可清楚显示组件之间的层级差异。
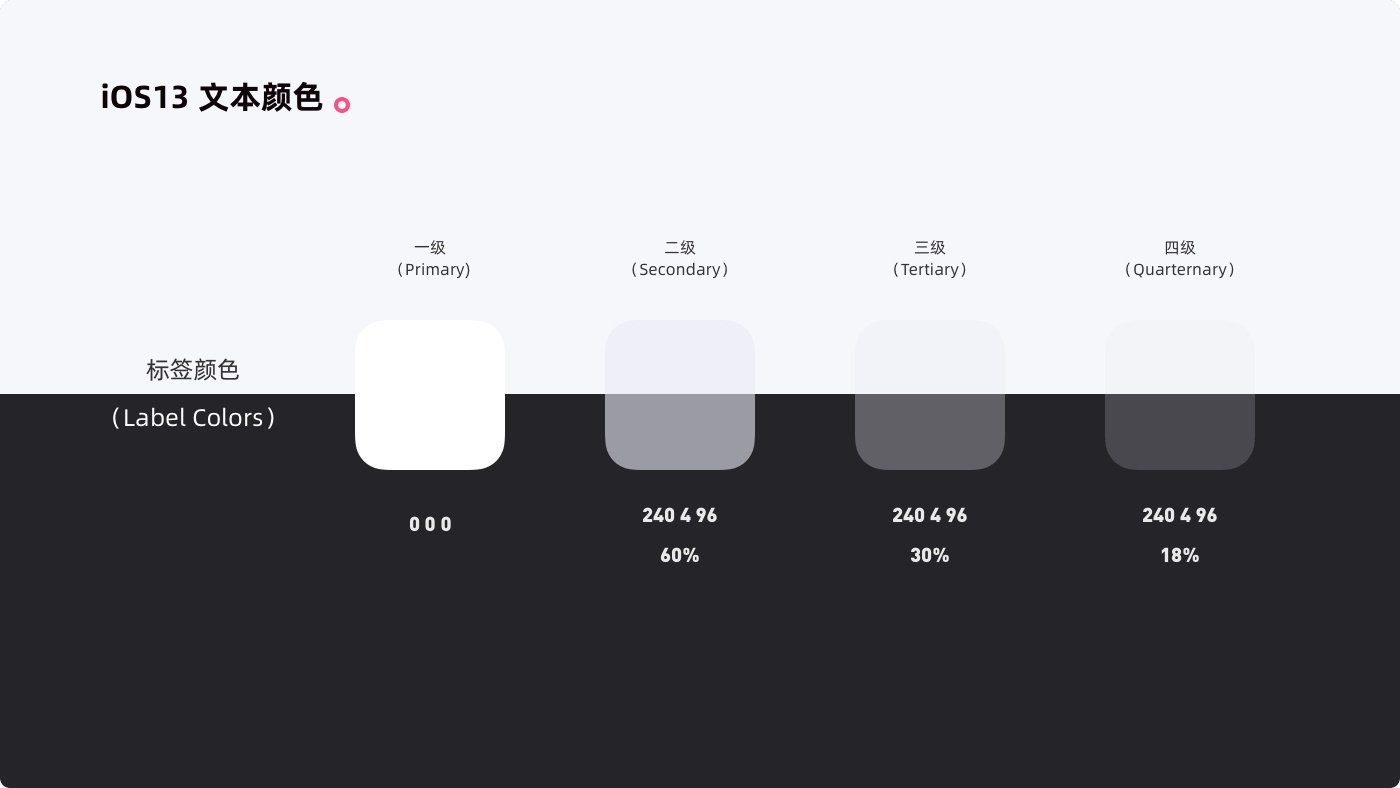
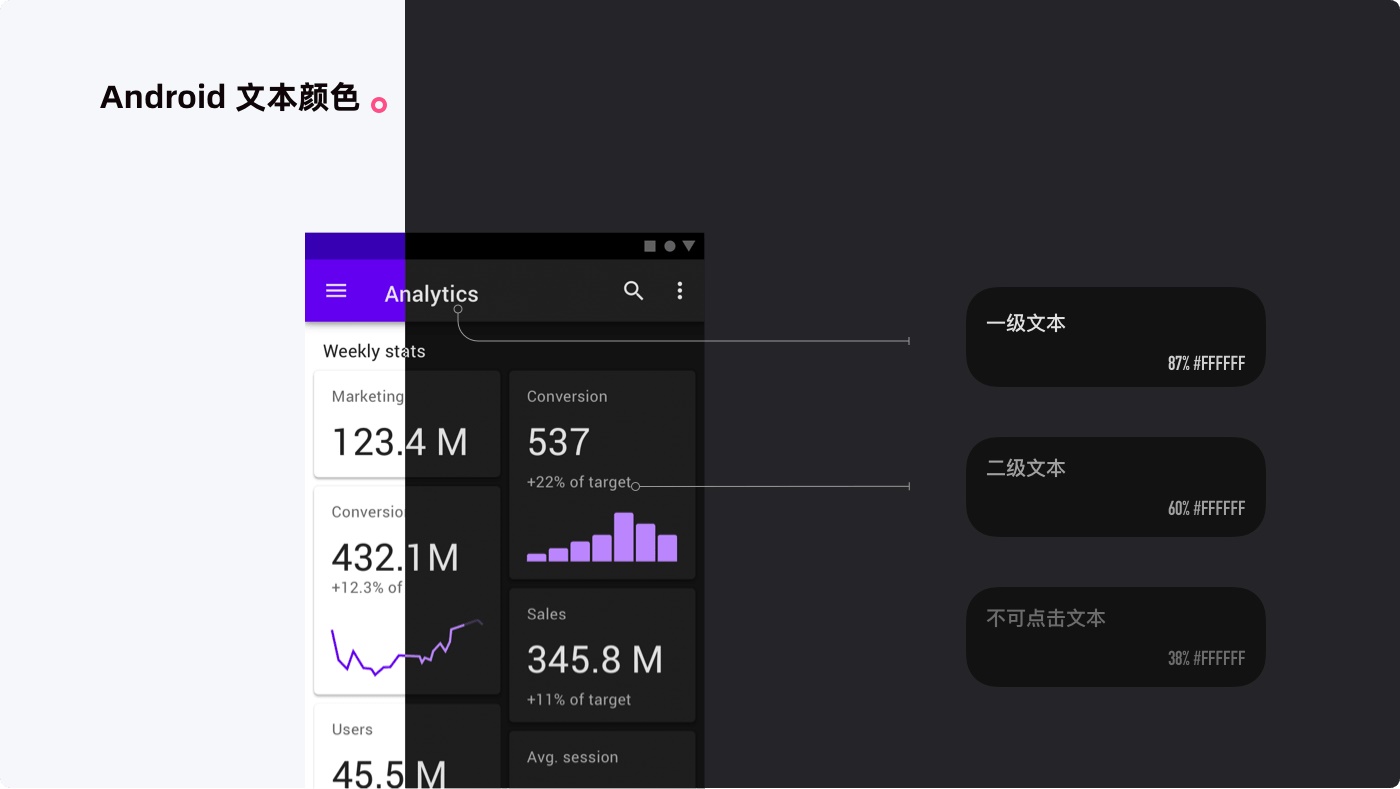
2. 文本颜色iOS系统 iOS13中的标签颜色用于文本,且基于信息层级划分为4种带透明度的颜色。
Android系统 Android也是通过控制白色不透明度来区分文本视觉层级,且所有文字均应清晰易读并符合可访问性标准。Web内容可访问性指南(WCAG 2.0) AA级要求普通文本的文本和背景之间的颜色对比度为4.5:1,大文本则为3:1。使用以下不透明度级别:
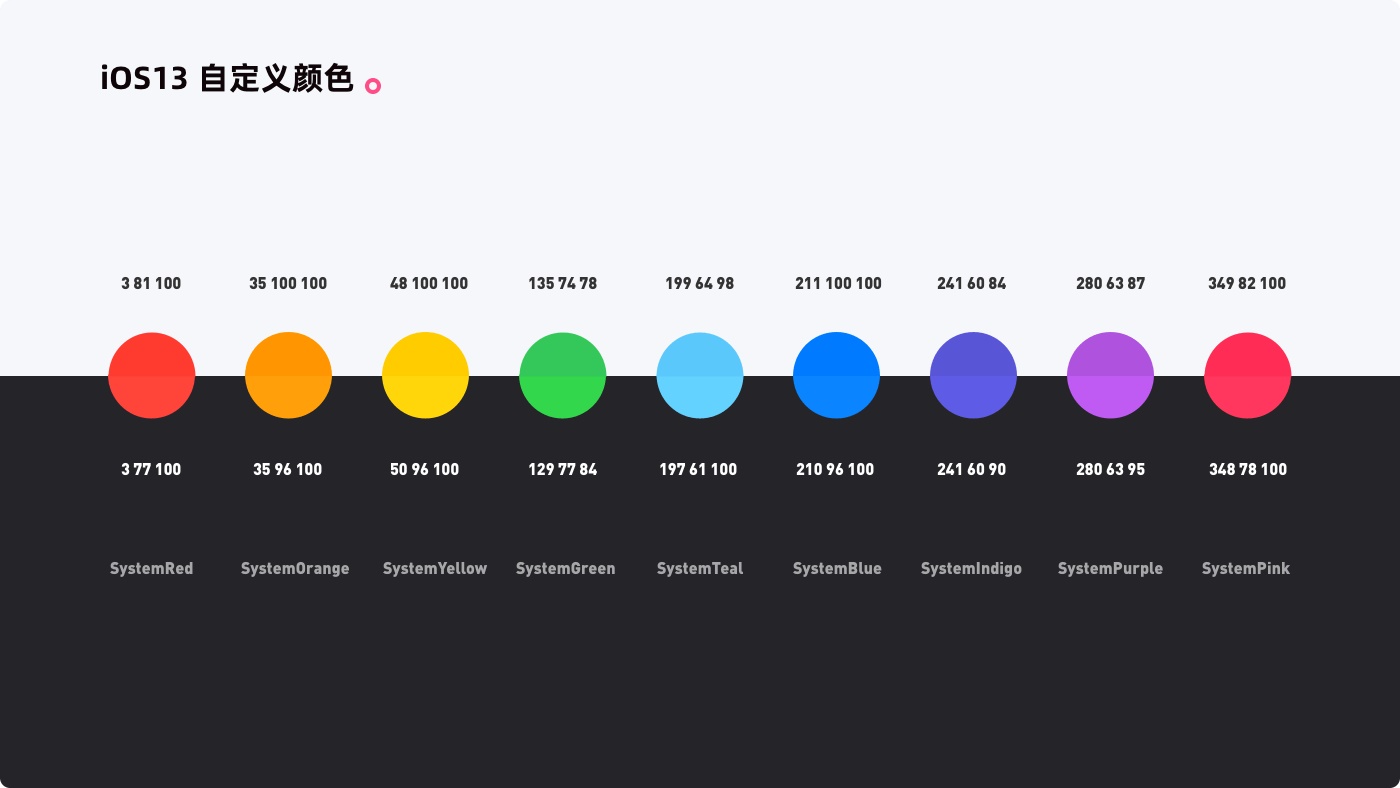
3. 彩色对比度的差异iOS 为确保足够的色彩对比度,对于自定义颜色,苹果将前景颜色与背景的最小对比度设置在7:1。苹果深色模式使用的色彩,在浅色模式基础上进行了感官微调,整体上降低了饱和度,色彩应用上比较灵活。
