留不住用户?我总结了13个挽留弹窗技巧(附导图)

扫一扫 
扫一扫 
扫一扫 
扫一扫 先问你一个小问题: 「如果让你设计一个挽留弹窗,你会通过什么方法或内容 来留住用户?」 2000 years later... 如果你的脑海只是零碎的一俩个想法,那你可要认真看下面的内容,它会给你带来更多的想法、例子,为你提供一个比较系统的思考框架,不用毫无目标地寻找参考。 首先说明一点,留住用户更多依靠产品内容本身的质量与吸引力。挽留弹窗只是防止用户流失、促进商品与内容转化的最后一道「防线」,起到「阻流」作用。
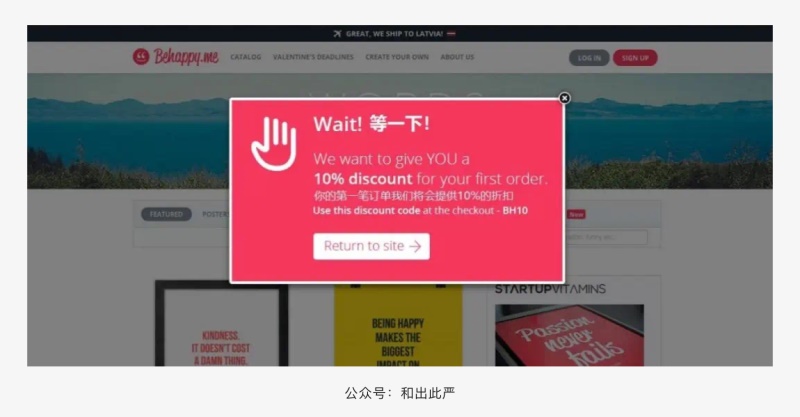
而具体有什么样的方法或内容留住用户呢? Part1:利益引诱通过福利的发放、商品的优惠等利益刺激手段,吸引用户继续完成对内容/商品的消费,以此降低用户流失。 1. 下单就有优惠 通过「下单就让利」的方式来促进商品的转化,引起用户的「贪便宜」心理。 