如何应对复杂B端表单设计?这次给你两个案例(下)

扫一扫 
扫一扫 
扫一扫 
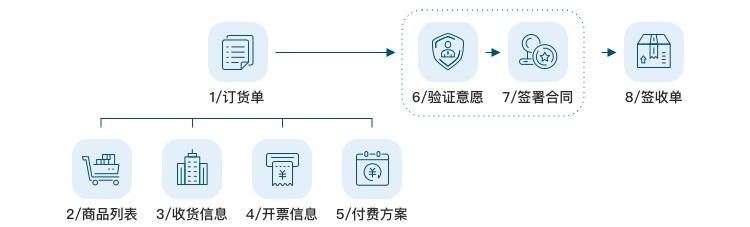
扫一扫 上篇在木子设计网发表后,看到有读者评论说没看到B端案例,也没看到如何解决复杂性。害!都怪我想说的内容有千言万语,还没写到B端案例和解决复杂性呢,就已经几千字了…好了,关于这俩问题,今天的下篇全给说明白! 上篇回顾: 如何应对复杂的B端表单设计?来看这个结构化方法(上)是的,我又写表单设计了。 阅读文章 >前文已经提到:对于特别复杂的B端表单,「简化」只是提升其易用性的方法之一。遇到数据量大,层级深,数据之间有交叉或嵌套关系的表单时,还需要考虑该如何分析拆解、组织呈现这些数据。 我们今天的重点就是从整体上思考如何组织和呈现复杂程度各异的表单。具体方法的关键字就八个字:逻辑架构、视图载体。最后是两个案例分析。 逻辑架构网上搜一下关键字「B端」、「表单设计」,会搜到很多相关设计经验出来。