苹果引入语义色彩,通过SystemRed、SystemGray这样的文字命名,来说明对说明应使用文字、背景等的颜色,比如,红色的命名为SystemRed,在浅色模式SystemRed=#FF3B30,在深色模式SystemRed=#FF453A。通过语义色彩,设计师可设定好配色模板,程序员可以在不同界面的同类元素中,直接使用语义色彩,更容易复用。节省配合成本。 Android 为确保元素之间足够对比度,安卓要求正文文本应至少达到4.5:1的可访问性标准,避免使用高饱和的颜色,因为高饱和的颜色会在深色背景上产生晕眩,引起眼睛疲劳。
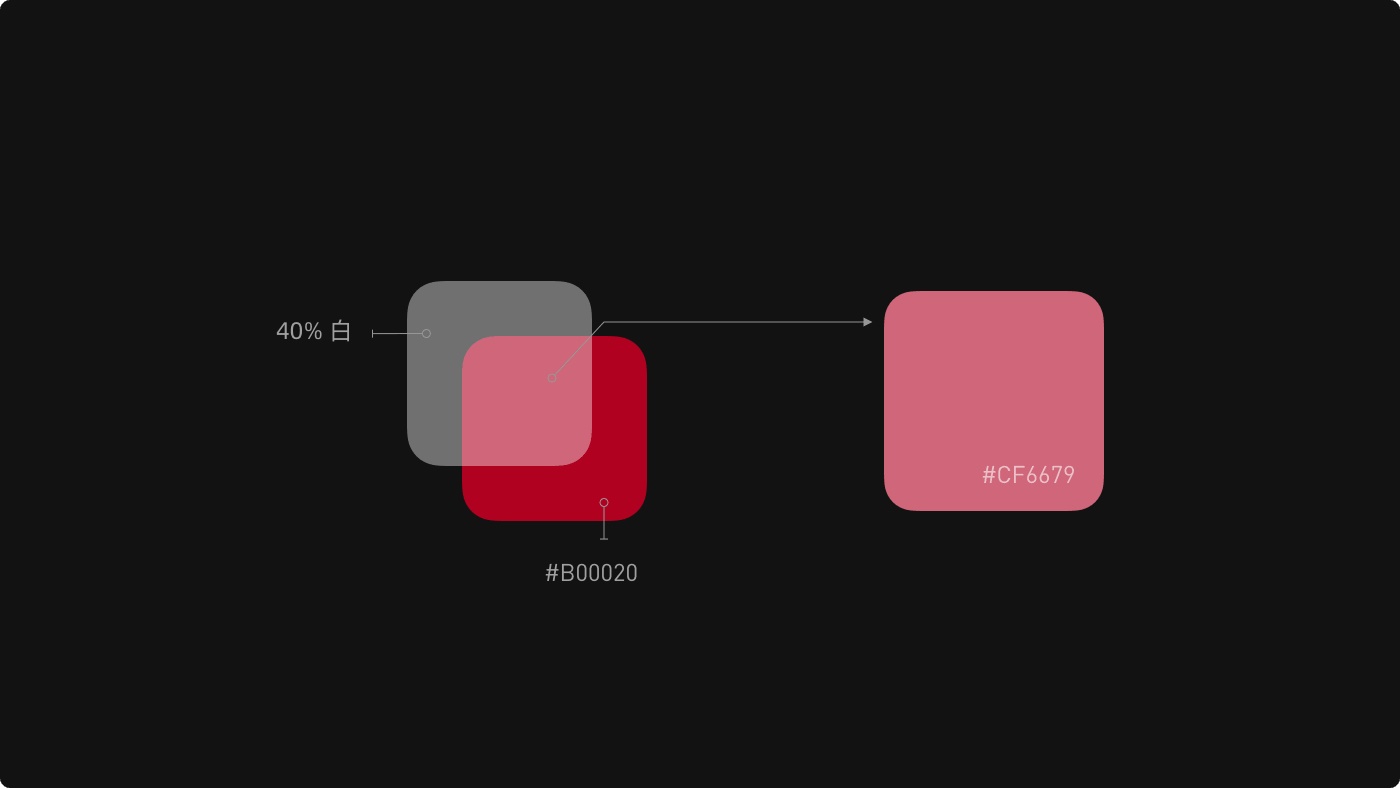
在 Material Design 深色模式设计规范中,谷歌会为浅色的颜色(以报错红色为例)叠加一层 40% 的白色。彩色在深色模式下的适配,虽然iOS会更精致些,但谷歌的方法有迹可循,可以帮助我们快速适配更容易协同使用。
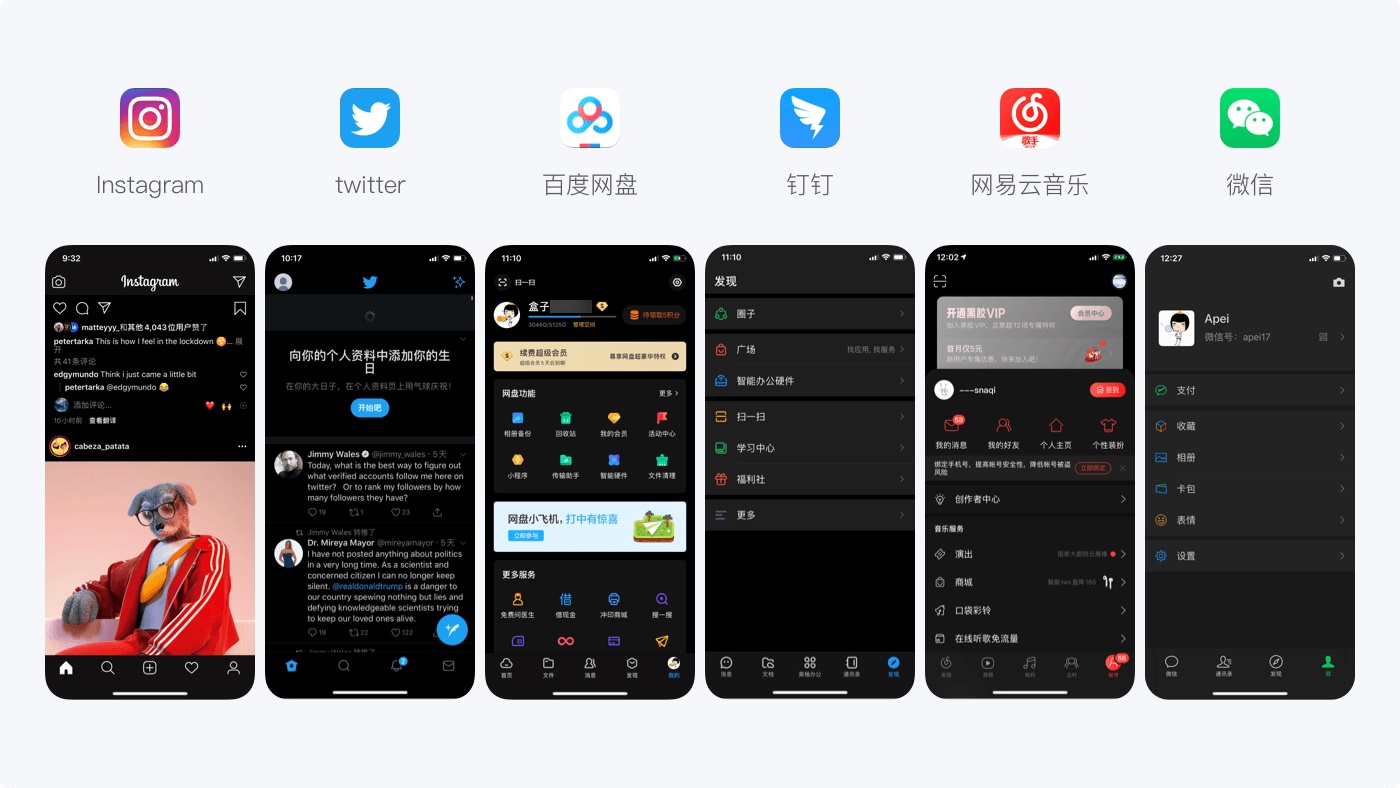
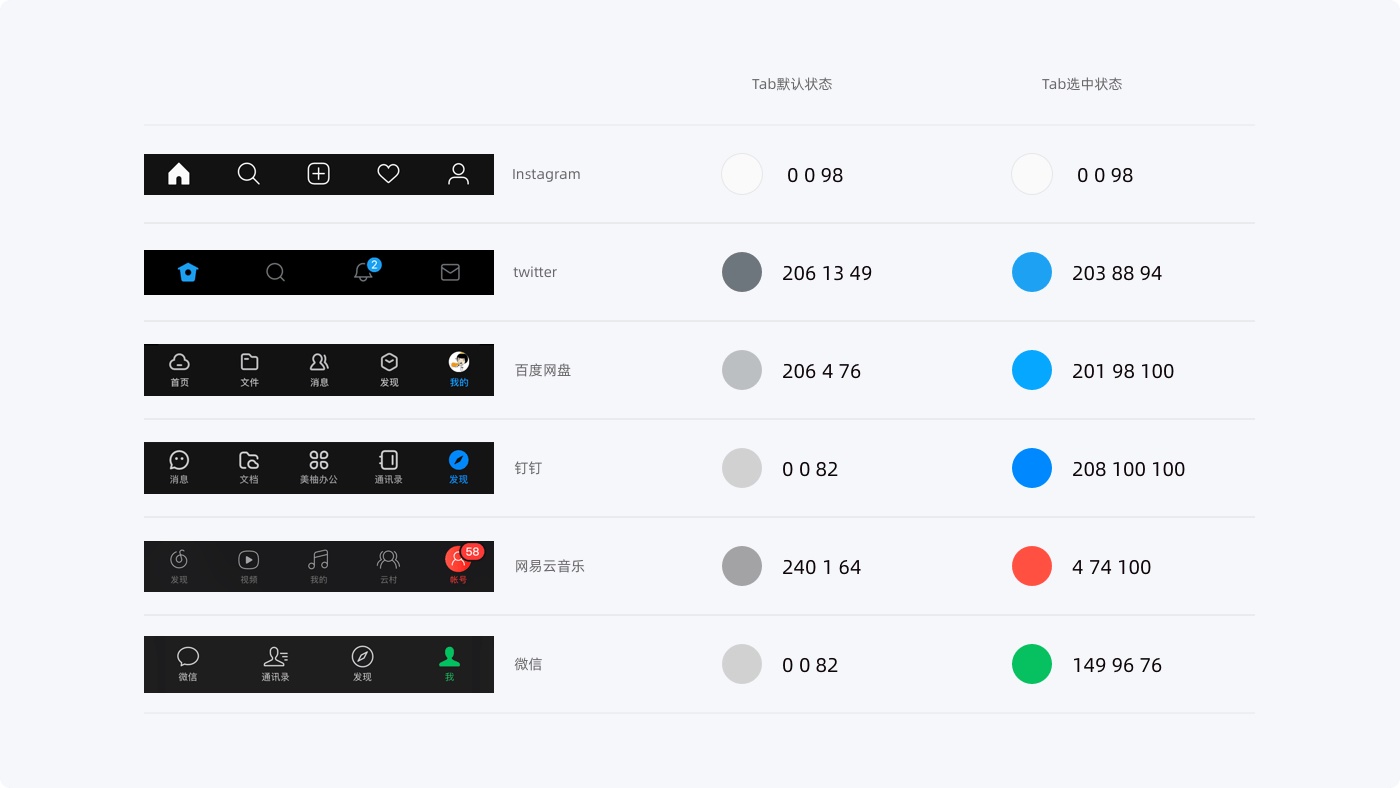
