写给新人的App动效设计方案基础科普

扫一扫 
扫一扫 
扫一扫 
扫一扫 什么是动效移动APP交互动效:包括那些能够为产品赋予生机的动态的界面元素及视觉效果,这些交互效果通常与特定的响应行为相关,甚至包括那些与交互行为没有直接关联的临时状态。 苹果官方文档的解读是这样的"精细而恰当的动画效果可以传达状态、增强用户对于直接操纵的感知、通过视觉化的方式向用户呈现操作结果"。 动效的分类动效设计,既能在产品的功能层面提供支持,又可以在表现层面发挥影响。 动画依据功能层和表现层可分为非交互类动画和交互类动画。 1. 非交互类动画(表现层) 非交互类动画,是独立于页面任何结构的动画元素,不需要编码;可移植到任何地方进行播放,常见的如gif动画,svg动画等。 2. 交互类动画(功能层) 交互类动画,是指依赖于页面结构,动画的过程与结束会改变页面的结构,需要编码;常见的如轮播动画、首屏动画等。 为什么要为 app 产品进行动效设计?1. 「1+6+2」原则 Raizlabs 的产品工程师 Ben Johnson 提出了「1 个欢迎动画+6 个告知性动画+2 个动人的小细节」的动效设计原则。它为我们在产品动效的宏观层面提供了指导性意见。 2. 承载品牌、传递情感、酷炫(表现层) 「1 个欢迎动画」的作用显而易见,品牌色 logo 字体神马的都弱爆了,来一段 damn cool 的动画抓住用户的眼球吧!请在 boss 允许的范围内尽情的骚气和酷炫! 3. 转场、承接上下文、状态提醒、反馈(功能层) 「6 个告知性动画」的目的是为了让用户更高效的使用产品,一定要高效高效再高效!最低成本的告诉用户是从哪里来的,哪里产生了改变、符合用户的心理预期等。 基本动效:最基本动效可以让用户看后很舒服。
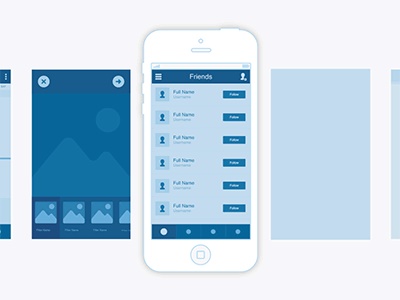
