4个产品细节剖析,让你看看大厂是如何做设计的(三)

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者注:几乎每一个新手设计师,都会被要求多下载优秀的产品把玩一番。但如果你下载后不知道从哪里开始体验,也发现不了那些优秀的设计细节。那建议每天逛一次优设的「细节猎人」,每天都有新的产品细节上线 → https://www.uisdc.com/hunters 当然,你也可以不定期来看优设的产品案例分析长文。比如今天这篇: 解读抖音中延长用户使用时间的案例抖音中的一个案例场景如下:
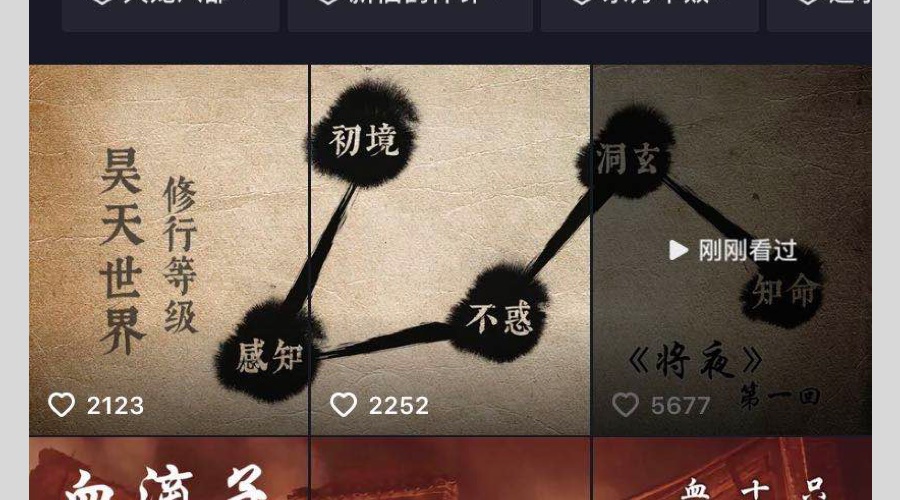
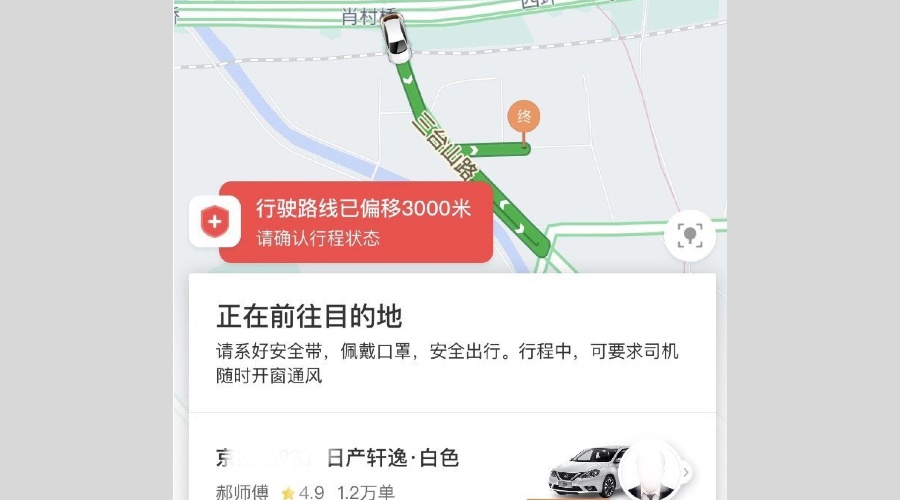
前几天看抖音,被抖音的「刚刚看过」所惊喜,这个功能对于我来说就是魅力需求。 过年期间一直频繁刷抖音看博主剪辑好的电视电影片段,经常遇到这样的场景,当我刷到电影片段后,勾起了我想继续看的欲望,会去主页找到与该视频相关的片段; 到主页之后很难一下就找到刚才观看过的视频,需要返回记住该视频名称,然后去众多视频中挑选出来,特别耗费时间影响心情,一瞬间找不到就直接退出去刷别的视频了; 从设计的角度剖析:「刚刚看过」我认为是「及时反馈」设计,上一步的操作,会在这一步被记录,结合用户的使用场景考虑,用户能更加快速的找到自己想要的内容,节省了用户能量,提高操作效率,为继续开心愉快的刷视频做好铺垫。 而用户继续观看视频,尤其是有关联性的几段视频就极有可能延长使用时间,产品设计者的目的就达到了,都说抖音是杀时间的产品,就是因为用户停留在产品中的使用时间越多,用户看到的广告就越多,产品方收到的广告费就越多。所以抖音中很多细节设计都是围绕着这个目标。 解读滴滴的偏移路线提醒场景如下:当用户使用滴滴打车时,如果司机的行驶路线与系统规划的路线差别超出一定范围时,就会在用户端出现如下提醒:
点开后是这样的:
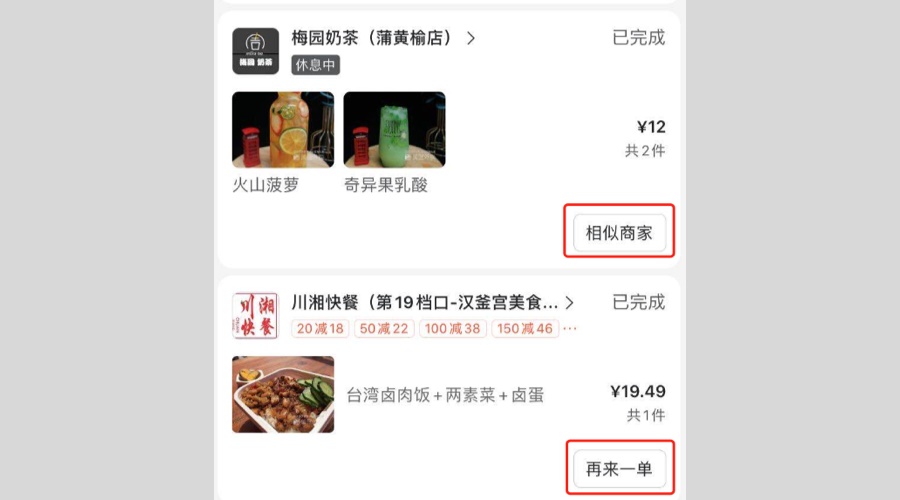
在实际的使用过程中,司机有可能因为一些原因选择绕路,例如堵车、修路等等,这时候就可能出现行驶路线与系统规划不相符的情况,但是也可能是乘客遇到了危险情况,此时就很有必要给出乘客提醒。毕竟滴滴的安全问题在前年闹的沸沸扬扬,直接下架了顺风车业务。 那么对于这个设计作者认为要注意的点有以下几个; 1. 界定偏移路线范围,推送提醒 很明显当司机只是偏移了几百米的时候是没什么必要进行提醒的,此时大概率是由于修路、堵车、事故等等因素。所以设计者可以根据历史已有数据统计一下绕路的平均距离,来制定一个数值。 2. 提醒强度 滴滴对于安全问题是非常重视的,但是我们从第1张图中看到这个提示的强度并不是特别高,例如再加强一些的话可以直接进行全屏提醒。 3. 乘客反馈的效率 偏移路线并不一定是出现了安全问题,所以此处需给用户确认的选项,乘客在看完提示信息后可以直接在距离非常近的位置选择两个按钮中的一个点击,即使真的出现了安全问题,也可以在最短时间内报警。 解读美团外卖中两种快速点单的方式场景如下:在美团外卖中用户可以在订单页面直接点击「再来一单」按钮选择和上次一模一样的商品加入购物车,如果一家店没有营业的话那么则会显示一个「相似商家」按钮,如下图:
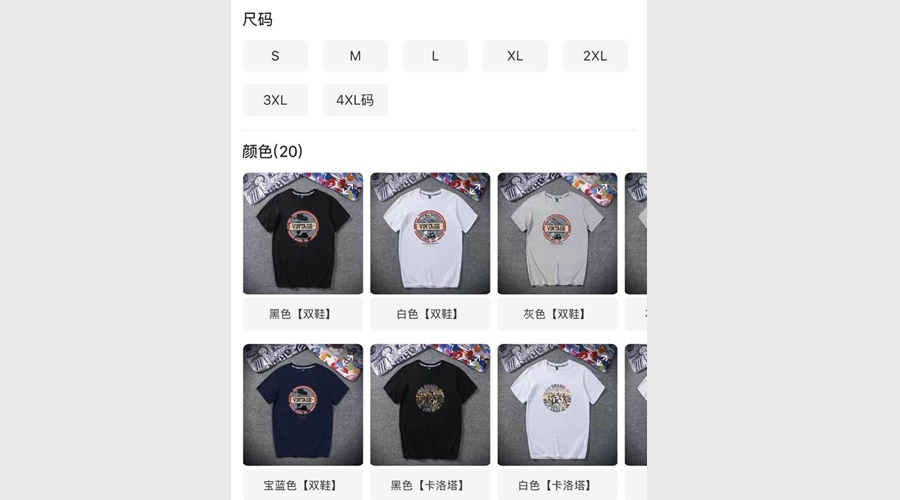
下面我们一起来看看这个习以为常的设计,首先来说订单页面的入口,这个入口直接放在了首页底部标签栏,而不是像淘宝等其他电商产品一样在我的页面我的订单。一方面原因是用户在使用外卖产品的过程中查看订单的频率会更高,并且对效率的要求也会更高。另一方面的原因是订单页面是很多用户下单的入口,不知道有没有朋友和作者一样,经常吃的外卖只有那几家? 在这种情况下直接在订单页面使用再来一单功能下单的速度就会快很多。如果一家店没有营业的话那么则会显示一个「相似商家」按钮,这个按钮是为了进一步帮助用户在订单页面下单而设计的,想象一下实际生活中的场景,我们进入订单页面后如果发现目标店铺没有营业,那此时我们就需要返回首页-输入关键词-进行搜索-选择店铺-挑选商品下单。