如何做好阅读体验设计?来看vivo浏览器的改版实战案例

扫一扫 
扫一扫 
扫一扫 
扫一扫 新闻阅读是我们生活中息息相关的事儿~我们每天清晨醒来,是不是会打开惯用的app,看看又发生了什么,又有什么瓜可以吃?一不留神,十几二十分钟就过去了。 对于vivo的用户来说,在浏览器这类产品中,新闻阅读功能的重要度仅次于搜索模块。根据之前委托用研同学做的流失用户研究报告,新闻阅读的体验问题也是导致用户流失的重要原因之一。 新闻阅读的现状vivo浏览器产品中,基于阅读模块的相关设计在关注度和方法论上都有所欠缺。线上的新闻阅读版式处理较陈旧,视觉体验较差,用户在使用过程中障碍较多。归根究底,由于整体的设计思路缺失,表面的调整一直是修修补补状态,没有根本解决阅读体验的问题。 目的和价值了解了这样的背景情况后,我们提炼了此次新闻阅读优化的目的和设计价值:
研究思路如何去根据我们的现状,完成我们的设计提案,去协助我们解决问题实现我们的预期价值?首先我们根据之前定好的优化目的提炼了整体设计目标。 1. 设计目标: 通过加强逻辑与秩序,在易认性和可读性上优化信息传达和记忆质量,最终给用户打造0干扰的阅读体验。 这里解释下几个概念~
好的,设计目标确立后,我们来聊下设计研究框架,也就是我们优化方案的整体思路。 2. 指导性设计框架 整体设计框架思路是以人为本。从用户体验为开始,提炼影响沉浸阅读的因素,结合成熟的版式研究理论,对细节进行探索和新理论沉淀。
△ 研究步骤 步骤解说: 聚焦用户(用户阅读习惯探索,主要从人群和竞品方面研究)——明确目标(什么叫沉浸阅读,如何做到阅读0干扰)——理论指导(成熟的版式理论推出屏幕理论,指导优化)——细节修正(落地操作,沉淀) 用户侧研究上一节内容里,我们研究并确认了设计框架,圈定了设计的范围和方向,那么不多说,让我们进入第一部分的研究:用户研究环节,来看看我们的用户画像是什么样子?他们对新闻模块阅读不满意的在哪些方面呢? 1. 用户属性和流失原因分析首先我们来看几张图:
△ 浏览器用户人口属性
△ 选择不同浏览器时考虑的因素排名
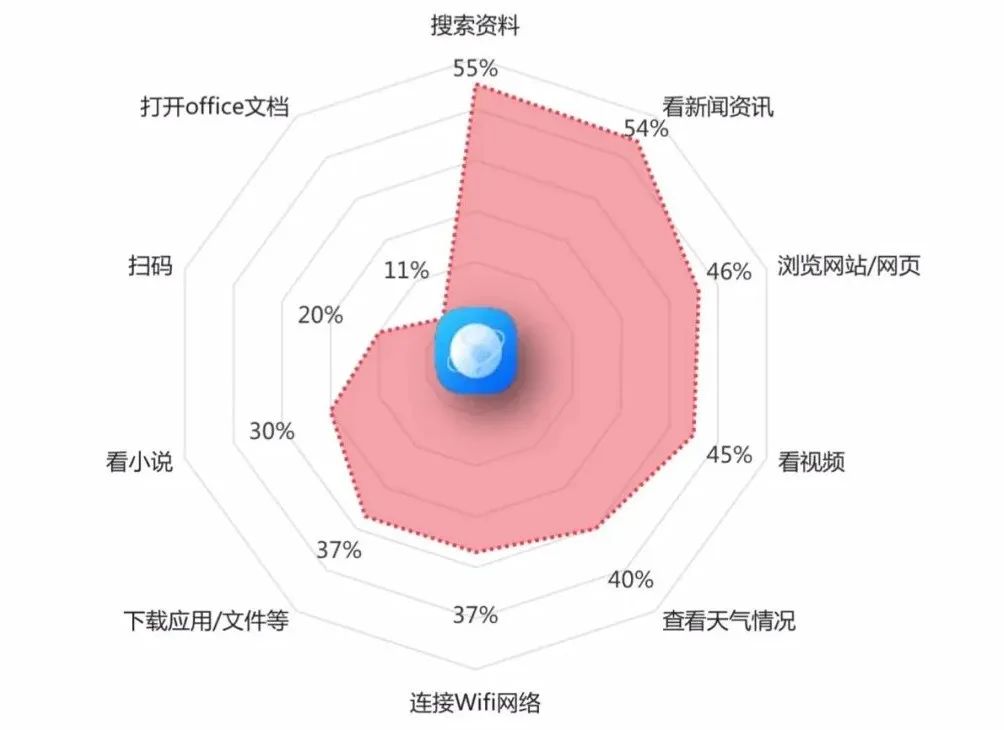
△ 使用vivo浏览器的目的 相关结论:
以上说明了新闻模块对于vivo浏览器来说非常重要,我们服务的用户很大一部分是中青年,对我们之后设计有指导性帮助,例如在默认字号的选择确定上。那接下来让我们来看一下流失用户研究中都是哪些因素?
