iOS 人机界面指南精简版笔记之界面元素:Controls(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近仔细研读了苹果官网最新的设计规范。网上没有找到很满意的翻译版本,于是自己老老实实的啃了几遍官方文档,顺便把学习笔记输出给大家分享一下。 这里有几点要提醒一下大家:
基本界面元素包括三大类,分别是Bars(栏)、Views(视图)、Controls(控件)。今天是最后一期:Controls(控件) 往期回顾: iOS 人机界面指南精简版笔记之界面元素:Bars最近仔细研读了苹果官网最新的设计规范。 阅读文章 >iOS 人机界面指南精简版笔记之界面元素:Views(上)iOS 基本界面元素包括三大类,分别是 Bars(栏)、Views(视图)、Controls(控件)。 阅读文章 >iOS 人机界面指南精简版笔记之界面元素:Views(下)iOS 基本界面元素包括三大类,分别是 Bars(栏)、Views(视图)、Controls(控件)。 阅读文章 >以下是正文。 Context Menus 上下文菜单iOS 13 及以上版本支持上下文菜单功能,用户可以针对屏幕上内容进行额外操作,而不会导致界面混乱。
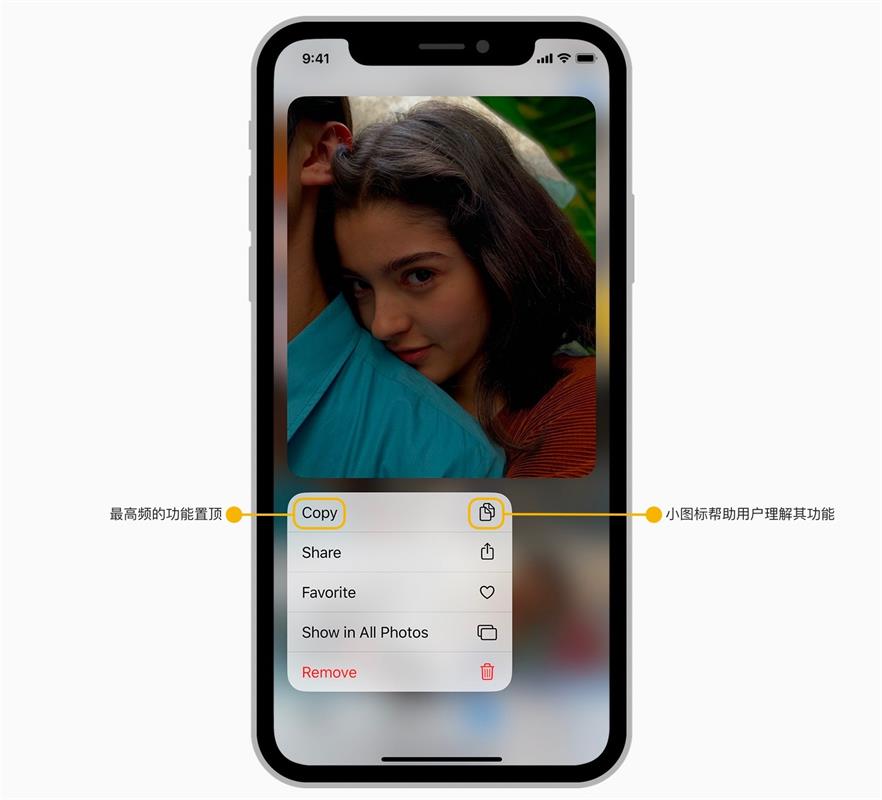
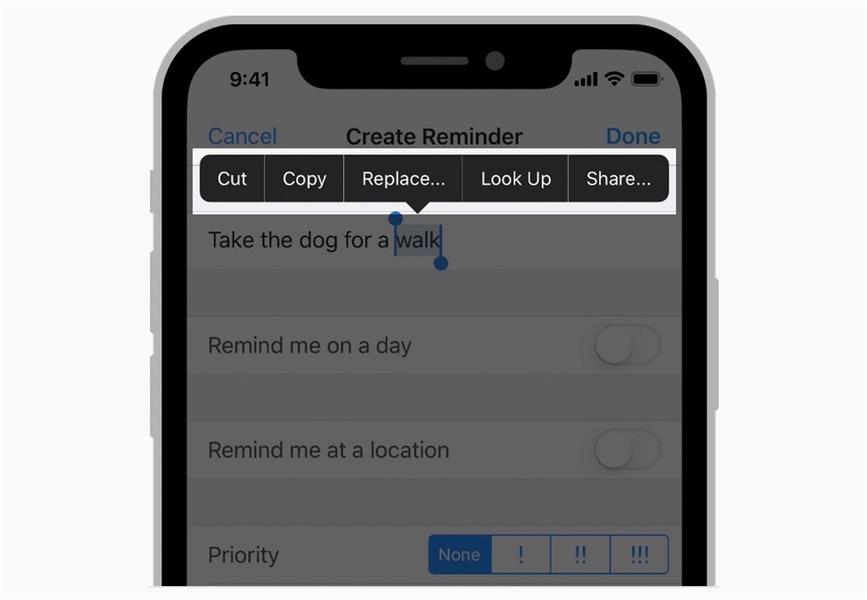