比如Behappy.me,对于新用户离开时会有「今日下单就优惠10%」的挽留提示,以此减少新用户流失,将新用户向「付费用户」转移。
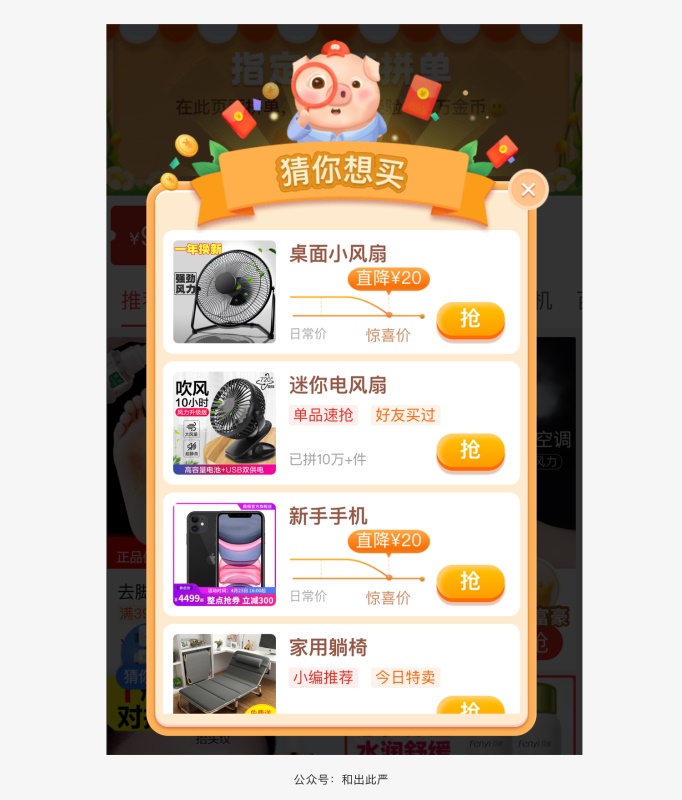
再如拼多多,将下单优惠的时间设定在了‘今日’,加上商品都是很便宜的日用品,又能领额外的红包,商品的转化率相信会提升不少。
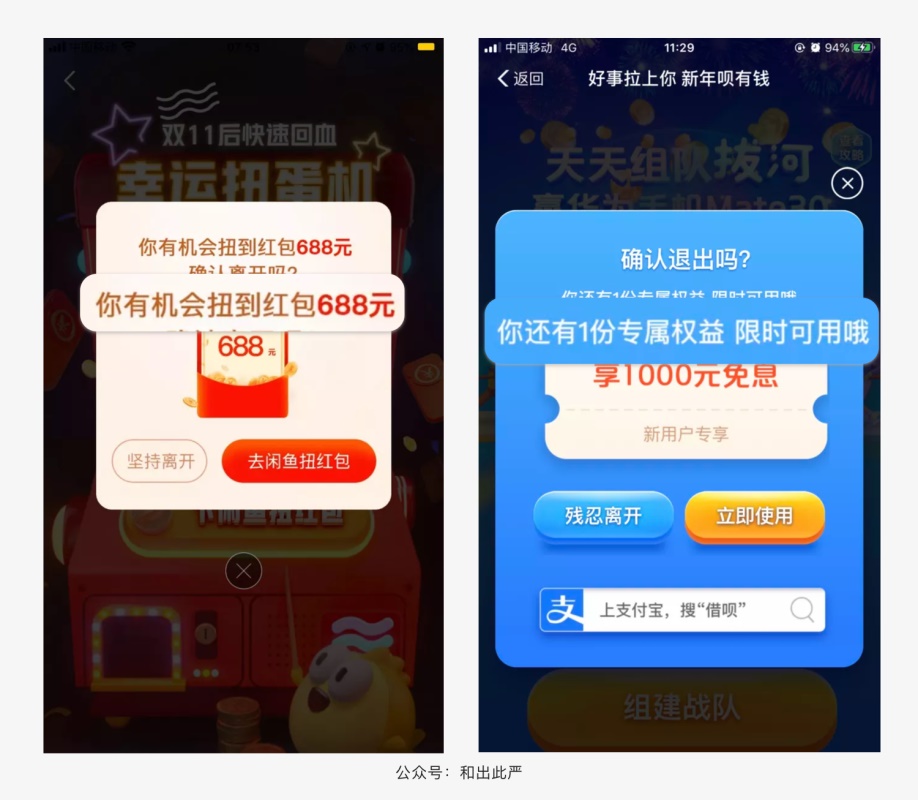
2. 坚持一下就有收获 提醒用户再参与一下活动,即可再获得多余的奖励。这种「目标趋近效应」的心理效果,会使人继续完成未完成的事物,为的是能尽快达成目标,获得最终的奖励。 常用在活动的任务奖励上:
而驱动力除了活动的奖励外,还受到自身的投入成本(时间、精力、金钱)的影响:放弃的话,所有付出和奖励就都没了。 3. 