不过大多数经验试图解决单个表单的布局和样式问题(比如标签栏和输入框是上下布局还是左右布局、左对齐还是右对齐),而非多个表单之间的逻辑架构和衔接关系。然而一个页面不会无缘无故的出现,它承载了特定任务,特定任务是用户达成目标的其中一环,和其他任务(页面)环环相扣。需求不会脱离于场景单独存在。场景中的需求,需要场景化的解决方案。 举个例子,某商家要进货,需要提供订货单(表单1),包含商品列表(表单2),收货信息(表单3),开票信息(表单4),付费渠道和账期方案等(表单5)。为了保障多方合法权益,还需要在验证签署人意愿后(表单6),在线签署订单合同(表单7)。还有卖家发货后买家的签收单等一系列表单(表单8)。如下图:
上面的例子可以说明,即使某个表单的数据量很大,依旧是单点问题。解决单个表单的布局和样式问题很重要,但这类问题处于相对较为表层的位置,还得向深处继续挖掘——如何处理多个表单之间的逻辑架构和衔接方式。
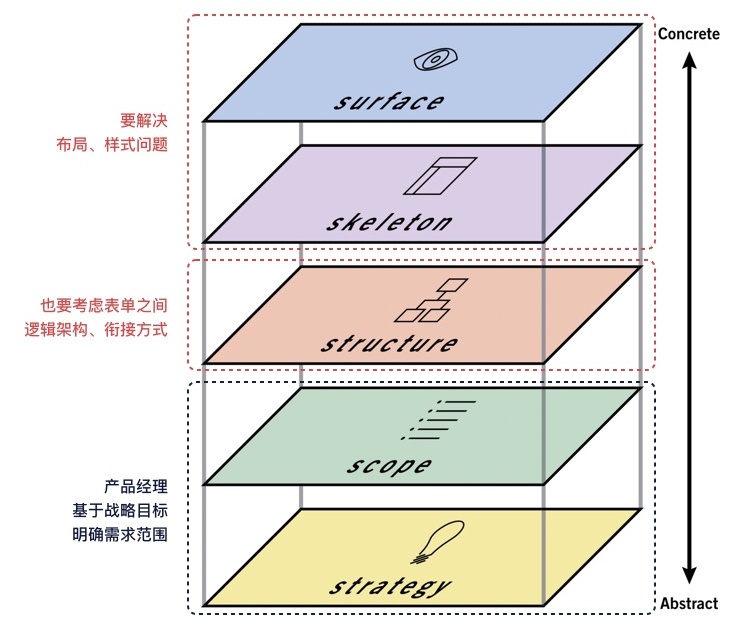