这样流程又变得很长,所以设计者又增加了查看相似商家的功能,由于此时用户的目标是十分明确的,已经到了订单页面来找这家店,所以推荐相似商家大致是符合用户目标的。从这里进入就减少了一些步骤,提高了效率。例如作者在这里就是在系统推荐的商家中买了两杯喜茶: 对于任何需要付款的产品而言,每增加一步流程就会降低一些转化率(这几乎是个定律),所以在美团外卖中将订单的层级提的比较高,也是为了减少步骤进而提高用户下单购买的转化率。 我们现在有很多已经习以为常的设计,其实都是非常优秀的,大家可以尝试一下在使用自己经常使用的功能时假想一下,如果没有它会怎么样,或者就能想到在真实的场景中这些设计发挥了多大的作用。慢慢的或许就可以在自己的工作中想到这些功能解决用户的痛点。 解读淘宝详情页改版的原因场景如下:最近淘宝的部分详情页进行了改版,改版前后的效果如下图:
作者认为这种改版应该会起到正向的效果,原因如下: 1. 从场景上说 用户在挑选不同颜色的衣服时有一种特别高频的行为是对比效果,在改版前的方案中用户需要不停的切换选项来查看效果,在这个过程中用户消耗了大量的能量,会导致用户最终做购买决策时能量不足,对于产品方来说也就降低了购买转化率。 2. 从信息和转化力的关系上来看说 一个元素包含的信息越多一般转化力越强,改版前后虽然减少了单页面中展示不同颜色衣服的数量,但是能够让用户直接获取到更多关于衣服的信息,进而提高了转化率。关于信息量和转化力的关系大致也可以联想一下淘宝详情页的转化力和直播带货的转化力。 3. 从选项数量来说 我们都知道用户做出决策的时间是与选项的数量成反比的,数量越多用户做出决策的时间越长,失败的概率越高,上面的案例在改版后降低了页面中的选项数量,也可以在一定程度上增强转化率。 欢迎关注作者的微信公众号:「设计的威严」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论