提供更优惠的替代物 用户对当前商品、内容不感兴趣时,推送一些更优惠、更吸引人、针对性更强的替代物,对于增加商品的转化有一定的促进作用。 特别能基于用户的最近浏览、搜索历史等推送诉求性更强的商品/内容,相信用户会更有兴趣点击了解。
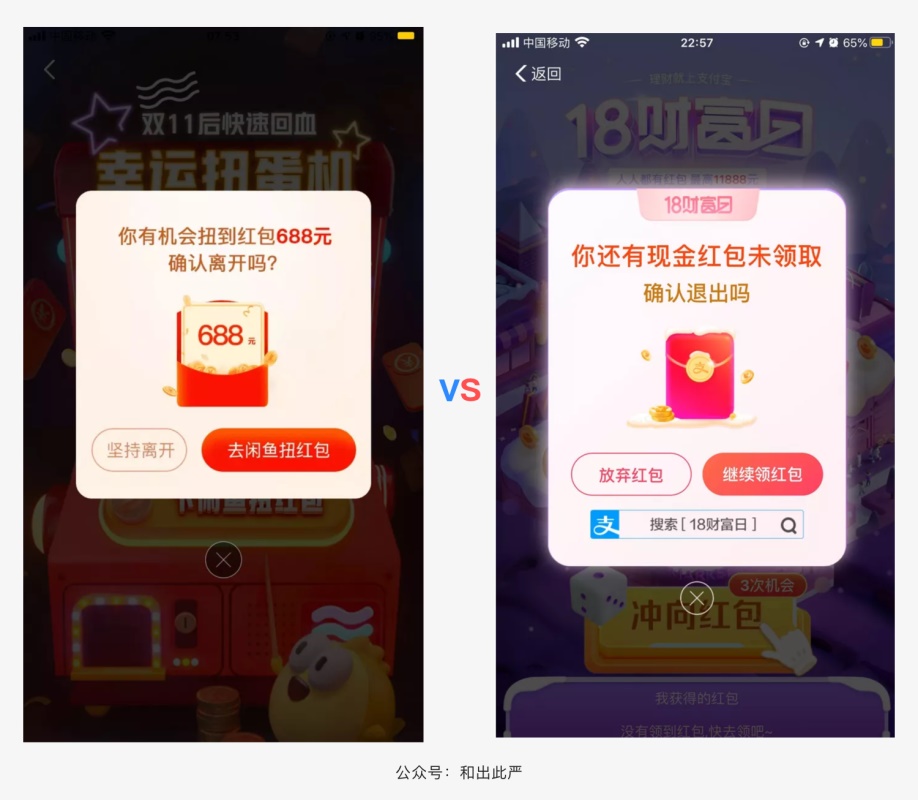
△ 找不到更合适的案例,就拿它凑合吧 4. 未领取的奖励提示 这种应该就是普通的挽留手段,提示用户有奖励/福利/资源等未领取,激起用户的好奇心与贪便宜心理,吸引用户参与。
而奖励的「数额/大小」一定要表达出来,让用户更加直观的展示。 即使目前无法确定用户能得多少,就算放一个「最高值」,也比没有展示具体数额的可信度与吸引力要多得多。
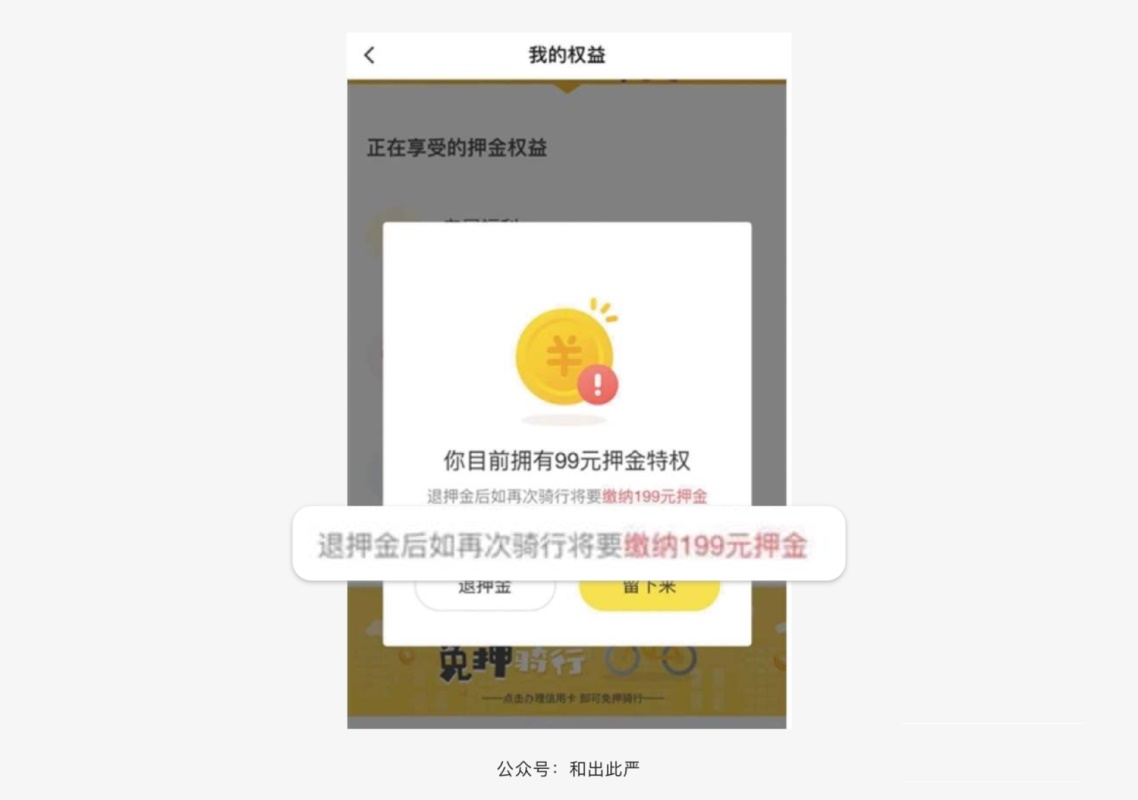
Part2:操作警告提醒用户退出页面可能带来的影响、后果,比如:内容/奖励的失效、付出成本的流失、付出更多的成本。 