招牌动效设计:主要目的是加深用户对APP的印象 巧妙的设计在满足产品功能需求的基础上更能让用户惊艳。这类动效是APP的专属符号,APP的品牌和格调展现通过此类动效有较大的发挥空间。 这就像迈克杰克逊的亮相经典pose,他本人or模仿者只要一摆出这个POSE我们就立马想到MJ。同样这类动效的设计更具尝试性和前瞻性,它是动效趋势的实践和探索,甚至能引发跟风潮流。 高难度动效设计 在这个大家都很拼的移动APP设计世界里,不来点让人经验的高难度动作很难让别人对你刮目相看。这类动效很酷,很炫,可让用户作长时间的视线停留享受,让用户尖叫的同时,不得不为设计动效的同学点赞,大大提升了对APP所属品牌及开发团队实力的认可。 当然不要忘了APP的主要功用,高难度动作只是锦上添花抑或画龙点睛。 4. 小趣味让用户放松、愉悦(表现层或者功能层) 「2 个动人的小细节」,比如正在与用户进行任务交流时,偶尔开一个暖人的小玩笑,会让用户感到愉悦,也是情感化设计的体现。比较有代表性的地方是 loading、彩蛋等。 5. 注意事项 除了欢迎动画以外,其它动效必须帮助用户更加高效的完成当前任务,给予明确的指引和提示,避免大范围「炫技」造成的拖沓、眩晕、不知所云。切记效率效率还是效率!另外,动效尤其需要保证交互逻辑上的一致性。 移动APP的交互动效设计5点规范1. 保持过渡切换的流畅性 如果说界面布局可以组织UI元素的静态位置,那么动效可以组织UI元素在时间维度上的演进。 2. 必须具备高效的反馈机制 作为与用户之间发生联系的一个很重要的交互元素,良好的反馈设计可以让用户更好地了解到操作的结果与程序当前的状态,减轻用户在等待过程中的焦虑。 3. 增强APP的操纵感和体验感 「直接操纵」是移动产品用户体验中很重要的一个概念,简单来说,它要求我们的产品与用户交互的方式尽量接近真实世界的互动方式。 4. 