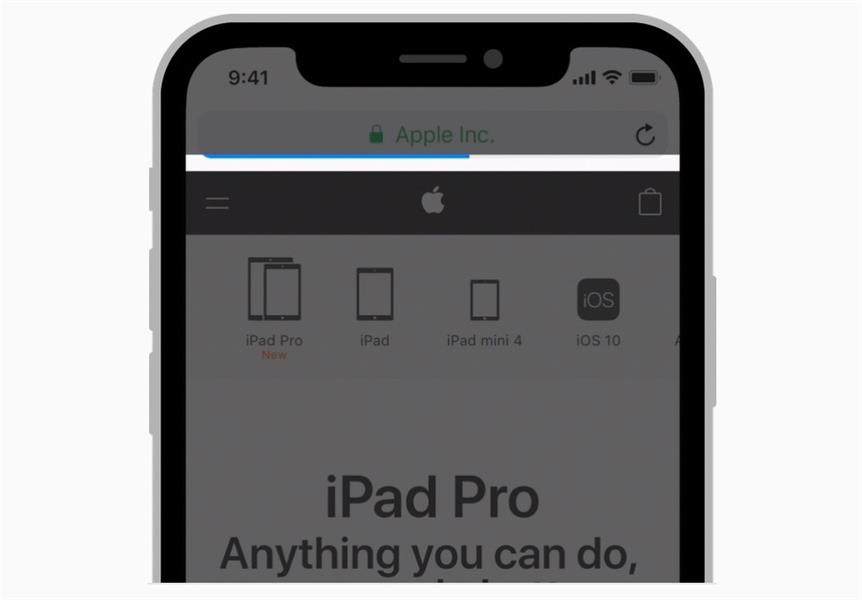
可以把这个功能理解为 Peek and Pop 的范围扩大版。也就是说,用户无需使用支持 3D Touch 的设备就可以和屏幕内容交互了。不过 3D Touch 设备的响应速度更快,因为系统通过感应按压力度即可响应,而普通设备需要长按才能唤出这个功能。 1. 呈现的操作功能应高频,且是针对屏幕内容的 例如针对一封邮件,「回复」或者「移动邮件位置」是有意义的,「设置格式」或「邮箱操作」就不合理了。如果呈现了太多操作选项,用户会迷失在其中。 2. 将最高频的操作置顶 用户的视觉焦点就在这片区域,用户找起来最快最方便。 3. 将操作分组 将操作依据类型进行区分,可以提高用户的浏览速度(原理:格式塔心理学),例如编辑类一组、分享类一组。但别超过三组。 4. 使用小图标 小图标帮助用户理解其功能,可以选用官方提供的 SF Symbols 图标也可以自定义图标。如果操作菜单包含子菜单,系统会自动在图标位置展示箭头,示意用户此处有附加操作。 5. 利用子菜单来控制菜单的复杂性 提供简洁直观的标题让用户秒懂,这样不用展开子菜单,用户就可以判断是否需要了。 子菜单一级就够了,再多就太复杂了。 6. 针对一个对象,上下文菜单和编辑菜单选其一 否则系统无法判断唤出哪个菜单,用户也会迷惑。 Edit Menus 编辑菜单点击长按或者双击文本字段、文本视图、Web 视图或图像视图中的元素,即可出现编辑选项,例如「复制」、「粘贴」。