△ 对新闻模块不满意原因(点击查看大图) 在流失用户研究中,新闻模块不满意因素中,体验问题有一定的占比。除去内容本身的吐槽,其他体验问题主要集中为:观感差,操作复杂,功能不好用。这几项问题都侧面反映出用户在阅读时候受到功能与视觉的打扰,导致了满意度较不好的情况。 了解了用户的基本情况以及流失用户原因,我们来看下在如今时代里,基于用户的阅读习惯,怎么做才能减少不必要的打扰,达到沉浸的阅读体验? 2. 用户阅读习惯(思考与研究如何做到0干扰)提升阅读浏览体验 首先,我们提一下沉浸阅读这个概念。 用户体验专家Alan Cooper在《About Face3》中描述,当人们能够在一个活动上聚精会神时,他们会忘记外面的世界,忽略掉各种干扰。
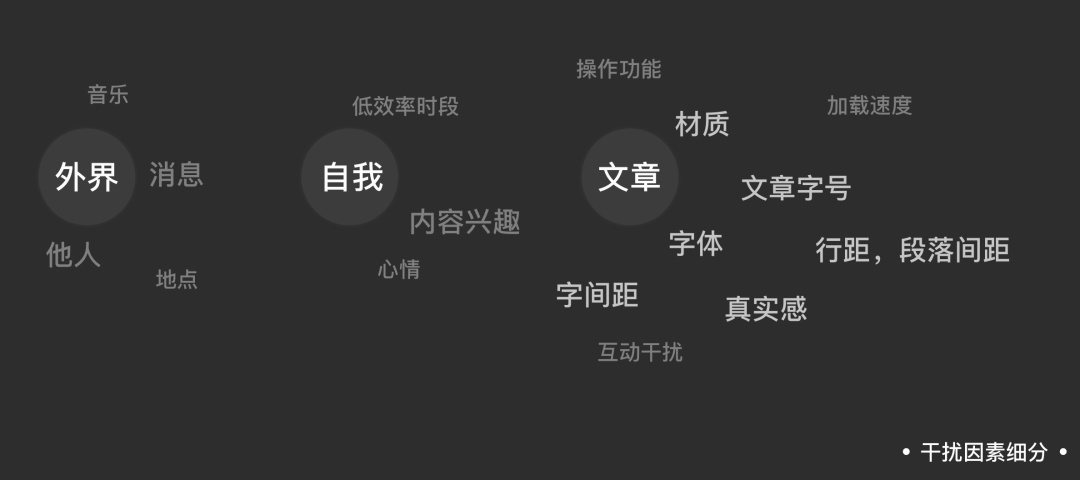
△ 用户体验层次 用户体验层次是一层一层递进的,从有用到可用再到易用,最后一步是友好,我们优化追求的是达到最后的体验。从阅读角度上来看,沉浸是读者在阅读时的一个最重要的状态。 干扰因素细分 干扰我们沉浸阅读的因素很多,我们的注意力总是被各种各样的事物干扰,频繁的打断阅读体验确实让人恼怒。让我们来看下影响我们沉浸阅读的因素有哪些?
