完整梳理!上半年最热门的新拟物设计趋势是如何演变的?

扫一扫 
扫一扫 
扫一扫 
扫一扫
新拟物化——Neumorphism ,这么说可能不容易理解,但如果说「新拟物风格」,想必 UI 界的设计师们就知道这股「风头」,在2020年刮的多么凶猛了。 乌克兰设计师亚历山大·普卢托 (Alexander Plyuto) 在 Dribble 平台发布了一张 UI 作品《Skeuomorph Mobile Banking》,由于该作品使用了拟物化的设计风格,令人耳目一新,导致了作品的热度持续飙升,并登上了平台 Popular 榜首。Dribble 的评论区直接炸开了锅,大家纷纷讨论。
△ 普卢托的《Skeuomorph Mobile Banking》,获得了3000多次喜欢 随后一位评论者杰森·凯利(Jason Kelley)在评论中将 New Skeuomorphism 「新拟物化」组合得到的 Neuomorphism 称为「新拟物」 ,并决定去掉「 o 」,于是新设计词汇「 Neumorphism 」便产生了。之后大家便用此做 Tag ,为自己的新拟物化设计作品打标签上传。 此风格的出现也给一直流行的扁平化设计添加了新的展现形式。今年2月初,三星召开 Galaxy Unpacked 活动,为宣传新设备而发出的邀请函,便应用了新拟物化。
△ 凸出的部分,用来比喻新机型的卖点
什么是新拟物风格?想要了解新拟物的由来,就必须知道拟物的概念。拟物又被称为拟物化,或是现实主义(Realism),概括的说其主要目标是使用户界面更有代入感,降低人们使用的学习成本,产生熟悉亲和的情感联系。
Apple 苹果公司最早提出了拟物化的设计概念,通过模拟现实物体的纹理、材质来进行界面设计,当时的 UI 设计师们都为拟物化设计「痴狂」。苹果创始人乔布斯也非常推崇拟物化,他认为:「通过拟物化,用这种更加自然的认知体验方式,可以减少用户对电脑操作产生的恐惧感」。不妨来回忆下曾经拟物化的 IOS 界面:
△ IOS 5系统中的相机展开状态(拟物化的镜头)
△ 拟物化的精美 ICON
△ IOS 6系统中,被精细刻画的录音机(底部指针也很惟妙惟肖) 而新拟物则是拟物的变体,在拟物的基础上改变了图形的样式,让设计元素看起来更有真实感,不再是精细的模拟,更像是从界面中「生长」出来。设计师 Michal Malewicz 以卡片的形式,将新拟物和质感设计(Material Design)对比,阐述了二者在实现时的差别。 新拟物卡片给人呈现的是一种无缝隙的「闭合」感,由界面中凸起;而质感设计卡片,则是漂浮状,阴影向四周发散,没有边界限制;二者的光影效果也非常明显,新拟物偏柔和,质感设计则相反,非常凸显物体本体。
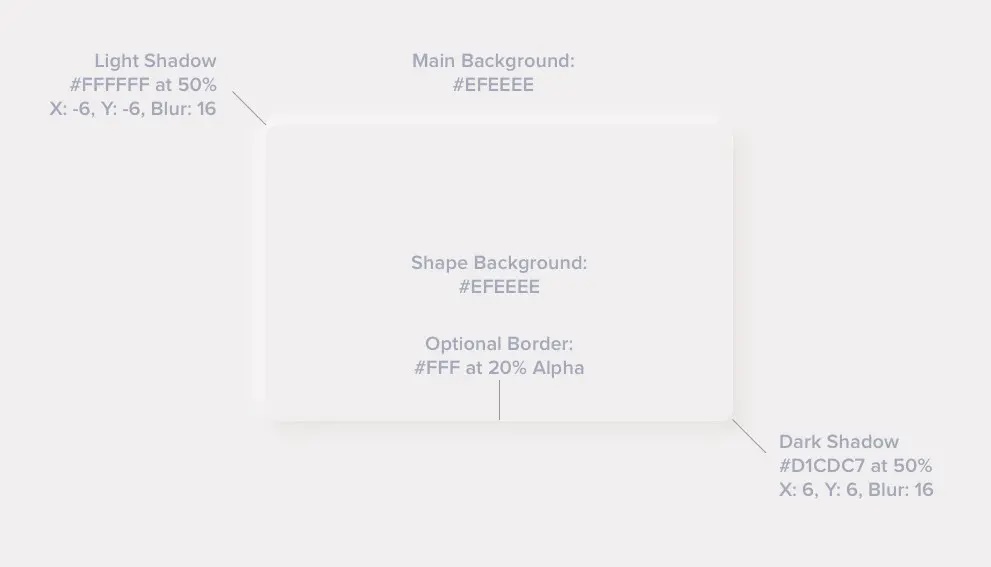
Michal Malewicz 还标注了新拟物卡片的背景、阴影和高光的色值,整体色调比较接近。
拟物化风格的结构由背景色+高光色+阴影组成,掌握了基本规律,就可以通过改变按钮、卡片的参数进行调整变换。
△ 形状、阴影参数的不同,实际效果也有区别 新拟物风格在UI层面的设计表现及趋势?新拟物也经常被拿来与扁平化比较,因为拟物和扁平化是两个相对的概念。其实在苹果创造的设计系统的早期界面其实是非常拟物风的,但系统从 IOS 7开始,才转向扁平的设计风格。
随着 AR、VR 技术的进步,其实对于真实物理环境,或者说对显示效率的提升之后,我们对接近物理环境的设计更热衷了。比较有代表性的就是 Google 推出的 Material Design System,它基于人们去模拟真实的物理世界的样子,进而在数字世界里展现我们对于真实世界的一个反馈后,这样的设计流程和逻辑,也让我们的设计更真实,更具有感染力。当然也不止 Google 一家发布了这样偏拟物化的设计风格。 从美学角度来看,其实新拟物化抛弃了之前很多拟物化里不必要的冗余,比如一些阴影、细节的繁琐设计,更偏近现在先进科技发展的设计风格。比如 Windows 推出的 Fluent Design System ,正迎合了未来的 AR、VR 技术广泛普及后的设计环境,希望打造一个先趋的设计系统。 在 Fluent Design System 提到的特点有:Lignt、Depth、Motion、Material、Scale。
