大厂实战案例!京东618会场设计总结

扫一扫 
扫一扫 
扫一扫 
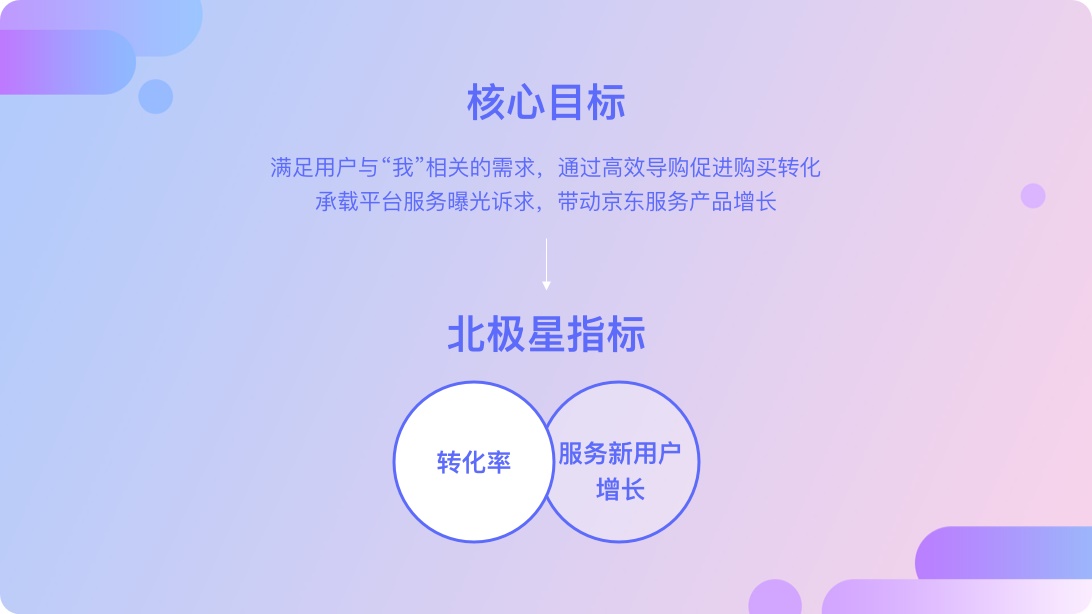
扫一扫 项目背景我的专属会场作为大促期间的固化功能型会场,一直以来的定位都是满足用户与「我」相关的需求,核心目标是通过高效导购方式来促进购买转,以辅助带动大盘GMV的提升。 在今年618中,我的专属会场除了承载它长线的个性化导购目标之外,为了配合平台实现大促期间对京东服务业务的推广,也将承载提升服务曝光、带动服务增长的业务诉求,因此,在这次618我的专属会场设计定位中,以转化率为北极星指标,服务新用户增长&服务转化率为重点关注指标,并以优化导购维度提升导购效率、挖掘与「我」相关的服务需求为核心发力点。 关于北极星指标: 用腾讯的改版实战,帮你掌握高级设计师都在用的北极星指标!从 2018 年底到 2019 年初,阅读的商业模式正在发生翻天覆地的变化。 阅读文章 >
设计思路1. 打造「与我相关」的浏览动线经过多年大促的验证以及沉淀,我的专属会场已形成一定固化的用户心智,即与「我」强相关,且与大促优惠强相关,因此基本框架可以概括为「功能区」与「推荐区」两大部分。 