PART 04 国内外主流APP深色模式分析1. 适用场景 我们再来看看国内外各大厂主流APP的深色模式。通过测试,Instagram、Twitter、百度网盘、钉钉、网易云音乐可以适用于不同时间的使用场景。而微信则比较适合在夜间使用,更偏向夜间模式,在白天使用文本信息的可读性比较低。
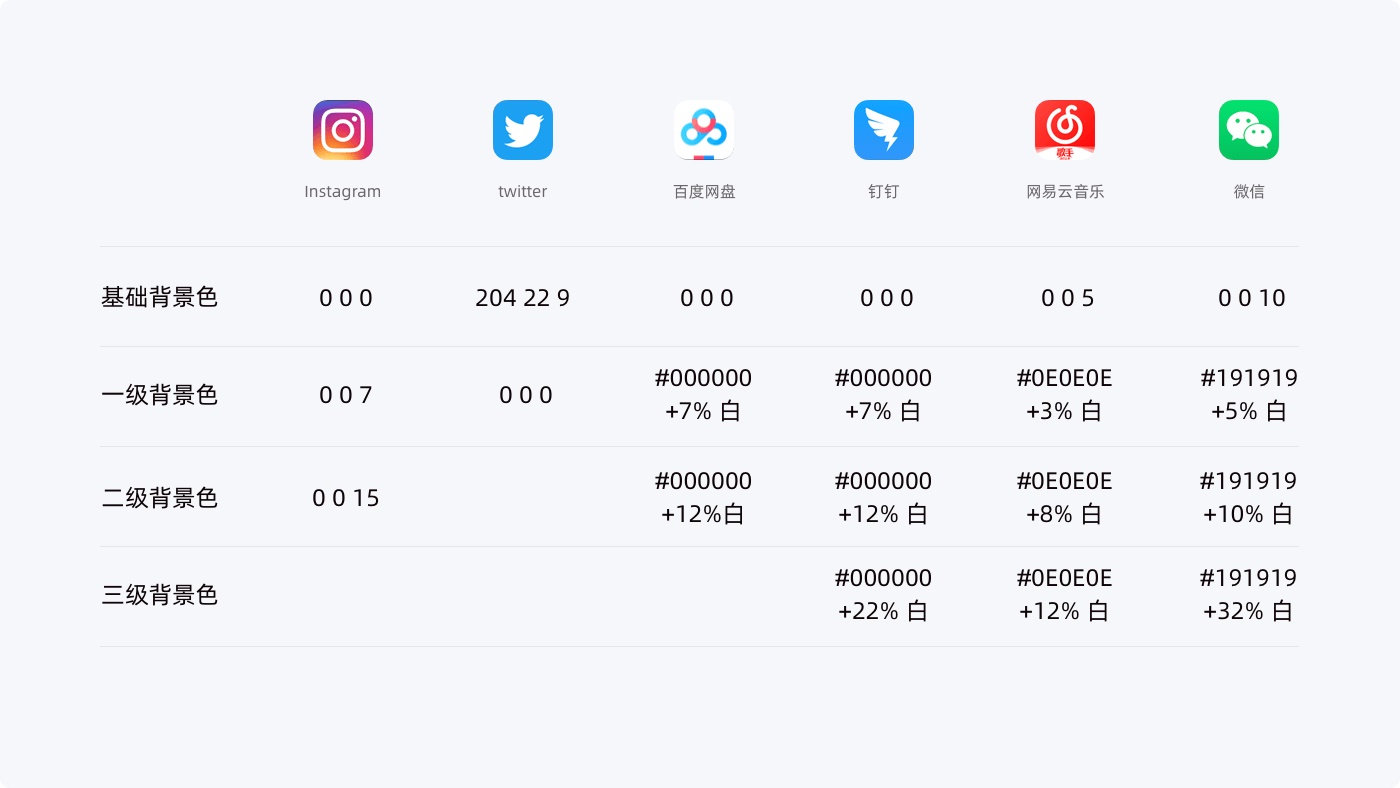
2. 信息层级 通过将十六进制色值换算为白色透明度与基础背景色的方式,我们可以清晰的看到各个应用都是采用按梯度叠加白色不透明度的方式来区分层级。 国外的应用,信息架构相较于国内应用而言,相对简单一些,背景层级一般只有3个左右,更有甚者像Twitter只有2个层级。国内应用的信息层级基本在4个左右。最高层级叠加的白色不透明度一般不超过30%。 通过对比各大应用,直接采用纯黑色(#000000)作为基础背景色的居多。
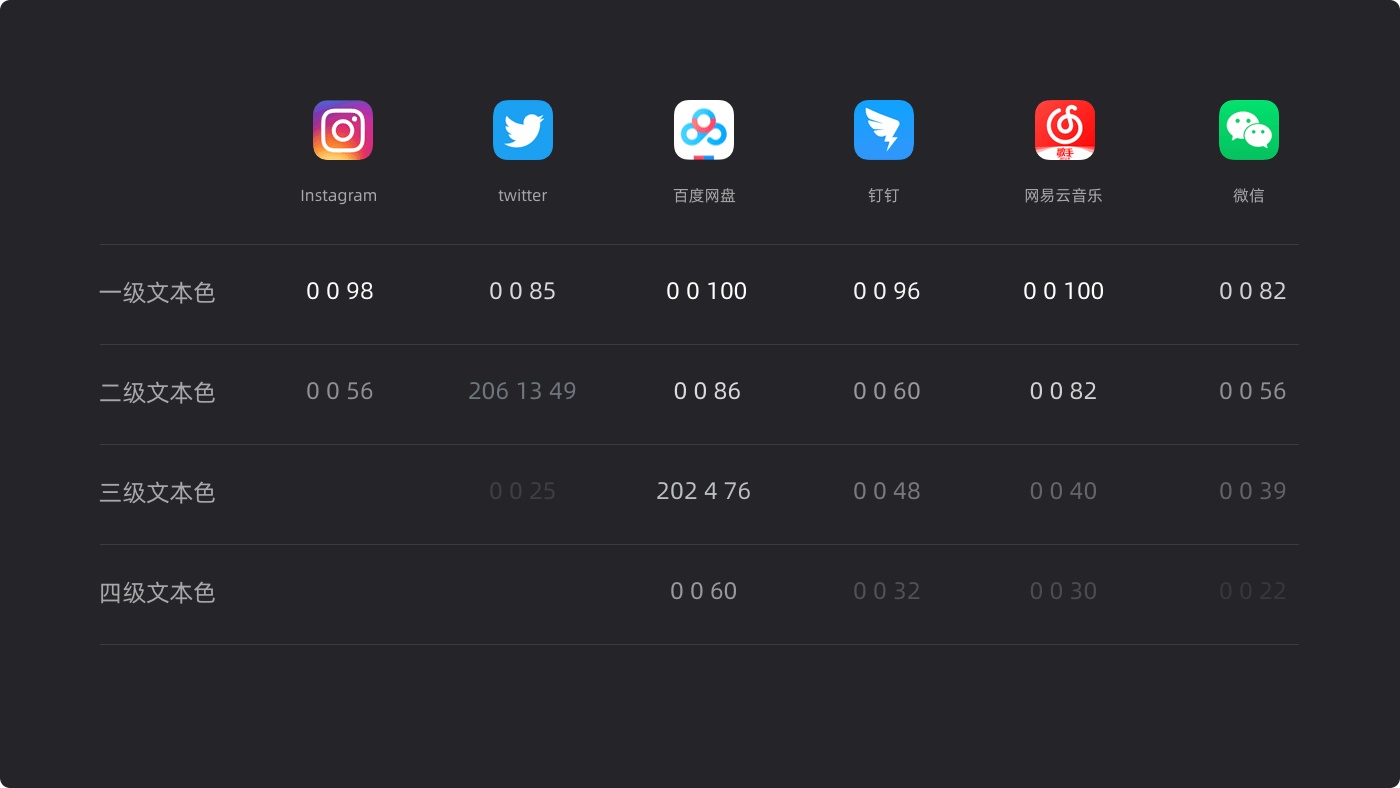
3. 文本 为了拉开标题与副文本的视觉差异,标题文本与副文本之间颜色的明度梯度大概在30~40之间。 由于国内应用的结构功能较复杂,文字的层级较国外应用的也多了一些。