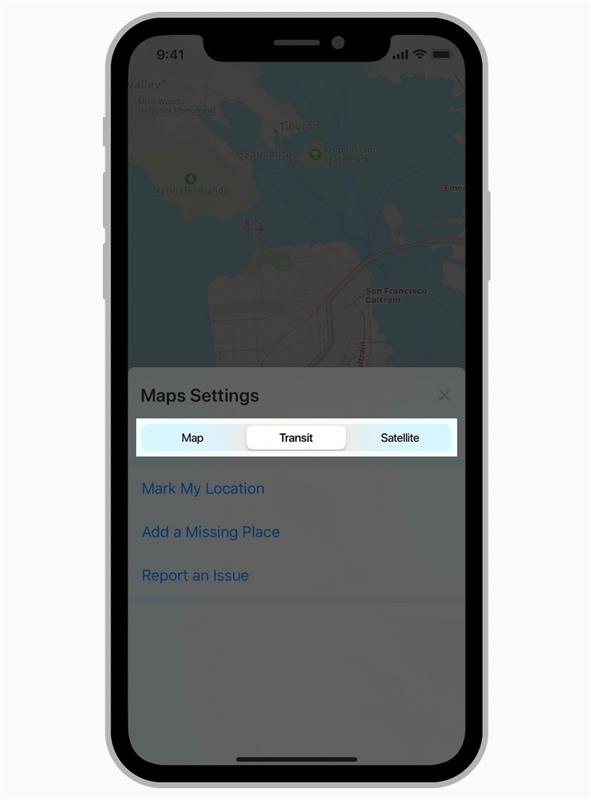
1. 针对当前内容展示合理的操作选项 例如,如果未选中任何内容,则菜单不应显示「复制」、「剪切」这种需要选中内容才能执行的操作。同样,如果已经选中内容,则菜单不应再有「选中内容」这个操作。 2. 支持复制选中的内容 用户可能希望将选中的内容添加到邮件、消息、搜索中,提供复制功能可以免去例如打一大串文字这种的繁琐操作。 3. 允许用户撤销操作 编辑菜单的操作是不需要向用户再次确认就立即执行的。提供撤销和重做操作,可以降低用户的犯错成本。 4. 自定义操作 可以扩展自定义操作功能。但在排序上,系统操作是在前面的(因为用户对系统操作更熟悉更顺手)。此外还要控制自定义操作功能的数量,避免给用户增加认知负担和操作成本。还要注意文案精简,尽量使用动词,使用英文的话记得首字母大写。 Segmented Controls 分段控制器分段控制器包含两个以上分段按钮,彼此功能互斥,宽度等分,可以呈现文字或者图片。 分段控制器常用来切换视图。
1. 分段数量 按钮越宽越容易点击。在手机上分段不要超过 5 个,否则难以点击。 2. 按钮上的字数 尽量控制按钮上的字数大致相等,这样视觉上疏密一致,美观对称。 3. 