从理论到落地,用一篇文章帮你了解Feed流

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言信息爆炸时代,信息的更迭速度越来越快,用户拥有无限的信息获取渠道。如何从多元信息中筛选出优质且符合胃口的内容,那就不得不提今天的主角 —— Feed流。Feed流是移动互联网的产物,个性化的内容推荐方式将在这个内容为王的时代发挥出它更大的价值。 设计师也应当与时俱进,如何在信息超载时代下做「更好的用户体验」是设计师们不断追寻的。 美柚作为国内超活跃的女性交流社区,Feed流是资讯和社区的核心场景之一,针对Feed流的优化也在不断进行。本文将从认识Feed流、国内Feed流的市场格局、可用性设计原则、设计方案,全方位带你了解Feed流。
认识Feed流1. 什么是Feed流?「Feed」在现代信息媒体世界中可以理解为「投喂」。最早web时代,用户主动从新闻网站或博客订阅,订阅器帮用户及时更新信息,然后按照时间顺序展示。 从维基百科中关于「web feed」的定义中,我们可以看出:
2006年Facebook在社交行业重新定义为「News Feed」,即突出内容信息,注重「沉浸式」的体验,用户通过无限的下拉刷新获取信息。
「流」是一种呈现形式,现今产品应用中,除了用户主动订阅,大多基于智能算法进行推荐。 小结:Feed流是一个信息出口,为用户提供个性化定制的内容,只需要刷新一个动作就能与他人或者资讯建立连接。 2. Feed流的作用现代Feed流的核心是个性化推荐,内容和用户为两大主体,通过用户与内容的匹配实现「信息找人」的展示方式。
3. Feed流的表现形式Feed流的基础核心是内容,其次会有内容产生的时间、地点、发布者等等,社交领域中常见的还有点赞、转发、评论等更小的元信息,根据场景和业务不同,其表现方式也不尽相同。在移动互联网中最常见3种形式:文字流、图片流、视频流。
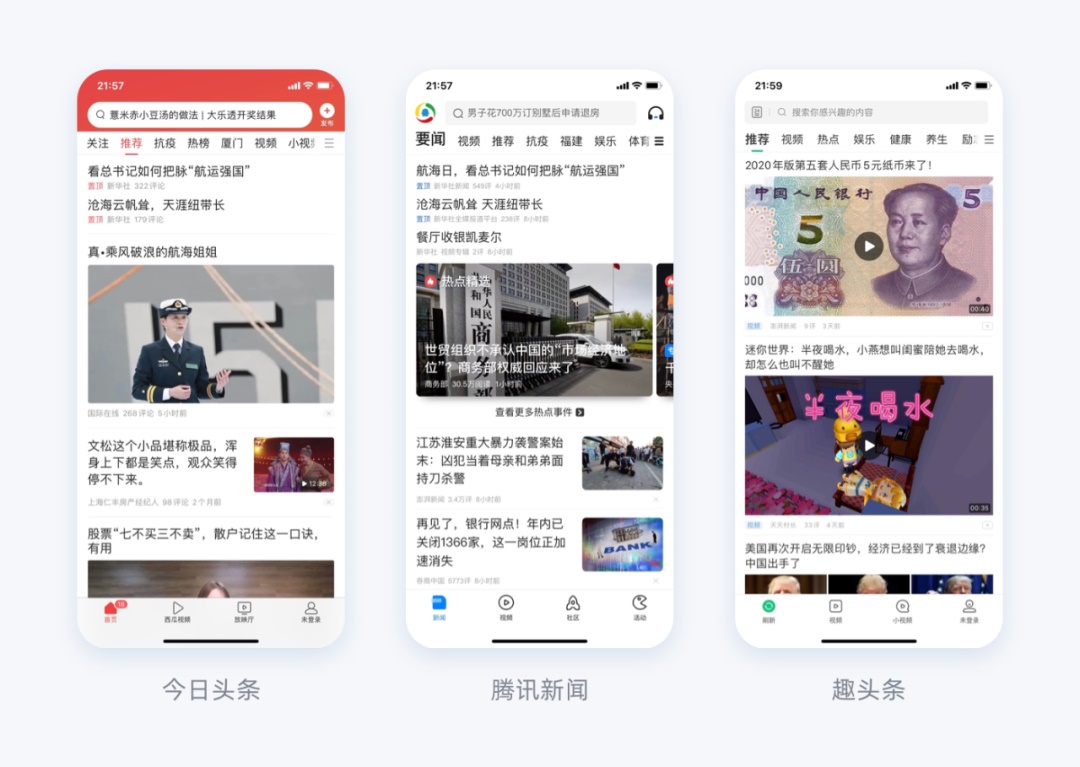
文字Feed流 主要以「标题文字+辅助图片」组成。常用在新闻资讯类应用中,如今日头条、腾讯新闻等。
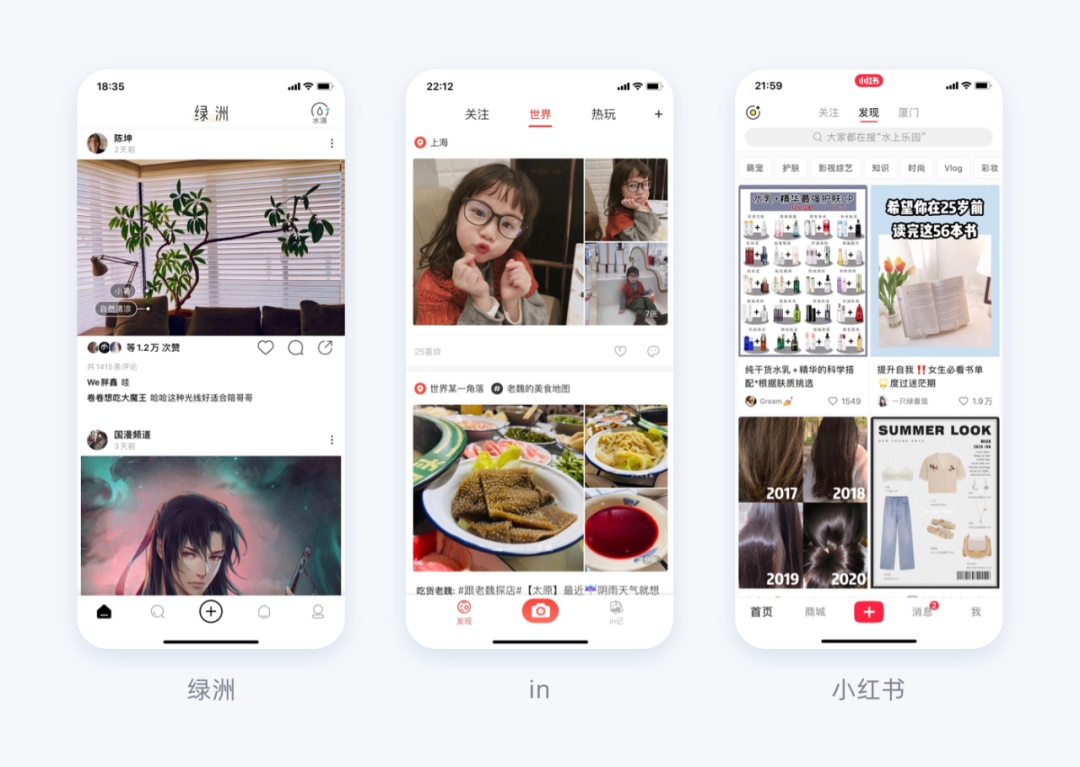
图片Feed流 以图片为主,文字性信息在图片底部辅助展示。如绿洲、ins、Facebook、微信、小红书等。
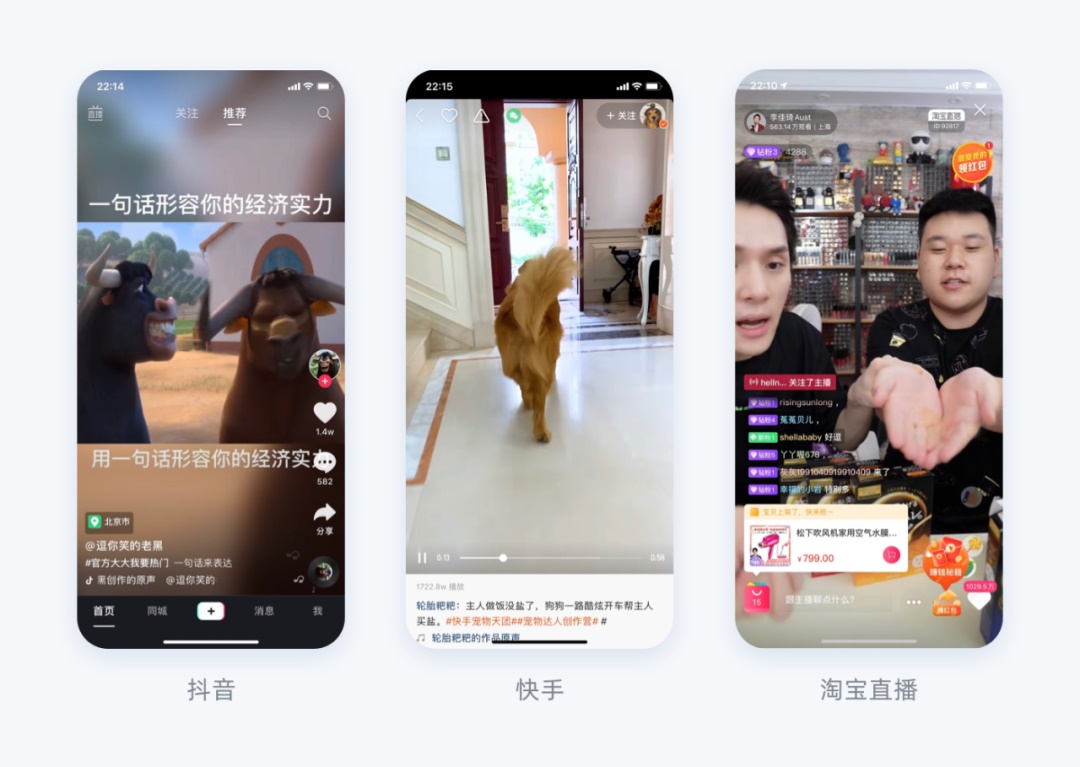
视频Feed流 以短视频为主,文字信息弱化处理。如抖音、快手等。
国内Feed流的市场格局在碎片化时代的今天,人们越来越追求高效准确的获取信息。社交和获取信息是用户在网络上的重要需求,资讯产品连接人与内容,专注信息获取;社交产品连接人与人,注重交流环境。在这一大背景下,Feed流的优化一直在进行。本文讲从美柚App中有运用到的新闻资讯类和社交互动类两个类型分析国内Feed流的市场格局。