功能区的主要目的是让用户快速中识别是我的专属页面,并满足用户在大促期间主动找寻固定功能的诉求,推荐区则以专属个性化的导购维度来满足用户逛页面的诉求。 在具体的动线设计上,除了遵循以上的基础原则,这次也重点延续了产品化迭代的思路,根据去年618及双11的数据效果进行了动线优化,并结合本次服务拉新的挑战目标,将服务内容与用户相关的需求进行融合,适当的给予更多了曝光强化。
2. 容层面提升专属感减少功能层级,提升专属内容曝光优先级 根据过往数据来看,功能区一直属于页面高点击和高转化模块,在去年双11尝试将部分入口信息展开后,数据更是提升明显,因此在本次618中,我们继续强化了符合用户需求的功能价值并减轻功能层级,将「我的优惠」、「我的足迹」信息展开,并新增符合用户需求的新功能「我的常购」,同时推动上游功能接口,拉取了专属感信息,如优惠券临期提醒、常购次数等;固定功能入口也按照数据效果进行了展示顺序的优化,并强化了信息更新提醒,增加整个区域的吸引力。
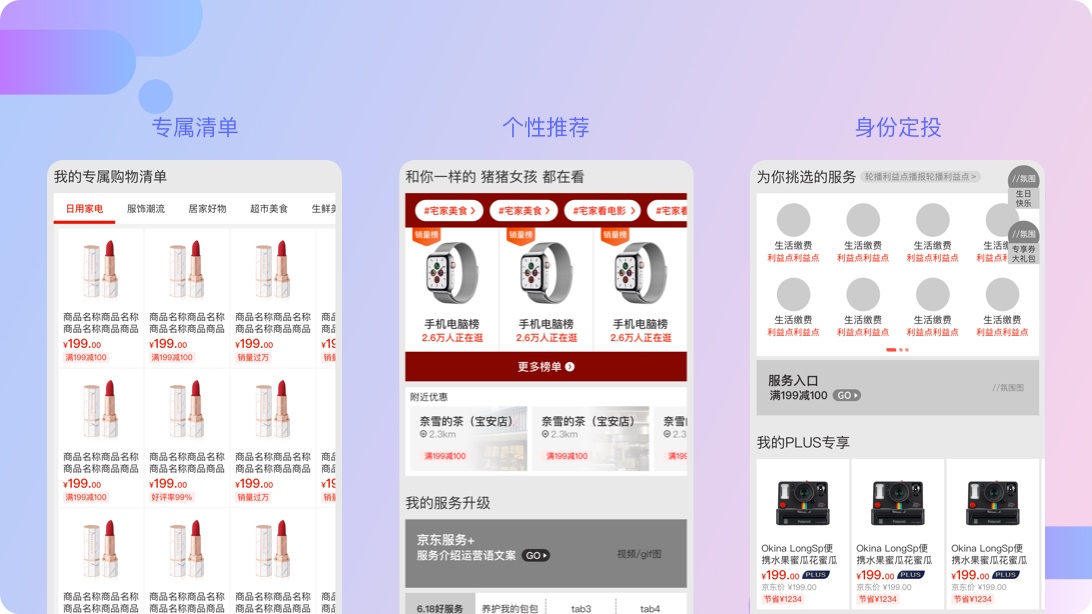
迭代专属推荐维度 在推荐区的迭代中,首先是将高价值维度的进行延续,优化设计细节。例如,针对身份定投模块进行原子层面的迭代,通过身份标签的强化和区分来突显不同的用户专属感;针对常逛品类则进行了AB测试,验证不同优惠表达对用户的吸引度。 