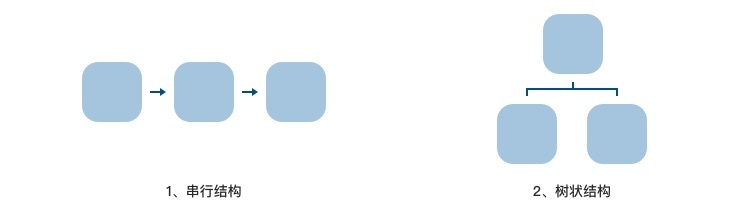
△右图来自《The Elements of User Experience》(中文版本《用户体验要素》) 那么对于环环相扣的复杂表单,解决方案会不会很复杂呢?其实一句话就能说清楚: 表单之间的关系从架构上看分成两种——串行结构或者树状结构。(我暂时还没发现第三种)
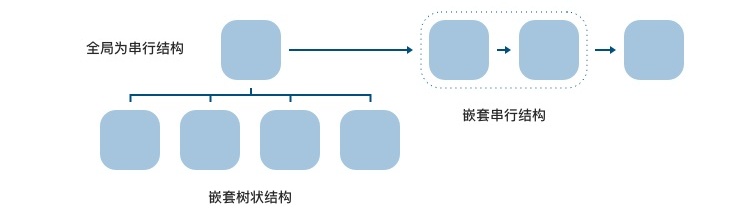
是不是有点像电路里的串联和并联?遇到复杂的,就理解成混联,也就是两种情况的互相嵌套,要拆解到最小颗粒度再分析。知道了这个,在调研其他产品的表单设计时,也可以把这两种架构套进去学习别人如何组织内容的。
△刚才提到的卖家进货案例。 视图载体了解了架构,还需要搭配载体,也就是采用何种视图——是页面?还是弹窗?页面可以是单页,也可以是多个分页;弹窗可以是模态的,也可以是非模态的。以下是一些常见视图:
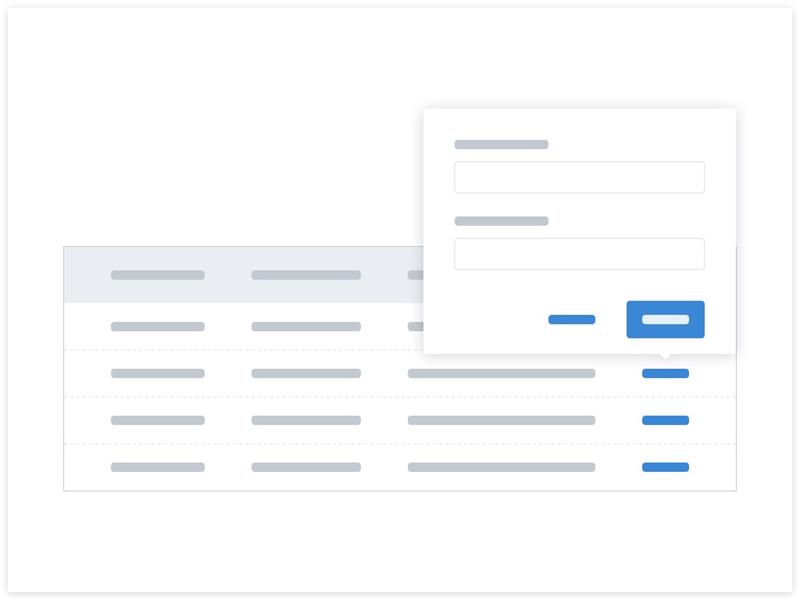