有效的帮助引导 由于移动界面的空间非常有限,我们经常要藏起一部分功能,同时手势操作也是移动应用中很常见的交互元素。 5. 提升体验创新戏码 如果你的产品已经拥有了良好的可用性,却缺乏亮点,也许你可以考虑为其增加动效。将动效融入产品之中,往往带来更愉悦地使用体验,也更细腻地表达应用的情绪和气质。 移动APP的交互动效分类可以按照时机和用途,分类如下:
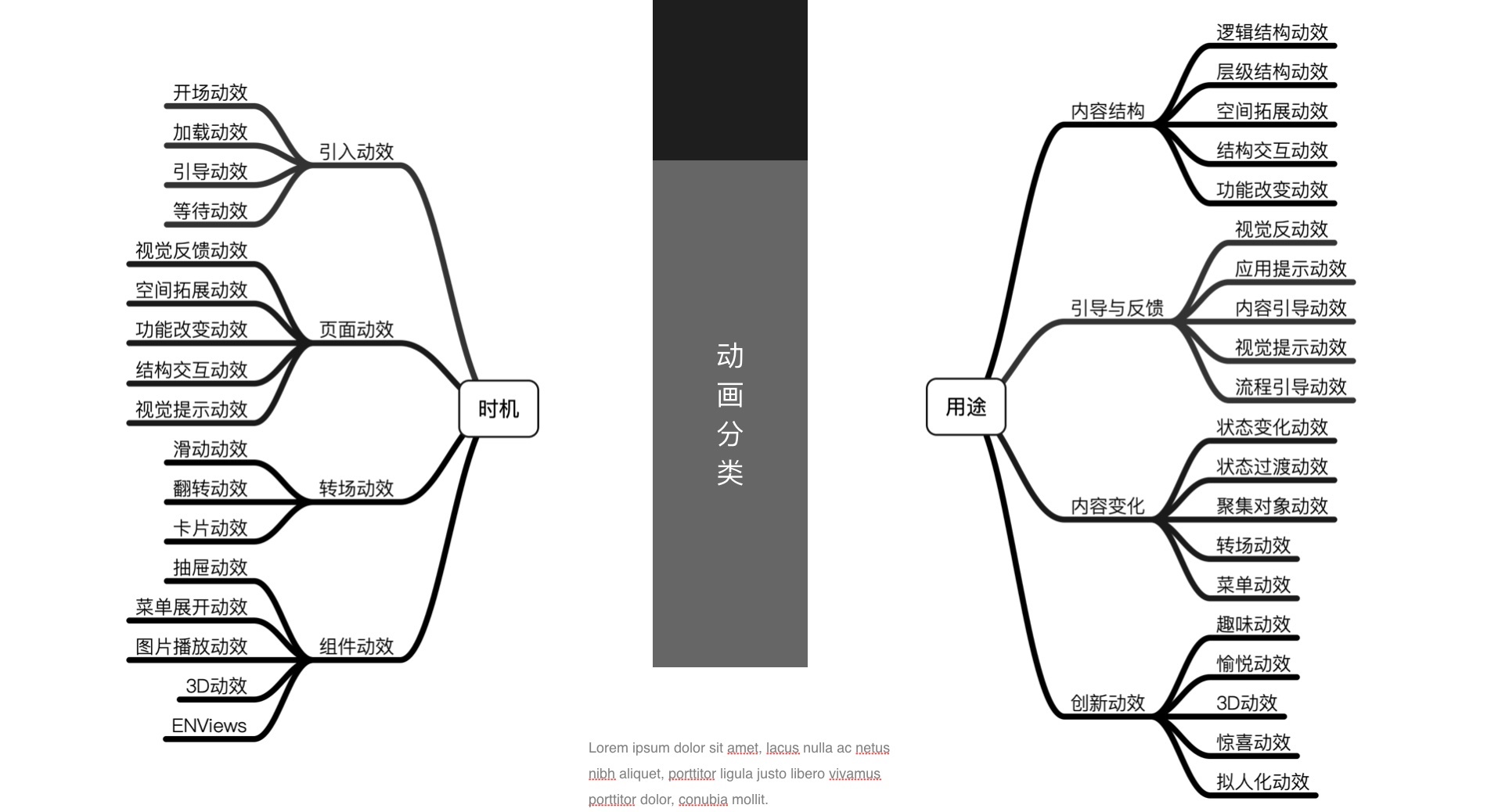
App 动效设计方案1. 确定动效类型
三种类型只是考虑的大类型不同,动效点会有交叉。 2. 确定动效点 分析App的功能结构架构
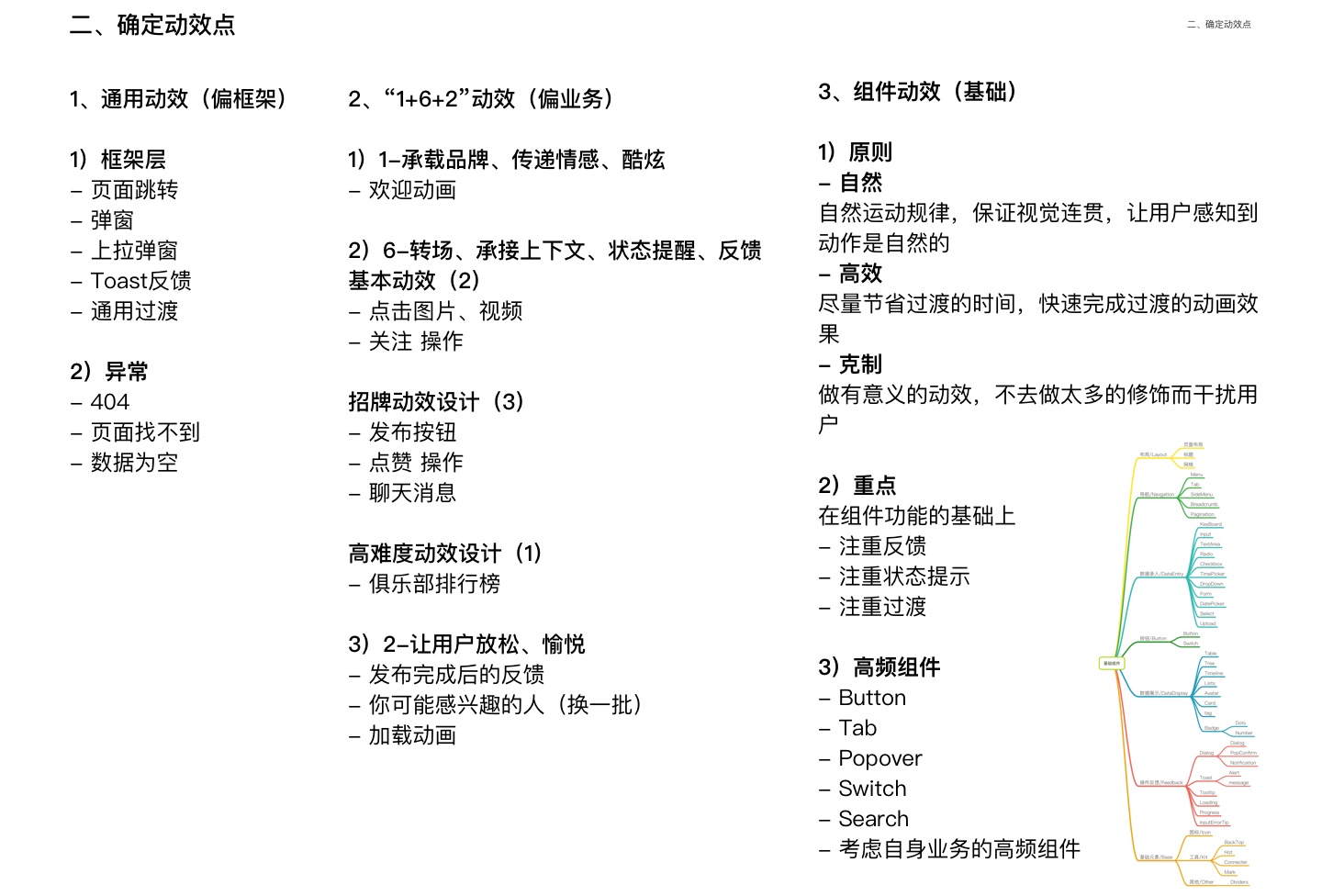
App的功能结构架构,以及业务的重点等,确定动效点。 确定动效点
示例:
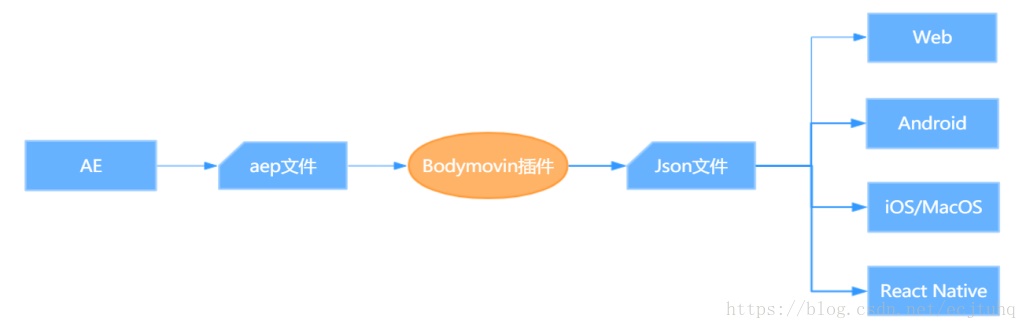