△ 干扰阅读的因素 上图中我们对干扰阅读的因素进行了细分,一共三个大模块:外界,自我,和文章本身。我们设计师能加以优化的点都和文章本身相关。(文字字号,字体,字间距,真实感,行距,段落间距,页面材质等) 拟物体验需求升级 书籍产生的年代比电子产品早得多,如今书籍的版式规范,易用性已经优化的很完善。模拟书本阅读的产品也在这几年非常流行,目前阅读产品在界面设计上也在不断贴合物理阅读 相关体验,比如模拟纸张颜色,墨水屏等。几乎所有阅读器产品都有改换背景的功能,这与读者们追求与书本一致真实感的阅读体验密切相关。
△ 市面各类阅读app界面 以上的研究对我们接下来做的优化设计起到指引性作用,那让我们来看下具体的设计是如何展开的。 五项理论指导聚焦用户的习惯之后,我对阅读要素:字号,字体,对齐,用色,留白规律分别进行研究,结合各个相关理论沉淀出适合新闻阅读的规范。那就具体来看下每一个模块: 1. 字号研究一般来说,年龄较大的人群对大字体需求高于年轻人,阅读器相关产品默认字号基于年轻人喜好设定为中偏小的字号,同时也给功能进行调整。因为阅读字号是个非常私人化的配置,所以加调整字号的功能是必备的。 提到字号使用方式,通常设计师会基于前人给的规范或者系统相关的基础规范去做设计。