1. 新闻资讯类2016年新闻客户端在智能手机用户中的渗透率就高达66.2%,即3.77亿人。随着移动互联网的飞速发展,这个数据还在不断扩大。目前资讯类产品较多使用智能推荐算法排序,这就是信息的「同温层效应」,即心理学上说的,人们天然地就更喜欢接受与自己观点一致的信息。 本次通过「易观千帆」筛选「信息流资讯」,选出新闻类产品Top4的Feed流样式进行对比统计。
今日头条 今日头条是一款综合资讯App,通过用户行为分析、推荐引擎技术实现更加个性化与精准化的推送。 结构清晰,功能划分也较为明确。更多下发3图大图和视频样式。 使用红色品牌色,基本情况下白底黑字,文字最多显示3行。
腾讯新闻 腾讯新闻在微信、QQ等社交平台的助力下,其用户活跃程度高。强调新闻秒传,快速实时推送重大新闻。 整体结构非常清晰,操作简单,隐藏层次较少,易使用。 使用腾讯系蓝色,没有复杂的配色,界面简洁明了,很干净。
趣头条 以娱乐和生活为主题内容,为新兴市场用户提供精准的内容,主打让阅读更有价值。 结构上更多使用上文下图的格式,更多下发三图与视频样式。 颜色上使用了安全稳妥的绿色,这色系在新闻资讯产品中较为少见。