让用户判断 当前的退出决策是否正确,毕竟相对于‘收获’来说,‘损失’更让人在乎某事物。并且运用一些「挑衅」手段,能降低用户流失的可能。 1. 付出更多的成本 如ofo在押金提现上,会提示用户下次骑行需要缴纳多余199元的押金,即付出更多的金钱成本,这种更多成本的投入会用户顾虑,是否放弃押金的提现。
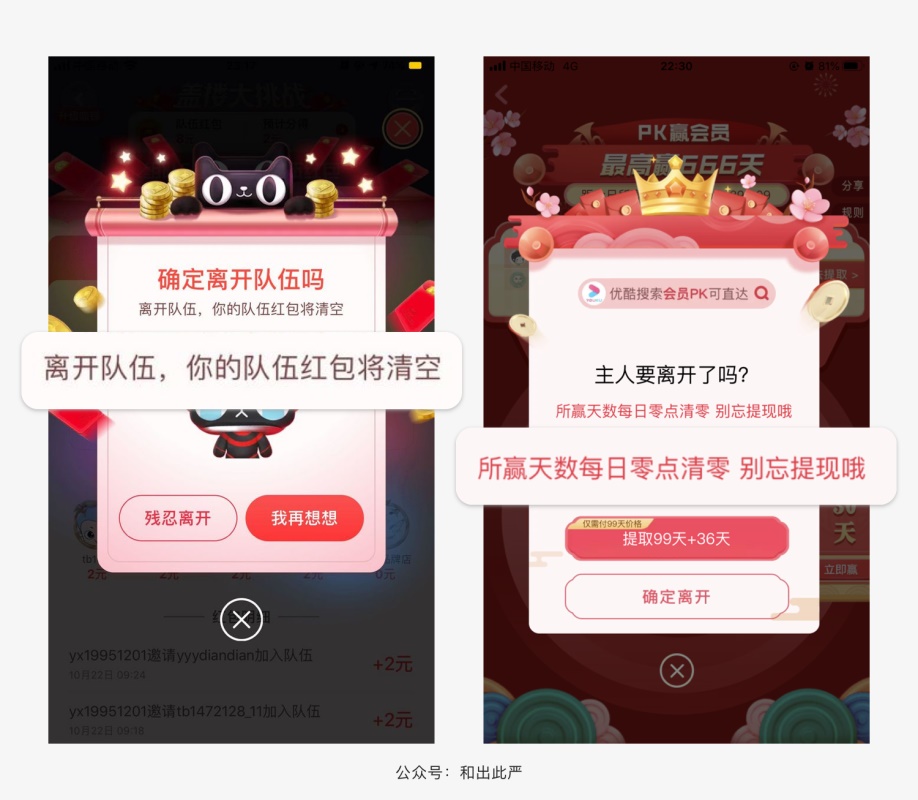
2. 付出成本的流失 当用户放弃一些活动任务时,提示之前已做过的任务、已付出的成本(时间、精力、金钱) 也会被同时清空掉。 「竹篮打水一场空」、「半途而废’’的心理感知会让用户产生取消放弃的念头,从而继续完成任务。
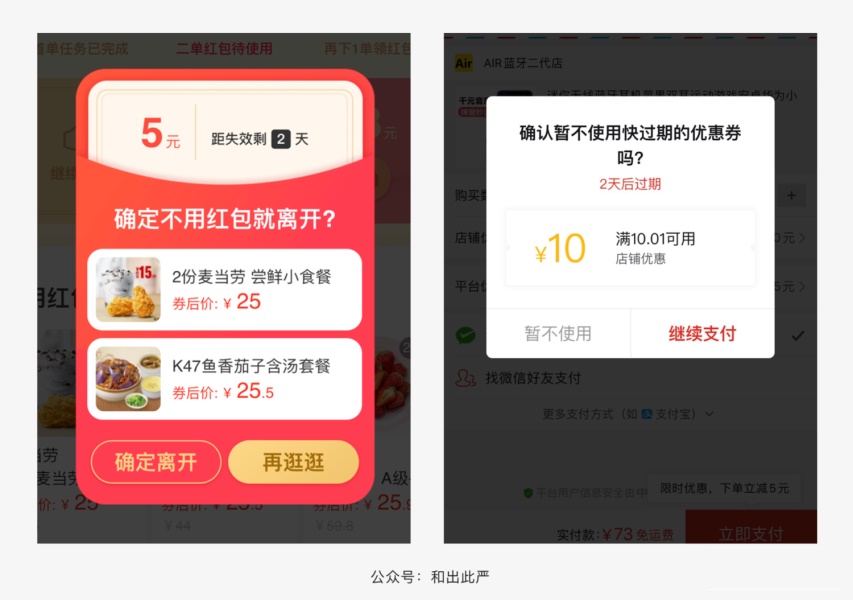
3. 内容/奖励的失效 强调之前的获得的奖励或内容即将过期、无法再次获得(无论是免费还是花成本获得的),能体现出奖励或内容的「稀缺性」,从而提升转化。