其次是低价值维度的弱化淘汰以及对新维度的挖掘。例如,根据年货节常试的新维度数据效果发现,场景维度及会场维度数据表现一般,综合BI类的导购魔方表现较好,尤其标签、榜单类素材,因此本次新增以标签和榜单为主的专属推荐楼层,并根据用户身份标签生成个性化文案,以打造与我相关的专属感氛围,而针对一直效果平平但由于战略支持需要呈现的附近门店模块,则与榜单标签进行了整合,以缩减楼层高度,提升整体浏览效果。
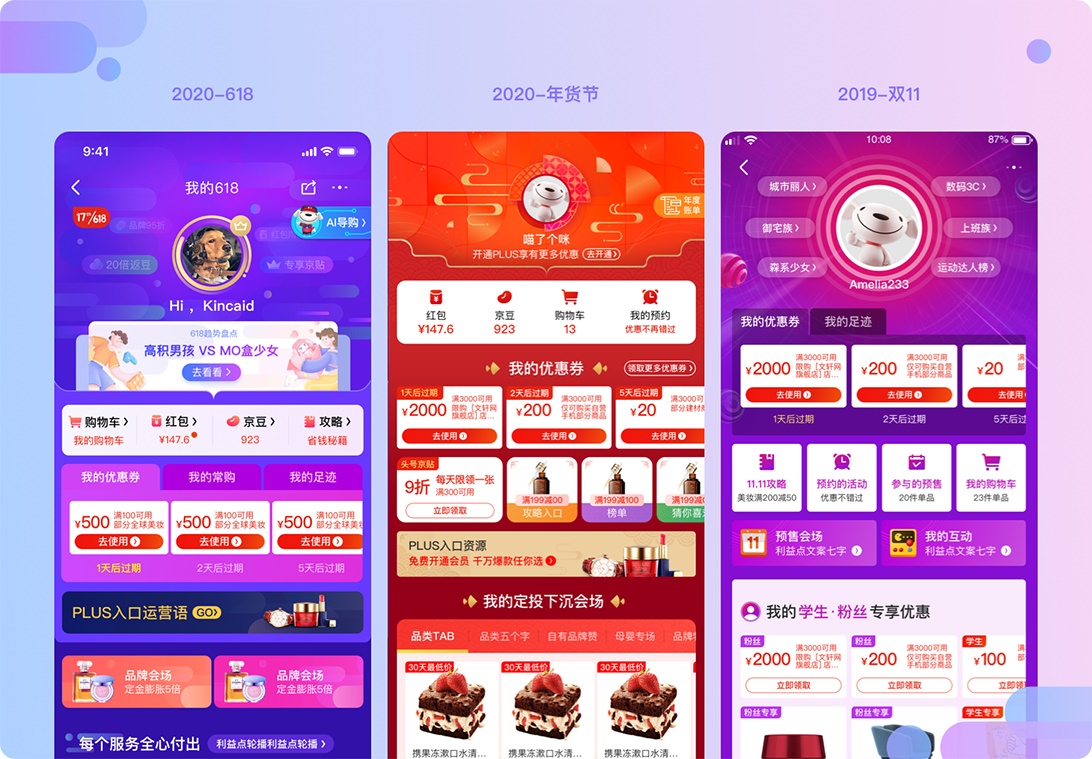
3. 利用「情感化「氛围与用户沟通品牌延续 整体视觉延续主会场主题「热爱如光」与主KV保持一致。「我的」会场是与用户自我相关的一个主要会场,贯穿全时期的整个时间线,视觉形式上需要做到契合预售期和非预售期的整个主线视觉样式,「我的专属」主打智能服务,也将承载提升服务曝光、带动服务增长的业务诉求所以在整体视觉上采用了预售期的「弹幕」图形元素和非预售期的「周年庆嘉年华」图形元素保证与全时期主KV视觉风格保持一致,同时整个会场采用科技蓝的色调,营造科技、智能、趣味去打造整体调性,以达到增加服务的曝光、带动提升服务业务的增长率。
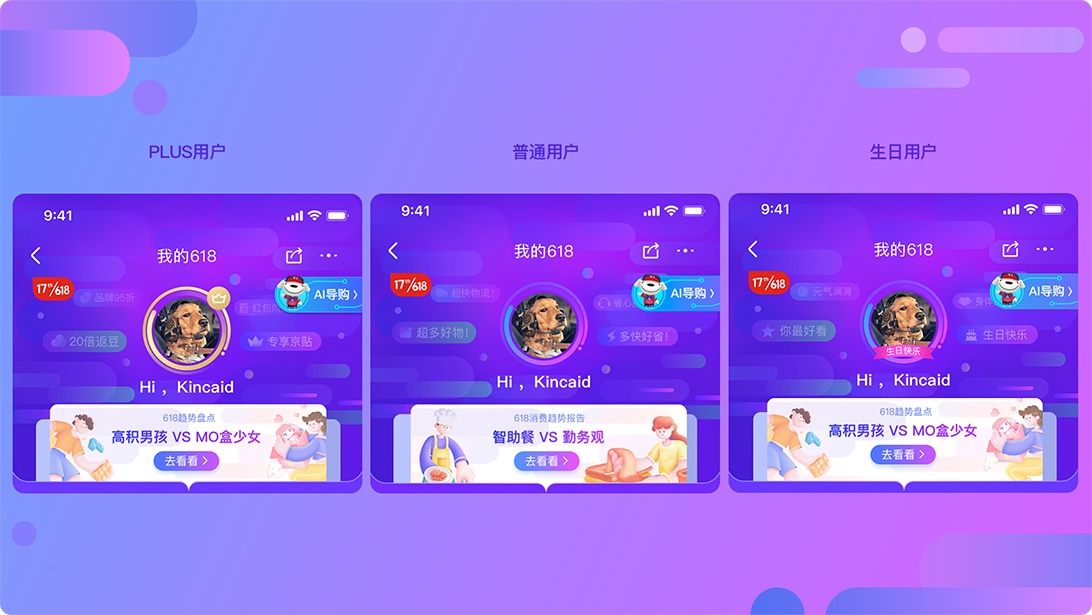