1. Lignt 光照,它指的是点击或 Hover 的动作上面加入光照的效果,或是像柔和的光源洒落在空间中,可以去反应物体本身的反光质感,它和 Material Design 强调的光影的扩散的光影效果是不同的概念。 2. Depth 深度,其实它的概念从 Material Design 开始就已经被强调了,但是 Fluent Design System 希望是用更多的方式去呈现,比如井深的模糊效果,视差滚动的动态效果,物件彼此的大小与位置等等。 3. Motion 动效,其实它想强调的动态效果更接近真实的世界,更强调细腻的变化,比如李安的电影「比利·林恩的中场战事」,这个电影拍摄的帧数与以往传统电影不一样,看起来的感觉会更加的流畅自然,你体验过之后会很难回去之后那种电影呈现效果了。而 Windows 强调的 Motion 也是一样的,比起这种单调的动作,它也会去强调每个设计对象彼此之间的动态效果的时间差,看起来会更加的流畅自然。而且与真实空间中前景后景的物理概念一样,不同的时间差会更容易凸显出想要凸显的主题效果,也会更加的聚焦。 4. Material 材质,其实在 Windows 提出的 Fluent Design System 里面,它会出现大量的模糊,透明的背景。也就是模拟毛玻璃的材质感。通常也会代入一些微光源的效果。除了能够吸睛,吸引你的视觉之外呢,其实在 AR、VR 的界面上面感知空间中的物件是很重要的,所以模糊的背景的利用可以在不影响观看内容情况下,还能起到背景暗示的作用。其实毛玻璃效果在 Windows 系统中已经被运用到了,但是由于当时的效能以及干扰视线的问题仅仅运用在了一些小区域,而这次 Fluent Design System 的特效就成为了最强烈的视觉焦点,其实同样的 iOS 和 Mac iOS 系统里面在最近的更新也大量使用了模糊效果。 6. Scale 缩放,在视觉上眼前的物体大,后面的物体小,所以缩放也是来营造空间感、纵深感,尺度感的这样一个设计特性。 新拟物风格在设计上的应用体验?1. 界面设计上的特点常应用于图标、卡片或按钮元素设计上,背景板多为干净的纯色;界面平滑,没有明显的颗粒感;
△ HYPE4《 Neumorphic Bank Redesign in Dark and Light mode 》
△ Filip Legierski 《 Banking App 》 按钮的外边框均设置了阴影、渐变效果,突出立体感;
△ Samson Vowles《 Neumorphic dark ui kit components 》 在视觉处理上,凸出的按钮为可点击的状态,凹进去则代表已选中。
△ Emy Lascan《 Freebie Neumorphic UX UI Elements 》 2. 被吐糟的缺点层次结构弱 Whale Lab 观察发现,新拟物弱化颜色区分而强调近远景阴影布局,所以整体色彩都相近,除了在个别的位置加入其它颜色点缀,用户识别起来也会迷茫;而卡片、按钮都使用了阴影,高光效果,层次结构不明确,也很难带来流畅的体验;
△ 新拟物风格,Filip Legierski《 Neumorphism UI Elements 》 对比度和视觉限制 明显的对比是界面设计的重要原则。由于新拟物风格具有各种阴影色调和角度,可单击的内容与不可单击的内容区域在哪里不是很好区分。根据产品的功能和要求,每个应用神经同构的产品都可以具有自己的UI阶段规则;但是由于阴影,角度和浮动水平的不同,由于缺乏一致性,迷失方向的可操作项,「神经变形」会给用户带来混乱,最终为残疾用户造成使用障碍。
如同下面这个例子,按钮状态已点击和未点击的一个效果,由于受压状态的反差太小,则看起来的效果也没有什么不同。
增加开发难度 更为严重的是,不少设计者在使用 Neumorphism 进行界面开发过程中,也遭遇到了不少局限。要实现这个风格,主要有两个方式: 卡片、按钮切图,每个状态(Normal、Hover、Pressed)都要裁切,导致资源库图片量过载; 代码实现,这个风格的实现效果是对元素增加两个不同方向的投影,但需要开发对每个元素添加投影,样式代码增多,工作量浩大。 网站neumorphism.io,可以快速生成 Neumorphism UI 。设置按钮的参数值,就能看到多样的新拟物化效果,非常神奇! 2020 年最火的新拟物化设计怎么做?这个在线神器一键生成!新拟物化 UI 设计(Neumorphism / soft ui)在近段时间流行起来的,我们在 Dribbble 中搜索 Neumorphism 就有很多相关的新拟物化设计作品,这种效果一眼看上去感觉很美,很舒服,但是怎么做出来的呢? 阅读文章 >
新技术、事物、趋势的出现,起初都会给人们带来焦虑甚至是恐慌。不管是拟物还是扁平,Whale Lab 觉得若是绝对化的去推崇某一种,都是错误的,尽管苹果放弃了拟物进入扁平化,也不一定代表扁平就是最好,毕竟二者始终相辅相成。不敢否认,新拟物风格在今后是否变得「真香」,但对于设计师来说,从用户体验、产品出发的优秀设计,都值得被认可与尊敬。 欢迎关注作者的微信公众号:UX 辞典
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论