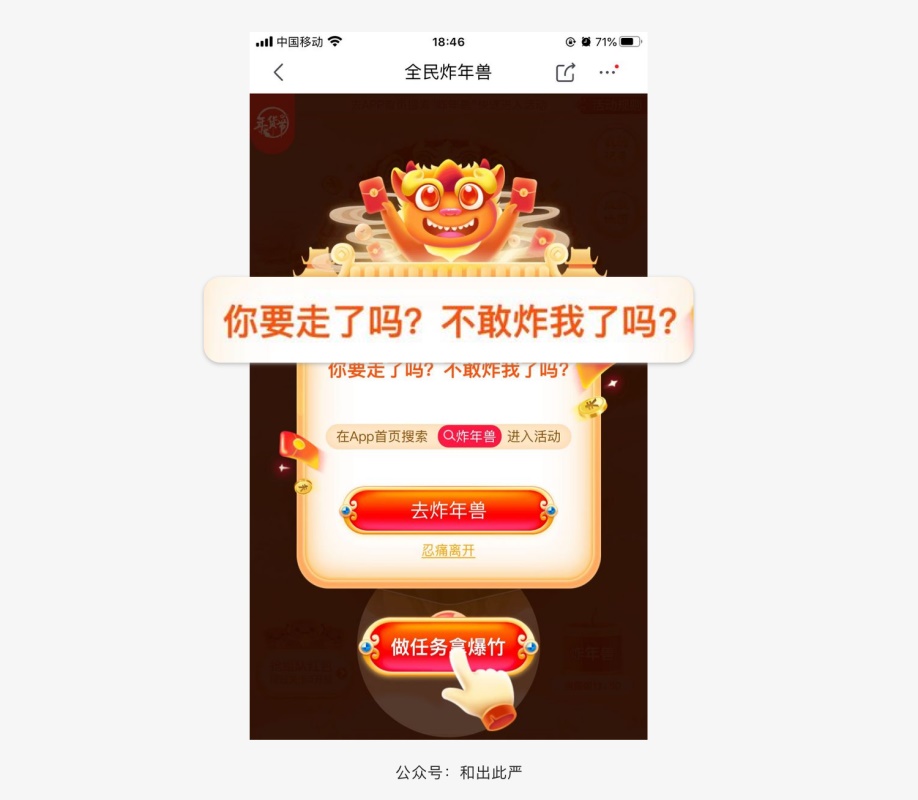
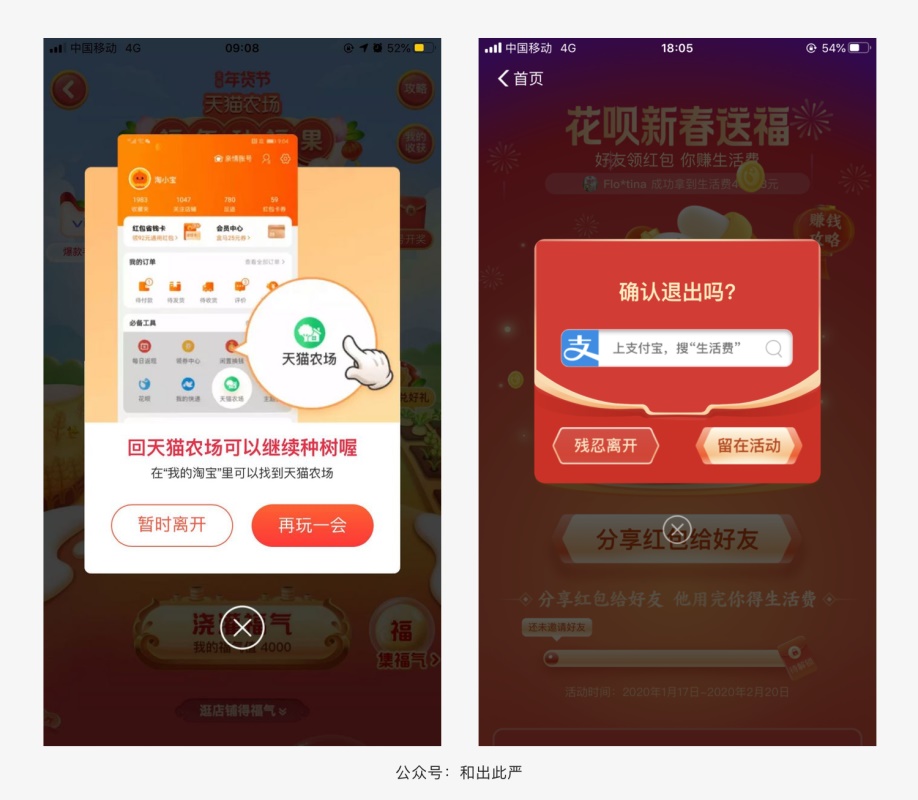
更多强调「稀缺性」的方法,还有:促销倒计时、有限名额、剩余库存量等。 4. 挑衅用户 激起用户情绪的一种「激将法」,制造出一种用户是因为「胆怯」「无能」才离开的感知,调起用户「不服输」、「证明给你看」的心理,从而将用户的情绪转化为行动。
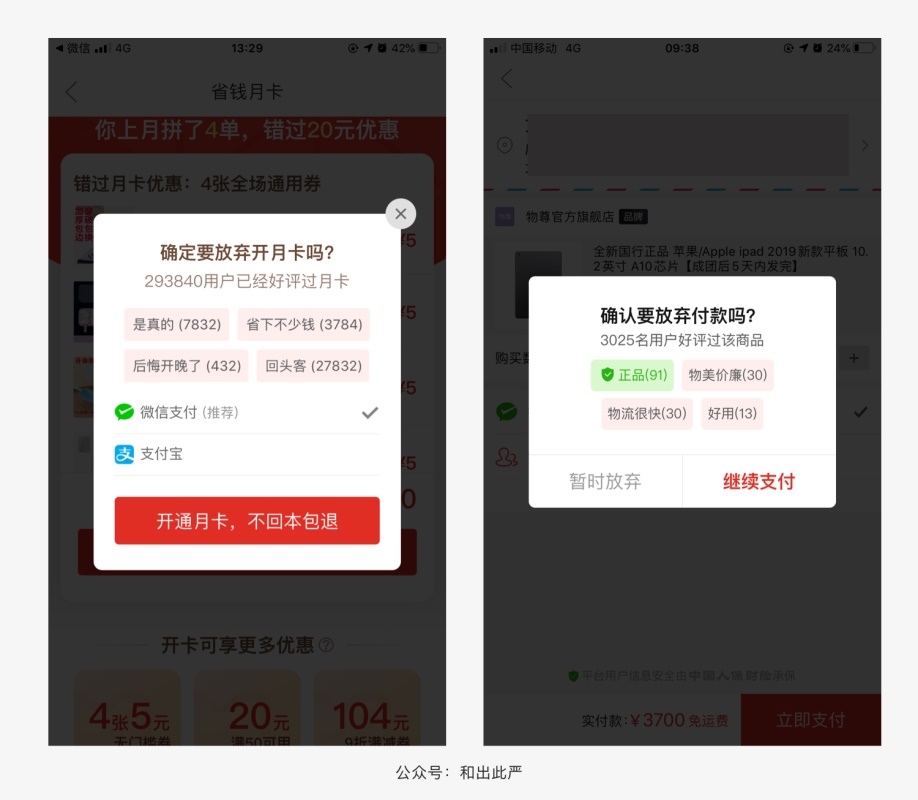
这也是一种比较「冒险」的策略,运用的不好会让用户觉得「看不起」它(尤其是容易受言语影响的人)。 Part3:增加说服力1. 强调效果 围绕内容/商品的性价比、口碑、受欢迎程度等进行展示说明,以此证明商品或内容的质量与真实性,吸引用户了解。 如拼多多用户放弃提交订单、开通月卡时,会弹出该商品的购买人数、用户反馈等信息提示,以此来增加商品的吸引力,减少订单的流失。