但对于精细化研究,到底用什么字号我们需要有强有力的理论依据,版式设计早已自成体系,书本上文字的使用方法总结非常精细和科学,我们基于版式设计的成果对屏幕文字进行研究。
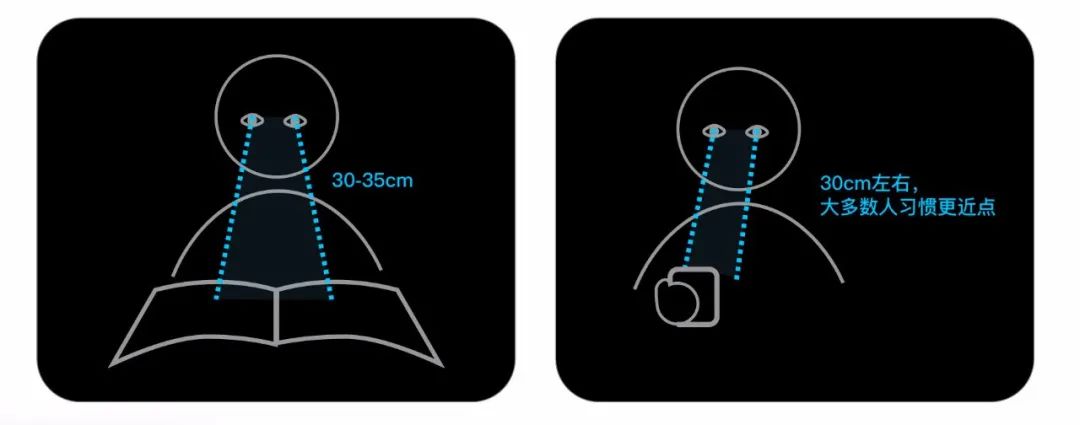
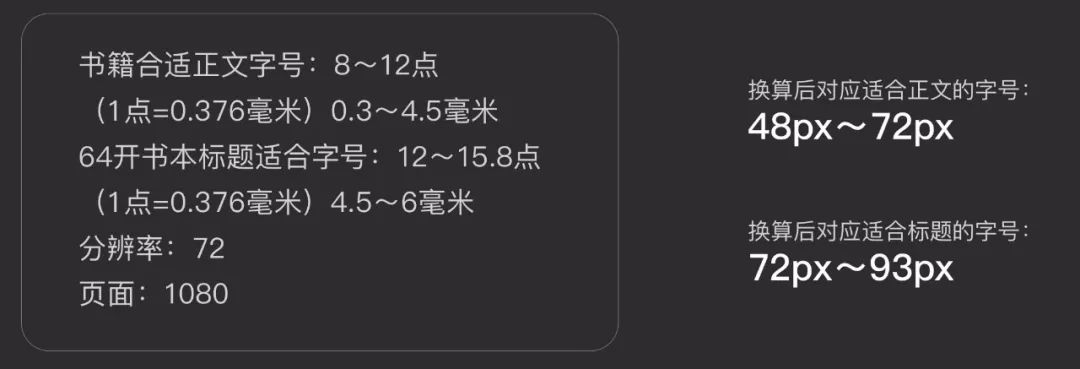
△ 人眼距离书本和手机物理距离 对于正常印刷品来说我们人眼距离书本30~35cm,字号大小也应该按照这个距离计算,太大太小都会影响阅读。版式规范里8~12点是最适合书籍,正文的字号。(1点=0.376毫米)(也就是3~4.5mm)。人眼离手机距离也差不多30cm,手持手机比书本放桌上要离眼睛会近5cm左右,并且更多人由于习惯问题,会拿近一些。 计算公式(标题和正文) 以正文字号探索,物理尺寸转化到手机上(实际尺寸(英寸)=像素/分辨率; 1英寸=2.54厘米; 如一张图片宽为600像素,分辨率为300,那么实际打印宽度为:600/300=2英寸,约为5厘米)。基于我们设计文件尺寸规范和分辨率,我们得到字号的范围如下图(字号为3的倍数)
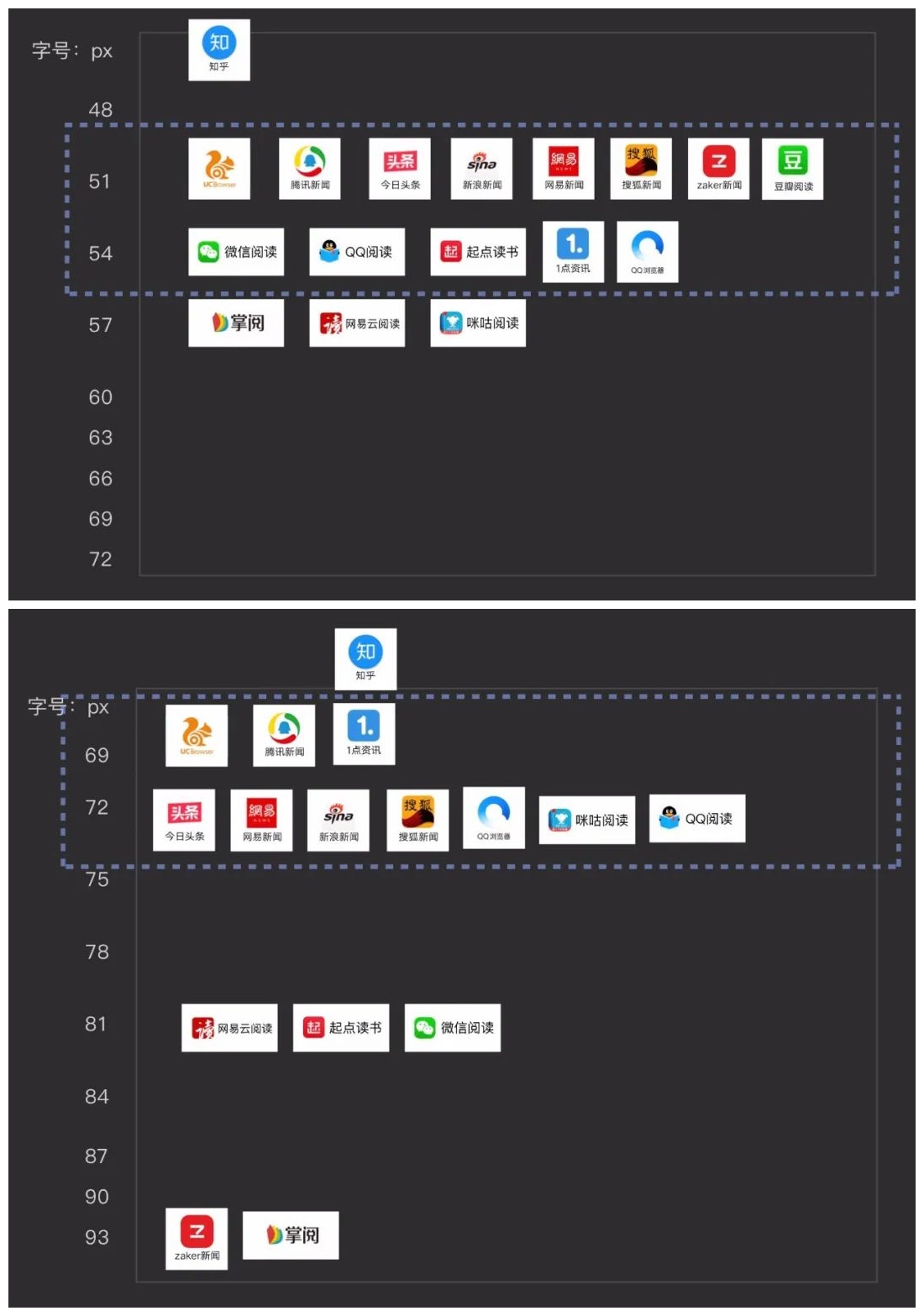