搜狐新闻 全媒体资讯平台,开放的订阅模式,海量的独家内容,主打准确可靠。 与其他新闻类应用不同的是搜狐新闻采用左图右文的布局方式,浏览动线稍显复杂,更多下发小图样式,故而相比其他客户端,搜狐新闻一个页面呈现的新闻数目更多。
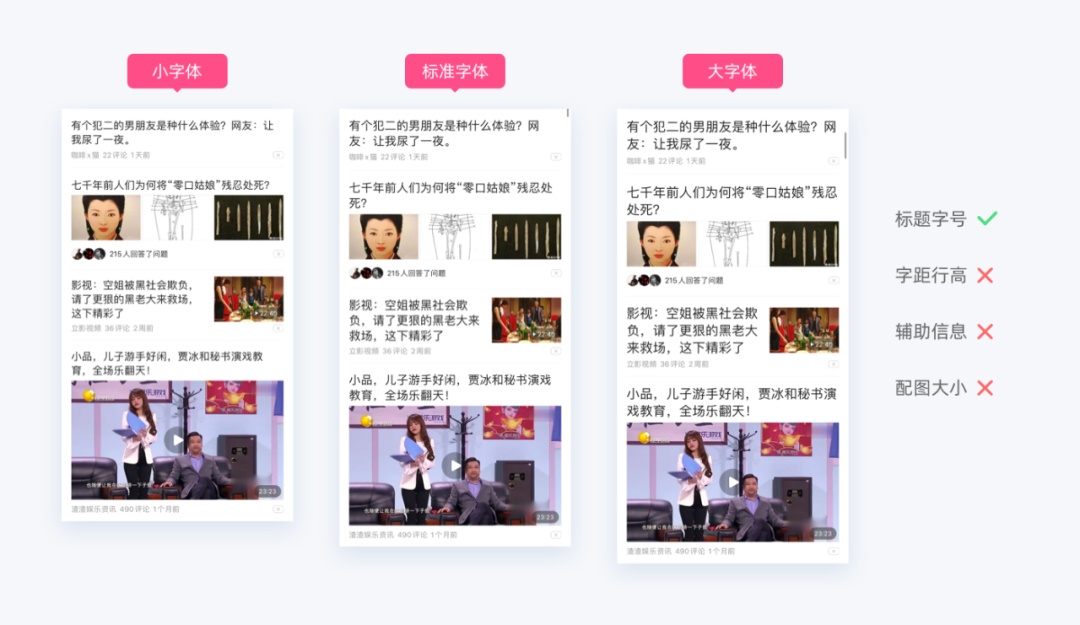
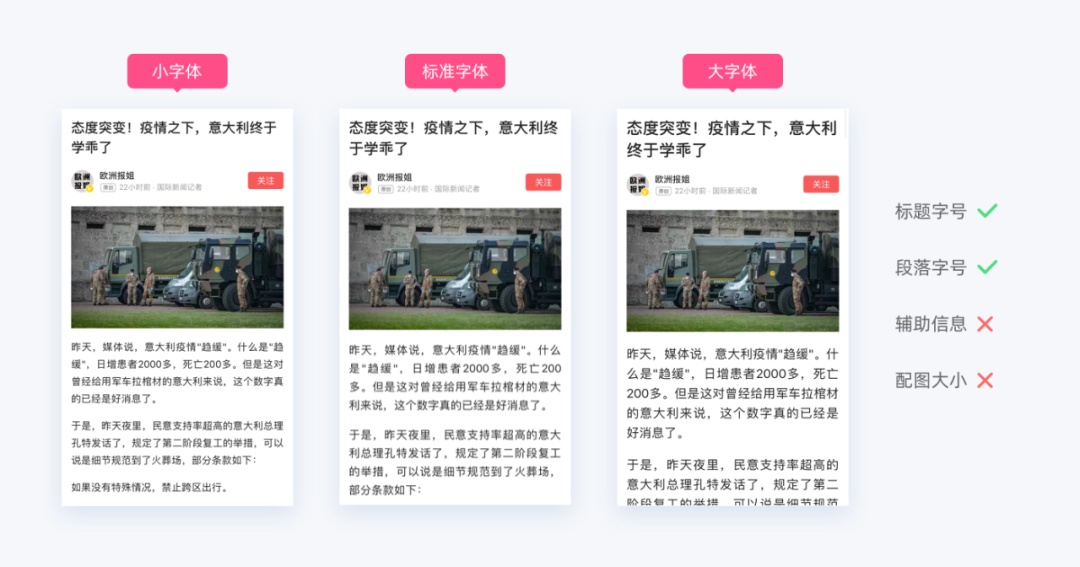
动态字号的运用 新闻资讯类产品大多有动态字号的功能。一般情况下默认显示字号均为标准(中)字号,以今日头条为例,我们能发现小字体、大字体基于标准字体以2为单位向上递增或向下递减。
在同一机型下进行动态字体调整,可以发现在Feed流中仅有标题字号随设置字体大小而调整,而在详情页中也仅有标题和段落的字号随设置字体而调整。辅助信息及配图大小在任何情况下均不更改。部分插入模块不随设置字体大小而更改。
视觉层面解析 在视觉层面上对所选主流应用Feed流中的标题文字、辅助信息、对齐方式、分割线进行拆解分析。文字(大小、颜色、字重)、颜色、标签、布局等等都可以作为分析的因素。
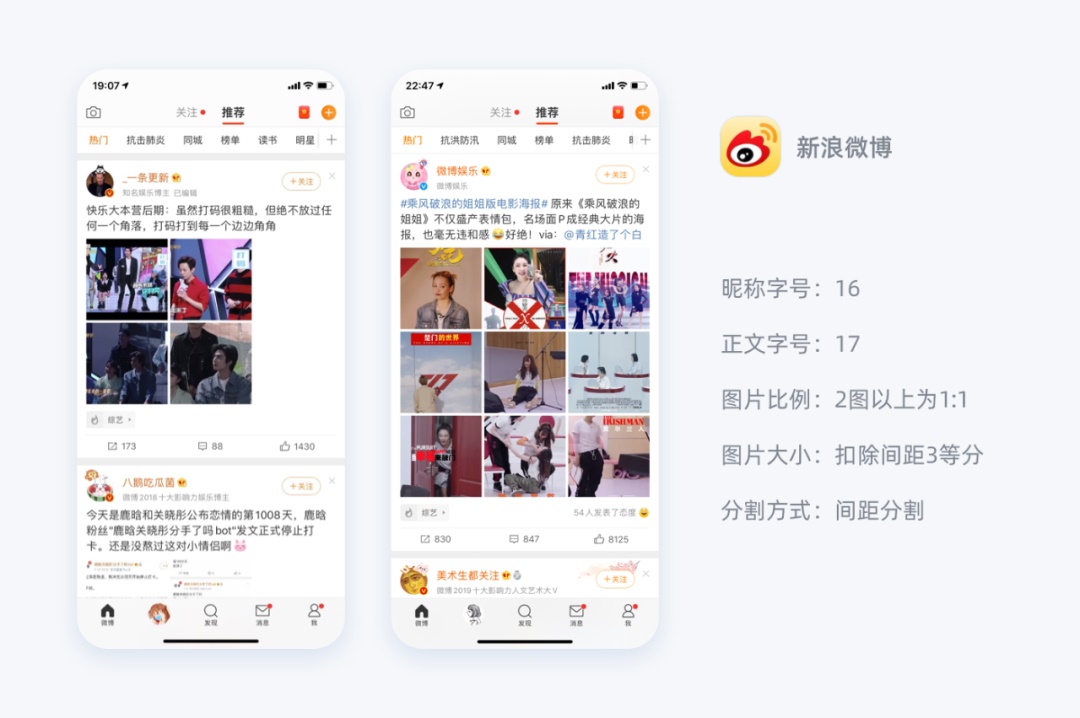
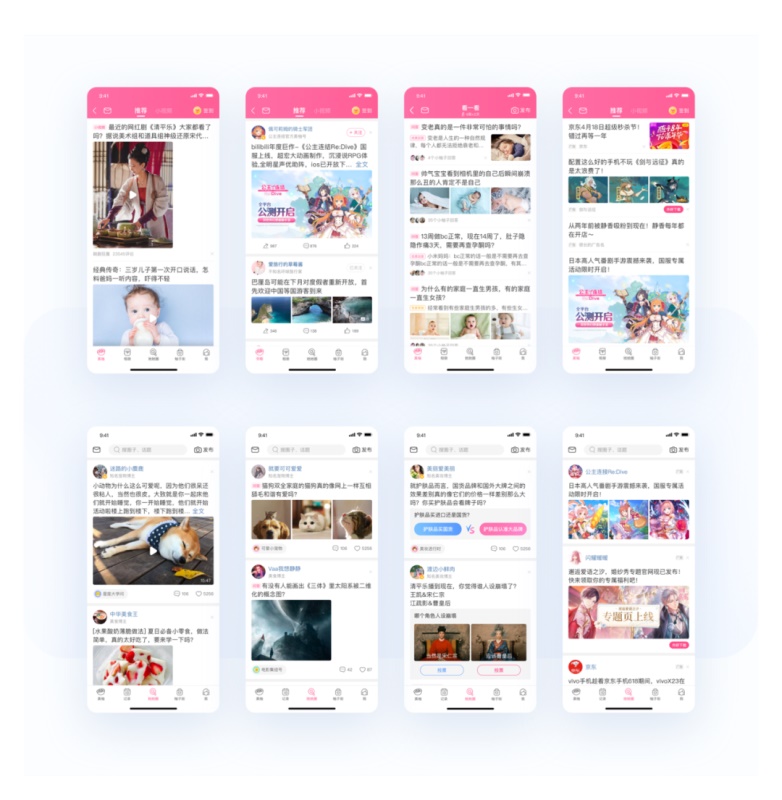