3. 动效设计与实现非交互类动画(表现层) 非交互类动画,使用AE等实现。使用AE + lottie-web实现json动画,可以快速建立并多平台实现非交互类动画。 json动画 Lottie 是Airbnb开源的一个面向Android、 iOS、React Native 、Web的动画库,能分析 adobe After Effects 导出的json文件并生成动画,使静态素材一样使用这些动画,完美实现动画效果。
导出动画的json 参考这篇: 比阿里犸良还强大!Lottie动效设计完全指南(导入篇)上一篇文章《比阿里犸良还强大! 阅读文章 >兼容性
非交互类动画设计交付 非交互类动画设计交付需要交付技术,直接能使用的产物,比如lottie的json,gif动画等。 非交互类动画设计原则 非交互类动画设计原则要遵循流行动画的设计原则,下面是迪士尼动画的十二个原则:
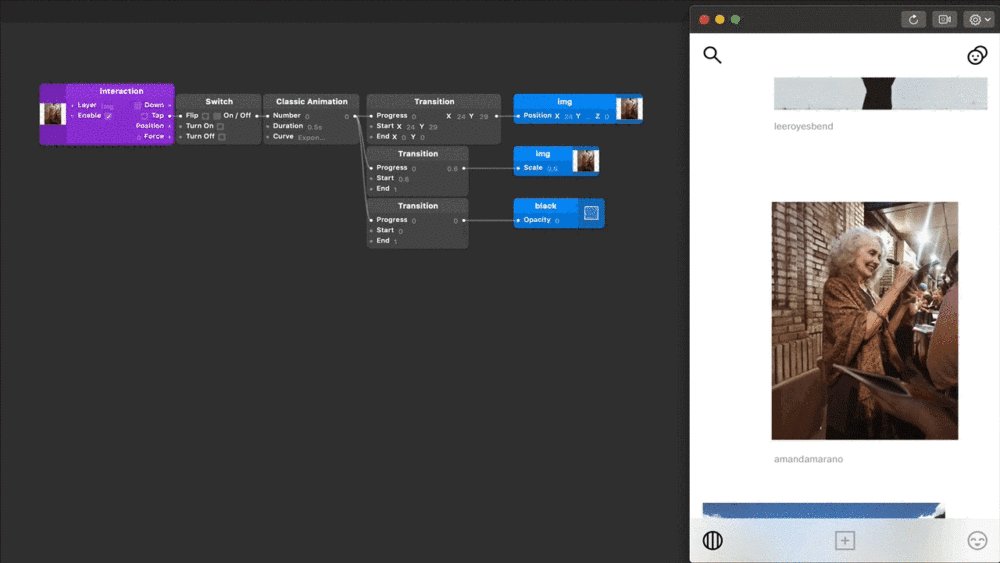