身份专属的氛围营造 整个「我的专属」会场,定投用户的身份与用户的信息息息相关,视觉需要打造与用户强相关的氛围,让用户在「我的专属」里找到归属感,而这次我们主KV的图形为「弹幕」所以启发了在头图上想传达的目的,以弹幕形式营造「情感化」氛围尝试与用户沟通,根据不同身份用户打造不同视角氛围,具体如下: 普通用户:通过分析用户行为,制定身份关键词,弹幕氛围结合前端技术以弹幕气泡的动画效果给用户呈现惊喜感,让用户感知「京东一直在默默的关心你」。 PLUS用户:为了凸显PLUS的特别,在头像的外框置入了PLUS的品牌色,在弹幕氛围上置入PLUS用户在618的专属优惠信息,传达给plus用户的贴心服务 生日用户:对于在6月1日-18日生日的用户我们在头图氛围上贴上了「生日快乐」的标签,在弹幕氛围上也把最真诚的祝福语融入到弹幕气泡上来表达对生日用户的关怀。
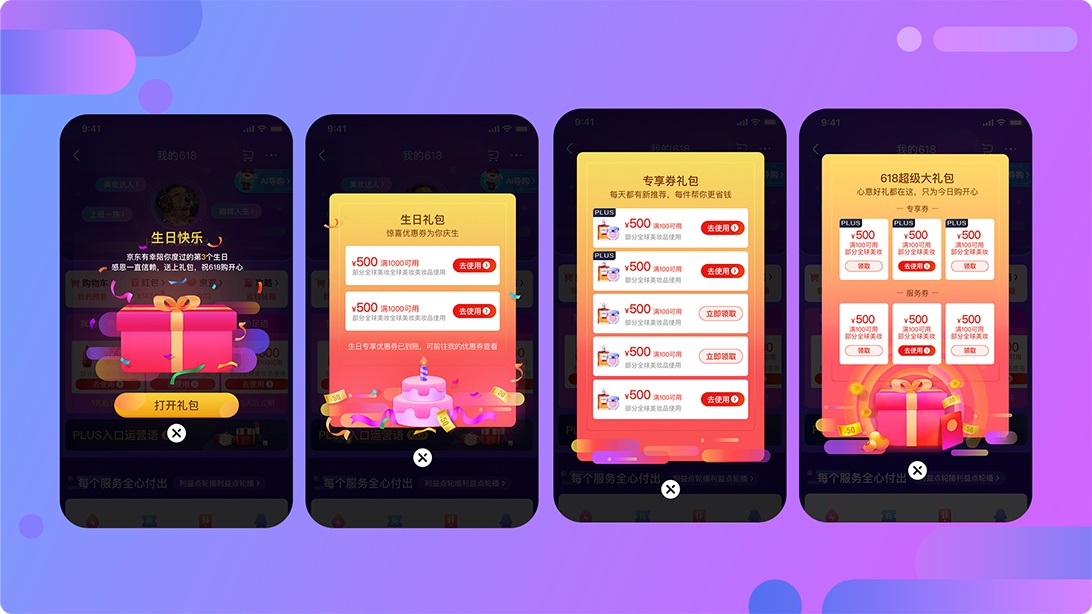
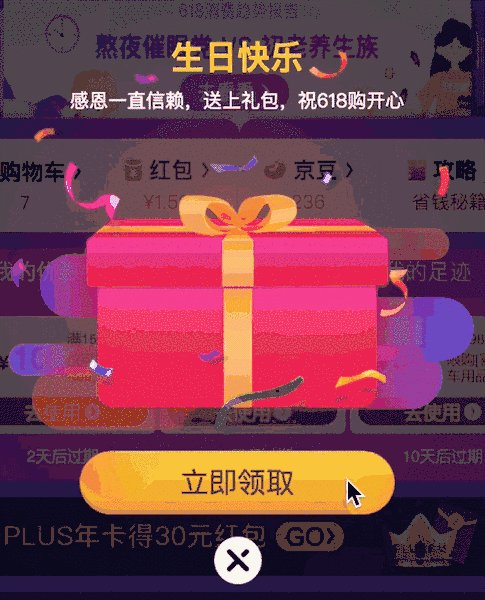
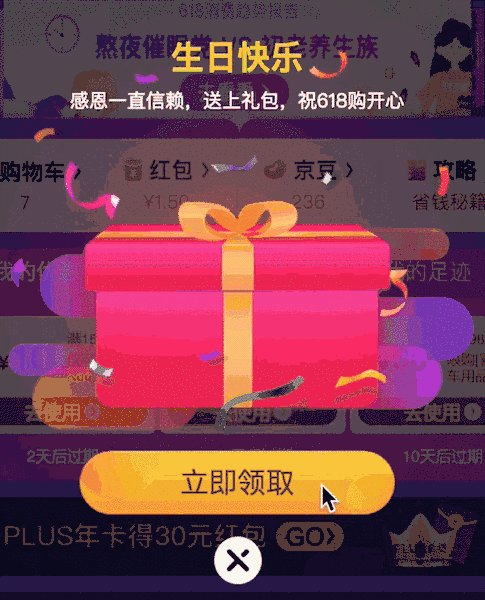
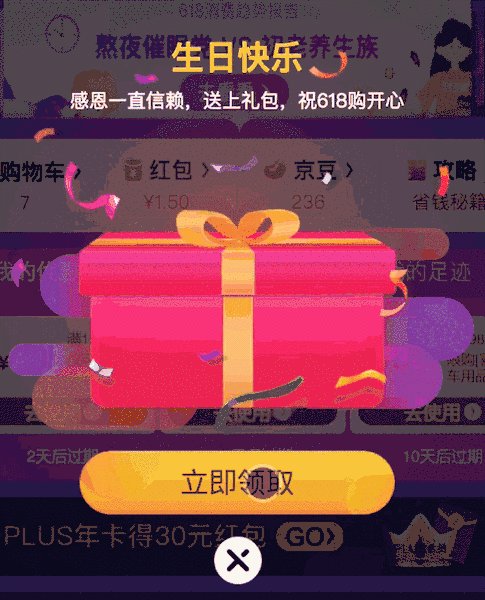