小结:资讯流信息流产品,亦即头条类产品,以内容为主,注重信息提取效率,更强调用标题文字信息吸引用户浏览视线。合理的在更小空间内展示更多内容给用户,在高效阅读的同时提高用户的视觉体验。 2. 社交互动类互联网的本质是连接,价值也在连接中产生。社交是用户在网络上的另一大重要需求,应运而生多种圈子产品。基于不同的圈子人群,创造社交环境。圈子能够很好地平衡产品的内容与社交属性。 本次主要对宫格式布局产品进行解析,如我们最熟悉的「微信」中的朋友圈便是经典的宫格式布局. 新浪微博 新浪微博作为国内领先的社区,Feed流是微博最重要的场景之一,首页与发现中最常见的便是宫格布局。与新闻资讯类有所不同的是会在每个内容上方增加发布者信息和关注按钮。关注的目的不是社交,而是社交的前提。关注关系可以更快速的获得内容,是社交产生的前提语境。
豆瓣 豆瓣首页主打发现和记录感兴趣的内容,在首页推荐频道可以自由浏览个性化内容,发现更多有趣的豆友并与之建立联系。首页推荐与动态的主要目的在于社交互动,其中占比最大的为2图与3图样式。较微博有所不同的是发布者后面没有关注按钮,而是与资讯类中一样的负反馈。
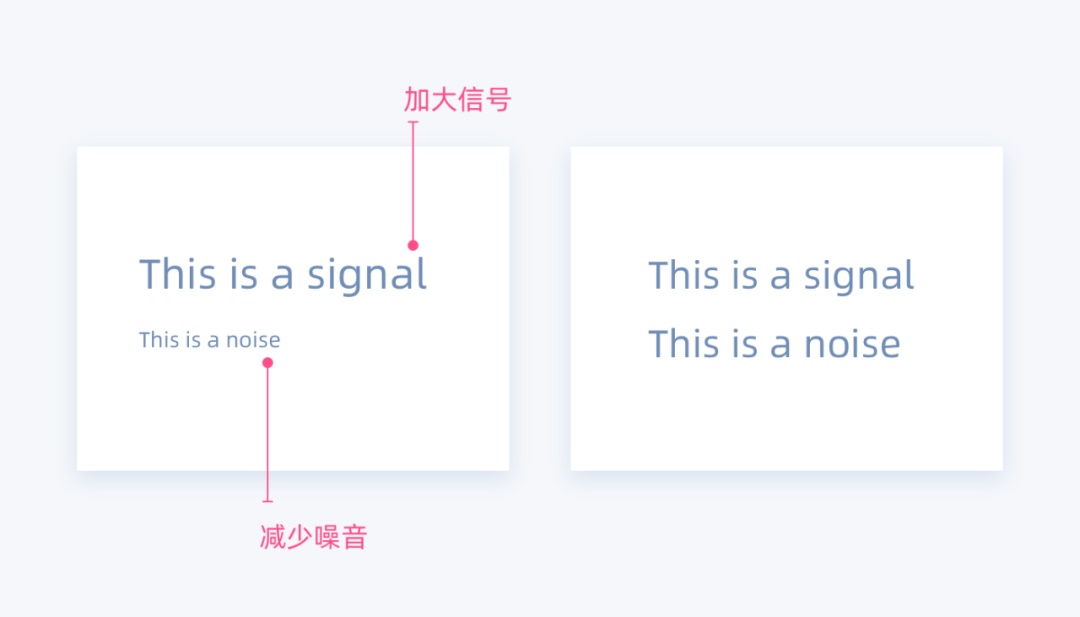
小结:泛社交应用产品,社交关系主要建立在内容上,注重内容传播的速度和内容公开。Feed的呈现方式发布者与发布内容不做明显的设计区分。底部一般伴随点赞、评论和分享等操作交互。