4. Tab栏 虽然面型icon在页面的识别度会比较高,但观察这几个APP深色模式中的icon,均保持与浅色模式中的样式一致,仅颜色做了适配。其中原因,应该是为了减少适配和后期维护成本。 使用的颜色均满足最低对比度4.5:1的要求。
PART 05 优化目标通过以上分析,确定此次深色模式优化目标:
1. 满足可用性原则 深色模式不是夜间模式,由于要满足用户不同时间的使用场景,确保用户使用产品的可读性,因此主要信息元素的对比度需要满足最低4.5:1的可用性标准。 2. 保持信息层级一致性 深色模式是对浅色模式的补充,信息层级保持与浅色模式一致,便于用户操作。 3. 降低实现成本和维护成本 深色模式适配涉及的人员较多,通过采用Key值的方式(类似iOS规范中语义命令方式)对应浅色模式与深色模式中的不同色值,这不仅可以大大降低与开发的对接成本,也可降低后期的维护成本。对于优先级较低但成本高的适配(比如图标),降低优先级或不处理。原有深色场景,如小视频模块、沉浸式播放等,保持不变。
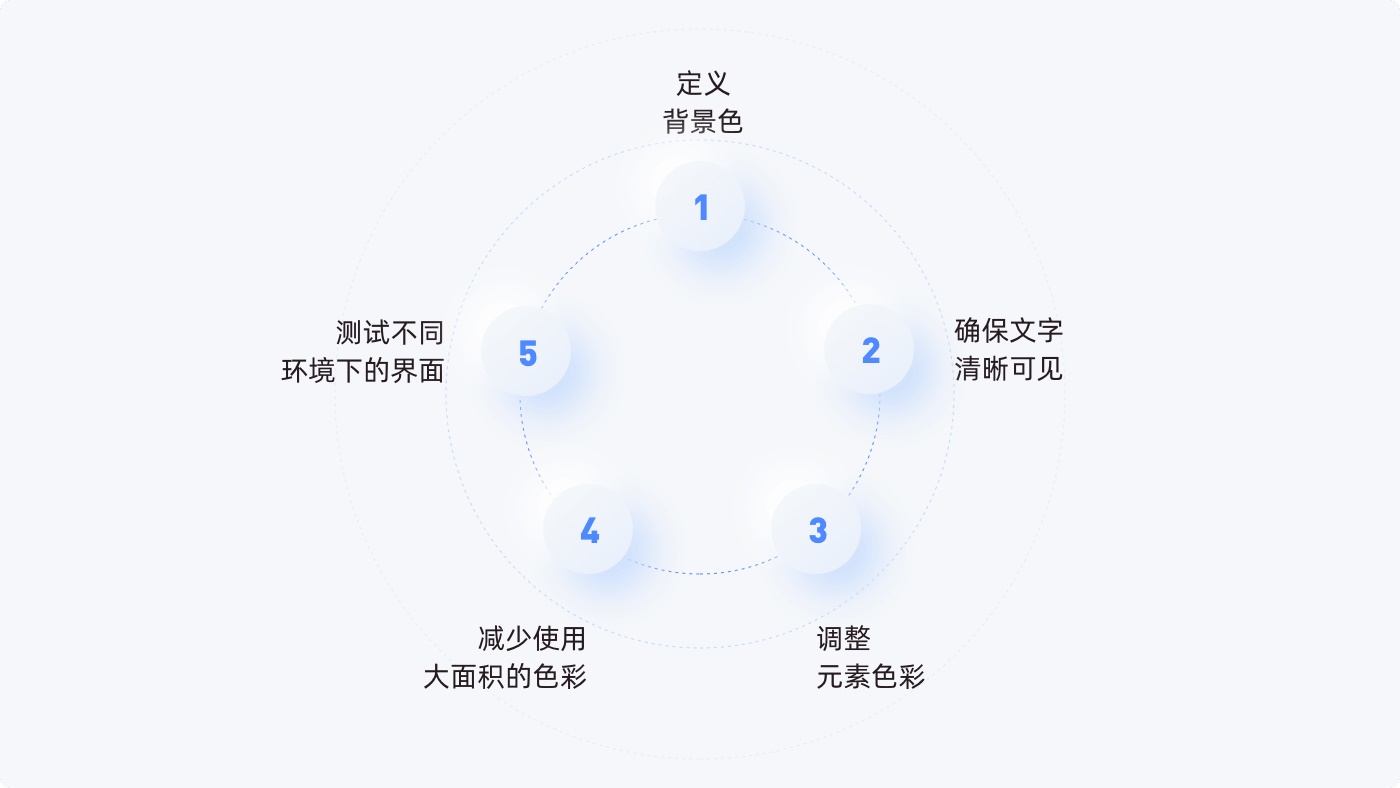
PART 06 设计策略围绕着3个设计目标,我们的整个设计流程为: 定义背景色——确保文字清晰可见——调整元素色彩——减少大面积的色彩使用——在不同环境测试界面。
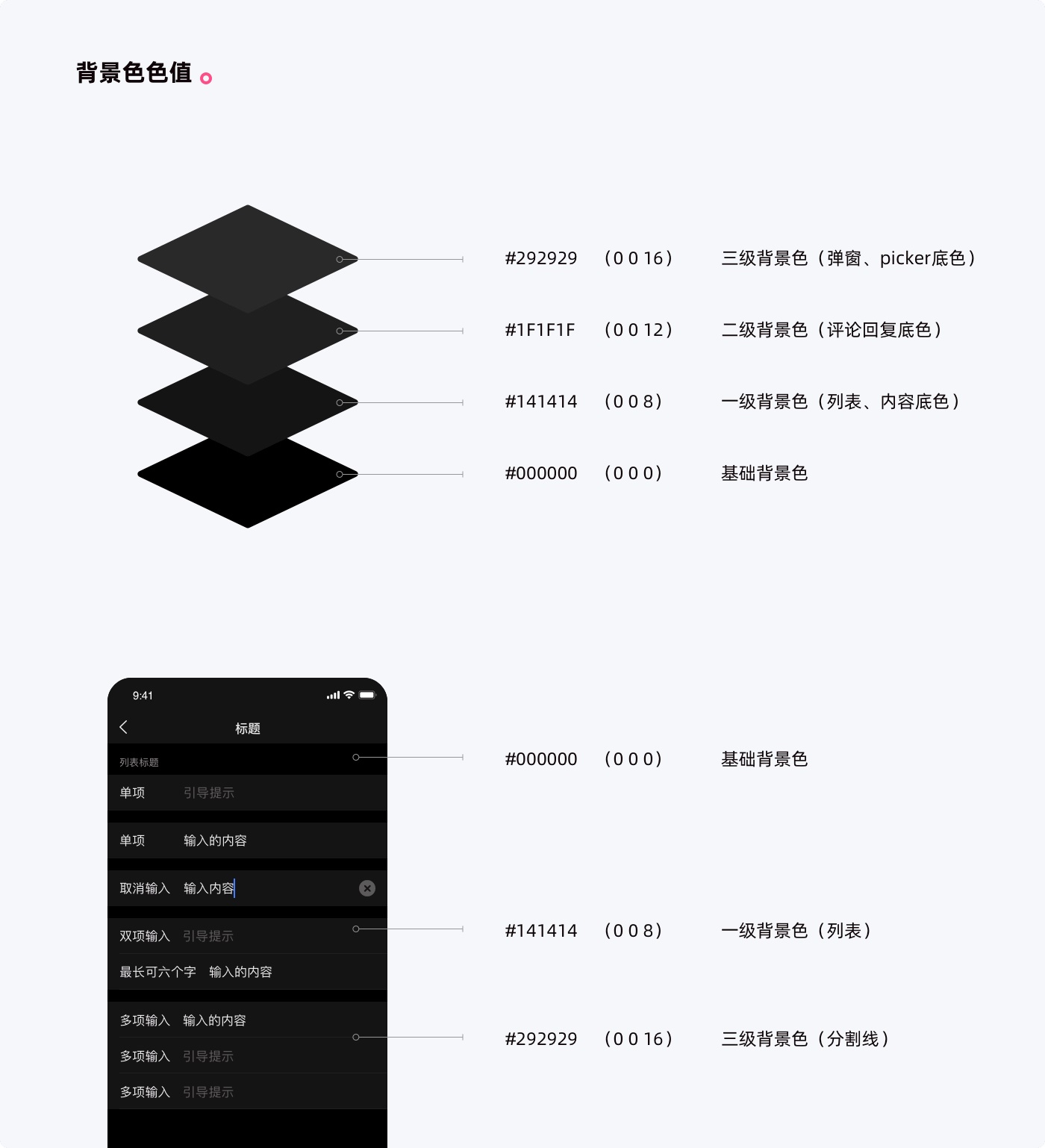
1. 定义背景色 美柚浅色模式主要是遵循iOS规范进行设计,并非Android规范中通过控制Z轴高度和阴影来区分层级,同时为了保证深色与浅色的信息层级一致,便于用户操作,我们采用纯黑(#000000)作为深色模式的基础背景色,通过调整界面的层级亮度来区分层级。
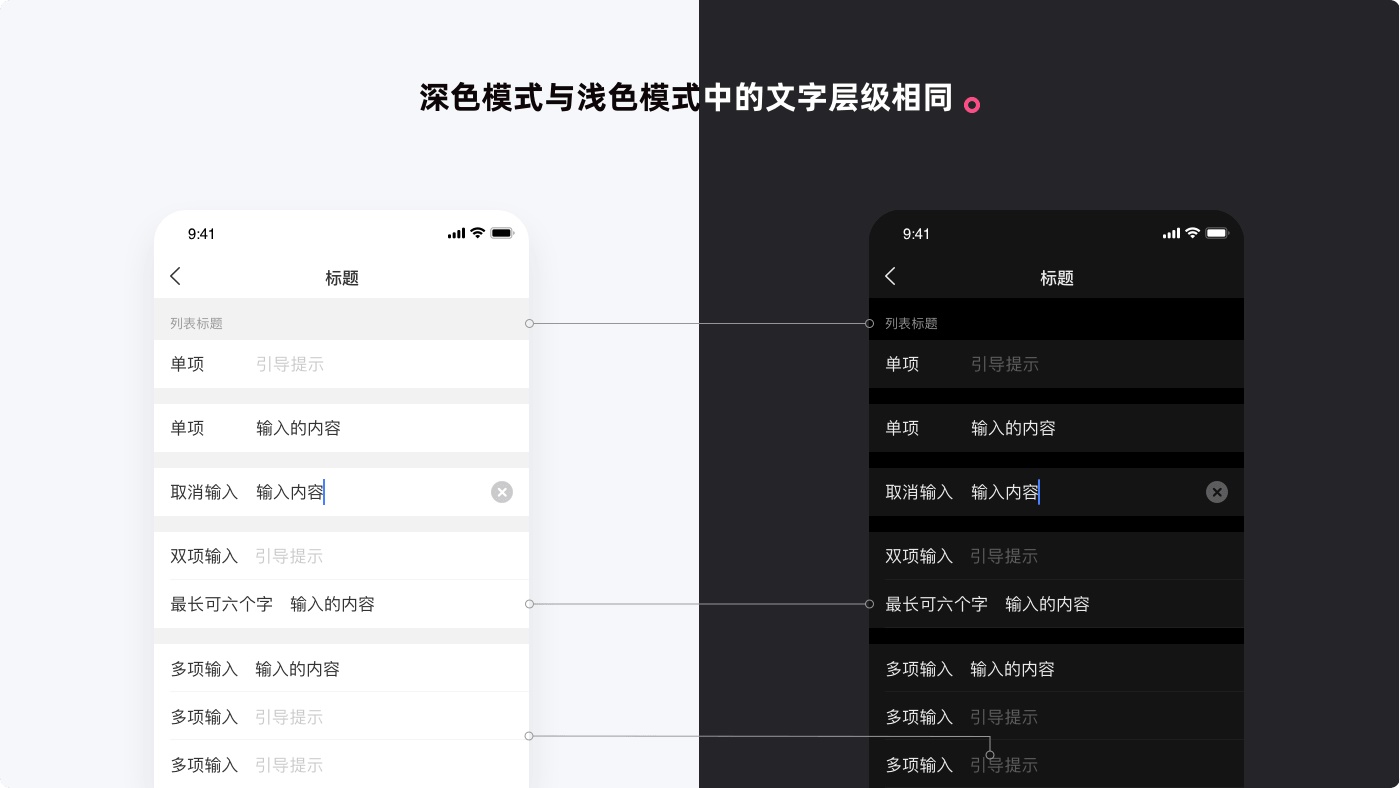
2. 确保文字清晰可见 深色模式和浅色模式下的文字的对比度层级是相同的。UI中文字的层级关系,除了用字号字体和间距来表达外,最常用的一种就是通过颜色的对比度来区分了。