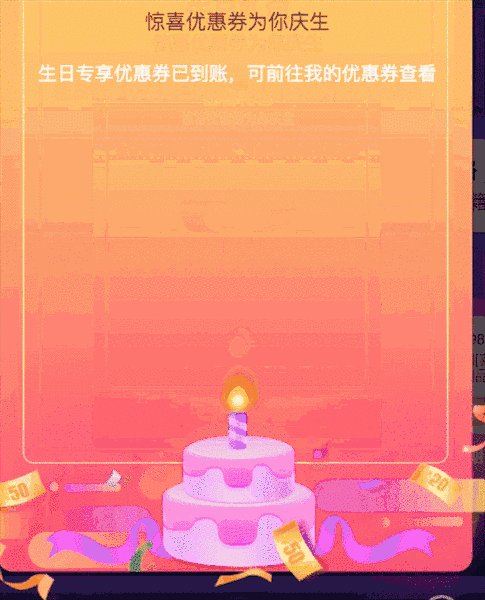
专属礼包 这次的618分以三个时期为活动节点,在不同时期分发三个专属礼包,为了展示用户不同的的专属特点,在视觉样式和氛围上融入了时期的特点以及身份标签。 专享礼包:针对于专场期的用户不同身份定投给用户的优惠券礼包,为了更突出优惠信息,背景氛围在这个礼包里降级地去弱化,让优惠券的身份信息和优惠信息更突出,加强点击感。 618超级大礼包:高潮期是整个活动的顶峰,所以高潮期的礼包视觉会与主会场相呼应,主题的氛围烘托也会更热闹,在主题样式中加入了礼盒、京豆、优惠券等插画物体去营造整个嘉年华氛围,让用户深刻去感知年中逛欢优惠力度大的感知。 生日礼包:本次特别为在6.1-6.18与京东同生日的用户投放的一个贴心礼包,生日用户初次打开礼包会有礼盒包弹出来抖动打开礼盒,如此设计是为了给生日的用户带来神秘感和惊喜感,打开礼盒之后是我们的生日券礼包,在生日券礼包里我们以蛋糕为主体,同时与前端技术结合使生日蜡烛的火光在摇晃,想达到一个真实的庆生场景,用视觉尝试与用户沟通-你的重要日子京东都陪着你。