得到了最贴近阅读习惯的字号范围(其实还是挺宽泛的)如何去缩小这个数值,最终确定一个合适的字号呢?接下来我们增加了对 竞品研究 的模块,也就是目标用户目前习惯的研究。 正文和标题的竞品字号情况:
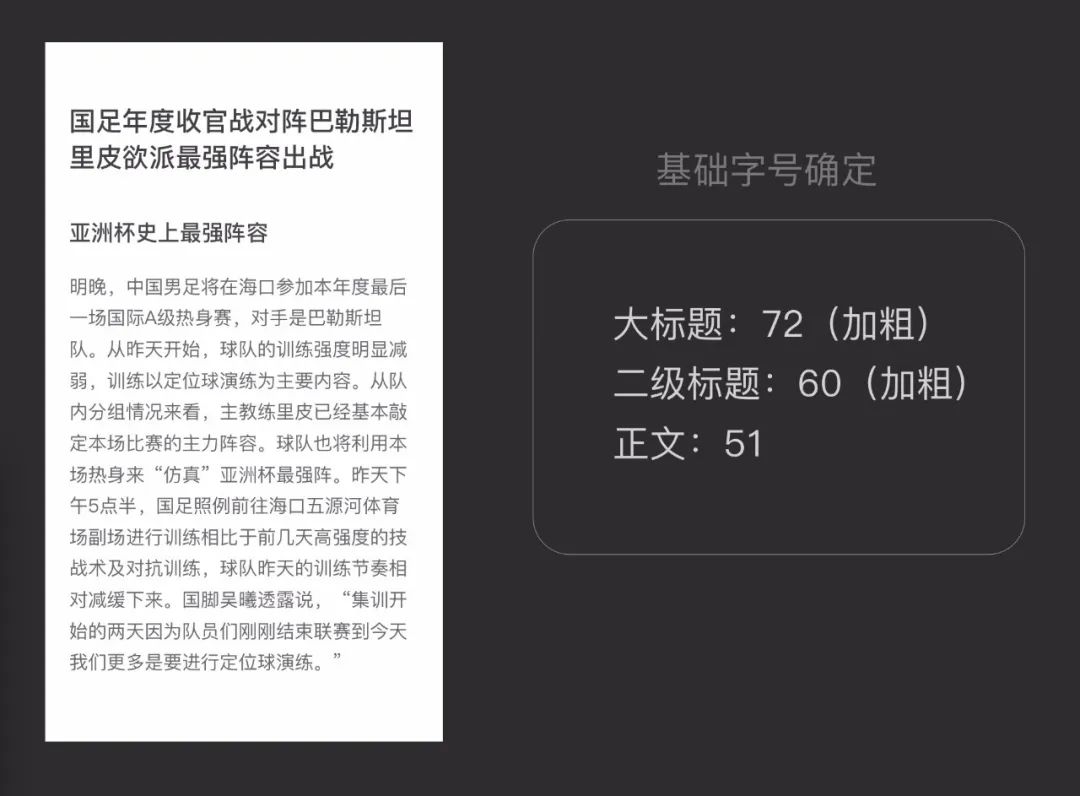
正文:大部分阅读器app字号比新闻资讯类app大一些,资讯类字号选在51最为合适,54也可以考虑。 标题:大部分新闻类主标题文字选用69,72px,但69号字在版式中稍微偏离规范。就标题大小来说,大部分阅读器app字号比新闻资讯类app大一些。 结合产品本身功能,需要敲定的字号有主标题,二级标题,正文三个。为了明显让用户感知到字号差异带来的文字功能差异,加快识别反应速度,三个功能各字号不能过于接近。最终定义为大标题72px,二级标题60px,正文51px,且标题加粗显示(如下图)。
2. 字体研究说完字号我们来说下字体,字体是组成文章的基础元素,也是我们模块的DNA,字体的优化是我们提案关键的一部分。字体选择上,我们对比了几十种字体,从识别度为出发点去考虑,最终选定 华康金刚黑 作为我们新的字体代替原来的系统字体汉仪旗黑。让我们来看下新字体的优势:
△ 新旧字体比对
细节上:
华康金刚黑:顿,提,略微有弧度,符合汉字最基础的笔画样式显得字体生动,不死板。每一笔画都有该文字的特征,例如「寒」字里的井,「峰」字里的丰,每一横长度都不一致,而汉仪旗黑过于统一,让每个字形一眼看上去非常接近,过于平均,单个字体的识别度受到影响。华康金刚黑字体在单个文字识别度上优于汉仪旗黑。
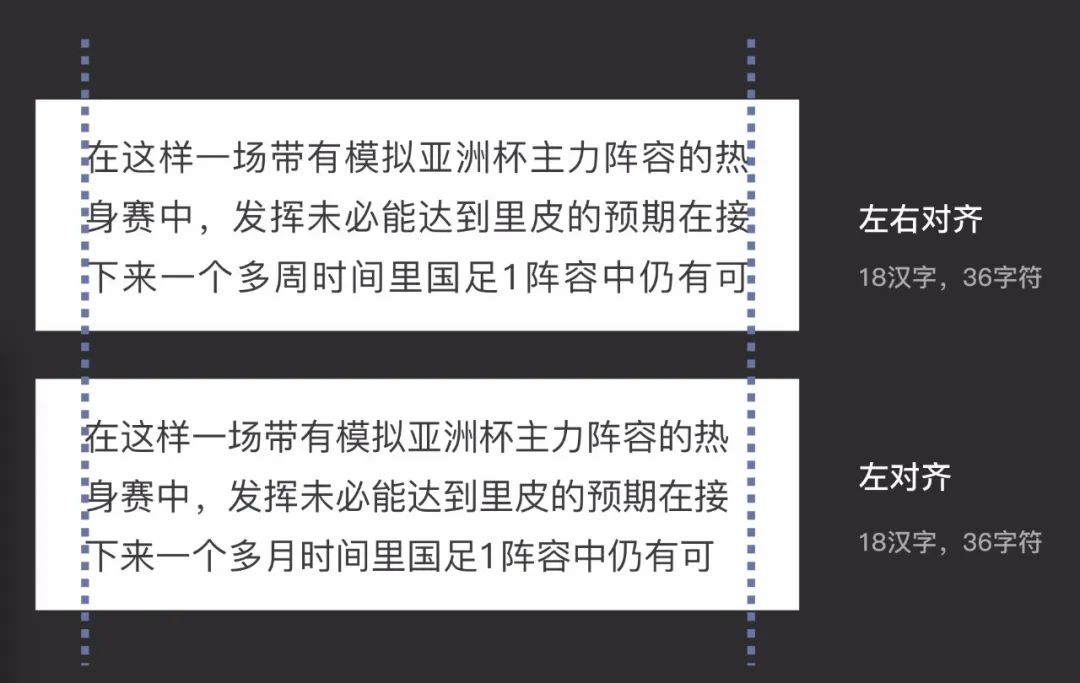
△ 灰度数据分析 报告里看出在较短时间的灰度测试中仅仅字体变化,其他都不改变,关键业务指标都有正向提升:人均启动次数,人均新闻点击,人均时长,广告点击等都有正向数据提升。所以我们选择了用华康金刚黑作为我们新闻阅读的默认字体。 3. 对齐方式研究研究完字体,段落里文字对齐的研究也很重要。 文字对齐方式有:左对齐,右对齐,左右对齐,居中对齐这几种,大段落文字阅读右对齐或者居中对齐几乎没有,所以这里我们对比左对齐和左右对齐的优劣。
△ 两种对齐方式 来看下优劣对比:
左右对齐的优势较多,主要体现在视觉感受舒服(规规整整的版式),更主要是眼睛在固定位置换行,在易读性上做得比较好。缺点也是有的,文章存在2种字间距,而左对齐优势在于只有一个固定字间距。好在新闻阅读文章长度并没有特别长,篇幅受限,影响也就不会扩大,且2个间距尺寸也是在可接受范围里。