按钮上使用文字还是图标 全部使用文字,或者全部使用图标都可以。但不要有的按钮上是文字,有的按钮上是图片。 4. 自定义外观 自定义外观时,确保文字对齐和可读性。 Page Controls 页面控制器页面控制器是一排小圆点,个数代表页数,实心点表示当前页面,展示当前页面所处位置。
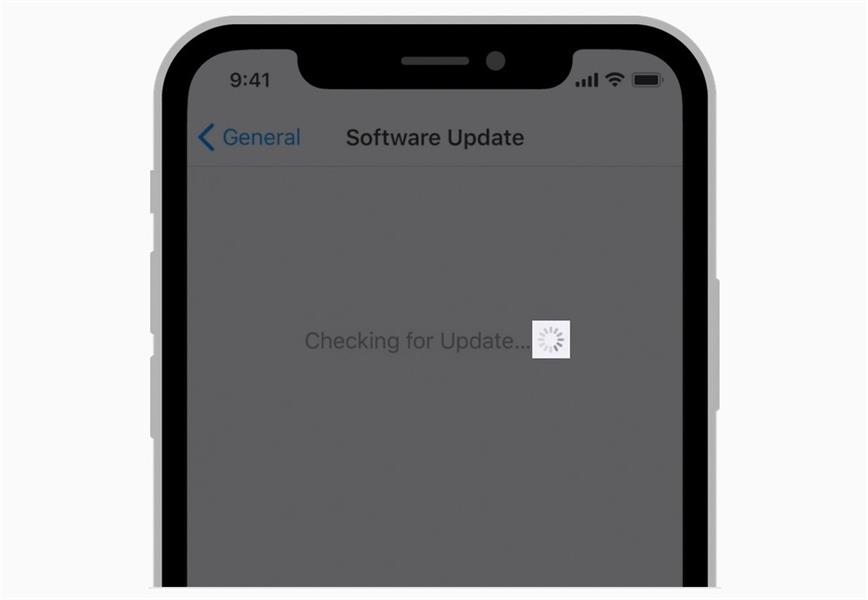
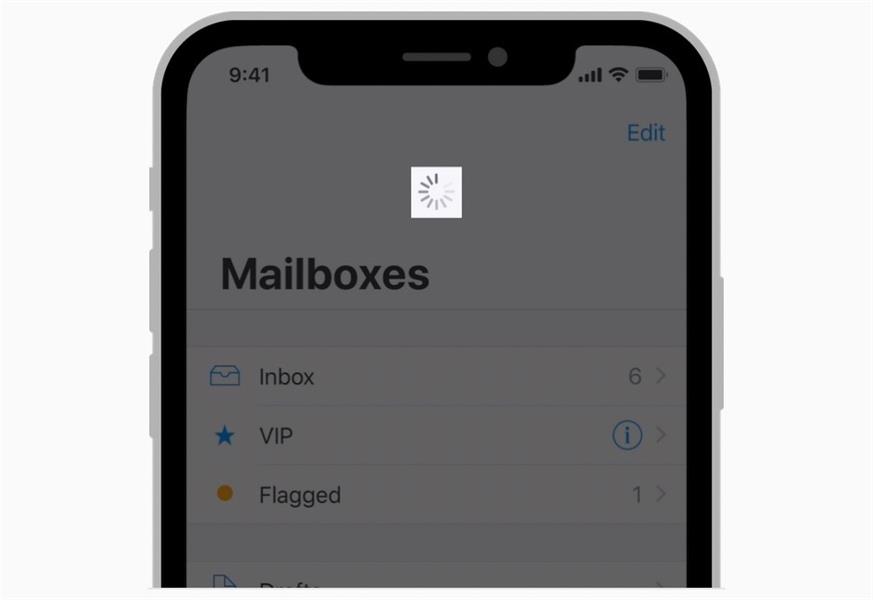
1. 翻页 可以通过点击页面控制器的头部或者尾部进行翻页,但小圆点不可点击。翻页只能按顺序来,不能跳过。页面之间是平级的。 2. 页数 不要超过 10 个。页面太多就要考虑换个版式了(我赌你不会想翻 10 页的)。小圆点如果太多是会被系统裁掉的。 3. 位置 居中放在内容底部或者屏幕底部。 Progress Indicators 进度指示不要让用户傻傻等待内容加载或数据处理。使用活动指示器或者进度条,暗示用户 App 没有停止工作,而是在正常工作中,并且让用户知道还需要等待多长时间。 1. Activity Indicators活动指示器在执行无法量化的任务时(加载或同步复杂数据)旋转,任务完成后消失。 活动指示器不可交互。