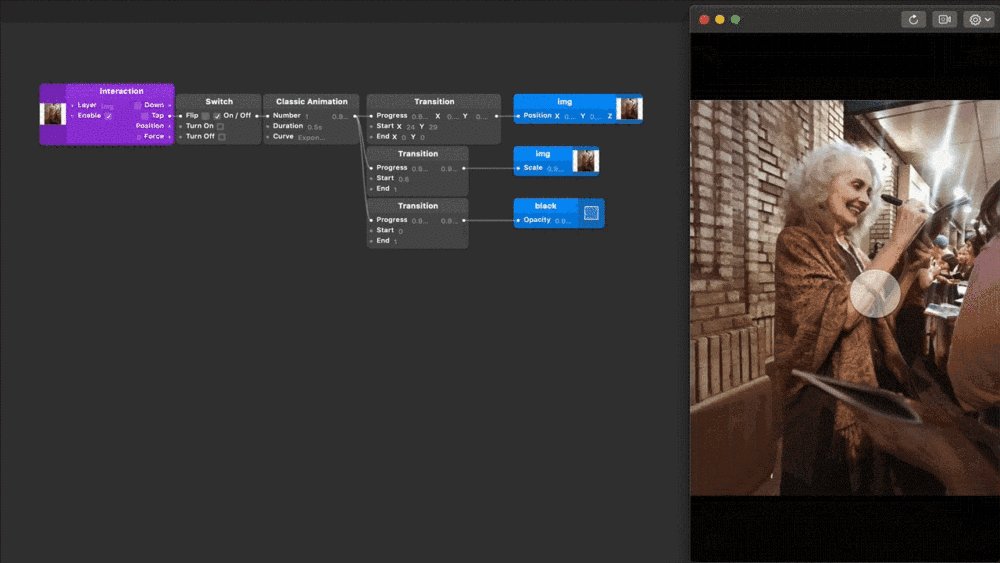
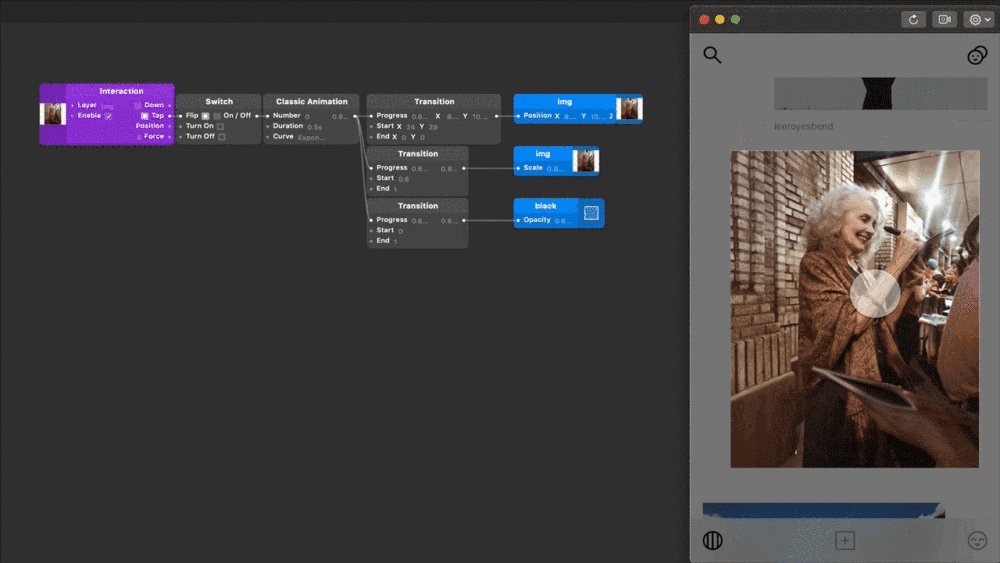
交互类动画(功能层) 交互类动画一般需要技术使用当前技术,实现交互动画。需要有一套动画开发的基础框架,和动画设计的参数配置交付。 交互类动画的本质 物体对象属性的更改,比如Web中Dom的属性更改。 设计方案 一般使用Origami Studio设计动效。也可以依据某个组件库,进行动效的设计。如:IOS的动效库:Core Animation、iOS Facebook-Pop、awesome-ios-animation、awesome-animation等 ,Andriod动画库:Material-Animations、animate、ENViews等。 交互类动画的设计交付 分类描述:适合较为复杂的动画设计