综上对比,我们认为 左右对齐 的版式在新闻类阅读里,是明显优于左对齐版式。 4. 色彩研究越来越多阅读器模拟真实阅读环境,屏幕的亮度对眼睛的伤害受到越来越多的重视,寻求一种沉浸的体验在各行各业都受到关注,比如之前火起来的暗黑模式。本次探索主要从黑白灰的关系角度出发,意在打造一个沉浸的色感体验。
△ 现状到思路 通过研究思路,我们沉淀3方面的调整:
△ 优化后样式沉浸感提升 5. 页面版式留白探索(行间距,段落间距等)看完色彩研究,我们来看一下版式。行间距是决定版面中的栏宽是否具有阅读性的重要因素。许多平面大师都非常注重行距,段落间距的设置。 过窄与过宽的行距会有意识或无意识的让读者困惑,造成某种心理障碍。行距过大会打破文本连续性,每一行会被孤立,缺乏紧凑感,会降慢阅读速度。行距太小会让页面灰度过重,读者眼睛承受过多的负担,无法集中阅读单独一行,时间久了会增加疲劳感。
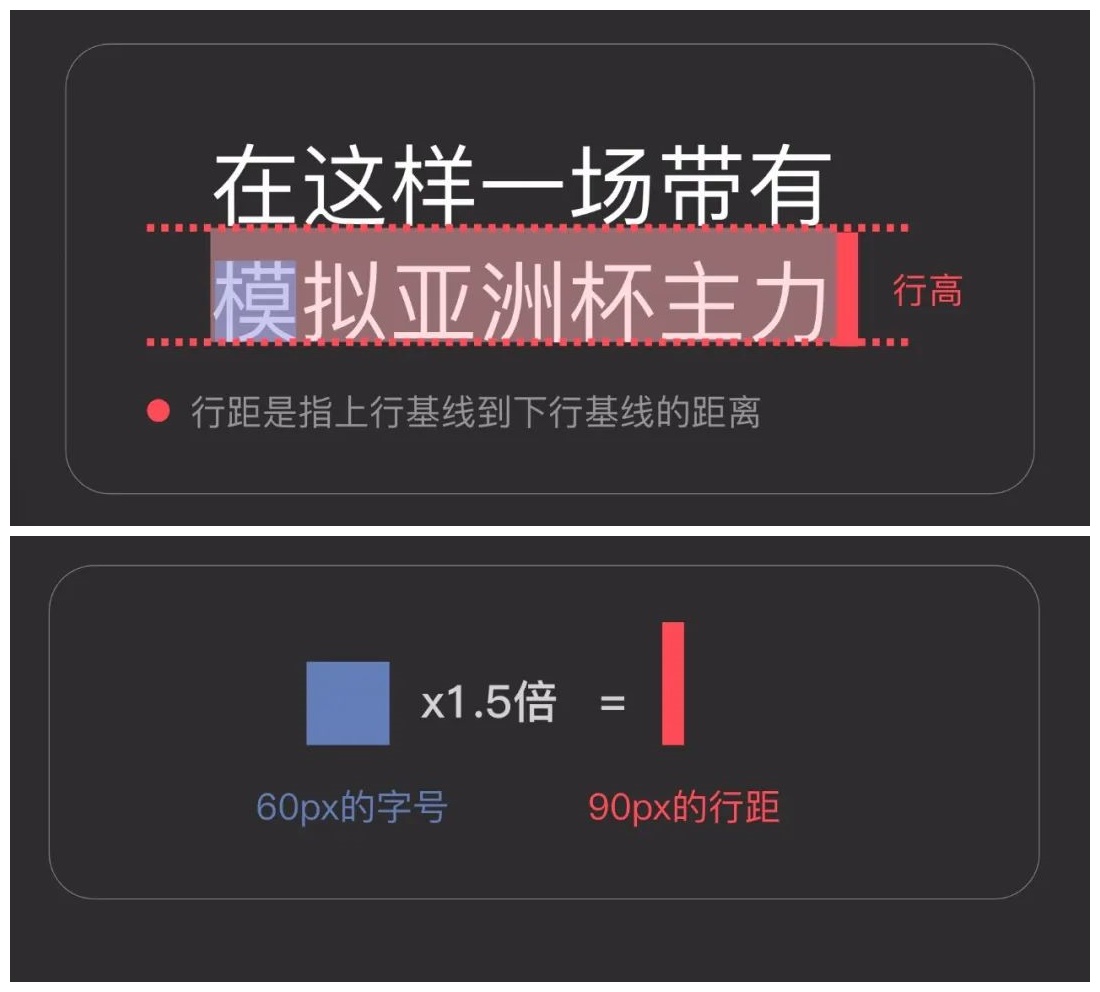
引入概念—「垂直韵律」 「垂直韵律」是阅读节奏感的重中之重,打造一切视觉阅读节奏。行距,是垂直韵律的基础属性。(同版式中的网格概念接近)