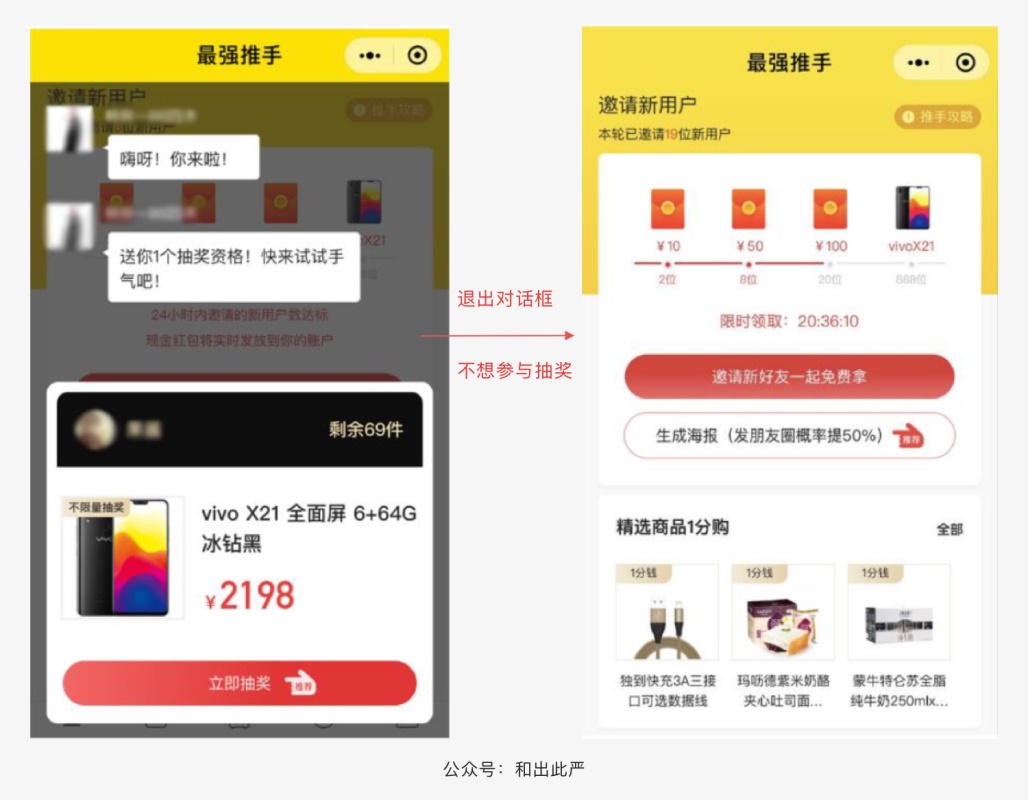
Part4.巧妙的页面设计主要是通过视觉上的设计手段、障眼法来阻止用户‘溜走’。 1. 留在关键页面里 制造两层界面,第一层页面让用户获知活动、奖励提示,无论用户是否参与活动,都只能进入第二层页面:更具奖励诱惑、更加吸引人的玩法或内容展示。 这样即使用户对第一层界面内容不感兴趣,进入第二层又是一个新的勾子。 就如「最强推手」的抽奖活动,就算用户不参与抽奖,退出该对话框也是直接进入到邀请详情页,里面更多的活动奖励和推荐内容都在等着ta...
2. 假的退出入口 人们对于一些习惯性的操作,完全就是下意识、无需思考的,就如点击app导航栏的「back」图标是直接返回上一页。 对话框的「关闭」图标也是,人们对于它的习惯性认知与操作是:点击就退掉我不想看到、不需要的内容。 