文字的层级关系上色彩的明度差别越大则层级关系越清晰。除此之外,它们还都需要跟背景保持清晰的对比,否则会影响文字的阅读。在保证最低对比度的同时,也要避免纯黑与纯白的使用,因其会引起晕眩的感觉。 根据WCAG的标准,大文本(18pt或者14pt加粗)与背景的对比度至少为3:1;小文本(小于18pt)与背景的对比度至少为7:1,对于不可见内容、纯装饰性元素,无需考虑此标准。因此我们做出如下规定:
另外,为了让文字的层级区分更符合视觉美感要求,也为了后期更好的规范和延展,因此文字的明度递减的梯度借鉴了斐波那契数列,我们将文字使用的色值确定如下:
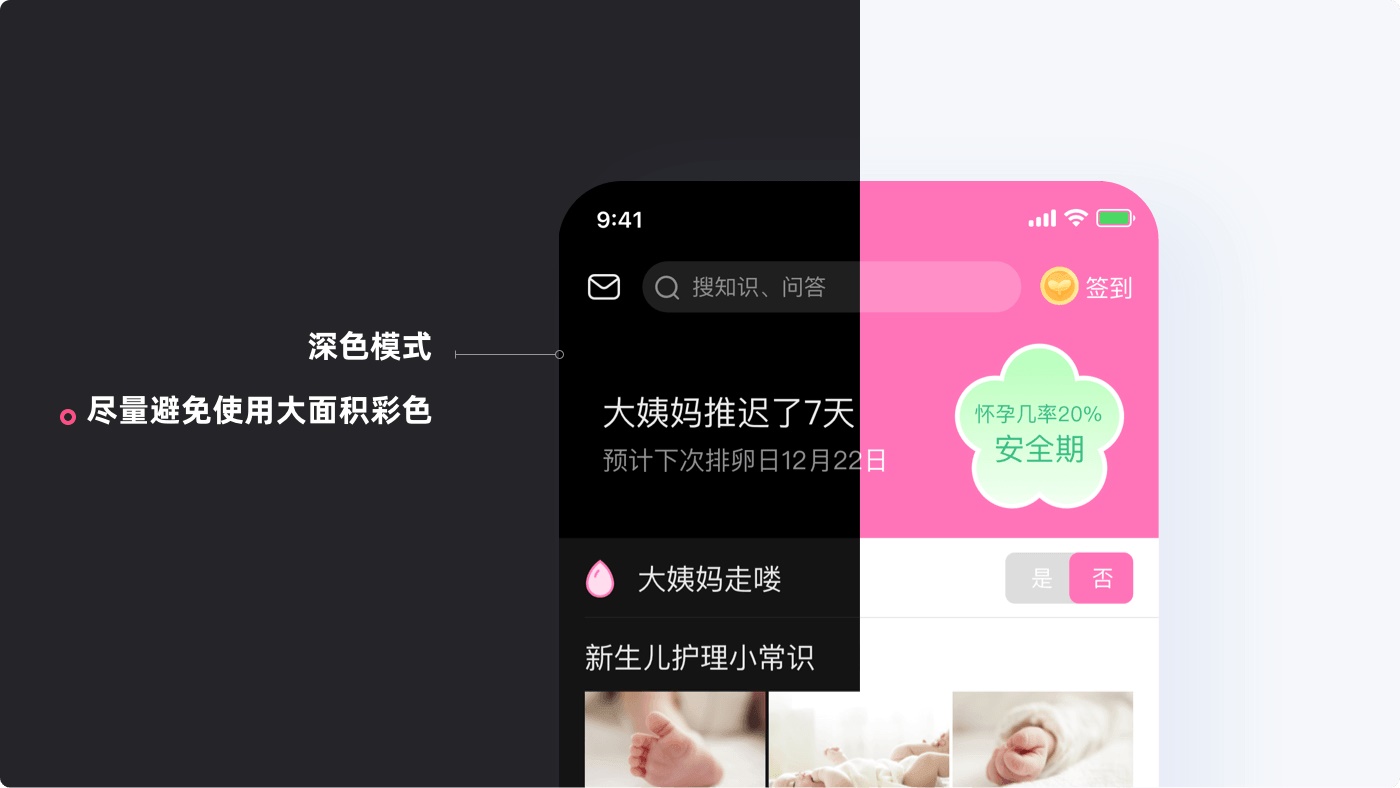
3. 调整元素色彩 图标、图片、插画,为了满足无障碍色彩对比要求,与背景对比度至少为4.5:1。为了满足多场景的使用要求,也为了降低后期的维护成本,优先级高的特殊页面单独调整适配。 对于H5的页面适配,统一添加40%不透明度的黑色遮罩。 4. 减少大面积的彩色使用 考虑到特殊人群(弱视、色盲、色弱人群)的特性,尽量减少大面积的彩色使用,而采用无彩色的黑白灰作为背景色,能够减少其与正常人的识别色彩的差异。