4. 通过技术为页面增加吸引力我的专属会场,承载的是我的各种身份,其他内容不多,整体结构比较简单,那么如何用前端优化使进入页面的用户能够迅速感受这种「专属身份」的氛围呢?如何丰富页面的内容展现呢?我们从以下几个方面进行了实践。 头图身份元素动画 头部是整个页面氛围最重要的部分,用户进入页面首先看到的就是头部的身份标识,所以我们要做的就是吸引用户在此停留,查看其专属的信息,于是我们尝试给头图的身份元素增加一些动画效果,来留住用户的目光。首先我们来看看实际成品:
主要优化点:
礼包氛围优化 本地会场主推的促销方案是各种身份礼包,包括生日礼包、专享礼包、618大礼包。各种礼包会有不同的弹出效果,在设计稿定稿之后,我们认为生日礼包是我们的主推促销方案,但是如果只是简单的弹窗,没有给生日用户惊喜感,于是我们决定给弹窗增加一些氛围的优化,在与视觉同学讨论方案后,决定模仿真实礼物盒打开,并且增加蜡烛燃烧的效果,使用户产生参与感,展现效果如下:
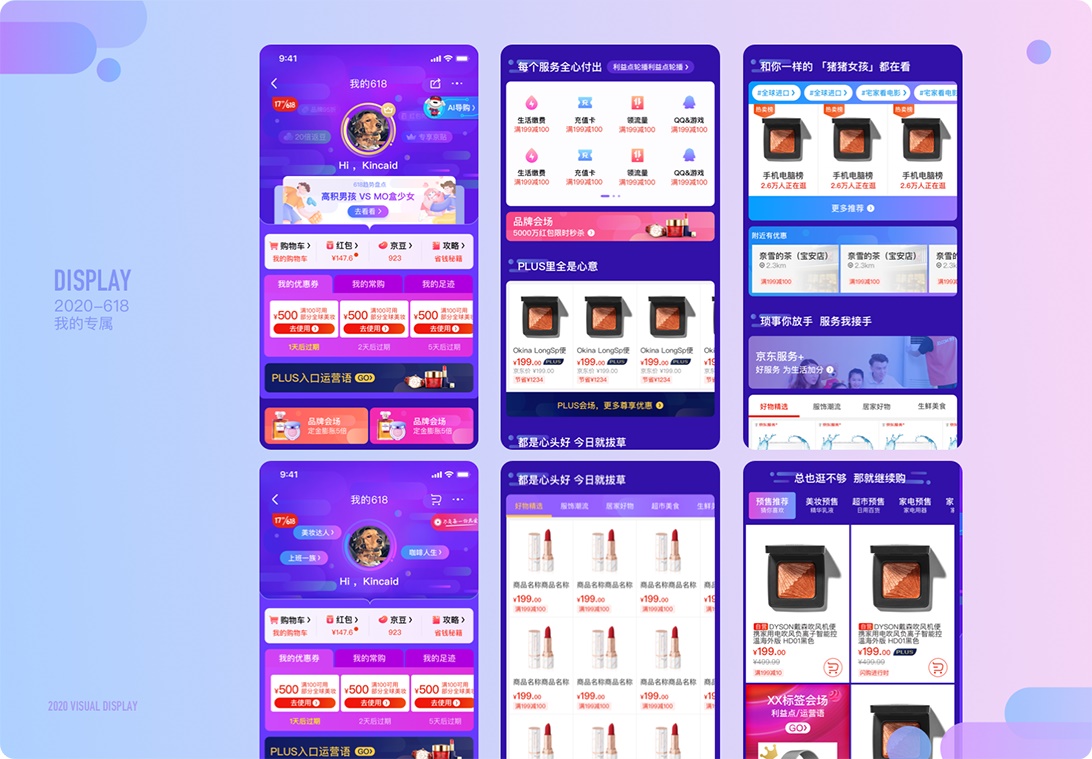
楼层标题小动画 由于页面本身结构比较简单,导致页面从浏览角度比较单调,于是我们从前端的角度思考,如何能够用上一点比较有「技术意义」的实践呢?最近observe这个特性很有意思,那我们就简单试试好了。 我们给所有的楼层增加了一个observe监听,当触发enter事件的时候,执行动画。使用这个特性的原因是我们发现observe的兼容性非常好,且不用像以往一样,频繁触发scroll,触发条件也相对更准确。经过测试,我们发现效果非常好,省去了scroll方法还需要阻断的情况,而且这个小优化,让运营和产品也觉得非常眼前一亮。 项目成果1. 页面展示 这一次的视觉在氛围上更注重情感化去塑造打造氛围,区别于以往偏功能化的特点,自身在礼包和头图的物件塑造上颜色更柔和、造型更细腻,以科技感和专属感通过定投身份给用户带来情感化上的共鸣。
基于运营策略的不同,对比于往期的「我的」页面这一次更注重强调专属感和点击感去辅助京东服务业务曝光以及引流。
2. 数据表现 本次会场的北极星指标目标达成,转化率与服务新用户增长环比19年双11均有了较大的增长,在设计策略与运营策略配合优化下,也带动了整点引单和点击的大幅提升。
通过产品化迭代思路,避免了每次活动都从零开始,思路的迭代和沉淀除了带来设计效果上的提升,也能够真正利用数据思路驱动每一次活动都能稳定的增长,以发挥设计和业务的价值。 欢迎关注「JellyDesign」的小程序:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论