△非模态弹窗的表单和来源页面关系紧密,但不要太复杂。
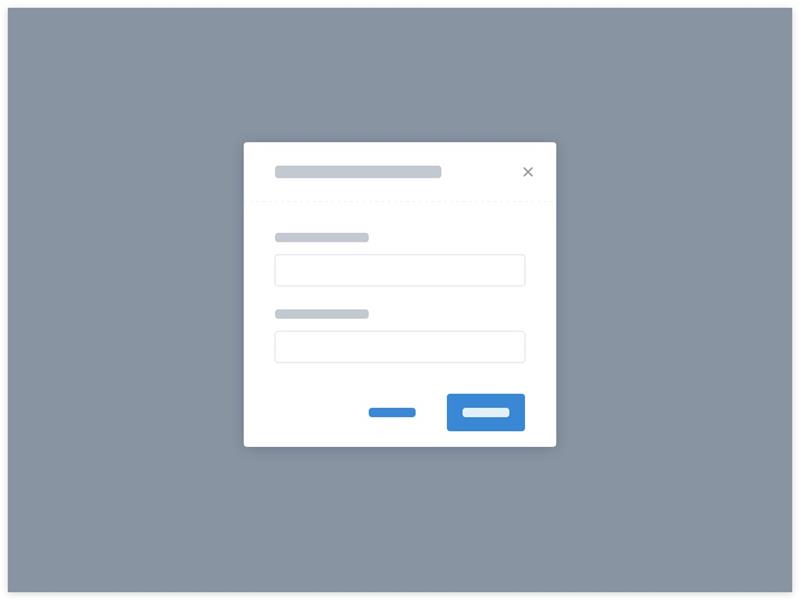
△常见的模态弹窗。
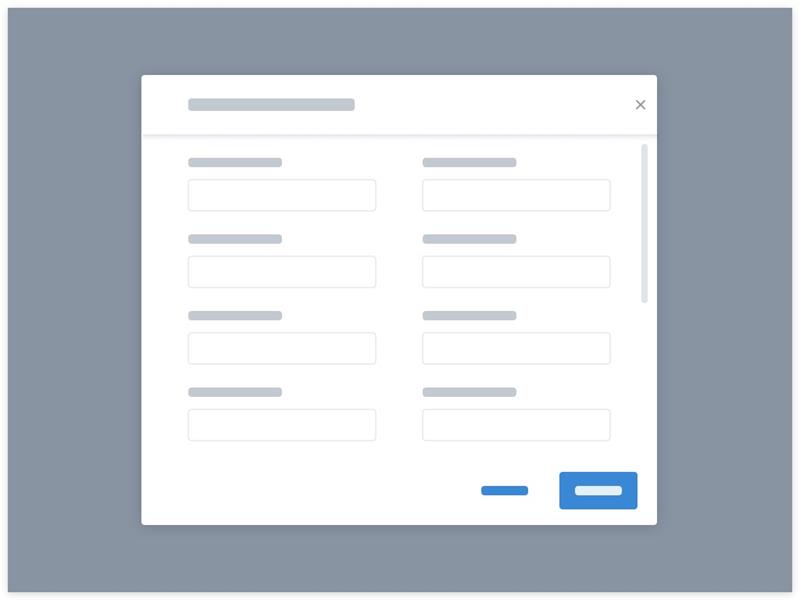
△模态窗也可以承载稍复杂的表单。
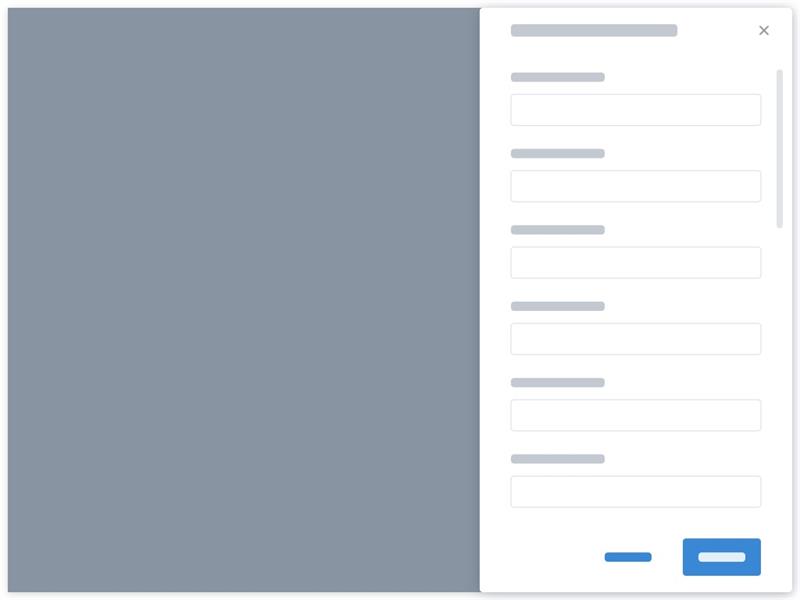
△一些UI组件提供了侧滑抽屉的样式,要防止用户误触导致的数据丢失,对「关闭」操作进行二次确认。
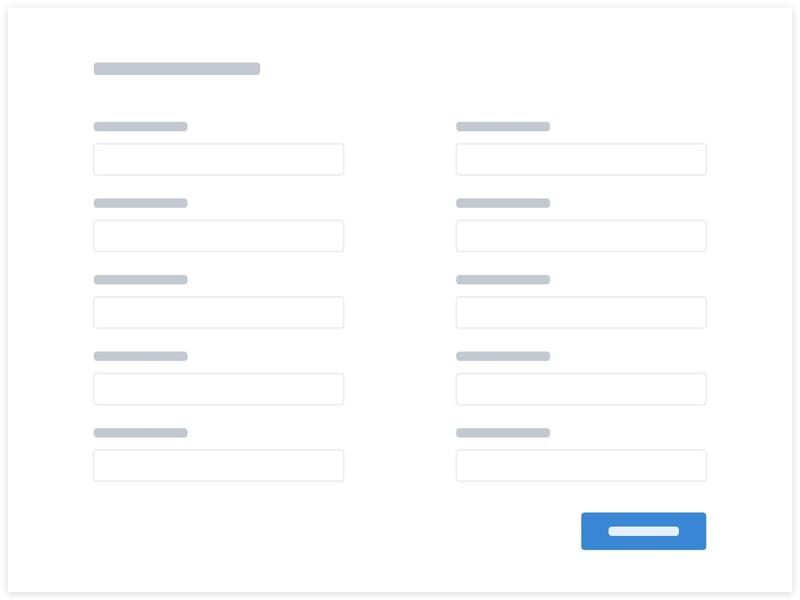
△页面是最常见的视图形式。
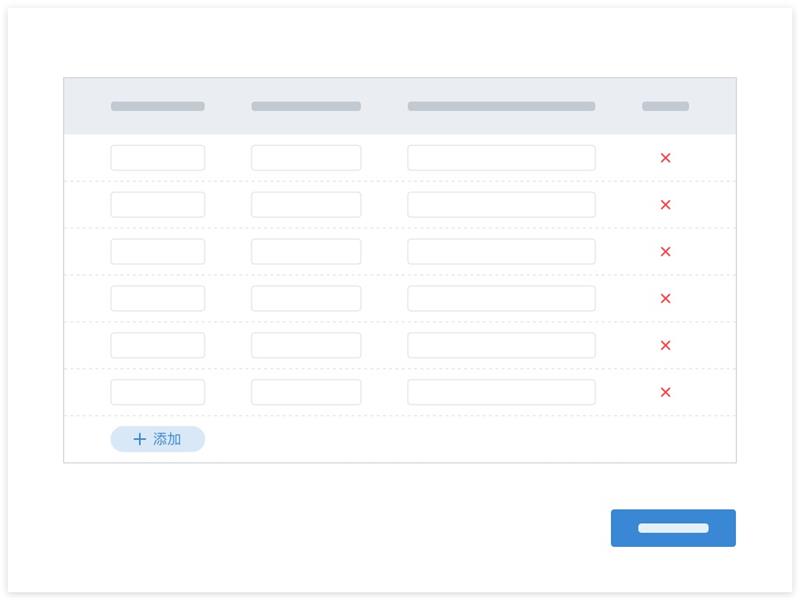
△以表格形式聚合表单,形式高度结构化,整齐清晰。
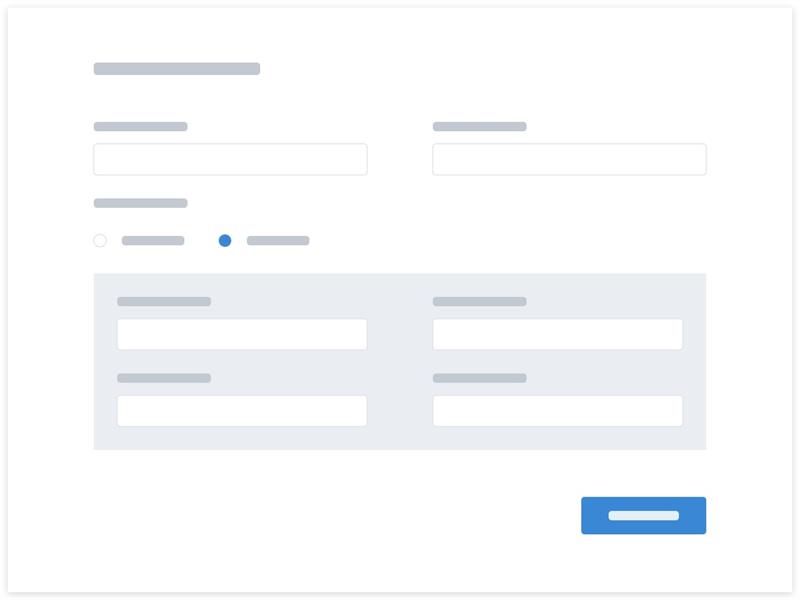
△表单内输入框之间可能存在联动关系,联动和层级关系需要表现清楚。