执行可量化的加载任务时使用进度条 相比活动指示器,进度条可让用户看到处理进度,以及还需要等待多长时间。 保持转动 不然用户以为 App 停止工作了。 提供有帮助的文案 在等待过程中可以提供一些有价值的信息,而不要使用模糊空洞的术语,比如「加载中」。 2. Progress Bars进度条是一条从左到右填充的轨道,显示任务进度。进度条不可交互,不过可以在旁边放置取消按钮来终止操作。
在导航栏和工具栏中隐藏轨道的未填充部分。 默认情况下,进度条同时包含已填充和未填充部分。但在导航栏或工具栏中使用时(例如表示页面加载),未填充部分隐藏。 自定义 可以自定义进度条样式,来保证 App 内视觉规范一致。 Refresh Content Controls 内容刷新控件内容刷新控件是活动指示器的一种特殊类型,默认隐藏,向下拖动需要刷新的内容后展示。
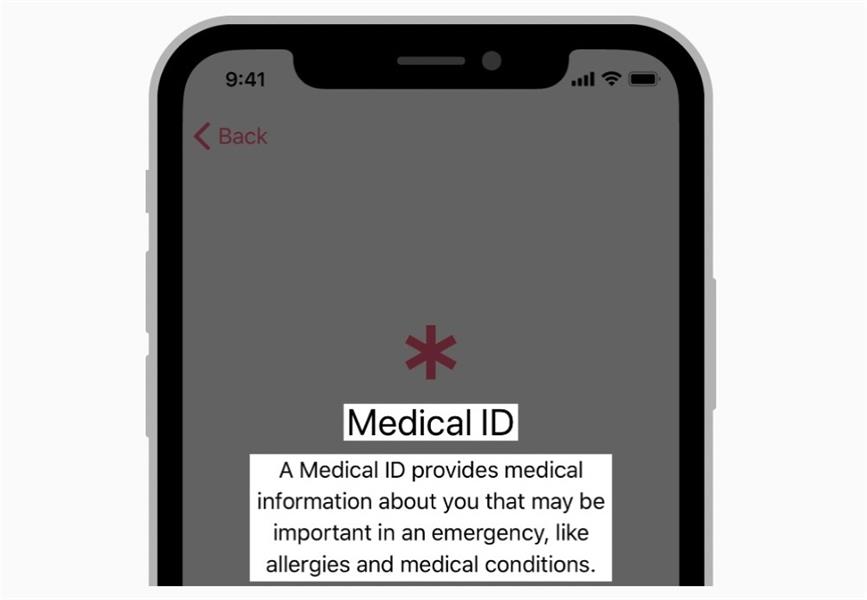
执行内容自动更新 不要让用户依赖手动刷新来更新内容,系统也要定期更新数据。 Labels 标签标签呈现静态文本内容,无法编辑,但可支持将其复制。文本长度不受限制,但最好保持简短。
保持文本清晰易读 尽管可自定义文本的字体、颜色、对齐方式,但保持内容的可读性至关重要。建议支持动态类型,这样当用户更改设备上的文字大小时依旧可以保持文本清晰易读。另外还应该测试在启用辅助功能后的展示效果(例如文本加粗)。 欢迎关注作者的微信公众号:「能呆书房一整天」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论