以间距分割方式区分不同模块。 可用性设计原理设计不止是艺术行为,同时也是商业行为,越来越数据化的今天,光凭感性的判断来定义设计的价值是不够客观的,设计师们应该掌握更多的设计原理为设计赋能。 1. 信噪比 信噪比是指相关信息与不相关信息的比例。合理的信噪比可改善与用户的交流。加大信号可以将有用的信息快速准确的传达给用户,减少噪音并使信号脱颖而出,平衡好内容的优先级有助于用户快速找到所需的信息。灵活运用「信噪比」,通过设计减轻用户负担,提升效率。
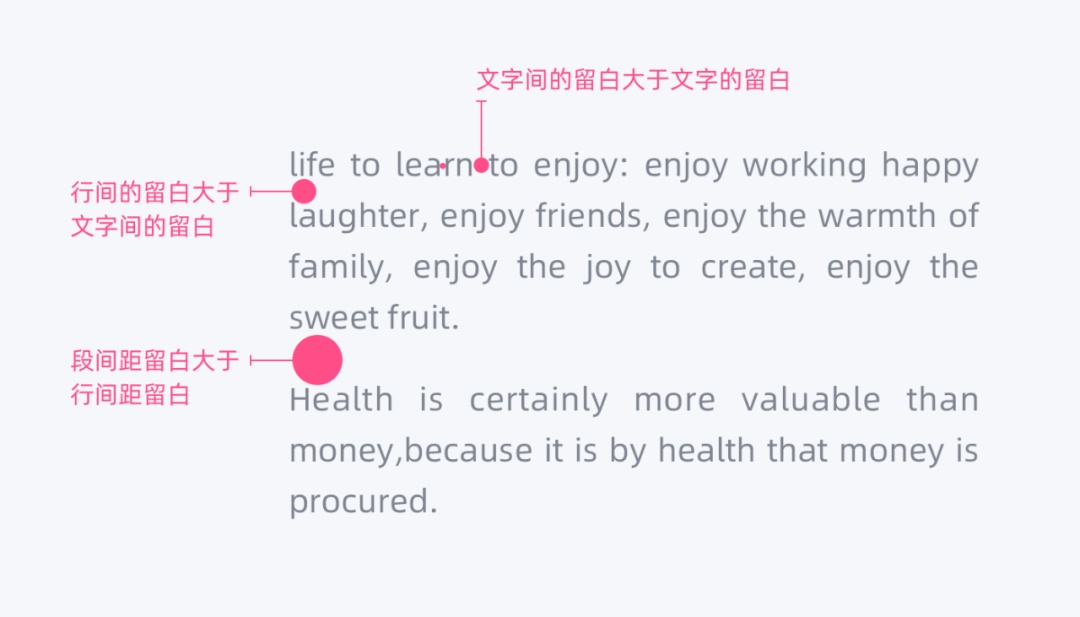
2. 文字易读性 文字的易读性很大程度上决定了用户是否能准确高效的阅读。在iOS和 Android的通用文字规范中,最小阅读文字为12号字。 行间距也是影响文字易读性很重要的要素。行间距过大会增加视线跨越度,过小增加阅读负担且容易重复阅读。一般1.2~2倍行间距更适合人眼阅读。
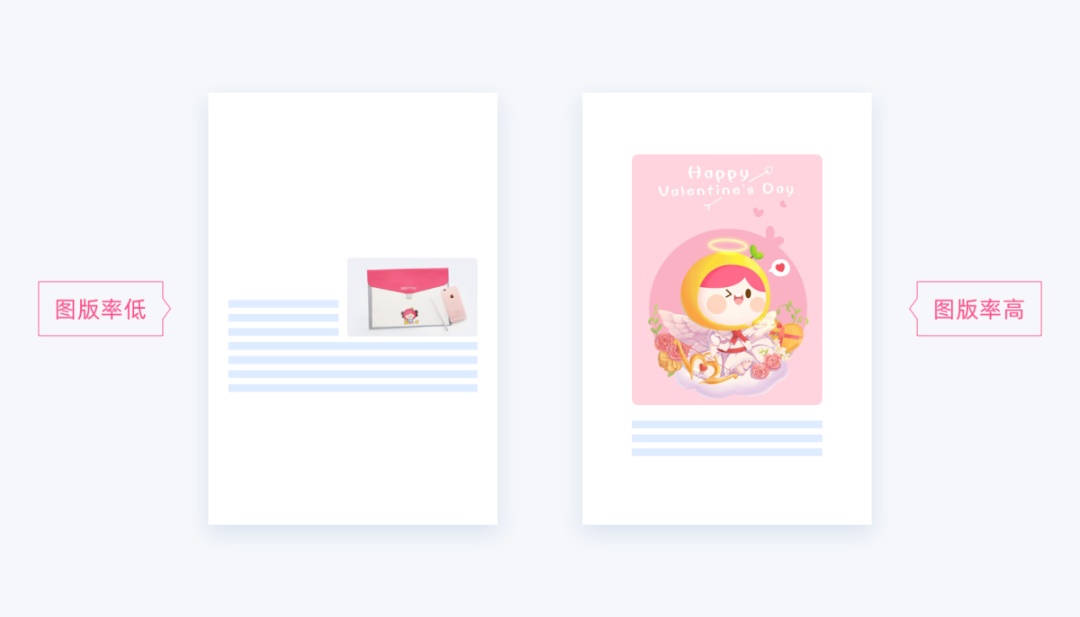
3. 图版率 图版率指页面中图片面积的占比。当图版率为0%时,版面显得非常枯燥,读者会丧失阅读的兴趣。当图版率为40%时,版面充满生气,富有活力,读者的阅读兴趣会随之上升。当图版率为100%时,则会给读者带来强烈的视觉感受。 除图片本身外,我们也可以通过填充底色、图形叠底、重复图片来提高界面中的图版率。