而有些挽留弹窗把「退出当前页面」和「关闭该弹窗」的感知模糊掉,使用户习惯性地点击「关闭」图标,只是关闭掉该对话框提示而已,并非退出当前页面(入口设计得不易找到),依然还留在了当前讨人厌的界面里。 就如淘宝「每日签到」的挽留弹窗设计:
不过这样容易挨骂,还是谨慎使用为好。 Part5.引导至其他方面用户实在想退出时,挽留的方向引导至其他方面,也是一个不错的选择。比如: 1. 路径教育 当活动周期较长、入口位置较隐蔽时,提供活动入口的路径教育可以方便用户再次参与,形成稳定的入口感知。
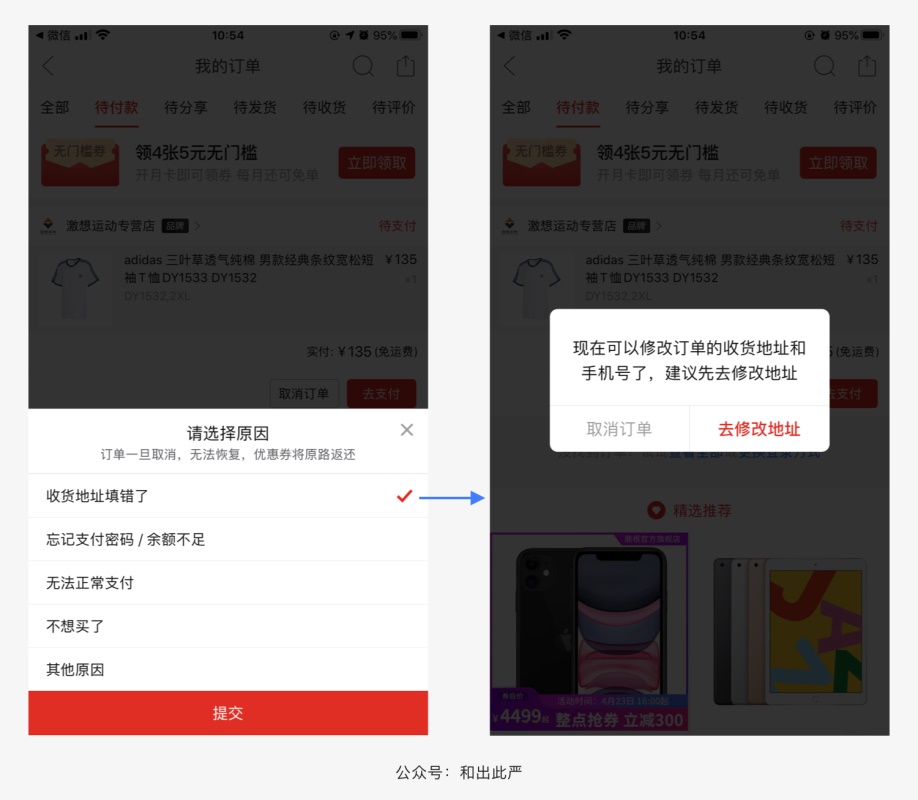
2. 展示退出原因,并提供修改入口 用户想退出当前页面有诸多原因构成,而通过逻辑推导、场景分析等方法是可以大致主要的几个原因。 让用户选择退出「为什么想退出」,并且提供对应的「解决方案」,对减少页面的流失率是一个不错的解决思路。 比如拼多多上取消订单时,会提供取消的原因和解决入口,促使用户放弃取消订单的可能。