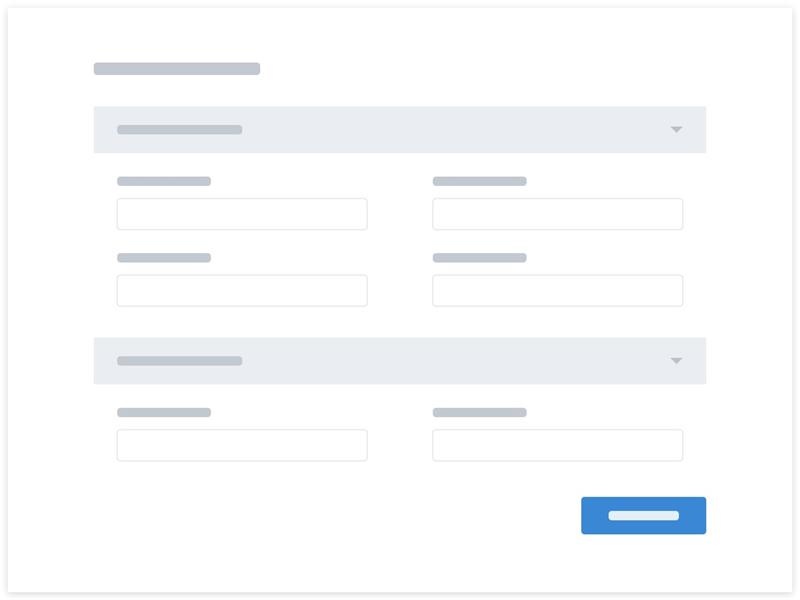
△如果表单页面很长,尽量把内容分组,减少用户心理负担。可以利用折叠面板允许用户将内容折叠,提升在不同模块间的浏览效率。
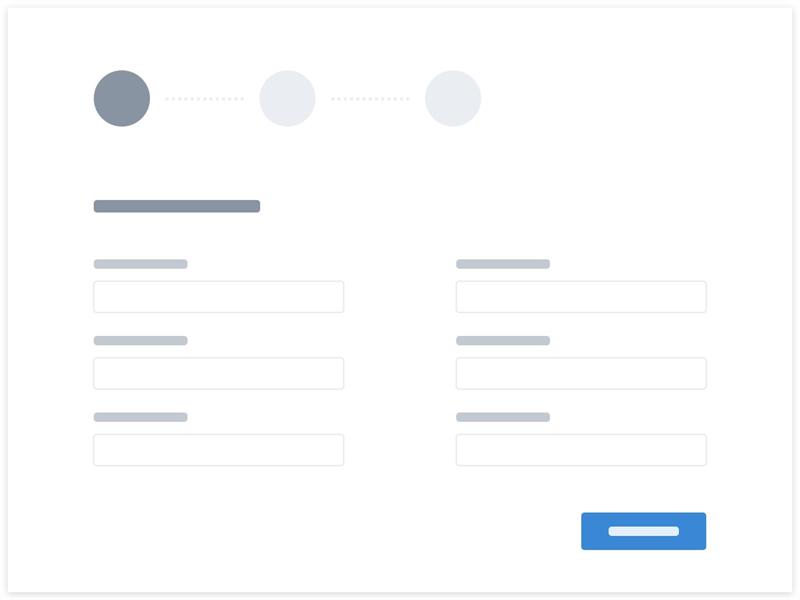
△多步骤表单,将大任务拆解成小任务,配合成功反馈,可以提升用户完成每小步的成就感,以及完成目标的信心。 以上是一些常见视图,设计时采用何种形式,要综合考虑以下几个方面因素:
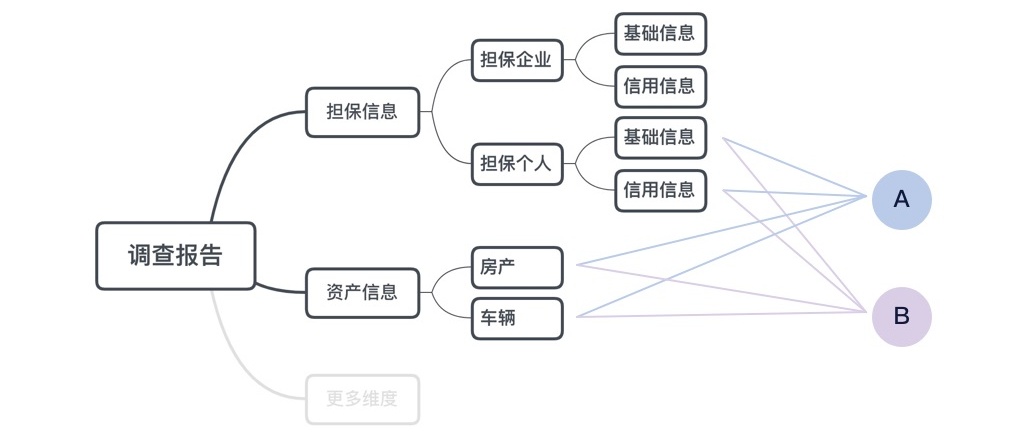
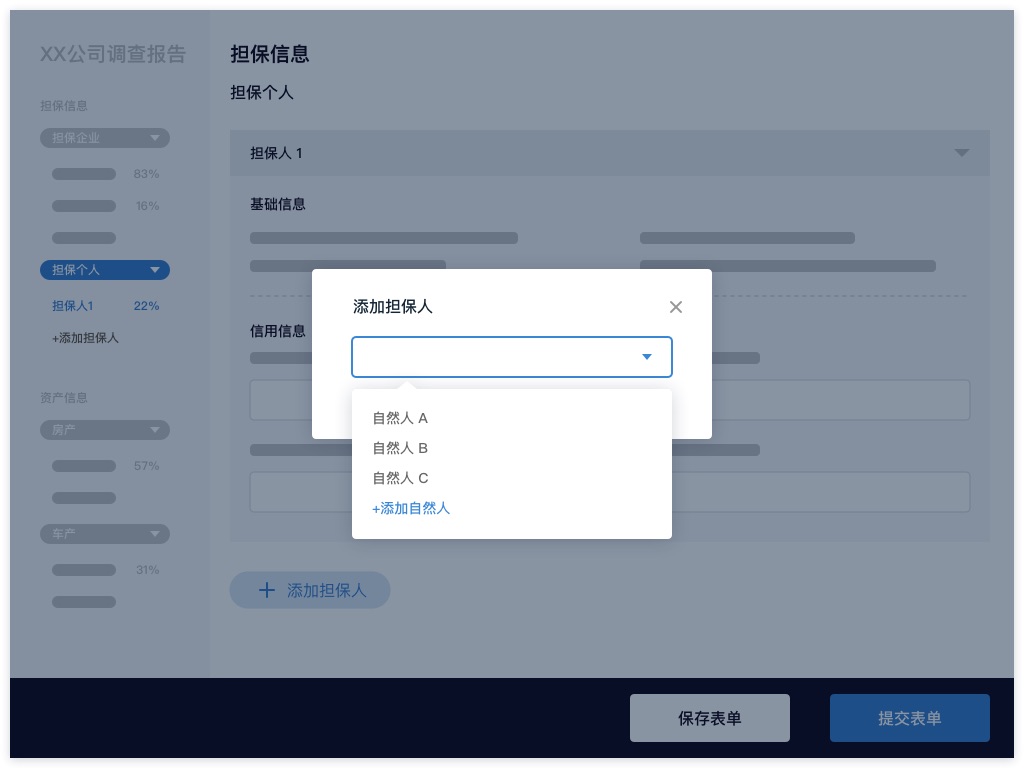
但这些因素本身没有明显边界,所以也不存在绝对正确的选项。评估方案时,还需要把用户使用场景中的干扰因素考虑进去(例如是一口气完成还是分几次间断完成?是独立还是协作的形式?)。 两个案例分析结合上面的内容,大家看看这两个案例中的表单如何设计呢: 1. 某公司的调查报告 公司信息分成多个维度,例如担保信息、资产信息等。 