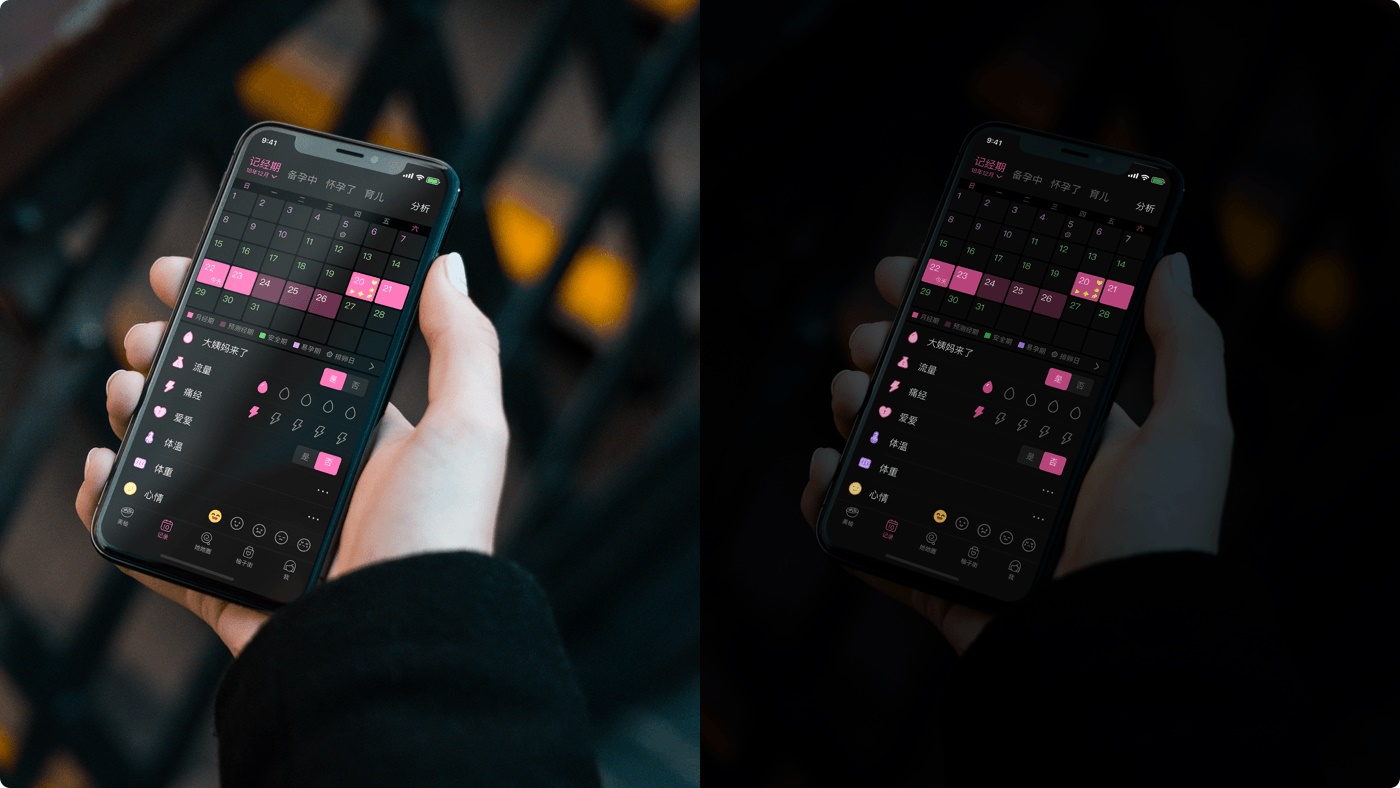
5. 在不同环境测试产品可用性 深色模式不是夜间模式,为确保用户在白天和暗光环境都可用,需在不同环境下测试优化的界面,把手机设备在太阳底下,或者在昏暗环境下调低手机屏幕亮度进行测试。
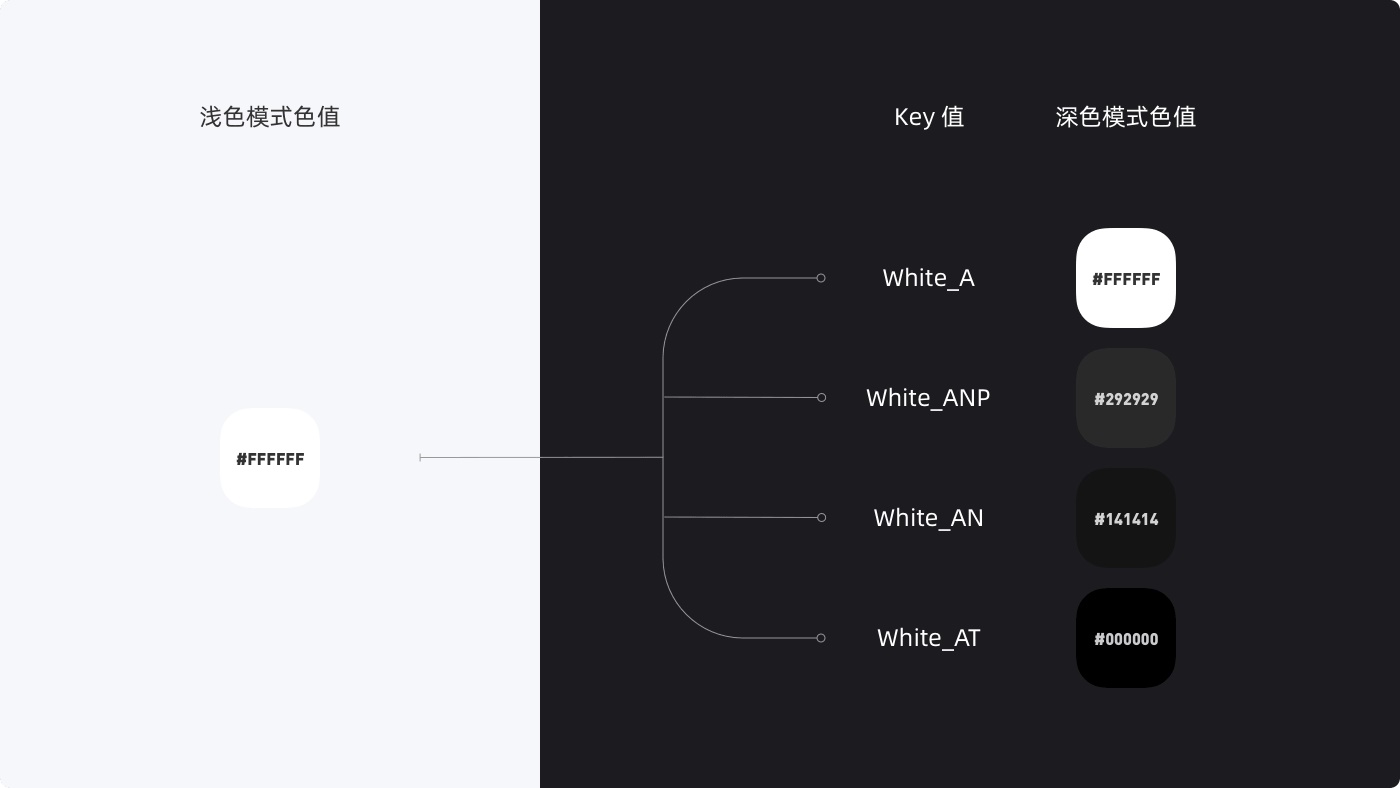
PART 07 执行落地1. 使用Key值交付开发 浅色模式中的颜色,需要一一对应到深色模式中的。比如浅色中较多背景色均为白色,在深色中,需要替换成不同层级的色值时,需要对白色建立多个Key值。
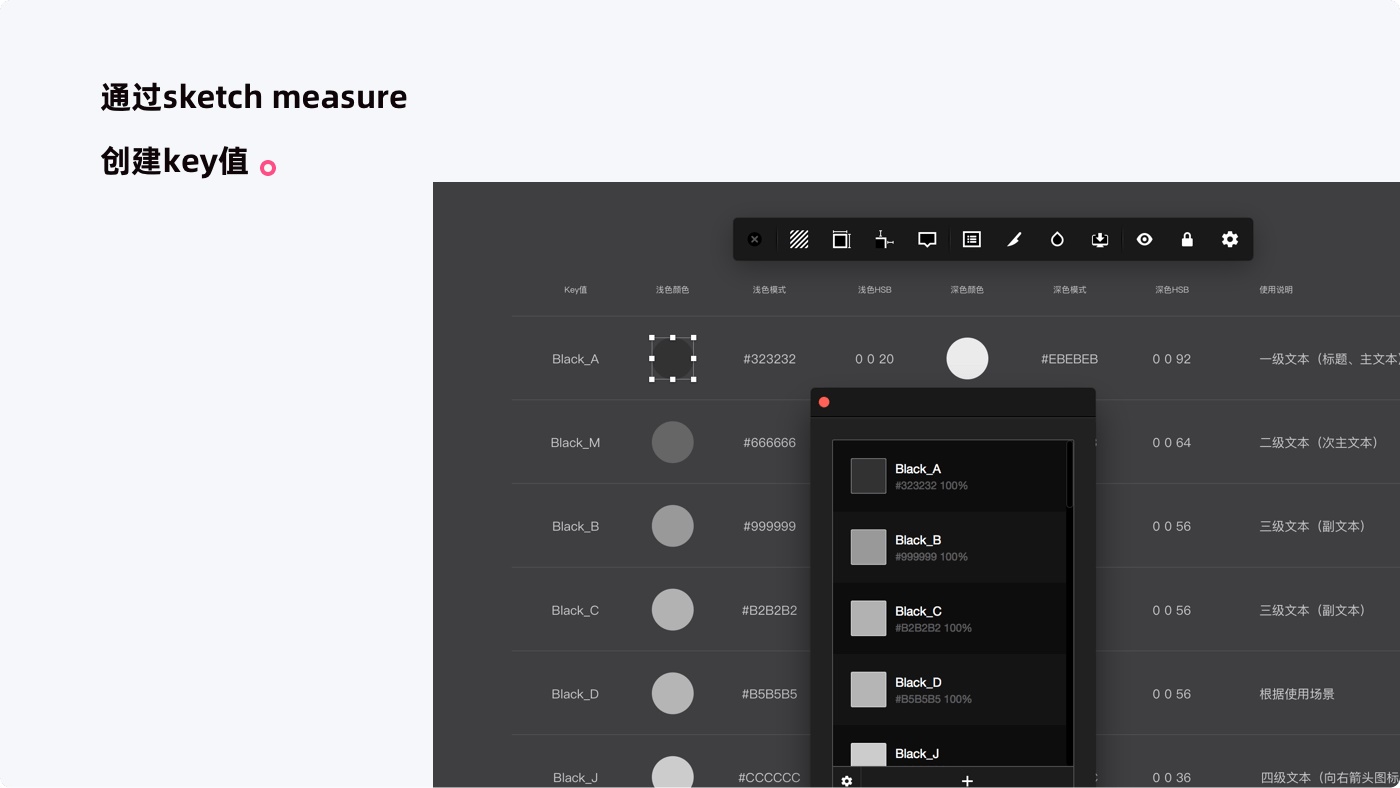
早期版本的美柚就已经适配了夜间模式,颜色的使用上,我们仍遵循使用Key值的方式。这其实跟苹果的颜色语义方式是一致的。 2. 在Sketch中创建key值 为了方便后期迭代中颜色的高效使用,我们通过sketch measure建立key值Jason文件,并同步团队的设计小伙伴。