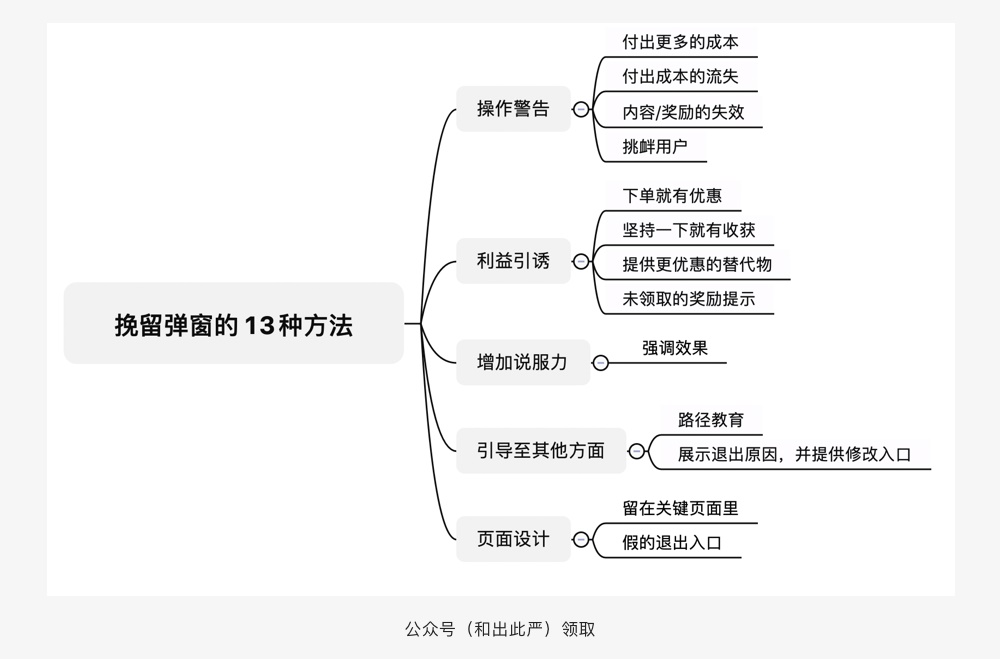
结语好了,以上就是挽留弹窗设计的总结复盘。 虽然只有13个方法,但今后遇到更多的运营活动、商品详情等涉及用户流失的关键页时,在挽留设计上可以有更多的思路、更好的解决方案去输出方案、提供一个系统的思考框架,避免只会自己毫无目标地找寻竞品。 下面是总结点:
附件下载链接:https://pan.baidu.com/s/1atlTKF96vvTENtd2QCEbcA 密码:ksx7 备用下载链接:https://share.weiyun.com/pDuBpn7J 更多参考: 超全面!这可能是你见过最全的弹窗设计解析弹窗,对于大家来说并不陌生。 阅读文章 >欢迎关注作者的微信公众号:「和出此严」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论