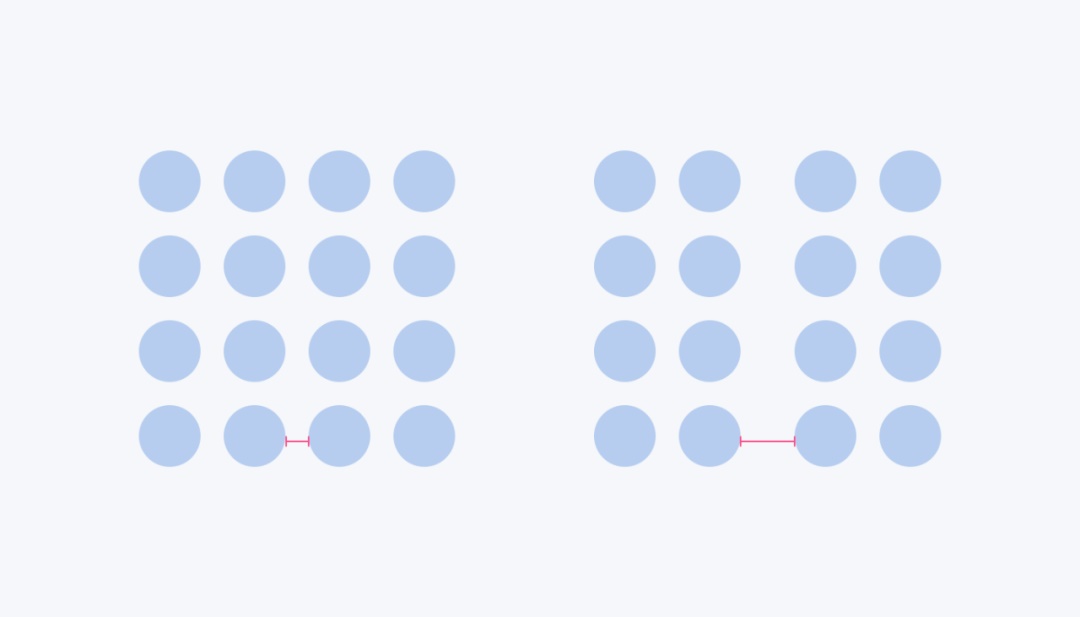
4. 格式塔原则-邻近 物体之间的相对距离会影响我们感知它们的关系。距离较近的对象比距离较远的对象更相关。 当不同的元素的物理距离靠近时,自热而然被看作是一个组,而不是单个的元素。当其中距离较远时则是不同的组。
设计方案通过对基础知识的了解和主流应用Feed流对比,结合自身产品特色,以设计体验目标为导向,梳理现状问题提出相应的优化目标,进而产出优化方案。 目前资讯和社区线上存在以下问题:
为解决现有问题,我们重新对Feed流的设计语言进行优化。基于对Feed流的了解及主流产品分析,本次优化将从有序统一、空间利用率、视觉体验三个要点展开。
通过「信噪比」理论我们知道平衡信号与噪音的比例,可以有效保证核心信息的清晰度。弱化其他装饰性元素,让用户可以聚焦内容本身。 格式塔中的邻近原则也告诉我们控制不同元素的间距可以更好的把握亲疏关系。
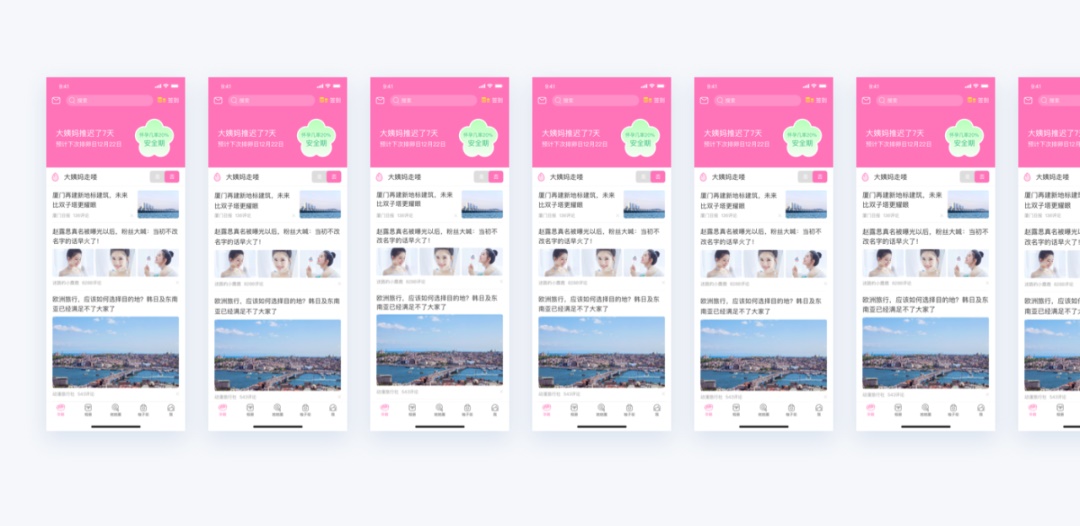
为了更好的观察Feed流中的不同文字字号的影响,我们可以从标题字号、行高、字距等多个不同变量中组合多种方案进行对比。 字号、字距、字重与配图比例都是可以影响Feed流最终数据的潜在因素,我们可以分开对不同元素进行实验验证。