过程的描述:适合较为简单的动画设计
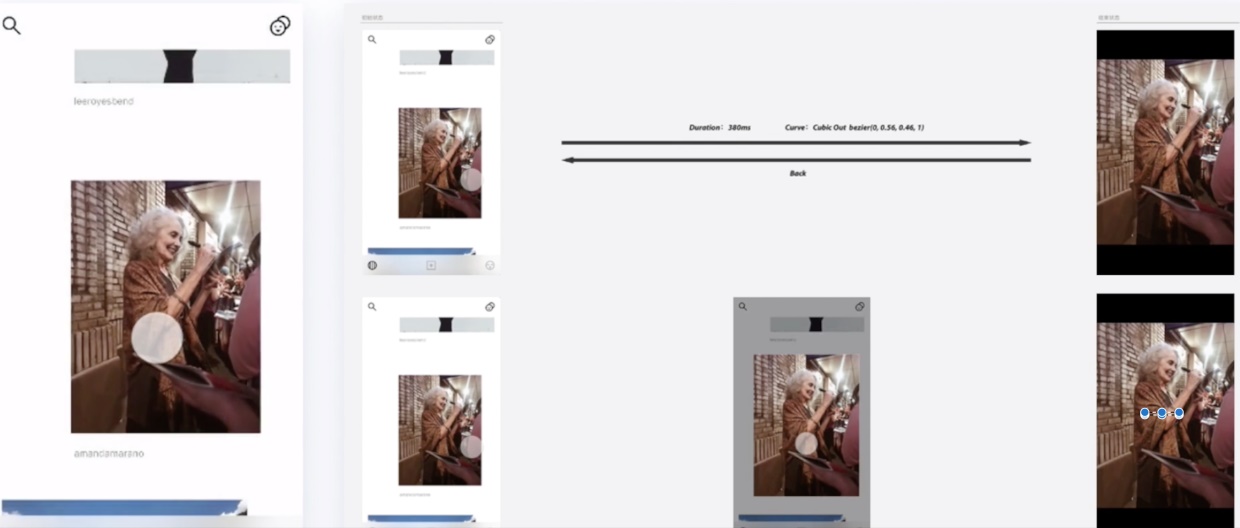
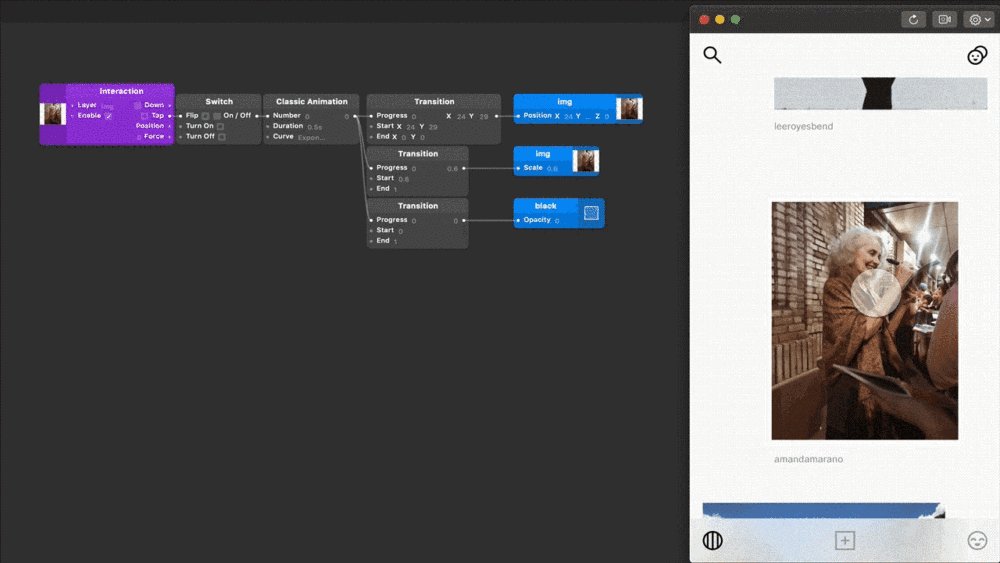
示例 设计:
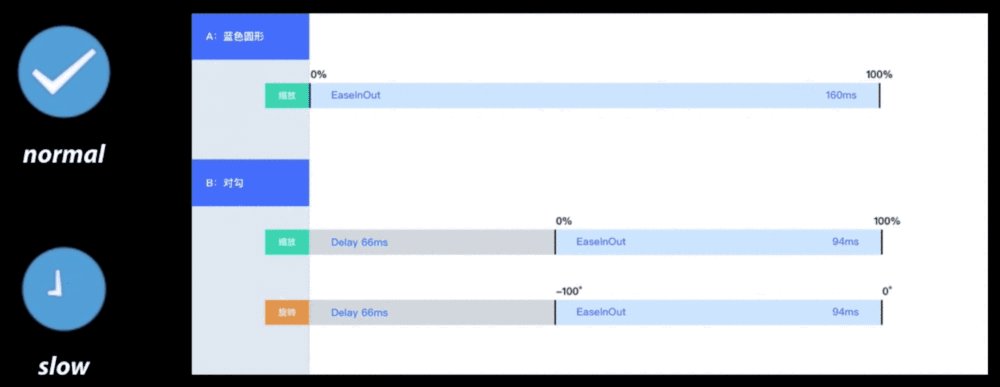
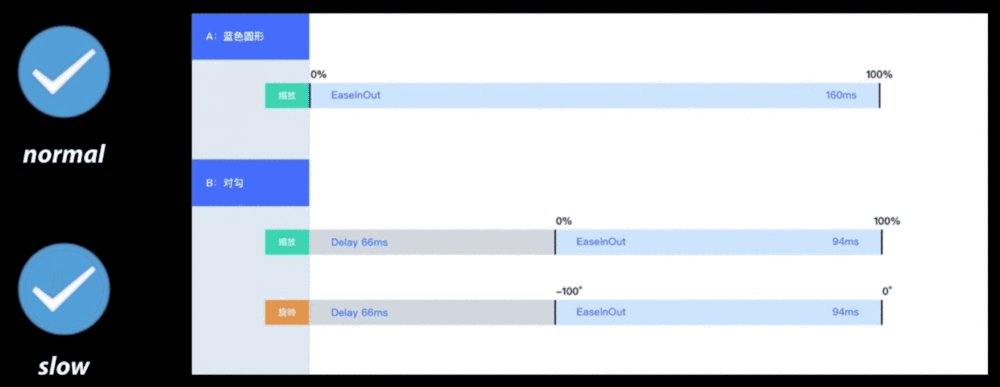
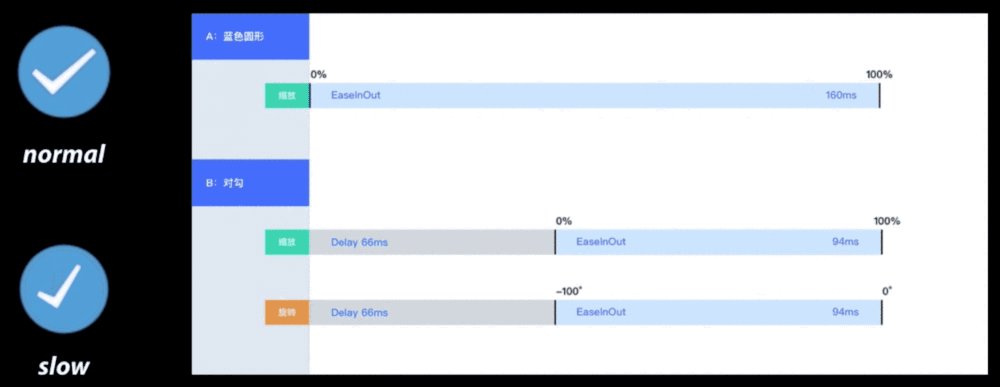
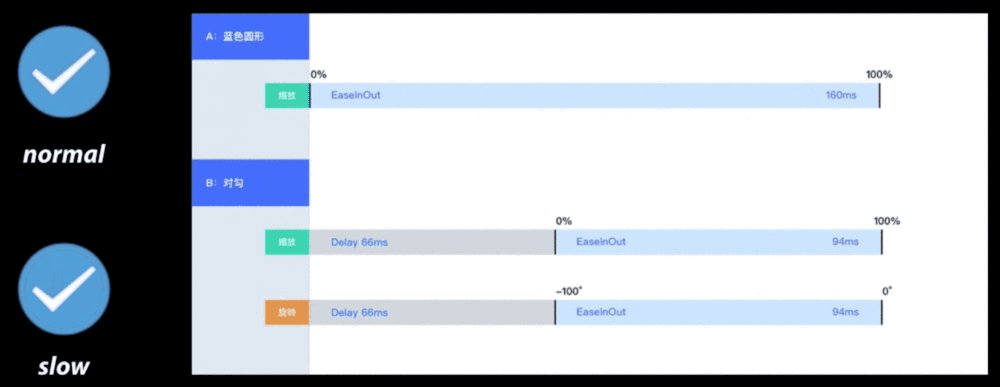
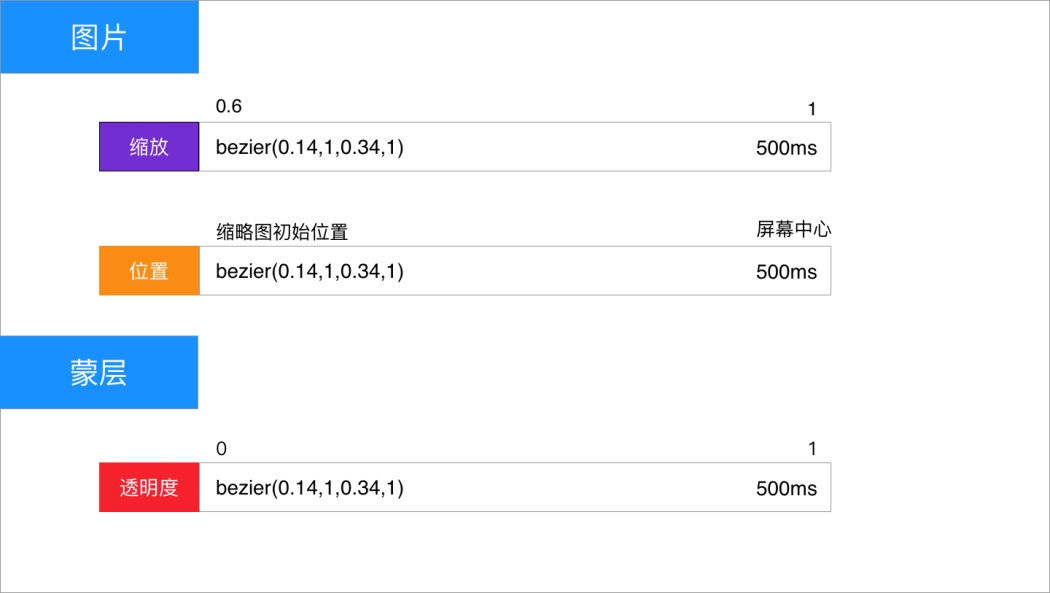
标注:
欢迎关注作者微信公众号:「Jingwhale Design」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论