担保信息包含多个担保人或担保企业,信息分为基本信息和信用状况。 资产信息包含房产、车辆。 涉及到自然人的信息,可以归属在不同类目下。
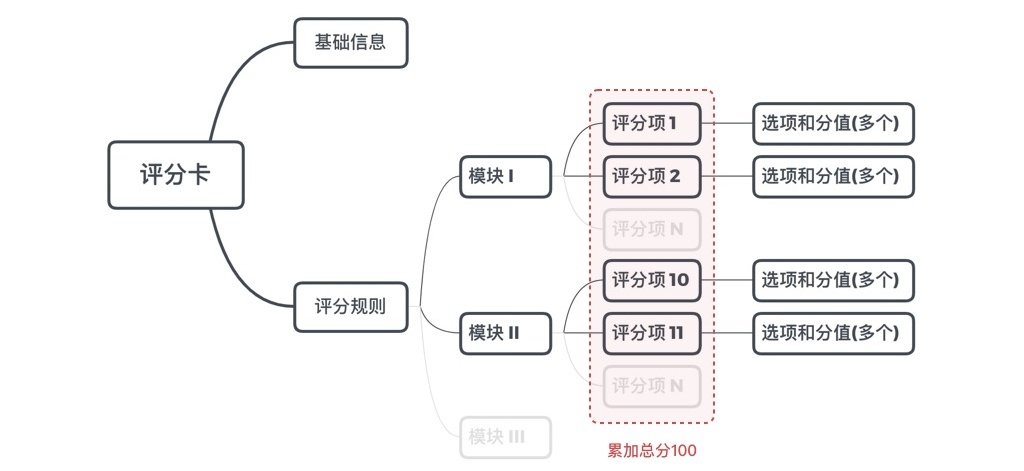
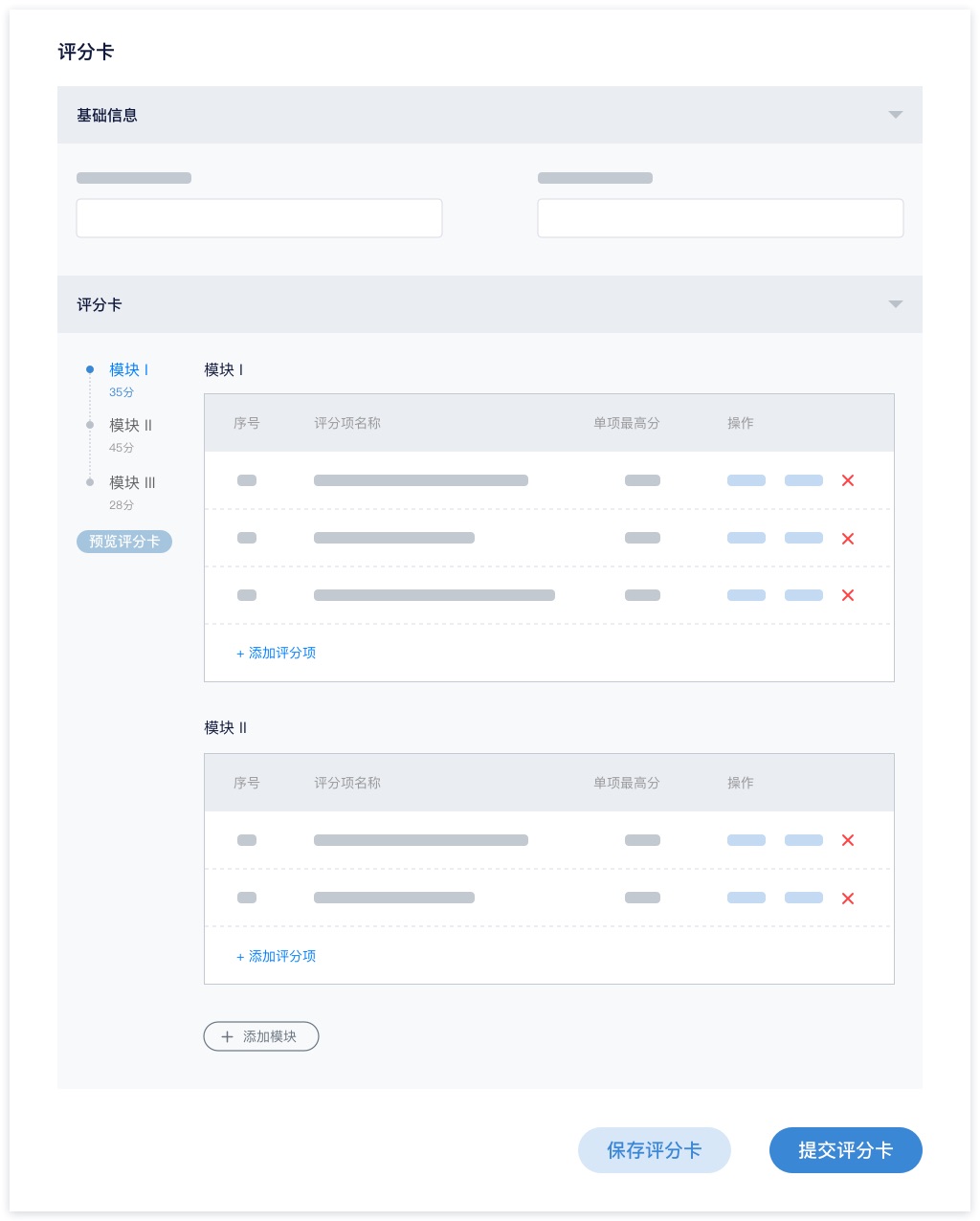
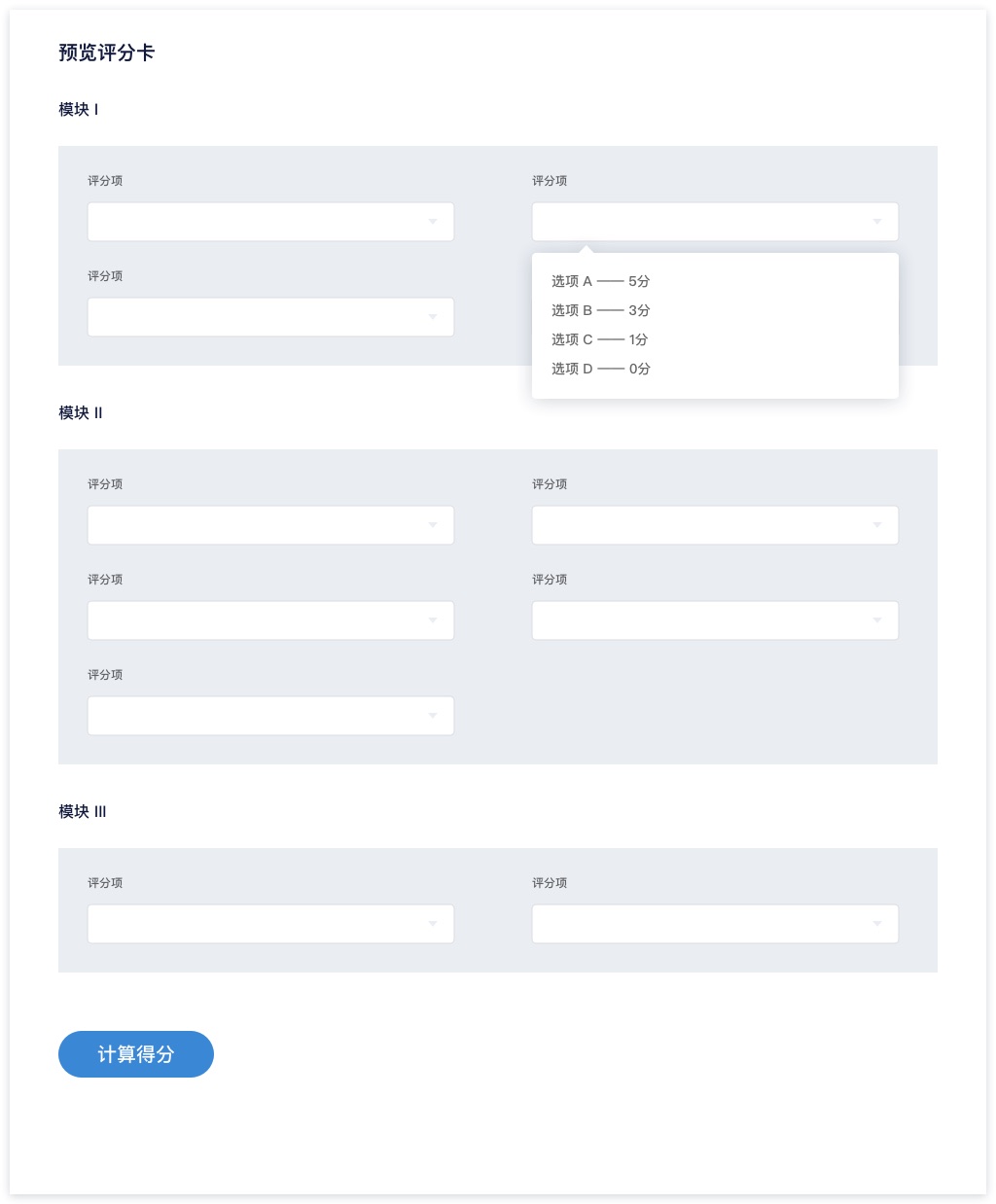
2. 评分卡配置 评分卡将多个模块分数累加。 模块由一个或多个评分项组成。 评分项由一组评分规则,规则需要设定分值。
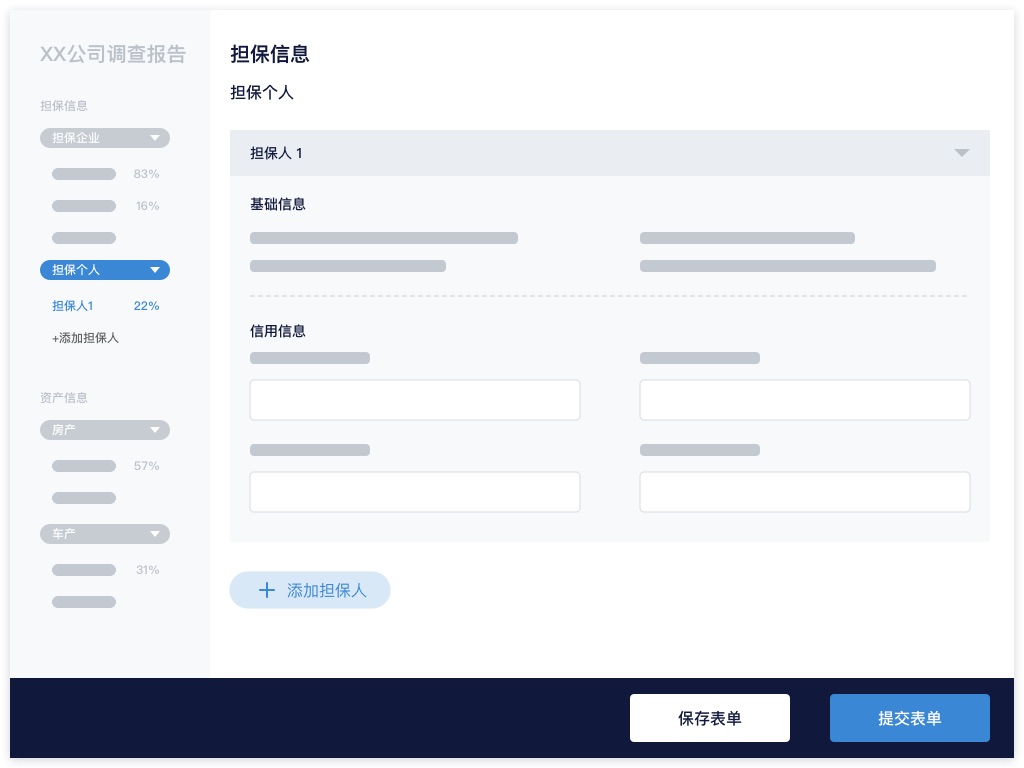
谈谈我的设计思路1. 某公司的调查报告 调查报告的信息层级较深,最底层模块的字段数量也不少。为了快速纵览全局,我在表单旁放置了导航栏。导航栏有三个层级,可以直穿最底层,另外还添加了两个细节——完成百分比和类目下的添加按钮。这两个细节的目的都是为了提升用户的控制感。 