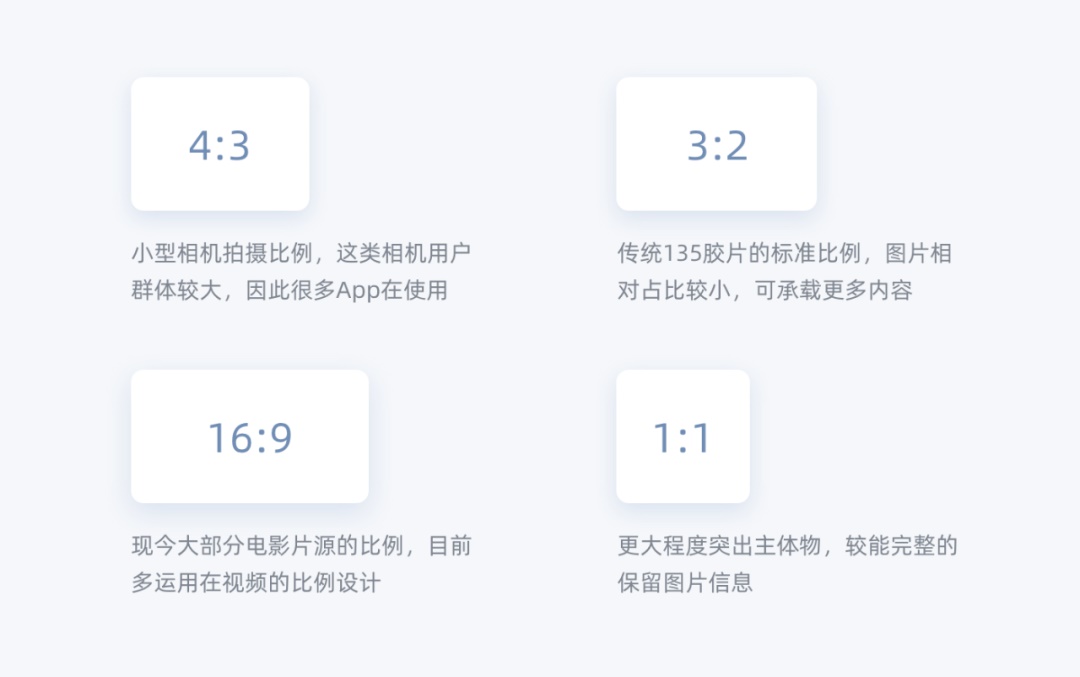
注意文字跳动率,即最大字号与最小字号之间的比例。除了黄金分割比例1.618,还可以运用到根号2的比例,即1.141。 图片的比例尽量使用黄金比例做展示,例如4:3、3:2、1:1、16:9。
图文样式可作为基础样式,在确定图文样式后,梳理所有Feed流样式进行新设计方案的所有输出。
总结:如今互联网内容时代,用户对于快速获取有效内容的需求日渐强烈,如何高效、准确获取自己感兴趣的内容成为一个日益凸显的需求。Feed流结构简洁,减轻用户的认知负担,每个资讯社交相关的产品都势必进行科学有效的优化迭代。 写在最后此次文章分享美柚Feed流redesign的全过程,优化过程中我们也发现了很多自身的不足,还有很多内容需要完善,我们也相信每一次改变都是前进的脚步。 每一次的设计提案都应该基于理论知识和对市场格局的了解,设计不是最终目的,提升用户体验才是我们的追求。 希望本篇文章对各位小伙伴们有所帮助,有任何意见建议也欢迎评论区留言讨论。 更多Feed流设计方法: 想设计Feed 流产品?先来收下这份基础知识科普什么是「Feed」feed 单词释义:v. 喂养;进食;为… 阅读文章 >欢迎关注作者微信公众号:「美柚UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论