后期的设计稿标注中,通过导入这份颜色的Jason文件,输出的标注就带有key值了。(ps:sketch measure同个色值,只能建立一个key值,对于白色的多个key而言,并不那么友好)
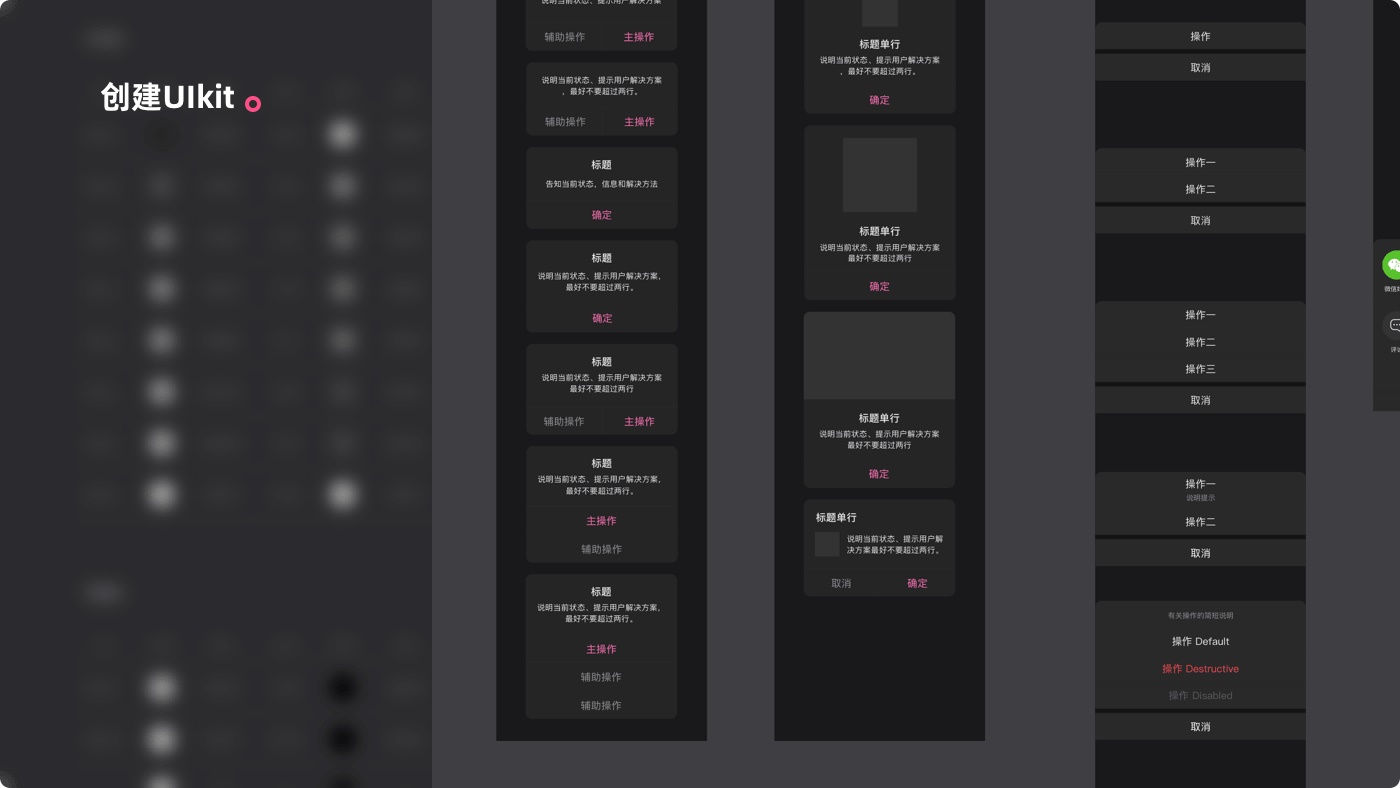
3. 创建深色模式的UI控件库
4. 各部门协同配合 各部门协同配合,有问题及时沟通,保证完美的落地效果。 最后为了达到更优的用户体验,深色模式的设计还需要我们继续探索。深色的适配不是一次性的工作,迭代过程中寻求更高效率与更低的维护成本,也是我们设计师需要考虑的部分。希望本文能对各位小伙伴们提供一些帮助。 适配深色模式前,先收下这份简易版入门指南!在 Android Q 之后,苹果也在 iOS13 支持了深色模式,深色模式成了2019下半年的热门话题,不少产品已经完成了对深色模式的适配,淘宝、微信也先后开始内测,「变黑」似乎已经成为趋势。 阅读文章 >欢迎关注作者微信公众号:「美柚UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论