因为同一个自然人的信息,可以归属在不同类目下(一个自然人拥有多家企业,并在各企业中担任多个重要职责的情况很常见)。为了数据库的统一和规范,减少数据多处重复录入而造成对数据库的污染,我把自然人的基础信息由「编辑」转换为「调取」,即「输入」变成「选择」。此人的基础信息如果在数据库中不存在,则需要在模态窗内添加。这样不管公司信息维度如何划分,各类目下的自然人信息都会和基础信息建立映射关系。在建立用户画像时,此关联数据还可以发挥重要价值。
△导航栏中添加了「完成百分比」和「添加按钮」,目的都是为了提升用户的控制感。
△系统内涉及到自然人的基础信息,统一由「编辑」转换为「调取」。
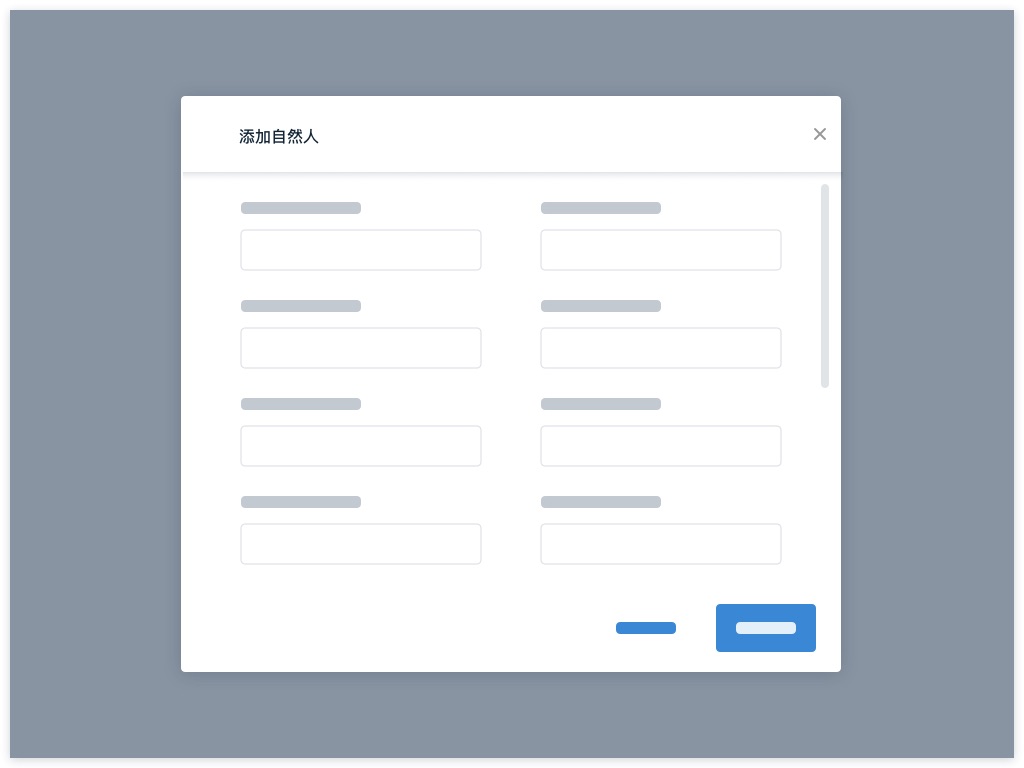
△ 自然人基础信息如果不存在,则需要在模态窗内添加。 2. 评分卡配置 调查报告内的字段类型丰富多样——信息维度不同,字段类型很难重合(例如房产价值取决于面积和地理位置,车辆价值则跟品牌和车型密切相关)。然而评分卡却呈现高度一致的规律性。