△ 行距概念 版式规范中,中文汉字1.5~2倍的行距是最为适合的。整体来说,字号越小,行间距应该相对越大,反之亦然。51号正文在之前探讨的(48~72)字号里偏小,这里适当增加行间距和段落间距可以优化阅读体验。多次比对后,我们决定正文部分采用1.65倍行距来设计。
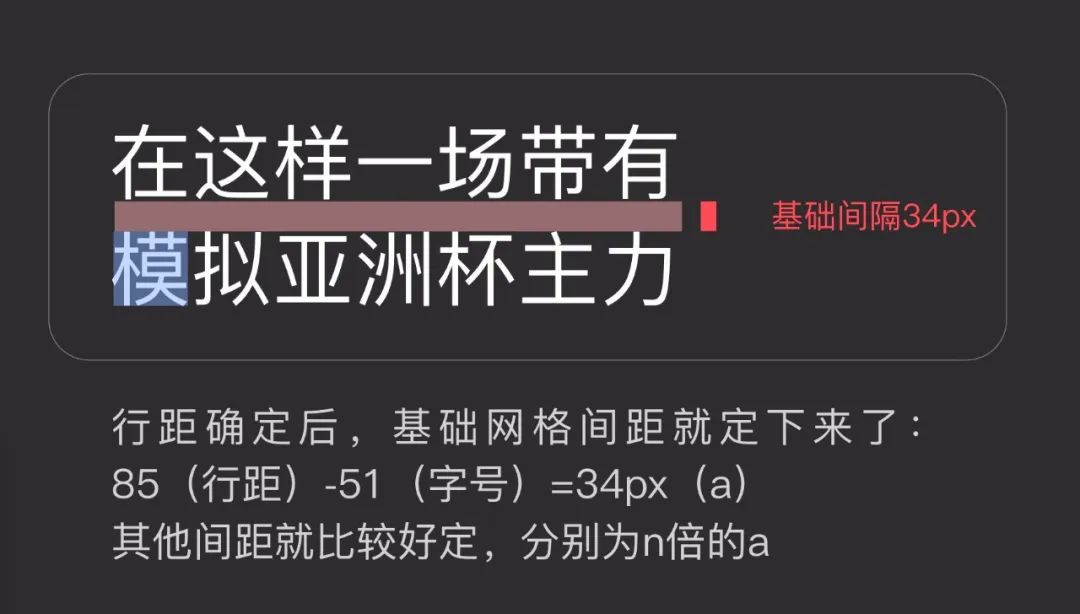
△ 在多次比对后,确定1.65倍行距最符合各项指标 行距确定完后,基础间距就有了数值a,之后页面相关的元素纵向之间间距都依赖这个数值(a的n倍)
△ 操作规范 倍数间距的引用,整体页面来看,所有的留白都有规律可循,形成自己的韵律感。这么做的好处就是用户对规律间隔的理解度更高,有节奏的留白除了满足了它本身需要的功能属性,用户阅读过程中不容易受到来自间隔过多的干扰,这样易读性就提升了。 来看下我们版式页面样子,自带韵律感~
最后来看下细节指导,也就是操作规范:
同样提升阅读体验,腾讯的高手是这么做的: 为了提高阅读体验,腾讯设计师总结了这份中文排印三原则给大家看两张图,这两页的文字内容相同,你更想看哪本? 阅读文章 >欢迎关注作者微信公众号:「VMIC UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论