不管评分项归属于哪个模块,都由一系列选项(条件)和对应的分值(数字)组成。 还一个较大的差异点是,调查报告里面有相当多内容是非必填的(例如不一定有房产)。但出现在评分卡中,如果没有房产,在房产一栏也需要选择「无房产」,得到0分或者其他分数。所以调查报告相对「开放」,评分卡相对「封闭」。 另外因为要保证各模块下的评分项总和刚好100分,填写过程中对整体进行预览的频率更高。
△ 导航栏对每个模块的总分进行了计算,并提供预览按钮。
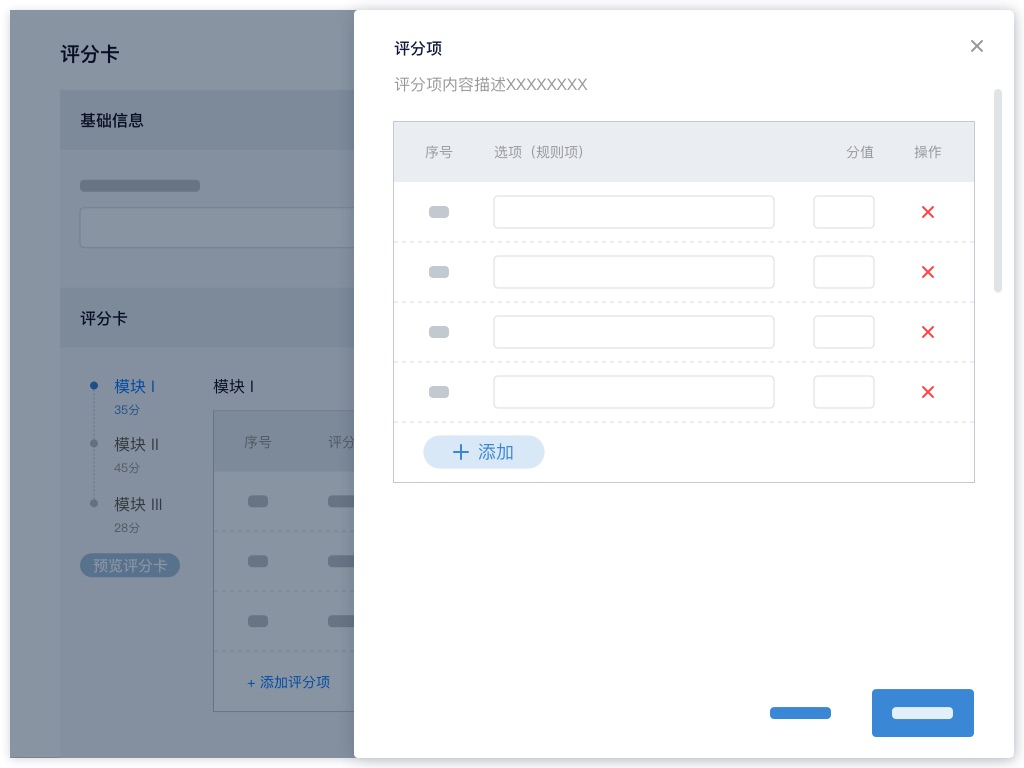
△ 评分项内的选项和来源页面关联非常紧密,所以在模态窗内添加和编辑。
△ 评分卡像试卷,内容很多,更适合在页面而非弹窗内呈现。 提醒:上面两个设计不是标准答案,仅是抛砖引玉,大家可以思考一下有没有更好的解决方案,欢迎在留言区讨论~ 欢迎关注作者的微信公众号:「能呆书房一整天」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论